react 矩形波浪
"矩形波浪"(Square Wave)在信号处理和波形生成中是一种特殊类型的波形,通常由两个不同的值交替组成,一个是高电平,另一个是低电平,形成类似方波的波形。在 React 中创建一个矩形波浪的效果可以通过使用 CSS 进行样式处理。下面是一个简单的示例,演示如何在 React 中创建一个矩形波浪的效果:
首先,确保已经创建了一个 React 应用,然后在组件中进行如下操作:
创建一个 CSS 文件,例如 "Wave.css",并添加以下代码:
.wave-container {
position: relative;
width: 200px;
height: 100px;
overflow: hidden;
}
.wave {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
background-color: blue; /* 高电平颜色 */
animation: waveAnimation 2s linear infinite;
}
@keyframes waveAnimation {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-100%);
}
}
- 在React 组件中,引入上面的 CSS 文件,并添加以下代码:
import React from 'react';
import './Wave.css';
const Wave = () => {
return (
<div className="wave-container">
<div className="wave"></div>
</div>
);
};
export default Wave;
在你的应用中使用这个 Wave 组件:
import React from 'react';
import Wave from './Wave';
const App = () => {
return (
<div className="App">
<Wave />
</div>
);
}
export default App;
在这个示例中,我们通过 CSS 创建了一个位于容器底部的蓝色方块(高电平),然后通过动画将其从左侧平滑移动到容器的右侧,形成一个矩形波浪效果。
可以根据需要调整容器的尺寸、颜色和动画的持续时间等。
相关文章:

react 矩形波浪
"矩形波浪"(Square Wave)在信号处理和波形生成中是一种特殊类型的波形,通常由两个不同的值交替组成,一个是高电平,另一个是低电平,形成类似方波的波形。在 React 中创建一个矩形波浪的效果可以通…...

【GitHub】Pycharm本地项目打包上传到Github仓库的操作步骤
文章目录 1、Pycharm端的设置操作2、Github端的设置操作3、Pycharm上配置Github4、Git本地项目至GitHub仓库5、前往Github中查看确认6、常见报错 1、Pycharm端的设置操作 通过CtrlAltS快捷组合键的方式,打开设置,导航到版本控制一栏中的Git,…...

计算机网络基础
前言 在你立足处深挖下去,就会有泉水涌出!别管蒙昧者们叫嚷:“下边永远是地狱!” 博客主页:KC老衲爱尼姑的博客主页 博主的github,平常所写代码皆在于此 共勉:talk is cheap, show me the code 作者是爪哇岛的新手,水平很有限&…...

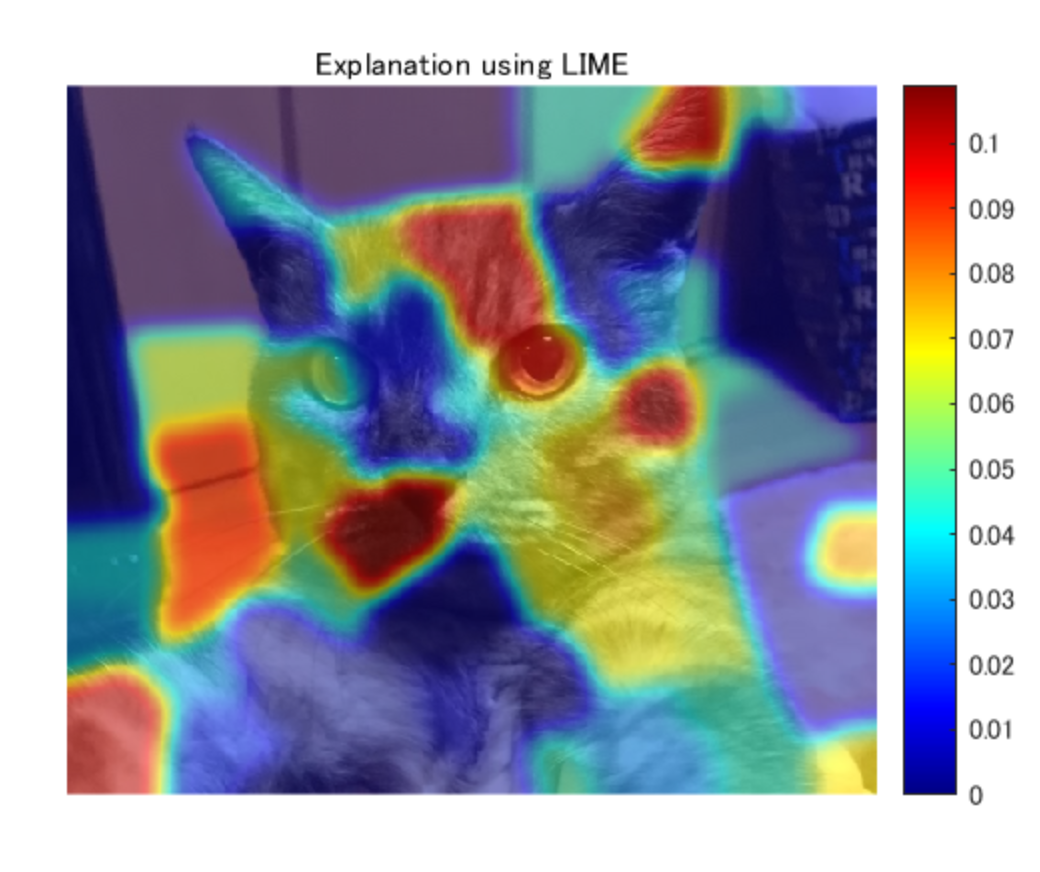
【图像分类】基于LIME的CNN 图像分类研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

