vue中实现文字检索时候将搜索内容标红
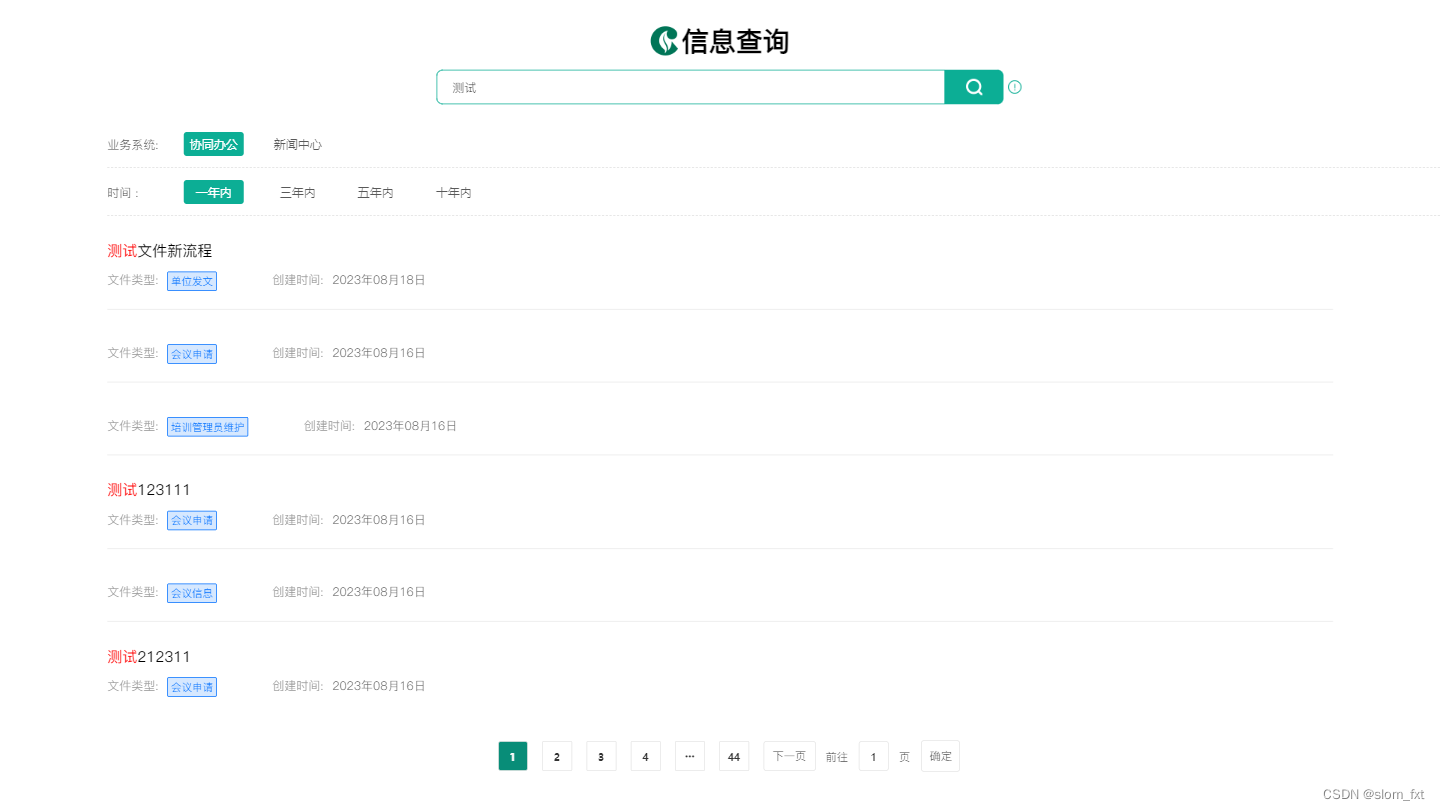
