前端面试的游览器部分(8)每天10个小知识点
目录
- 系列文章目录
- 前端面试的游览器部分(1)每天10个小知识点
- 前端面试的游览器部分(2)每天10个小知识点
- 前端面试的游览器部分(3)每天10个小知识点
- 前端面试的游览器部分(4)每天10个小知识点
- 前端面试的游览器部分(5)每天10个小知识点
- 前端面试的游览器部分(6)每天10个小知识点
- 前端面试的游览器部分(7)每天10个小知识点
- 前端面试的游览器部分(8)每天10个小知识点
- 知识点
- 80.如何在浏览器中实现骨架屏(Skeleton Screen)加载效果,提高用户体验?
- 81.如何处理浏览器的阻塞渲染问题,尤其在加载大量JavaScript文件时?
- 82.请解释浏览器的服务器推送(Server Push)技术,以及它如何帮助提高页面加载速度?
- 83.如何使用浏览器的requestIdleCallback API进行任务调度和性能优化?
- 84.请解释浏览器的first paint、first contentful paint、first meaningful paint等性能指标
- 85.请描述浏览器的缓存命中率(Cache Hit Rate)和缓存策略的选择
- 86.如何优化浏览器的内存使用,特别是在运行大型前端应用时?
- 87.请解释浏览器的HTTP/3协议和QUIC协议,以及它们如何改进网络传输性能?
- 88.谈谈浏览器的iframe和Web Components技术,以及它们在前端性能中的应用场景
- 89.请解释浏览器的文档流(Document Flow)和CSS渲染流程,以及如何优化CSS样式加载和渲染性能
- 90.什么是虚拟 DOM?为什么使用虚拟 DOM?
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
系列文章目录
前端面试的游览器部分(1)每天10个小知识点
前端面试的游览器部分(2)每天10个小知识点
前端面试的游览器部分(3)每天10个小知识点
前端面试的游览器部分(4)每天10个小知识点
前端面试的游览器部分(5)每天10个小知识点
前端面试的游览器部分(6)每天10个小知识点
前端面试的游览器部分(7)每天10个小知识点
前端面试的游览器部分(8)每天10个小知识点
知识点
80.如何在浏览器中实现骨架屏(Skeleton Screen)加载效果,提高用户体验?
骨架屏(Skeleton Screen)是一种用于提高用户体验的加载效果,通常用于在内容加载之前显示一个基本的页面结构,让用户感知到页面正在加载,从而减少等待时间和焦虑感。以下是在浏览器中实现骨架屏加载效果的一般步骤:
- 设计页面结构:
首先,需要设计一个简化的页面结构,包括页面的布局、占位符和样式。这个设计通常是一个灰色或透明的页面框架,类似于最终页面的轮廓。 - 创建骨架屏组件:
基于设计的页面结构,创建一个骨架屏组件或模板,这个组件将会在页面加载时显示。你可以使用HTML和CSS来构建骨架屏。 - 添加样式:
为骨架屏组件添加样式,使其看起来像一个基本的页面结构。你可以使用灰色背景、占位符文本、占位符图像等来模拟页面的不同部分。 - 页面加载时显示骨架屏:
在页面加载的初期,可以通过将骨架屏组件插入到页面中,覆盖实际内容。这样用户在页面加载过程中会看到一个类似页面结构的骨架,而不是空白的页面。 - 数据加载完成后替换骨架屏:
当实际数据加载完成后,将骨架屏组件替换为实际内容。这样用户会逐渐看到真正的内容呈现在页面上。
以下是一个简单的示例代码,展示了如何使用HTML和CSS创建一个基本的骨架屏组件:
<!DOCTYPE html>
<html>
<head><style>.skeleton {width: 100%;height: 100%;background-color: #f0f0f0;animation: loading 1s infinite alternate;}@keyframes loading {0% { opacity: 0.6; }100% { opacity: 1; }}</style>
</head>
<body><div class="skeleton"></div><!-- 实际内容将会替换这里的骨架屏 -->
</body>
</html>通过以上步骤,你可以在页面加载过程中为用户展示一个更友好的界面,提高用户体验,减少等待时间的焦虑感。不过要注意,骨架屏只是一种过渡效果,用户最终还是希望尽快看到真实的内容,因此在设计骨架屏时要保持简洁和效果明显。
81.如何处理浏览器的阻塞渲染问题,尤其在加载大量JavaScript文件时?
在浏览器中处理阻塞渲染问题,尤其是在加载大量JavaScript文件时,是优化前端性能的重要任务。JavaScript文件的加载和执行可能会阻塞页面的渲染,导致用户等待时间过长,影响用户体验。以下是一些方法来处理这个问题:
-
异步加载脚本: 使用
async或defer属性来异步加载JavaScript文件。这样文件将会在下载时不会阻塞页面的渲染。区别在于,async加载的脚本会在加载完成后立即执行,而defer加载的脚本会在文档解析完毕后按照顺序执行。<script src="script.js" async></script> <script src="script.js" defer></script> -
延迟加载: 将不必要的JavaScript代码延迟加载,只有在需要的时候再加载执行。例如,可以在用户执行某个交互操作时再加载相关的脚本。
-
代码拆分(Code Splitting): 将大型的JavaScript文件拆分成小块,只加载当前页面需要的部分。现代的构建工具(如Webpack)支持代码拆分功能。
-
预加载(Preloading): 使用
link元素的rel="preload"属性,可以在页面加载时预加载需要的资源,包括JavaScript文件,以便在需要时能够更快地加载。<link rel="preload" href="script.js" as="script"> -
HTTP/2 协议: 使用支持 HTTP/2 协议的服务器和配置,它允许并行下载多个资源,从而减少阻塞。
-
按需加载(Lazy Loading): 对于不在首次加载时需要的JavaScript,可以使用按需加载,当用户需要时再加载。
-
使用 Web Workers: 将一些计算密集型的任务放入 Web Workers 中,这样可以将这些任务在后台执行,不会阻塞主线程和渲染。
-
压缩和优化: 对JavaScript文件进行压缩、混淆和优化,减小文件大小,加快下载和执行速度。
-
性能分析工具: 使用浏览器的性能分析工具,如开发者工具中的性能面板,来监测和分析脚本加载的性能瓶颈,找出需要优化的地方。
综合运用这些方法,可以减轻JavaScript文件加载对页面渲染的阻塞,提高用户体验。优化前端性能需要根据具体情况进行选择,考虑到用户需求、页面内容和性能指标。
82.请解释浏览器的服务器推送(Server Push)技术,以及它如何帮助提高页面加载速度?
浏览器的服务器推送(Server Push)技术是一种优化前端性能的方法,它允许服务器在客户端请求之前,主动将一些资源(如CSS、JavaScript、图片等)推送给浏览器,从而减少页面加载的延迟,提高页面加载速度和性能。
传统的请求-响应模式中,浏览器会发送请求到服务器,然后服务器响应相应的资源。而服务器推送技术使得服务器能够在没有明确请求的情况下,向浏览器推送资源,从而在一定程度上避免了请求的延迟。
以下是服务器推送技术的工作原理:
- 浏览器发起请求: 浏览器向服务器发起初始请求,请求HTML页面。
- 服务器分析页面: 服务器分析页面,识别出需要的其他资源,如CSS、JavaScript、图片等。
- 服务器推送资源: 服务器可以在HTML响应中添加推送指令,告知浏览器哪些资源需要被推送。浏览器收到响应后,会开始下载这些资源,而无需等待浏览器再次请求。
- 浏览器加载资源: 浏览器收到推送的资源后,开始下载并加载这些资源,从而减少了请求延迟。
通过服务器推送技术,可以实现以下优势来提高页面加载速度:
- 减少延迟: 传统请求-响应模式中,请求和响应的往返延迟可能会影响页面加载速度。通过主动推送资源,减少了等待时间,加快了资源的加载。
- 并行加载: 推送的资源可以与HTML文档的下载并行进行,充分利用浏览器的网络连接数,提高并行加载性能。
- 提前加载: 服务器推送技术可以将关键资源提前发送给浏览器,这些资源可以在浏览器请求HTML之前就已经下载好,从而加速页面渲染。
需要注意的是,服务器推送并非适用于所有场景,它的效果在不同的网络环境和页面结构下可能会有所不同。服务器推送的资源应当是必要且有效的,避免推送不必要的资源,以减少不必要的网络流量。此外,服务器推送技术需要服务器和浏览器的支持,因此在实际使用时需要检查兼容性和配置。
83.如何使用浏览器的requestIdleCallback API进行任务调度和性能优化?
