uniapp封装组件,选中后右上角显示对号√样式(通过css实现)
效果:

一、组件封装
1、在项目根目录下创建components文件夹,自定义组件名称,我定义的是xc-button

2、封装组件代码
<template><view class="handle-btn"><view :class="handleIdCode == '1' ? 'select' : 'unSelect'" @click="agreeBtn">{{agreeLabel}}</view><view :class="handleIdCode == '0' ? 'select' : 'unSelect'" @click="unAgreeBtn">{{unAgreeLabel}}</view></view>
</template><script>export default {name:"xc-button",props:{handleId:{type: String,default:"",},//lable值agreeLabel: {type: String,default:"",},//lable值unAgreeLabel: {type: String,default:"",}},data() {return {handleIdCode:''};},methods:{agreeBtn(){this.handleIdCode = '1',this.$emit('agreeBtn')},unAgreeBtn(){this.handleIdCode = '0',this.$emit('unAgreeBtn')},},onLoad() {this.handleIdCode = this.handleId}}
</script><style lang="scss">
// 按钮样式
.handle-btn{display: flex;
}
.select {position: relative;box-sizing: border-box;display: flex;flex-direction: column;justify-content: center;align-items: center;padding: 16rpx 32rpx;width: 120rpx;height: 56rpx;border-radius: 2px;margin: 0 10rpx;background-color: #E8F3FF;color: #5999fc;
}
.select:before {content: '';position: absolute;right: 0;top: 0;border: 24rpx solid #5999fc;border-top-color: transparent;border-left-color: transparent;transform: rotate(-90deg);}.select:after {content: '';width: 2px;height: 5px;position: absolute;right: 3px;top: 5px;border: 1px solid #fff;border-top-color: transparent;border-left-color: transparent;transform: rotate(45deg);}
.unSelect{box-sizing: border-box;display: flex;flex-direction: column;justify-content: center;align-items: center;padding: 16rpx 32rpx;width: 120rpx;height: 56rpx;background: #F8F8F8;border: 0.5px solid #F8F8F8;border-radius: 2px;margin: 0 10rpx;}
</style>二、在页面中使用组件
<template><view><xc-button agreeLabel="是" unAgreeLabel="否" handleId="1" @agreeBtn="agreeBtn" @unAgreeBtn="unAgreeBtn"></xc-button></view>
</template><script>export default {data() {return {};},methods: {agreeBtn() {console.log('是被触发了')},unAgreeBtn() {console.log('否被触发了')},}}
</script><style lang="scss"></style>
相关文章:

uniapp封装组件,选中后右上角显示对号√样式(通过css实现)
效果: 一、组件封装 1、在项目根目录下创建components文件夹,自定义组件名称,我定义的是xc-button 2、封装组件代码 <template><view class"handle-btn"><view :class"handleIdCode 1 ? select : unSelec…...
)
华为OD面试(部分)
笔试与性格测验 一面 问题和算法题都挺简单的 二面 Java内存泄漏 算法题思路不对,没写完只说了下思路:Leetcode516. Longest Palindromic Subsequence hr面(资面) 最后告诉我hr面挂了。其实这不是最重要的,因为还…...

从零做软件开发项目系列之一综论软件项目开发
1 引言 有一个三个泥瓦匠的故事。 三个泥瓦匠在砌墙,一个人走过来,问他们在干什么。 第一个泥瓦匠没好气地说,你没看见吗?我在辛苦地砌墙呢。 第二个回答,我们正在建一座高楼。 第三个则洋溢着喜悦说&…...

msvcp110.dll是什么意思,msvcp110.dll丢失的解决方法
装好软件或游戏之后,一打开就跳出各种报错信息的情况小伙伴一定见过,其中缺少各种msvcp110.dll文件最常见。小伙伴们一定奇怪,用得好好的电脑,怎么会缺文件呢?为啥其他游戏/应用就没事呢?其实这些“丢失”的…...

