vue3 + antv/x6 实现拖拽侧边栏节点到画布
前篇:vue3+ts使用antv/x6 + 自定义节点
前篇:vue3+antv x6自定义节点样式
1、创建侧边栏
- 用antd的menu来做侧边栏
npm i --save ant-design-vue@4.x
//入口文件main.js内
import Antd from 'ant-design-vue';
import App from './App';
import 'ant-design-vue/dist/reset.css';const app = createApp(App);
app.use(Antd).mount('#app');
- 侧边栏结构
// index.js内,拖拽节点侧边栏
export const MENU_TREE = [{key: '1',label: 'type1',title: 'drag node 1',},
]
- 画布展示
//index.vue内
<template><div class="box"><a-menuclass="menutree":items="menutree"/><div id="container"></div></div><TeleportContainer/>
</template>
<script setup lang='ts'>
import {MENU_TREE} from "./index";
let menutree = MENU_TREE
</script>
<style scoped>
.menutree{display: flex;position: relative;
}
#container{height: 100vh;
}
.menutree{width: 200px;height: 100vh;position: absolute;left: 0;top: 0;flex-direction: column;z-index: 2;user-select: none;/* 鼠标按下时没有复制等操作 */
}
</style>
2、拖拽交互
- 安装
npm install @antv/x6-plugin-dnd --save
- 引入并使用(index.vue)
import { Dnd } from '@antv/x6-plugin-dnd'
//...
let dnd:Dnd
//开始拖拽
const startDrag = (e,nodevo)=>{const node = graph.createNode(formatData(nodevo))dnd.start(node, e)
}
//初始化画布
const graphInit = ()=>{//...dnd = new Dnd({target: graph,getDragNode: (node) => node.clone({ keepId: true }),//拖拽开始时,获取被拖拽的节点,默认克隆 dnd.start 传入的节点。getDropNode: (node) => {//拖拽结束时,获取放置到目标画布的节点,默认克隆被拖拽的节点。return graph.createNode(formatData(node.getData()))}})
}
3、侧边栏和拖拽建立联系
- 在侧边栏menu中添加拖拽节点信息(index.js)
MENU_TREE = [{key: '1',label: 'type1',title: 'drag node 1',ports:[{id: 'port-1',name: 'drag1-port1',}]
}]
- fomatMenu处理menu内需要拖拽到节点信息(index.js)
export function fomatMenu (menu: any, dragStart) {let tempmenu = menu.map(ele => {const nodeVO = {id: `node-${Math.random()}`,nodeName: ele.title,x: 0,y: 0,ports: ele.ports}return {key: ele.key,label: ele.label,onMousedown: (e: Event) => {dragStart(e, nodeVO)},}});return tempmenu
}
- 主画布渲染menu时先处理menu信息
import {MENU_TREE,fomatMenu} from "./index";
let menutree = fomatMenu(MENU_TREE,startDrag) //放在startDrag之后
- 效果

相关文章:

vue3 + antv/x6 实现拖拽侧边栏节点到画布
前篇:vue3ts使用antv/x6 自定义节点 前篇:vue3antv x6自定义节点样式 1、创建侧边栏 用antd的menu来做侧边栏 npm i --save ant-design-vue4.x//入口文件main.js内 import Antd from ant-design-vue; import App from ./App; import ant-design-vue/…...