requestIdleCallback API 是浏览器提供的一个用于任务调度的API,它可以在浏览器空闲时执行任务,以避免阻塞主线程,从而提高性能和用户体验。这个API的目标是让开发者能够在浏览器空闲的时候执行一些需要消耗较多时间的任务,而不会影响用户交互和页面渲染。
以下是如何使用requestIdleCallback API进行任务调度和性能优化的步骤:
-
检查浏览器支持:
首先,你需要检查浏览器是否支持requestIdleCallbackAPI。你可以使用以下代码进行检查:if ('requestIdleCallback' in window) {// 支持 requestIdleCallback } else {// 不支持 requestIdleCallback } -
创建任务函数:
创建一个需要执行的任务函数,这个函数会在浏览器空闲时被调用。这个任务函数应该执行一些耗时较长的工作,例如数据处理、图片处理等。function myTask(deadline) {while (deadline.timeRemaining() > 0) {// 执行任务} } -
使用
requestIdleCallback调度任务:
使用requestIdleCallback函数来调度任务。这个函数接受一个任务函数作为参数,并会在浏览器空闲时调用这个任务函数。requestIdleCallback(myTask); -
设置超时和优先级:
requestIdleCallback函数还可以接受第二个参数,用于设置超时时间和任务的优先级。这可以帮助你控制任务执行的时间和性能。const options = {timeout: 2000, // 超时时间,单位为毫秒priority: 'low' // 任务优先级,可以是 "high"、"medium" 或 "low" }; requestIdleCallback(myTask, options);
通过使用requestIdleCallback API,你可以将一些耗时的任务放到浏览器空闲时执行,避免阻塞主线程,从而提高页面的响应性和性能。这个API在处理大量数据、复杂计算或者其他需要大量时间的操作时特别有用。不过需要注意,任务函数应该是可以被分割成小块的,以确保在一个浏览器空闲周期内可以执行完毕。
84.请解释浏览器的first paint、first contentful paint、first meaningful paint等性能指标
这些性能指标都与页面加载的不同阶段和用户体验相关,它们用于衡量页面加载的速度和用户可感知的内容呈现时间。以下是这些性能指标的解释:
- First Paint(首次绘制):
首次绘制是指浏览器首次将像素绘制到屏幕上的时间点。它标志着浏览器开始将页面的背景颜色或背景图像等内容绘制在屏幕上。这个指标虽然不一定意味着用户可以看到有意义的内容,但它是页面加载过程的一个重要标志。 - First Contentful Paint(首次有内容绘制):
首次有内容绘制是指浏览器首次在页面上绘制了有意义的内容,例如文本、图像、背景图等。这个指标标志着用户可以看到页面上的第一个有意义的内容,它通常比首次绘制更能反映用户实际感受到的加载时间。 - First Meaningful Paint(首次有意义绘制):
首次有意义绘制是指页面上有意义的内容首次绘制的时间点。这个内容可能是用户关心的主要部分,如文章的主体内容、导航菜单等。首次有意义绘制更准确地反映了用户感受到的页面加载速度,因为它关注的是用户真正关心的内容。
这些性能指标通常都是用户体验的关键因素,因为它们与页面加载的关键时间点和用户可感知的内容直接相关。开发者可以通过监测这些指标来评估页面的性能,并进行优化,以提供更快的加载速度和更好的用户体验。浏览器的开发者工具和一些性能监测工具可以帮助开发者测量这些性能指标并进行分析。
85.请描述浏览器的缓存命中率(Cache Hit Rate)和缓存策略的选择
浏览器的缓存命中率(Cache Hit Rate)是指在用户访问页面时,所请求的资源中有多少是可以从缓存中直接获取的,而无需重新从服务器下载。缓存命中率是衡量缓存策略效果的一个关键指标,较高的命中率表示缓存策略能够有效地减少网络请求,提高页面加载速度和性能。
缓存策略是一种控制浏览器缓存如何存储和使用资源的方法。根据资源的特性和需求,可以选择不同的缓存策略。以下是常见的缓存策略和如何进行选择:
-
强制缓存(Expires 和 Cache-Control):
- Expires:通过设置 Expires 头部指定资源的过期时间,过期前不会再向服务器发送请求。不过,这种方式使用的是服务器时间,如果服务器时间和浏览器时间不一致,可能会导致缓存失效。
- Cache-Control:通过设置 Cache-Control 头部指定资源的最大缓存时间,可以设置为
max-age表示秒数。相较于 Expires,它是根据客户端时间来计算过期时间,更精确。
缺点:资源过期后仍然需要重新下载,可能不适合频繁更新的资源。
-
协商缓存(Last-Modified 和 ETag):
- Last-Modified:服务器在响应头中添加 Last-Modified 字段,表示资源的最后修改时间。浏览器在下次请求时会发送 If-Modified-Since 头部,服务器判断资源是否有更新。如果没有更新,返回 304 Not Modified 状态码,浏览器可以继续使用缓存。
- ETag:服务器在响应头中添加 ETag 字段,表示资源的唯一标识符。浏览器在下次请求时发送 If-None-Match 头部,服务器根据 ETag 判断资源是否有更新。
缺点:协商缓存需要额外的服务器计算,可能对服务器性能产生影响。
-
Cache-Control 指令:
Cache-Control 头部可以设置多个指令来控制缓存的行为,例如:public:允许所有的缓存(默认)。private:仅允许私有缓存,不能在代理服务器中缓存。no-cache:资源可以缓存,但在使用前必须验证。no-store:禁止缓存存储。
根据资源的特性,可以选择适合的缓存策略。通常情况下,可以使用 Cache-Control 指令来实现灵活的缓存控制,结合协商缓存来提高效率。选择合适的缓存策略可以显著提高缓存命中率,减少不必要的网络请求,从而优化页面加载性能。
86.如何优化浏览器的内存使用,特别是在运行大型前端应用时?
优化浏览器的内存使用对于运行大型前端应用来说是非常重要的,因为内存不足可能导致页面崩溃、卡顿或性能下降。以下是一些优化浏览器内存使用的方法:
- 优化代码和资源:
- 代码分割(Code Splitting): 将应用代码拆分成多个小块,按需加载,避免一次性加载大量代码。
- 资源压缩和优化: 压缩和优化JavaScript、CSS和图片等资源,减小文件大小,降低内存占用。
- 内存泄漏检测:
- 使用浏览器的开发者工具的内存分析功能,监测是否有未释放的内存,及时发现和修复内存泄漏问题。
- DOM 优化:
- 虚拟 DOM: 使用虚拟 DOM 技术,通过比较虚拟 DOM 的变化来更新实际 DOM,减少 DOM 操作的开销。
- 事件监听: 及时移除不再需要的事件监听,避免事件积累导致内存泄漏。
- 批量更新: 避免频繁的 DOM 操作,尽量通过批量更新一次性操作 DOM。
- 资源释放:
- 手动释放资源: 当页面不再需要某个资源时(如定时器、事件监听、大对象等),手动清除它们,以防止内存泄漏。
- 取消网络请求: 及时取消不再需要的网络请求,防止请求积压占用内存。
- 路由管理:
- 在使用单页应用框架时,优化路由管理,确保在页面切换时及时销毁不需要的组件和资源。
- 懒加载:
- 将不可见的部分内容延迟加载,减少初始加载时的内存占用。
- 使用 Web Workers:
- 将一些计算密集型的任务放入 Web Workers 中,避免在主线程中阻塞。
- 内存管理工具:
- 使用第三方内存管理工具,如
memory-stats.js,可以监测内存使用情况,帮助识别问题和优化机会。
- 使用第三方内存管理工具,如
- 性能测试:
- 使用性能测试工具(如 Lighthouse、Chrome DevTools Profiler)定期监测应用的内存使用情况,发现潜在问题。
综合运用上述方法,可以有效地优化浏览器的内存使用,降低内存占用,提高前端应用的性能和稳定性。记住,内存优化是一个持续的过程,需要不断地检测、分析和优化。
87.请解释浏览器的HTTP/3协议和QUIC协议,以及它们如何改进网络传输性能?
HTTP/3 和 QUIC 是一组新的协议和技术,旨在改进网络传输性能,特别是在不稳定网络条件下。它们是对现有的 HTTP/1 和 HTTP/2 协议的进一步优化和改进。
QUIC(Quick UDP Internet Connections)协议:
QUIC 是一种基于 UDP(User Datagram Protocol)的传输协议,由 Google 开发,旨在解决 TCP 的一些限制和问题。它在传输层和应用层之间提供了一个快速和安全的连接,具有以下特点:
- 减少连接建立延迟: TCP 在建立连接时需要多个往返,而 QUIC 可以减少这些往返,从而降低了连接建立的延迟。
- 多路复用: 类似于 HTTP/2,QUIC 支持多路复用,允许多个请求和响应在同一个连接上并行传输。
- 零往返数据传输: QUIC 可以在连接建立时传输数据,避免等待往返的延迟。
- 优化网络切换: QUIC 支持快速网络切换,当网络从一个接入点切换到另一个时,它可以更快地恢复。
HTTP/3 协议:
HTTP/3 是基于 QUIC 的 HTTP 协议版本,它在传输层使用 QUIC 协议来传输数据。HTTP/3 带来了一些改进和优势:
- 降低延迟: HTTP/3 使用 QUIC 协议,可以降低连接建立和数据传输的延迟,从而提高页面加载速度。
- 提高安全性: QUIC 内置了加密,因此 HTTP/3 默认支持加密传输,提高了数据的安全性。
- 解决队头阻塞问题: 传统的 TCP 连接在一个请求出错时可能会导致队头阻塞,而 HTTP/3 使用多路复用和 QUIC 的特性,避免了这个问题。
- 适应性和可靠性: HTTP/3 更适应不稳定的网络环境,可以快速适应网络切换和丢包等情况。
这些协议和技术的综合使用,可以显著改善网络传输性能,特别是在高延迟、不稳定网络或移动网络等情况下。它们减少了连接建立延迟,提供了更快的数据传输速度,同时保持了数据的安全性和可靠性。然而,需要注意的是,由于这些协议在部署和支持方面可能存在一些挑战,所以它们的广泛采用可能需要一些时间。
88.谈谈浏览器的iframe和Web Components技术,以及它们在前端性能中的应用场景
iframe:<iframe>(内联框架)是一种在网页中嵌套另一个文档的HTML元素。它可以用来嵌入其他网页、媒体内容、广告等。虽然 <iframe> 可以实现各种功能,但它也有一些性能和安全的考虑:
- 性能: 使用
<iframe>会引入额外的网络请求和文档渲染,可能导致性能下降。每个<iframe>都是一个独立的文档上下文,因此多个<iframe>可能会增加页面的复杂性和资源使用。 - 安全性: 如果嵌入的内容来自不受信任的来源,可能存在安全风险,如点击劫持。浏览器通常会采取一些策略来防止这种类型的攻击。
Web Components:
Web Components 是一组浏览器标准,包括自定义元素、Shadow DOM、HTML模板和HTML Imports。它们允许开发者创建可重用的自定义组件,封装了样式、行为和结构。Web Components 可以促进组件化开发,提高代码的模块化和可维护性。
- 自定义元素: 允许开发者创建自定义的HTML元素,可以像内置元素一样使用,通过自定义元素可以将组件封装为一个独立的标签。
- Shadow DOM: 提供了封装的DOM树,使得组件的样式和结构不会影响外部DOM,避免样式和冲突问题。
- HTML 模板: 提供了创建可复用模板的机制,可以通过
<template>标签定义模板,避免重复编写HTML代码。 - HTML Imports(已废弃): 允许导入和重用HTML片段,不过目前已被废弃,被模块化的脚本(ES6模块)所取代。
应用场景:
- iframe: iframe 在一些情况下仍然有用,例如嵌入第三方内容(如地图、社交媒体插件)、显示其他网页或广告。但需要注意性能和安全问题,并确保使用合适的标志属性(如
sandbox)来增强安全性。 - Web Components: Web Components 适用于需要复杂、高度封装和可重用的组件化开发,尤其在大型应用中非常有用。它们可以提高开发效率,减少代码重复,同时通过 Shadow DOM 实现封装和隔离,有助于避免全局样式和DOM冲突问题。
在前端性能中,使用 <iframe> 需要考虑其引入的性能和安全问题,最好用于有限的情况。而 Web Components 可以帮助你构建更模块化、可维护和高效的组件,有助于提高应用的整体性能。
89.请解释浏览器的文档流(Document Flow)和CSS渲染流程,以及如何优化CSS样式加载和渲染性能
浏览器的文档流(Document Flow)和 CSS 渲染流程是指浏览器在渲染网页时处理 HTML 和 CSS 的方式。优化 CSS 样式加载和渲染性能是提高页面加载速度和用户体验的重要一环。
文档流(Document Flow):
文档流是指浏览器根据 HTML 文档中的元素布局和定位元素的过程。文档流决定了元素的位置,以及它们在页面中的相互关系。文档流包括普通流、浮动、定位等。
CSS 渲染流程:
CSS 渲染流程是指浏览器在解析 CSS 样式并将其应用到 HTML 元素时的顺序。它涉及到以下几个步骤:
- 构建 DOM 树和 CSSOM 树: 浏览器根据 HTML 构建 DOM 树,然后解析 CSS 文件构建 CSSOM 树(CSS Object Model),它表示了文档中的样式信息。
- 生成 Render 树: 根据 DOM 树和 CSSOM 树生成 Render 树,它是 DOM 树和 CSSOM 树的结合,其中只包括需要显示的元素。
- Layout(布局): 在 Render 树的基础上计算元素的位置和大小,生成布局信息。这个过程被称为布局或重排,浏览器会根据元素的盒模型、定位属性等计算出最终的样式。
- Paint(绘制): 根据布局信息,将页面的内容绘制到屏幕上。这个过程被称为绘制或重绘,涉及将元素转换为像素。
- Composite(合成): 最后,浏览器将绘制的结果按照层次结构合成到屏幕上,这个过程被称为合成。
优化 CSS 样式加载和渲染性能:
优化 CSS 样式加载和渲染性能可以提高页面加载速度和用户体验:
- 减少 HTTP 请求: 将多个 CSS 文件合并为一个,减少 HTTP 请求次数。
- 最小化 CSS 文件: 使用压缩工具压缩和最小化 CSS 文件,减少文件大小。
- 避免嵌套和多层级选择器: 避免使用过多的嵌套和复杂的多层级选择器,可以减小解析和渲染的开销。
- 避免不必要的样式规则: 移除未使用的样式规则,减少样式解析和计算开销。
- 将样式放在
<head>中: 将样式放在<head>标签中,使得页面加载时能够尽早开始解析样式。 - 使用媒体查询: 使用媒体查询针对不同的设备和屏幕大小提供适当的样式,避免加载不必要的样式。
- 避免使用
!important: 避免过多使用!important,以免导致样式优先级混乱。 - 使用 CSS Sprites: 将多个小图标合并为一个图像,减少 HTTP 请求。
- 使用缓存: 使用适当的缓存策略,避免重复下载样式文件。
- 异步加载: 对于不影响首次渲染的样式,可以将其异步加载,避免阻塞渲染过程。
综合利用上述优化方法,可以显著提高 CSS 样式加载和渲染性能,减少页面加载时间,提升用户体验。
90.什么是虚拟 DOM?为什么使用虚拟 DOM?
虚拟 DOM(Virtual DOM)是一种用于优化页面渲染性能的技术,它是在内存中构建的一个轻量级的、与实际 DOM 结构对应的虚拟表示。虚拟 DOM 通过在内存中进行操作,最小化了对实际 DOM 的直接更改,从而减少了页面重排和重绘的开销,提高了渲染性能。
虚拟 DOM 的基本工作流程如下:
- 创建虚拟 DOM: 当页面需要渲染时,会首先创建一个虚拟 DOM,它是实际 DOM 的轻量级映射。
- 渲染虚拟 DOM: 虚拟 DOM 根据应用的状态(数据)进行渲染,生成虚拟节点(Virtual Nodes)。
- 对比差异: 虚拟 DOM 将新生成的虚拟节点与之前的虚拟节点进行对比,找出需要更新的部分。
- 更新实际 DOM: 通过比较得出的差异,仅更新需要改变的部分到实际 DOM,而不是整个页面。
使用虚拟 DOM 的优势包括:
- 减少重排和重绘: 实际 DOM 操作是昂贵的,每次直接更改实际 DOM 都会触发页面的重排和重绘,影响性能。虚拟 DOM 可以通过比较差异来最小化对实际 DOM 的操作,从而减少了重排和重绘。
- 跨平台应用: 虚拟 DOM 可以在不同平台(如浏览器、移动应用等)上使用,使开发者能够使用相同的代码库进行跨平台开发。
- 组件化开发: 虚拟 DOM 鼓励组件化开发,通过将页面拆分成独立的组件,可以更容易地维护和重用代码。
- 优化性能: 通过最小化 DOM 操作,虚拟 DOM 可以提高页面的渲染性能,特别是在大型、复杂的应用中。
然而,值得注意的是,虚拟 DOM 并不是适用于所有场景。在某些简单的应用中,直接操作实际 DOM 可能更加高效。虚拟 DOM 本身也会带来一些开销,因为需要额外的内存和计算资源来维护虚拟 DOM 树。因此,开发者需要根据应用的特点和需求,综合考虑是否使用虚拟 DOM 技术。
相关文章:
每天10个小知识点)
前端面试的游览器部分(8)每天10个小知识点
目录 系列文章目录前端面试的游览器部分(1)每天10个小知识点前端面试的游览器部分(2)每天10个小知识点前端面试的游览器部分(3)每天10个小知识点前端面试的游览器部分(4)每天10个小知…...

