React Native 列表组件基础知识
ScrollView 组件
ScrollView组件是一个容器滚动组件,当容器超出指定宽高时就可以进行滚动交互。
ScrollView组件是一次性渲染所有的 React 子组件,这在性能上是比较差的,所以不建议当列表特别长的时候使用此组件。
接下来列举几个常用的一些属性:
-
contentContainerStyle 属性
相当于为
ScrollView组件设置样式,具体的实例如下:<ScrollView contentContainerStyle={styles.container}></ScrollView>;const styles = StyleSheet.create({container: {padding: 8,}, }); -
refreshControl 属性
结合
RefreshControl组件一起使用,用于为 ScrollView 提供下拉刷新功能。仅适用于垂直 ScrollViews(horizontalprop 必须是 false)。具体实例如下:
const App: React.FC = () => {const [refreshing, setRefreshing] = React.useState(false);const onRefresh = React.useCallback(() => {setRefreshing(true);setTimeout(() => {setRefreshing(false);}, 2000);}, []);return (<SafeAreaView style={styles.container}><ScrollViewcontentContainerStyle={styles.scrollView}refreshControl={<RefreshControl refreshing={refreshing} onRefresh={onRefresh} />}><Text>下拉刷新</Text></ScrollView></SafeAreaView>); }; -
scrollEnabled 属性
当为 false 时,视图无法通过触摸交互滚动。请注意,视图始终可以通过调用来滚动 scrollTo。
export default function ScrollCards() {return (<View><Text style={BaseStyle.headingText}>Scroll Cards</Text><ScrollView contentContainerStyle={styles.container}>{/* 第一组关闭滑动 */}<Text style={BaseStyle.headingText}>第一组</Text><ScrollView horizontal={true} scrollEnabled={false}><View style={styles.card}><Text>Click</Text></View><View style={styles.card}><Text>To</Text></View><View style={styles.card}><Text>Me</Text></View><View style={styles.card}><Text>Run</Text></View><View style={styles.card}><Text>Demo</Text></View></ScrollView>{/* 第二组开启滑动 */}<Text style={BaseStyle.headingText}>第二组</Text><ScrollView horizontal={true}><View style={styles.card}><Text>Click</Text></View><View style={styles.card}><Text>To</Text></View><View style={styles.card}><Text>Me</Text></View><View style={styles.card}><Text>Run</Text></View><View style={styles.card}><Text>Demo</Text></View></ScrollView></ScrollView></View>); } -
horizontal 属性
当 true 时,滚动视图的子级水平排列在行中,而不是垂直排列在列中。例子如上。运行效果如下图:

SectionList 组件
此组件主要是用于分段列表展示,并且在性能上要比ScrollView组件更好。
此组件主要有如下:
- 可配置的可见度回调
- 列表标题支持
- 列表页脚支持
- 项目分隔符支持
- 节标题支持
- 节分隔符支持
- 异构数据和项目渲染支持
- 拉动刷新
- 滚动加载
简单实例如下:
export default function SectionListCards() {const DATA = [{title: "Main dishes",data: ["Pizza", "Burger", "Risotto"],},{title: "Sides",data: ["French Fries", "Onion Rings", "Fried Shrimps"],},{title: "Drinks",data: ["Water", "Coke", "Beer"],},{title: "Desserts",data: ["Cheese Cake", "Ice Cream"],},];return (<View><Text style={BaseStyle.headingText}>SectionList 组件实例</Text><SectionListstyle={styles.container}sections={DATA}keyExtractor={(item, index) => item + index}renderItem={({ item }) => (<View style={styles.item}><Text style={styles.title}>{item}</Text></View>)}renderSectionHeader={({ section: { title } }) => (<Text style={styles.header}>{title}</Text>)}/></View>);
}
运行后效果如下图:

使用此组件需要注意以下几点:
-
当内容滚动出渲染窗口时,超出窗口的数据不会自动保存的系统变量中。所以需要我们使用 Flux、Redux 或者 Relay 来存储是有需要展示的数据。
-
SectionList组件是 PureComponent 类型组件,这意味着如果 props 保持浅层拷贝的话,它将不会重新渲染。确保您的 renderItem 函数所依赖的所有内容都作为 prop(例如 extraData)传递,并且在更新后不是 === ,否则您的 UI 可能不会因更改而更新。 -
SectionList组件为了节省内存和实现平滑的滚动,页面的内容展示是异步实现的,这就意味着当滑动速度快于页面内容渲染速度的话,页面会出现空白内容。 -
默认情况下,列表会在每个项目上查找 key 属性,并将其用作 React key。或者,您可以提供自定义 keyExtractor 属性。
组件必须的参数说明
-
renderItem
每个部分中每个项目的默认渲染器。可以在每个部分的基础上覆盖。应该返回一个 React 元素。具体代码实例:
renderItem={({ item, index, section, separators }) => ( )}- item(类型为对象): 需要渲染的内容数据
- index(类型为数字):渲染内容的项目下标
- section(类型为对象):
SectionList当前渲染节点的完整对象 - separators(类型为对象):具体有如下属性:
- highlight(类型为函数):监听元素变为高亮后可以触发的事件
- unhighlight(类型为函数):监听元素取消高亮后可以触发的事件
- updateProps(类型为函数):函数接收
select和newProps两个属性。
-
sections
需要渲染的数据
FlatList 组件
FlatList组件租用是用于展示基本、平面列表的高性能界面,具有如下功能:
- 可选水平模式
- 可配置的可见度回调
- 标头支持
- 页脚支持
- 分隔符支持
- 拉动刷新
- 滚动加载
- 滚动到索引支持
- 多列支持
具体的实例如下:
const DATA = [{id: "bd7acbea-c1b1-46c2-aed5-3ad53abb28ba",title: "First Item",},{id: "3ac68afc-c605-48d3-a4f8-fbd91aa97f63",title: "Second Item",},{id: "58694a0f-3da1-471f-bd96-145571e29d72",title: "Third Item",},
];type ItemProps = { title: string };const Item = ({ title }: ItemProps) => (<View style={styles.item}><Text style={styles.title}>{title}</Text></View>
);export default function FlatListCards() {return (<View><Text style={BaseStyle.headingText}>FlatListCards</Text><FlatListdata={DATA}renderItem={({ item }) => <Item title={item.title} />}keyExtractor={(item) => item.id}/></View>);
}const styles = StyleSheet.create({container: {flex: 1,},item: {backgroundColor: "#f9c2ff",padding: 20,marginVertical: 8,marginHorizontal: 16,},title: {fontSize: 24,},
});
运行效果如下:

要渲染多列,请使用numColumns。 使用此方法而不是 flexWrap 布局可以防止与项目高度逻辑发生冲突。在上述的例子中,我们添加numColumns属性就可以,关键代码如下:
<FlatListnumColumns={2}data={DATA}renderItem={({ item }) => <Item title={item.title} />}keyExtractor={(item) => item.id}
/>
运行效果如下:

实现更加复杂、可选的实例:
type ItemData = {id: string;title: string;
};const DATA: ItemData[] = [{id: "bd7acbea-c1b1-46c2-aed5-3ad53abb28ba",title: "First Item",},{id: "3ac68afc-c605-48d3-a4f8-fbd91aa97f63",title: "Second Item",},{id: "58694a0f-3da1-471f-bd96-145571e29d72",title: "Third Item",},
];type ItemProps = {item: ItemData;onPress: () => void;backgroundColor: string;textColor: string;
};const Item = ({ item, onPress, backgroundColor, textColor }: ItemProps) => (<TouchableOpacityonPress={onPress}style={[styles.item, { backgroundColor }]}><Text style={[styles.title, { color: textColor }]}>{item.title}</Text></TouchableOpacity>
);export default function FlarCardsClick() {const [selectedId, setSelectedId] = useState<string>();const renderItem = ({ item }: { item: ItemData }) => {const backgroundColor = item.id === selectedId ? "#6e3b6e" : "#f9c2ff";const color = item.id === selectedId ? "white" : "black";return (<Itemitem={item}onPress={() => setSelectedId(item.id)}backgroundColor={backgroundColor}textColor={color}/>);};return (<View><Text style={BaseStyle.headingText}>FlarCardsClick</Text><FlatListdata={DATA}renderItem={renderItem}keyExtractor={(item) => item.id}extraData={selectedId}/></View>);
}const styles = StyleSheet.create({item: {padding: 20,marginVertical: 8,marginHorizontal: 16,},title: {fontSize: 24,},
});
运行效果如下:

使用此组件需要注意以下几点:
-
当内容滚动出渲染窗口时,超出窗口的数据不会自动保存的系统变量中。所以需要我们使用 Flux、Redux 或者 Relay 来存储是有需要展示的数据。
-
flatList组件是 PureComponent 类型组件,这意味着如果 props 保持浅层拷贝的话,它将不会重新渲染。确保您的 renderItem 函数所依赖的所有内容都作为 prop(例如 extraData)传递,并且在更新后不是 === ,否则您的 UI 可能不会因更改而更新。 -
flatList组件为了节省内存和实现平滑的滚动,页面的内容展示是异步实现的,这就意味着当滑动速度快于页面内容渲染速度的话,页面会出现空白内容。 -
默认情况下,列表会在每个项目上查找 key 属性,并将其用作 React key。或者,您可以提供自定义 keyExtractor 属性。
组件必须的参数说明
-
renderItem
每个部分中每个项目的默认渲染器。可以在每个部分的基础上覆盖。应该返回一个 React 元素。具体代码实例:
renderItem={({ item, index, section, separators }) => ( )}- item(类型为对象): 需要渲染的内容数据
- index(类型为数字):渲染内容的项目下标
- separators(类型为对象):具体有如下属性:
- highlight(类型为函数):监听元素变为高亮后可以触发的事件
- unhighlight(类型为函数):监听元素取消高亮后可以触发的事件
- updateProps(类型为函数):函数接收
select和newProps两个属性。
-
data
需要渲染的数据
VirtualizedList 组件
一般来说,只有当您需要比 FlatList 提供的更多灵活性时才应该真正使用VirtualizedList。可以通过对应的属性来对需要渲染的数据进行操作后再渲染,比之前的列表组件更加灵活一些。
VirtualizedList 组件通过对应的属性来维护需要渲染的页面元素,并且用适当的空白区域来替换窗口之外的所有项目,从而极大地提高了大型列表的内存消耗和性能。
具体实例如下:
type ItemData = {id: string;title: string;
};// 获取数据,这里是直接就返回处理后的数据
const getItem = (_data: unknown, index: number): ItemData => ({id: Math.random().toString(12).substring(0),title: `Item ${index + 1}`,
});// 列表的总数
const getItemCount = (_data: unknown) => 50;type ItemProps = {title: string;
};// 渲染的组件
const Item = ({ title }: ItemProps) => (<View style={styles.item}><Text style={styles.title}>{title}</Text></View>
);export default function VirtualizedListCaards() {return (<View><Text style={BaseStyle.headingText}>VirtualizedListCards</Text><VirtualizedListinitialNumToRender={10}renderItem={({ item }) => <Item title={item.title} />}keyExtractor={(item) => item.id}getItemCount={getItemCount}getItem={getItem}/></View>);
}const styles = StyleSheet.create({item: {backgroundColor: "#f9c2ff",height: 150,justifyContent: "center",marginVertical: 8,marginHorizontal: 16,padding: 20,},title: {fontSize: 32,},
});
使用此组件需要注意以下几点:
-
当内容滚动出渲染窗口时,超出窗口的数据不会自动保存的系统变量中。所以需要我们使用 Flux、Redux 或者 Relay 来存储是有需要展示的数据。
-
flatList组件是 PureComponent 类型组件,这意味着如果 props 保持浅层拷贝的话,它将不会重新渲染。确保您的 renderItem 函数所依赖的所有内容都作为 prop(例如 extraData)传递,并且在更新后不是 === ,否则您的 UI 可能不会因更改而更新。 -
flatList组件为了节省内存和实现平滑的滚动,页面的内容展示是异步实现的,这就意味着当滑动速度快于页面内容渲染速度的话,页面会出现空白内容。 -
默认情况下,列表会在每个项目上查找 key 属性,并将其用作 React key。或者,您可以提供自定义 keyExtractor 属性。
组件必备的参数说明
-
getItem
从数据中提取需要渲染的数据
-
getItemCount
确认需要渲染的组件有多少
-
renderItem
从 data 数据中获取一个数据并进行渲染
相关文章:

React Native 列表组件基础知识
ScrollView 组件 ScrollView组件是一个容器滚动组件,当容器超出指定宽高时就可以进行滚动交互。 ScrollView组件是一次性渲染所有的 React 子组件,这在性能上是比较差的,所以不建议当列表特别长的时候使用此组件。 接下来列举几个常用的一…...

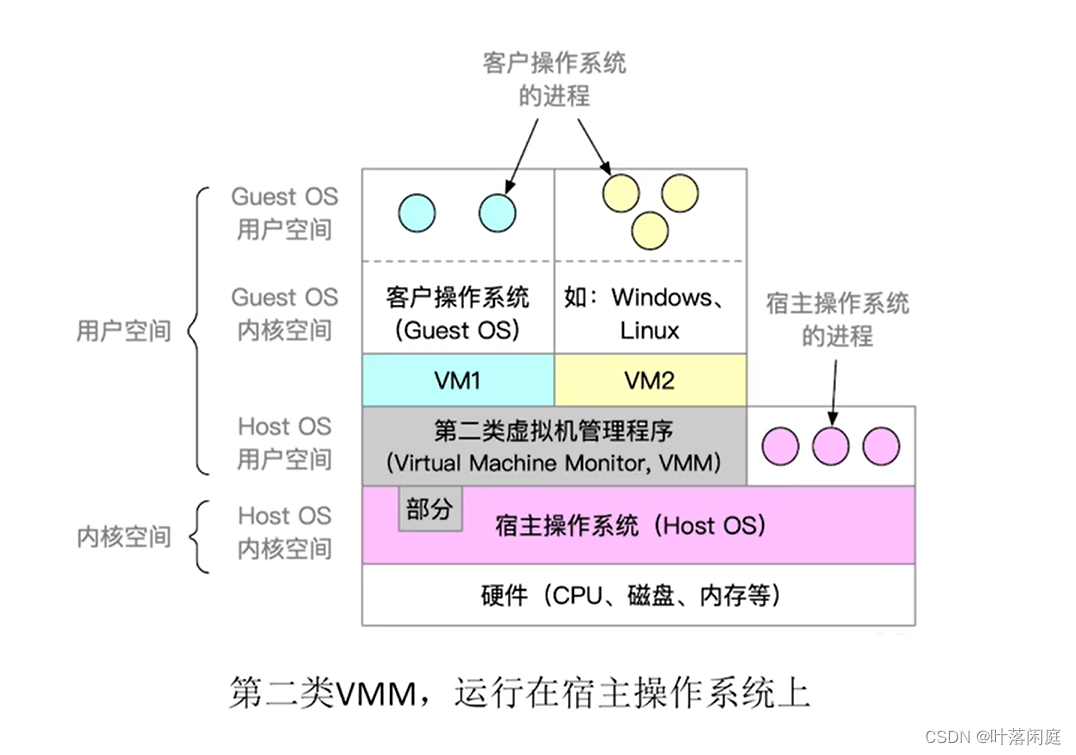
操作系统的体系结构、内核、虚拟机
🐌个人主页: 🐌 叶落闲庭 💨我的专栏:💨 c语言 数据结构 javaweb 石可破也,而不可夺坚;丹可磨也,而不可夺赤。 操作系统结构 一、操作系统体系结构1.1操作系统的内核1.1.…...

【C++】vector的基本用法
vector是动态数组的同义词 一、vector对象带参数构造 1.vector<int>a(a,a5);//左闭右开 2.vector<int>b(n,z);n个z 3.vector<int>c(a);//拷贝 二、动态数组可以整体赋值 vector<int>vec; vector&l…...

