css3新增属性
文章目录
- css3新增属性
- box-shadow
- border-radius
- 设置椭圆
- position: sticky;
- 渐变背景
- 线性渐变
- 可重复的渐变背景
- 径向渐变
- 可重复的渐变背景
- 过渡
- 分属性
- 动画
- 关键帧
- 与transition的关系
- demo
- 变形
- 平移
- 使用
- 旋转
- 使用
- 其他
- 使用
- 立体效果
- perspective
- 元素位于3D空间还是平面中
- 缩放
- 变形的原点
- 变量
- 变量的定义、作用域和使用
- 定义
- 作用域
- 使用
- 示例
- 运算
css3新增属性
box-shadow
box-shadow: 10px 10px 10px rgba(54,54,54,0.36);
元素阴影,这个不会影响页面布局;分别指定如下参数:
- 水平偏移量,正数向右,负数向左
- 垂直偏移量,正数向下,负数向上
- 阴影模糊效果,数值越大越模糊
- 颜色
border-radius
border-radius: 2px;
边框圆角半径,会影响box-shadow显示
- border-top-left-radius
- border-top-right-radius
- border-bottom-left-radius
- border-bottom-right-radius
设置椭圆
border-radius: 30px/10px;
position: sticky;
粘滞定位,和相对定位类型,不同的是粘滞定位可以在元素到达某个位置时将其固定住,兼容性不好;
通过设置top、bottom、left、right设置固定范围,当这些值设置为0px时,就是整个视口
渐变背景
渐变是图片,需要通过background-image进行设置;
线性渐变
渐变默认是从上到下;
linear-gradient(red, yellow)从上到下,红色到黄色的渐变linear-gradient(to right, red, yellow)to right指定渐变方向,这个指定方向还可以设置deg(度),turn(圈)- 渐变可以同时指定多个颜色,多个颜色默认情况下平均分布,即指定的颜色之间的距离是相等的
也可以手动指定分布情况:background-image: linear-gradient(red 20px, yellow 80px);,指定渐变分界颜色出现的位置
可重复的渐变背景
background-image: repeating-linear-gradient(red 0px, yellow 40px);
径向渐变
radial-gradient(red, yellow)red中心向四周辐射yellow
整体和线性渐变一样;默认情况下径向渐变的形状根据元素形状来计算,即:
-
元素为正方形,径向渐变就是圆形
-
元素为长方形,径向渐变就是椭圆
-
可以手动指定径向渐变范围的大小
radial-gradient(100px 200px, red, yellow)
这个指定大小存在预设值- closest-side 到达最近的边
- closest-corner 到达最近的角
- farthest-side 到达最远的边
- farthest-corner 到达最远的角
-
可以手动指定元素的径向渐变形状:
radial-gradient(circle, red, yellow)或者radial-gradient(ellipse, red, yellow) -
可以手动执行元素径向渐变的中心点位置
radial-gradient(100px 200px at 0px 0px, red, yellow)
可重复的渐变背景
background-image: repeating-radial-gradient(red 0px, yellow 40px);
过渡
过渡,只有在属性、样式发生变化的时候才会执行,如hover状态;
transition: 对象 时间,通过过渡指定一个属性切换到目标状态以过渡的方式,主要有两个,一个是目标状态,一个当前状态,一个是过渡时间;
transition: all 2s所有属性再2s内进行过渡transition: width 0.5s, height 1s;同时指定多个使用逗号隔开
分属性
简写属性无顺序要求,只是路过同时使用duration和delay,那么第一个是duration,第二个是delay
-
transition-property 指定要执行过渡的属性,多个属性使用逗号隔开,如果要针对所有属性,那就设置为all
transition-property: width, height;transition-property: all;
-
transition-duration 执行执行过渡的持续时间,针对
transition-property不同属性设置的transition-duration也使用逗号隔开,然后会对应上去,如:transition-property: width, height; transition-duration: 1s, 2s; -
transition-timing-function 执行过渡的时间分布效果,注意,要看到效果一定要先指定
transition-during;- ease 默认效果,慢速开始,先加速再减速
- linear 匀速运动
- ease-in 加速运动
- ease-out 减速运动
- ease-in-out 先加速后减速
- cubic-bezier() 通过指定函数,通过网站
https://cubic-bezier.com/#.17,.67,.83,.67可以得到这个曲线 - steps() 指定过渡效果分几步进行过渡,可设置一个、两个值
- 一个值就是指定分几步
- 两个值就是制定分几步,每次在一步的什么时候执行过渡
-
transition-delay 指定进行过渡的延时
动画
设置动画效果,必须先要设置一个关键帧,动画效果执行完毕就正常显示元素。
简写属性无顺序要求,只是路过同时使用duration和delay,那么第一个是duration,第二个是delay
- animation-name 指定动画的关键帧
- animation-duration 指定整个动画持续时间
- animation-delay 指定动画延时时间
- animation-timing-function 指定动画播放时间函数,这个函数指的是关键帧之间的函数;
- step() 指定的是关键帧之间的跳转次数
- animation-iteration-count 动画执行次数,默认一次
- infinite 无限次
- animation-direction 方向
- normal from -> to
- reverse to -> from
- alternate 交替 from -> to -> from …
- alternate-reverse 反向交替 to -> from -> to …
- animation-play-state 控制动画停止和播放
- running 播放
- paused 停止
- animation-fill-mode 动画执行的填充效果