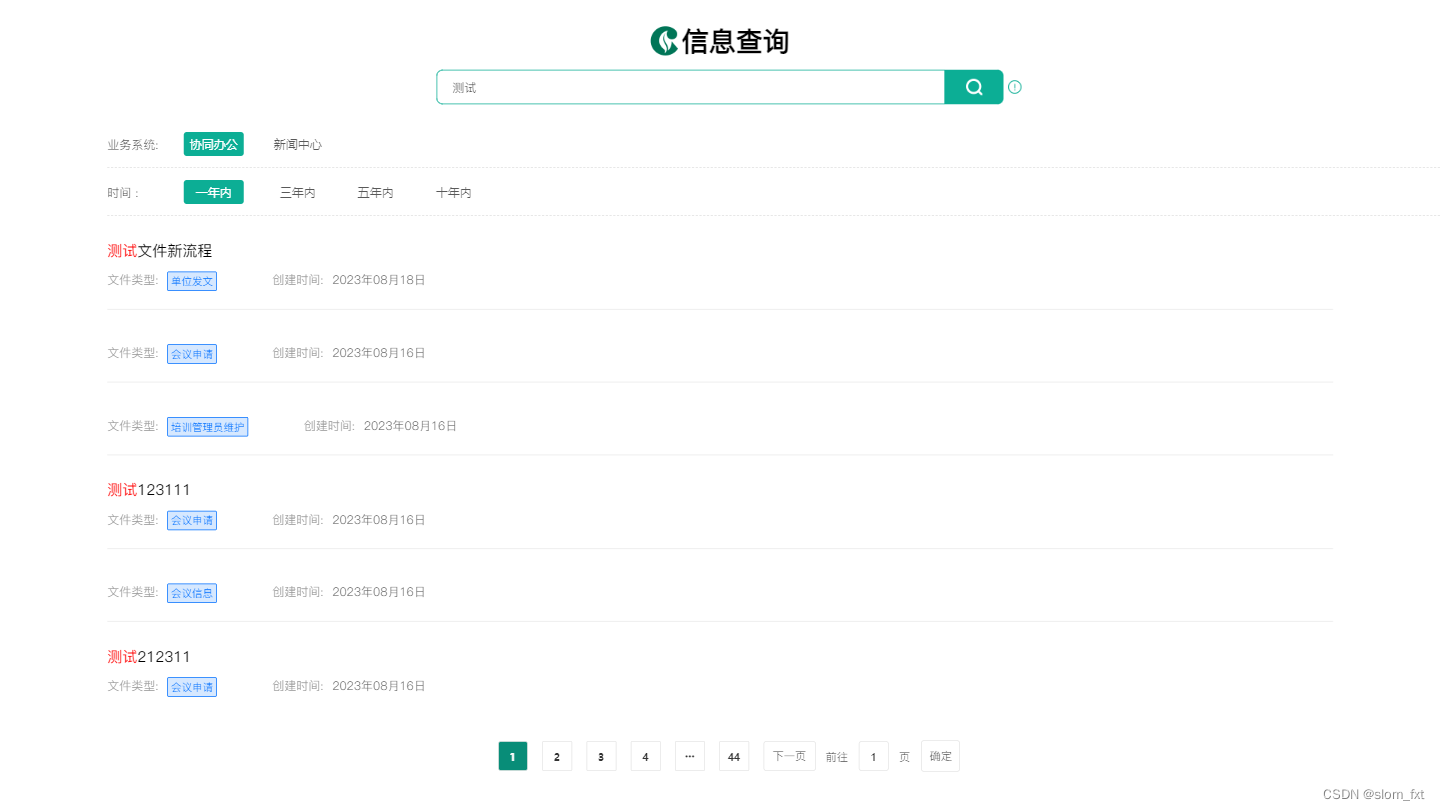
实现结果