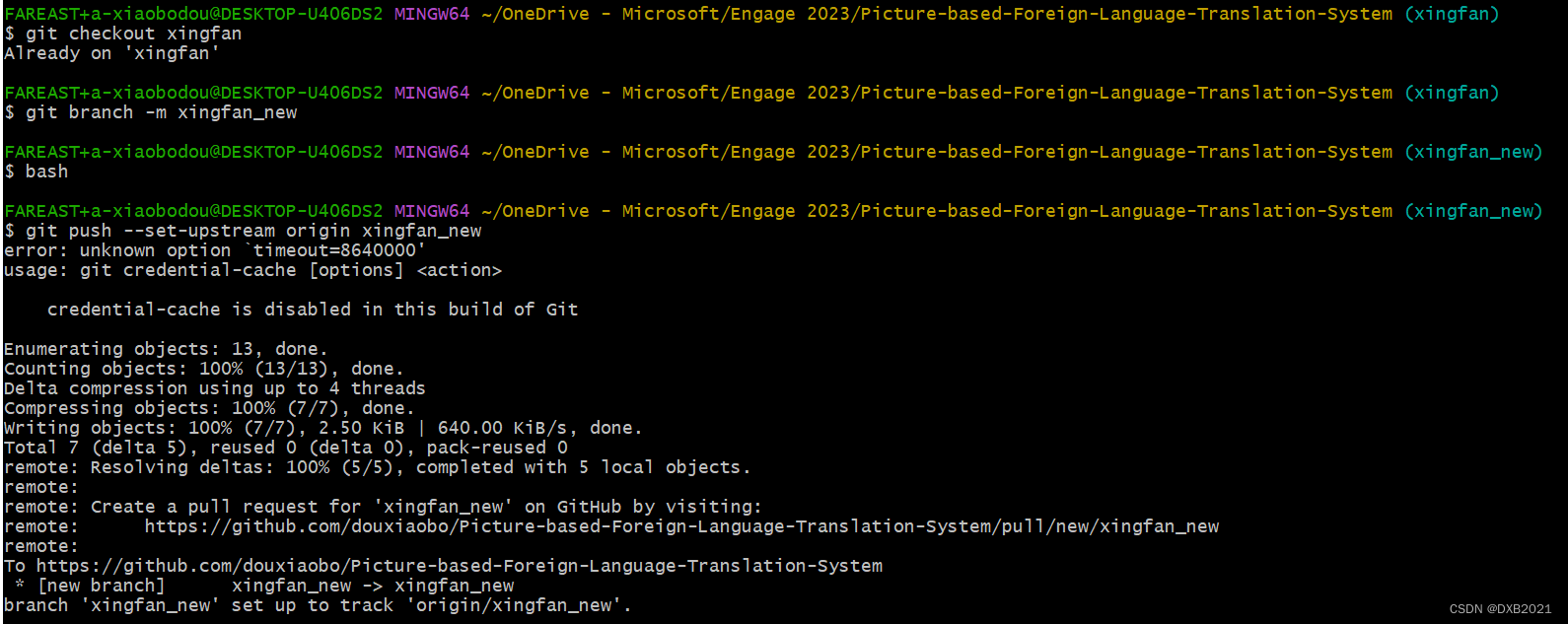
【报错】git push --set-upstream origin XXXX重名
您在尝试将分支推送到远程仓库时遇到了错误。错误信息表明,由于已经存在名为 refs/heads/xingfan/demo 的文件夹,Git 无法创建分支 refs/heads/xingfan。 要解决此问题,您可以尝试重命名本地分支,然后将其推送到远程仓库。以下是…...

探索树算法:C语言实现二叉树与平衡树
探索树算法:C语言实现二叉树与平衡树 树是计算机科学中一个重要且广泛应用的数据结构,它在许多领域都有着重要作用。本篇博客将深入介绍两种常见的树算法:二叉树遍历和平衡二叉树(AVL树),并提供在C语言中的…...

