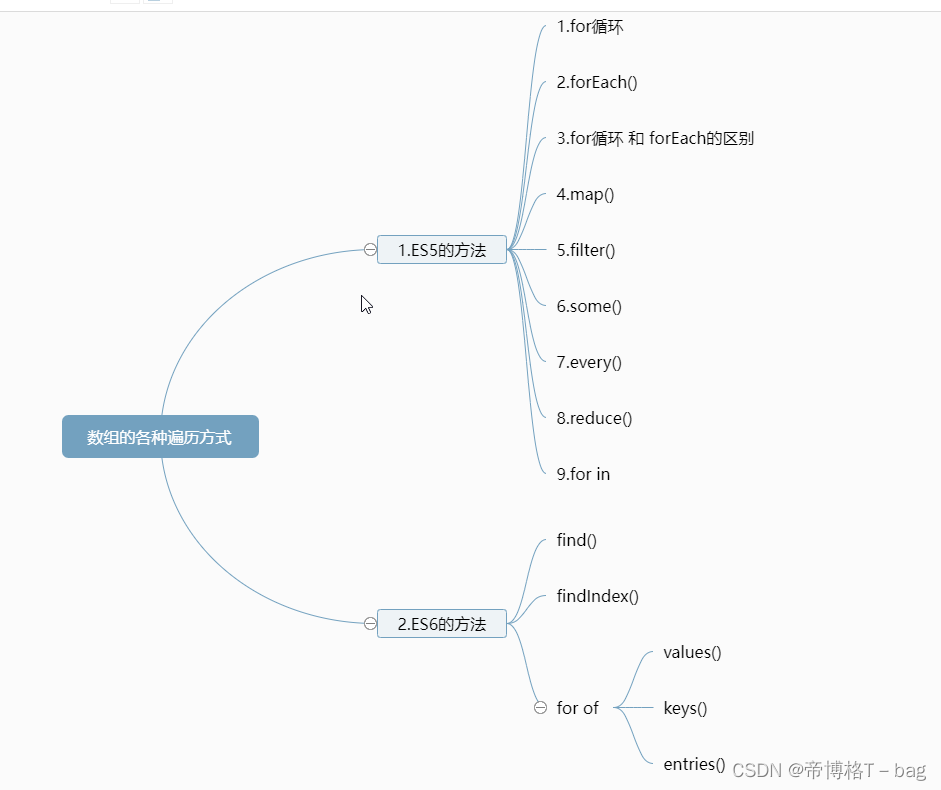
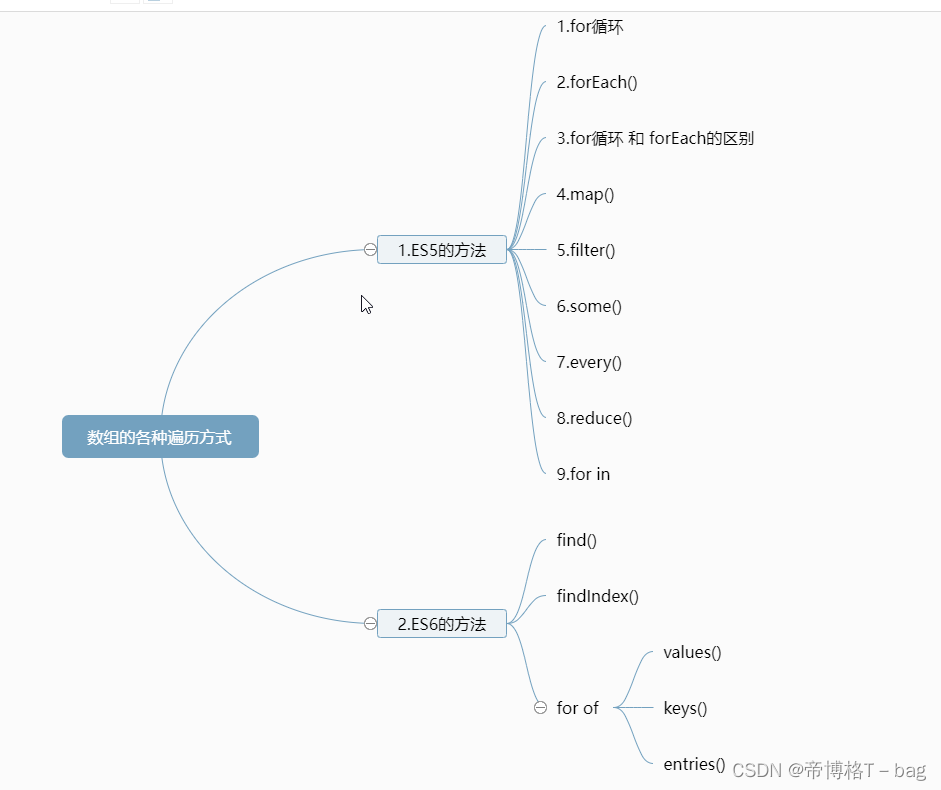
【ES5和ES6】数组遍历的各种方法集合