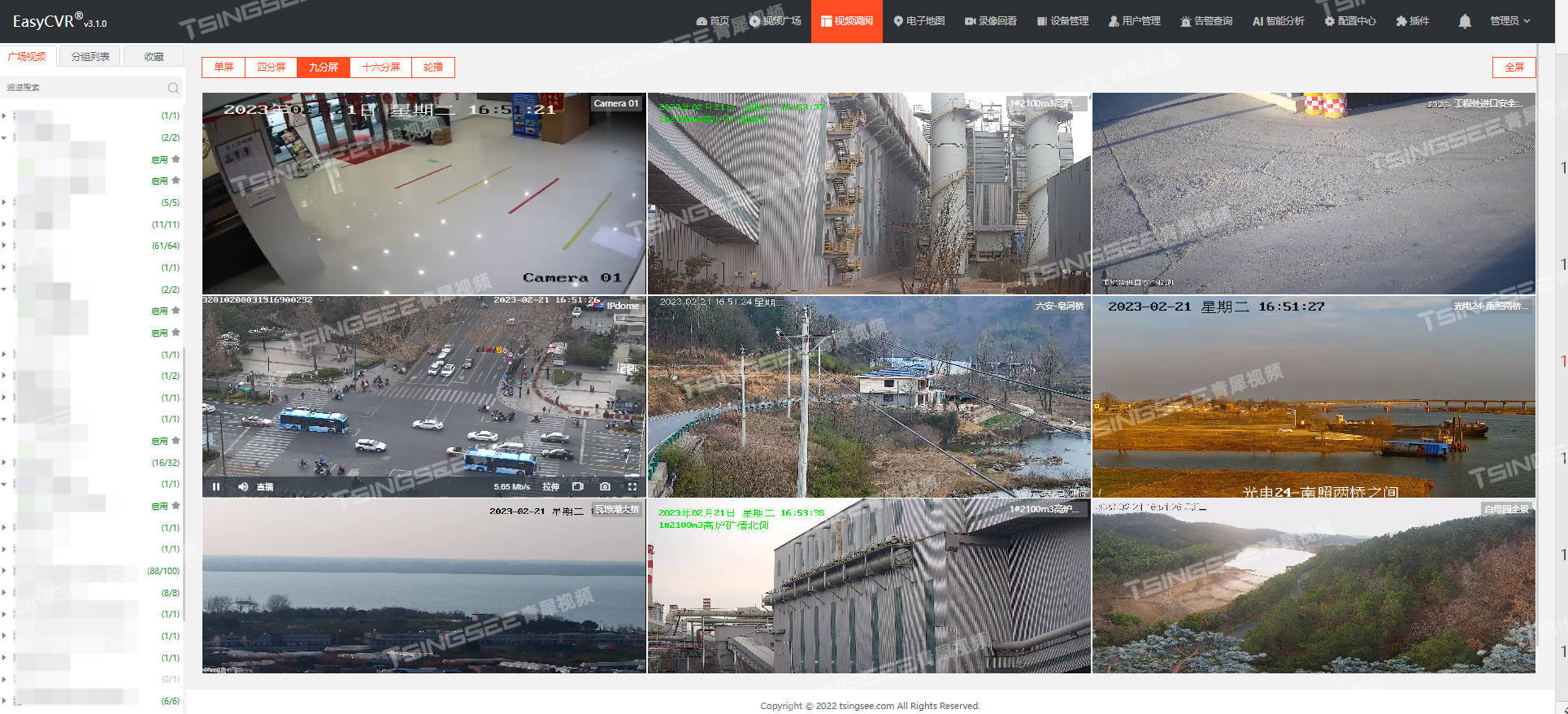
视频云存储/安防监控/视频汇聚EasyCVR平台新增设备经纬度选取
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,支持海量视频的轻量化接入与汇聚、转码与处理、全网智能分发、视频集中存储等。音视频流媒体视频平台EasyCVR拓展性强,视频能力丰富,具体可实现视频监控直播、视频轮播、视频录像、…...

CentOS7源码安装MySQL详细教程
😊 作者: Eric 💖 主页: https://blog.csdn.net/weixin_47316183?typeblog 🎉 主题:CentOS7源码安装MySQL详细教程 ⏱️ 创作时间: 2023年08月014日 文章目录 1、安装的四种方式2、源码安装…...