- none 默认,动画执行完毕元素回到元素属性定义的位置
- forward 动画执行完毕元素停止到动画结束的位置
- backward 动画延迟等待时,元素会处于动画开始状态,结束位置会回到none位置
- both == backward + forward
关键帧
@keyframes
关键帧设置了动画执行的每一个步骤;
与transition的关系
transition – 过渡,与transition类型,但是transition需要当元素属性发生变化才会发生;而动画可以自动触发动态效果;
demo
.parent-30 {width: 100px;height: 100px;background-color: silver;/* 设置动画 */animation-name: keyframe-1;animation-duration: 2s;animation-delay: 1s;animation-timing-function: ease-in-out;
}@keyframes keyframe-1 {
/* to表示动画的开始位置,也可以使用 0% 表示 */
from {width: 100px;height: 100px;
}/* from表示动画的结束位置,也可以使用 100% 表示 */
to {width: 200px;height: 200px;
}
<div class="parent-30"></div>
变形
变形是指元素形状或位置发生的改变;他不会影响页面布局;这个就是和margin的区别,margin会影响到布局。
transform 用来设置变形效果,变形效果如果想要看到3D效果,就要对变形元素的父元素设置persprctive属性
平移
- translateX() 元素沿着X方向平移,平移使的百分比不是相对父元素,而是相对自身
- translateY() 元素沿着Y方向平移,平移使的百分比不是相对父元素,而是相对自身
可以利用上面两个实现可适应内容大小的块盒居中 - translateZ() 元素沿着Z方向平移
Z轴平移,正常情况下就是调整元素和人眼之间的距离,距离越大,元素离人越近
Z轴平移属于立体效果(近大远小),默认情况下网页不支持,如果需要看见效果,必须要设置视距perspective:transform: perspective(800px) translateZ(200px);;设置视距之后Z轴平移才有效果;
平移Z轴,他是将整个屏幕向用户方向移动,就像场景视图概念,此时场景向用户移动,视图显示的范围必定会缩小,于是显示范围会缩减,计算机的视图一直是场景中心,因此会出现四周元素消失的情况。
使用
transform: translateX(-50%) translateY(-50%);这个是按照顺序进行变形的。
旋转
旋转的时候立体坐标系的原点在元素的中心位置,横穿原点的是x轴,纵穿原点的是y轴,垂直显示器平面的是Z轴,站在轴的正方向,顺时针旋转时,旋转角度为正数;逆时针为负数。
通过旋转可以使元素沿着x、y、z旋转指定的角度
- rotateZ 沿着Z旋转,旋转的点为元素中心
- rotateX 验证X旋转,旋转的轴为X轴,是元素横向的、元素纵向中点的那条线,父元素设置
perspective有立体效果 - rotateY 沿着Y旋转,旋转的是Y轴,横向左边为元素中点,父元素设置
perspective有立体效果
旋转到背面元素上的数据依旧是可见的,只不过是倒过去了。
使用
transform: rotateZ(45deg);
其他
backface-visibility
- visible 默认显示
- hidden 这个不显示是直接背景也都不显示的
使用
transform: rotateY(45deg) translateZ(100px);,这个是按照顺序进行变形的,先旋转Y轴,然后Z轴也会跟着旋转,因此平移Z轴时移动的方向并不是正对着人,而是会有一个偏移。
立体效果
perspective和transform-style均设置在父元素中
perspective
perspective 指定了观察者与 z=0 平面的距离,使具有三维位置变换的元素产生透视效果。z>0 的三维元素比正常大,而 z<0 时则比正常小,大小程度由该属性的值决定。
三维元素在观察者后面的部分不会绘制出来,即 z 轴坐标值大于 perspective 属性值的部分。
当该属性值不为 0 和 none 时,会创建新的 层叠上下文。在这种情况下,容器内元素的层叠关系像是使用了 position: fixed 一样。
元素位于3D空间还是平面中
transform-style
- flat 默认值,设置元素的子元素位于该元素的平面中,一般的移动(主要是Z轴移动),他是没有效果的,即使有效果,那也是计算机计算出来的,仅显示x、y平面上可以看到的;设置为
preserve-3d,那么在显示时会显示Z轴方向上的信息。 - preserve-3d 指示元素的子元素应位于 3D 空间中。
缩放
缩放的本质是对轴进行拉伸,他是一种对像素的增益,而不是直接修改了像素,也就是说显示像素=元素像素*增益
transform: scaleX(2)水平方向缩放transform: scaleY(3)垂直方向缩放transform: scale(3)双方向上的缩放transform: scaleZ(3)
如果transform-style为默认情况,即flat,那么对于单个元素,此时scaleZ()是看不出效果的,因为这种元素他只是一个平面的概念,他是没有Z轴的,要看到Z轴的效果,就要将两个元素(也就是两个平面)利用position: absolute放置到相同x、y位置,然后旋转Y轴才看的出来两者的Z轴间隙。
而单纯的给人看的时候,两者的像素一直都是不变的,因此单纯在平面是无法观测到的。
变形的原点
transform-origin,设定变形原点,所有的缩放均围绕变形原点进行变形:旋转、缩放均与该属性相关。
- center 默认值,在中心位置,偶数为
n/2,奇数为n/2 + 1 transform-origin: 0px 0px
变量
兼容性差;
css中有变量的概念,但是兼容性存在问题。
变量的定义、作用域和使用
定义
定义就是在一个元素中使用--key: value;进行定义
作用域
css定义的变量的作用域是当前元素以及当前元素的后代元素
使用
var(--key)
示例
<style>.parent-1 {/* 定义变量 */--color: red;}.parent-1 .box-1 {width: 100px;height: 100px;/* 使用变量 */background-color: var(--color);}.parent-1 .box-2 {width: 100px;height: 100px;/* 使用变量 */color: var(--color);}
</style>
<div class="parent-1"><div class="box-1"></div><div class="box-2">123</div>
</div>
运算
兼容性差
如width: calc(100px / 2);
相关文章:

css3新增属性
文章目录 css3新增属性box-shadowborder-radius设置椭圆 position: sticky;渐变背景线性渐变可重复的渐变背景 径向渐变可重复的渐变背景 过渡分属性 动画关键帧与transition的关系demo 变形平移使用 旋转使用 其他使用立体效果perspective元素位于3D空间还是平面中 缩放变形的…...

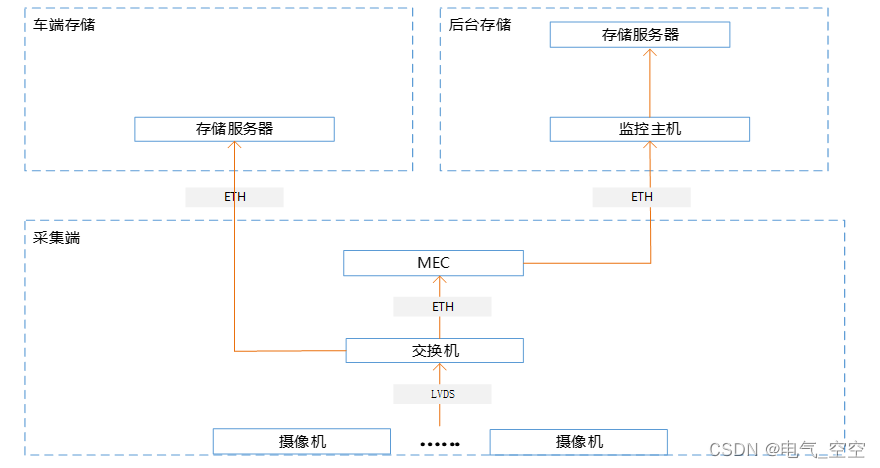
自动驾驶港口车辆故障及事故处理机制
1、传感器故障: (1)单一传感器数据异常处理。自动驾驶电动平板传感方案为冗余设置,有其他传感器能够覆盖故障传感器观测区域,感知/定位模块将数据异常情况发给到规划决策模块,由“大脑”向中控平台上报故障…...