html:
<div class="searchBox"><span class="bt">标  题</span><div class="search"><div class="shuru"><!-- <span class="title">生产经营</span> --><input type="请输入要查询的内容" v-model="searchText" @@keydown.enter="getSearch('btn')"></div><div class="btn" @click="getSearch('btn')"><img src="../../assets/wyc/search.png" alt=""></div></div></div> <span v-html="brightenKeyword(el.filename,searchText)"></span>搜索框样式:
.searchBox {height: 70px;display: flex;align-items: center;.bt {font-family: 'pf';font-size: 18px;color: #000;font-weight: 400;margin-right: 45px;}.search {width: 756px;height: 46px;display: flex;position: relative;.shuru {width: 680px;height: 46px;background: #FFFFFF;border: 1px solid rgba(12, 174, 149, 1);border-radius: 8px 0px 0px 8px;box-sizing: border-box;display: flex;align-items: center;justify-content: space-between;padding: 0 20px;.bt {white-space: nowrap;display: inline-block;}.title {font-family: 'pf';font-size: 16px;color: #333333;font-weight: 400;padding-right: 7px;white-space: nowrap;border-right: 1px solid #D8D8D8;margin-right: 12px;}input {width: 99%;height: 34px;box-sizing: border-box;border: none;outline: none;font-family: 'pf';font-size: 16px;color: #333333;font-weight: 400;white-space: nowrap;}}.btn {width: 78px;height: 46px;background: #0CAE95;border-radius: 0px 8px 8px 0px;display: flex;align-items: center;justify-content: center;img {width: 22px;height: 22px;}}.tips {width: 274px;display: flex;// align-items: center;position: absolute;right: -280px;top: 50%;transform: translateY(-50%);img {width: 18px;height: 18px;}span {font-family: 'pf';font-size: 12px;color: #7a7a7a;font-weight: 400;white-space: wrap;margin-left: 3px;display: none;}&:hover {span {display: block;}}}}
}JavaScript:
data: () => ({searchText: '',}), //搜索内容的数据async getSearch(val) {console.log(val, this.searchText);this.$nextTick(()=>{this.getIsmDatas()})},//获取需要标红的文字getRedWords(contentText, keyword) {let keywordArray = keyword.split(" ");console.log(keywordArray, '有空格的字...');let wordsArray = [];for (let key of keywordArray) {if (contentText.includes(key)) {wordsArray.push(key)}}// this.changeRedText(contentText,wordsArray)return wordsArray;},//将文字标红brightenKeyword(contentText, keyword) {// debuggervar res = contentText// keyword = keyword.replace("+",'')var judgeFn = new RegExp(/\s+/g); //空格的正则//有加号的时候if (keyword.includes('+')) {// const Reg = new RegExp("+", 'g');keyword = keyword.replace("+", '')}//有空格的时候else if (judgeFn.test(keyword)) {console.log(keyword, "【结果】:内容包含有空格!");let wordsArray = this.getRedWords(contentText, keyword);for (let word of wordsArray) {if (word != "") {// 设定需要检索的模式const Reg = new RegExp(word, 'g');//替换每一个相同字res = res.replace(Reg, `<span style="color: red; font-family: 'pfm';">${word}</span>`);}}return res}// 判断标题中是否包含关键字if (contentText.includes(keyword)) {const Reg = new RegExp(keyword, 'g');res = res.replace(Reg, `<span style="color: red; font-family: 'pfm';">${keyword}</span>`);}return res; //此时的res里已经将需要标红的字体带上了格式(<span style="color:red"></span>)},//获取表格数据async getIsmDatas() {let res = await this.$http.get(`/ctrl/ismStudy/getIsmDatas?unitType=${this.unitType}&jobnature=${this.tabOption['code_value']}&jobnatureText=${this.tabOption['code_name']}&page=${this.PageInfo.pagenum}&limit=${this.PageInfo.pagesize}`)if (res && res.status == 200) {this.tableData.tbody = res.data.data.datathis.PageInfo.total = res.data.data.count}},相关文章:

vue中实现文字检索时候将搜索内容标红
实现结果 html: <div class"searchBox"><span class"bt">标  题</span><div class"search"><div class"shuru"><!-- <span class"title">生产经营<…...

PCL protocol composition logic
PCL 协议组合逻辑 一 主体(principal)和线程(thread)的区分 1.主体:指 **协议的参与者,用X^来表示。**每个主体可以扮演一个或多个角色,如 InitCR和RespCR ; 2.线程:主…...

聊聊看React和Vue的区别
Vue 更适合小项目,React 更适合大公司大项目; Vue 的学习成本较低,很容易上手,但项目质量不能保证...... 真的是这样吗?借助本篇文章,我们来从一些方面的比较来客观的去看这个问题。 论文档的丰富性 从两个…...

OSPF在广播类型的网络拓扑中DR和BDR的选举
指定路由器(DR): 一个网段上的其他路由器都和指定路由器(DR)构成邻接关系,而不是它们互相之间构成邻接关系。 备份指定路由器(BDR): 当DR出现问题,由BDR接…...

系统学习Linux-Mariadb高可用MHA
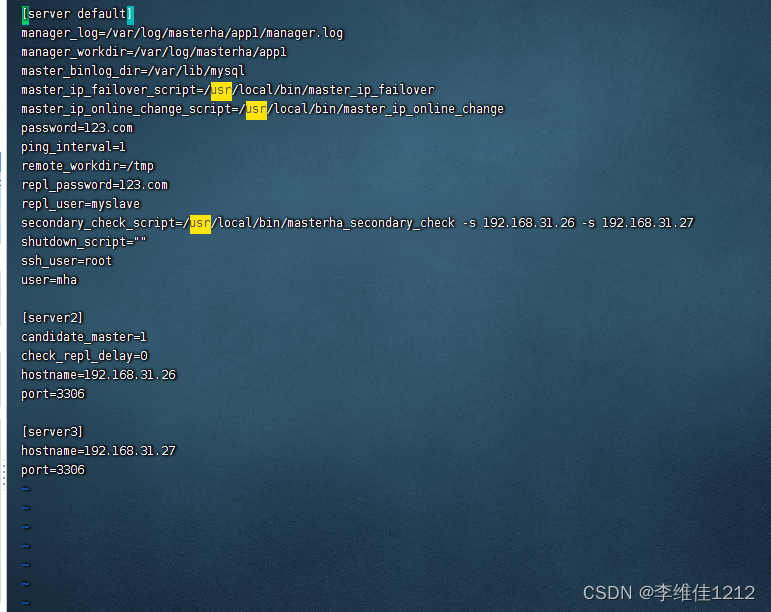
概念 MHA(MasterHigh Availability)是一套优秀的MySQL高可用环境下故障切换和主从复制的软件。 MHA 的出现就是解决MySQL 单点的问题。 MySQL故障切换过程中,MHA能做到0-30秒内自动完成故障切换操作。 MHA能在故障切换的过程中最大程度上…...

慢SQL的原因
如何排查慢SQL问题 识别慢SQL:使用数据库性能监控工具,如慢SQL日志,识别耗时较长的查询。执行计划分析:使用数据库提供的分析工具,例如EXPLAIN来查看查询的执行计划,判断是否存在全表扫描,索引…...

php正则替换文章的图片
要使用正则表达式替换文章中的图片链接,可以按照以下步骤进行操作: 1. 获取文章内容:首先,你需要获取包含图片链接的文章内容。你可以从文件中读取文章,或者从数据库中检索文章内容。 2. 使用正则表达式匹配图片链接…...

57 | TAPTAP客户端分析
TAPTAP客户端分析 一、用户群分析 首先,TapTap用户群可分为三大类: 游戏爱好者游戏发烧者游戏开发者(次要用户,有开发者后台,可以显示数据,不重点分析)注:爱好者与发烧者区别在于,前者是用空余时间来玩游戏,时间不如后者充足,且后者更执着于游戏,游戏种类更多。 …...

开源了一套基于springboot+vue+uniapp的商城,包含分类、sku、商户管理、分销、会员、适合企业或个人二次开发
RuoYi-Mall-JAVA商城-电商系统简介 开源了一套基于若依框架,SringBoot2MybatisPlusSpringSecurityjwtredisVueUniapp的前后端分离的商城系统, 包含分类、sku、商户管理、分销、会员、适合企业或个人二次开发。 前端采用Vue、Element UI(ant…...

