前端技术栈es6+promise
let入门使用、
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>let 基本使用</title><script type="text/javascript">let name = "hspedu教育";//老韩解读//1. console.log("name=", name); //使用, 可以输出对象的完整信息// 使用+, 字符串的拼接, 如果name是一个对象, 会输出object, 而不会输出对象的完整信息//2. console.log("name="+ name);console.log("name=", name);</script>
</head>
<body></body>
</html>
const常量
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>const常量/只读变量的使用</title><script type="text/javascript">//const 基本使用 => 想一想java基础[语言语法很多是相通]/**老韩解读1. 常量在定义时,需要赋值2. 常量赋值后不能修改*///常量const PI = 3.14;//invalid assignment to const 'PI'//PI = 3.1415926;console.log("PI=", PI)</script>
</head>
<body></body>
</html>
声明对象·
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>声明对象的简写方式</title><script type="text/javascript">const age = 800;const name = "牛魔王";// 传统 声明/定义对象let monster = {name: name, age: age};// ES6 声明/定义对象//老师解读//1. {name, age} : 表示对象的属性名是name和age//2. 属性name的值是从变量/常量 name来的let monster02 = {name, age};console.log("monster02=>", monster02);</script>
</head>
<body></body>
</html>
模板字符串的使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>模板字符串的使用</title><script type="text/javascript">//1、字符串,换行会原生输出let str1 = `for(int i = 0;i < 10;i++){System.out.println("i="+i);}`;console.log("str1=", str1);//2. 字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。let name = "hspedu教育";//老师解读//(1) 当解析 ${name}, 就找最近的name遍历, 进行替换//(2) 然后可以得到最后解析的字符串let str2 = `教育名称=${name}`;let str3 = `1+2=${1 + 2}`;let n1 = 80;let n2 = 20;let str4 = `${n1}+${n2}=${n1 + n2}`;console.log("str2=", str2);console.log("str3=", str3);console.log("str4=", str4);//3. 字符串中调用函数function sayHi(name) {return "hi " + name;}let name2 = "tom";let str5 = `sayHi() 返回的结果是=${sayHi('jack')}`;let str6 = `sayHi() 返回的结果是=${sayHi(name2)}`;console.log("str5=", str5);console.log("str6=", str6);</script>
</head>
<body></body>
</html>