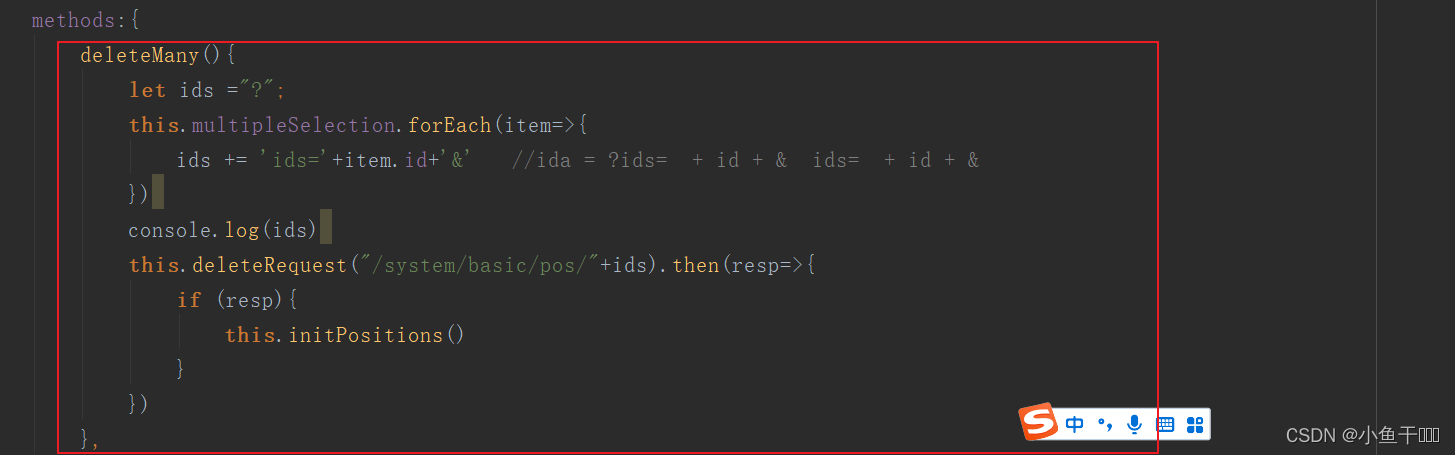
SpringBoot + Vue 微人事(十二)
职位批量删除实现 编写后端接口 PositionController DeleteMapping("/")public RespBean deletePositionByIds(Integer[] ids){if(positionsService.deletePositionsByIds(ids)ids.length){return RespBean.ok("删除成功");}return RespBean.err("删…...
上半年巴比食品增收不增利,下半年失速的团餐业务能否“复苏”?
随着生活节奏逐渐加快,“宅经济”和“懒人经济”快速融合,人们对进餐便利性的要求逐渐提高,更适用于居家消费的食品应运而生,这其中速冻面点既便于烹饪,又方便快捷,因此其率先出圈获得了消费者青睐…...

Java基础篇--内部类
在Java中,允许在一个类的内部定义类,这样的类称作内部类,内部类所在的类称作外部类。在实际开发中,根据内部类的位置、修饰符和定义方式的不同,内部类可分为4种,分别是成员内部类、局部内部类、静态内部类、…...

完全备份、增量备份、差异备份、binlog日志
Top NSD DBA DAY06 案例1:完全备份与恢复案例2:增量备份与恢复案例3:差异备份与恢复案例4:binlog日志 1 案例1:完全备份与恢复 1.1 问题 练习物理备份与恢复练习mysqldump备份与恢复 1.2 方案 在数据库服务器192…...

Flutter实现Service + UI 全面跨平台
作者:Karl_wei 前言: Flutter作为跨平台的UI框架,其可行性已经被市场所认可。UI跨端后,我们自然会希望一些运行在终端的小服务也能跨端,特别是当这个小服务还涉及到一些 UI 的展示。 我们希望Flutter能承担这个角色&…...