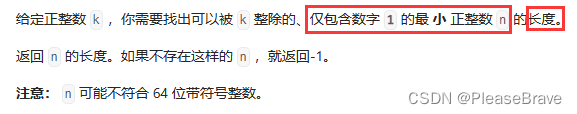
【leetcode 力扣刷题】快乐数/可被k整除的最小整数(可能存在无限循环的技巧题)
可能存在无限循环的技巧题 202. 快乐数数学分析 1015. 可被k整除的最小整数数学分析 202. 快乐数 题目链接:202. 快乐数 题目内容: 理解题意,快乐数就是重复每位数的平方之和得到的新数的过程,最终这个数能变成1。变成1以后&…...

Python 的下一代 HTTP 客户端
迷途小书童 读完需要 9分钟 速读仅需 3 分钟 1 环境 windows 10 64bitpython 3.8httpx 0.23.0 2 简介 之前我们介绍过使用 requests ( https://xugaoxiang.com/2020/11/28/python-module-requests/ ) 来进行 http 操作,本篇介绍另一个功能非常类似的第三方库 httpx&…...

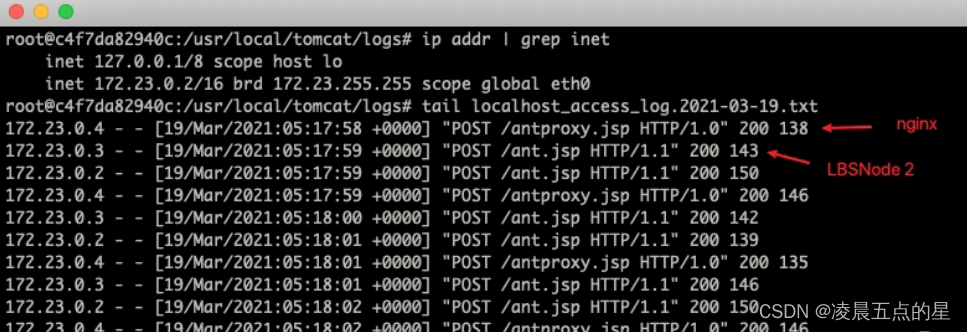
网络安全---webshell实践
一、首先环境配置 1.上传文件并解压 2.进入目录下 为了方便解释,我们只用两个节点,启动之后,大家可以看到有 3 个容器(可想像成有 3 台服务器就成)。 二、使用蚁剑去连接 因为两台节点都在相同的位置存在 ant.jsp&…...

论AI GPT跨境贸易架构及其应用
摘要 2023年初,我司启动了智慧化跨境贸易供应链一体化平台的建设工作。我在该项目中担任系统架构设计师的职务,主要负责设计平台系统架构和安全体系架构。该平台以移动信息化发展为契机,采用”平台+AI”的模式解决现有应用的集中移动化需求。平台整体的逻辑复杂,对系统的高…...

github的CodeSpace如何对外提供TCP 端口服务?
github提供了codespace,一个IDE环境,可以远程以WEB的形式,运行VS code进行开发。 他会给你提供一个虚拟机,4核16G内存,还是很香的,比普通的VPS性能好多了。 缺点是没有独立的IP地址,无法对外进…...

借助Midjourney创作龙九子图
(本文阅读时间:5 分钟) 《西游记》中有这么一段描写: 龙王道:“舍妹有九个儿子。那八个都是好的。第一个小黄龙,见居淮渎;第二个小骊龙,见住济渎;第三个青背龙࿰…...