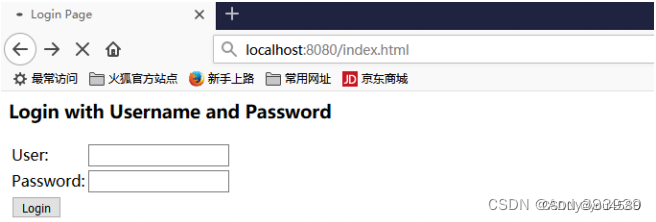
SSM——用户、角色、权限操作
1. 数据库与表结构 1.1 用户表 1.1.1 用户表信息描述 users 1.1.2 sql语句 CREATE TABLE users( id varchar2(32) default SYS_GUID() PRIMARY KEY, email VARCHAR2(50) UNIQUE NOT NULL, username VARCHAR2(50), PASSWORD VARCHAR2(50), phoneNum VARCHAR2(20), STATUS INT…...

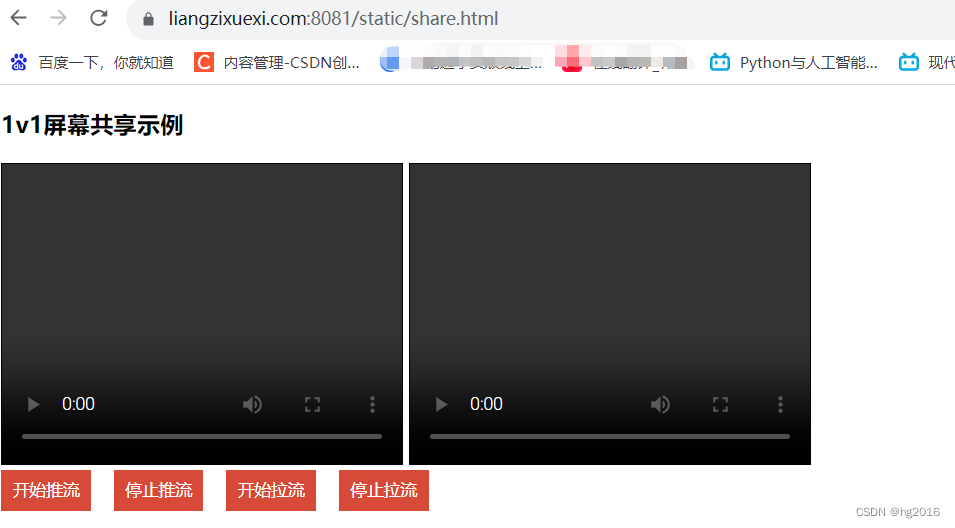
UI界面设置
文章目录 1. 修改 share.html 内容如下:2. 修改 html 文件格式为 utf-83.保存,运行程序4. 访问页面 1. 修改 share.html 内容如下: <!DOCTYPE html><html> <head><meta charset"utf-8"><title>1v1屏…...

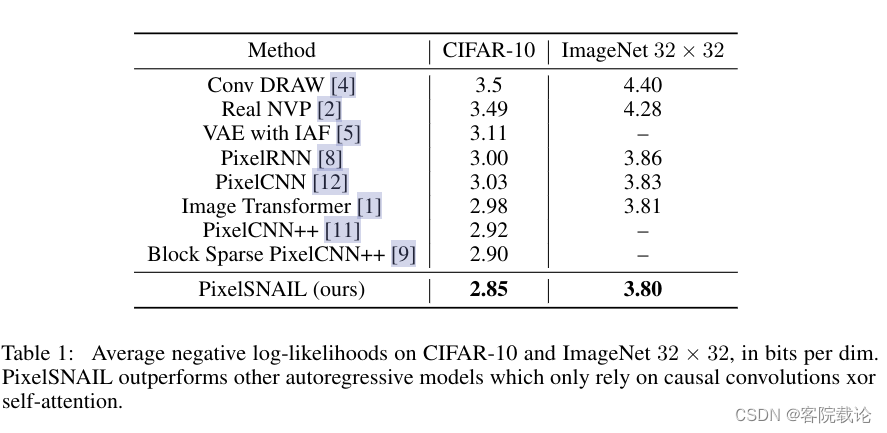
论文学习——PixelSNAIL:An Improved Autoregressive Geenrative Model
文章目录 引言论文翻译Abstract问题 Introduction第一部分问题 第二部分问题 Model Architecture网络结构第一部分问题第二部分问题 Experiments实验问题 Conclusion结论问题 总结参考 引言 这篇文章,是《PixelSNAIL:An Improved Autoregressive Geenrative Model》…...