【【verilog典型电路设计之流水线结构】】
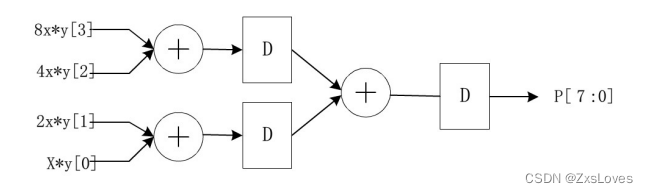
verilog典型电路设计之流水线结构 下图是一个4位的乘法器结构,用verilog HDL 设计一个两级流水线加法器树4位乘法器 对于流水线结构 其实需要做的是在每级之间增加一个暂存的数据用来存储 我们得到的东西 我们一般来说会通过在每一级之间插入D触发器来保证数据的联…...

大数据课程K2——Spark的RDD弹性分布式数据集
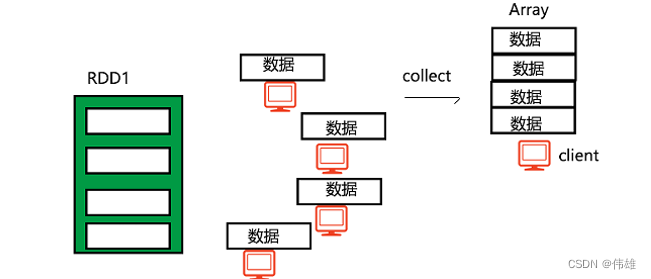
文章作者邮箱:yugongshiye@sina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 了解Spark的RDD结构; ⚪ 掌握Spark的RDD操作方法; ⚪ 掌握Spark的RDD常用变换方法、常用执行方法; 一、Spark最核心的数据结构——RDD弹性分布式数据集 1. 概述 初学Spark时,把RDD看…...

