微信小程序中pdf的上传、下载及excel导出
微信小程序中pdf的上传、下载及excel导出
- pdf上传
- 上传1:
- 上传2:
- pdf下载
- 导出excel
pdf上传
上传两种方法:
上传1:
1.用vant weapp组件:
//pdf上传--vant weapp组件
<view class="content"><van-uploaderfile-list="{{ fileList }}" bind:after-read="afterReadFile" accept="file" upload-icon="plus"preview-size="30px"max-count="1"deletable="{{deletableFile}}"></van-uploader>
</view> page({data:{fileList:[],//pdf上传}
})afterReadFile: function (e) {let that = this;const { file } = e.detail;let myId = that.data.myId; //console.log(file,1000);wx.uploadFile({url: api.hhh+'?file='+file.url+'&schedulingId='+myId,//服务器上的pdf地址filePath: file.url,name: 'file',// formData: { // file: file.url,// schedulingId:myId// },success(res) {// 上传完成需要更新 fileListconst { fileList = [] } = that.data;fileList.push({ ...file });that.setData({ fileList });},});
},
上传2:
<view class="content" bindtap="uploadFileTap">上传
</view>//pdf上传--原生组件
uploadFileTap:function(e){let that = this;let myId = that.data.myId; wx.chooseMessageFile({count: 1,type: 'file',success (res) {// tempFilePath可以作为img标签的src属性显示图片const tempFilePaths = res.tempFileswx.uploadFile({url: url,//服务器上的pdf地址 filePath: tempFilePaths[0].path,name: 'file',formData: {file: tempFilePaths[0].path,schedulingId:myId},success (res){const data = res.data//do somethingwx.showToast({title: '数据上传成功!',icon: 'none',duration: 3000})}})}})
},pdf下载
参考:https://blog.csdn.net/weixin_38566069/article/details/110229404
//下载pdf
downloadPDF:function(e){let that = this;let myId = that.data.myId; wx.showLoading({title: '加载中...',mask: true});//获取pdf地址app.get(api.xxxx, {schedulingId: myId, //}).then(res => {if (res.code == 200) {wx.hideLoading()let pdfUrl=res.data ? (res.data.pdfUrl ? res.data.pdfUrl : null) : nullif(pdfUrl){const fileExtName = ".pdf";const randfile = new Date().getTime() + fileExtName;const newPath = `${wx.env.USER_DATA_PATH}/${randfile}`;that.deletContract();//下载wx.downloadFile({url: pdfUrl,filePath: newPath,success: function (res) {const filePath = res.tempFilePath;wx.openDocument({filePath: newPath,showMenu: true,fileType: 'pdf',success: function (res) {}})},fail: function (res) {wx.hideLoading();}})}else{wx.showToast({title: '请先上传pdf数据!',icon: 'none',duration: 3000})}} else {wx.hideLoading()wx.showToast({title: '获取数据失败!',icon: 'none',duration: 3000})}}).catch((err) => {wx.hideLoading()wx.showToast({title: 'err',icon: 'none',duration: 3000})});
},// 删除本地文件
deletContract() {try {let file = wx.getFileSystemManager();file.readdir({dirPath: `${wx.env.USER_DATA_PATH}`,success: res => {console.log(res);if (res.files.length > 2) {file.unlink({filePath: `${wx.env.USER_DATA_PATH}/${res.files[0]}`,complete: res => {}})}}})} catch (error) {}
},
导出excel
//导出ExceldownloadExcel:function(e){let that = this;let myId = that.data.myId; wx.showLoading({title: '加载中...',mask: true});app.get(api.xxxExcel, {schedulingId: myId, }).then(res => {if (res.code == 200) {let excelUrl=res.data ? res.data : nullif(excelUrl){let type=excelUrl.split('.').pop();let fileExtName = "";if(type==''){//空wx.showToast({title: '导入的非Excel文件!',icon: 'none',duration: 3000})return false}else if(type=='xls'){fileExtName=".xls"}else if(type=='xlsx'){fileExtName=".xlsx"}const randfile = new Date().getTime() + fileExtName;const newPath = `${wx.env.USER_DATA_PATH}/${randfile}`;that.deletContract();wx.downloadFile({url: excelUrl,filePath: newPath,success: function (res) {wx.hideLoading()const filePath = res.filePath;wx.openDocument({filePath: newPath,showMenu: true,fileType: type,success: function (res) {}})},fail: function (res) {wx.hideLoading();}})}else{wx.showToast({title: '请先上导入Excel数据!',icon: 'none',duration: 3000})}} else {wx.hideLoading()wx.showToast({title: '获取Excel数据失败!',icon: 'none',duration: 3000})}}).catch((err) => {wx.hideLoading()wx.showToast({title: 'err',icon: 'none',duration: 3000})});},
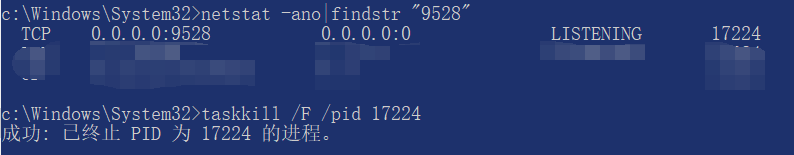
提示:突然冒出一个报错:wx.chooseMessageFile点击很多次后就突然无效了
昨天上传功能在【微信开发工具和移动端】都可以用,早上突然实现了。
查了下是官方给出的解释是:
2023年9月15日之前,此功能逻辑只对开发版/体验版生效,开发者请尽快进行隐私弹窗适配、发版。2023年9月15日之后,将对正式版生效,详情可见《关于小程序隐私保护指引设置的公告》。
具体见:
https://developers.weixin.qq.com/community/develop/doc/0002aa86b6ccb056ff20a04e96bc00?jumpto=comment
https://developers.weixin.qq.com/community/develop/doc/00042e3ef54940ce8520e38db61801
相关文章:

微信小程序中pdf的上传、下载及excel导出
微信小程序中pdf的上传、下载及excel导出 pdf上传上传1:上传2: pdf下载导出excel pdf上传 上传两种方法: 上传1: 1.用vant weapp组件: //pdf上传--vant weapp组件 <view class"content"><van-u…...

Python_11 类的方法
一、查缺补漏 1. 实例方法必须用类实例化对象()来调用,用类来调用时会执行,但是self中不是实例化类地址而是传的字符串 二、类中的方法 1. 实例方法 1. 定义在类里面的普通方法(函数) 2. 第一个参数必须是类实例,在方法调用的时候会自动…...
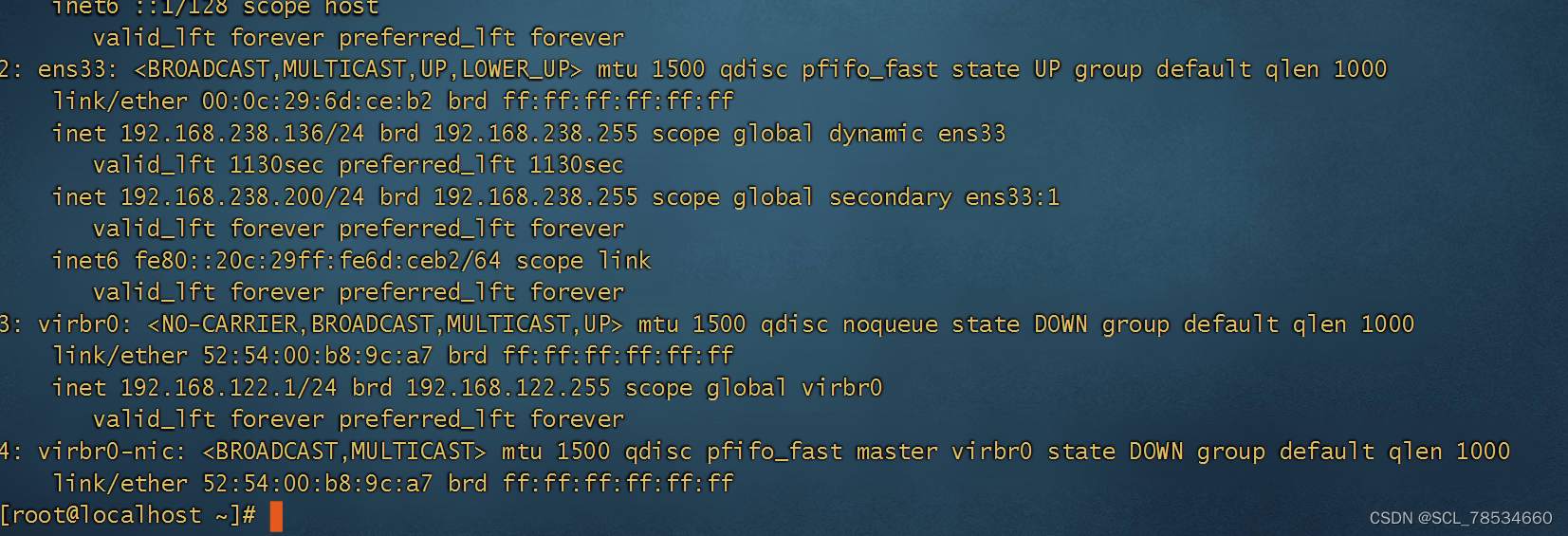
——Centos7更新)
CentOS系统环境搭建(一)——Centos7更新
Centos7更新 更新 yum(包括centos内核) yum update执行后,系统将更新到centos 7.9。 从这一篇文章开始开始,我将开始在centos系统环境搭建🔗https://blog.csdn.net/weixin_43982359/category_12411496.html中开始对C…...

