TypeScript入门指南
TypeScript学习总结内容目录:
- TypeScript概述 TypeScript特性。
- Javascript与TypeScript的区别
* TypeScript安装及其环境搭建- TypeScript类型声明
* 单个类型声明,多个类型声明
* 任意类型声明
* 函数类型声明
* unknown类型【未知类型】
* 对象类型声明
* 数组类型声明
* 元组
* 枚举- TypeScript编译选项
* 自动编译文件
* 自动编译整个项目- webpack打包TS代码
* 配置打包命令
* 创建build文件夹里面webpack.config.js配置- TypeScript面向对象
* 定义类
* 修饰符
* 方法重载
* 抽象类
* 接口
* 扩展接口- 类装饰器
- 映射类型
- 条件类型
TypeScript概述
TypeScript是JavaScript的一个超集,支持ECMAScript 6 ES6标准,TypeScript设计目标是开发大型应用,它可以编译成纯Javascript,编译出来的Javascript可以运行在任何浏览器上。
TypeScript特性。
TypeScript是一种给JavaScript添加特性的语言扩展,增加一下功能,类型批注和编译时类型检查,类型推断,类型擦除,接口,枚举,Mixin,泛型编程,名字空间,元组,Await,和冲ECMA2015移植过来的,类,模块,lambda函数的箭头语法,可选参数以及默认参数。
Javascript与TypeScript的区别
TypeScript是Javascript的超集,扩展了JavaScript的语法,因此现有的Javascript代码可以与TypeScript一起工作无需任何更改,TypeScript通过类型注解提供编译时静态类型检查,TypeScript可处理已有的JavaScript代码,并只对其中的TypeScript代码进行编译。


TypeScript安装及其环境搭建
-
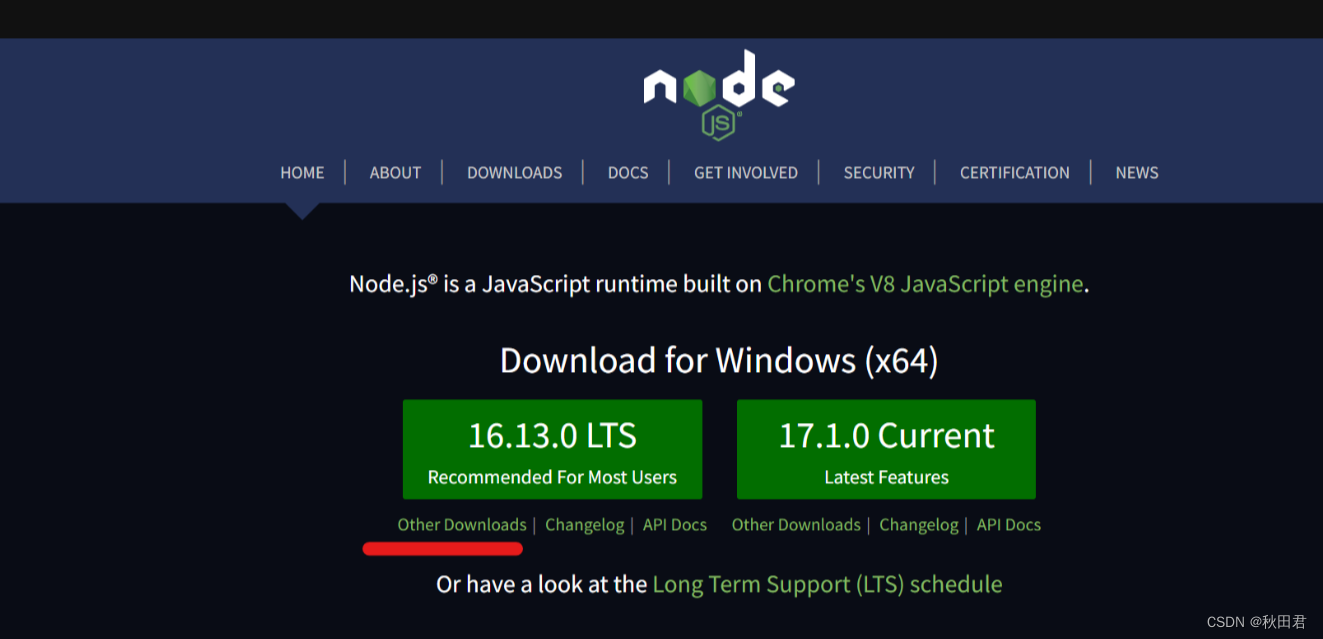
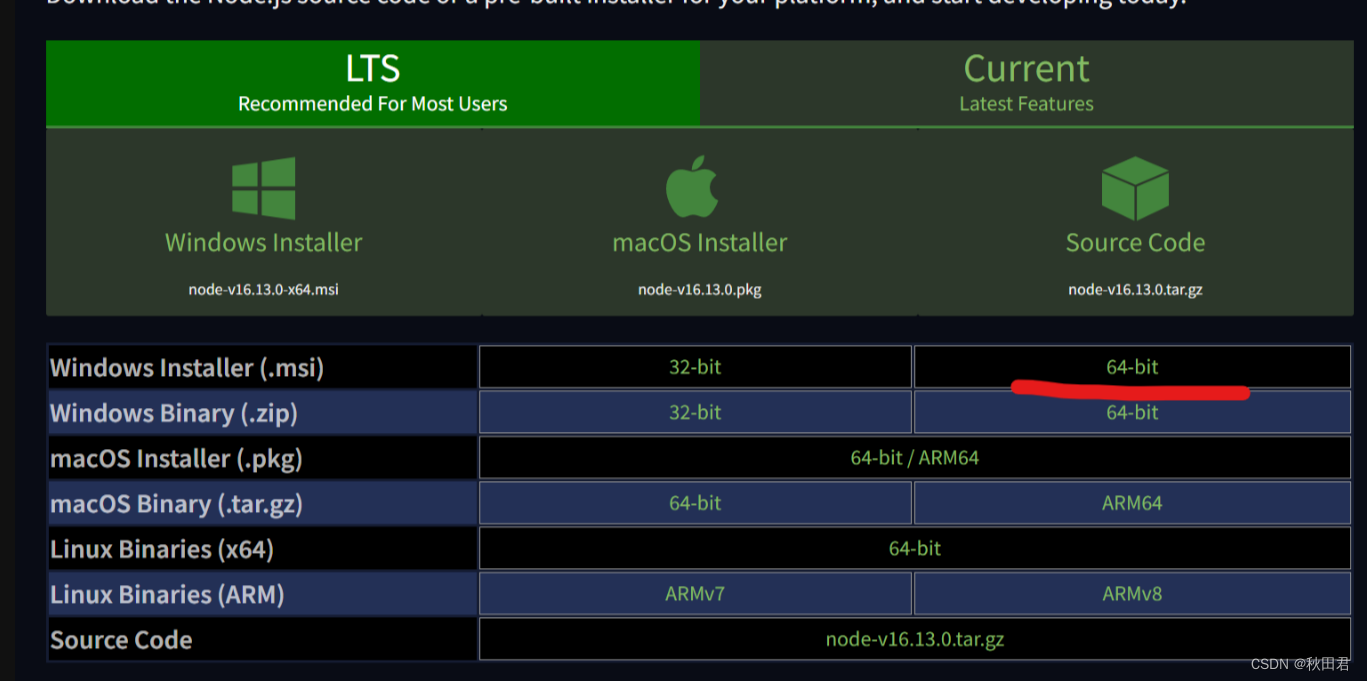
下载Node.js 并 安装Node.js
【下载NodeJS】


