CSS 两栏布局和三栏布局的实现
文章目录
- 一、两栏布局的实现
- 1. float+margin
- 2. flaot+BFC
- 3. 定位+margin
- 4. flex 布局
- 5. grid布局
- 二、三栏布局的实现
- 1. float + margin
- 2. float + BFC
- 3. 定位 + margin(或者定位+BFC)
- 4. flex布局
- 5. 圣杯布局
- 6. 双飞翼布局
一、两栏布局的实现
两栏布局其实就是左侧定宽,右侧自适应的布局
1. float+margin
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.container {display: flex;height: 300px;}.left {width: 100px;background: red;}.right {flex: 1;background: green;}</style></head><body><div class="container"><div class="left"></div><div class="right"></div></div></body>
</html>2. flaot+BFC
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.container {display: flex;height: 300px;}.left {width: 100px;background: red;}.right {flex: 1;background: green;}</style></head><body><div class="container"><div class="left"></div><div class="right"></div></div></body>
</html>知识课堂
先来看两个相关的概念:
●Box: Box是CSS布局的对象和基本单位,一个页面是由很多个Box组成的,这个Box就是我们所说的盒模型。
●Formatting context: 块级上下文格式化,它是页面中的一块渲染区域,并且有一 套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
块格式化上下文(Block Formatting Context, BFC) 是Web页面的可视化CSS渲染的一部分,是布局过程中生成块级盒子的区域,也是浮动元素与其他元素的交互限定区域。
通俗来讲: BFC是一 -个独立的布局环境,可以理解为一个容器,在这个容器中按照一定规则进行物品摆放,并且不会影响其它环境中的物品。如果一个元素符合触发BFC的条件,则BFC中的元素布局不受外部影响。
创建BFC的条件:
●根元素: body;
●元素设置浮动: float除none以外的值;
●元素设置绝对定位: position (absolute、 fixed);
●display值为: inline-block、 table-cell、 table-caption、 flex等 ;
●overflow值为: hidden、 auto、 scroll;
BFC的特点:
●垂直方向上,自.上而下排列,和文档流的排列方式-致。
●在BFC中上下相邻的两个容器的margin会重叠
●计算BFC的高度时,需要计算浮动元素的高度
●BFC区域不会与浮动的容器发生重叠
●BFC是独立的容器,容器内部元素不会影响外部元素●每个元素的左margin值和容器的左border相接触
3. 定位+margin
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}.left {position: absolute;left: 0;width: 100px;height: 300px;background: red;}.right {margin-left: 100px;height: 300px;background: green;}</style></head><body><div class="left"></div><div class="right"></div></body>
</html>4. flex 布局
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.container {display: flex;height: 300px;}.left {width: 100px;background: red;}.right {flex: 1;background: green;}</style></head><body><div class="container"><div class="left"></div><div class="right"></div></div></body>
</html>5. grid布局
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.container {display: grid;grid-template-columns: 100px 1fr;box-sizing: border-box;height: 300px;}.left {background: red;}.right {background: green;}</style></head><body><div class="container"><div class="left"></div><div class="right"></div></div></body>
</html>二、三栏布局的实现
左右定宽,中间自适应
1. float + margin
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>CSS实现三栏布局1</title><style type="text/css">.left {width: 200px;height: 300px;background-color: #dc698a;float: left;}.middle {height: 300px;background-color: #8cb08b;margin: 0 200px;}.right {width: 200px;height: 300px;background-color: #3eacdd;float: right;}</style></head><body><div class="left">左栏</div><div class="right">右栏</div><div class="middle">中间栏</div></body>
</html>2. float + BFC
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>CSS实现三栏布局1</title><style type="text/css">.left {width: 200px;height: 300px;background-color: #dc698a;float: left;}.middle {height: 300px;background-color: #8cb08b;overflow: hidden;}.right {width: 200px;height: 300px;background-color: #3eacdd;float: right;}</style></head><body><div class="left">左栏</div><div class="right">右栏</div><div class="middle">中间栏</div></body>
</html>注意:上面两种方法都必须先渲染right,否则right会被middle挤下来
3. 定位 + margin(或者定位+BFC)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>CSS实现三栏布局3</title><style type="text/css">.container {position: relative;}.left {width: 200px;height: 300px;background-color: #dc698a;position: absolute;}.middle {height: 300px;background-color: #8cb08b;margin: 0 200px;}.right {position: absolute;right: 0;top: 0;width: 200px;height: 300px;background-color: #3eacdd;}</style></head><body><div class="container"><div class="left">左栏</div><div class="middle">中间栏</div><div class="right">右栏</div></div></body>
</html>4. flex布局
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.container {height: 300px;display: flex;}.left,.right {width: 100px;background: red;}.center {flex: 1;background: green;}</style></head><body><div class="container"><div class="left"></div><div class="center"></div><div class="right"></div></div></body>
</html>5. 圣杯布局
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>Title</title><style>.container {height: 200px;overflow: hidden;padding: 0 200px;}.center {width: 100%;height: 200px;background-color: green;float: left;}.left {width: 200px;height: 200px;background-color: blue;float: left;margin-left: -100%;position: relative;left: -200px;}.right {width: 200px;height: 200px;background-color: darkorchid;float: left;margin-left: -200px;position: relative;right: -200px;}</style></head><body><div class="container"><div class="center"></div><div class="left"></div><div class="right"></div></div></body>
</html>6. 双飞翼布局
相关文章:

CSS 两栏布局和三栏布局的实现
文章目录 一、两栏布局的实现1. floatmargin2. flaotBFC3. 定位margin4. flex 布局5. grid布局 二、三栏布局的实现1. float margin2. float BFC3. 定位 margin(或者定位BFC)4. flex布局5. 圣杯布局6. 双飞翼布局 一、两栏布局的实现 两栏布局其实就是左侧定宽,…...

消息中间件相关面试题
👏作者简介:大家好,我是爱发博客的嗯哼,爱好Java的小菜鸟 🔥如果感觉博主的文章还不错的话,请👍三连支持👍一下博主哦 📝社区论坛:希望大家能加入社区共同进步…...

成集云 | 电子签署集成腾讯云企业网盘 | 解决方案
源系统成集云目标系统 方案介绍 电子签署是通过电子方式完成合同、文件或其他文件的签署过程。相较于传统的纸质签署,电子签署具有更高效、更便捷、更安全的优势。 在电子签署过程中,使用电子签名技术来验证签署者的身份并确保签署文件的完整性。电子…...

提升大数据技能,不再颓废!这6家学习网站是你的利器!
随着国家数字化转型,大数据领域对人才的需求越来越多。大数据主要研究计算机科学和大数据处理技术等相关的知识和技能,从大数据应用的三个主要层面(即数据管理、系统开发、海量数据分析与挖掘)出发,对实际问题进行分析…...

uniapp开发小程序-有分类和列表时,进入页面默认选中第一个分类
一、效果: 如下图所示,进入该页面后,默认选中第一个分类,以及第一个分类下的列表数据。 二、代码实现: 关键代码: 进入页面时,默认调用分类的接口,在分类接口里做判断ÿ…...

小程序-uni-app:hbuildx uni-app 安装 uni-icons 及使用
一、官方文档找到uni-icons uni-app官网 二、下载插件 三、点击“打开HBuildX” 四、选择要安装的项目 五、勾选要安装的插件 六、安装后,项目插件目录 根目录uni_modules目录下增加uni-icons、uni-scss 七、引入组件,使用组件 <uni-icons type&qu…...
函数用法详解)
PHP中in_array()函数用法详解
in_array() 函数是PHP中常用的数组函数之一,用于搜索数组中是否存在指定的值。 语法 bool in_array ( mixed $needle , array $haystack [, bool $strict FALSE ] ) 参数描述needle必需。规定要在数组搜索的值。haystack必需。规定要搜索的数组。strict可选。如…...