Mariadb高可用MHA
目录 前言 一、概述 (一)、概念 (二)、组成 (三)、特点 (四)、工作原理 二、案例 (一)、构建MHA 1.所有节点ssh免密登录 2、MySQL主从复制 &#x…...

SASS 学习笔记 II
SASS 学习笔记 II 上篇笔记,SASS 学习笔记 中包含: 配置 变量 嵌套 这里加一个扩展,嵌套中有一个 & 的用法,使用 & 可以指代当前 block 中的 selector,后面可以追加其他的选择器。如当前的 scope 是 form&a…...

提高 Snowflake 工作效率的 6 大工具
推荐:使用 NSDT场景编辑器 助你快速搭建可二次编辑的3D应用场景 Snowflake 彻底改变了企业存储、处理和分析数据的方式,提供了无与伦比的灵活性、可扩展性和性能。但是,与任何强大的技术一样,要真正利用其潜力,必须拥有…...

选项方式读取配置IOption、IOptionSnapshot、IOpstionMonitor的区别
IOption, IOptionsSnapshot, 和 IOptionsMonitor 都是 ASP.NET Core 中用于访问配置选项的接口。它们在不同的场景下用于获取配置选项值,并具有不同的生命周期和行为。 IOption: IOption 是一个泛型接口,表示一个配置选项的包装器。它通常在应用程序启动时被解析并注入到需…...

linux基础面试题整理
目录标题 1.说下企业为什么用linux而不用windows?2.linux学过什么,怎么学习的?3.linux基本命令4.linux查看端口、进程、文件类型、挂载5.使用top命令之后前五行会显示什么内容?6.linux怎么查找一个文件7.vim进去后的各种操作 1.说…...

IDEA开发项目时一直出现http404错误的解决方法
系列文章目录 安装cv2库时出现错误的一般解决方法_cv2库安装失败 SQL> conn sys/root as sysdbaERROR:ORA-12560: TNS: 协议适配器错误的解决方案 虚拟机启动时出现“已启用侧通道缓解”的解决方法 Hypervisor launch failed; Processor does not pr…...

