angular相关知识点总结
创建 angualr 组件和传值
angular组件其实就是个xxx.component.ts,本质还是ts文件+一个html文件
1.创建组件:在Angular中,可以使用命令行工具ng generate component创建一个新组件。例如:
ng generate component my-component
这将创建一个名为my-component的新组件,并在当前目录中生成相应的文件夹。
2.使用组件:在Angular中,可以在模板中使用组件。为此,请在模板中使用组件的选择器,如下所示:
<app-my-component></app-my-component>
3.传递数据:可以通过使用属性绑定将数据从父组件传递到子组件。例如:
<app-my-component [message]="'Hello World'"></app-my-component>
4.接收数据:可以使用输入属性在子组件中接收数据。例如:
// my-component.component.ts
import { Component, Input } from '@angular/core';@Component({selector: 'app-my-component',template: `{{ message }}`,
})
export class MyComponent {@Input() message: string;
}
数据绑定



数据循环


循环的时候设置key值
angular中的服务
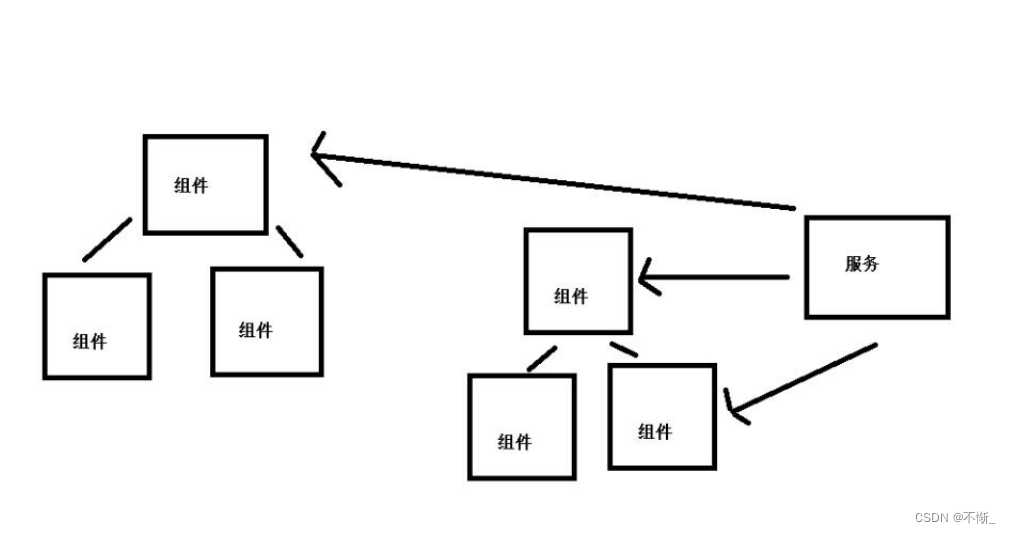
组件通常是一组代码,它们可以在多个系统或应用程序中多次使用,用于实现特定的功能。组件的作用范围是限制的,它们只能在系统的特定上下文中使用,而不能独立使用。
服务则是独立的,可以通过网络访问的系统,用于提供特定的功能。服务可以通过API被调用,并可以在多个系统和应用程序中使用。服务的作用范围更广,它们可以通过网络在不同的环境中使用。
所谓依赖注入,本质上是一种传值
**class DatabaseConnection:**def __init__(self):self.connection = "This is a database connection"class UserService:def __init__(self, db_connection):self.db_connection = db_connectiondef get_users(self):# Use the database connection to retrieve usersreturn "Retrieving users from the database"# The client code
**db_connection = DatabaseConnection()**
user_service = UserService(db_connection)
print(user_service.get_users())

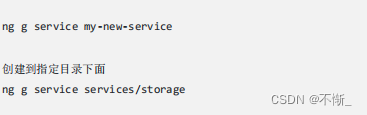
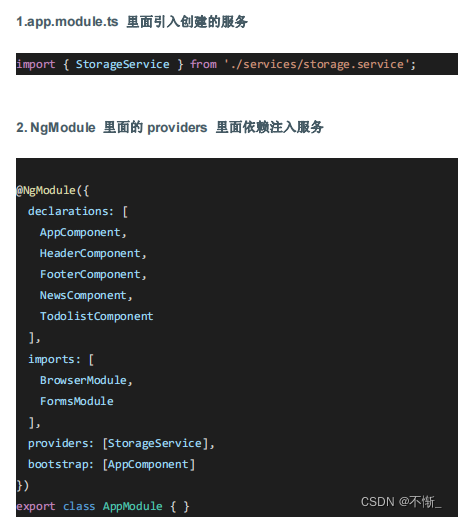
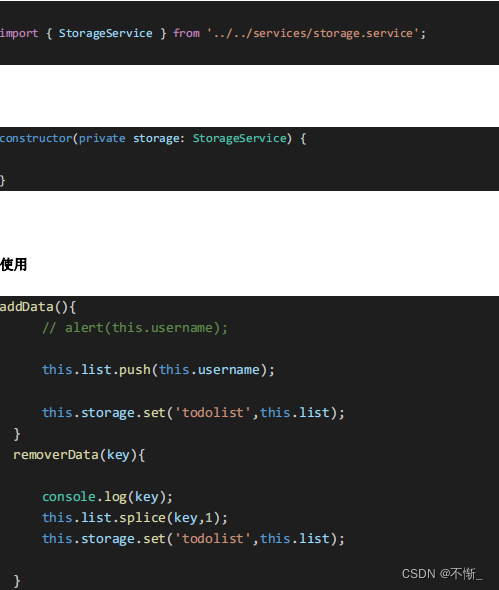
命令创建服务