热电联产在综合能源系统中的选址定容研究(matlab代码)
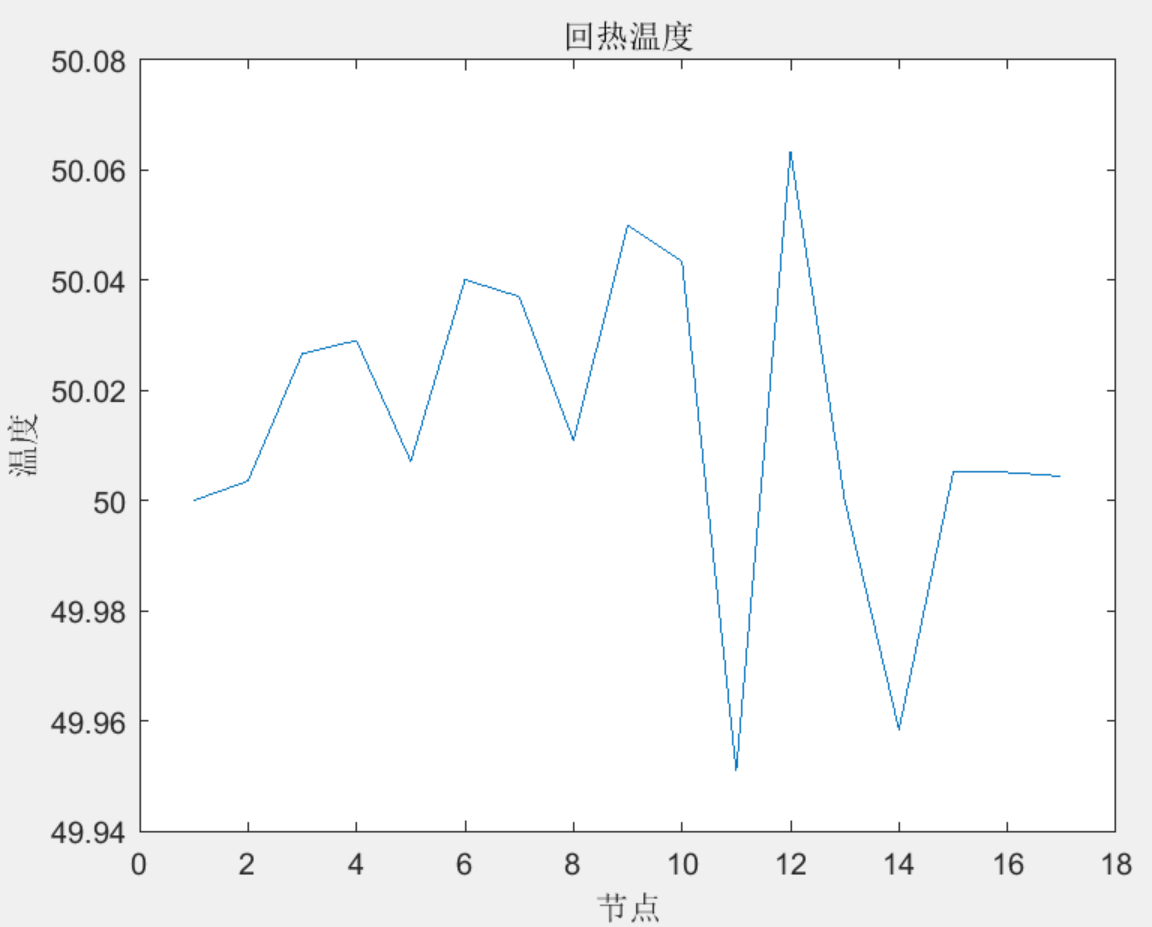
目录 1 主要内容 目标函数 程序模型 2 部分代码 3 程序结果 1 主要内容 该程序参考《热电联产在区域综合能源系统中的定容选址研究》,主要针对电热综合能源系统进行优化,确定热电联产机组的位置和容量,程序以33节点电网和17节点热网为例…...

校园网安全风险分析
⒈物理层的安全风险分析 网络的物理安全风险主要指网络周边环境和物理特性引起的网络设备和线路的不可用 , 而 造成网络系统的不可用。我们在考虑校园网络安全时,首先要考虑物理安全风险,它是整个 网络系统安全的前提。物理安全风险有:设备…...