NLPR、SenseTime 和 NTU 加速自动视频纵向编辑
视频人像编辑技术已经在电视、视频和电影制作中得到了应用,并有望在不断发展的网真场景中发挥关键作用。最先进的方法已经可以逼真地将同源音频合成为视频。现在,来自北京模式识别国家实验室(NLPR)、商汤科技研究和南洋理工大学的…...

layui下拉框select 弹出层在最外层
出现问题如图所示 想要的效果是如下 这样的效果只需一行代码就能解决 .layui-layer-page .layui-layer-content{overflow: visible!important;}...
)
fnn手动实现和nn实现(包括3种激活函数、隐藏层)
原文网址:https://blog.csdn.net/m0_52910424/article/details/127819278 fnn手动实现: import time import matplotlib.pyplot as plt import numpy as np import torch import torch.nn as nn import torchvision from torch.nn.functional import cross_entrop…...

Lua + mysql 实战代码
--[[luarocks lua语言的包管理器luasql https://luarocks.org/brew install luarocksluarocks install luasql-mysql 注意此处,如果你是 mariadb,然后要求指定 MYSQL_DIR 参数的时候,千万不要指到 mariadb 的安装目录,而是要指…...

智慧工地监管云平台源码 建筑施工一体化信息管理系统源码
智慧工地管理云平台系统是一种利用人工智能和物联网技术来监测和管理建筑工地的系统。它可以通过感知设备、数据处理和分析、智能控制等技术手段,实现对工地施工、设备状态、人员安全等方面的实时监控和管理。 智慧工地平台系统工作原理: 1、感知设备的…...

三.net core 自动化发布到docker (创建一个dotnet工程发布)
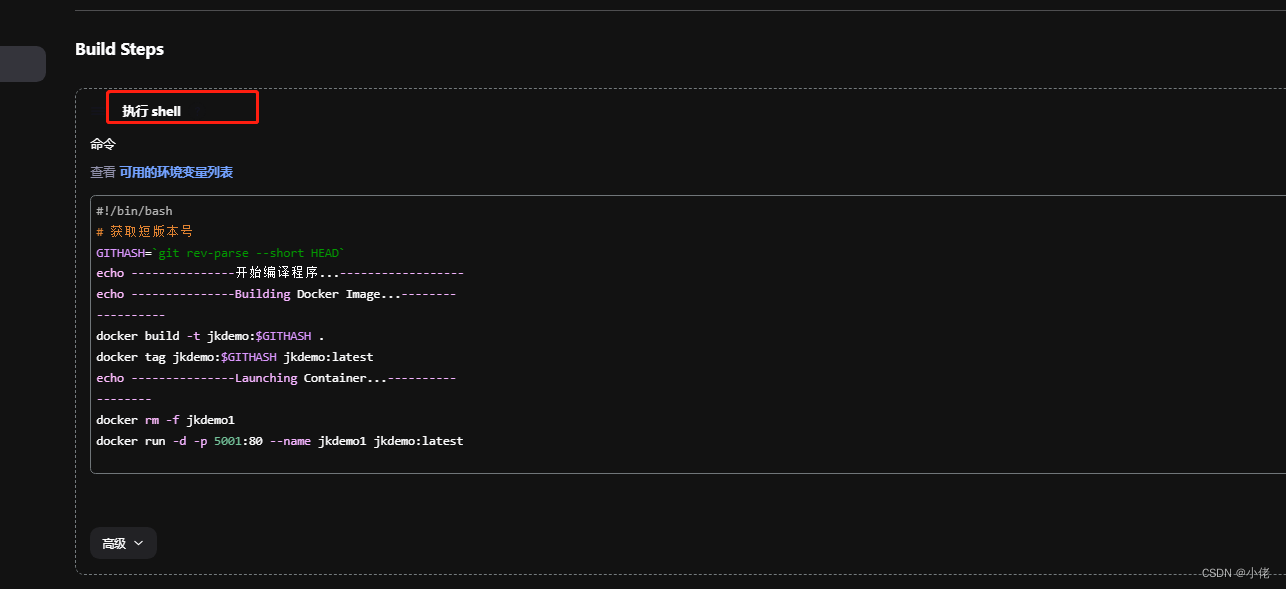
创建Jenkins-create a job 输入名称(建议不要带“”这类的字符),选择自由风格的类型(红框标注的),点击确定 用于测试,下面选项基本没有选择-配置代码地址 选择执行shell #!/bin/bash # 获取短版本号 GITHA…...