Angular 中的 dom 操作
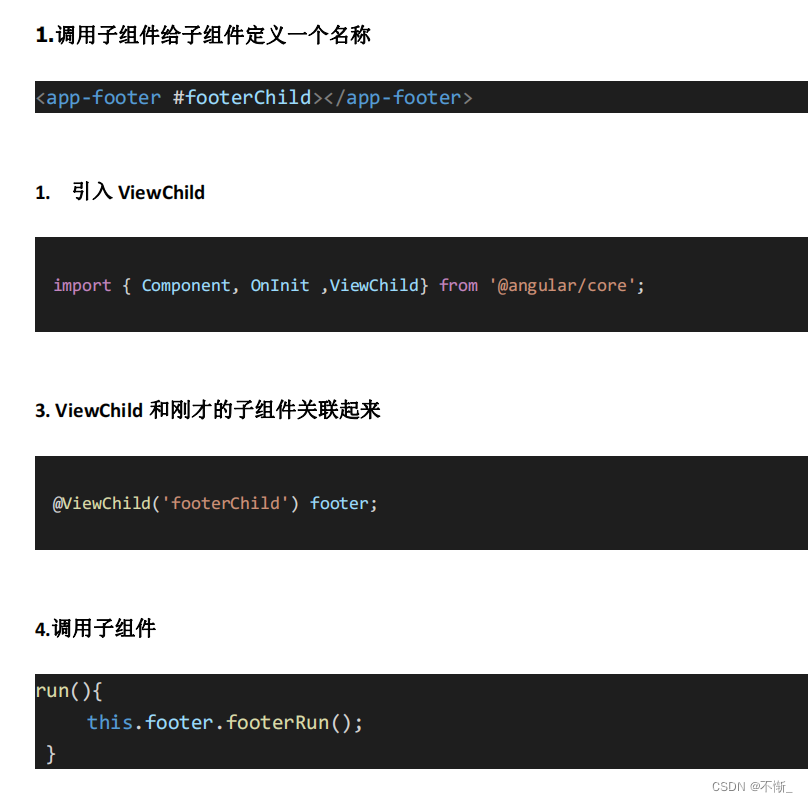
主要是childview,这里讲父子组件之间的childview

就是父组件的html里有一个子组件,给他去一个名字#xxx,然后就可以使用childview了,然后可以调用子组件里的方法
Angular 父子组件以及组件之间通讯
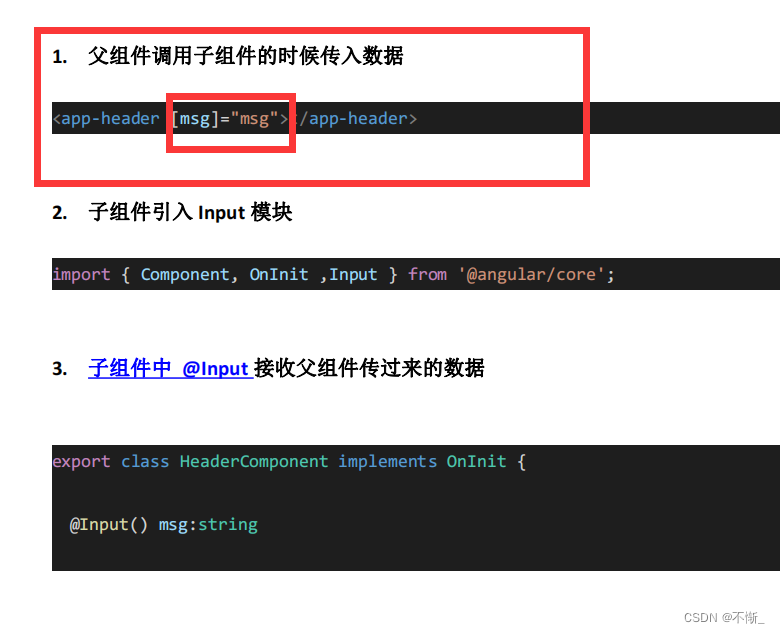
之前写的childview是一种,还有input和output两种,这里说一下input

这里的[msg]="msg"是喜闻乐见的,但是这里"msg"是在父组件里的,[msg]是子组件里用input导入的
要在子组件里引用input模块

这里msg是在子组件里声明了的,所以{{msg}}在子组件的html可以显示,不过值是父组件传过来的
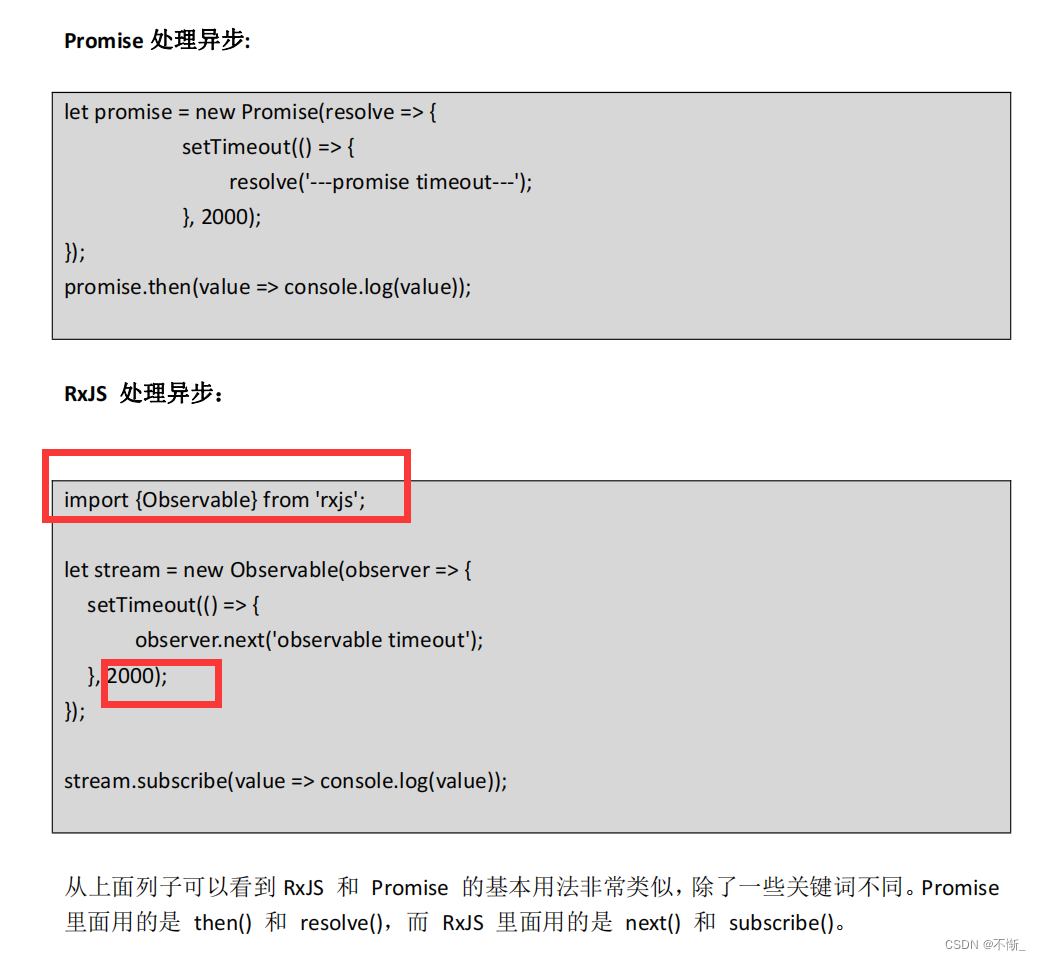
Rxjs 异步数据流编程
let stream = new Observable(observer => {
let timeout = setTimeout(() => {
clearTimeout(timeout);
observer.next('observable timeout');
}, 2000);
});
let disposable = stream.subscribe(value => console.log(value));
setTimeout(() => {
//取消执行
disposable.unsubscribe();
}, 1000);--------这是个什么功能
这是一段使用 RxJS 库中的 Observable 对象的代码片段。Observable 是一种异步数据流,它可以在某个时刻生成一系列值。
在这个例子中,一个新的 Observable 对象被创建,并且在其内部使用 setTimeout 函数**在 2 秒后发出一个 “observable timeout” 值。**接着,该 Observable 对象被订阅,并且在订阅回调函数中使用 console.log 函数输出该值。
最后,在 1 秒后,使用 disposable.unsubscribe() 取消对该 Observable 对象的订阅。这意味着当 “observable timeout” 值在 2 秒后生成时,它将不再被输出到控制台。
总的来说,这段代码演示了如何创建一个 Observable 对象,如何订阅它并处理其生成的值,以及如何取消对该 Observable 对象的订阅。