kafka--kafka的基本概念-topic和partition
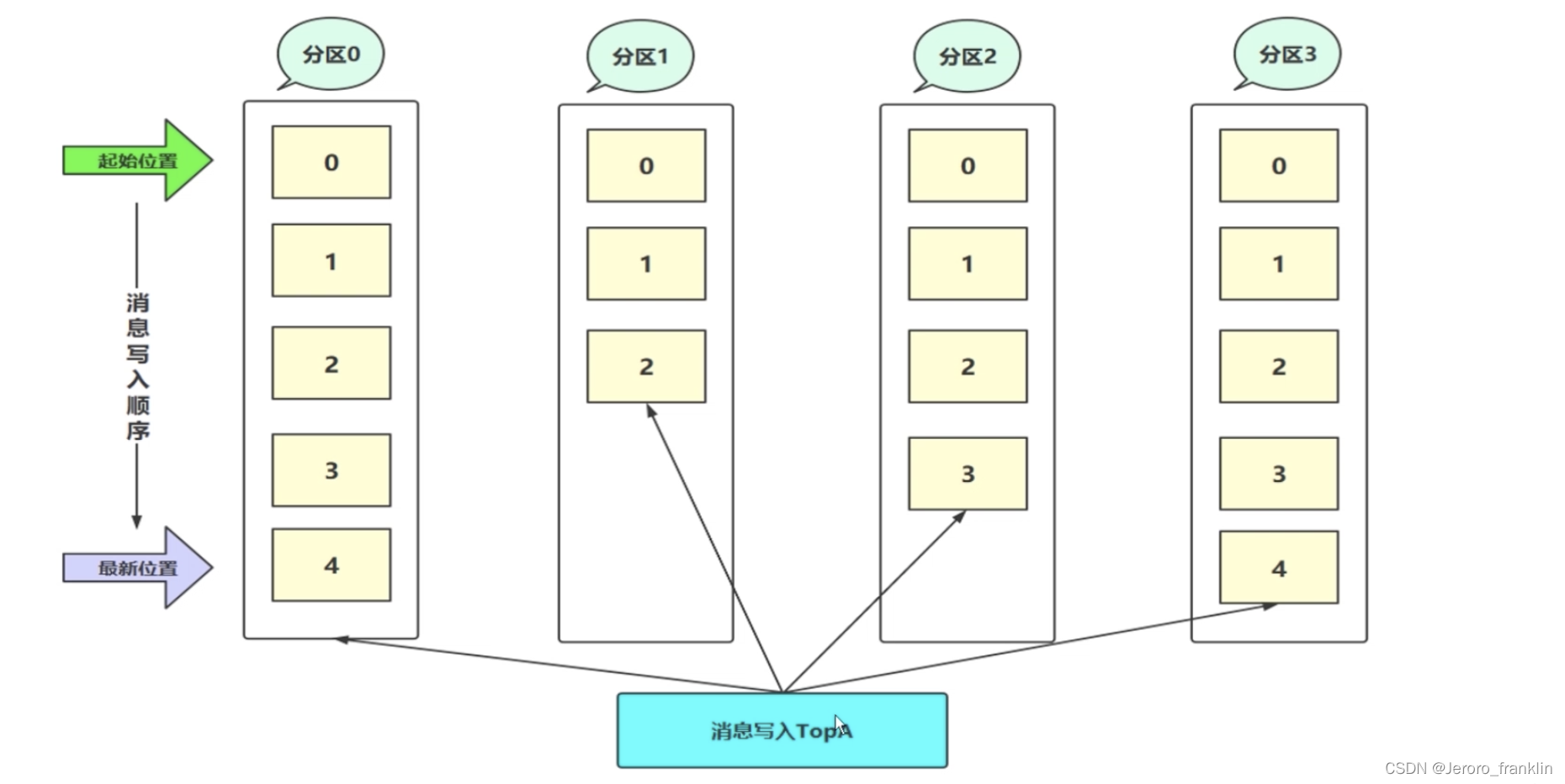
一、kafka的基本概念-topic和partition 1、topic (主题 ) topic是逻辑概念 以Topic机制来对消息进行分类的,同一类消息属于同一个Topic,你可以将每个topic看成是一个消息队列。 生产者(producer)将消息发…...

【LVS】3、LVS+Keepalived群集
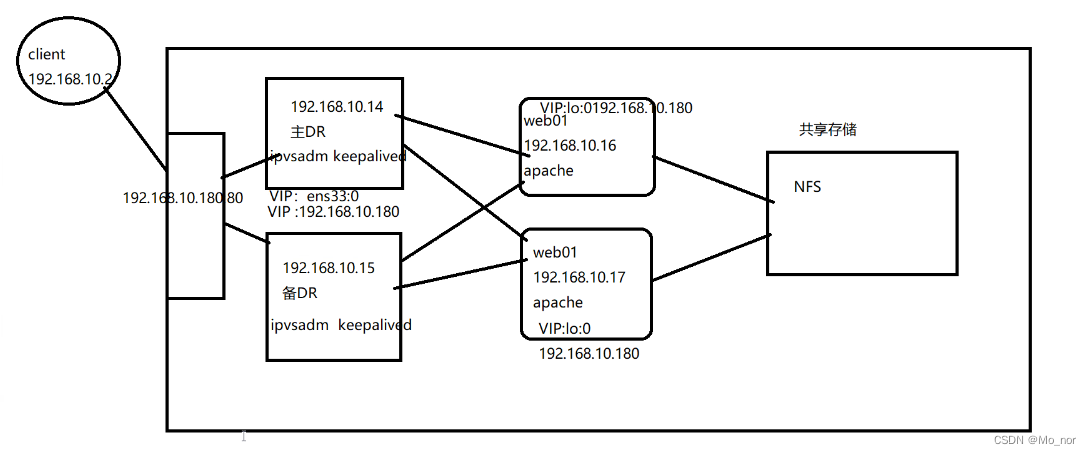
为什么用它,为了做高可用 服务功能 1.故障自动切换 2.健康检查 3.节点服务器高可用-HA Keepalived的三个模块: core:Keepalived的核心,负责主进程的启动、维护;调用全局配置文件进行加载和解析 vrrp:实…...

