React(6)
1.React插槽
import React, { Component } from 'react'
import Child from './compoent/Child'export default class App extends Component {render() {return (<div><Child><div>App下的div</div></Child></div>)}
}
import React, { Component } from 'react'export default class Child extends Component {render() {return (<div>Child</div>)}
}

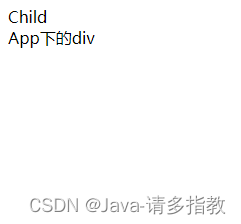
可以发现在Child组件内部的 <div>App下的div</div>并没有被渲染出来!!!!
应该使用react插槽:{this.props.children} 固定写法


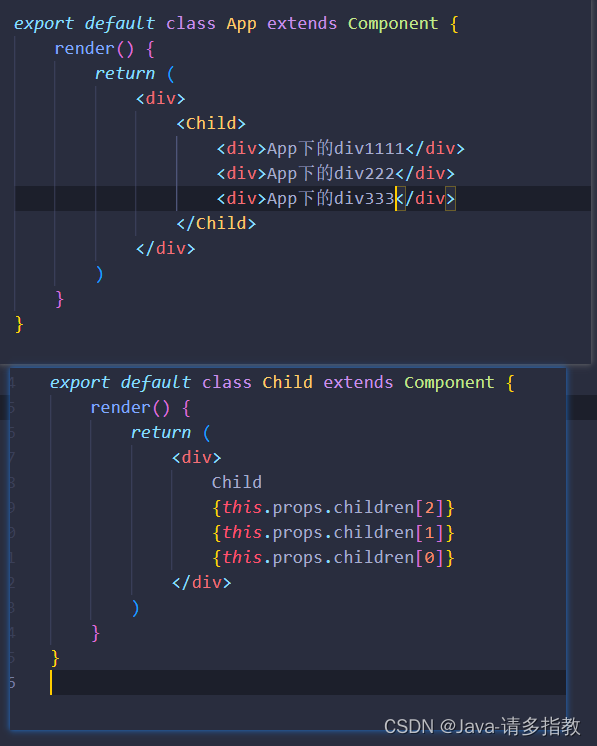
多个的话,也可以指定第几个


2.React生命周期
2.1初始化阶段 (执行一次)
componentWillMount() :render之前最后一次修改状态的机会
componentDidMount() :成功render并渲染完成真实DOM之后触发,可以修改DOM
render()
执行顺序:componentWillMount--》render--》componentDidMount
import React, { Component } from 'react'export default class App extends Component {state={myname:"www"}componentWillMount(){console.log("componentWillMount()");this.setState({myname:"xxx"})}componentDidMount(){console.log("componentDidMount()");//数据请求axios//订阅函数调用//setInterVal//基于创建完的dom进行 ....//....}render() {console.log("render()");return (<div>App---{this.state.myname}</div>)}
}