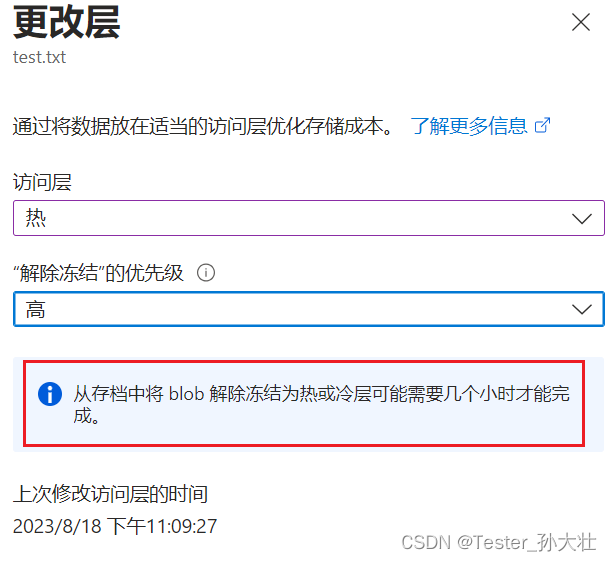
Azure存储访问层
blob数据的热访问层,冷访问层和存档访问层 Azure Blob 存储是一种托管对象存储服务,可用于存储和访问大量非结构化数据,如文本和二进制数据。Azure Blob 存储提供了三个不同层级的访问方式,以适应不同数据的使用模式和成本效益需…...
)
Unity进阶–通过PhotonServer实现人物移动和攻击–PhotonServer(五)
文章目录 Unity进阶–通过PhotonServer实现人物移动和攻击–PhotonServer(五)DLc: 消息类和通信类服务器客户端 Unity进阶–通过PhotonServer实现人物移动和攻击–PhotonServer(五) DLc: 消息类和通信类 Message namespace Net {public class Message{p…...

中间件: Redis安装与部署
单机部署 yum install -y epel-release yum install -y redissed -i "s/bind 127.0.0.1/bind 0.0.0.0/g" /etc/redis.conf sed -i "s/# requirepass foobared/requirepass abcd1234/g" /etc/redis.conf systemctl restart redis集群部署 启动6个redis节点…...

Java日志框架-JUL
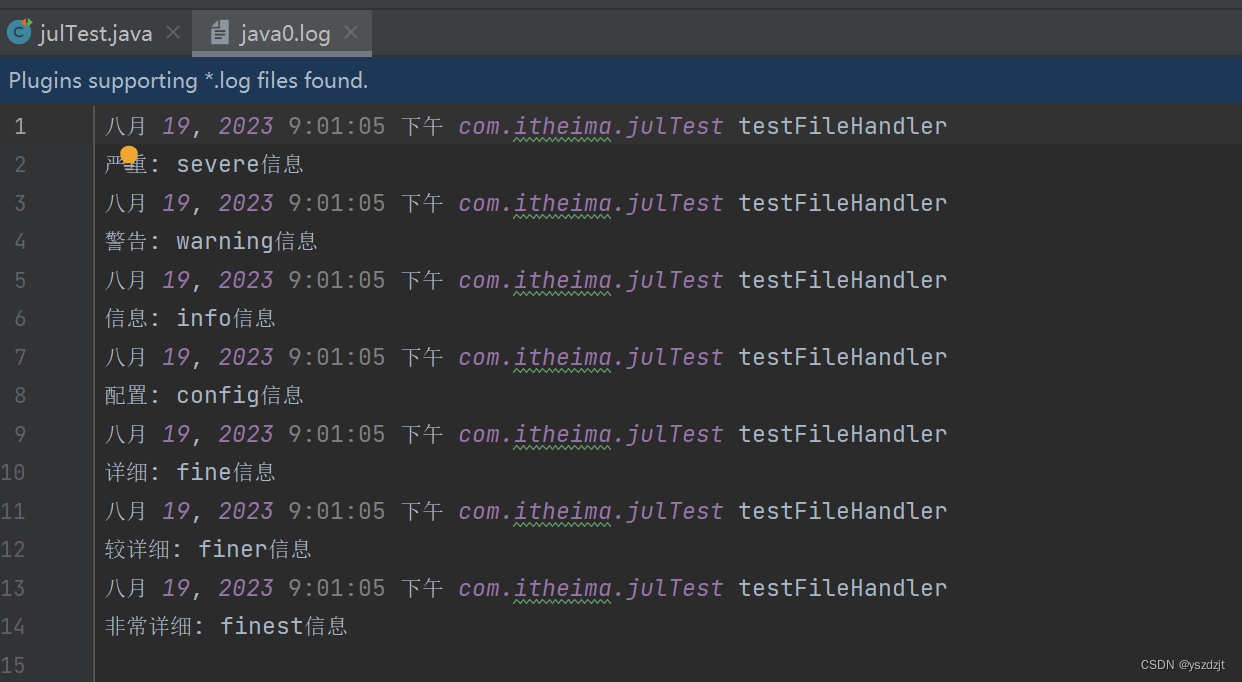
JUL全称Java util logging 入门案例 先来看着入门案例,直接创建logger对象,然后传入日志级别和打印的信息,就能在控制台输出信息。 可以看出只输出了部分的信息,其实默认的日志控制器是有一个默认的日志级别的,默认就…...