一、ES5的方法
1.for循环
let arr = [1, 2, 3]
for (let i = 0; i < arr.length; i++) {console.log(arr[i])
}
// 1
// 2
// 3
2.forEach()
- 特点: 没有返回值,只是针对每个元素调用func
- 三个参数:item, index, arr ;当前项,当前项的索引,被遍历的数组
let arr = [1, 2, 3]
arr.forEach(function (item, index, arr) {console.log(item, index)
})
// 1 0
// 2 1
// 3 2
3. for 循环 和forEach区别
for 循环可以在循环体中终止或跳过该循环,forEach不可以
let arr = [1, 2, 3]
for (let i = 0; i < arr.length; i++) {if (arr[i] === 1) {continue // 跳过}if (arr[i] === 3) {break}console.log(arr[i])
}
// 2
4.map()
- 特点:返回新的arr, 每个元素为调用函数返回的结果
- 参数:
function:必选,数组中每个元素都会执行的函数
thisValue:可选,用作"this"指向,如果不传,那么回调函数的this为全局对象
function的参数:item, index, arr ;当前项,当前项的索引,被遍历的数组
let arr = [1, 2, 3]
let result = arr.map(function (value) {value += 1return value
})
console.log(arr, result)
//(3) [1, 2, 3] (3) [2, 3, 4]
4.filter()
- 特点:过滤元素, 返回符合条件的元素组成的新数组
let arr = [1,2,3]
let result = arr.filter(function (value) {return value === 2
})
console.log(arr, result)
// (3) [1, 2, 3] [2]
5.some()
- 特点: 返回boolean,只要循环中,有一个元素符合条件,那么就返回true,否则false
let arr = [1,2,3]
let result = arr.some(function (value) {return value === 2
})
console.log(arr, result )
// (3) [1, 2, 3] true
6.every()
- 特点: 返回boolean,在循环中,每一个元素都符合条件,那么就返回true,否则false
let arr = [1,2,3]
let result = arr.every(function (value) {return typeof value === 'number'
})
console.log(arr, result)
// (3) [1, 2, 3] true
7.reduce()
1. 接收一个函数作为累加器
2. 参数:function(prev, cur, index, arr), initValue
prev 表示上一次调用函数的返回值
cur 表示当前正在处理的元素
index 当前元素的索引
arr 原数组
initValue 传递给函数的初始值
3. 常见应用场景
- 求数组的每一项的和
let arr = [1, 2, 3]
let sum = arr.reduce(function(prev, cur, index, arr){return prev + cur
}, 0)
console.log(sum)
// 6
- 找到数组里面最大的值
let arr = [1, 2, 3]
let max = arr.reduce(function (prev, cur) {return Math.max(prev, cur)
})
console.log(arr, max)
// (3) [1, 2, 3] 3
- 数组去重
let arr = [1, 2, 3, 2, 4]
let res = arr.reduce(function (prev, cur) {prev.indexOf(cur) == -1 && prev.push(cur)return prev
}, [])
console.log(res)
// (4) [1, 2, 3, 4]
8.for in (谨慎使用)
1.特点:不仅循环遍历了数组本身,同时循环遍历了数组原型链上的属性和方法
let arr = [1, 2, 3]
Array.prototype.name ='xiaoxiao'
Array.prototype.foo = function () {console.log('foo')
}
for (let index in arr) {console.log(index, arr[index])
}
//0 1
// 1 2
// 2 3
// name xiaoxiao
// foo ƒ () {
// console.log('foo')
// }
二、ES6的方法
1.find()
返回第一个符合条件的元素
let arr = [1,2,3,4, 2]
let res = arr.find(function (value) {return value === 2
})
console.log(res, arr)
// 2 (5) [1, 2, 3, 4, 2]
// 返回第一个数字2
2.findIndex()
返回第一个符合条件的元素的索引
let arr = [1,2,3,4, 2]
let res = arr.findIndex(function(value) {return value === 2
})
console.log(arr, res)
// (5) [1, 2, 3, 4, 2] 1
3.for of 循环
1. 普通循环
let arr = [{name: '张三',age: 18}, {name: '赵四',age:20}
]
for( let item of arr) {console.log(item, arr)
}
// {name: '张三', age: 18}, Object (2) [{…}, {…}]
// {name: '赵四', age: 20}, Object (2) [{…}, {…}]
2.values() 获取每一项的value值
let arr = [{name: '张三',age: 18}, {name: '赵四',age:20}
]
for( let item of arr.values()) {console.log(item, arr)
}
// {name: '张三', age: 18}, Object (2) [{…}, {…}]
// {name: '赵四', age: 20}, Object (2) [{…}, {…}]
3.keys() 获取每一项的索引
let arr = [{name: '张三',age: 18}, {name: '赵四',age:20}
]
for( let item of arr.keys()) {console.log(item, arr)
}
// 0 (2) [{…}, {…}]
// 1 (2) [{…}, {…}]
4.entries(),返回每一项 索引 和 value值 组合的数组
let arr = [{name: '张三',age: 18}, {name: '赵四',age:20}
]
for( let [index, item] of arr.entries()) {console.log(index, item)
}
// 0 {name: '张三', age: 18}
// 1 {name: '赵四', age: 20}
相关文章:

【ES5和ES6】数组遍历的各种方法集合
一、ES5的方法 1.for循环 let arr [1, 2, 3] for (let i 0; i < arr.length; i) {console.log(arr[i]) } // 1 // 2 // 32.forEach() 特点: 没有返回值,只是针对每个元素调用func三个参数:item, index, arr ;当前项&#…...

学科在线教育元宇宙VR虚拟仿真平台落实更高质量的交互学习
为推动教育数字化,建设全民终身学习的学习型社会、学习型大国,元宇宙企业深圳华锐视点深度融合VR虚拟现实、数字孪生、云计算和三维建模等技术,搭建教育元宇宙平台,为学生提供更加沉浸式的学习体验,提高学习效果和兴趣…...

[python爬虫] 爬取图片无法打开或已损坏的简单探讨
本文主要针对python使用urlretrieve或urlopen下载百度、搜狗、googto(谷歌镜像)等图片时,出现"无法打开图片或已损坏"的问题,作者对它进行简单的探讨。同时,作者将进一步帮你巩固selenium自动化操作和urllib…...

vue项目预览pdf功能(解决动态文字无法显示的问题)
最近,因为公司项目需要预览pdf的功能,开始的时候找了市面上的一些pdf插件,都能用,但是,后面因为pdf变成了需要根据内容进行变化的,然后,就出现了需要动态生成的文字不显示了。换了好多好多的插件…...

vue3 样式穿透:deep不生效
初学vue3,今天需要修改el-input组件的属性(去掉border和文字居右) 网上搜了一下,大致都是采用:deep 样式穿透来修改el-input的属性 <div class"input-container"><el-input placeholder"请输入111&qu…...