Seaborn数据可视化(一)
目录 1.seaborn简介 2.Seaborn绘图风格设置 21.参数说明: 2.2 示例: 1.seaborn简介 Seaborn是一个用于数据可视化的Python库,它是建立在Matplotlib之上的高级绘图库。Seaborn的目标是使绘图任务变得简单,同时产生美观且具有信…...

Sentinel规则持久化
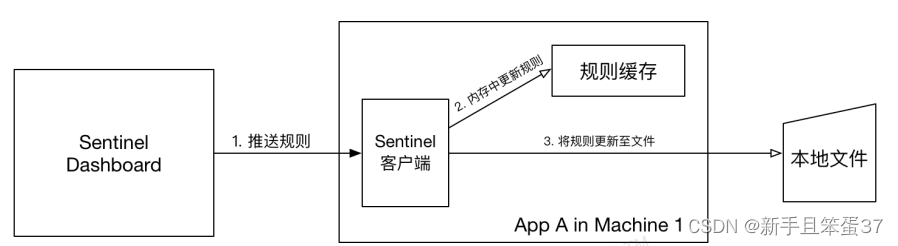
首先 Sentinel 控制台通过 API 将规则推送至客户端并更新到内存中,接着注册的写数据源会将新的规则保存到本地的文件中。 示例代码: 1.编写处理类 //规则持久化 public class FilePersistence implements InitFunc {Value("spring.application:n…...

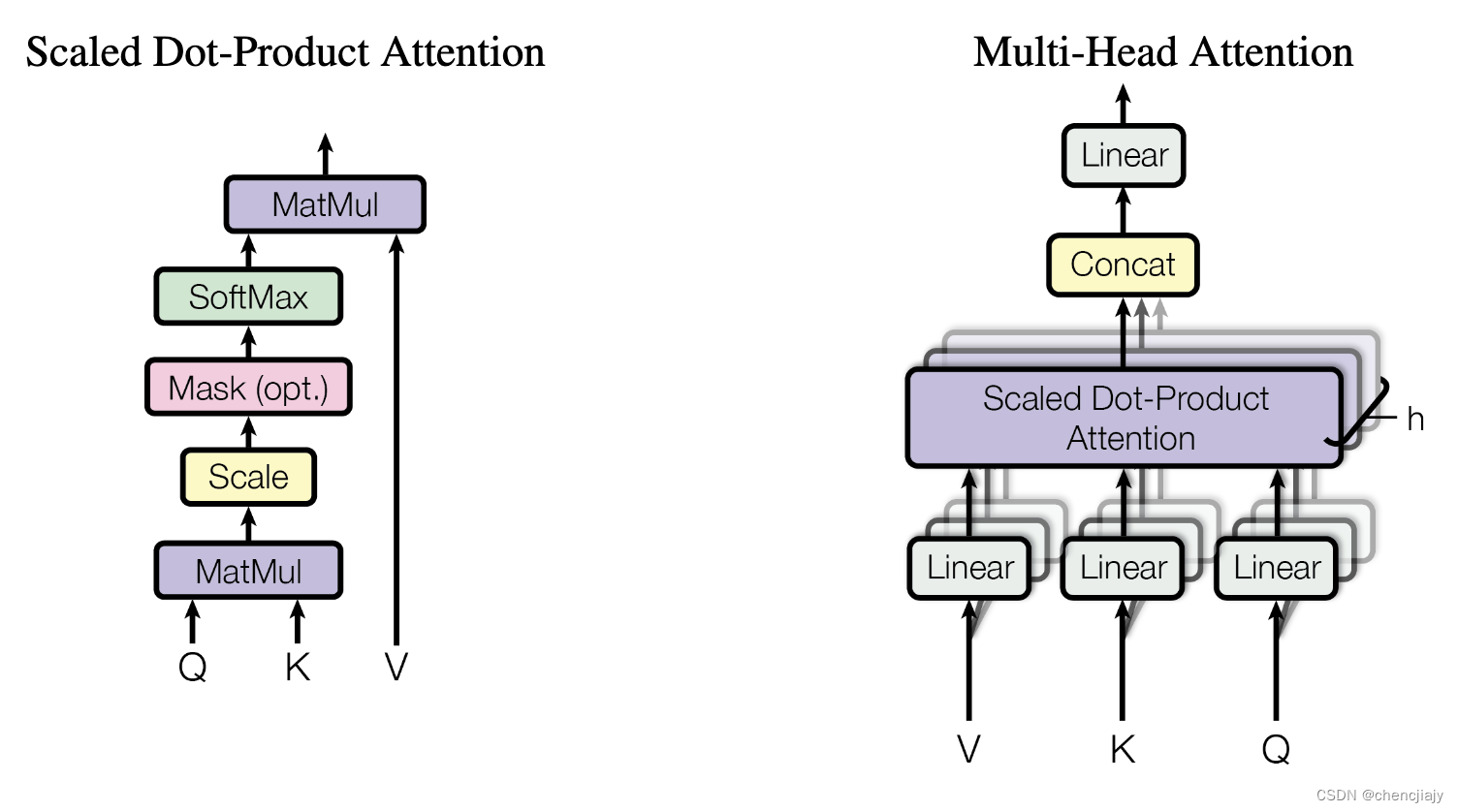
Transformer 相关模型的参数量计算
如何计算Transformer 相关模型的参数量呢? 先回忆一下Transformer模型论文《Attention is all your need》中的两个图。 设Transformer模型的层数为N,每个Transformer层主要由self-attention 和 Feed Forward组成。设self-attention模块的head个数为 …...

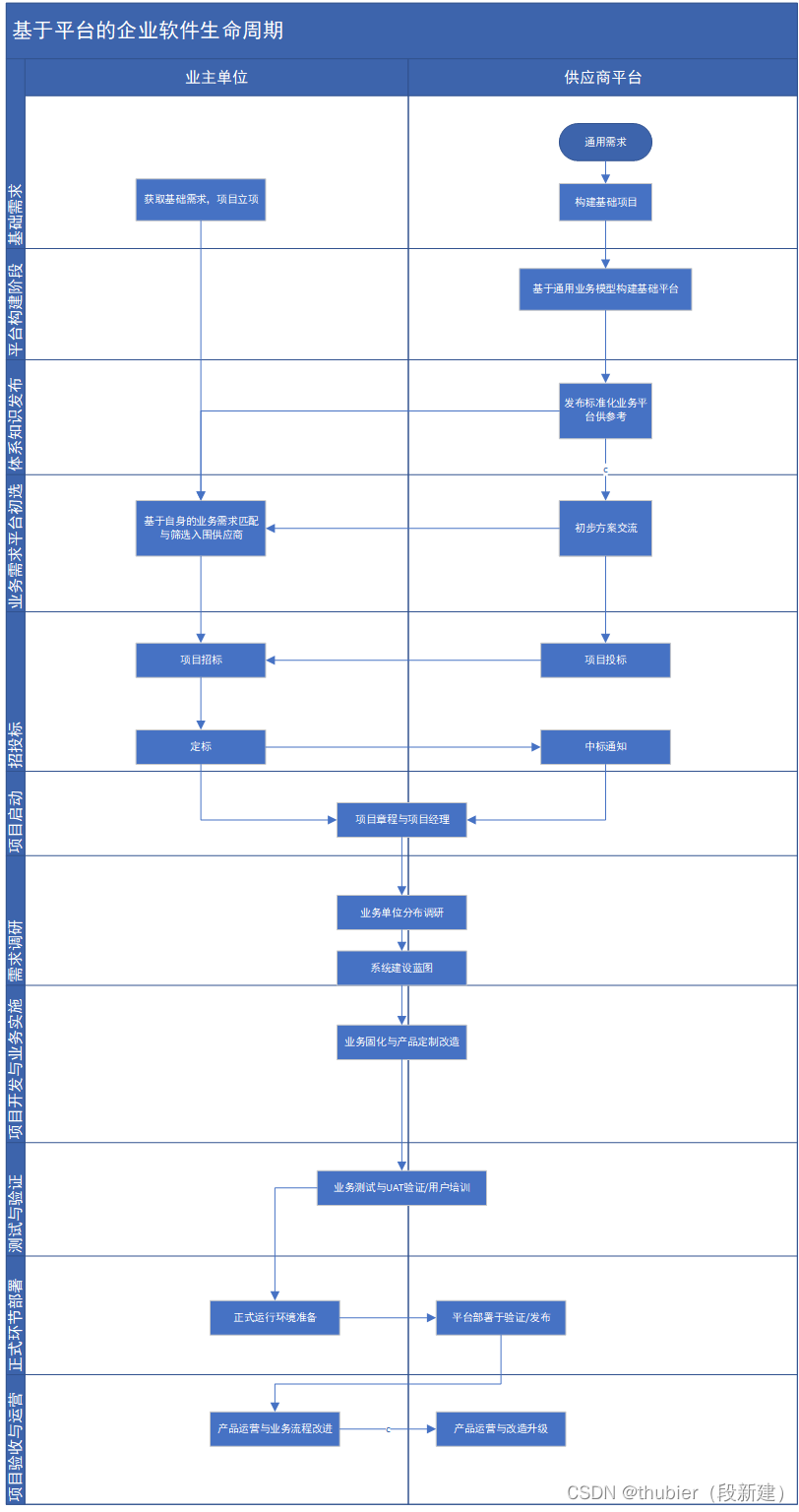
企业信息化过程----应用管理平台的构建过程
1.信息化的概念 信息化是一个过程,与工业化、现代化一样,是一个动态变化的过程。信息化已现代通信,网络、数据库技术为基础,将所有研究对象各个要素汇总至数据库,供特定人群生活、工作、学习、辅助决策等,…...