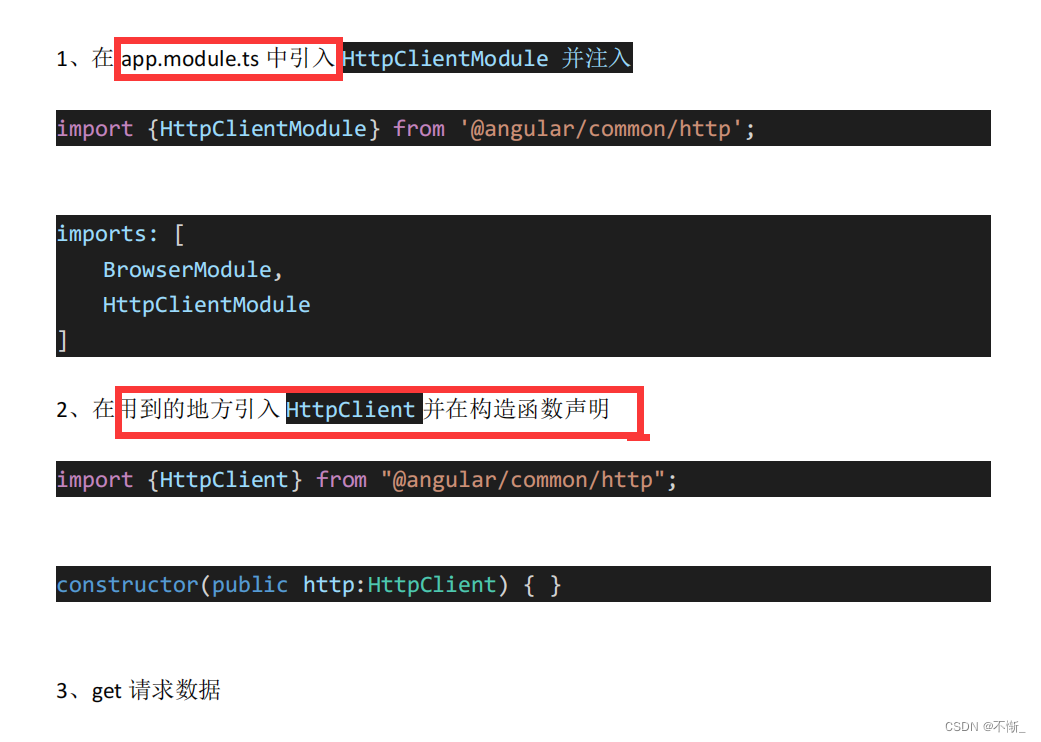
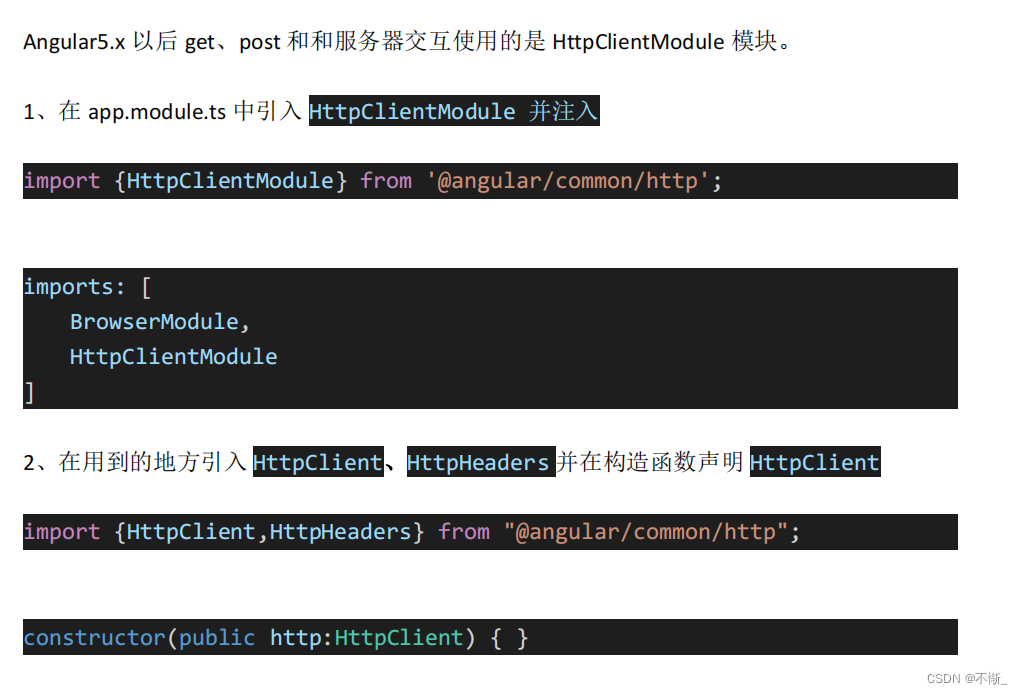
Angular 中的数据交互(get jsonp post)
get