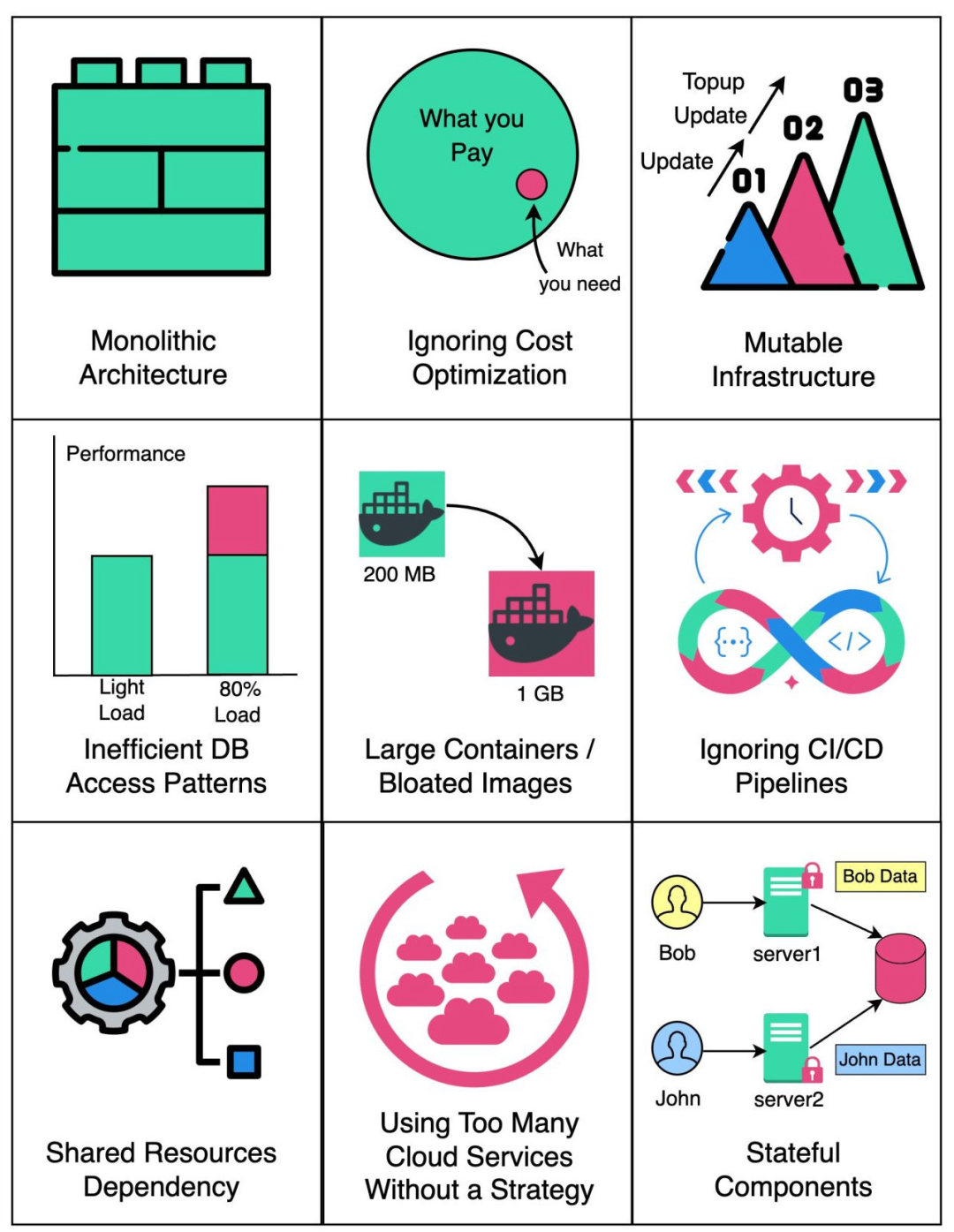
云原生反模式
通过了解这些反模式并遵循云原生最佳实践,您可以设计、构建和运营更加强大、可扩展和成本效益高的云原生应用程序。 1.单体架构:在云上运行一个大而紧密耦合的应用程序,妨碍了可扩展性和敏捷性。2.忽略成本优化:云服务可能昂贵&am…...

