Vue 2 组件注册
组件名的命名规则
定义组件名的两种方式:
- 短横线分隔命名,Kebab Case,例如
my-component-name。 - 单词首字母大写命名,Pascal Case,例如
MyComponentName。
第一种方式在模板中使用<my-component-name>引用该元素,第二种方式可以使用<my-component-name>或<MyComponentName>。
全局注册和局部注册
在组件基础一文中我们提到Vue.component这种组件注册方式是全局注册的。全局注册意味着它们可以在其他Vue实例中直接使用。
但有时对于某个全局注册的组件,我们并不是很频繁地使用,或者我们不再需要这个组件,但它仍会被包含在构建结果中。
于是我们可以采用局部注册的方式。
不采用模块系统的局部注册:
<div id="app"><component-a></component-a>
</div>
<script>var ComponentA = {template: '<div>Component A</div>'};new Vue({el: '#app',components: {'component-a': ComponentA},});
</script>
如果你通过 Babel 和 webpack 使用 ES2015 模块,可以像下面这样进行局部注册:
import ComponentA from './ComponentA'export default{components:{ComponentA //ComponentA:ComponentA的缩写}
}
当然,在模块化系统中,我们也可以进行全局注册,除了使用之前提到的Vue.component,还可以在使用了webpack或Vue CLI 3+的前提下,使用require.context进行全局注册:
main.js
import Vue from 'vue'
import App from './App.vue'
import upperFirst from 'lodash/upperFirst'
import camelCase from 'lodash/camelCase'const requireComponent=require.context('./components',//基础组件相对路径false,//是否递归查询其子目录/Base[A-Z]\w+.(vue|js)$/ //基础文件名的正则表达式
)requireComponent.keys().forEach(fileName=>{//获取组件配置const compoentConfig=requireCompoennt(fileName)//获取组件的PascalCase命名const componentName=upperFirst(//大写首字母camelCase(//转换字符串string为驼峰写法//获取与目录深度无关的文件名fileName.split('/').pop().replace(/\.\w+$/,'')))//全局注册组件Vue.component(componentName,// 如果这个组件选项是通过 `export default` 导出的,// 那么就会优先使用 `.default`,// 否则回退到使用模块的根。componentConfig.default || componentConfig)
})//阻止Vue在启动时生成生产提示,如下:
//You are running Vue in development mode.
//Make sure to turn on production mode when deploying for production.
//See more tips at https://vuejs.org/guide/deployment.html
Vue.config.productionTip=falsenew Vue({//从App提供的模板编译渲染函数//h代指createElement方法,接收根组件App来创建VNoderender:h=>h(App)
}).$mount('#app') //手动挂载
Vue.component用于全局注册单个组件,上面方法用于全局注册多个组件,所以会多次调用Vue.component方法。
额外话题
作者发现了Vue.config.productionTip=false在某些位置不生效的情况。
实际上观察Vue检查denvtools插件安装情况和开发模式的类型的源码部分可发现:
var inBrowser = typeof window !== "undefined";....
....// devtools global hook
/* istanbul ignore next */
if (inBrowser) {setTimeout(function () {if (config.devtools) {if (devtools) {devtools.emit('init', Vue);} else {console[console.info ? 'info' : 'log']('Download the Vue Devtools extension for a better development experience:\n' +'https://github.com/vuejs/vue-devtools');}}if (config.productionTip !== false &&typeof console !== 'undefined') {console[console.info ? 'info' : 'log']("You are running Vue in development mode.\n" +"Make sure to turn on production mode when deploying for production.\n" +"See more tips at https://vuejs.org/guide/deployment.html");}}, 0);
}
Vue.config.productionTip=false应该在inBrowser为true时就已经被设置好,而inBrowser表示当前是否是浏览器环境,它通过检测window对象是否存在来判断,window对象在页面被渲染后定义。所以,Vue.config.productionTip设置时机是在页面渲染前。body中的script标签是在body解析完后才执行的。换言之,Vue.config.productionTip设置时机是在body解析前。
相关文章:

Vue 2 组件注册
组件名的命名规则 定义组件名的两种方式: 短横线分隔命名,Kebab Case,例如my-component-name。单词首字母大写命名,Pascal Case,例如MyComponentName。 第一种方式在模板中使用<my-component-name>引用该元素…...

学习游戏开发引擎,打造梦想中的虚拟世界!
游戏开发引擎是游戏开发过程中的关键工具,它们提供了开发者所需的各种功能和资源,加速了游戏的制作过程。以下是一些常用的游戏开发引擎以及它们的优势: Unity(Unity3D): 优势: Unity 是目前最…...