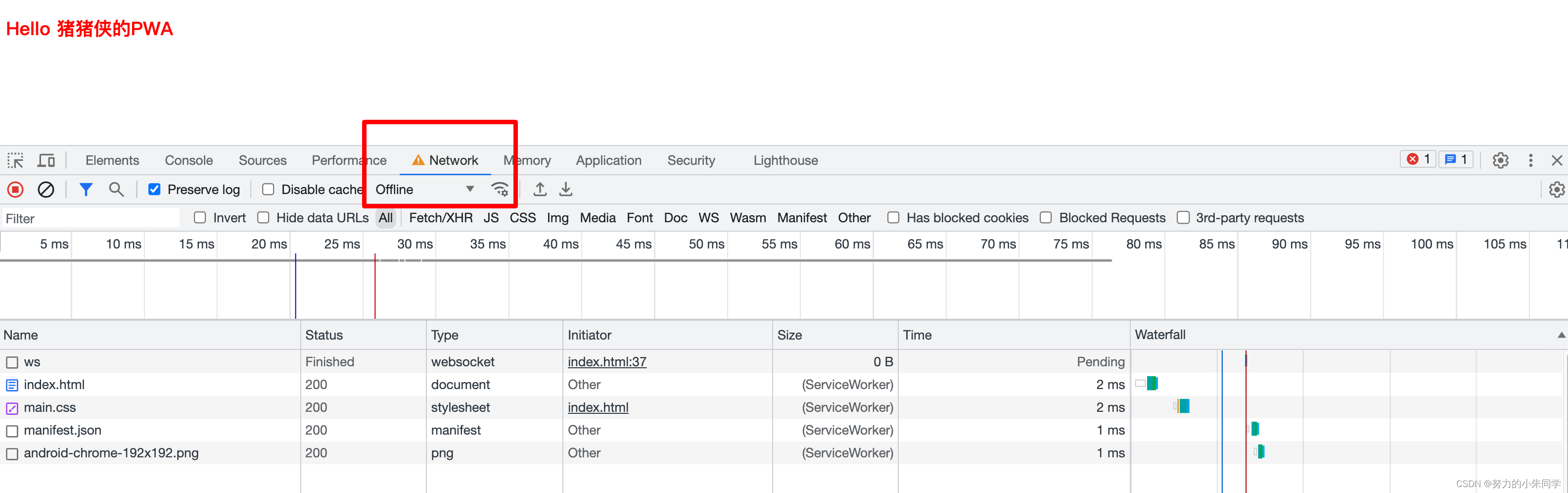
对前端PWA应用的部分理解和基础Demo
一、什么是PWA应用? 1、PWA简介 渐进式Web应用(Progressive Web App),简称PWA,是 Google 在 2015 年提出的一种使用web平台技术构建的应用程序,官方认为其核心在于Reliable(可靠的…...

CSGO饰品价格会一直下跌吗?市场何时止跌回升?
最后一届巴黎major终于落下帷幕,Vitality小蜜蜂2-0战胜GL成功赢下本次Major冠军,也是首次夺得Major冠军!有人欢喜有人忧啊,csgo搬砖的饰品商人们一点也高兴不起来。 4月-5月,csgo皮肤饰品已持续走低快两个月了。手里满…...