回归预测 | MATLAB实现TSO-SVM金枪鱼群算法优化支持向量机多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现TSO-SVM金枪鱼群算法优化支持向量机多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现TSO-SVM金枪鱼群算法优化支持向量机多输入单输出回归预测(多指标,多图)效果一览基…...

Pixar、Adobe 和苹果等成立 OpenUSD 联盟推行 3D 内容开放标准
导读Pixar、Adobe、Apple、Autodesk 与 NVIDIA 联手 Linux 基金会旗下的联合开发基金会(JDF)宣布建立 OpenUSD 联盟(AOUSD)以推行 Pixar 创建的通用场景描述技术的标准化、开发、进化和发展。 联盟寻求通过推进开放式通用场景描述…...

ansible剧本之role角色模块
role角色 一:Roles 模块1.roles 的目录结构:2.roles 内各目录含义解释3.在一个 playbook 中使用 roles 的步骤:(1)创建以 roles 命名的目录(2)创建全局变量目录(可选)&am…...

网络安全领域的常见攻击方式及防御手段
目录 重放攻击(Replay Attack)防御手段 SQL 注入(SQL Injection)防御手段 跨站脚本攻击(Cross-Site Scripting,XSS)防御手段 跨站请求伪造(Cross-Site Request Forgery,C…...

Python应用工具-Jupyter Notebook
工具简介 Jupyter Notebook是 基于 网页的用于交互计算的 应用程序,以网页的形式打开,可以在网页页面中直接编写代码和运行代码,代码的运行结果也会直接在代码块下 显示,文档是保存为后缀名为 . ipynb 的 JSON 格式文件。 操作指令…...

音视频 FFmpeg如何查询命令帮助文档
FFmpeg如何查询命令帮助文档 一、ffmpeg/ffplay/ffprobe区别二、ffmpeg命令查看帮助文档三、ffplay命令查看帮助文档四、ffprobe命令查看帮助文档注意 一、ffmpeg/ffplay/ffprobe区别 ffmpeg:超快音视频编码器ffplay:简单媒体播放器ffprobe:简单多媒体流分析器 二、ffmpeg命令…...

回归预测 | MATLAB实现CSO-SVM布谷鸟优化算法优化支持向量机多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现CSO-SVM布谷鸟优化算法优化支持向量机多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现CSO-SVM布谷鸟优化算法优化支持向量机多输入单输出回归预测(多指标,多图)效果一…...
元宇宙电商—NFG系统:区块链技术助力商品确权。
在国内,以“数字藏品”之名崛起以来,其与NFT的对比就从未停歇。从上链模式到数据主权,从炒作需求到实际应用,从售卖形式到价值属性,在各种抽丝剥茧般的比较中,围绕两者孰优孰劣的讨论不绝于耳。 NFT的每一…...