AI搜索引擎助力科学家创新
开发者希望通过帮助科学家从大量文献中发现联系从而解放科学家,让他们专注于发现和创新。 图片来源:The Project Twins 对于专注于历史的研究者Mushtaq Bilal来说,他在未来科技中投入了大量时间。 Bilal在丹麦南部大学( Universit…...

神经网络基础-神经网络补充概念-50-学习率衰减
概念 学习率衰减(Learning Rate Decay)是一种优化算法,在训练深度学习模型时逐渐减小学习率,以便在训练的后期更加稳定地收敛到最优解。学习率衰减可以帮助在训练初期更快地靠近最优解,而在接近最优解时减小学习率可以…...
)
android.system.ErrnoException: open failed: EPERM (Operation not permitted)
android 10(Q)开始增加了沙盒机制,不能直接把文件保存到/sdcard目录下,只能保存到APP专属目录下;AndroidManifest.xml在标签下增加属性【android:requestLegacyExternalStorage“true”】可以暂时保存到/sdcard路径下,但是Android…...

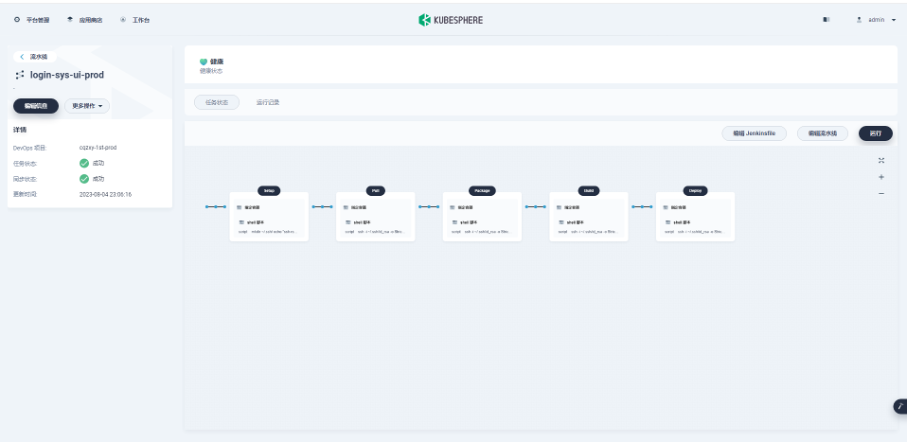
基于 KubeSphere 的应用容器化在智能网联汽车领域的实践
公司简介 某国家级智能网联汽车研究中心成立于 2018 年,是担当产业发展咨询与建议、共性技术研发中心、创新成果转化的国家级创新平台,旨在提高我国在智能网联汽车及相关产业在全球价值链中的地位。 目前着力建设基于大数据与云计算的智能汽车云端运营…...

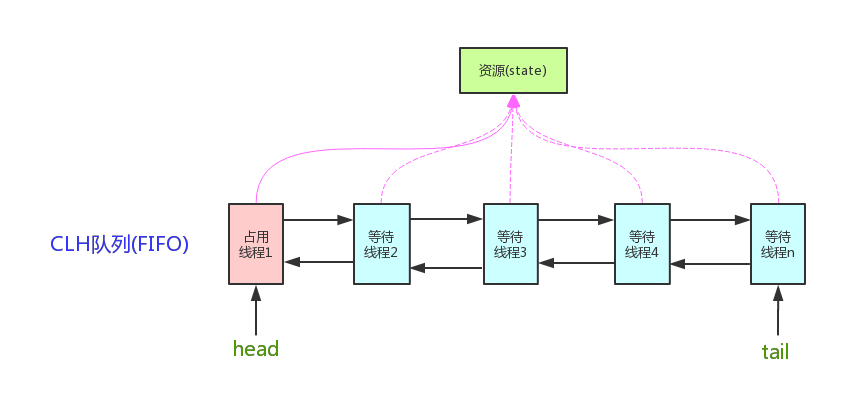
面试之ReentrantLock
一,ReentrantLock 1.ReentrantLock是什么? ReentrantLock实现了Lock接口,是一个可重入且独占式的锁,和Synchronized关键字类似,不过ReentrantLock更灵活,更强大,增加了轮询、超时、中断、公平锁…...