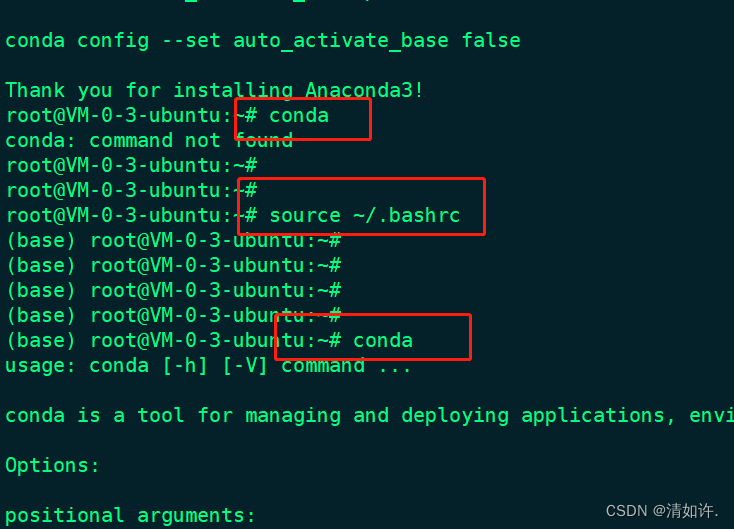
Ubuntu 20.04(服务器版)安装 Anaconda
0、Anaconda介绍 Anaconda是一个开源的Python发行版本,包含了包括Python、Conda、科学计算库等180多个科学包及其依赖项。因此,安装了Anaconda就不用再单独安装CUDA、Python等。 CUDA,在进行深度学习的时候,需要用到GPU…...

IDEA项目实践——JavaWeb简介以及Servlet编程实战
系列文章目录 IDEA项目实践——创建Java项目以及创建Maven项目案例、使用数据库连接池创建项目简介 IDEWA项目实践——mybatis的一些基本原理以及案例 IDEA项目实践——动态SQL、关系映射、注解开发 IDEA项目实践——Spring框架简介,以及IOC注解 IDEA项目实践——Spring当…...

【Freertos基础入门】队列(queue)的使用
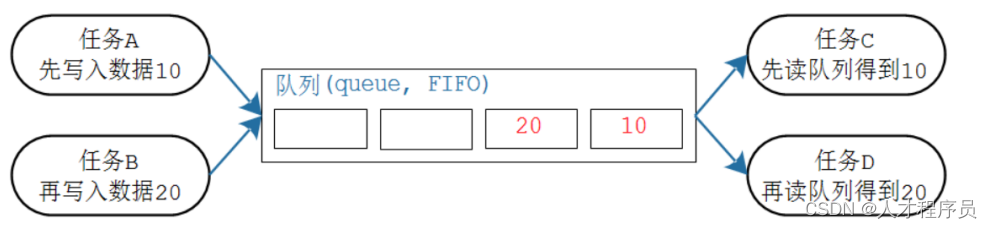
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、队列是什么?二、队列的操作二、示例代码总结 前言 本系列基于stm32系列单片机来使用freerots FreeRTOS是一个广泛使用的开源实时操作系统&…...