对象方法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>对象方法的简写形式</title><script type="text/javascript">// 传统-对象方法定义let monster = {name: "红孩儿",age: 100,sayHi: function () {console.log("信息: name=", this.name, " age=", this.age);}}monster.f10 = function () {console.log("哈哈");};monster.sayHi();monster.f10();// ES6-对象方法定义let monster2 = {name: "红孩儿~",age: 900,sayHi() {console.log("信息: name=", this.name, " age=", this.age);},f1() {console.log("f1()");}}monster2.sayHi();monster2.f1();</script>
</head>
<body></body>
</html>
对象运算符
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>对象运算符的扩展</title><script type="text/javascript">let cat = {name: "小花猫", age: 2};// let cat2 = cat;// cat2.name = "大花猫";// console.log("cat=>", cat);// console.log("cat2=>", cat2);//// 拷贝对象(深拷贝)let cat2 = {...cat};cat2.name = "中花猫";console.log("cat=>", cat);//小花猫console.log("cat2=>", cat2);//中花猫// 合并对象[深拷贝]let monster = {name: "白骨精", age: 100};let car = {brand: "奔驰", price: 800000};let monster_car = {...monster, ...car}monster_car.name = "狐狸精";console.log("monster=>", monster);console.log("monster_car=>", monster_car);</script>
</head>
<body></body>
</html>
对象解构
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>对象解构</title><script type="text/javascript">//对象解构/*** let monster = {name: '牛魔王', age: 800}* 细节说明* 1. 对象解构时,let{name, age} 中的 name 和 age 名称需要和对象属性名保持一致* 2. 也可解构对象部分属性,比如 let{age} 这样就只取出age 属性* 3. 还有其它的形式,比如方法上使用对象解构*///monster是一个对象let monster = {name: '牛魔王', age: 800};//传统方式取出属性-解构 对象名.属性名console.log(monster.name, " ", monster.age);//ES6对象解构//老韩解读//1. 把monster对象的属性, 赋值给{name,age}//2. {name,age} 的取名name 和 age 要和monster对象的属性名保持一致//3. 使用{} 包括, 不要使用[]//4. {name,age} 顺序是无所谓let {name, age} = monster;console.log("========================");console.log("name=", name, " age=", age);//下面这个写法也可以//let {name, age} = {name: '牛魔王', age: 800};//还有其它的形式,比如方法上使用对象解构//如果这样使用,仍然要保证名称和对象的属性名一致function f1({name, age}) {console.log("f1-name=", name, " ", "f1-age=", age)}f1(monster);</script>
</head>
<body></body>
</html>
let细节
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>let 使用注意事项和细节</title><script type="text/javascript">// let 细节1// (1) let 声明的变量, 在代码块中,则作用域在代码块中// (2) var声明的变量, 在代码块中,作用域没有限制{var name = "韩顺平教育";let job = "java工程师";console.log("name=", name);console.log("job=", job);}console.log("name=", name);//console.log("job=", job);//job is not defined// let 细节2// 1. var 可以声明多次// 2. let 只能声明一次var num1 = 100;var num1 = 200;console.log(num1);let num2 = 600;//Syntax => 语法//let num2 = 900;//Uncaught SyntaxError: redeclaration of let num2console.log(num2);// let 细节3// 1. let 不存在变量提升// 2. var 存在变量提升console.log("x=", x);//undefinedvar x = "tom";//can't access lexical declaration 'z'console.log("z=", z);let z = "mary";</script>
</head>
<body></body>
</html>
数组赋值解构
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>数组解构赋值</title><script type="text/javascript">let arr = [1, 2, 3];//如果要看某个变量的类型console.log("arr=>", arr);//数组解构[取出元素]//1.传统let x = arr[0], y = arr[1], z = arr[2];console.log(x, y, z);//2. ES6风格let [a, b, c] = arr;console.log("==================================");console.log(a, b, c);let [num1, num2, num3] = [100, 200, 300];console.log(num1, num2, num3);</script>
</head>
<body></body>
</html>
箭头函数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>箭头函数的使用</title><script type="text/javascript">// 传统定义函数var f1 = function (n) {return n * 2}console.log("传统= " + f1(2))// ES6 , 箭头函数使用let f2 = (n) => {return n * 2;}console.log("f2() 结果= ", f2(100));//200//上面的es6 函数写法,还可以简化let f3 = n => n * 3;console.log("f3() 结果=", f3(100));//300//函数也可以传给一个变量=> 看看java基础匿名内部类function hi(f4) {console.log(f4(900));}hi((n) => {return n + 100});hi((n) => {return n - 100});</script>
</head>
<body></body>
</html>

箭头函数2
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>箭头函数使用案例2</title><script type="text/javascript">// 传统var f1 = function (n, m) {var res = 0for (var i = n; i <= m; i++) {res += i}return res}console.log("传统= " + f1(1, 10))// ES6 , 箭头函数使用let f2 = (n, m) => {var res = 0for (var i = n; i <= m; i++) {res += i}return res};console.log(f2(1, 10));</script>
</head>
<body></body>
</html>
箭头函数与对象解构
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>箭头函数+对象解构</title><script type="text/javascript">const monster = {name: "红孩儿",age: 1000,skill: ['红缨枪', '三位真火']}//要求:在方法形参取出monster对象的skill属性//传统方式function f1(monster) {console.log("skill=", monster.skill);}f1(monster);//箭头函数let f2 = ({skill}) => {console.log("skill=", skill);}//老韩解读//1. f2 传入对象 monster//2. f2形参是 {skill} , 所以es6的对象解构特性, 会把monster对象的 skill属性赋给// skill//3. 对象解构的前提就是 {skill}的skill 和 monster的 skill属性是一致f2(monster);//箭头函数+解构, 注意有{}, skill 名称需要和对象属性名一致.let f3 = ({age, name, skill}) => {console.log("skill=", skill, " age=", age, " name=", name);}f3(monster);</script>
</head>
<body></body>
</html>