【Spring Cloud 八】Spring Cloud Gateway网关
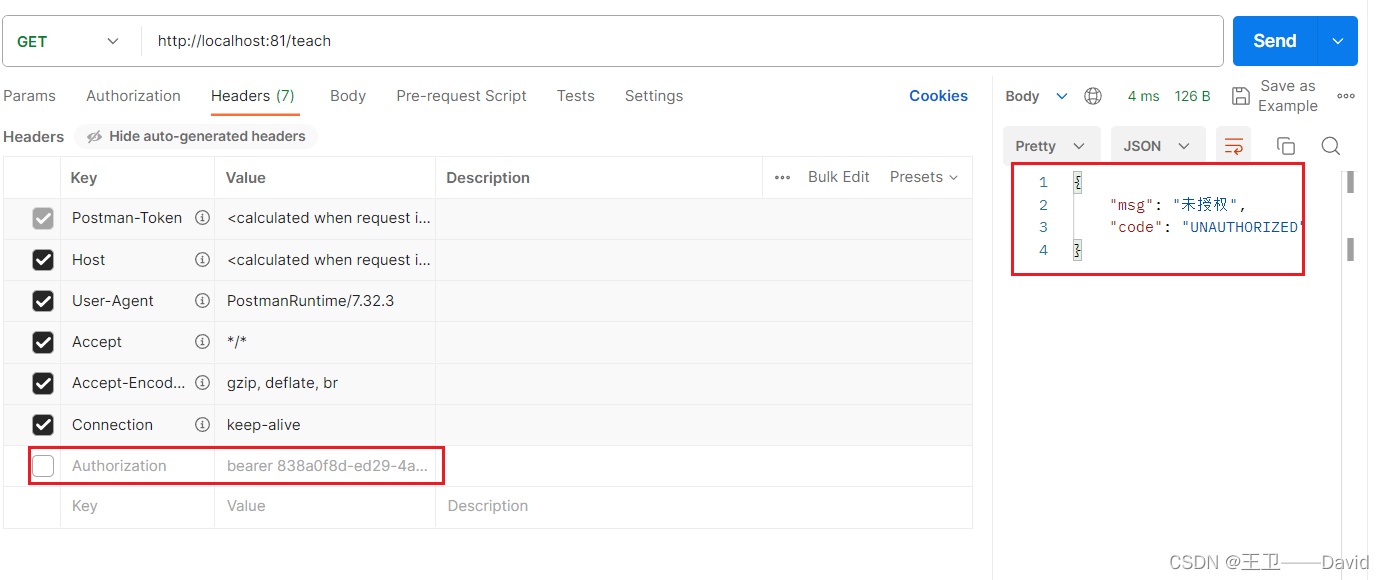
gateway网关 系列博客背景一、什么是Spring Cloud Gateway二、为什么要使用Spring Cloud Gateway三、 Spring Cloud Gateway 三大核心概念4.1 Route(路由)4.2 Predicate(断言)4.3 Filter(过滤) 五、Spring …...

Android JNI传递CallBack接口并接收回调
在JNI中,可以通过传递一个Java接口对象的引用给C代码,并在C代码中调用该接口对象的方法,实现JAVA层监听C数据变化,下面是一个简单的示例: 在Java代码中定义一个CallBack接口和JNI方法 class TestLib {companion objec…...

