Ajax入门+aixos+HTTP协议
一.Ajax入门
概念:AJAX是浏览器与服务器进行数据通信的技术
axios使用:
- 引入axios.js
- 使用axios函数:传入配置对象,再用.then回调函数接受结果,并做后续处理
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>01.axios使用</title></head><body><p class="my-p"></p><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>axios({url:'https://hmajax.itheima.net/api/province'}).then(result=>{console.log(result)console.log(result.data.list)console.log(result.data.list.join('<br>'))//把准备好的省份列表,插入到页面document.querySelector('.my-p').innerHTML = result.data.list.join('<br>')})</script></body>
</html>二.URL
1.概念
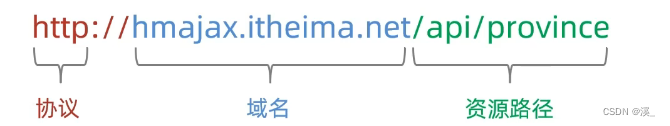
概念:统一资源定位符,简称网址,用于访问网络上的资源

- http协议:超文本传输协议,规定浏览器和服务器之间传输数据的格式
- 域名:标记服务器在互联网中方位
- 资源路径:标记资源在服务器下的具体位置

2.URL查询参数
定义:浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
![]()
3.axios-查询参数
语法:使用axios提供的params选项
注意:axios在运行时把参数名和值,会拼接到url?参数名=值
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>03.查询参数</title></head><body><p></p><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>axios({url: 'https://hmajax.itheima.net/api/city',//查询参数params: {pname: '辽宁省'}}).then(result => {console.log(result.data.list)document.querySelector('p').innerHTML = result.data.list.join('<br>')})</script></body>
</html>三.案例_地区查询
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>04.案例_地区查询</title><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"><style>:root {font-size: 15px;}body {padding-top: 15px;}</style>
</head><body><div class="container"><form id="editForm" class="row"><!-- 输入省份名字 --><div class="mb-3 col"><label class="form-label">省份名字</label><input type="text" value="北京" name="province" class="form-control province" placeholder="请输入省份名称" /></div><!-- 输入城市名字 --><div class="mb-3 col"><label class="form-label">城市名字</label><input type="text" value="北京市" name="city" class="form-control city" placeholder="请输入城市名称" /></div></form><button type="button" class="btn btn-primary sel-btn">查询</button><br><br><p>地区列表: </p><ul class="list-group"><!-- 示例地区 --><li class="list-group-item">东城区</li></ul></div><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>/*获取地区列表: http://hmajax.itheima.net/api/area查询参数:pname: 省份或直辖市名字cname: 城市名字*///目标:根据省份和城市名字,查询地区列表//1.查询按钮-点击事件document.querySelector('.sel-btn').addEventListener('click',() =>{//2.获取省份和城市名字let pName = document.querySelector('.province').valuelet cName = document.querySelector('.city').value//3.基于axios请求地区列表数据axios({url:'http://hmajax.itheima.net/api/area',params:{pname: pName,cname: cName}}).then(result =>{//console.log(result)//4.把数据转成li标签插入到页面上let list = result.data.listconsole.log(list)let theLi = list.map(areaName => `<li class="list-group-item">${areaName}</li>`).join('')console.log(theLi)document.querySelector('.list-group').innerHTML = theLi})})</script>
</body></html>注意:let theLi = list.map(areaName => `<li class="list-group-item">${areaName}</li>`).join('')
这段代码中用的是反引号
反引号(`)是用于创建模板字符串的特殊字符
四.常用请求方法和数据提交
1.请求方法
请求方法:对服务器资源,要执行的操作