作业1
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">// 给你一个对象let cat = {name: 'jack', age: 10}; 要求使用模板字符串显示cat的信息let cat = {name: 'jack', age: 10};let str = `cat的信息为 name=${cat.name} age=${cat.age}`;console.log(str);</script>
</head>
<body></body>
</html>
作业2
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">//看下面的代码, 请问输出什么, 并分析原因let dog = {name: "大黄", age: 3};//老师分析//1. 使用对象解构//2. namex undefined//3. age 3let {namex, age} = dog;console.log("namex=", namex, " age=", age);</script>
</head>
<body></body>
</html>
作业3
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">//根据给出的数据, 用ES6的方式, 构建对象person, 并提供方法(用最简洁的方式), 可以输出信息const name = "周星驰";const job = "演员";let person = {name,job,show() {console.log("person信息 name=", this.name, " job=", this.job);}}person.show();</script>
</head>
<body></body>
</html>
作业4
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">//根据给出的数据, 用ES6的方式, 编写方法, 使用对象解构的方式, 得到 oper 和 arr, 并根据oper的值 , oper可以是+、-、*、/ 来计算结果var cal = {oper: "/",arr: [1, 2, 3, 5]}function f1({oper, arr}) {let res = 0;//初始化的值,要分析考虑//这里小伙伴们可以考虑arr的传入,并且做分析//判断arr 是不是null, 并且arr.length <=1 , 就直接返回arr[0]if ("+" == oper) {res = arr[0];for (let i = 1; i < arr.length; i++) {res += arr[i];}} else if ("-" == oper) {res = arr[0];for (let i = 1; i < arr.length; i++) {res -= arr[i];}} else if ("*" == oper) {res = arr[0];for (let i = 1; i < arr.length; i++) {res *= arr[i];}} else if ("/" == oper) {res = arr[0];for (let i = 1; i < arr.length; i++) {res /= arr[i];}} else {console.log("oper输入不正确..")}return res;}console.log("f1运算的结果=", f1(cal))</script>
</head>
<body></body>
</html>
作业5
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">//调用f8 函数, arr是数组, fun传入箭头函数, 可以计算 arr的和, 并写出调用方法function f8(arr, fun) {console.log(fun(arr));//调用模板}f8([1, 2, 3, 4, 5], (arr) => {let res = 0;for (let i = 0; i < arr.length; i++) {res += arr[i];}return res;})</script>
</head>
<body></body>
</html>

promise使用快速入门
//定义对象,变量,常量, 函数
const sum = function (a, b) {return parseInt(a) + parseInt(b);
}const sub = function (a, b) {return parseInt(a) - parseInt(b);
}let name = "韩顺平教育";const PI = 3.14;const monster = {name: "牛魔王",age: 500,hi() {console.log("hi 你好 牛魔王");}
}//导出
/*
老韩解读
1. module.exports 导出模块
2. 把你需要导出的数据, 写入到 {}中即可
3. 可以全部导出,也可以部分导出
4. 理解:相当于把我们导出的数据,当做一个对象
5. 如果属性名和函数/变量/对象..名字相同,可以简写
6. 有些前端, 简写 module.exports={} 成 exports={}*/
exports = {sum,sub,name,PI
}
// module.exports = {
// sum,
// sub,
// name,
// PI
// }
// module.exports = {
// sum: sum,
// sub: sub,
// myname: name,
// PI: PI
// }
//导入
//老韩解读
//1. 在es5中, 我们通过 require 就包 对应.js中的
//数据/对象,引入
//2. 我们使用的时候,通过m.属性 就可以使用
//3. 如果我们导入时,不需要所有的,可以导入部分数据
const m = require("./function.js");const {sub} = require("./function.js");//使用
//老韩说明: 只要这里idea可以识别变量/函数/对象, 说明OK
console.log(m.sub("100","200"));
console.log(m.sum(10,90));
console.log(m.name)
console.log(m.PI);
console.log(sub(19,8));数据导出的几种方式
//定义对象,变量,常量, 函数
const sum = function (a, b) {return parseInt(a) + parseInt(b);
}const sub = function (a, b) {return parseInt(a) - parseInt(b);
}let name = "韩顺平教育";const PI = 3.14;const monster = {name: "牛魔王",age: 500,hi() {console.log("hi 你好 牛魔王");}
}//es6的导出模块/数据
/*** 老师解读* 1. export 就是导出模块/数据* 2. 可以全部导出,也可以部分导出*/
export {sum,sub,name,monster
}
//定义对象,变量,常量, 函数//定义sum函数时,就直接导出
//老韩说明:如果在定义时,导出的数据, 在导入时,要保持名字一致
export const sum = function (a, b) {return parseInt(a) + parseInt(b);
}const sub = function (a, b) {return parseInt(a) - parseInt(b);
}let name = "韩顺平教育";const PI = 3.14;const monster = {name: "牛魔王",age: 500,hi() {console.log("hi 你好 牛魔王");}
}//定义对象,变量,常量, 函数//演示默认导出
//如果是默认导出, 导入的时候,使用的语法
//可以这里理解, 类似把 {} 当做一个对象导出export default {sum(a,b) {return parseInt(a) + parseInt(b);},sub(a,b) {return parseInt(a) - parseInt(b);}
}
接收导出的方式
//导入
/*** 老韩解读* 1. 我可以{} 来接收导出的数据* 2. 可以全部接收,也可以选择的接收* 3. 细节: 这时要求导入的名称和导出的名称一致*/
import {sub,sum,name} from "./common";
import {monster} from "./common";//使用
console.log(sumx(10, 90));
console.log(name);
console.log(monster.hi())
//可以导入模块/数据
import {sum} from "./common2";
//没有导出的数据, 是不可以导入
//import {sub} from "./common2";console.log(sum(10,30));
//导入默认导出模块/数据
//好处是 m 名称是可以自己指定的.
//以为m 名字, 程序员可以自己指定,因此我们就可以解决名称冲突问题
import m from "./common3";//使用 m.xx
console.log(m.sub(80,90));作业
import m from "./b";
//a.js中的dog
const dog = {hi() {}
}//使用dog
console.log(dog.hi())
console.log(m.dog.say());//b.js中定义了对象
//默认导出
export default {dog: {say() {}}
}作业1
// 1. 请编写一个文件hspcommon.js , 该文件有对象cat (属性, name, age, cry()) dog(属性: name, age, hi())
// 1) 使用批量导出
// 2) 创建时, 直接导出
// 3) 默认方式导出//定义对象时,直接导出
export let cat = {name: "小花猫",age: 100,cry() {console.log("小花猫喵喵叫...");}
}// let cat = {
// name: "小花猫",
// age: 100,
// cry() {
// console.log("小花猫喵喵叫...");
// }
// }let dog = {name: "小花狗",age: 2,hi() {console.log("小花狗说 hi...");}
}//使用批量导出
// export {cat, dog}// 1. 请编写一个文件hspcommon.js , 该文件有对象cat (属性, name, age, cry()) dog(属性: name, age, hi())
// 1) 使用批量导出
// 2) 创建时, 直接导出
// 3) 默认方式导出//默认导出
//这里注意 写法有一些变化, 当我们的两个对象,当做{} 的属性即可export default {cat: {name: "小花猫",age: 100,cry() {console.log("小花猫喵喵叫...");}},dog: {name: "小花狗",age: 2,hi() {console.log("小花狗说 hi...");}}}// import {cat,dog} from "./hspcommon";
// import {cat} from "./hspcommon";// console.log(cat.cry());
// console.log(cat.age);
// console.log(cat.name);//导入 hspcommon2.js的默认导出的模块
import h from "./hspcommon2";console.log(h.cat.cry());
console.log(h.dog.age);相关文章:

前端技术栈es6+promise
let入门使用、 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>let 基本使用</title><script type"text/javascript">let name "hspedu教育";//老韩解读//1. conso…...

windows vscode使用opencv
1.windows vscode使用opencv 参考:https://blog.csdn.net/zhaiax672/article/details/88971248 https://zhuanlan.zhihu.com/p/402378383 https://blog.csdn.net/weixin_39488566/article/details/121297536 g -g .\hello_opencv.cpp -stdc14 -I E:\C-software\…...

json文件读取数据报错 AttributeError: ‘str‘ object has no attribute ‘items‘
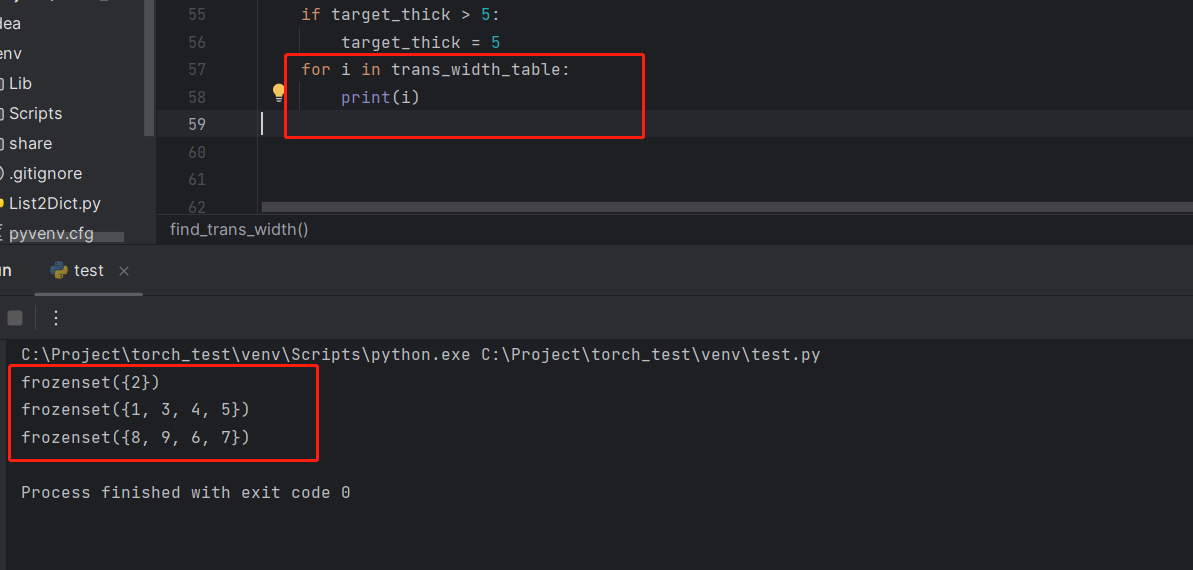
trans_width_table表如下: {frozenset({2}): {3: 250, 2.5: 100, 1.5: 25, 2: 50, 1.8: 50, 2.75: 200, 5: 350, 4: 350, 2.3: 100, 4.5: 350, 3.5: 300}, frozenset({1, 3, 4, 5}): {2.5: 75, 2.75: 100, 1.5: 25, 4: 300, 3.5: 200, 4.5: 300, 3: 100, 5: 300, 2…...