var api = "http://a.itying.com/api/productlist";
this.http.get(api).subscribe(response => {
console.log(response);
});
post


const httpOptions = {
headers: new HttpHeaders({ 'Content-Type': 'application/json' })
};
var api = "http://127.0.0.1:3000/doLogin";
this.http.post(api,{username:'张三',age:'20'},httpOptions).subscribe(response => {
console.log(response);
});
其他

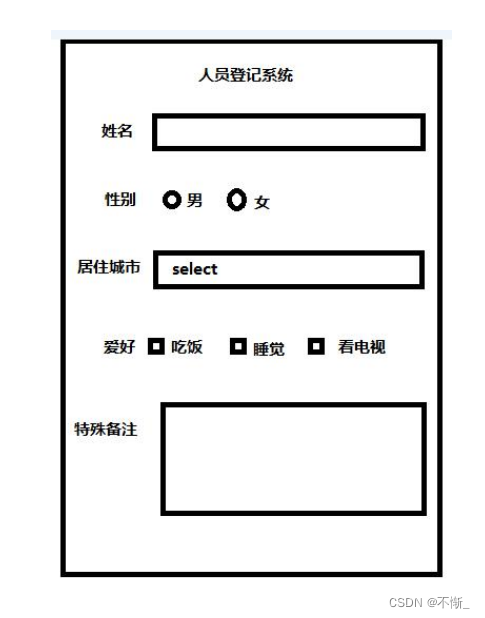
input、checkbox、radio、
select、 textarea
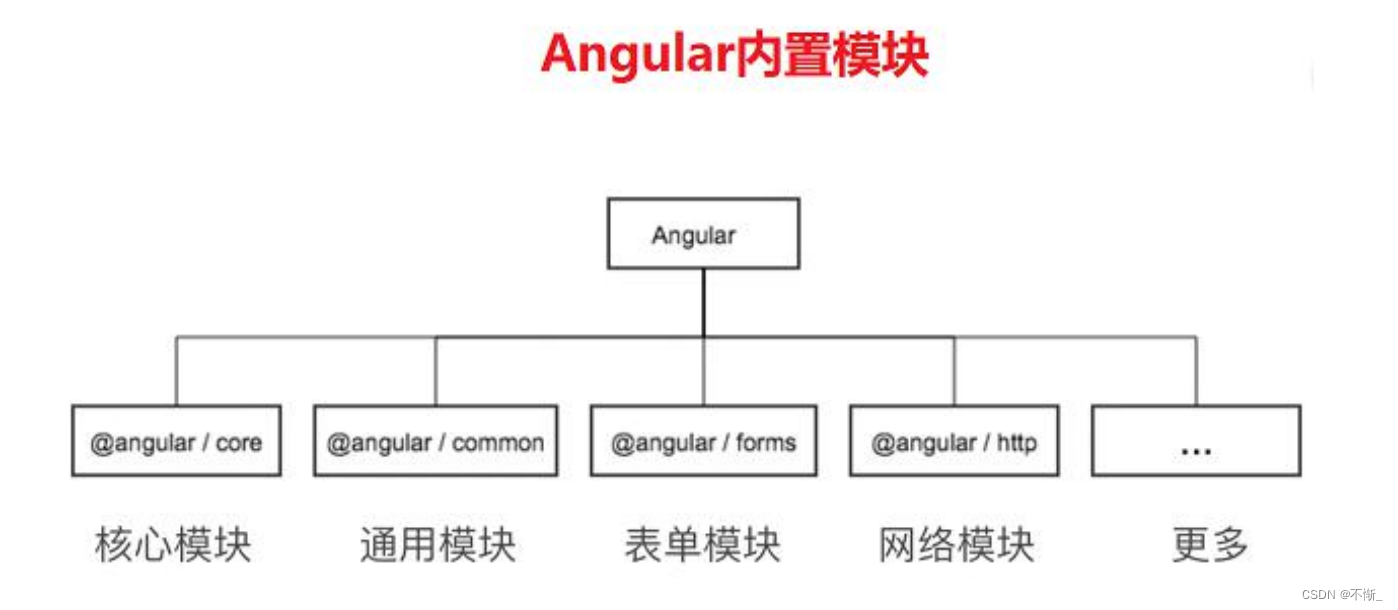
模块