揭秘程序员的鄙视链,你在哪一层?看完我想哭
虽然不同的编程语言都有其优缺点,而且程序员之间的技能和能力更加重要,但是有些程序员可能会因为使用不同的编程语言而产生鄙视链。 以下是一些可能存在的不同编程语言程序员之间的鄙视链: 低级语言程序员鄙视高级语言程序员:使用…...

在docker下进行mysql的主从复制
搭建步骤 1、拉取镜像 docker pull mysql:latest2、查看镜像 docker images3、创建启动容器 Master docker run -p 3306:3306 --name mysql-master -e MYSQL_ROOT_PASSWORD123456 -d mysql:latestSlave docker run -p 3307:3306 --name mysql-slave -e MYSQL_ROOT_PASSWO…...

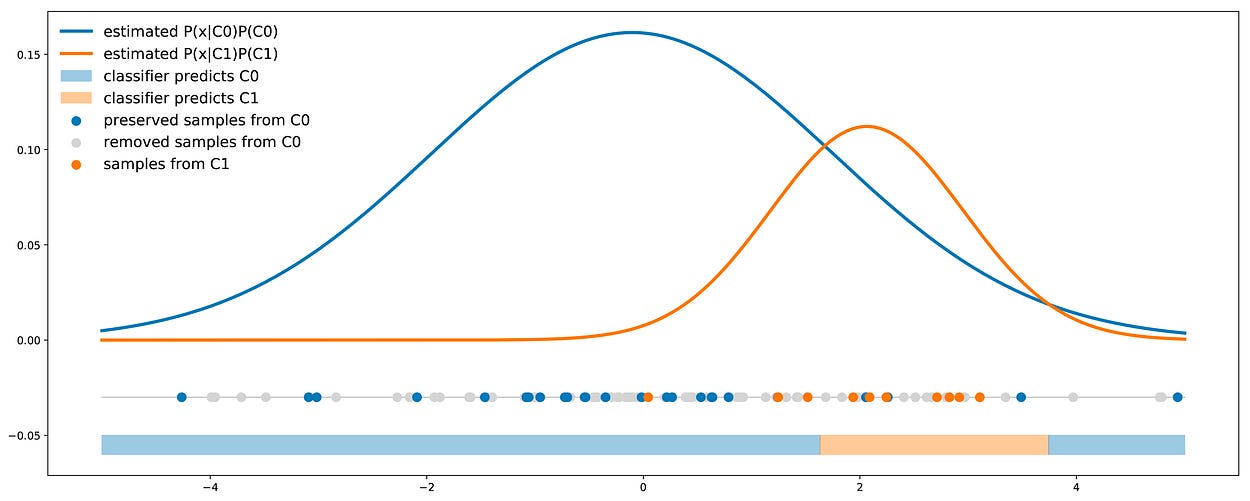
【机器学习】处理不平衡的数据集
一、介绍 假设您在一家给定的公司工作,并要求您创建一个模型,该模型根据您可以使用的各种测量来预测产品是否有缺陷。您决定使用自己喜欢的分类器,根据数据对其进行训练,瞧:您将获得96.2%的准确率! …...

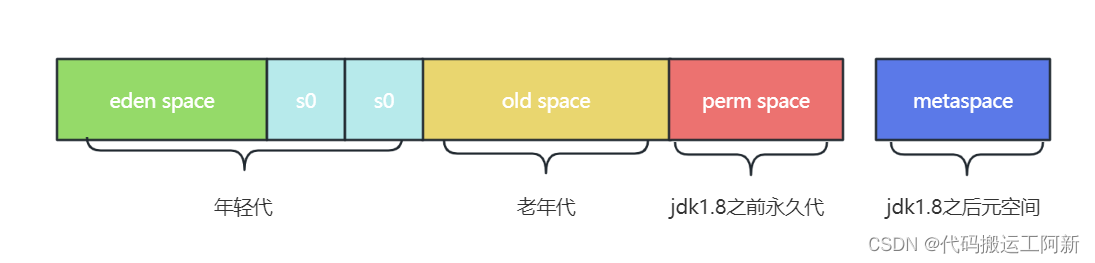
JVM前世今生之JVM内存模型
JVM内存模型所指的是JVM运行时区域,该区域分为两大块 线程共享区域 堆内存、方法区,即所有线程都能访问该区域,随着虚拟机和GC创建和销毁 线程独占区域 虚拟机栈、本地方法栈、程序计数器,即每个线程都有自己独立的区域&#…...