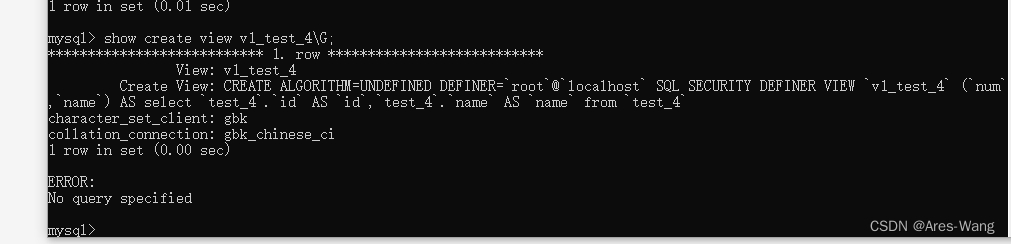
mySQL 视图 VIEW
简化版的创建视图 create view 视图名 as select col ...coln from 表create view 视图名(依次别名) as select col ...coln from 表create view 视图名 as select col “别名1”,。。。col "别名n" from 表show tab…...

「UG/NX」Block UI 曲线收集器CurveCollector
✨博客主页何曾参静谧的博客📌文章专栏「UG/NX」BlockUI集合📚全部专栏「UG/NX」NX二次开发「UG/NX」BlockUI集合「VS」Visual Studio「QT」QT5程序设计「C/C+&#...

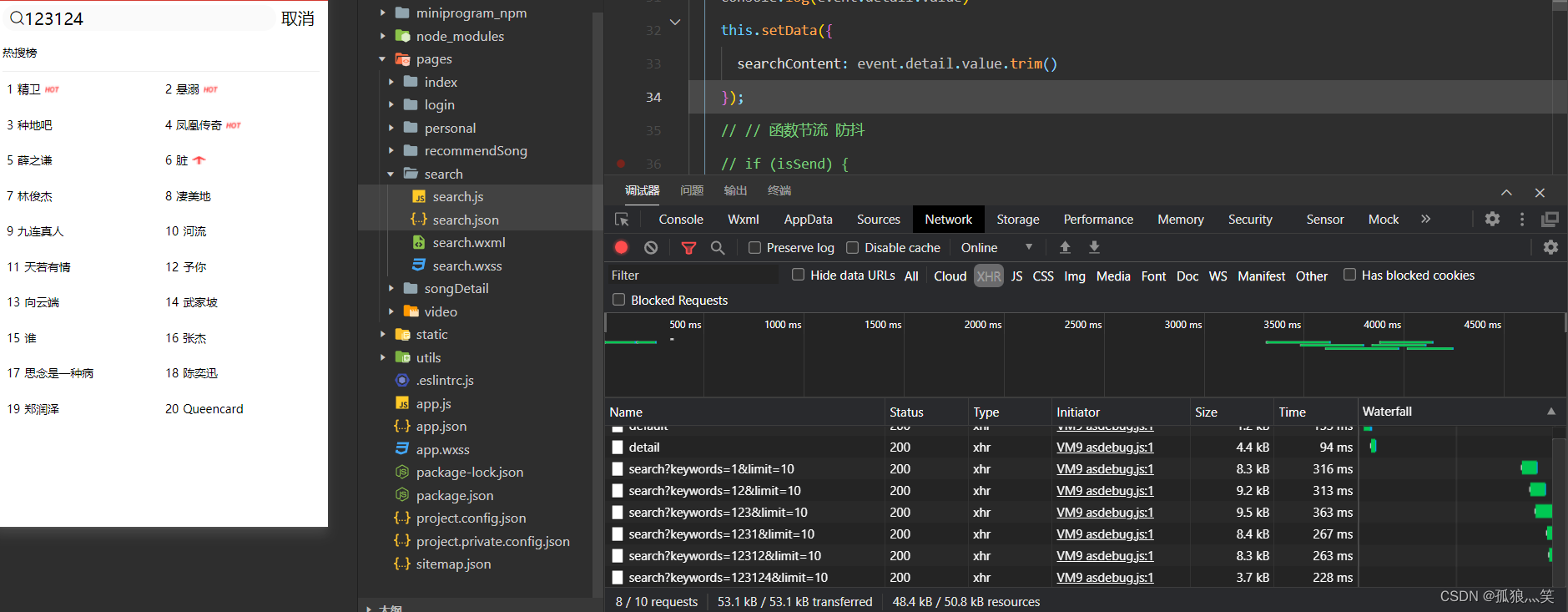
微信小程序:函数节流与函数防抖
目录 问题引入: 定义 解决方案:函数节流 一、案例举例 1.页面展示 2.search.wxml标签展示 3.search.js展示 4.结果展示 二、函数节流解决问题 1.函数 2.实例应用 三、函数防抖解决问题 1.函数 2.原理 3.应用场景 4.应用实例 总结 问题引入…...