2. axios请求配置
- url:请求的URL网址
- method:请求的方法,GET可以省略(不区分大小写)
- data:提交数据
3.数据提交-注册账号
需求:通过axios提交用户名和密码,完成注册功能
请求方法:POST
参数名:
username用户名(中英文和数字组成,最少8位)
password密码(最少6位)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>05.常用请求方法和数据提交</title>
</head><body><button class="btn">注册用户</button><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>/*注册用户: http://hmajax.itheima.net/api/register请求方法: POST参数名:username: 用户名 (中英文和数字组成, 最少8位)password: 密码 (最少6位)目标: 点击按钮, 通过axios提交用户和密码, 完成注册*/document.querySelector('.btn').addEventListener('click',() => {axios({url: 'http://hmajax.itheima.net/api/register',//指定请求方法method:'post',//提交数据data:{username:'itheima777',password:'123456'}}).then(result =>{console.log(result)})})</script>
</body></html>注意:数据提交之后服务器上就已经存在了,再次运行会报错
五.axios错误处理
场景:在上面的案例中再次注册相同的账号,会遇到报错信息
处理:用更直观的方式,给普通用户展示错误信息
注册案例,重复注册时通过弹框提示用户错误原因
语法:在then方法的后面,通过点语法调用catch方法,传入回调函数并定义形参
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>05.常用请求方法和数据提交</title>
</head><body><button class="btn">注册用户</button><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>/*注册用户: http://hmajax.itheima.net/api/register请求方法: POST参数名:username: 用户名 (中英文和数字组成, 最少8位)password: 密码 (最少6位)目标: 点击按钮, 通过axios提交用户和密码, 完成注册需求:使用axios错误处理语法,拿到报错信息,弹框反馈给用户*/document.querySelector('.btn').addEventListener('click',() => {axios({url: 'http://hmajax.itheima.net/api/register',//指定请求方法method:'post',//提交数据data:{username:'itheima777',password:'123456'}}).then(result =>{//成功console.log(result)}).catch(error =>{//失败//处理错误信息console.log(error)console.log(error.response.data.messag)alert(error.response.data.message)})})</script>
</body></html>六.HTTP协议-请求报文
HTTP协议:规定了浏览器发送及服务器返回内容的格式
请求报文:浏览器按照HTTP协议要求的格式,发送给服务器的内容
1.请求报文的格式
请求报文的组成部分有:
- 请求行:请求方法,URL,协议
- 请求头:以键值对的格式携带的附加信息,比如:Content-Type
- 空行:分隔请求头,空行之后的是发送服务器的资源
- 请求体:发送的资源
2.请求报文-错误排查
七.HTTP协议-响应报文
响应报文:服务器按照HTTP协议要求的格式,返回给浏览器的内容
- 响应行(状态行):协议,HTTP响应状态码,状态信息
- 响应头:以键值对的格式携带的附加信息,比如: Content-Type
- 空行:分隔响应头,空行之后是服务器返回的资源
- 响应体:返回的资源
HTTP响应状态码:用来表明请求是否成功完成
比如:404(服务器找不到资源)

八.接口文档
接口文档:由后端提供的描述接口的文章
接口:使用AJAX和服务器通讯时,使用的URL,请求方法,以及参数
九.form-serialize插件
作用:快速收集表单元素的值
语法:

使用serialize函数,快速收集表单元素的值
参数1:要获取哪个表单的数据
- 表单元素设置name属性,值会作为对象的属性名
- 建议name属性的值,最好和接口文档参数名一致
参数2:配置对象
hash 设置获取数据结构
- - true:JS对象(推荐)一般请求体里提交给服务器
- - false: 查询字符串
empty 设置是否获取空值
- - true: 获取空值(推荐)数据结构和标签结构一致
- - false:不获取空值
相关文章:

Ajax入门+aixos+HTTP协议
一.Ajax入门 概念:AJAX是浏览器与服务器进行数据通信的技术 axios使用: 引入axios.js使用axios函数:传入配置对象,再用.then回调函数接受结果,并做后续处理 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>01.axios使用…...

conda创建虚拟环境
创建虚拟环境是在计算机上设置一个独立的空间,用于安装和运行特定版本的软件和依赖项,以避免与系统其他部分的冲突。 创建虚拟环境: conda create --name myenv python3.8 这将创建一个名为myenv的虚拟环境,并安装Python 3.8版本。…...

Golang服务的请求调度
文章目录 1. 写在前面2. SheddingHandler的实现原理3. 相关方案的对比4. 小结 1. 写在前面 最近在看相关的Go服务的请求调度的时候,发现在gin中默认提供的中间件中,不含有请求调度相关的逻辑中间件,去github查看了一些服务框架,发…...

Jenkins的流水线启动jar后未执行问题处理
现象 在流水线里配置了启动脚本例如,nohup java -jar xxx.jar >nohup.out 2>&1 & 但是在服务器发现服务并未启动,且nohup日志里没输出日志,这样的原因是jenkins在执行完脚本后,就退出了这个进程。 在启动脚本执行jar命令的上一步加入以下…...

智慧工地平台工地人员管理系统 可视化大数据智能云平台源码
智慧工地概述: 智慧工地管理平台是以物联网、移动互联网技术为基础,充分应用大数据、人工智能、移动通讯、云计算等信息技术,利用前端信息采通过人机交互、感知、决策、执行和反馈等,实现对工程项目內人员、车辆、安全、设备、材…...