一直”next“

一直"next"
![TypeScript安装及其环境搭建]](https://img-blog.csdnimg.cn/931c7af0b93d4d729faf544f5119ab29.png)
选择安装路径



搭建完成~

-
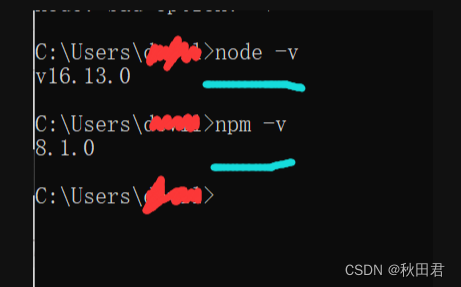
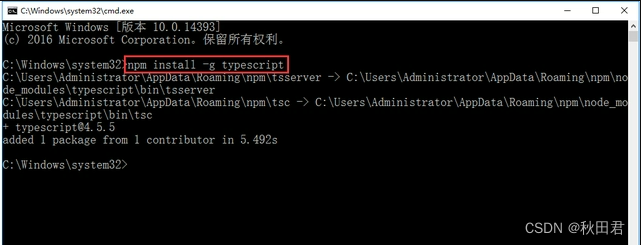
使用全局安装typeScript

安装完成以后,接着输入命令

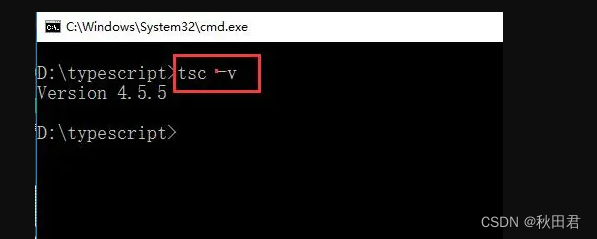
查看typescript编译器的版本信息,代表安装成功 -
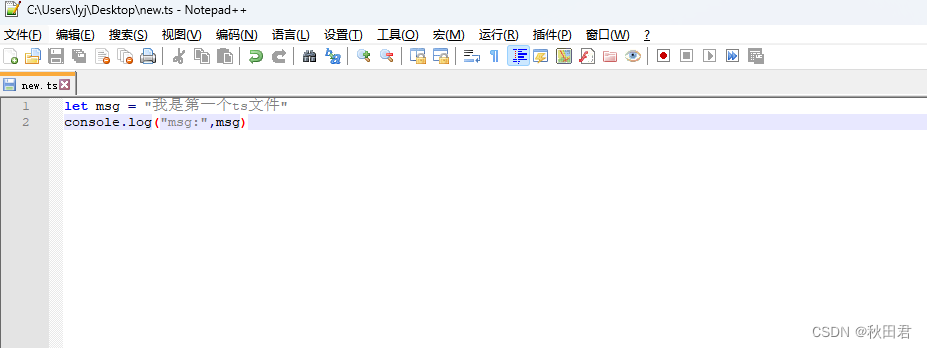
创建一个ts文件并运行
nodePad++ 安装包
链接: https://pan.baidu.com/s/1YTb2NNK7HQ6YELlIxms0mg?pwd=3s8v 提取码: 3s8v
复制这段内容后打开百度网盘手机App,操作更方便哦