【云原生】Docker基本原理及镜像管理
目录 一、Docker概述 1.1 IT架构的演进: 1.2 Docker初始 1.3 容器的特点 1.4 Docker容器与虚拟机的区别 1.5 容器在内核中支持2种重要技术 1.6 Docker核心概念 1)镜像 2)容器 3)仓库 二、安装Docker 2.1 Yum安装Docker…...

Apache Doris大规模数据使用指南
目录 发展历史 架构介绍 弹性MPP架构-极简架构 逻辑架构 基本访问架构 分区 创建单分区表...

RabbitMQ 持久化
通过持久化可以尽量防止在RabbitMQ异常情况下(重启、关闭、宕机)的数据丢失。持久化技术是解决消息存储到队列后的丢失问题,但是通过持久化并不能完全保证消息不丢失。 持久化 交换机持久化队列持久化消息持久化总结 持久化技术可以分为交换机…...

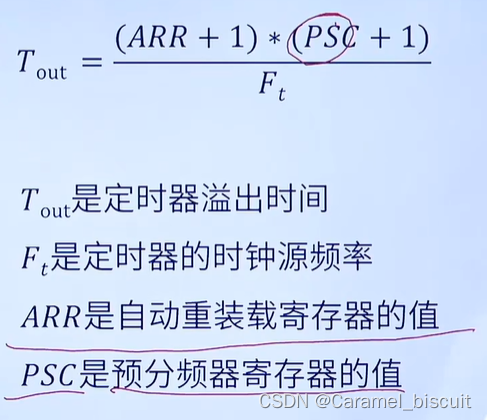
STM32 定时器复习
12MHz晶振的机器周期是1us,因为单片机的一个机器周期由6个状态周期组成,1个机器周期6个状态周期12个时钟周期,因此机器周期为1us。 51单片机常用 for(){__nop(); //执行一个机器周期,若想循环n us,则循环n次。 }软件…...

17-工程化开发 脚手架 Vue CLI
开发Vue的两种方式: 1.核心包传统开发模式: 基于 html/css /js 文件,直接引入核心包,开发 Vue。 2.工程化开发模式: 基于构建工具 (例如: webpack)的环境中开发 Vue。 问题: 1. webpack 配置不简单 2. 雷同的基础配置 3. 缺乏统…...

golang 分布式微服务DAO层构建
构建云原生项目的dao层 配置读写分离的mysql集群 1. 编写yml配置文件 搭建一主二从的mysql集群、单机redis db.yml mysql:source: # 主数据库driverName: mysqlhost: 127.0.0.1port: 3309database: db_tiktokusername: tiktokDBpassword: tiktokDBcharset: utf8mb4replica1…...

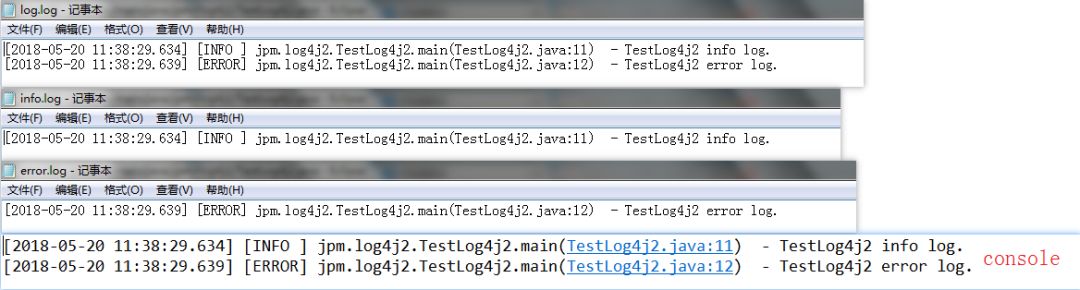
Java 项目日志实例:LogBack
点击下方关注我,然后右上角点击...“设为星标”,就能第一时间收到更新推送啦~~~ LogBack 和 Log4j 都是开源日记工具库,LogBack 是 Log4j 的改良版本,比 Log4j 拥有更多的特性,同时也带来很大性能提升。LogBack 官方建…...

什么是条件get方法?
条件GET方法通常指的是HTTP协议中的"GET"请求,但它带有一些条件,这些条件用于控制服务器是否应该返回请求的资源。这些条件通常使用HTTP标头字段来指定,以便客户端可以告诉服务器在某些条件下是否需要新的或更新的资源。 条件GET方…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