其他补充

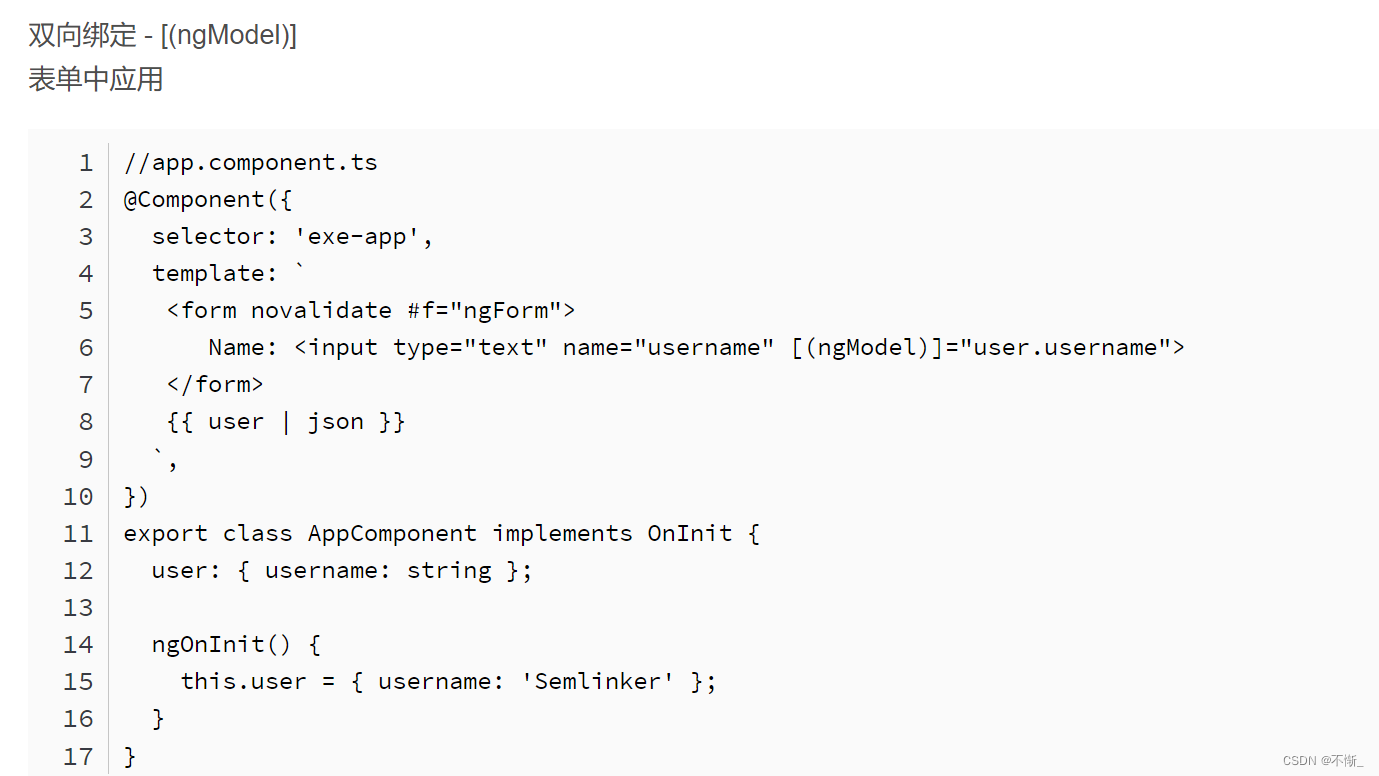
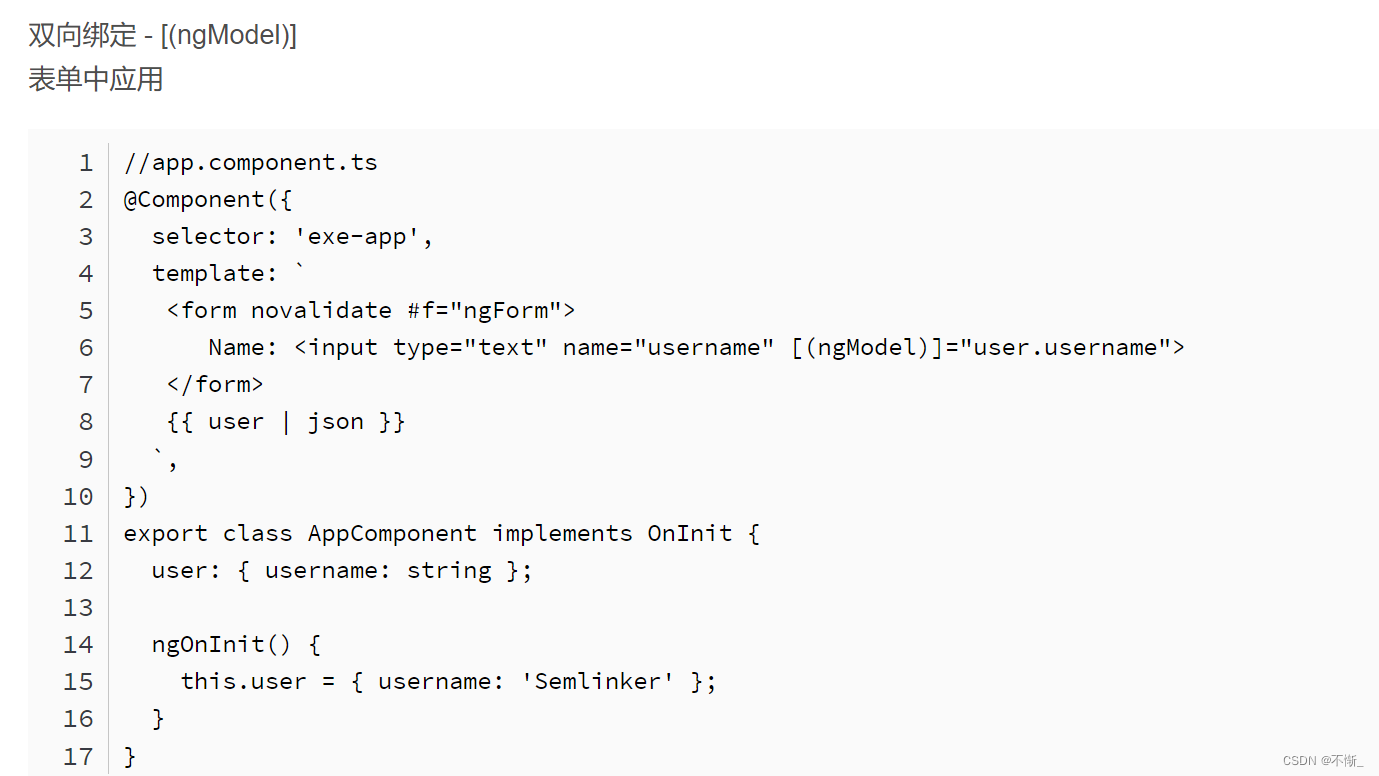
组件的html的输入ts里的内容相互影响,双向数据绑定
相关文章:

angular相关知识点总结
创建 angualr 组件和传值 angular组件其实就是个xxx.component.ts,本质还是ts文件一个html文件 1.创建组件:在Angular中,可以使用命令行工具ng generate component创建一个新组件。例如: ng generate component my-component这将创建一个名…...