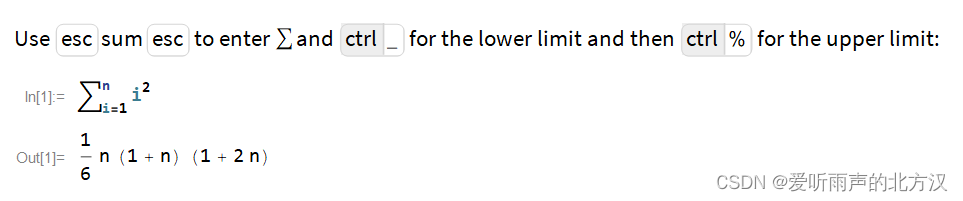
Mathematica(42)-计算N个数值的和
比如,我们要用Mathematica求得到下面的式子: 这就需要用到一个函数:Sum 具体地,Sum函数的使用形式如下: 因此,按照公式就可以得到下面的结果: 如果,我们想要将求和号也加进去&#…...

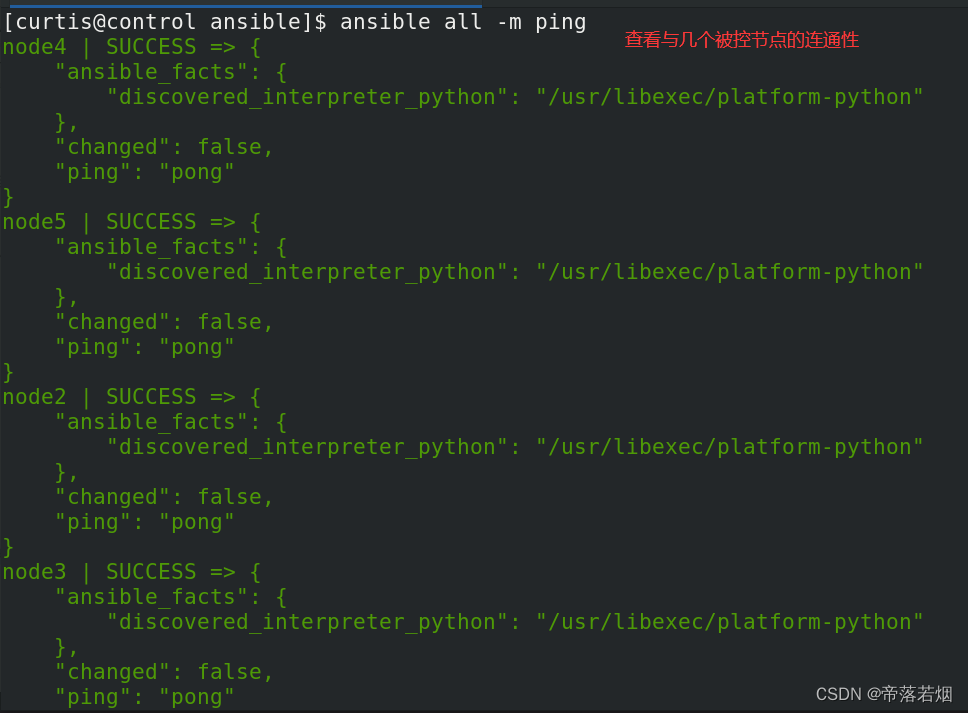
安装和配置 Ansible
安装和配置 Ansible 按照下方所述,在控制节点 control.area12.example.com 上安装和配置 Ansible: 安装所需的软件包 创建名为 /home/curtis/ansible/inventory 的静态清单文件,以满足以下要求: node1 是 dev 主机组的成员 node2 …...