【Java】智慧工地SaaS平台源码:AI/云计算/物联网/智慧监管
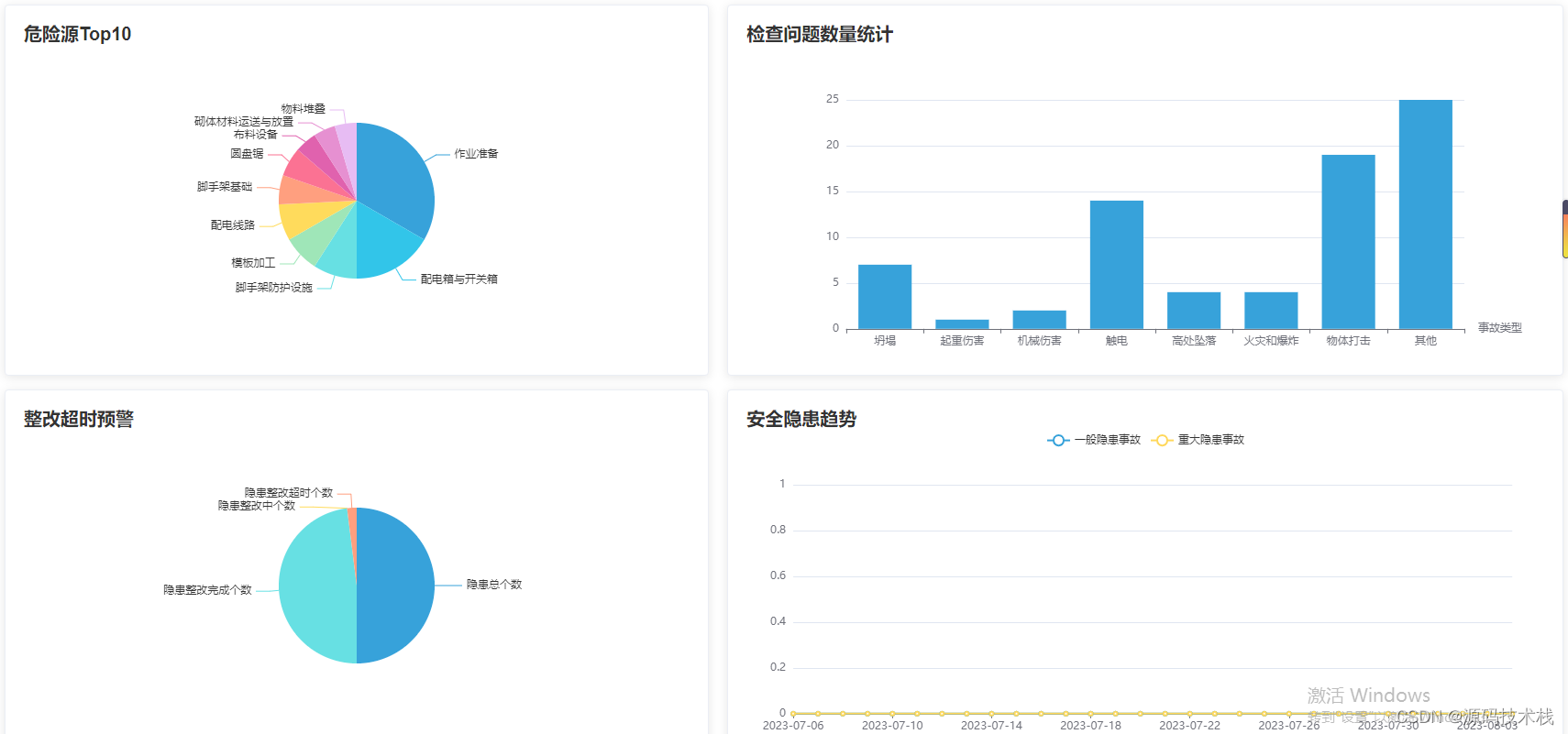
智慧工地是指运用信息化手段,围绕施工过程管理,建立互联协同、智能生产、科学管理的施工项目信息化生态圈,并将此数据在虚拟现实环境下与物联网采集到的工程信息进行数据挖掘分析,提供过程趋势预测及专家预案,实现工程…...