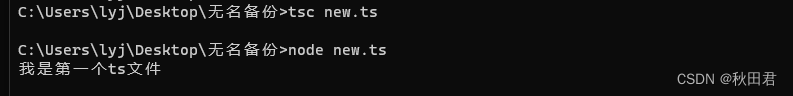
使用tsc new.ts 生成一个.js文件

使用 node new.ts 运行ts文件

TypeScript类型声明
强类型定义语言在数度上可能略逊色于弱类型定义语言,但是强类型定义语言带来的严谨性能够有效的避免许多错误。
- 单个声明类型、多个类型声明
//单个声明类型var [变量名] : [类型];var a: let a:number; //多个类型声明var [变量名]:[类型1]|[类型2]let c:boolean|string;c = truec = "hello" - 任意类型声明
//任意类型,如果不指定类型,则ts解析器会自动判断变量的类型为any(隐式的any)//方式一、var [变量名] = 值;//方式二、let [变量名] :[any]let d:any; //任何类型d = 1;d = "1"d = true; - 函数类型声明
// 函数类型function sum(a:number,b:number):number{//a,b只能是number类型,返回类型必须是number}function sum(a:number,b:number):number:boolen{//返回值类型可以说number或者boolen}//没有返回值函数function fun():void{/** viod 标识空,没有返回值,如果写return 会报错* 可以返回null,undefined*/}// 永远都不会返回结果function fun():never{throw new Error("error")//never表示永远不会返回结果,会报错}//设置函数结构的类型声明 希望d是函数,a,b是number,返回类型numberlet d:(a:number,b:number)=>numberd = function(a:number,b:number):number{return a + b} - unknown类型【未知类型】
//unknown类型,unknow类型变量不能随便赋值给其他变量,let e:unknowne=10;e="hellow";e=true;let a:string;a=e; //unknow类型,赋值给其它会报错//如果真的想赋值,可以通过如下方式if(typeof(e)==="string"){a = e}//或者通过类型断言:高数解析器变量的实际类型,跳过报错a = e as stringa = <string>e - 对象类型声明
// {}用来指定对象中可以包含哪些属性let b:{name:string,age?:number //加一个问好代表这个属性可有可无,可选属性}b = {name:"张三",age:18}b = {name:"张三"}// name必填,[prop:string]:any 任意类型的属性let c:{name:string,[prop:string]:any}c = {name:"李四",a:1,b:2,c:"aaaa"}; - 数组类型声明
//格式// Array<类型>// string[]表示字符串数组let arr:string[];arr = ['a','b','c']//数值类型let arr2:Array<number>arr2 = [1,2,3] - 元组
元组,元素就是固定长度的数组语法: [类型,类型,类型]let h : [string,string]h = ["1","2"]
- 枚举
//所有可能情况列举出来enum Gender{Male = 0,Fenake = 1}let i : {name:string,gender:Gender}i={name:"孙悟空",gender:Gender.male}console.log(i.gender === Gender.Male)// &表示同时满足类型let j : {name:string} & {age:number}//类型别名 简化类型的使用type myType = 1|2|3|4|5;let k : myType;let l : myType;let m : myType;
TypeScript编译选项
-
自动编译文件
编译文件时,使用-w指令后,ts编译器会自动监视文件的变化,并在文件发生变化的时候对文件进行重新编辑。
tsc xxx.ts -w -
自动编译整个项目
tsc但是,使用tsc的前提,是要在项目根目录下创建一个ts的配置文件 tsconfig.json,添加完成后,只需要tsc命令就可以对整个项目的ts文件进行编译。
tsconfig.json是ts编译器的配置文件,可以根据他的信息可以对代码进行编译。配置如下
1. “include”:用来指定哪些ts文件需要编译
** 表示任意目录
* 表示任意文件
例如:“include”:[“./src/**/*”]
2. “exclude” 不需要被编译的文件目录例如:“exclude”:[".src/hello/**/“]
3.“extends” 继承 其他的配置文件
*例如:“extends”:”./config/base"
4.“files” 用来指定被编译的文件的列表,只需要编译的文件少时才会用到。
“files”:[
“code.te”,
“hellow.ts”,
“binder.ts”
]
5.“compilerOptions” 编译选项是配置文件中非常重要也比较复杂的配置选项,在compilerOptions中包含了许多哥子选项,用来完成对编译器的配置。
“compilerOptions”:{
“target”:“ES6”, //通设定ts被编译的ES的版本
“module”:“commonjs”, //指定要使用的模块化的规范
“lib”:[“dom”], //用来指定项目中的要使用的库
“outDir”:“./dist”, //用来指定编译后文件所在的目录
“outFile”:“./dist/app.js”, //将代码合并成一个文件,设置outFile后,所有的全局作用域中的代码会合并到同一个文件中
“allowJs”:false, //是否对JS文件进行编译,默认是false
“checkJs”:false, //是否检查JS代码符合语法的规范,默认是false
“removeComments”:true, //编译时候是否移除注释
“noEmit”:false, //不生成编译后的文件
“noEmitError”:true, //当有错误时候不生成编译后的文件
“alwaysStrict”:false, //用来设置编译后的文件是否使用严格模式,默认false
“noImplicitAny”:false //不允许隐式的数据类型
}
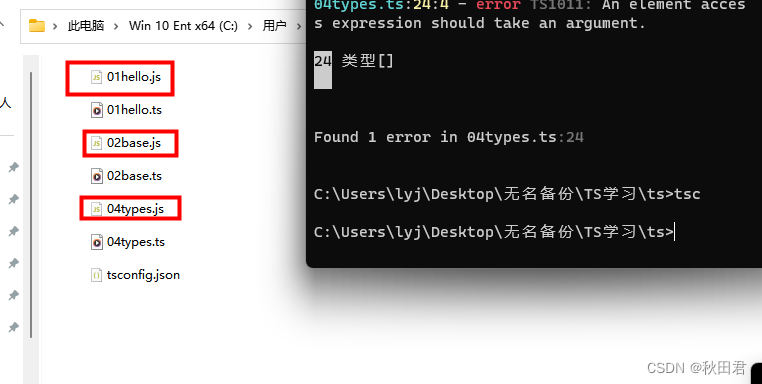
添加tsconfig.json文件
可以使用tsc或者tsc -w进行运行,生成js文件,