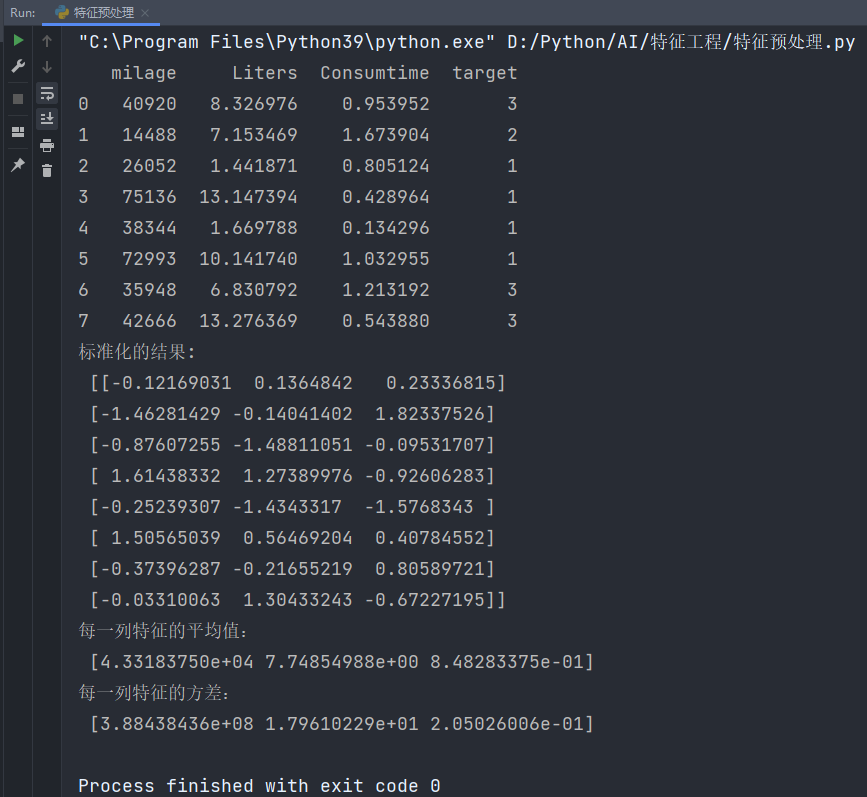
机器学习:特征工程之特征预处理
目录 特征预处理 1、简述 2、内容 3、归一化 3.1、鲁棒性 3.2、存在的问题 4、标准化 ⭐所属专栏:人工智能 文中提到的代码如有需要可以私信我发给你😊 特征预处理 1、简述 什么是特征预处理:scikit-learn的解释: provide…...

高级艺术二维码制作教程
最近不少关于二维码制作的,而且都是付费。大概就是一个好看的二维码,扫描后跳转网址。本篇文章使用Python来实现,这么简单花啥钱呢?学会,拿去卖便宜点吧。 文章目录 高级二维码制作环境安装普通二维码艺术二维码动态 …...

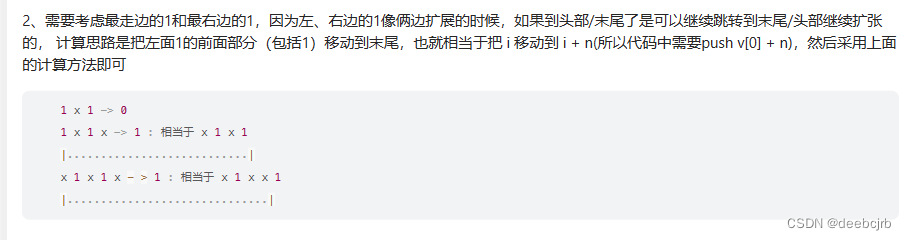
每日一题leetcode--使循环数组所有元素相等的最少秒数
相当于扩散,每个数可以一次可以扩散到左右让其一样,问最少多少次可以让整个数组都变成一样的数 使用枚举,先将所有信息存到hash表中,然后逐一进行枚举,计算时间长短用看下图 考虑到环形数组,可以把首项n放…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

【技巧】dify前端源代码修改第一弹-增加tab页
回到目录 【技巧】dify前端源代码修改第一弹-增加tab页 尝试修改dify的前端源代码,在知识库增加一个tab页"HELLO WORLD",完成后的效果如下 [gif01] 1. 前端代码进入调试模式 参考 【部署】win10的wsl环境下启动dify的web前端服务 启动调试…...