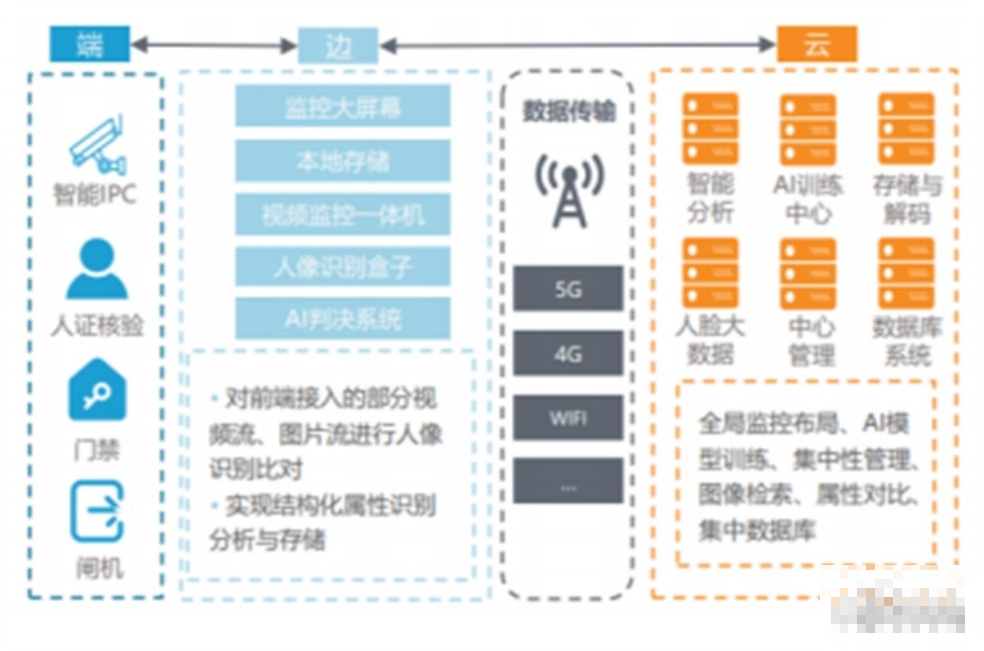
大坝安全监测系统:水库“守坝人”!
一、项目背景 随着社会经济的迅速发展,我国水资源利用率越来越高,各类水利水电工规模进一步扩大。在抗洪救灾、水利发电等方面带来巨大的经济和社会效益。但受多种因素影响,大坝的安全问题日益严重。大量工程实践证明,为保证大坝…...

CentOS7安装配置OpenVNP连接远端服务器
在项目当中需要访问一个三方接口及数据库,但是需要在CentOS7服务器上先配置OpenVPN,然后才能连接,现将整体配置过程记录如下。 安装 yum -y install epel-release yum -y install openvpn 查看版本 openvpn --version 配置客户端证书 打开…...

04- Matplotlib数据可视化详解 (数据库)
Matplotlib的亮点: import matplotlib.pyplot as plt # 导包plt.figure(figsize (9, 6) , 设置图片大小plt. plot(x, y), 画图绘制网格线: 线型, 颜色, 透明度plt.grid(linestyle --, color green, alpha0.75) # linestyle: 样式, color: 颜色, alpha: 透明度plt.axis(…...

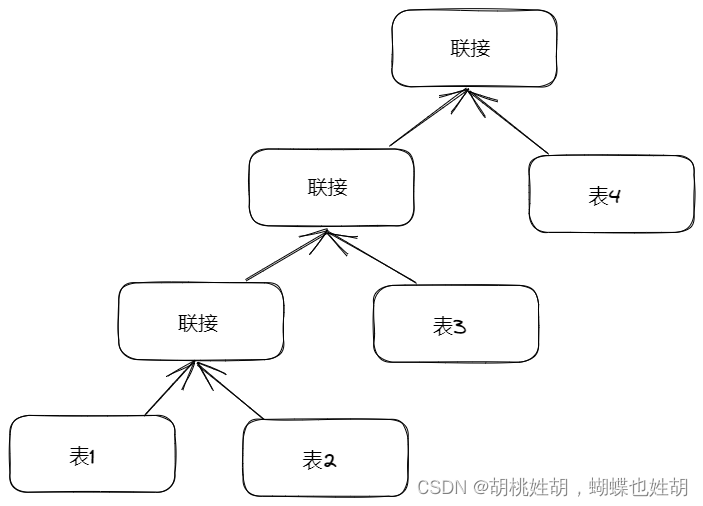
高性能MySQL -- 查询性能优化
一般来说一个好的程序:查询优化,索引优化,库表结构要同时进行优化。今天我们来讲一下查询优化。 我们需要对MySQL的架构有基本认知,所以这里贴一张图大家看看: 图片来自于《小林coding》 为什么从查询会慢࿱…...