WebPack打包TS代码
- 首先下载依赖,在集成终端打开后:
npm init -ytsc --init 产生对应的ts.config.js文件npm install -D typescriptnpm install -D webpack@4.41.5 webpack-cli@3.3.10npm install -D webpack-dev-server@3.10.2 启动开发服务器的npm install -D html-webpack-plugin@4.0.0-alpha clean-webpack-plugin 对html内容进行打包 / 清除之前打包好的js文件npm install -D ts-loader@8.0.11 针对ts文件进行编译处理npm install -D cross-env 涉及跨平台命令
- 配置打包命令:
"dev": "cross-env NODE_ENV=development webpack-dev-server --config build/webpack.config.js","build": "cross-env NODE_ENV=production webpack --config build/webpack.config.js"
- 创建build文件夹里面webpack.config.js配置如下:
const {CleanWebpackPlugin} = require('clean-webpack-plugin')const HtmlWebpackPlugin = require('html-webpack-plugin')const path = require('path')const isProd = process.env.NODE_ENV === 'production' // 是否生产环境function resolve (dir) {return path.resolve(__dirname, '..', dir)}module.exports = {mode: isProd ? 'production' : 'development', //模式:生产模式还是开发模式entry: {app: './src/main.ts' //程序主入口目录},output: {path: resolve('dist'), //将打包好的文件放到dist目录里面filename: '[name].[contenthash:8].js' //产生的js文件是以app加上8位的哈希值.js来命名的},module: {rules: [ //rules主要是通过ts-loader这个包针对于ts文件,针对src目录里面的ts和tsx文件进行编译处理操作{test: /\.tsx?$/,use: 'ts-loader',include: [resolve('src')]}]},plugins: [new CleanWebpackPlugin({ //会将dist目录中以前打包的js文件进行清楚}),new HtmlWebpackPlugin({ //针对于./public/index.html进行打包的template: './public/index.html'})],resolve: {extensions: ['.ts', '.tsx', '.js'] //针对于'.ts', '.tsx', '.js'这三种文件进行处理引入文件可以不写他的扩展名},//针对于代码的错误提示devtool: isProd ? 'cheap-module-source-map' : 'cheap-module-eval-source-map',devServer: {host: 'localhost', // 主机名stats: 'errors-only', // 打包日志输出输出错误信息port: 8081, //端口open: true //自定打开浏览器},}
- 最后创建src目录下的main.ts:
document.write('Hello Webpack TS!') npm run dev后在主页面中成功查看hellowebpackTS就说明成功运行
TS面向对象
- 定义类
class 类名 {属性名: 类型;constructor(参数: 类型){this.属性名 = 参数;}方法名(){....}
}
- 修饰符
static 静态属性,通过类即可直接使用,不能被子类共享
readonly 只读属性无法修改
public 默认值,可以在类、子类和对象中修改
protected 可以在类、子类中修改
private 可以在类中修改
constructor(public name: string, public age: number) {} 可以直接将属性定义在构造函数中://语法糖:name: string;age: numberconstructor(name: string, age: number) {this.name = name;this.age = age;}//Singleton 类class Order {count: number = 0private static instanceRef: Orderprivate constructor() { }static getInstance(): Order {if (Order.instanceRef === undefined)Order.instanceRef = new Order()return Order.instanceRef}}// const order = new Order()=> 构造函数是私有的,仅可在类声明中访问。const order1 = Order.getInstance()const order2 = Order.getInstance()order1.count++; order2.count++;console.log(order1.count) //2console.log(order2.count) //2
//----------------------------------Order有一个private构造函数,不能用new实例化 Order,在 static getInstance()中完成调用该类构造函数,这是调用该方法的唯一途径,两次 console.log 都是打印 2,因为只有一个 Order 的实例。若想创建一个自身不能被实例化而子类能被实例化的类时,可以用 protected 修饰构造函数。class OrderItem extends Order {pid: stringconstructor(pid: string, count: number) {super()this.productid = productid}}
- 方法重载
声明多个同名的方法,但只能统一实现,结合条件判断,使用 | 表明多个类型的返回值。若声明方法的代码去掉,代码仍然正常运行,或者干脆设置不同的方法名。
重载目的:提供从参数类型到返回值类型的合适的映射。
应用场景:重载构造函数。
重构构造函数 < = > 用接口表示可能的参数 obj,constructor(properties?: 接口名){}
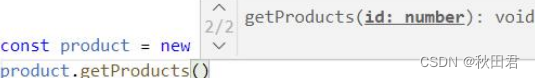
class Product {getProducts(): voidgetProducts(id: number): voidgetProducts(id?: number): void {if (typeof id == 'number'){console.log(`Getting the product info for ${id}`)}else {console.log('Getting all products')}}
}
运行效果:


- 抽象类
抽象类是专门用来被其他类所继承的类,它只能被其他类所继承不能用来创建实例。
抽象方法,抽象方法没有方法体只能定义在抽象类中,继承抽象类时抽象方法必须要实现
abstract class Animal{abstract run(): void;bark(){console.log('动物在叫~');}
}
class Dog extends Animals{run(){console.log('狗在跑~');}
}
- 接口
再JS中并没有接口概念,接口interface通俗的来说就是对类中的属性和方法进行统一的类型声明,哪个类调用此接口,在一般情况下具有接口中相应的类型声明的属性和方法,接口中的属性和方法名后添加表示属性或方法是可选项,调用接口的类中可以根据具体的需要进行声明,一个类可以实现多个接口的调用,不同的接口用逗号隔开,需要注意的是,接口中声明的方法默认是抽象方法,也就是不具备方法体,需要我们调用接口的时候进行方法重写。
type myType = {name: string,age: number};const obj: myType = {name: 'sss',age: 111};
Interface myInterface {name: string;age: number;}const obj: myInterface = {name: 'sss',age: 111 };
上面代码中,进行了type和interface的比较
不能创建多个同名type,但是可以创建多个同名接口,采取合并策略。
接口用来定义一个类的结构,该类应该包含的属性/方法(不能同时),也可以当成类型声明。
接口只定义对象的结构,不考虑实际值。
在接口中,所有的属性都不赋实际值,所有的方法都是抽象方法。
不能在联合或交叉中使用接口类。
interface Person {age: number}interface Customer {n ame: string}type cust = Person | Customer √interface cust = Person | Customer ×
- 接口实现
一个类可以实现多个接口,用逗号隔开
class MyClass implements myInter{constructor(public name: string) {this.name = name;}sayHello(){console.log('大家好~~');}}
- 扩展接口
interface B extends A{声明 B 新增的方法}
- getter 和 setter
在类中定义一组读取 getter、设置属性 setter 的方法,被称为属性的存取器。
private _name: string;private _age: number;constructor(name:string, age: number) {this._name = name;this._age = age;}get name(){return this._name;}set name(value: string){this._name = value;}get age(){return this._age;}set age(value: number){if(value >= 0){this._age = value}}
此时可以修改 per.name = ‘猪八戒’; per.age = -33;否则若为定义存取器,会报错。
- 泛型
(1),繁星差异:当x类可用,就可使用与X类兼容的其他对象或子类,即泛型差异适用于结构相同的对象。
(2),不指定泛型,TS可以自动对类型进行推断。
(3),泛型可以同时指定多个,一般 T 表示类型,K 表示键,V 表示值。function fn<T>(a: T): T{ //=> 箭头函数:const fn = <T>(a: T):T =>{……}return a;}fn('huahua') //自动识别为string
(4),T extends Inter 表示泛型 T 必须是 Inter 实现类(子类)function fn2<T, K>(a: T, b: K):T{console.log(b);return a; } fn2<number, string>(123, 'hello');
(5),类和接口中同样可以使用泛型interface Inter{ length: number }function fn3<T extends Inter>(a: T): number{return a.length;}
调用使用泛型的类或接口时,必须指定类型,若不确定类型 →
Solve:any 类型,extends A 或 > 声明默认参数类型 class A <T = any> 哑元类型,class A < T= {}>
实例——接口用于比较矩形大小和员工工资。
实例——接口用于比较矩形大小和员工工资。
interface Comparator<T> {compareTo(value: T): number;}class Rt implements Comparator<Rt>{constructor( private width: number, private height: number){}compareTo(value: Rt): number {return this.width * this.height - value.width * value.height}}class Pg implements Comparator<Pg>{constructor( public name: string, private salary: number) {}compareTo(value: Pg): number {return this.salary - value.salary;}}const rect1: Rect = new Rect(2, 5);const rect2: Rect = new Rect(2, 3);rect1.compareTo(rect2)>0?console.log("rect1 is bigger"):(rect1.compareTo(rect2)== 0 ? console.log("rects are equal") :console.log("rect1 is smaller"))const prog1: Pg = new Pg("John", 20000);const prog2: Pg = new Pg("Alex", 30000);prog1.compareTo(prog2) > 0 ?console.log(`${prog1.name} is richer`) :prog1.compareTo(prog2) == 0 ? console.log(`earn the same amounts`) : console.log(`${prog1.name} is poorer`)
类装饰器
(1) 参数——类的构造函数
(2) 类装饰器返回类型为 void,不会替换类声明(观察类)。返回新函数,会修改构造函数。
Eg:观察类function whoAmI (target: Function): void{console.log(`You are: ${target} `)}@whoAmIclass Friend {constructor(private name: string, private age: number){}}
观察类 2function UIcomponent (html: string): Funcion {console.log(`The decorator received ${html} \n`);return function(target: Function) {console.log(`A UI component from \n ${target}`)}}@UIcomponent('<h1>Hello Shopper!</h1>')class Shopper {constructor(private name: string) {}}
(3)修改类声明的装饰器:
// 使用类型 any[]的 rest 参数,可以混合其他有构造函数的类
type constructorMixin = { new(...args: any[]): {} };
function useSalutation(salutation: string) {return function <T extends constructorMixin>(target: T) {return class extends target {name: stringprivate message = 'Hello ' + salutation + this.namesayHello() { console.log(`${this.message}`); }}}
}// 运行时 tsc ***.ts --target ES5 -w --experimentalDecorators@useSalutation("Mr. ")class Greeter {constructor(public name: string) { }sayHello() { console.log(`Hello ${this.name}`) };}const grt = new Greeter('Smith');grt.sayHello(); => Hello Mr. Smith
(4)函数装饰器
(1) target 引用定义函数的实例类的对象propertyKey 被装饰的函数的名称descriptor 被装饰的函数的标识符,含一个 value 属性,存储被装饰函数的原始代码。修改该属性,可以修改被装饰函数的原始代码。function logTrade(target, propertyKey, descriptor) {descriptor.value = function () {console.log(`Invoked ${propertyKey} providing:`, arguments);}}class Trade {@logTradeplaceOrder(stockName: string, quantity: number, operation: string, tradedID: number) {}}const trade = new Trade();trade.placeOrder('IBM', 100, 'Buy', 123);=> Invoked placeOrder providing: [Arguments] {'0':'IBM','1':100,'2':'Buy','3': 123}
(5)执行顺序
属性 > 方法 > 方法参数 > 类,多个同样的装饰器,它会先执行后面的装饰器。
// 类装饰器
function anotationClass(id) {console.log('anotationClass evaluated', id);return (target) => console.log('Class executed', id);
}
// 方法装饰器function anotationMethods(id) {console.log('anotationMethods evaluated', id);return (target, property, descriptor) => console.log('Methods executed', id);}@anotationClass(1)@anotationClass(2)class Example {@anotationMethods(1)@anotationMethods(2)method() { }}// Methods evaluated 1// Methods evaluated 2// Methods executed 2// Methods executed 1// Class evaluated 1// Class evaluated 2// Class executed 2// Class executed 1
映射类型
1.Readonly:只读映射类型,将先前声明的类型的所有属性都调整为 Readonly。
原理 :type Readonly<T> = { //索引类型查询,表示属性名的联合Readonly [P in keyof T]: T[P] //表示将给定类型 T 的所用属性联合给 P,T[p]是查询类型,表示类型为 T[p]的属性。} Eg:interface Person {name: stringage: number}type propNames = keyof Person // type propNames = "name"|"age"type propTypes = Person[propNames] // type propTypes = string | numberconst worker: Person = { name: 'John', age: 22 }function doStuff(person: Readonly<Person>) {person.age = 25 =>无法分配到 "age" ,因为它是只读属性。}keyof 和 T[p] 应用interface Person {name: string;age: number;}const persons: Person[] = [{ name: 'John', age: 32 },{ name: 'Mary', age: 33 },];function filterBy<T, P extends keyof T>(property: P,value: T[P],array: T[]) {return array.filter(item => item[property] === value);}console.log(filterBy('name', 'John', persons));console.log(filterBy('lastName', 'John', persons)); // errorconsole.log(filterBy('age', 'twenty', persons)); // error
2.Partial:
//所有属性可选,原理 →type Partial<T> = {[P in keyof T]?: T[P]}
3.Required
//所有属性都必须,原理 →type Required<T> = {[P in keyof T]-?: T[P]}
4.Pick
//选择给定类型属性的子集声明新类型type Pick<T, K extends keyof T> ={[P in K]: T[P]}
5.多个映射类型
Readonly<Partial<Person>>
6.自定义
type Modifiable<T> = {-readonly [P in keyof T]: T[P]}type NewPromise<T> = T extends (...args: infer A) =>infer R ? (...args: A) => Promise<R> : T;type Promisify<T> = {[P in keyof T]: NewPromise<T[P]>}
条件类型
1.T extends U ? X : Y
含义:检查是否 T 可以分配给 U,如果为真,则使用类型 X,否则使用类型 Y。
2.Exclude 类型
原理: type Exclude<T, U> = T extends U ? never : T 含义:若果 T 不能分配给
U,这保留它,否则过滤掉它。 Eg:删除 Person 类型中的 name 和 age 属性。
class Person {id: number;name: string;age: number;
}
type RemoveProps<T, K> = Exclude<keyof T, K>
type RemainingProps = RemoveProps<Person, 'name' | 'age'>;
<=> 'id' | 'name' | 'age' extends 'name' | 'age' ? never : 'id' | 'name' | 'age' <=> RemainingProps = 'id'
type PersonBlindAuditions = Pick<Person, RemainingProps>;
<=> 表示 Person 类属性子集的联合被重新声明新类型
<=> 结果 type PersonBlindAuditions = { id: number}
3.infer 关键字
type ReturnType = T extends (…args: infer A) => infer R ?
含义:该类型是一个函数,参数为任意数量的 infer A 类型,返回值为 infer R 类型。 应用:将类中的方法转化为异步方法
interface SyncService {baseUrl: string;getA(): string;}type ReturnPromise<T> =T extends (...args: infer A) => infer R ? (...args: A) => Promise<R> : T;type Promisify<T> = {[P in keyof T]: ReturnPromise<T[P]>;};class AsyncService implements Promisify<SyncService> {baseUrl: string;getA(): Promise<string> {return Promise.resolve('');}}let service = new AsyncService();let result = service.getA(); // hover answer——let result: Promise<string>
相关文章:

TypeScript入门指南
TypeScript学习总结内容目录: TypeScript概述 TypeScript特性。Javascript与TypeScript的区别 * TypeScript安装及其环境搭建TypeScript类型声明 * 单个类型声明,多个类型声明 * 任意类型声明 * 函数类型声明 * unknown类型…...

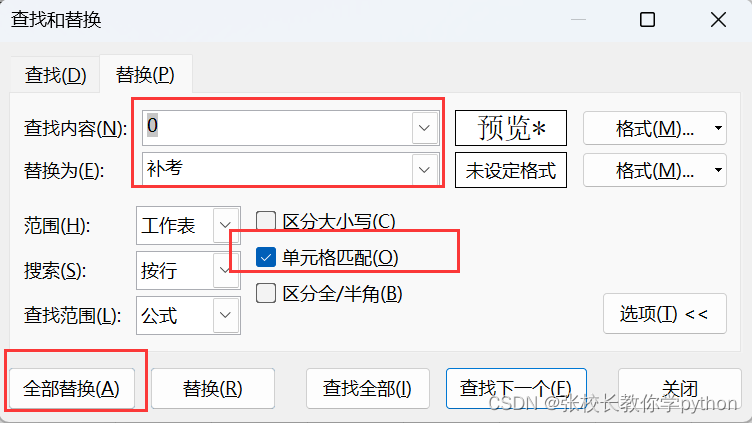
excel中定位条件,excel中有哪些数据类型、excel常见错误值、查找与替换
一、如何定位条件 操作步骤:开始 - 查找和选择 - 定位条件(ctrl G 或 F5) 注:如果F5不可用,可能是这个快捷键被占用了 案例:使用定位条件选择取余中空单元格,填入100,按组合键ct…...

19c_ogg搭建
1.环境介绍 源端:192.168.56.101 目标端:192.168.56.100 背景:数据从主库cdb主机定位,同步到从库 2.配置ogg 2.1 开启归档、强制日志、补充日志 --ogg 主备都需要配置 SQL> alter database archivelog; SQL> alter databa…...
)
网络通信原理网络层TCP/IP协议(第四十三课)
1.什么是TCP/IP 目前应用广泛的网络通信协议集 国际互联网上电脑相互通信的规则、约定。 2.主机通信的三要素 IP地址:用来标识一个节点的网络地址(区分网络中电脑身份的地址,如人有名字) 子网掩码:配合IP地址确定网络号 IP路由:网关的地址,网络的出口 3.IP地址 …...

yolov5封装进ros系统
一,要具备ROS环境 ROS环境搭建可以参考我之前的文章 ROS参考文章1 ROS参考文章2 建立ROS工作空间 ROS系统由自己的编译空间规则。 cd 你自己想要的文件夹(我一般是home目录) mkdir -p (你自己的文件夹名字,比如我是yolov5…...

Flowable 源码目录结构
title: Flowable 源码目录结构 date: 2023-8-17 23:47:20 tags: - Flowable 下载源码 下载地址:flowable/flowable-engine at flowable-6.7.2 (github.com) Git 下载方式:git clone gitgithub.com:flowable/flowable-engine.git 切换分支 git checkout -…...

科大讯飞星火模型申请与chatgpt 3.5模型以及new bing的对比
科大讯飞星火模型 申请科大讯飞星火认知大模型账号科大讯飞星火认知大模型使用1.界面介绍2. 在编程能力上与chatgpt 3.5对比科大讯飞星火模型chatgpt 3.5模型 3. 在图片生成能力上与new bing对比 总结 申请科大讯飞星火认知大模型账号 注册网址: 科大讯飞星火认知大…...