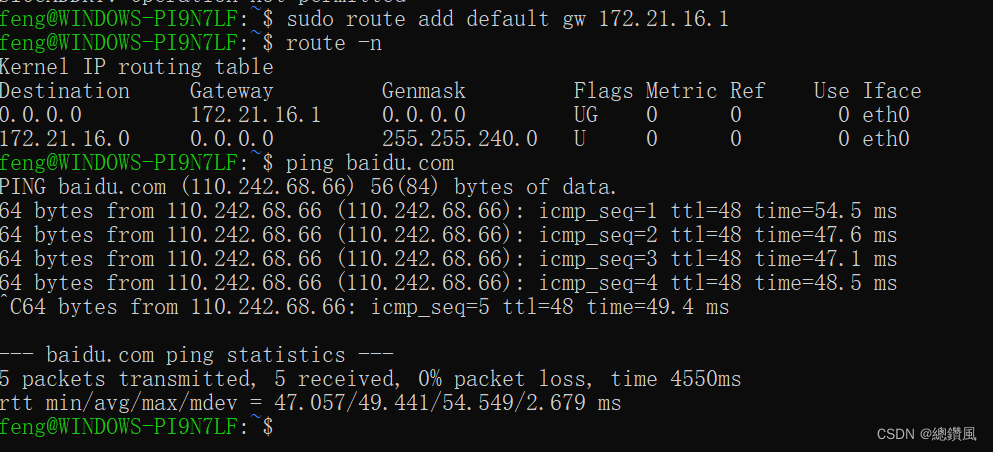
微软商店的ubuntu 连不上网Temporary failure in name resolution
背景:win10 下载docker时需要wsl2,下了个微软商店的Ubuntu 。写这篇文章的原因是当时查了资料ubuntu的问题和微软下载的Ubuntu还是有一些区别,问题不好解决,故写此文。 问题:用命令ifconfig eth0 down后再执行ifconfi…...

“深入剖析JVM内部工作原理:解密Java虚拟机“
标题:深入剖析JVM内部工作原理:解密Java虚拟机 摘要: 本文将深入剖析Java虚拟机(JVM)的内部工作原理,包括类加载、运行时数据区、垃圾回收、即时编译等关键概念和机制。通过对JVM的解密,我们将…...

数据结构与算法基础
一、基本概念和术语 (一)数据元素、数据结构、抽象数据类型等概念 (二)算法设计的基本要求 (三)语句的频度和估算时间复杂度 二、线性表 (一)线性表的定义和基本操作 (…...

人工智能任务1-【NLP系列】句子嵌入的应用与多模型实现方式
大家好,我是微学AI,今天给大家介绍一下人工智能任务1-【NLP系列】句子嵌入的应用与多模型实现方式。句子嵌入是将句子映射到一个固定维度的向量表示形式,它在自然语言处理(NLP)中有着广泛的应用。通过将句子转化为向量…...

【Java并发编程面试题(60道)】
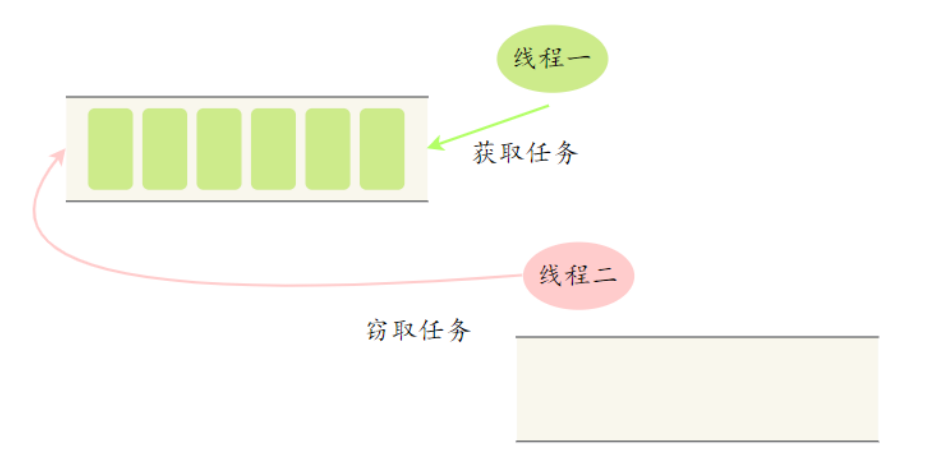
toc Java并发编程面试题(60道) 基础 1.并行跟并发有什么区别? 从操作系统的角度来看,线程是CPU分配的最小单位。 并行就是同一时刻,两个线程都在执行。这就要求有两个CPU去分别执行两个线程。并发就是同一时刻,只有一个执行&…...