Android进阶之多级列表
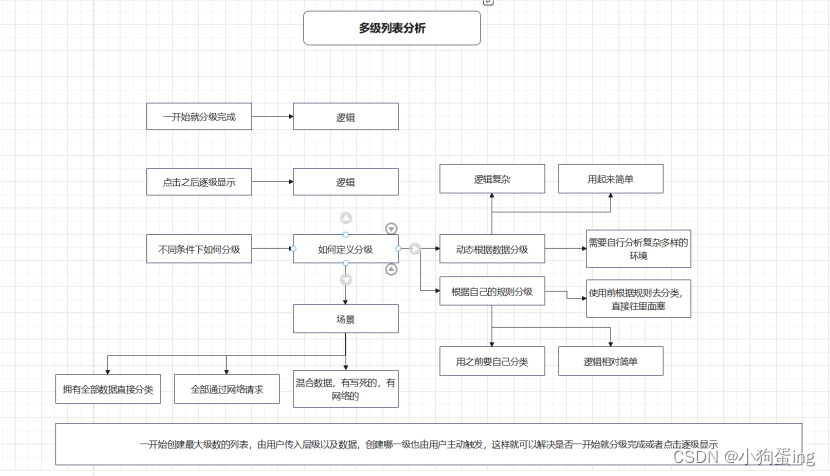
遇到一个需求需要显示多级列表,因为界面是在平板上的,所以层级是从左向右往下排的,类似于 我当时的写法是在xml布局里一个个RecyclerView往下排的 当然前提是已经规定好最大的层级我才敢如此去写界面,如果已经明确规定只有两级或…...

Stochastic: Distribution-Expectation-Inequalities
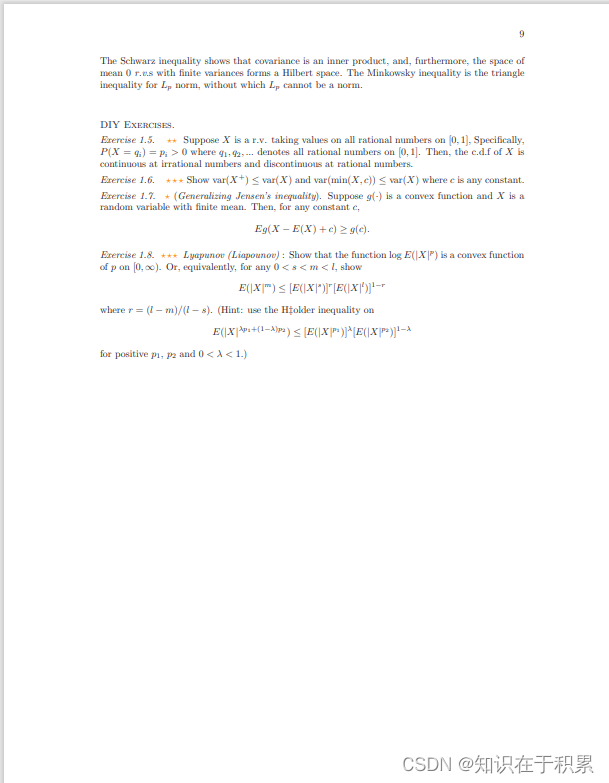
见:https://www.math.hkust.edu.hk/~makchen/MATH5411/Chap1Sec2.pdf...