1、Spring_IOC
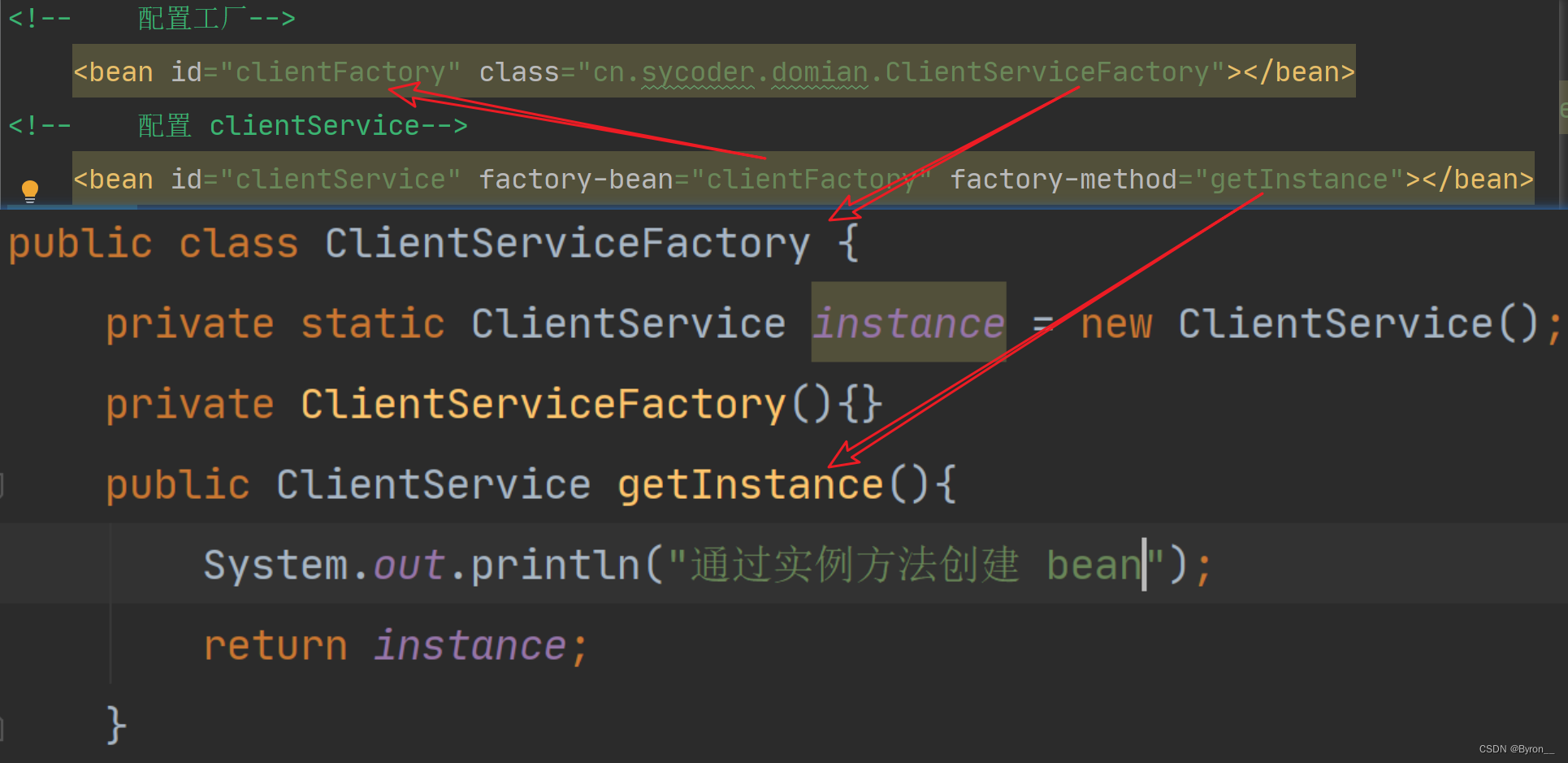
IOC 1.概述 IOC:Inversion of Control 控制反转,可以让容器负责对象的创建以及销毁操作,对象在容器中叫 bean 2.回顾问题 问题:写了太多与业务无关的代码 耦合度非常高,写了很多和业务无关的代码不利于项目的升级迭…...