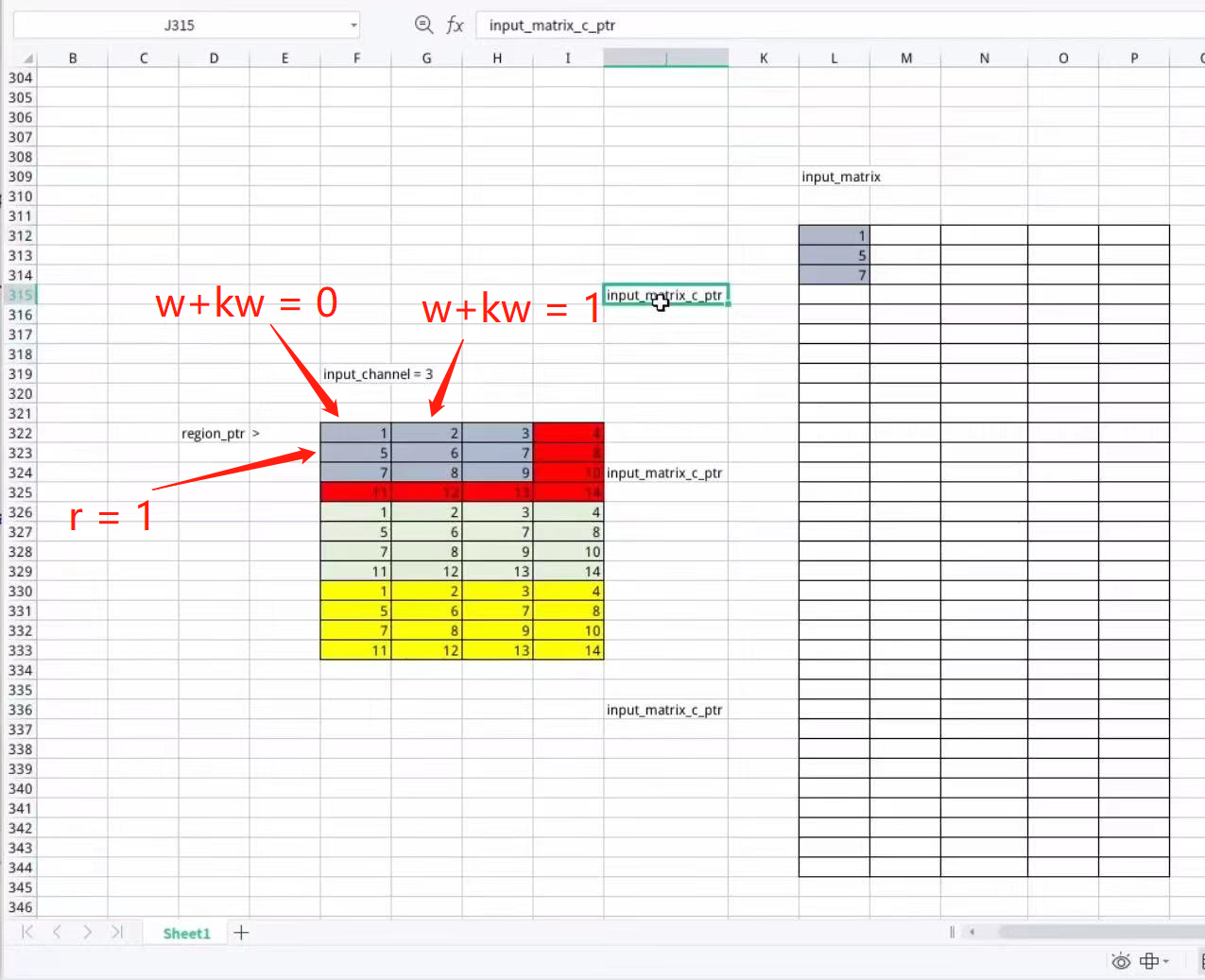
从零构建深度学习推理框架-8 卷积算子实现
其实这一次课还蛮好理解的: 首先将kernel展平: for (uint32_t g 0; g < groups; g) {std::vector<arma::fmat> kernel_matrix_arr(kernel_count_group);arma::fmat kernel_matrix_c(1, row_len * input_c_group);for (uint32_t k 0; k < k…...

【Spring Boot】JdbcTemplate数据连接模板 — JdbcTemplate入门
JdbcTemplate入门 本节从基础的部分开始介绍什么是JDBC、什么是JdbcTemplate,然后介绍Spring Boot项目如何使用JdbcTemplate操作数据库。 1.JdbcTemplate简介 1.1 什么是JDBC JDBC(Java Data Base Connectivity,Java数据库连接࿰…...