Python:逢七拍腿游戏
场景模拟: 通过在 for 循环中使用 continue 语句实现计算拍腿次数,即计算从1到100(不包括100),一共有多少个尾数为7或7的倍数这样的游戏,代码如下: total 99 # 记…...

esp32C3 micropython oled 恐龙快跑游戏
目录 简介 效果展示 源代码 main.py ssd1306.py 实现思路 血量值 分数 恐龙 障碍物 得分与血量值的计算 简介 使用合宙esp32c3模块,基于micropython平台开发的一款oled小游戏,恐龙快跑,所有代码已经给出,将两个py文件…...

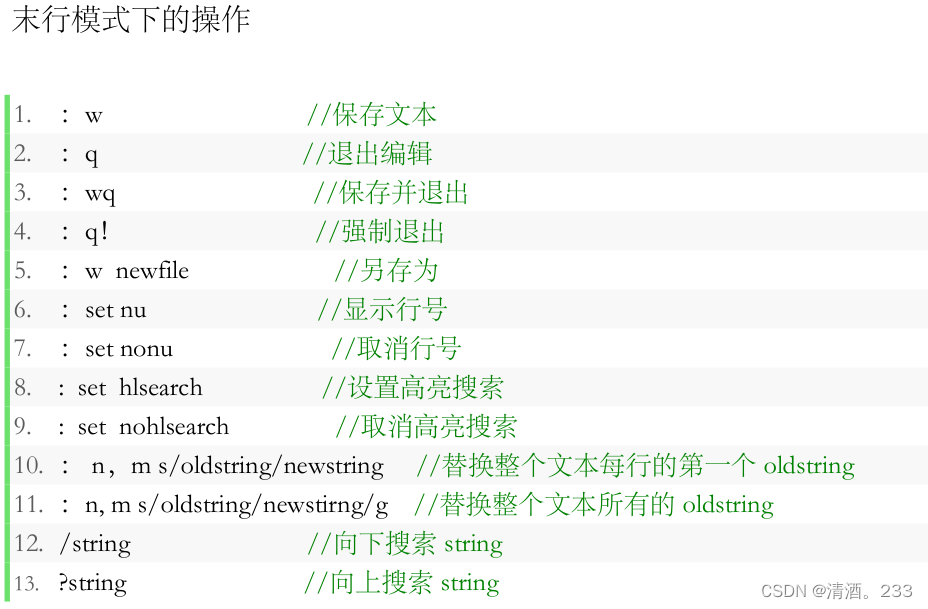
53.Linux day03 文件查看命令,vi/vim常用命令
今天进行了新的学习。 目录 1.cat a.查看单个文件的内容: b.查看多个文件的内容: c.将多个文件的内容连接并输出到一个新文件: d.显示带有行号的文件内容: 2.more 3.less 4.head 5.tail 6.命令模式 7.插入模式 8.图…...

YOLOv8改进后效果
数据集 自建铁路障碍数据集-包含路障,人等少数标签。其中百分之八十作为训练集,百分之二十作为测试集 第一次部署 版本:YOLOv5 训练50epoch后精度可达0.94 mAP可达0.95.此时未包含任何改进操作 第二次部署 版本:YOLOv8改进版本 首…...