Java算法_ 二叉树的最大深度(LeetCode_Hot100)
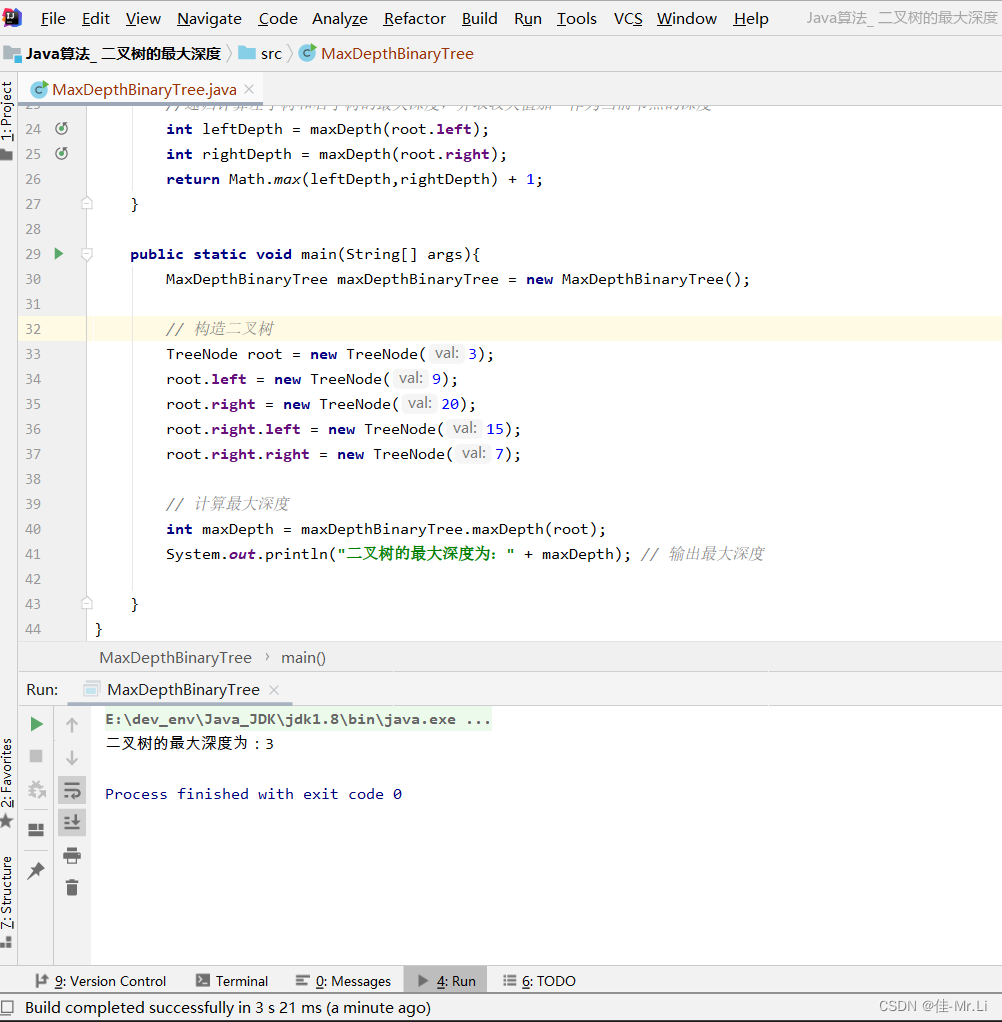
题目描述:给定一个二叉树 ,返回其最大深度。root 二叉树的 最大深度 是指从根节点到最远叶子节点的最长路径上的节点数。 获得更多?算法思路:代码文档,算法解析的私得。 运行效果 完整代码 /*** 2 * Author: LJJ* 3 * Date: 2023/…...

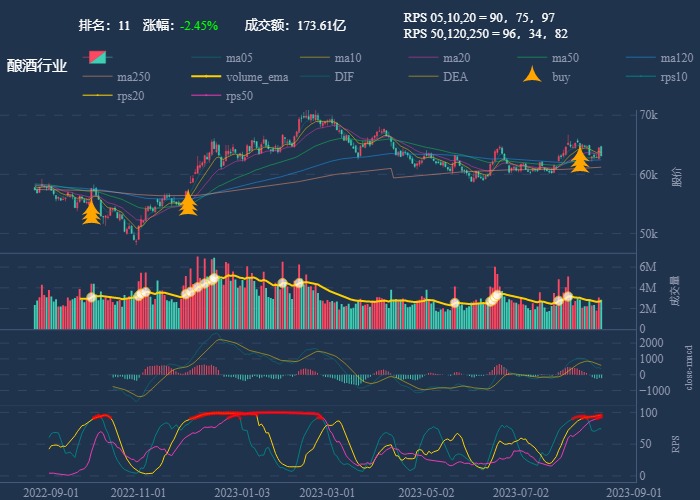
行业追踪,2023-08-18
自动复盘 2023-08-18 凡所有相,皆是虚妄。若见诸相非相,即见如来。 k 线图是最好的老师,每天持续发布板块的rps排名,追踪板块,板块来开仓,板块去清仓,丢弃自以为是的想法,板块去留让…...

js将项目中的图片上传到服务器
项目上有时候会有奇怪的需求,比如前端有一些示例,想点击按钮就能上传图片,而这个图片是在前端的项目中的,如果不上传吧,又获取不到一些业务数据的id,但后端又不想为这块功能做特殊的处理,这时想通过前端直接上传到后端,需要file对象才可以。 这个时候我们需要将img转换…...