Socks5、IP代理在爬虫开发与HTTP通信中的应用
随着互联网的不断发展,代理服务器成为网络工程师和数据爬虫开发者的关键工具。本文将深入探讨Socks5代理、IP代理以及它们在网络安全、爬虫开发和HTTP通信中的重要作用。 1. 代理服务器:保障隐私与安全的中间人 代理服务器是位于客户端与目标服务器之间…...

重新认识小米
被镁光灯聚焦的企业,总是会被贴上各种标签。 8月14日,小米科技创始人雷军以“成长”为主题的年度演讲,刷遍社交网络。提到小米,你首先想到什么?手机发烧友、极致性价比,还是最年轻的500强? 这…...

react之react-redux的介绍、基本使用、获取状态、分发动作、数据流、reducer的分离与合并等
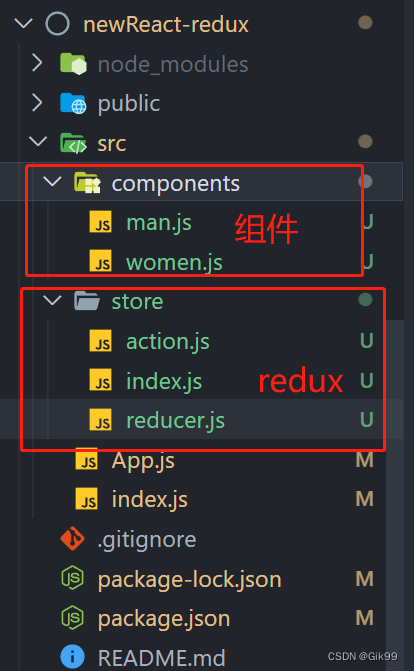
react之react-redux的介绍、基本使用、获取状态、分发动作、数据流、reducer的分离与合并等 一、react-redux介绍二、React-Redux-基本使用三、获取状态useSelector四、分发动作useDispatch五、 Redux 数据流六、代码结构七、ActionType的使用八、Reducer的分离与合并九、购物挣…...

滑块验证码-接口返回base64数据
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言所需包图片示例使用方法提示前言 滑动验证码在实际爬虫开发过程中会遇到很多,不同网站返回的数据也是千奇百怪。这里分享一种接口返回base64格式的情况以及处理方式 所需包 opencv-python、…...

智能文件改名,一键与上上级目录名称同步,让文件整理更加便捷
在整理文件时,经常会遇到需要将文件名称与上上级目录名称保持一致的情况。手动逐个修改文件名不仅费时费力,还容易出错。现在,我们为你带来了一款智能文件改名工具,让你能够一键将文件名称改成跟上上级目录名称一样,让…...

RK3399平台开发系列讲解(内核调试篇)Valgrind使用案例
🚀返回专栏总目录 文章目录 一、使用未初始化的内存案例二、内存泄露三、在内存被释放后进行读/写案例四、从已分配内存块的尾部进行读/写案例五、两次释放内存案例沉淀、分享、成长,让自己和他人都能有所收获!😄 📢Valgrind 是一个开源的内存调试和性能分析工具,用于…...

07_缓存预热缓存雪崩缓存击穿缓存穿透
缓存预热&缓存雪崩&缓存击穿&缓存穿透 一、缓存预热 提前将数据从数据库同步到redis。 在程序启动的时候,直接将数据刷新到redis懒加载,用户访问的时候,第一次查询数据库,然后将数据写入redis 二、缓存雪崩 发生情…...