电脑系统重装日记
重装原因 电脑C盘几乎爆炸故重装系统一清二白 此片原因 记录重装过程,强调一些要注意的点,以防日后重装。 重装过程 1.清空电脑文件后重启,电脑冒蓝光,一直蓝屏反复重启,故只能重装系统以解难题。 2.准备一个U盘&…...

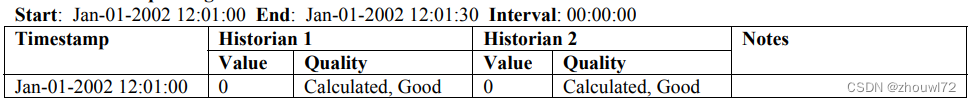
通讯协议044——全网独有的OPC HDA知识一之聚合(十二)持续坏值时间
本文简单介绍OPC HDA规范的基本概念,更多通信资源请登录网信智汇(wangxinzhihui.com)。 本节旨在详细说明HDA聚合的要求和性能。其目的是使HDA聚合标准化,以便HDA客户端能够可靠地预测聚合计算的结果并理解其含义。如果用户需要聚合中的自定义功能&…...

Docker:Windows container和Linux container
点击"Switch to Windows containers"菜单时: 提示 然后 实际上是运行:com.docker.admin.exe start-service...

excel提示更新外部引用文件 这个提示能手动禁用
是的,你可以手动禁用 Excel 中的更新外部引用文件的提示。这些步骤可能因 Excel 版本而有所不同,以下是一般的步骤: 1. **打开 Excel**: 2. **进入“选项”**: - 在 Excel 中,点击顶部菜单中的“文件”…...

2023 最新 小丫软件库app开源源码 PHP后端
上传了源码解压之后,在admin/public/config.php修改后台登录账号和密码 后台地址:域名或者ip/admin 然后自己修改配置即可 后端搭建完成,现在导入iapp源码 导入iapp源码之后,修改mian.iyu载入事件的对接api和url就可以打包了 sss …...

Selenium 测试用例编写
编写Selenium测试用例就是模拟用户在浏览器上的一系列操作,通过脚本来完成自动化测试。 编写测试用例的优势: 开源,免费。 支持多种浏览器 IE,Firefox,Chrome,Safari。 支持多平台 Windows,Li…...

es自定义分词器支持数字字母分词,中文分词器jieba支持添加禁用词和扩展词典
自定义分析器,分词器 PUT http://xxx.xxx.xxx.xxx:9200/test_index/ {"settings": {"analysis": {"analyzer": {"char_test_analyzer": {"tokenizer": "char_test_tokenizer","filter": [&…...

基于libevent的tcp服务器
libevent使用教程_evutil_make_socket_nonblocking_易方达蓝筹的博客-CSDN博客 一、准备 centos7下安装libevent库 yum install libevent yum install -y libevent-devel 二、代码 server.cpp /** You need libevent2 to compile this piece of code Please see: http://li…...

【TypeScript】tsc -v 报错 —— 在此系统上禁止运行脚本
在 VS Code 终端中执行 tsc -v ,报错 —— 在此系统上禁止运行脚本 然后 windows x ,打开终端管理员,出现同样的问题 解决方法: 终端(管理员)执行以下命令: 出现 RemoteSigned 则代表更改成功…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...

MeshGPT 笔记
[2311.15475] MeshGPT: Generating Triangle Meshes with Decoder-Only Transformers https://library.scholarcy.com/try 真正意义上的AI生成三维模型MESHGPT来袭!_哔哩哔哩_bilibili GitHub - lucidrains/meshgpt-pytorch: Implementation of MeshGPT, SOTA Me…...