redis事务对比Lua脚本区别是什么
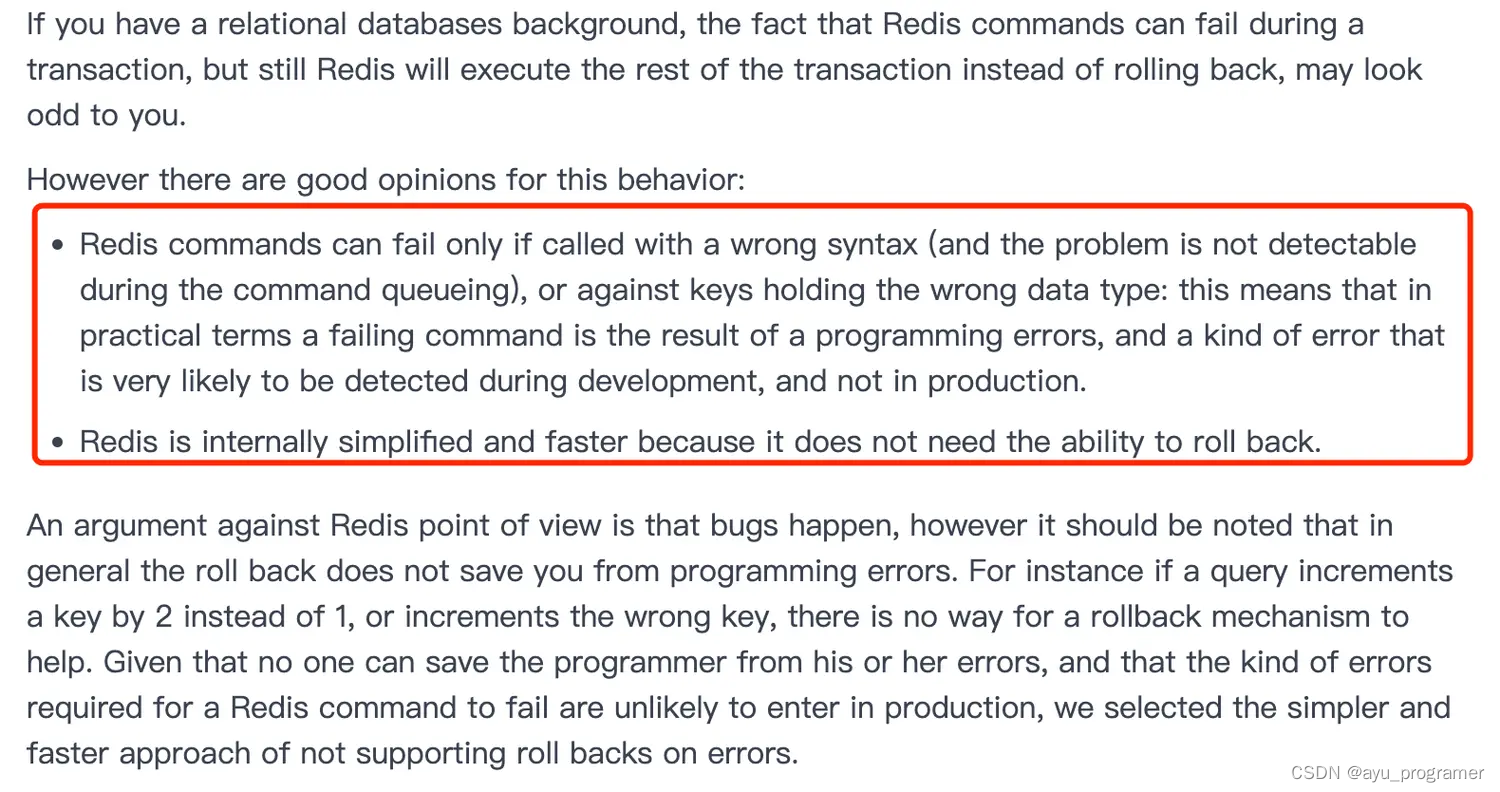
redis官方对于lua脚本的解释:Redis使用同一个Lua解释器来执行所有命令,同时,Redis保证以一种原子性的方式来执行脚本:当lua脚本在执行的时候,不会有其他脚本和命令同时执行,这种语义类似于 MULTI/EXEC。从别…...

Java“牵手”根据店铺ID获取1688店铺所有商品数据方法,1688API实现批量店铺商品数据抓取示例
1688商城是一个网上购物平台,售卖各类商品,包括服装、鞋类、家居用品、美妆产品、电子产品等。要获取1688整店所有商品详情页面评价内容数据,您可以通过开放平台的接口或者直接访问1688商城的网页来获取店铺所有商品详情信息的数据。以下是两…...

linux-shell脚本收集
创建同步脚本xsync mkdir -p /home/hadoop/bin && cd /home/hadoop/bin vim xsync#!/bin/bash#1. 判断参数个数 if [ $# -lt 1 ] thenecho Not Arguementexit; fi#2. 遍历集群所有机器 for host in node1 node2 node3 doecho $host #3. 遍历所有目录,挨…...

使用 MBean 和 日志查看 Tomcat 线程池核心属性数据
文章目录 CustomTomcatThreadPoolMBeanCustomTomcatThreadPool CustomTomcatThreadPoolMBean com.qww.config;public interface CustomTomcatThreadPoolMBean {String getStatus(); }CustomTomcatThreadPool package com.qww.config;import com.alibaba.fastjson.JSON; impor…...

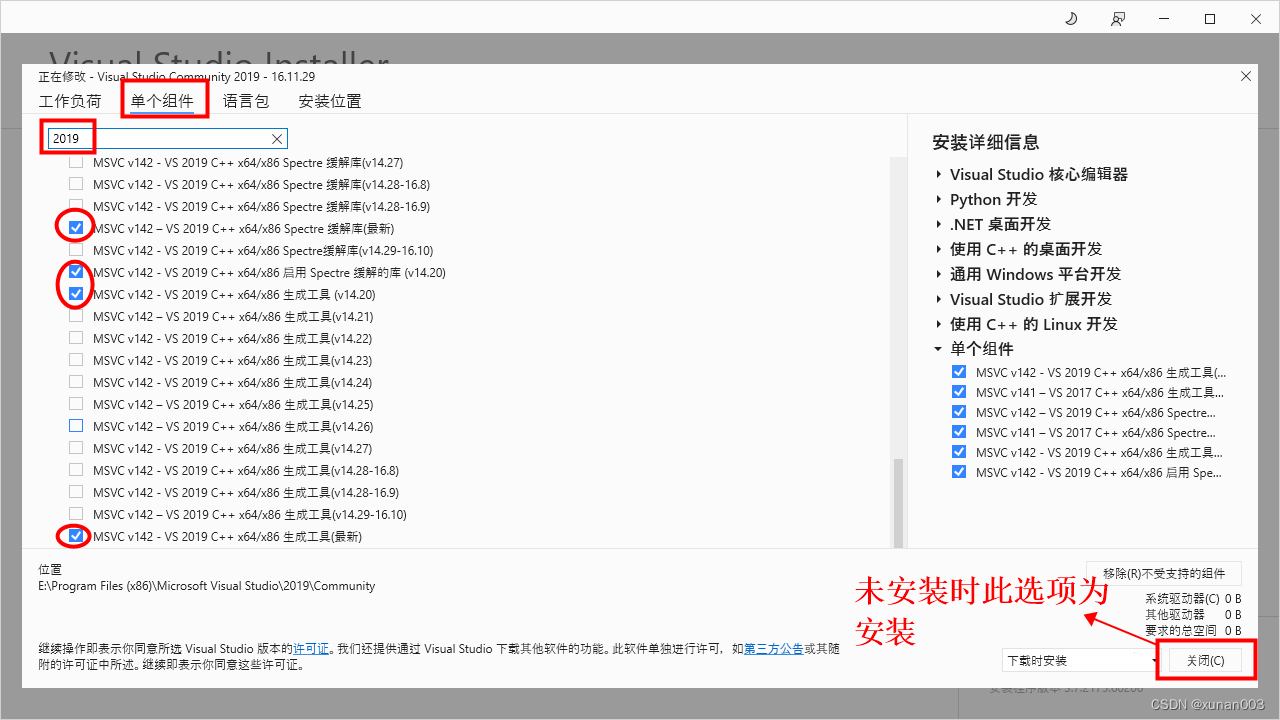
Visual Studio 2019源码编译cpu版本onnxruntime
1.下载onnxruntime源码 源码地址:gitee 》https://gitee.com/mirrors/onnx-runtime github 》https://github.com/microsoft/onnxruntime git clone --recursive https://gitee.com/mirrors/onnx-runtime 2.安装anaconda并配置python环境 安装anaconda时记得勾选默…...