常见前端基础面试题(HTML,CSS,JS)(三)
JS 中如何进行数据类型的转换? 类型转换可以分为两种,隐性转换和显性转换 显性转换 主要分为三大类:数值类型、字符串类型、布尔类型 三大类的原始类型值的转换规则我就不一一列举了 数值类型(引用类型转换) Numbe…...

CSS(JavaEE初阶系列14)
目录 前言: 1.CSS是什么 1.1CSS基本语法 2.引入样式 2.1内部样式表 2.2行内样式表 2.3外部样式 3.选择器 3.1选择器的种类 3.1.1基础选择器 3.1.2复合选择器 4.常用元素属性 4.1字体属性 4.2文本属性 4.3背景属性 4.4圆角矩形 4.5元素的显示模式 4…...

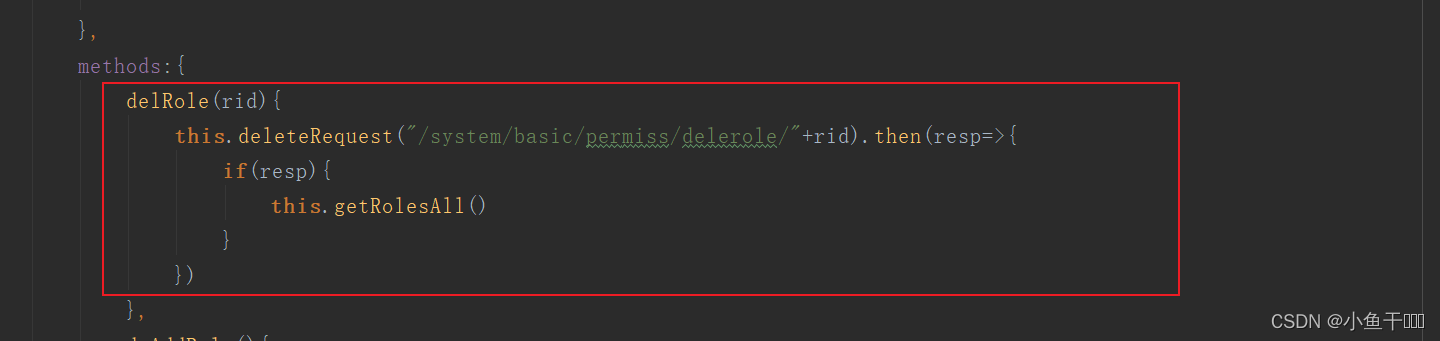
学习笔记230810--get请求的两种传参方式
问题描述 今天写了一个对象方式传参的get请求接口方法,发现没有载荷,ip地址也没有带查询字符串,数据也没有响应。 代码展示 错误分析 实际上这里的query是对象方式带参跳转的参数名,而get方法对象方式传参的参数名是parmas 解…...

游戏找不到msvcr100.dll解决方法,常见的三种解决方法
在计算机领域,msvcr100.dll是一个非常重要的动态链接库文件。它是Microsoft Visual C 2010 Redistributable的一部分,用于支持Visual Studio 2010的开发环境。然而,在某些情况下,msvcr100.dll可能会出现问题,导致程序无…...

机器学习知识点总结:什么是GBDT(梯度提升树)
什么是GBDT(梯度提升树) 虽然GBDT同样由许多决策树组成,但它与随机森林由许多不同。 其中之一是GBDT中的树都是回归树,树有分类有回归,区分它们的方法很简单。将苹果单纯分为好与坏的是分类树,如果能为苹果的好坏程度打个分&…...

SpringBoot + Vue 微人事权限组管理模块 (十四)
权限组前端页面制作 权限组管理角色和菜单之间关系,操作员管理着用户和角色之间的关系。 英文的输入框要有个前缀,SpringSecurity里角色英文名需要加一个ROLE_的前缀 上代码 <div><div class"permissManaTool"><el-input pla…...