警告:
componentWillMount官方已经不推荐使用了。componentWillMount已被重命名,不建议使用。
可以将代码移动到componentDidMount,或者在构造函数中设置初始状态。
可以将componentWillMount重命名为UNSAFE_componentWillMount,以在非严格模式下抑制此警告。
初始化案例:
import React, { Component } from 'react'
import BetteScroll from 'better-scroll'export default class App extends Component {state = {list: ["11111", "22222", "33333", "44444", "55555", "66666", "77777"]}componentDidMount() {// 在dom渲染完成后使用new BetteScroll("#listdiv"); }render() {return (<div id="listdiv" style={{background:'yellow',overflow:'hidden',height:'100px',width:'300px'}}><ul>{this.state.list.map((item) =><li key={item}>{item}</li>)}</ul></div>)}
}
2.2 运行中阶段 (执行多次)
componentWillUpdate() :执行更新前调用
componentDidUpdate(prevProps,prevState) :执行更新完毕后调用。可以有两个形参 ,分别代表更新前旧的属性,旧的状态。
shouldCompoentUpdate(nextProps,nextState) :执行更新前调用,询问是否需要更新,返回false会阻止render调用。 性能优化函数
render()
componentWillReceiveProps(nextProps) :父组件修改属性时触发。最先获得父组件传来的属性,并可以利用属性进行ajax或者逻辑处理
2.3 销毁阶段
componentWillUnmount :在删除组件之前进行清理操作,比如计时器和时间监听器
{this.state.next==='aaaa' && <Field/>} 这种形式的创建子组件就会存在删除组件
3.老生命周期的问题
(1) componentWillMount ,在ssr中 这个方法将会被多次调用, 所以会重复触发多遍,同时在这里如果绑定事件, 将无法解绑,导致内存泄漏 , 变得不够安全高效逐步废弃。
(2) componentWillReceiveProps 外部组件多次频繁更新传入多次不同的 props,会导致不必要的异步请求
(3) componetWillupdate, 更新前记录 DOM 状态, 可能会做一些处理,与componentDidUpdate相隔时间如果过 长, 会导致 状态不太信
4.新生命周期的替代
(1)getDerivedStateFromProps 第一次的初始化组件以及后续的更新过程中(包括自身状态更新以及父传子) , 返回一个对象作为新的state,返回null则说明不需要在这里更新state。
//老的生命周期的写法
componentDidMount() {if (this.props.value !== undefined) {this.setState({current: this.props.value})}
}
componentWillReceiveProps(nextProps){if (nextProps.value !== undefined) {this.setState({current: nextProps.value})}
}// 新的生命周期写法
static getDerivedStateFromProps(nextProps,nextState) {if (nextProps.value !== undefined) {return {current: nextProps.value}}return null
}
4.react中性能优化的方案
1. shouldComponentUpdate
控制组件自身或者子组件是否需要更新,尤其在子组件非常多的情况下, 需要进行优化。
2. PureComponent
这里改为PureComponent

PureComponent会帮你 比较新props 跟 旧的props, 新的state和老的state(值相等,或者 对象含有相同的属性、且属性值相等 ),决定shouldcomponentUpdate 返回true 或者 false, 从而决定要不要呼叫 render function。
注意: 如果你的 state 或 props 『永远都会变』,那 PureComponent 并不会比较快,因为 shallowEqual 也需要花时间。
相关文章:

React(6)
1.React插槽 import React, { Component } from react import Child from ./compoent/Childexport default class App extends Component {render() {return (<div><Child><div>App下的div</div></Child></div>)} }import React, { Compon…...

RabbitMq-2安装与配置
Rabbitmq的安装 1.上传资源 注意:rabbitmq的版本必须与erlang编译器的版本适配 2.安装依赖环境 //打开虚拟机 yum install build-essential openssl openssl-devel unixODBC unixODBC-devel make gcc gcc-c kernel-devel m4 ncurses-devel tk tc xz3.安装erlan…...

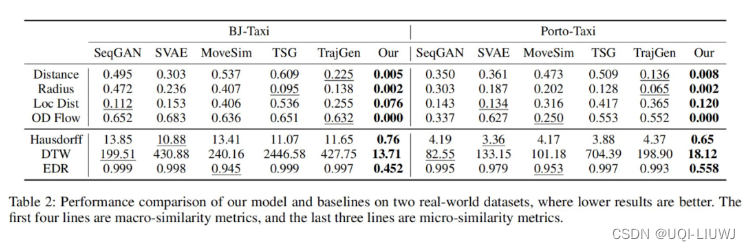
论文笔记:Continuous Trajectory Generation Based on Two-Stage GAN
2023 AAAI 1 intro 1.1 背景 建模人类个体移动模式并生成接近真实的轨迹在许多应用中至关重要 1)生成轨迹方法能够为城市规划、流行病传播分析和交通管控等城市假设分析场景提供仿仿真数据支撑2)生成轨迹方法也是目前促进轨迹数据开源共享与解决轨迹数…...

redis实战-缓存数据解决缓存与数据库数据一致性
缓存的定义 缓存(Cache),就是数据交换的缓冲区,俗称的缓存就是缓冲区内的数据,一般从数据库中获取,存储于本地代码。防止过高的数据访问猛冲系统,导致其操作线程无法及时处理信息而瘫痪,这在实际开发中对企业讲,对产品口碑,用户评价都是致命的;所以企业非常重视缓存…...