外包干了2个月测试,技术退步明显...
先说一下自己的情况,大专生,18年通过校招进入湖南某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

神经网络基础-神经网络补充概念-19-向量化实现的解释
概念 向量化是一种优化技术,通过使用数组操作代替显式的循环,可以大大提高代码的性能和效率。在机器学习和数据分析领域,向量化是一种常见的实践,它允许你在处理大量数据时更快地进行计算。 一般操作 数组操作:向量…...

四层和七层负载均衡的区别
一、四层负载均衡 四层就是ISO参考模型中的第四层。四层负载均衡器也称为四层交换机,它主要时通过分析IP层和TCP/UDP层的流量实现的基于“IP端口”的负载均衡。常见的基于四层的负载均衡器有LVS、F5等。 以常见的TCP应用为例,负载均衡器在接收到第一个来…...

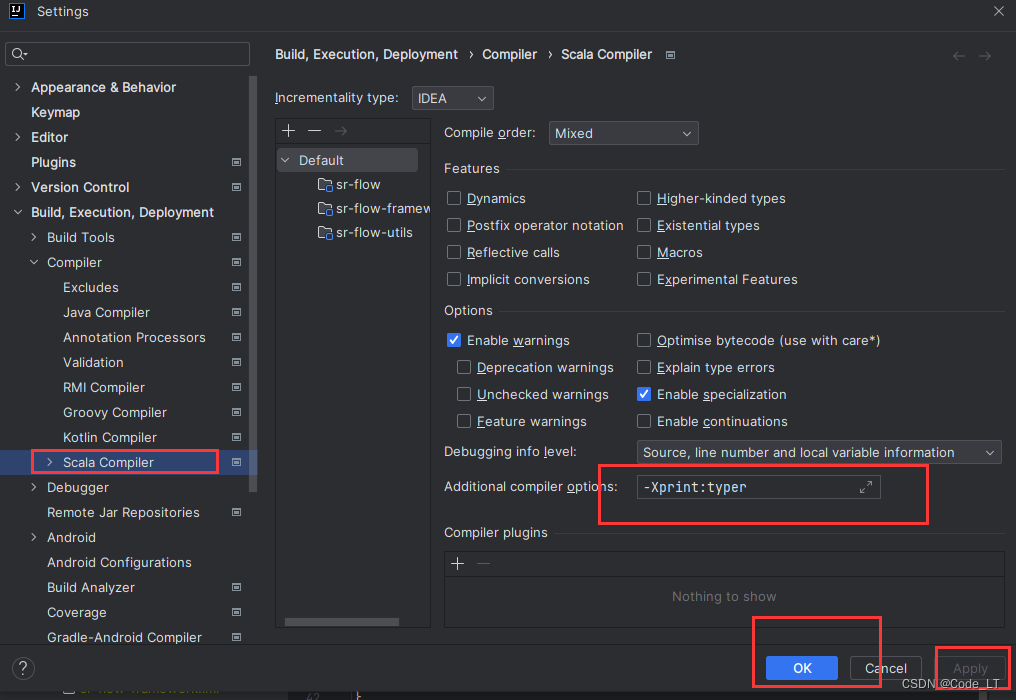
Scala 如何调试隐式转换--隐式转换代码的显示展示
方法1 在需要隐式转换的地方,把需要的参数显示的写出。 略方法2,查看编译代码 在terminal中 利用 scalac -Xprint:typer xxx.scala方法打印添加了隐式值的代码示例。 对于复杂的工程来说,直接跑到terminal执行 scalac -Xprint:typer xxx.…...

Rust交叉编译简述 —— Arm
使用系统:WSL2 —— Kali(Microsoft Store) 命令列表 rustup target list # 当前官方支持的构建目标架构列表 rustup target add aarch64-unknown-linux-gnu # 添加目标架构sudo apt-get install gcc-13-aarch64-linux-gnu gcc-13-aarch64-linux-gnu # 下载目标工具…...