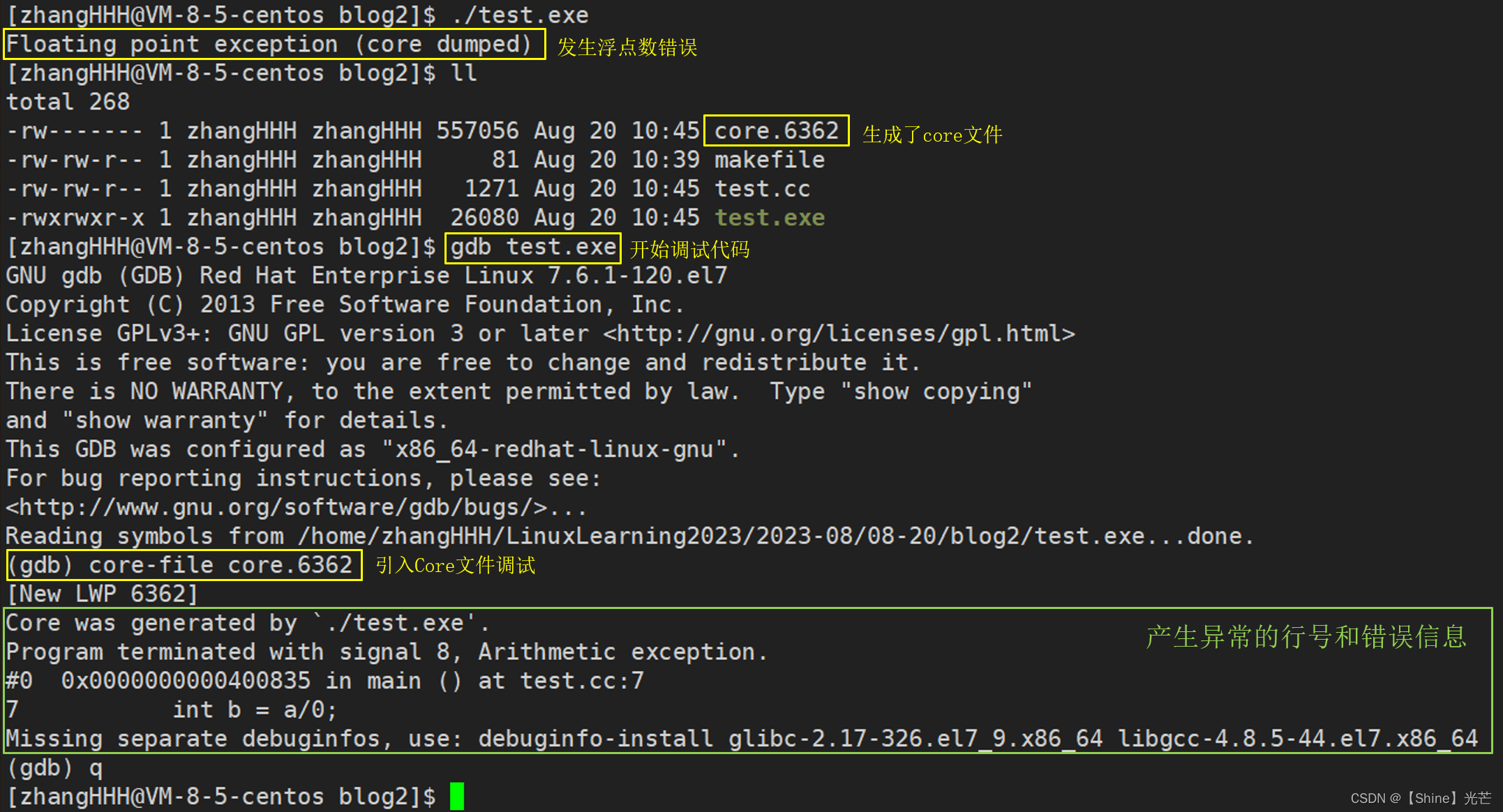
Liunx系统编程:进程信号的概念及产生方式
目录 一. 进程信号概述 1.1 生活中的信号 1.2 进程信号 1.3 信号的查看 二. 信号发送的本质 三. 信号产生的四种方式 3.1 按键产生信号 3.2 通过系统接口发送信号 3.2.1 kill -- 向指定进程发送信号 3.2.2 raise -- 当自身发送信号 3.2.3 abort -- 向自身发送进程终止…...

宝塔端口监听不到端口
场景: 两个服务器同时在安装nginx 出问题导致20011没有在监听,重新删除nginx 就行了 当时一直以为是安全组没有放过端口,其实是没有监听 排查问题 php -S 0.0.0.0:端口 如果可以访问说明链接可以到服务器只是nginx没监听 sudo netstat …...

机器学习入门的概念
导航 一、 人工智能,机器学习,深度学习和传统学习二、数学基础三、编程语言 如果你刚刚入门机器学习,会接触到了非常多的概念。比如人工智能,机器学习,深度学习,神机网络,强化学习,各…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