Android Binder机制之一(简介)
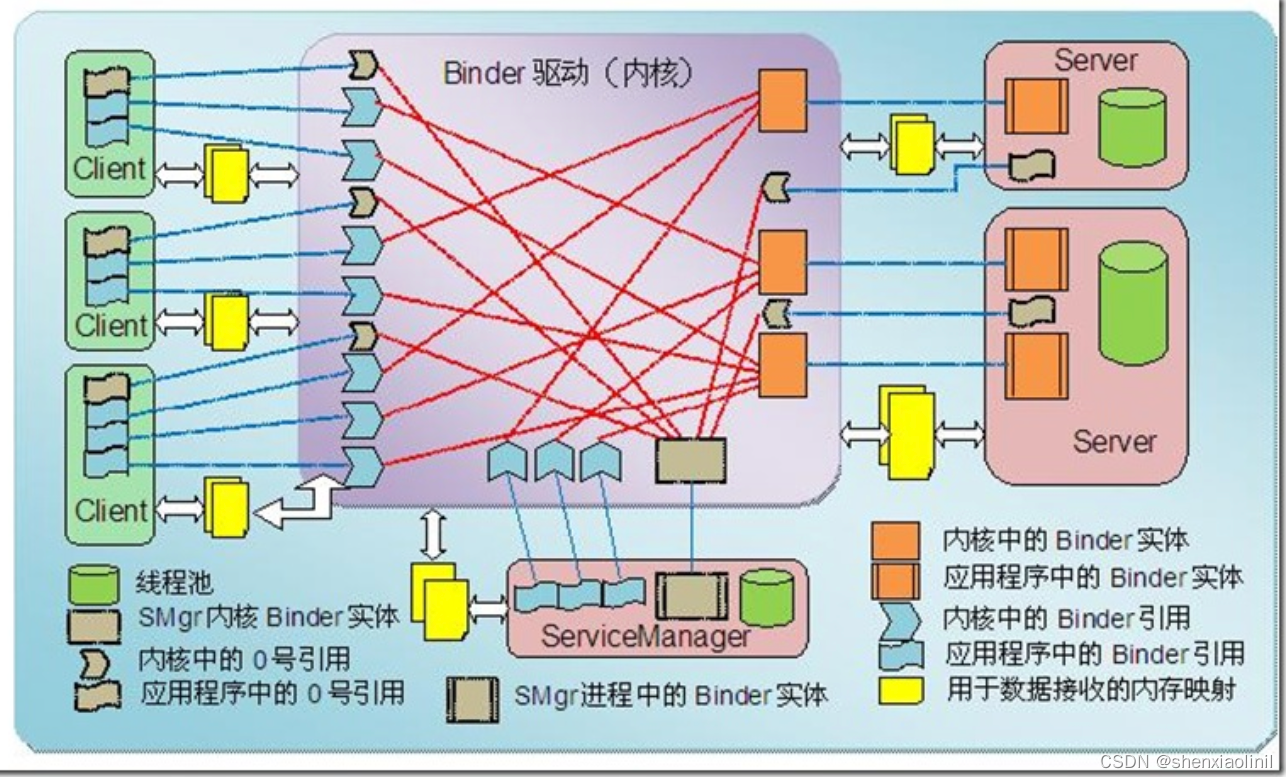
目录 前言 一、Android 进程间通信方式 二、Binder架构图 三、Binder涉及角色 3.1 Binder驱动 3.2 Binder实体 3.3 Binder引用 3.4 远程服务 3.5 ServiceManager守护进程 四、涉及源码 前言 这是本人第N次看Binder 相关知识了,其实每次看都有新的收获&…...

《SOC芯片研究框架》深度科普,发展趋势、技术特点、产业链一文看懂
片上系统SoC(System on Chip),即在一块芯片上集成一整个信息处理系统,简单来说 SoC芯片是在中央处理器CPU的基础上扩展音视频功能和专用接口的超大规模集成电路,是智能设备的“大脑”。随着半导体工艺的发展࿰…...

WebRTC中的ICE
ICE简介 ICE是用于UDP媒体传输的NAT穿透协议(适当扩展也可以支持TCP),它需要利用STUN和TURN协议来完成工作。 STUN协议提供了获取一个内网地址对应的公网地址映射关系(NAT Binding)的机制,并且提供了它们…...

了解webpack
文章目录一、webpack是什么?二、为什么要使用webpack三、webpack的五个核心概念四、安装webpack提示:以下是本篇文章正文内容,下面案例可供参考 一、webpack是什么? 本质上,webpack 是一个用于现代 JavaScript 应用程…...

NoSQL数据库详细介绍
一、NoSQL发展历史 NoSQL 一词最早出现于 1998 年,是 Carlo Strozzi 开发的一个轻量、开源、不提供 SQL 功能的关系数据库。 2009 年,Last.fm 的 Johan Oskarsson 发起了一次关于分布式开源数据库的讨论,来自 Rackspace 的 Eric Evans 再次…...

【2023】华为OD机试真题Java-题目0210-优秀学员统计
优秀学员统计 题目描述 公司某部门软件教导团正在组织新员工每日打卡学习活动,他们开展这项学习活动已经一个月了,所以想统计下这个月优秀的打卡员工。 每个员工会对应一个id,每天的打卡记录记录当天打卡员工的id集合,一共30天。 请你实现代码帮助统计出打卡次数top5的员…...

2023备战金三银四,Python自动化软件测试面试宝典合集
马上就又到了程序员们躁动不安,蠢蠢欲动的季节~这不,金三银四已然到了家门口,元宵节一过后台就有不少人问我:现在外边大厂面试都问啥想去大厂又怕面试挂面试应该怎么准备测试开发前景如何面试,一个程序员成长之路永恒绕…...

2023年实体店做什么比较好赚钱?
2023年实体店做什么比较好赚钱?未来实体店真正能赚的模型是什么?#百收#狂潮老师#千行#干货分享#商业思维 2023年实体店做什么比较好赚钱?...

SpringSecurity前后端分离(一篇就够了)
SpringSecurity前后端分离 从上至下操作,直接上手SpringSecurity 文章目录SpringSecurity前后端分离1、项目环境maven依赖数据库表2、自定义UserService接口3、屏蔽Spring Security默认重定向登录页面以实现前后端分离功能1、实现登录成功/失败、登出处理逻辑1、表…...

Allegro如何用Label Tune功能自动调整丝印到器件中心
Allegro如何用Label Tune功能自动调整丝印到器件中心 在做PCB设计的时候,调整丝印是比较费时的工作,如果需要把整板的丝印位号调整到器件的中心做装配图使用,Allegro的Label Tune功能支持快速把丝印位号居中到器件中心。 以下图为例,快速把所有丝印位号居中 调整前 调整后…...
Linux(十)线程安全 上
目录 一、概念 二、互斥锁实现互斥 三、条件变量实现同步 银行家算法 生产者与消费者模型 一、概念 概念:在多线程程序中,如果涉及到了对共享资源的操作,则有可能会导致数据二义性,而线程安全就指的是,就算对共享…...

CRM系统能给企业带来什么? CRM系统推荐
什么是CRM系统? CRM系统(又称客户关系管理系统)是一个以客户为核心的管理软件,能有效改善企业与现有客户的关系,且帮助企业寻找新的潜在客户,并赢回以前老客户。 CRM系统能给企业带来什么? C…...