【C语言】指针的进阶
目录 一、字符指针 二、指针数组 三、数组指针 1.数组指针的定义 2.&数组名和数组名区别 3.数组指针的使用 四、数组参数与指针参数 1.一维数组传参 2.二维数组传参 3.一级指针传参 4.二级指针传参 五、函数指针 六、函数指针数组 七、指向函数指针数组的指针…...

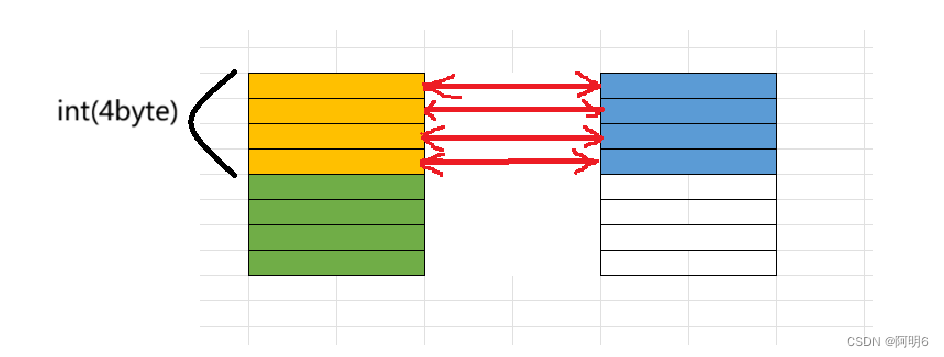
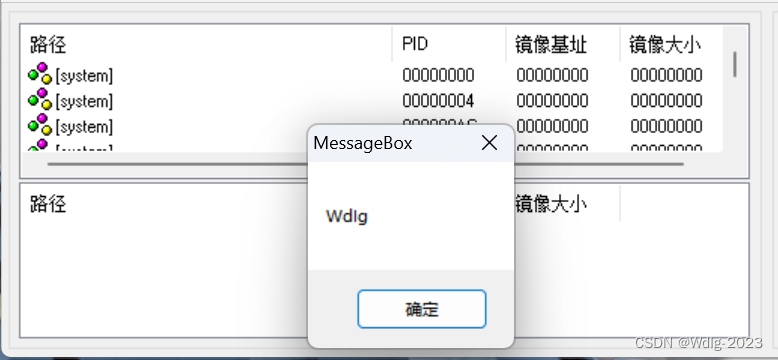
【Windows系统编程】03.远线程注入ShellCode
shellcode:本质上也是一段普通的代码,只不过特殊的编程手法,可以在任意环境下,不依赖于原有的依赖库执行。 远程线程 #include <iostream> #include <windows.h> #include <TlHelp32.h>int main(){HANDLE hPr…...

第1天----验证一个字符串是否是另一个字符串的子串
本文我们将学习如何去验证一个字符串是否是另一个字符串的子串。 一、小试牛刀: 题目描述 输入两个字符串,验证其中一个串是否为另一个串的子串。 输入格式 两行,每行一个字符串。 输出格式 若第一个串 s 1 是第二个串 s 2 的子串,…...

项目实战第四十三讲:使用模版模式优雅实现财务编辑费用
项目实战第四十三讲:财务编辑费用 本文是项目实战第43讲:使用模版模式优雅实现财务编辑费用。支持查看司机填写费用信息,并且附件管理支持展示司机上传费用照片。 文章目录 项目实战第四十三讲:财务编辑费用1、项目背景2、主要技术3、项目职责4、项目实现4.1、表结构4.2、流…...

[JavaWeb]【六】web后端开发-请求响应
前言:请求响应 目录 一 引子 二 请求 2.1 Postman 2.1.1 安装 2.1.2 创建工作空间 2.1.3 添加接口 2.2 简单参数 2.2.1 原始方式(不推荐) 2.2.2 SpringBoot方式-GET(参数名与形参变量名相同) 2.2.3 SpringBoot方式-POST(参数名与形参…...

uniapp websocket机制 心跳 重连
在开发程序过程中通信功能还是比较常用到的,本文主要介绍的是uniapp中websocket的使用 websocket建立连接后,断开、心跳机制重新链接的一个过程。 关于uni.connectSocket可仔细阅读uniapp官网中的uni.connetSocket以及连接socket创建的实例SocketTask …...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...