无涯教程-TensorFlow - 分布式计算
本章将重点介绍如何开始使用分布式TensorFlow,目的是帮助开发人员了解重复出现的基本分布式TF概念,如TF服务器。无涯教程将使用Jupyter Notebook分布式TensorFlow。 第1步 - 导入分布式计算必需的必要模块- import tensorflow as tf 第2步 - …...

python+django+mysql项目实践五(信息搜索)
python项目实践 环境说明: Pycharm 开发环境 Django 前端 MySQL 数据库 Navicat 数据库管理 信息搜素 输入内容进行搜索,内容有文本类和时间类 文本类需要模糊搜索,包含即检索 时间类需要选取时间范围内的内容 views 利用Q完成对指定内容的检索 检索后按检索内容更新…...

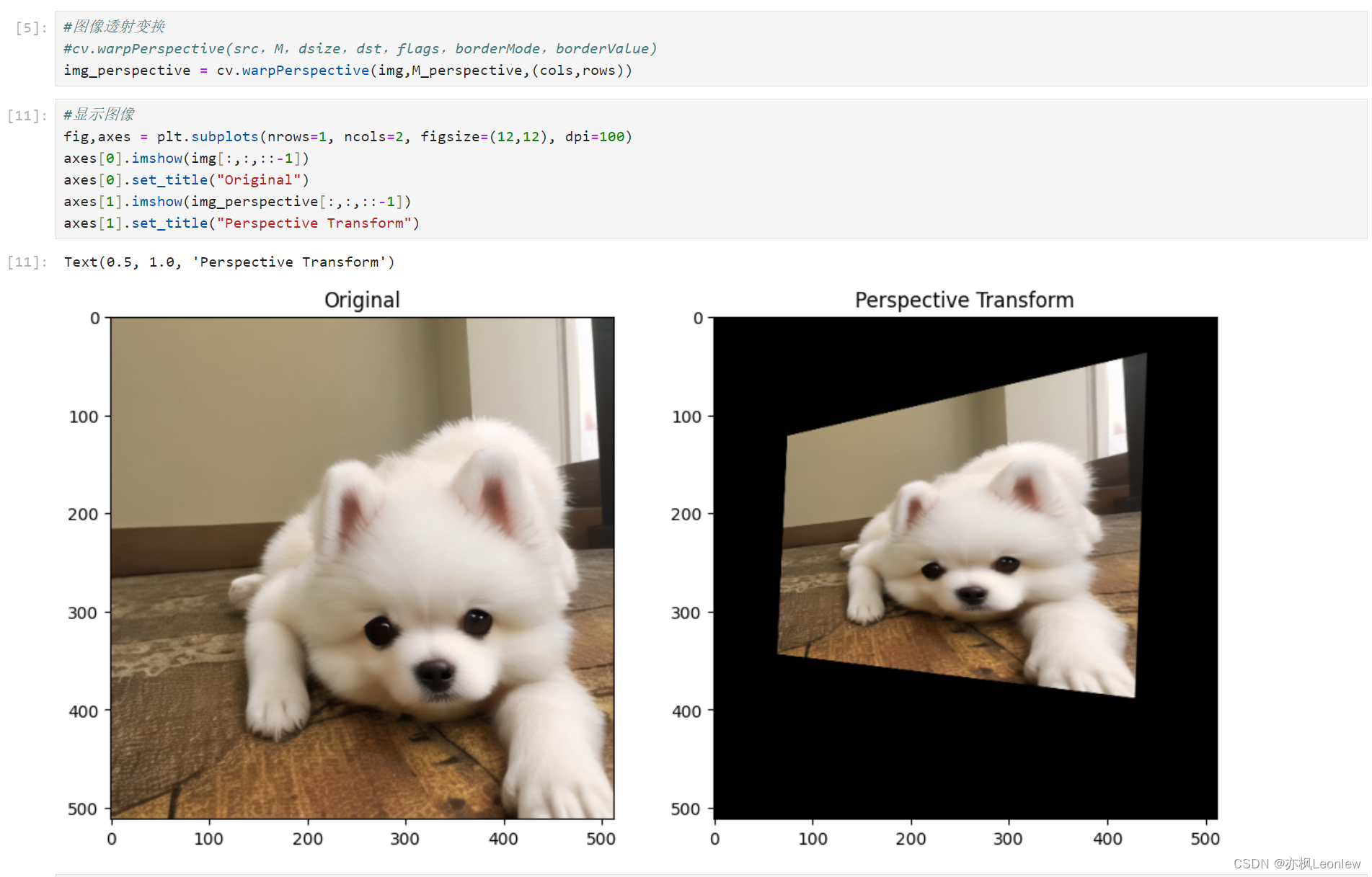
Python Opencv实践 - 图像透射变换
import cv2 as cv import numpy as np import matplotlib.pyplot as pltimg cv.imread("../SampleImages/pomeranian.png", cv.IMREAD_COLOR) rows,cols img.shape[:2] print(rows,cols)#opencv中的透射变换,需要一个3x3透射变换矩阵 #这个矩阵可以通过…...

SpringBoot + Vue 微人事项目(第二天)
昨天做了微人事登录的前端页面和后端接口,实现了前后端接口的对接,输入正确的用户名和密码之后,成功的跳转到home页。现在要做的就是Home页的Title制作 Home页的title制作 使用Element UI中的Container布局容器 复制的代码如下,…...

【AIGC】 快速体验Stable Diffusion
快速体验Stable Diffusion 引言一、安装二、简单使用2.1 一句话文生图2.2 详细文生图 三、进阶使用 引言 stable Diffusion是一款高性能的AI绘画生成工具,相比之前的AI绘画工具,它生成的图像质量更高、运行速度更快,是AI图像生成领域的里程碑…...