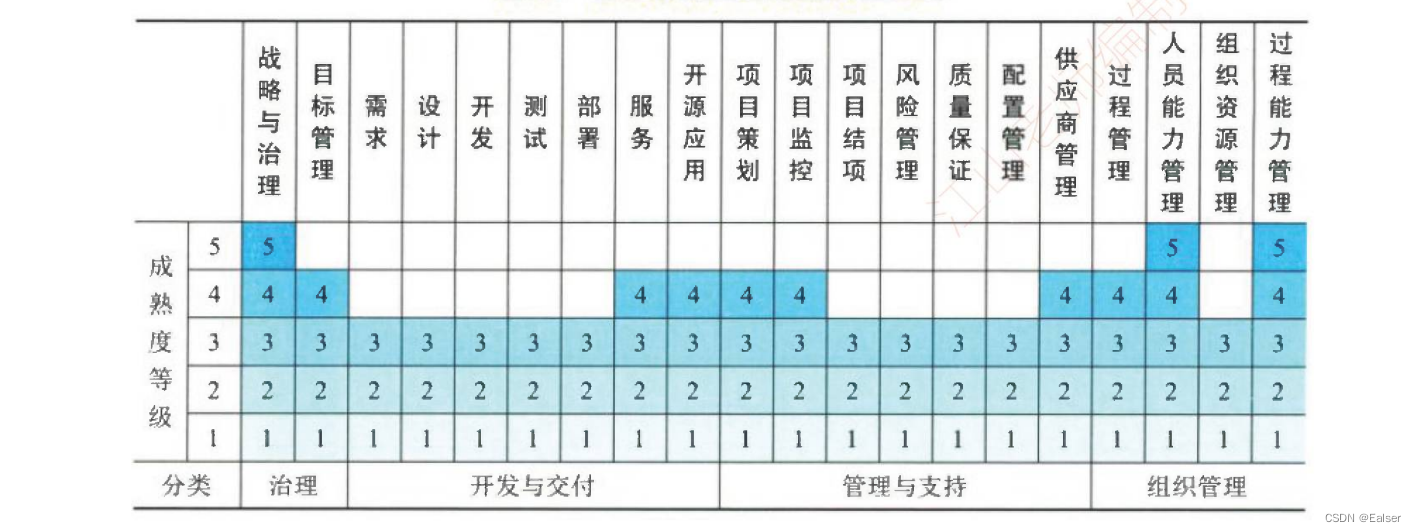
【2023年11月第四版教材】《第5章-信息系统工程(合集篇)》
《第5章-信息系统工程(合集篇)》 章节说明1 软件工程1.1 架构设计1.2 需求分析1.3 软件设计1.4 软件实现[补充第三版教材内容] 1.5 部署交付 2 数据工程2.1 数据建模2.2 数据标准化2.3 数据运维2.4 数据开发利用2.5 数据库安全 3 …...

【qiankun】微前端在项目中的具体使用
1、安装qiankun npm install qiankun --save2、主应用中注册和配置qiankun 在主应用的入口文件main.ts中,引入qiankun的注册方法: import { registerMicroApps, start } from qiankun;创建一个数组,用于配置子应用的相关信息。每个子应用都…...