Go和Java实现模板模式
Go和Java实现模板模式 下面通过一个游戏的例子来说明模板模式的使用。 1、模板模式 在模板模式中,一个抽象类公开定义了执行它的方法的方式/模板。它的子类可以按需要重写方法实现,但调用将 以抽象类中定义的方式进行。这种类型的设计模式属于行为型…...

angular:quill align的坑
上一行设置了align为center,换行后下一个会继承上一行的格式,我想使用Quill.formatLine(newLineIndex, 0, ‘align’, left)来左对齐,发现始终不能生效。 参看quill.js源码,发现align没有left的配置 var config {scope: _parch…...

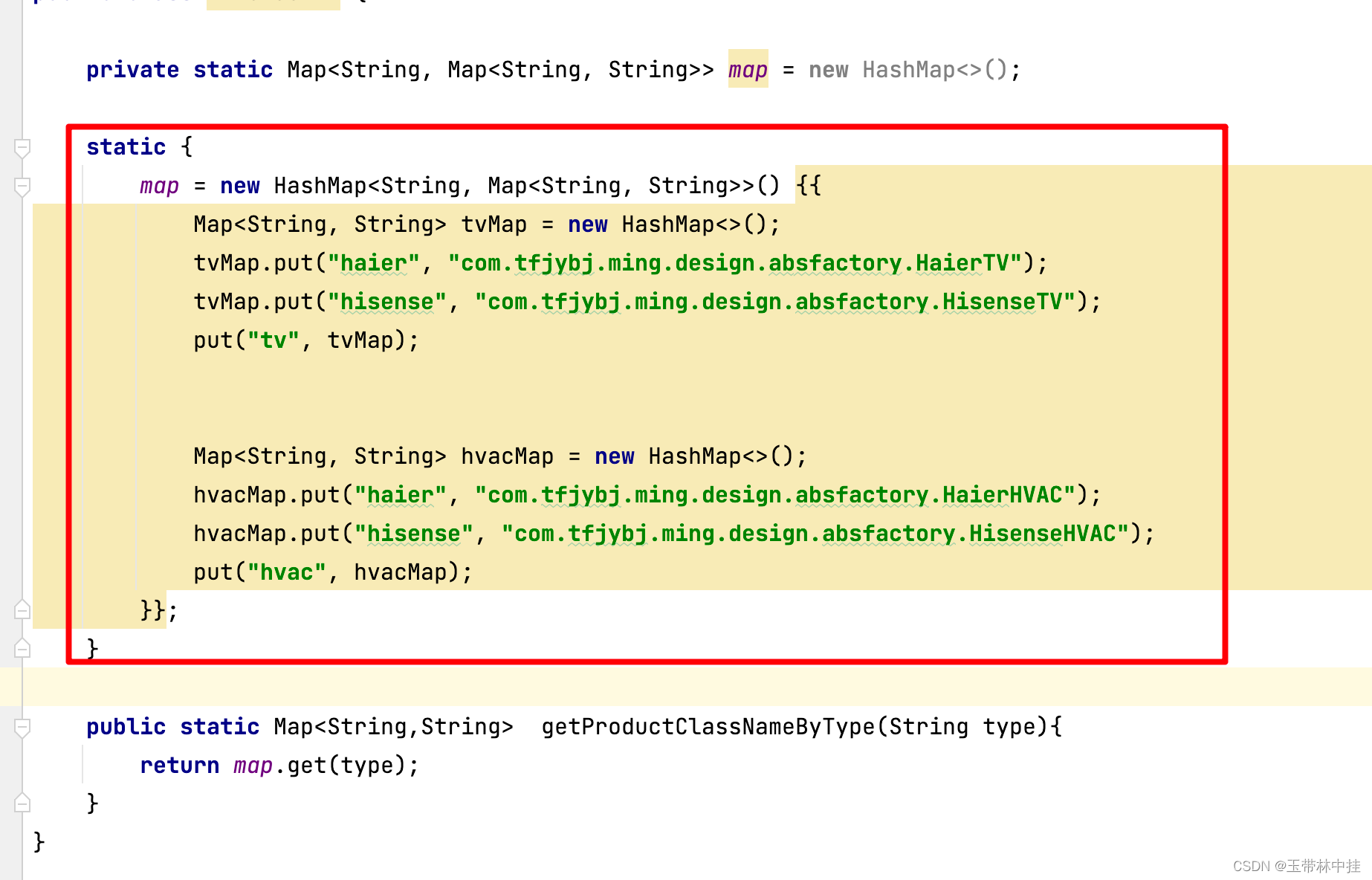
设计模式篇---抽象工厂(包含优化)
文章目录 概念结构实例优化 概念 抽象工厂:提供一个创建一系列相关或相互依赖对象的接口,而无须指定它们具体的类。 工厂方法是有一个类型的产品,也就是只有一个产品的抽象类或接口,而抽象工厂相对于工厂方法来说,是有…...

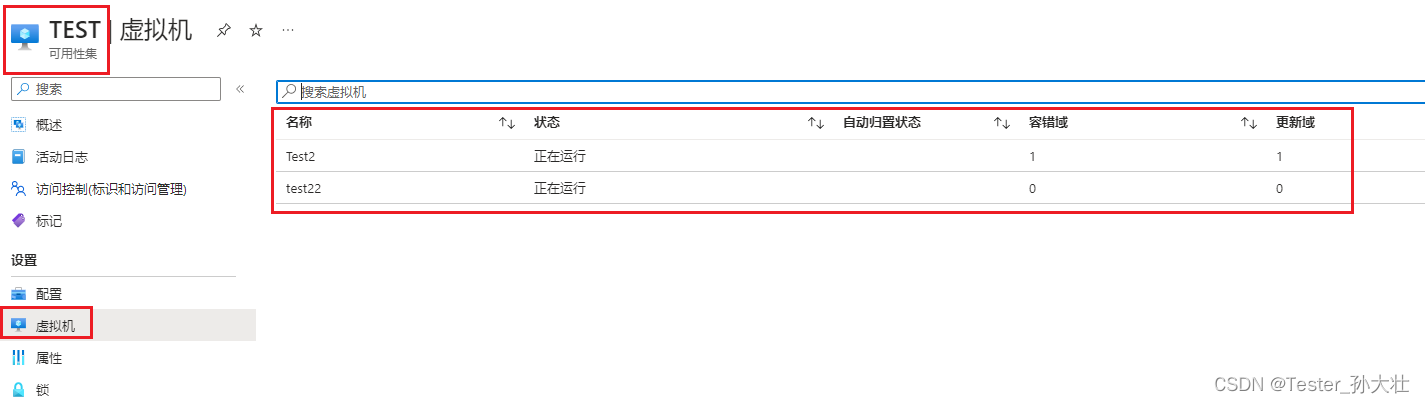
Azure创建可用性集
什么是可用性集 在Azure中,可用性集(Availability Set)是一种用于提高虚拟机(VM)可用性和可靠性的功能。它通过将虚拟机分布在不同的物理硬件和故障域中来提供高可用性。每个故障域都是一个独立的电力和网络故障区域&…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