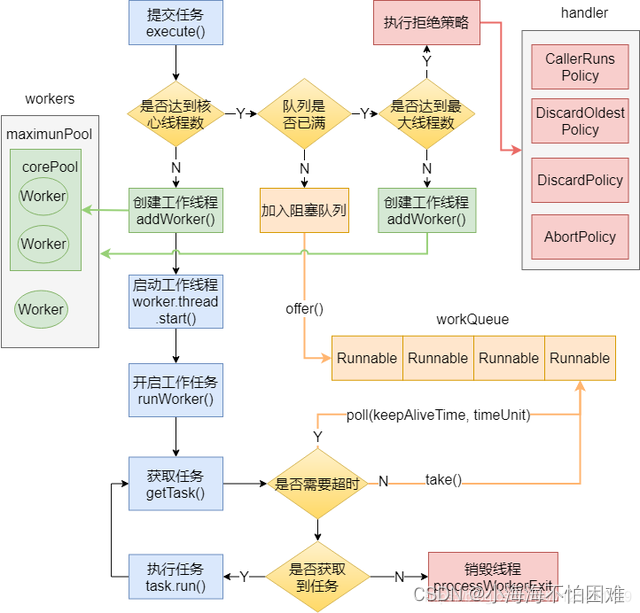
线程池原理
一、线程池的定义 线程池,按照配置参数(核心线程数、最大线程数等)创建并管理若干线程对象,没有任务的时候,这些线程都处于等待空闲状态。如果有新的线程任务,就分配一个空闲线程执行。如果所有线程都处于…...

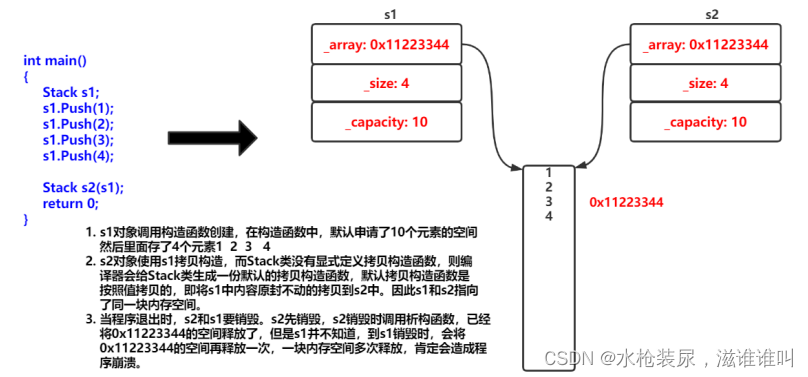
拷贝构造函数
1. 拷贝构造函数是构造函数的一个重载形式。 2. 拷贝构造函数的参数只有一个且必须是类类型对象的引用,使用传值方式编译器直接报错, 因为会引发无穷递归调用。 class Date { public:Date(int year 1900, int month 1, int day 1){_year year;_mont…...

数据库: MySQL安装部署、主从
单机部署 mkdir -p /opt/soft/archive cd /opt/soft/archivewget -i -c https://dev.mysql.com/get/mysql80-community-release-el7-7.noarch.rpm yum install -y mysql80-community-release-el7-7.noarch.rpm yum-config-manager --enable mysql80-community yum install -y …...

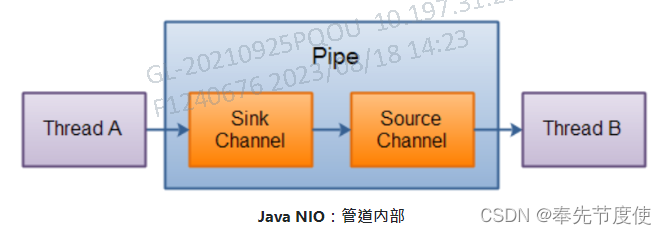
Java IO流(二)IO模型(BIO|NIO|AIO)
概述 Java IO模型同步阻塞IO(BIO)、同步非阻塞IO(NIO)、异步非阻塞IO(AIO/NIO2),Java中的BIO、NIO和AIO理解为是Java语言对操作系统的各种IO模型的封装 IO模型 BIO(Blocking I/O) 概述 BIO是一种同步并阻…...