云安全与多云环境管理:讨论在云计算和多云环境下如何保护数据、应用程序和基础设施的安全
随着云计算和多云环境的广泛应用,企业正面临着数据、应用程序和基础设施安全的新挑战。在这个数字化时代,保护敏感信息和业务运作的连续性变得尤为重要。本文将深入探讨在云计算和多云环境下如何有效地保护数据、应用程序和基础设施的安全。 章节一&…...

npm install ffi各种失败,换命令npm i ffi-napi成功
网上各种帖子安装ffi,基本上到了windows build tools这里会卡住。 使用命令npm install --global --production windows-build-tools 安装报错信息如下: PS E:\codes\nodejsPath\tcpTest> npm install --global --production windows-build-tools …...

0.flink学习资料
论文: (1)google dataflow model 下载链接:p1792-Akidau.pdf (vldb.org) Akidau T, Bradshaw R, Chambers C, et al. The dataflow model: a practical approach to balancing correctness, latency, and cost in massive-scal…...

C语言:字符函数和字符串函数
往期文章 C语言:初识C语言C语言:分支语句和循环语句C语言:函数C语言:数组C语言:操作符详解C语言:指针详解C语言:结构体C语言:数据的存储 目录 往期文章前言1. 函数介绍1.1 strlen1.…...

基于.Net Core开发的医疗信息LIS系统源码
SaaS模式.Net Core版云LIS系统源码 医疗信息LIS系统是专为医院检验科设计的一套实验室信息管理系统,能将实验仪器与计算机组成网络,使病人样品登录、实验数据存取、报告审核、打印分发,实验数据统计分析等繁杂的操作过程实现了智能化、自动化…...

部署工业物联网可以选择哪些通信方案?
部署工业物联网有诸多意义,诸如提升生产效率,降低管理成本,保障生产品质稳定,应对长期从业劳动力变化趋势等。针对不同行业、场景,工业物联网需要选择不同的通信方案,以达到成本和效益的最佳平衡。本篇就简…...

flutter-移动端适配
不同屏幕之间的尺寸适配 使用插件 flutter_screenutil flutter_screenutil flutter 屏幕适配方案,用于调整屏幕和字体大小的flutter插件,让你的UI在不同尺寸的屏幕上都能显示合理的布局! 安装 # add flutter_screenutil flutter_screenutil: ^5.8.4 o…...

MySQL 常用函数
一、数学函数 1、ABS(x) 返回绝对值。 mysql> select abs(-4); --------- | abs(-4) | --------- | 4 | --------- 1 row in set (0.00 sec) 2、PI() 返回圆周率,并四舍五入保留五位小数。 mysql> select pi(); ----------…...

动态路由的实现—正则表达式
文章目录 前言一、什么是正则表达式?二、正则表达式在动态路由中的作用三、实现一个简单的路由调度器总结 前言 动态路由有很多种实现方式,支持的规则、性能等有很大的差异。例如开源的路由实现gorouter支持在路由规则中嵌入正则表达式,例如…...

Android实现超出固定行数折叠文字“查看全文“、“收起全文“
先上效果图 分析问题 网上有很多关于这个的代码,实现都过于复杂了,github上甚至还看到一篇文章600多行代码,结果一跑起来全是bug。还是自己写吧!!! 如果我们需要换行的"查看全文"、"收起全…...

Python上楼梯问题:递归解法探究(斐波那契变种)(记忆化递归)
文章目录 上楼梯问题:递归解法探究问题定义解决方案1. 递归2. 记忆化递归关于python memo{}默认参数和字典的语法语法功能版本信息注意事项 结论 上楼梯问题:递归解法探究 在这篇文章中,将对上楼梯问题进行深入探讨。上楼梯问题是一种常见的…...

AI重新定义音视频生产力“新范式”
// 编者按:AIGC无疑是当下的热门话题和场景。面对AI带来的技术变革和算力挑战,该如何应对?LiveVideoStackCon 2023上海站邀请到了网心科技副总裁武磊为我们分享网心在面对AI应用场景和业务需求下的实践经验。 文/武磊 编辑/LiveVideoStack …...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...