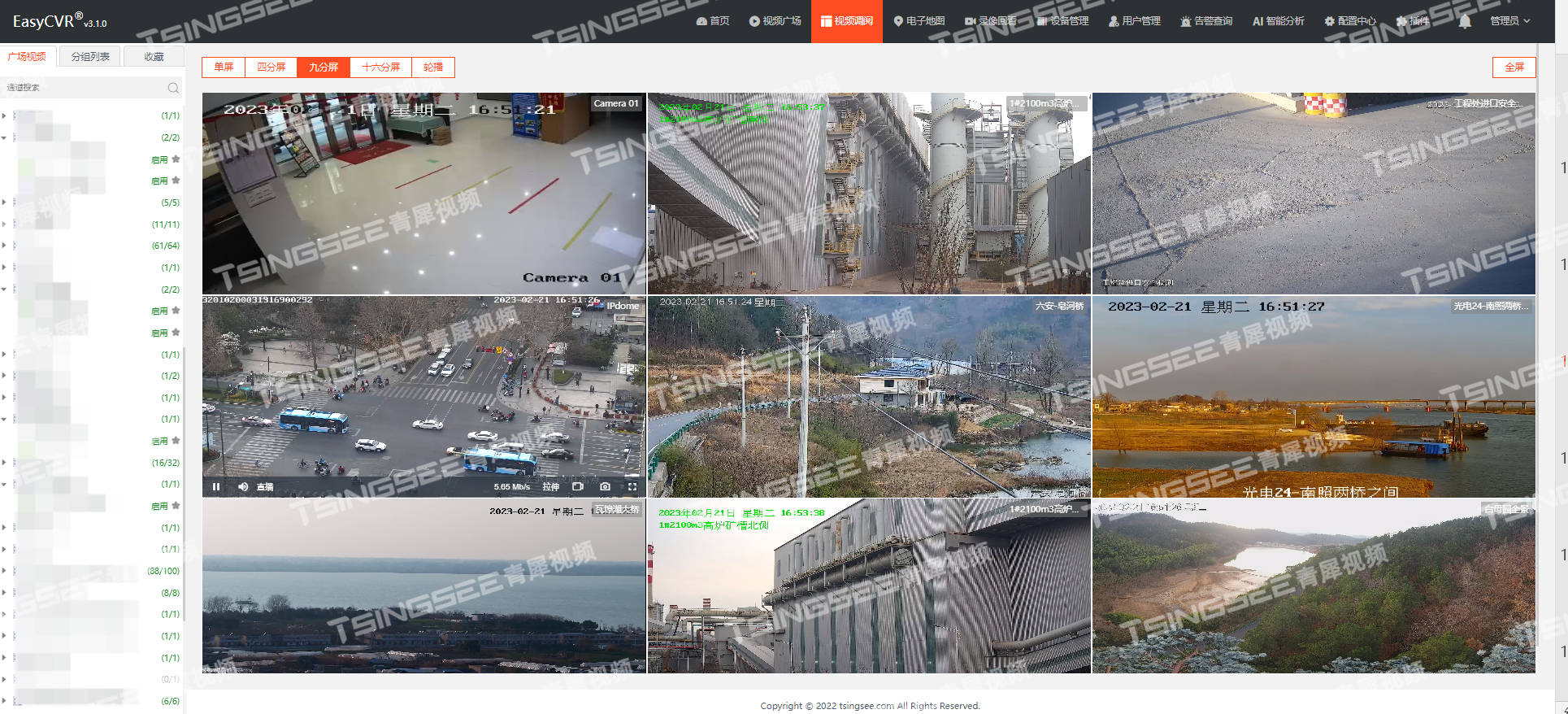
视频汇聚集中存储EasyCVR平台调用iframe地址视频无法播放,该如何解决?
安防监控视频汇聚平台EasyCVR基于云边端一体化架构,具有强大的数据接入、处理及分发能力,可提供视频监控直播、云端录像、视频云存储、视频集中存储、视频存储磁盘阵列、录像检索与回看、智能告警、平台级联、云台控制、语音对讲、AI算法中台智能分析无缝…...