系统学习Linux-MongoDB
概述 mongodb是一个nosql数据库,它有高性能、无模式、文档型的特点。是nosql数据库中功能最丰富,最像关系数据库的。数据库格式为BSON 相关概念实例:系统上运行的mongodb的进程,类似于mysql实例;库:每个数…...
的介绍与创建)
【带着学Pytorch】2、张量(Tensor)的介绍与创建
一、Tensor介绍 1.1、 张量是什么? 最开始在出现CPU和GPU, GPU出现主要解决的问题时并行计算,在此基础上的软件层面的工作基本上围绕着并行计算进行的,张量也不例外。 首先,我们先来聊聊 编程语言,python,java ,C,C++等,他们都有的共同特点是什么?在大学中计算机类…...

UniApp 制作高德地图插件
1、下载Uni插件项目 在Uni官网下载Uni插件项目,并参考官网插件项目创建插件项目. 开发者须知 | uni小程序SDK 如果下载下来项目运行不了可以参考下面链接进行处理 UniApp原生插件制作_wangdaoyin2010的博客-CSDN博客 2、引入高德SDK 2.1 在高德官网下载对应SD…...

C# 图像处理之灰色图转化为RGB图像
咨询通义千问的“C# 图像处理之灰色图转化为RGB图像”结果,看看如何: 在C#中,可以使用Image类来处理图像。要将灰色图像转换为RGB图像,可以按照以下步骤进行操作: 1.创建一个灰色图像对象。 Image grayImage Imag…...

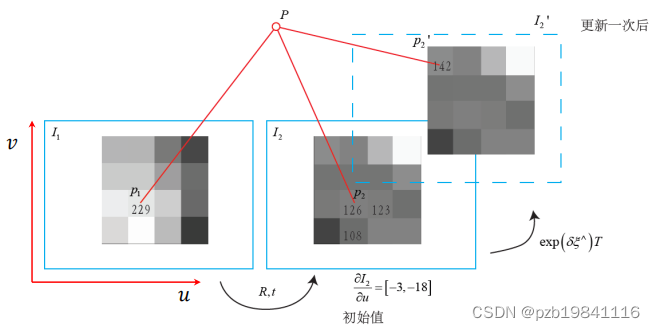
从零实战SLAM-第八课(非特征点的视觉里程计)
在七月算法报的班,老师讲的蛮好。好记性不如烂笔头,关键内容还是记录一下吧,课程入口,感兴趣的同学可以学习一下。 --------------------------------------------------------------------------------------------------------…...