Python入门【动态添加属性和方法、正则表达式概述、match函数的使用、常用匹配符、限定符 、限定符使用示例】(二十九)
👏作者简介:大家好,我是爱敲代码的小王,CSDN博客博主,Python小白 📕系列专栏:python入门到实战、Python爬虫开发、Python办公自动化、Python数据分析、Python前后端开发 📧如果文章知识点有错误…...

《Go 语言第一课》课程学习笔记(四)
构建模式:Go Module 的 6 类常规操作 为当前 module 添加一个依赖 我们如何为一个 Go Module 添加一个新的依赖包呢? 如果我们要为项目增加一个新依赖:github.com/google/uuid,我们首先会更新源码:package mainimpor…...

制定建立商务模式财务及企业管理信息系统的解决方案
1、调查企业对 Internet 的需求,并制定全面规划。由于电子商务的范围相当 广泛,企业在实施电子商务模式财务及企业管理信息系统时,应先调查哪些对于企 业的收益较大,然后进行全面规划,即规划信息化基本平台、后台企业…...

UE Json Operate 解析嵌套数组
演示如何使用 DTJsonOperate 插件,在蓝图中解析嵌套数组。 比如这个Json {"name": [[[1, 2]],[3, 4],[5, 6]] } 操作演示 最后打印 本功能需要插件支持,插件下载地址。...

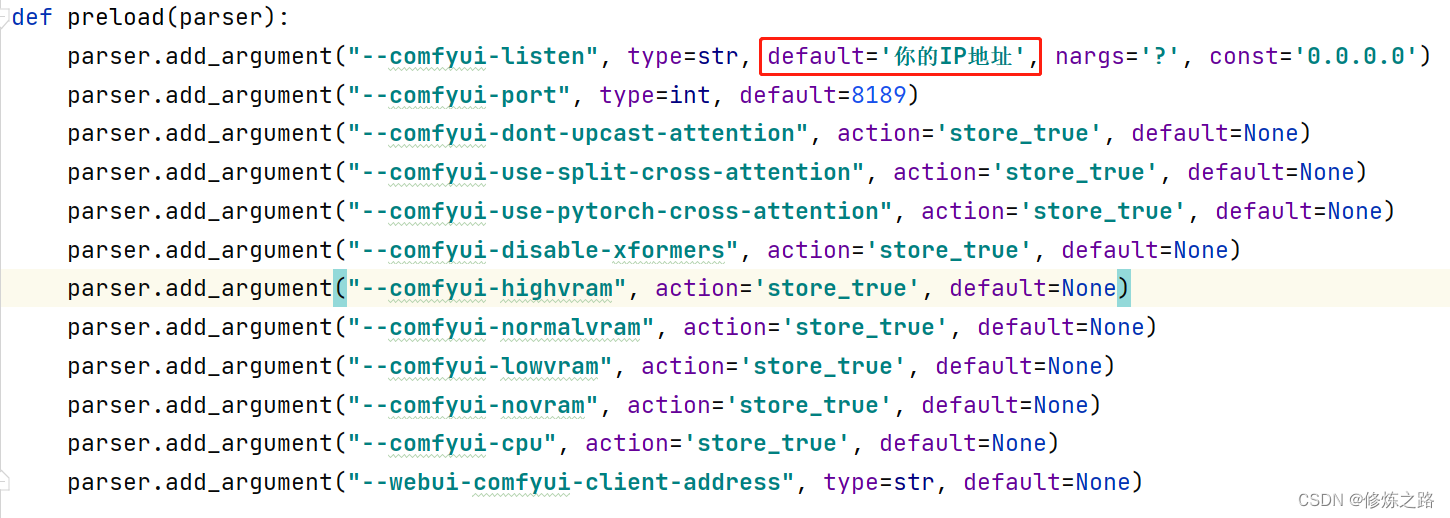
sd-webui安装comfyui扩展
文章目录 导读ComfyUI 环境安装1. 安装相关组件2. 启动sd-webui3. 访问sd-webui 错误信息以及解决办法 导读 这篇文章主要给大家介绍如何在sd-webui中来安装ComfyUI插件 ComfyUI ComfyUI是一个基于节点流程式的stable diffusion的绘图工具,它集成了stable diffus…...

Apache Doris 2.0.0 版本正式发布:盲测性能 10 倍提升,更统一多样的极速分析体验
亲爱的社区小伙伴们,我们很高兴地向大家宣布,Apache Doris 2.0.0 版本已于 2023 年 8 月 11 日正式发布,有超过 275 位贡献者为 Apache Doris 提交了超过 4100 个优化与修复。 在 2.0.0 版本中,Apache Doris 在标准 Benchmark 数…...

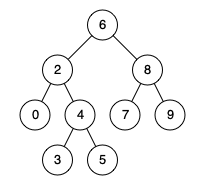
LeetCode235. 二叉搜索树的最近公共祖先
235. 二叉搜索树的最近公共祖先 文章目录 [235. 二叉搜索树的最近公共祖先](https://leetcode.cn/problems/lowest-common-ancestor-of-a-binary-search-tree/)一、题目二、题解方法一:递归方法二:迭代 一、题目 给定一个二叉搜索树, 找到该树中两个指定…...

设计模式——建造者(Builder)模式
建造者模式(Builder Pattern),又叫生成器模式,是一种对象构建模式 它可以将复杂对象的建造过程抽象出来,使这个抽象过程的不同实现方法可以构造出不同表现的对象。建造者模式是一步一步创建一个复杂的对象,…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...

GeoServer发布PostgreSQL图层后WFS查询无主键字段
在使用 GeoServer(版本 2.22.2) 发布 PostgreSQL(PostGIS)中的表为地图服务时,常常会遇到一个小问题: WFS 查询中,主键字段(如 id)莫名其妙地消失了! 即使你在…...

若依项目部署--传统架构--未完待续
若依项目介绍 项目源码获取 #Git工具下载 dnf -y install git #若依项目获取 git clone https://gitee.com/y_project/RuoYi-Vue.git项目背景 随着企业信息化需求的增加,传统开发模式存在效率低,重复劳动多等问题。若依项目通过整合主流技术框架&…...