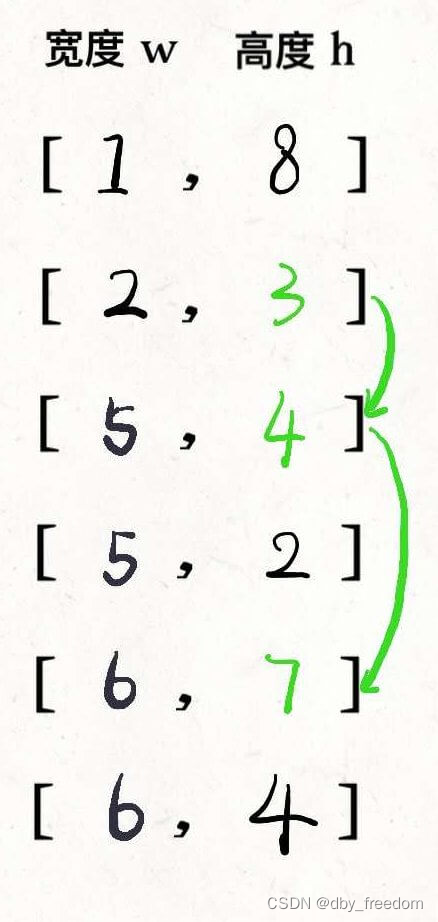
算法与数据结构(二十三)动态规划设计:最长递增子序列
注:此文只在个人总结 labuladong 动态规划框架,仅限于学习交流,版权归原作者所有; 也许有读者看了前文 动态规划详解,学会了动态规划的套路:找到了问题的「状态」,明确了 dp 数组/函数的含义&a…...

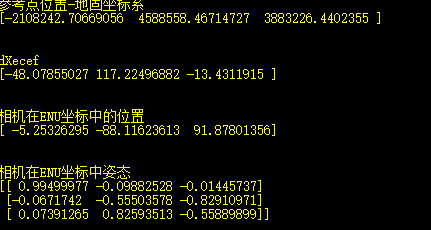
相机的位姿在地固坐标系ECEF和ENU坐标系的转换
在地球科学和导航领域,通常使用地心地固坐标系(ECEF,Earth-Centered, Earth-Fixed)和东北天坐标系(ENU,East-North-Up)来描述地球上的位置和姿态。如下图所示: 地心地固坐标ecef和…...

RFID技术助力汽车零配件装配产线,提升效率与准确性
随着科技的不断发展,越来越多的自动化设备被应用到汽车零配件装配产线中。其中,射频识别(Radio Frequency Identification,简称RFID)技术凭借其独特的优势,已经成为了这一领域的重要技术之一。本文将介绍RF…...

应用高分辨率 GAN 对扰动文档图像去扭曲的深度Python实践
1. 引言 随着技术的不断发展,图像处理在各种场景中的应用也变得越来越广泛。高分辨率 GAN (Generative Adversarial Network) 是近年来图像处理领域的热点技术,它能够生成极高分辨率的图像,与此同时,它也可以用于各种修复和增强任…...
)
【BASH】回顾与知识点梳理(二十六)
【BASH】回顾与知识点梳理 二十六 二十六. 二十一至二十五章知识点总结及练习26.1 总结26.2 模拟26.3 简答题 该系列目录 --> 【BASH】回顾与知识点梳理(目录) 二十六. 二十一至二十五章知识点总结及练习 26.1 总结 Linux 操作系统上面,…...

React下载文件的两种方式
React下载文件的两种方式 - 代码先锋网 不知道有用没用看着挺整齐 没试过 1、GET类型下载 download url > {const eleLink document.createElement(a);eleLink.style.display none;// eleLink.target "_blank"eleLink.href url;// eleLink.href record;d…...

python入门知识:分支结构
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 1.内容导图 👇 👇 👇 更多精彩机密、教程,尽在下方,赶紧点击了解吧~ python资料、视频教程、代码、插件安装教程等我都准备好了,直接在文末名片自…...

DNS协议及其工作原理
DNS是域名系统(Domain Name System)的缩写,它是一种用于将域名转换为IP地址的分布式数据库系统。它是因特网的基石,能够使人们通过域名方便地访问互联网,而无需记住复杂的IP地址。 DNS的历史可以追溯到1983年…...

调用被fishhook的原函数
OC类如果通过runtime被hook了,可以通过逆序遍历方法列表的方式调用原方法。 那系统库的C函数被fish hook了该怎么办呢? 原理和OC类异曲同工,即通过系统函数dlopen()获取动态库,以动态库为参数通过系统函数dlsym()即可获取目标系统…...

java语言B/S架构云HIS医院信息系统源码【springboot】
医院云HIS全称为基于云计算的医疗卫生信息系统( Cloud- Based Healthcare Information System),是运用云计算、大数据、物联网等新兴信息技术,按照现代医疗卫生管理要求,在一定区域范围内以数字化形式提供医疗卫生行业数据收集、存储、传递、…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