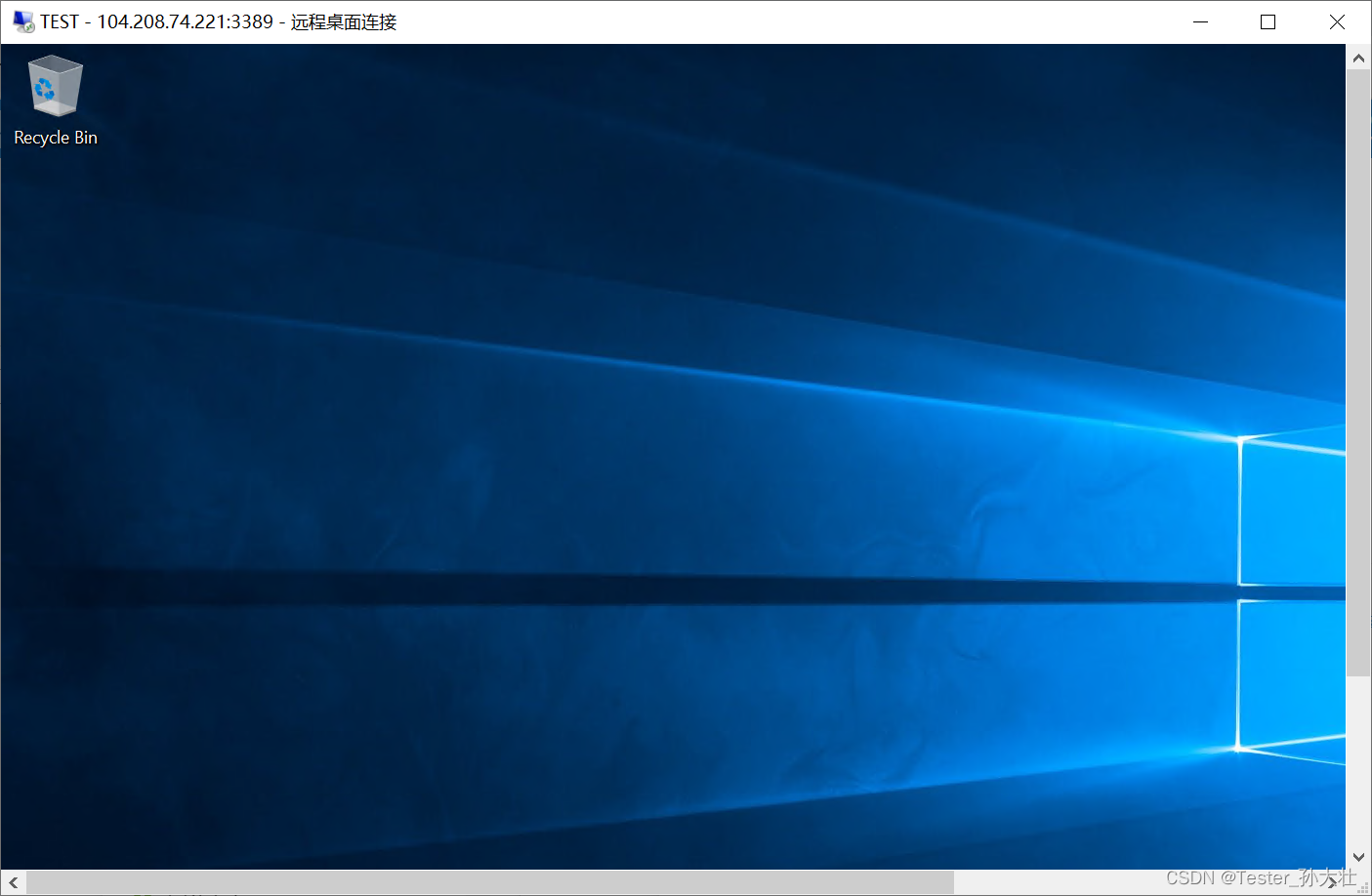
Azure使用CLI创建VM
使用CLI创建VM之前,确保资源中的IP资源已经释放掉了,避免创建的过程中没有可以利用的公共IP地址打开 cloudshell ,并输入创建CLI的命令如下,-n指定名称,-g指定资源组,image指定镜像,admin-usernam指定用户名…...
>和 *const ())
Rust: 聊聊AtomicPtr<()>和 *const ()
在Bytes库在github源码(https://docs.rs/bytes/1.1.0/src/bytes/bytes.rs.html#94-100)有关Bytes的定义中, pub struct Bytes {ptr: *const u8,len: usize, // inlined "trait object"data: AtomicPtr<()>, vtable: &st…...

公网远程连接Redis数据库详解
文章目录 1. Linux(centos8)安装redis数据库2. 配置redis数据库3. 内网穿透3.1 安装cpolar内网穿透3.2 创建隧道映射本地端口 4. 配置固定TCP端口地址4.1 保留一个固定tcp地址4.2 配置固定TCP地址4.3 使用固定的tcp地址连接 前言 洁洁的个人主页 我就问你有没有发挥࿰…...

天津报web前端培训班一定要选贵的吗?
根据这几年数据显示,IT行业飞速发展,岗位需求增多,Web前端是个很新的职业,在国内乃至国际上真正开始受到重视的时间不超过五年,Web前端开发是从网页制作演变而来,名称是有很明显的时代特性。 Web前端就业形…...

iptables学习笔记
iptables的结构: iptables由上而下,由Tables,Chains,Rules组成。 一、iptables的表tables与链chains iptables有Filter, NAT, Mangle, Raw四种内建表: 1. Filter表 Filter是iptables的默认表,它有以下…...

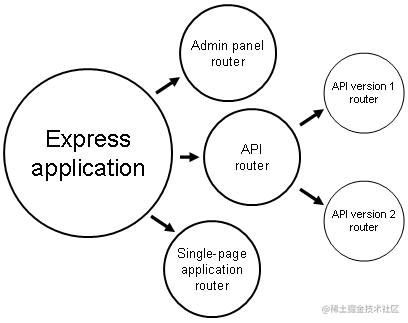
Express 实战(一):概览
在正式学习 Express 内容之前,我们有必要从大的方面了解一下 Node.js 。 在很长的一段时间里,JavaScript 一门编写浏览器中运行脚本的语言。不过近些年,随着互联网的发展以及技术进步,JavaScript 迎来了一个集中爆发的时代。一个…...

