typeScript 接口和类
工具: PlayGround
接口
接口用来定义对象的结构和类型,描述对象应该具有哪些属性和方法。
它仅用于声明,而不是实现; 这对于编写可重用的代码非常有用。它可用于:
关键字是interface, 注意:它只是作为TypeScript的一部分,并不会转换为JavaScript
- 数组定义
interface data {[index:number]: number,
}// 类型一致,没有问题
let numList_1: data = [1, 2, 3];
// Type 'string' is not assignable to type 'number'
let numList_2: data = [1, "", 3];
- 对象的定义
// 方式1
interface Data_1 {name: string,age: number,
}
let data_1: Data_1 = {name: "hello",age: 20,
}
console.log(data_1);// 方式2
interface Data_2 {name: string;age: number;// 可选属性, 表示可以选择不赋值sex?: number;// 只读属性,表示一旦赋值后不可修改 readonly id:number | string;
}
let data_2: Data_2 = {name: "hello",age: 20,id : "0001",
}
data_2.age = 10;
// Error: Cannot assign to 'id' because it is a read-only property
data_2.id = 10;- 作为类实现
interface Person {name: string;age: number;greet: () => void;
}// 通过implements实现接口
class Student implements Person {name: string;age: number;constructor(name: string, age: number) {this.name = name;this.age = age;}greet() {console.log(`Hello, my name is ${this.name}`);}
}let student = new Student("ok", 20);
student.greet(); // "Hello, my name is ok"
类
typeScript中类的使用,主要通过class来创建类对象,通过new来实例化类对象, 支持特性:
-
instanceof检测对象类型 -
访问权限
public、protected和private -
函数重载
-
继承或重写
-
静态成员和方法
基本的使用:
class Demo {private _name: string = "";private _age: number = 0;// 构造函数constructor(name:string) {this._name = name;} public log() {console.log(`Demo 的名字为${this._name}`);}
}
let demo = new Demo("demo");
console.log(typeof(demo)); // "object"
console.log(demo instanceof Demo); // true
函数重载
类的函数重载的编写方式,不要直接实现:
class Demo {private _name: string = "";private _age: number = 0;// 构造函数constructor(name:string) {//} // Error: Multiple constructor implementations are not allowed// 原因在于如果实现,编译器创建对象不知道调用哪个构造函数constructor(name: string, age:number) {//}
}
可以通过采用声明和可选参数的方式来实现:
// 实例1
class Demo {private _name: string = "";private _age: number = 0;// 构造函数constructor(name:string);constructor(name: string, age:number);constructor(name: string, age?:number) {this._name = name;if (age) {this._age = age;}}
}// 实例2:
class Calculator {add(a: number, b: number): number;add(a: string, b: string): string;add(a: any, b: any): any {if (typeof a === 'number' && typeof b === 'number') {return a + b;} else if (typeof a === 'string' && typeof b === 'string') {return a.concat(b);} else {throw new Error('Invalid arguments');}}
}const calculator = new Calculator();console.log(calculator.add(1, 2)); // 3
console.log(calculator.add('Hello', ' World')); // Hello World
继承和重写
继承的话,使用extends, 如果对基类中的方法重新编写,就是重写
// 定义接口,简单的实例可以忽略;增加的话,有助于理解代码和重写代码相关
interface Animal {sound(): void;
}// 实现接口
class Cat implements Animal {private _breed: string;private _name: string = "Cat";constructor(breed: string) {this._breed = breed;}// 通过get和set的方式设置对象变量属性get Name():string {return this._name;}set Name(name: string) {this._name = name;}sound(): void {console.log("猫");}
}// 继承
class DomesticCat extends Cat {public log() {console.log("this is DomesticCat");}
}// 重写
class WildCat extends DomesticCat {sound(): void {console.log("野猫叫声");}
}const domesticCat = new DomesticCat("domesticCat");
domesticCat.Name = "短毛猫"
console.log(`cat Name: ${domesticCat.Name}`); //"cat Name: 短毛猫"
domesticCat.sound(); // 猫//
const wildCat = new WildCat("豹猫");
wildCat.sound(); // 野猫叫声
注意:
- 如果未声明访问权限
public、protected和private,则默认为public - 对于变量,建议开头增加下划线
_表示私有 - 可以多继承,只需要在
extends后面添加类接口即可 - 注意区分
implements和extends,前者主要用于对interface声明的方法等进行实现, 而后者主要应用于已经实现后的方法进行继承或重写。
Static
静态变量或方法在类中声明后,可以不通过new对象直接赋值或使用,但赋值后不可在改变。
class Demo {static value: number;static getValue() {console.log(`static value: ${Demo.value}`);}
}
Demo.value = 10;
Demo.getValue(); //"static value: 10"
它常用于编写单例模式,注意: 构造函数设置为私有,以保证对象的唯一性
class Singleton {private static instance: Singleton;private constructor() {// 私有化构造函数,防止外部实例化}public static getInstance(): Singleton {if (!Singleton.instance) {Singleton.instance = new Singleton();}return Singleton.instance;}public greet(): void {console.log("Hello");}
}// 创建单例实例
const instance1 = Singleton.getInstance();
const instance2 = Singleton.getInstance();console.log(instance1 === instance2); // trueinstance1.greet(); // "Hello"
instance2.greet(); // "Hello"
const
作为常量使用,在类中使用注意:
- 只能用于修改基本数据类型和对象属性字面量,不可用于修饰引用类型
- 如果声明
const一定要记得初始化,不能在构造函数或其他函数进行初始化 - 声明以后,其本质就是
readonly只读属性
class MyClass {readonly PI: number = 3.14;readonly config: { name: string, age: number } = { name: "John", age: 25 };constructor() {// this.PI = 3.14159; // 错误,无法对只读属性进行重新赋值// this.config = { name: "Alice", age: 30 }; // 错误,无法对只读属性进行重新赋值this.config.name = "Alice"; // 正确,可以修改对象字面量属性的值this.config.age = 30; // 正确,可以修改对象字面量属性的值}printInfo(): void {console.log(`PI: ${this.PI}`);console.log(`Name: ${this.config.name}, Age: ${this.config.age}`);}
}const myObj = new MyClass();
myObj.printInfo();// "PI: 3.14"
// "Name: Alice, Age: 30"
相关文章:

typeScript 接口和类
工具: PlayGround 接口 接口用来定义对象的结构和类型,描述对象应该具有哪些属性和方法。 它仅用于声明,而不是实现; 这对于编写可重用的代码非常有用。它可用于: 关键字是interface, 注意:它…...

这项与越来越多企业有关的行业标准,网易云信深度参与制定!
近日,由中国信息通信研究院主办的 2023 数字生态发展大会暨中国信通院“铸基计划”年中会议在北京召开。本次大会发布了中国信通院在行业数字化转型中的观察和实践,并发布了中国信通院在数字化转型领域的多项工作成果。大会定向邀请了来自通信、云计算、…...

C语言,malloc使用规范
malloc 是 C 语言中用于分配内存的函数。它的名称是“memory allocation”的缩写。malloc 是在 <stdlib.h> 头文件中定义的。 malloc 的基本语法是: void* malloc(size_t size); 其中 size_t是要分配的字节数。如果分配成功,malloc返回一个指向分配…...

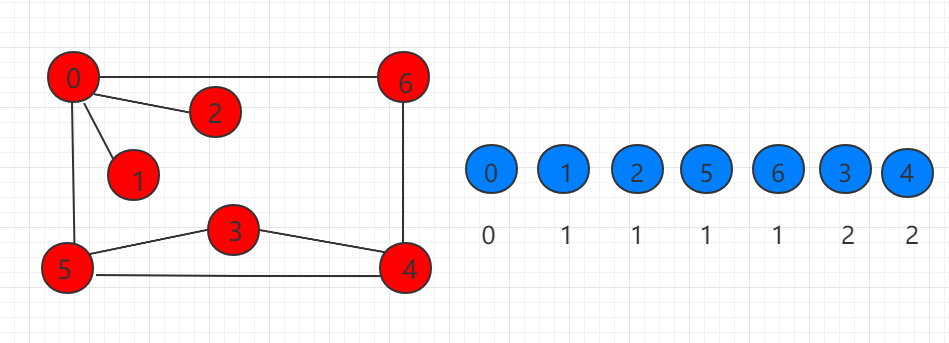
广度优先遍历与最短路径(Java 实例代码源码包下载)
目录 广度优先遍历与最短路径 Java 实例代码 src/runoob/graph/ShortestPath.java 文件代码: 广度优先遍历与最短路径 广度优先遍历从某个顶点 v 出发,首先访问这个结点,并将其标记为已访问过,然后顺序访问结点v的所有未被访问…...
 创建UDR外部函数)
南大通用数据库(Gbase 8s) 创建UDR外部函数
一、在使用 date_format、from_unixtime、to_days、yearweek 函数时,Gbase 8s 数据库不支持,可以使用创建 UDR 外部函数来实现 二、登录命令控制台或者使用 navicat 连接 Gbase 数据库 这里使用 navicat ,点击新增连接选择 PostGreSql 驱动…...