从今天起,重新出发
2017年的时候,我还是一名在校大学生,当时为了准备实习面试写下了第一篇学习笔记。 2018年我开始工作,简单记录了使用 Airflow 的踩坑记录。 一直到今天我已经是一个工作了五年的社畜,但是很遗憾没有把工作中的成长记录下来。 当…...

Java多态详解(1)
多态 多态的概念 所谓多态,通俗地讲,就是多种形态,具体点就是去完成某个行为,当不同的对象去完成时会产生出不同的状态。 比如: 这一时间爆火的“现代纪录片”中,麦克阿瑟总是对各种“名人”有不同的评价&…...

optee读取Arm系统寄存器的模板
先写一个通用的内联函数模板,然后再通过宏控来定义各种读写函数。 (core/arch/arm/include/arm64.h)/** Templates for register read/write functions based on mrs/msr*/#define DEFINE_REG_READ_FUNC_(reg, type, asmreg) \ sta...

VSCode 使用总结
快捷键 在 Visual Studio Code (VSCode) 中,有许多常用的快捷键可以提高编程效率。以下是一些常见的 VSCode 编程项目快捷键: 编辑器操作: 撤销:Ctrl Z重做:Ctrl Shift Z复制:Ctrl C剪切:C…...

GuLi商城-前端基础Vue-使用Vue脚手架进行模块化开发
自己亲自实践: mac安装webpack webpack 简介Webpack 是一个非常流行的前端构建工具,它可以将多个模块(包括CSS、JavaScript、图片等)打包成一个或多个静态资源文件(bundle),以便用于部署到生产…...

LeetCode450. 删除二叉搜索树中的节点
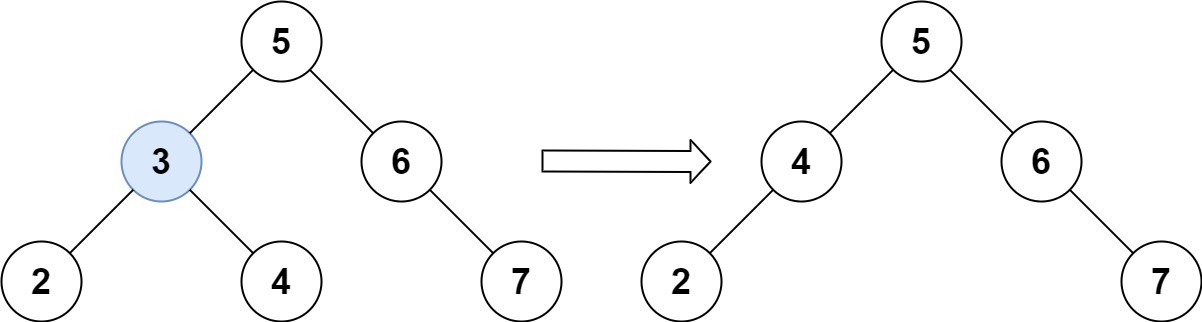
450. 删除二叉搜索树中的节点 文章目录 [450. 删除二叉搜索树中的节点](https://leetcode.cn/problems/delete-node-in-a-bst/)一、题目二、题解方法一:递归(一种麻烦的方法)方法二:优化后的递归 一、题目 给定一个二叉搜索树的根…...

Java动态调试技术原理及实践
文章目录 Java动态调试技术原理及实践引言故事场景一:开发调试动态调试技术简介Java Instrumentation简介动态调试技术实践案例分析场景二:线上问题排查动态调试技术实践案例分析总结Java动态调试技术原理及实践 引言 在日常的软件开发过程中,调试是一个非常重要的环节。当…...

Lua + Redis 实战代码
--[[luarocks install luasocket module socket not foundhttps://github.com/nrk/redis-lua最历害的是,用redis 去跑lua,分布式锁,限流,]]--local redis require("redis");local config{host"127.0.0.1&…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