【排序】选择排序
文章目录 选择排序时间复杂度空间复杂度稳定性 代码 选择排序 以从小到大为例进行说明。 选择排序就是定义出一个最小值下标,然后遍历整个剩下的数组选择出最小的放进最小值下标的位置。 时间复杂度 O(N) 遍历一次即可 空间复杂度 O(1) 稳定性 不稳定 代码 p…...

深入浅出Pytorch函数——torch.nn.init.trunc_normal_
分类目录:《深入浅出Pytorch函数》总目录 相关文章: 深入浅出Pytorch函数——torch.nn.init.calculate_gain 深入浅出Pytorch函数——torch.nn.init.uniform_ 深入浅出Pytorch函数——torch.nn.init.normal_ 深入浅出Pytorch函数——torch.nn.init.c…...

探索高级UI、源码解析与性能优化,了解开源框架及Flutter,助力Java和Kotlin筑基,揭秘NDK的魅力!
课程链接: 链接: https://pan.baidu.com/s/13cR0Ip6lzgFoz0rcmgYGZA?pwdy7hp 提取码: y7hp 复制这段内容后打开百度网盘手机App,操作更方便哦 --来自百度网盘超级会员v4的分享 课程介绍: 📚【01】Java筑基:全方位指…...

国外服务器怎么有效降低延迟
国外服务器怎么有效降低延迟?在全球化网络环境下,越来越多的企业和个人选择使用国外服务器来托管网站、应用程序或数据。然而,由于地理位置、网络连接等因素,使用国外服务器时可能会遇到延迟较高的问题。高延迟不仅影响用户体验,…...

AI百度文心一言大语言模型接入使用(中国版ChatGPT)
百度文心一言接入使用(中国版ChatGPT) 一、百度文心一言API二、使用步骤1、接口2、请求参数3、请求参数示例4、接口 返回示例 三、 如何获取appKey和uid1、申请appKey:2、获取appKey和uid 四、重要说明 一、百度文心一言API 基于百度文心一言语言大模型…...

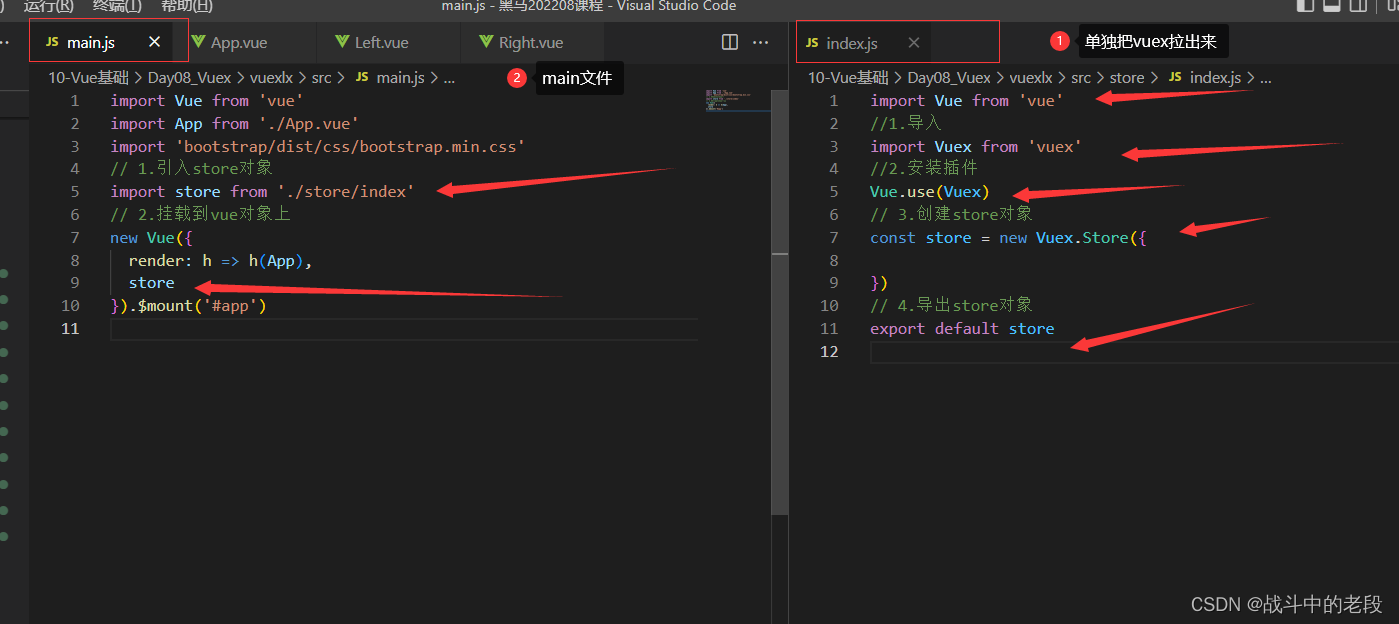
vue 安装并配置vuex
1.安装vuex命令:npm i vuex3.6.2 2.全局配置 在main文件里边导入-安装-挂载 main.js页面配置的 import Vue from vue import App from ./App.vue import Vuex from vuex//导入 Vue.use(Vuex)//安装插件 // 创建store对象 const store new Vuex.Store({ }) // 挂载到vue对象上…...