步入React正殿 - State进阶
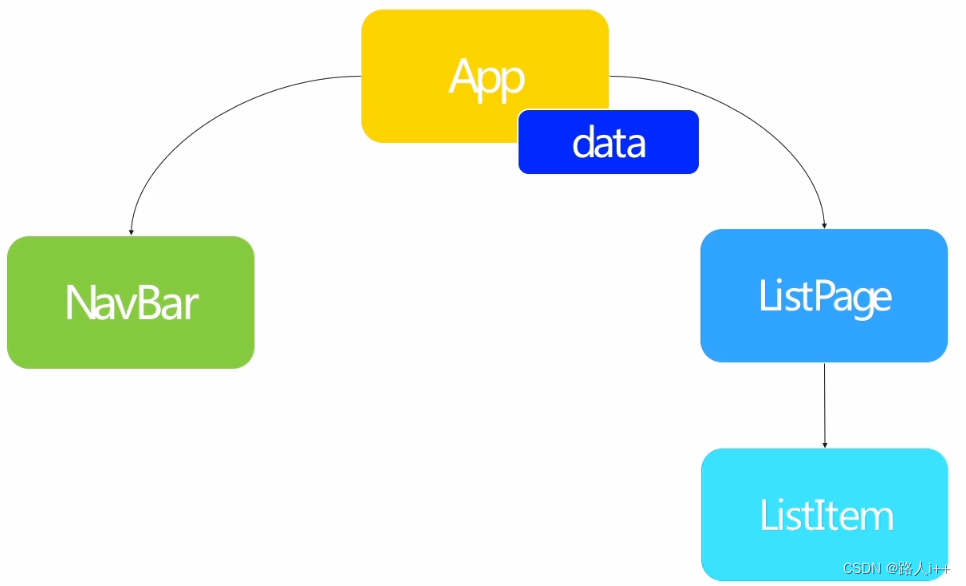
目录 扩展学习资料 State进阶知识点 状态更新扩展 shouldComponentUpdate PureComponent 为何使用不变数据【保证数据引用不会出错】 单一数据源 /src/App.js /src/components/listItem.jsx 状态提升 /src/components/navbar.jsx /src/components/listPage.jsx src/A…...

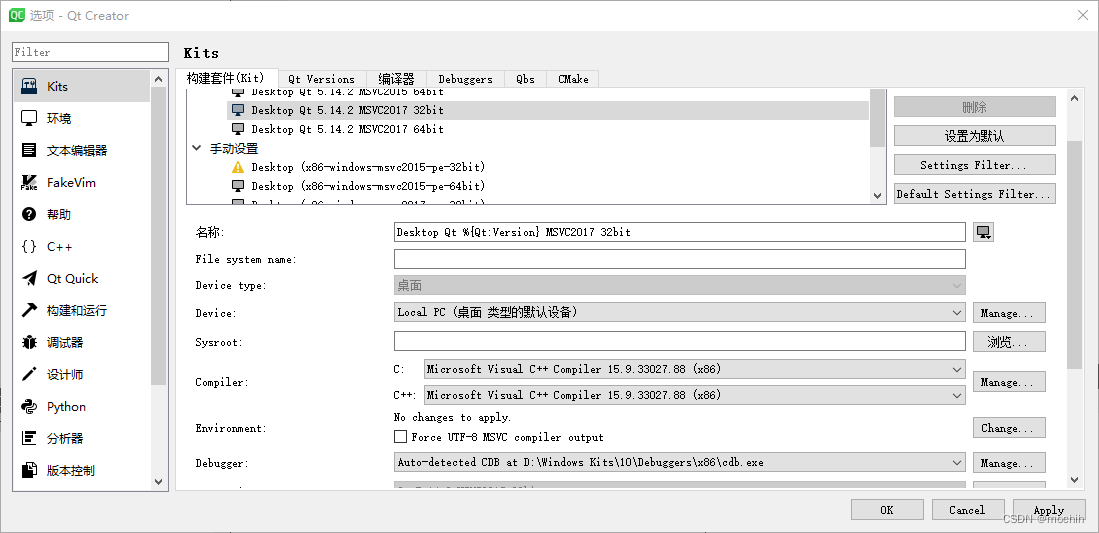
【QT+ffmpeg】QT+ffmpeg 环境搭建
1.qt下载地址 download.qt.io/archive/ 2. win10sdk 下载 https://developer.microsoft.com/en-us/windows/downloads/windows-sdk/ 安装 debug工具路径 qtcreater会自动识别 调试器选择...

责任链模式解决多个ifelse问题
责任链定义 责任链模式(Chain of Responsibility Pattern)是一种行为型设计模式,它允许多个对象按照顺序处理请求,直到其中一个对象能够处理该请求为止。 在责任链模式中,通常有一个抽象处理者(Handler&a…...