Dodaf架构的学习分享
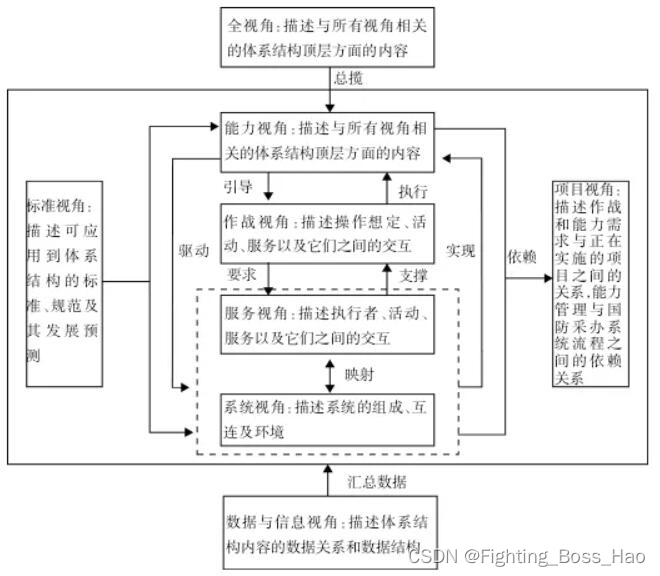
一.Dodaf的内容 Dodaf的背景 DODAF(Department of Defense Architecture Framework)起源于美国国防部,是一个用于支持复杂系统设计、规划和实施的架构框架。以下是DODAF的背景和起源: 复杂系统需求:在军事和国防领域&…...