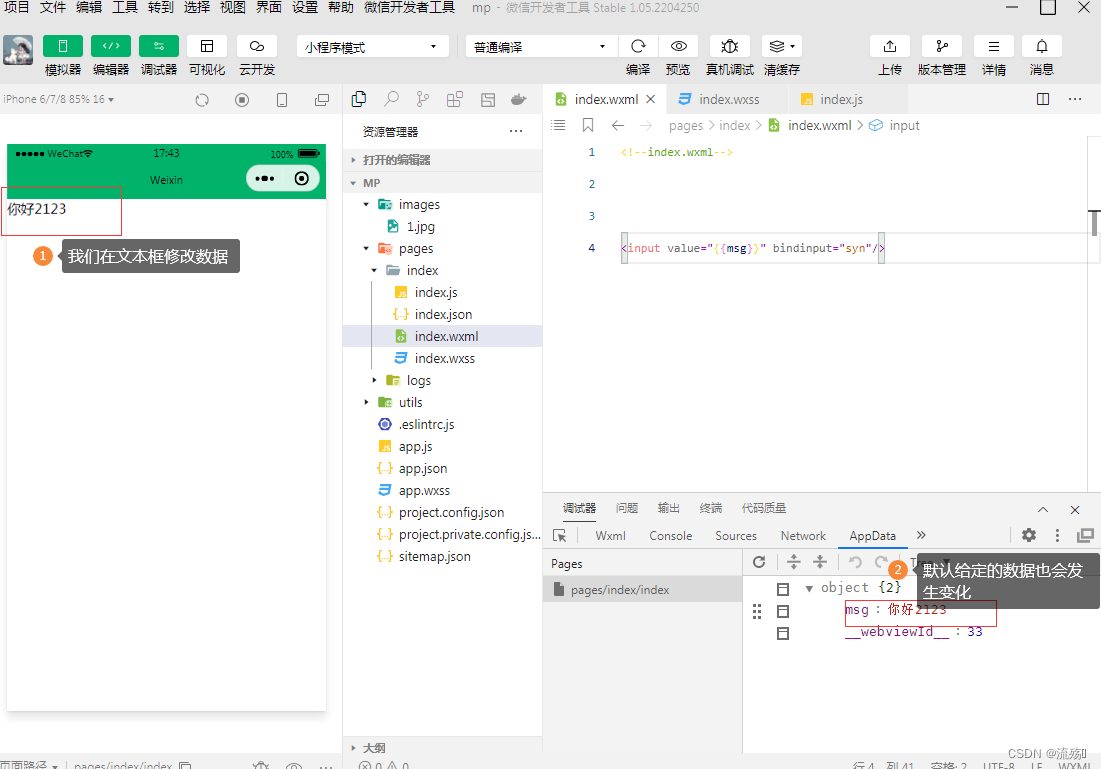
小程序的数据绑定和事件绑定
小程序的数据绑定 1.需要渲染的数据放在index.js中的data里 Page({data: {info:HELLO WORLD,imgSrc:/images/1.jpg,randomNum:Math.random()*10,randomNum1:Math.random().toFixed(2)}, }) 2.在WXML中通过{{}}获取数据 <view>{{info}}</view><image src"{{…...

第四章MyBatis核心配置文件
environments与environment标签 environments主要用来配置环境,属性default表示默认环境,值为environment的idenvironment为具体环境,属性id表示环境唯一标识environments可以有多个environment 加载默认环境 sqlSessionFactory sqlSessi…...

⛳ Docker - Centos 安装配置
目录 ⛳ Docker - Centos 安装配置🏭 Docker 安装:📢 一、安装依赖包💬 二、添加 Docker 下载源地址🐾 三、更新yum缓存👣 四、安装Docker💻 五、启动Docker🎁 六、查看Docker状态和…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