Lnton羚通关于PyTorch的保存和加载模型基础知识
SAVE AND LOAD THE MODEL (保存和加载模型) PyTorch 模型存储学习到的参数在内部状态字典中,称为 state_dict, 他们的持久化通过 torch.save 方法。 model models.shufflenet_v2_x0_5(pretrainedTrue) torch.save(model, "../../data/ShuffleNetV2_X0.5.pth…...

python+django+mysql项目实践四(信息修改+用户登陆)
python项目实践 环境说明: Pycharm 开发环境 Django 前端 MySQL 数据库 Navicat 数据库管理 用户信息修改 修改用户信息需要显示原内容,进行修改 通过url传递编号 urls views 修改内容需要用数据库的更新,用update进行更新,用filter进行选择 输入参数多nid,传递要修…...

sCrypt编程马拉松于8月13日在复旦大学成功举办
继6月在英国Exeter大学成功举办了为期一周的区块链编程马拉松后,美国sCrypt公司创始人兼CEO刘晓晖博士带领核心团队成员王一强、郑宏锋、周全,于8月13日在复旦大学再次成功举办了一场全新的sCrypt编程马拉松。 本次活动由上海可一澈科技有限公司与复旦大…...

Selenium手动和自动两种方式启动Chrome驱动
1. 自动启动chrome驱动(已经安装了Selenium库和Chrome驱动) 要使用Selenium自动跟随自带的Chrome驱动,你需要首先确保你已经安装了Selenium库和Chrome驱动。然后,你可以按照以下步骤进行操作: 导入必要的库: from selenium imp…...

《PostgreSQL 开发指南》第32篇 物化视图
物化视图概述 物化视图(Materialized View)是 PostgreSQL 提供的一个扩展功能,它是介于视图和表之间的一种对象。 物化视图和视图的最大区别是它不仅存储定义中的查询语句,而且可以像表一样存储数据。物化视图和表的最大区别是它…...

【RocketMQ】快速入门
文章目录 消费模式同步消息异步消息单向消息延迟消息批量消息顺序消息事务消息Tag标签和Key键Tag的使用Key的使用 首先引入rocketmq的依赖 <dependency><groupId>org.apache.rocketmq</groupId><artifactId>rocketmq-client</artifactId><ve…...

AB跳转轮询:让你的独立站收款智能化
独立站在近两年成为跨境电商的热门布局之一,特别是在亚马逊封号潮后,许多卖家开始转向独立站运营。然而,在迅速发展的同时,也不可避免地出现了一些问题,比如很多卖家的资金经常被不同程度地冻结,好不容易出…...

所有用户都能使用sudo吗
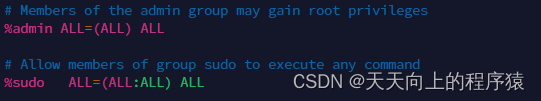
是的,Linux系统中的普通用户可以通过配置访问 sudo 命令来获得超级用户(root)权限的临时访问权。这使得普通用户可以在需要时执行需要管理员权限的操作,而无需永久性地切换到超级用户账户。 通过 sudo 命令,系统管理员…...

【广州华锐视点】VR警务教育实训系统模拟真实场景进行实践训练
随着科技的发展,虚拟现实技术在教育领域得到了广泛的应用。VR警务教育实训系统就是其中的一种应用,该系统由广州华锐互动开发,可以模拟真实的警务场景,让学生通过虚拟现实技术进行实践训练,提高学生的实践能力和技能水…...

【深入浅出C#】章节 7: 文件和输入输出操作:处理文本和二进制数据
文件和输入输出操作在计算机编程中具有重要性,因为它们涉及数据的持久化存储和交互。数据可以是不同类型的,例如文本、图像、音频、视频和二进制数据。这些不同类型的数据具有不同的存储需求。 文本数据是最常见的数据类型之一,用于存储和传输…...

Matlab中图例的位置(图例放在图的上方、下方、左方、右方、图外面)等
一、图例默认位置 默认的位置在NorthEast r 10; a 0; b 0; t0:0.1:2.1*pi; xar*cos(t); ybr*sin(t); A1plot(x,y,r,linewidth,4);%圆 hold on axis equal A2plot([0 0],[1 10],b,linewidth,4);%直线 legend([A1,A2],圆形,line)二、通过Location对legend的位置进行改变 变…...

【算法学习】两数之和II - 输入有序数组
题目描述 原题链接 给你一个下标从 1 开始的整数数组 numbers ,该数组已按 非递减顺序排列 ,请你从数组中找出满足相加之和等于目标数 target 的两个数。如果设这两个数分别是 numbers[index1] 和 numbers[index2] ,则 1 < index1 < …...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...