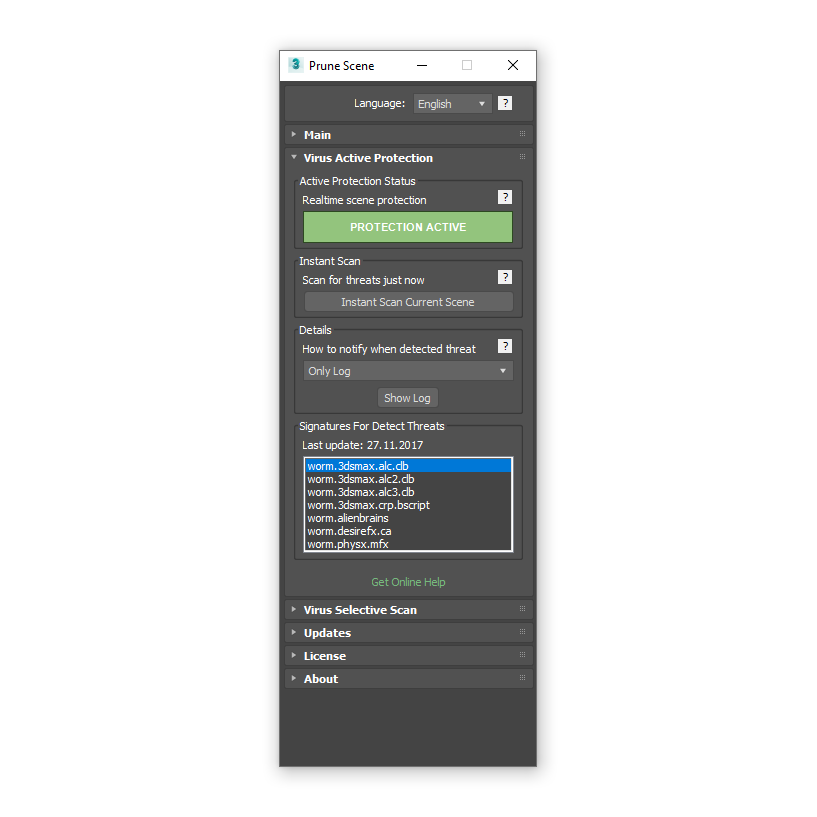
有一种新型病毒在 3Ds Max 环境中传播,如何避免?
3ds Max渲染慢,可以使用渲云渲染农场: 渲云渲染农场解决本地渲染慢、电脑配置不足、紧急项目渲染等问题,可批量渲染,批量出结果,速度快,效率高。 此外3dmax支持的CG MAGIC插件专业版正式上线,…...