java版本spring cloud 企业工程系统管理 工程项目管理系统源码em
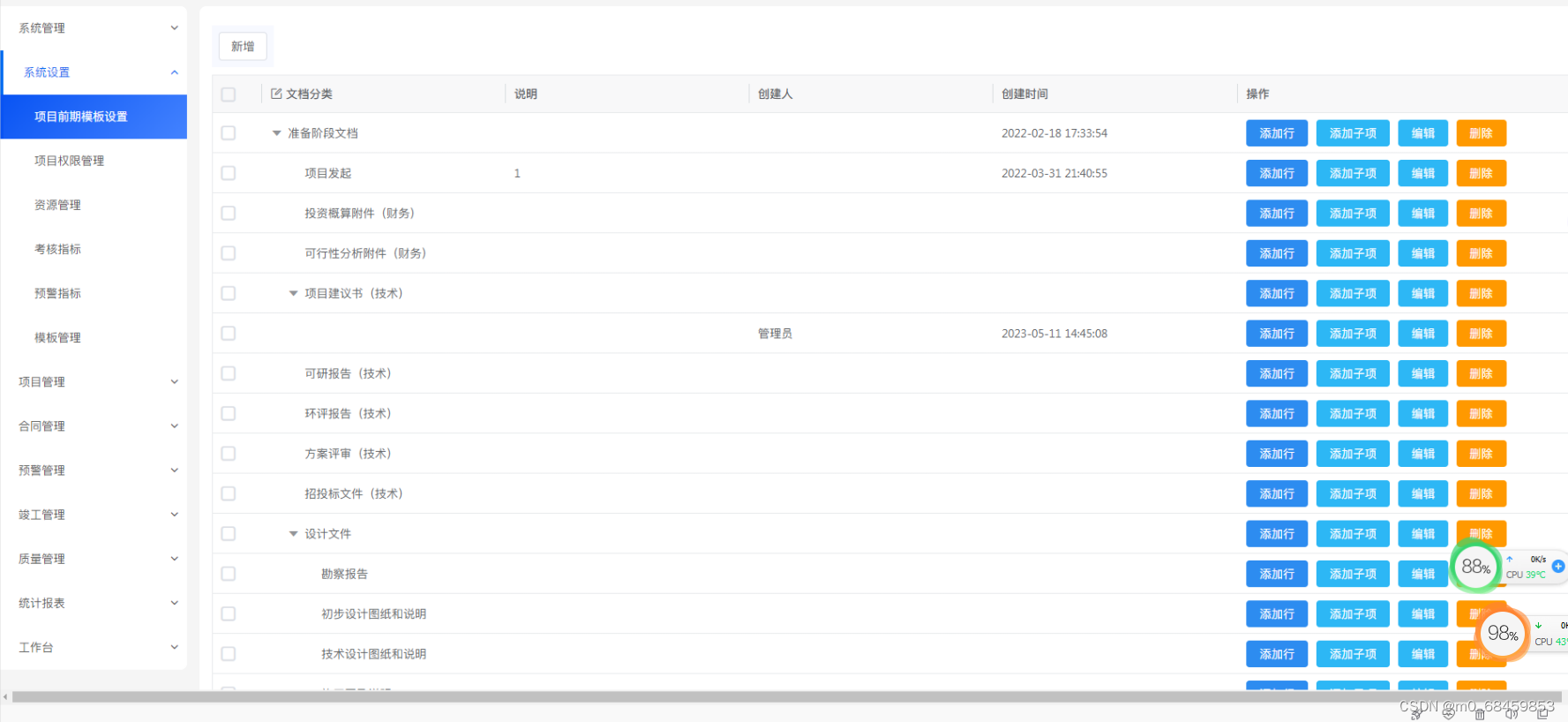
工程项目管理软件(工程项目管理系统)对建设工程项目管理组织建设、项目策划决策、规划设计、施工建设到竣工交付、总结评估、运维运营,全过程、全方位的对项目进行综合管理 工程项目各模块及其功能点清单 一、系统管理 1、数据字典ÿ…...

飞天使-k8s简单搭建
文章目录 k8s概念安装部署-第一版无密钥配置与hosts与关闭swap开启ipv4转发安装前启用脚本开启ip_vs安装指定版本docker 安装kubeadm kubectl kubelet,此部分为基础构建模版 k8s一主一worker节点部署k8s三个master部署,如果负载均衡keepalived 不可用,可以用单节点做…...

java中把一个list转tree的方法
环境 我们有个需求,数据库要存一个无限级联的tree,比如菜单,目录,或者地区等数据,现有两个问题: 问如何设计表。怎么返回给前端一个无线级联的json数据。 思考 第一个问题 在设计表的时候,…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