听GPT 讲Prometheus源代码--discovery
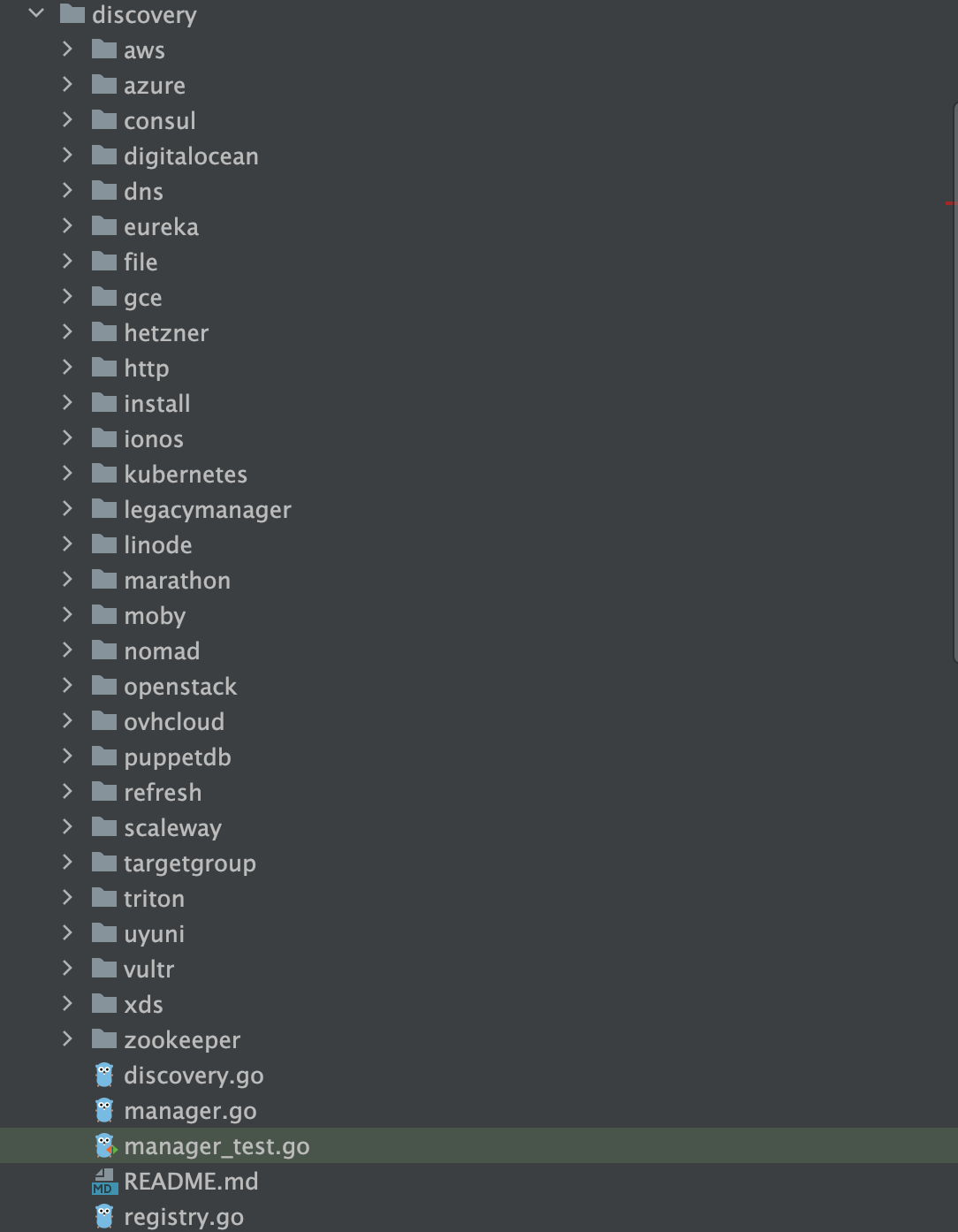
Prometheus是一个开源的系统监控和警报工具包,以下是Prometheus源代码中一些主要的文件夹及其作用: cmd/:这个目录包含了Prometheus主要的命令行工具,如prometheus/,promtool/等。每个子目录都代表一个可执行的命令行应…...

HTTP 介绍
HTTP 介绍 HTTP 协议一般指 HTTP(超文本传输协议)。超文本传输协议(英语:HyperText Transfer Protocol,缩写:HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议,是因特网…...

Rust语言深入解析:后向和前向链接算法的实现与应用
内容 - 第一部分 (1/3): Rust,作为一个旨在提供安全、并行和高性能的系统编程语言,为开发者带来了独特的编程模式和工具。其中,对于数据结构和算法的实现,Rust提供了一套强大的机制。本文将详细介绍如何在Rust中实现后…...

快速提高写作生产力——使用PicGo+Github搭建免费图床,并结合Typora
文章目录 简述PicGo下载PicGo获取Token配置PicGo结合Typora总结 简述PicGo PicGo: 一个用于快速上传图片并获取图片 URL 链接的工具 PicGo 本体支持如下图床: 七牛图床 v1.0腾讯云 COS v4\v5 版本 v1.1 & v1.5.0又拍云 v1.2.0GitHub v1.5.0SM.MS V2 v2.3.0-b…...

Java方法的参数可以有默认值吗?
在日常web开发这种,controller层接受参数时可以通过RequestParam(requiredfalse)设置参数非必填。 所以就想Java的方法可以有非必填这种操作吗?网上搜了一下,发现不支持这种操作。 可以通过方法重载的方式来变相实现。不需要传这个参数就会…...

电子商务的安全防范
(1)安全协议问题:我国大多数尚处在 SSL(安全套接层协议)的应用上,SET 协议的应用还只是刚刚试验成功,在信息的安全保密体制上还不成熟,对安全协议 还没有全球性的标准和规范,相对制约了国际性…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...