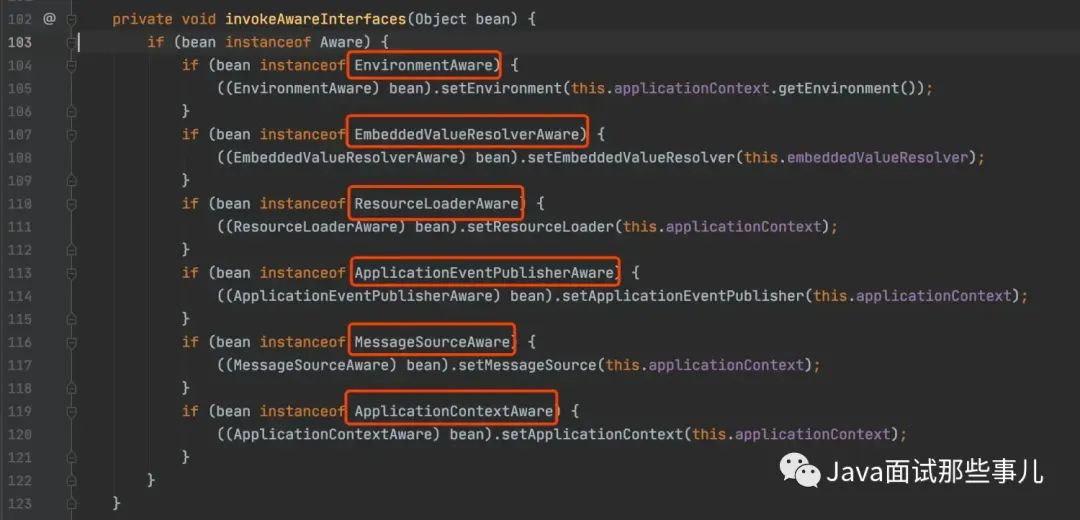
SpringBoot中的可扩展接口
目录 # 背景 # 可扩展的接口启动调用顺序图 # ApplicationContextInitializer # BeanDefinitionRegistryPostProcessor # BeanFactoryPostProcessor # InstantiationAwareBeanPostProcessor # SmartInstantiationAwareBeanPostProcessor # BeanFactoryAware # Applicati…...

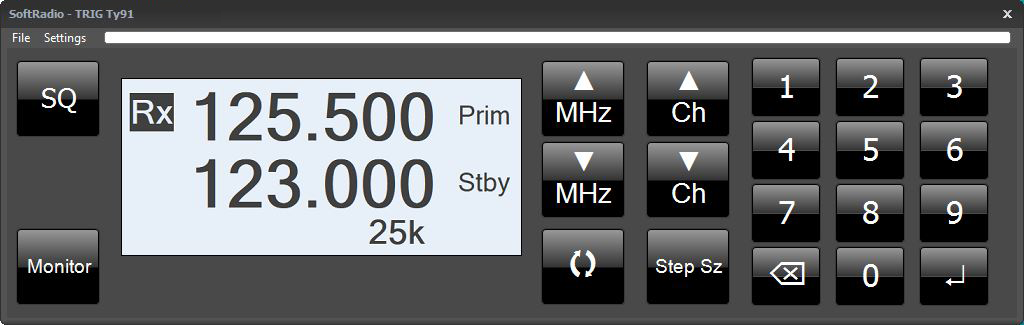
中大型无人机远程VHF语音电台系统方案
方案背景 中大型无人机在执行飞行任务时,特别是在管制空域飞行时地面航管人员需要通过语音与无人机通信。按《无人驾驶航空器飞行管理暂行条例》规定,中大型无人机应当进行适航管理。物流无人机和载人eVTOL都将进行适航管理,所以无人机也要有…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...

未授权访问事件频发,我们应当如何应对?
在当下,数据已成为企业和组织的核心资产,是推动业务发展、决策制定以及创新的关键驱动力。然而,未授权访问这一隐匿的安全威胁,正如同高悬的达摩克利斯之剑,时刻威胁着数据的安全,一旦触发,便可…...

【大厂机试题解法笔记】矩阵匹配
题目 从一个 N * M(N ≤ M)的矩阵中选出 N 个数,任意两个数字不能在同一行或同一列,求选出来的 N 个数中第 K 大的数字的最小值是多少。 输入描述 输入矩阵要求:1 ≤ K ≤ N ≤ M ≤ 150 输入格式 N M K N*M矩阵 输…...

STM32 低功耗设计全攻略:PWR 模块原理 + 睡眠 / 停止 / 待机模式实战(串口 + 红外 + RTC 应用全解析)
文章目录 PWRPWR(电源控制模块)核心功能 电源框图上电复位和掉电复位可编程电压监测器低功耗模式模式选择睡眠模式停止模式待机模式 修改主频一、准备工作二、修改主频的核心步骤:宏定义配置三、程序流程:时钟配置函数解析四、注意…...