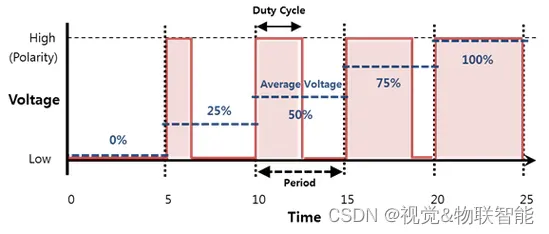
ESP32设备驱动-LED控制器生成PWM信号
LED控制器生成PWM信号 文章目录 LED控制器生成PWM信号1、LED控制器介绍2、软件准备3、硬件准备4、代码实现PWM 是一种在数字引脚上获取类似模拟信号的方法。PWM实际上是一个在高电平和低电平之间切换的方波信号,在 0V 和 3.3V 之间。 当信号为 HIGH 和 LOW 时,这种连续的 HIG…...

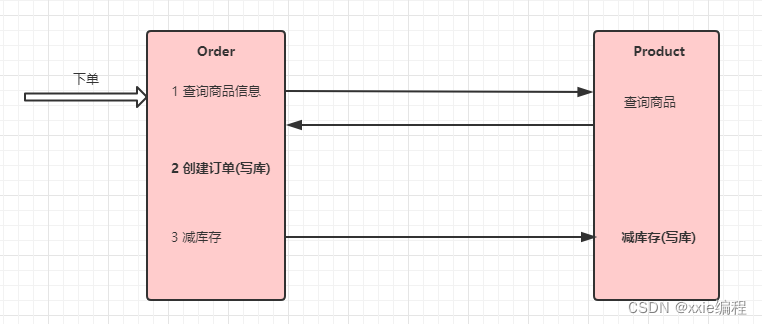
秒杀项目之网关服务限流熔断降级分布式事务
目录一、网关服务限流熔断降级二、Seata--分布式事务2.1 分布式事务基础2.1.1 事务2.1.2 本地事务2.1.3 分布式事务2.1.4 分布式事务场景2.2 分布式事务解决方案2.2.1 全局事务可靠消息服务2.2.2 最大努力通知2.2.3 TCC事事务三、Seata介绍四、 Seata实现分布式事务控制4.1 案例…...

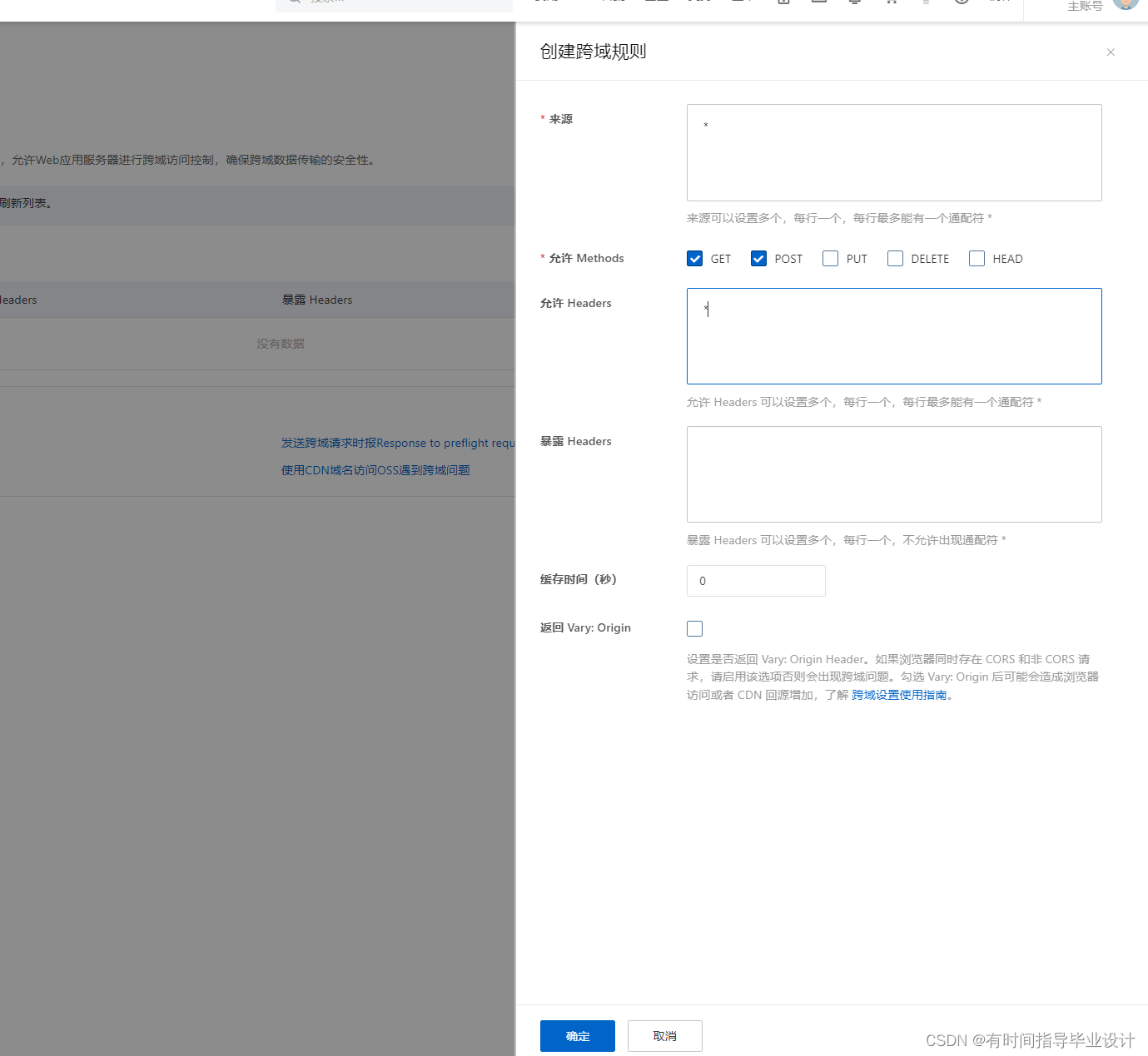
OSS(Object Storage Service)进行上传图片,下载图片(详细看文档可以完成操作)
文章目录1.单体前后端项目上传1.上传流程2. BuckName 和EndPoint3. AccessKey 和Access Secret(创建RAM(Resource Access Manage)的子账号,然后可以获得Accesskey和Acess Secret)3.根据创建的子账号分配OSS的所有权限(可以对文件进行上传&…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