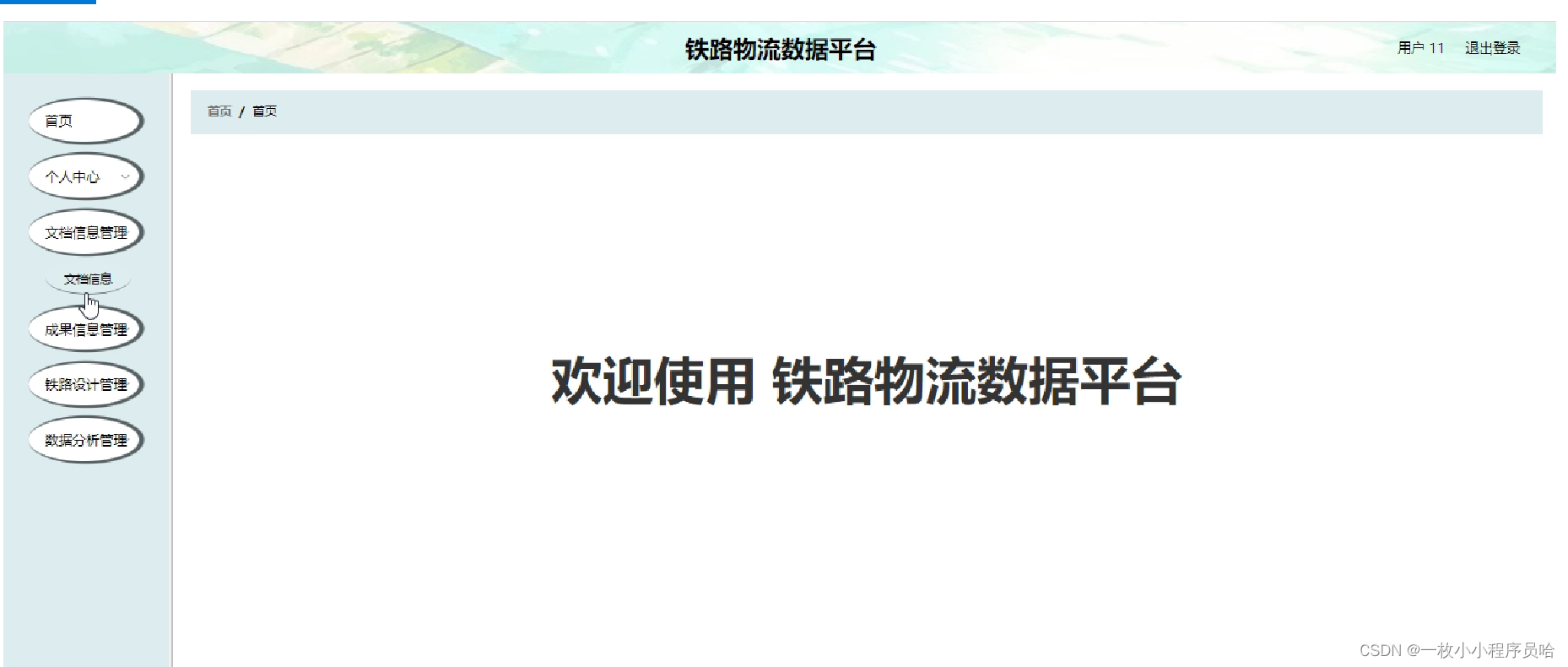
基于Java/springboot铁路物流数据平台的设计与实现
摘要 随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,铁路物流数据平台当然也不能排除在外,从文档信息、铁路设计的统计和分析,在过程中会产生大量的、各…...

比较杂的html元素
abbr 表示缩写 time 踢动给浏览器或搜索引擎阅读的事件;看着没什么效果 b 以前是一个无语义元素,主要用于加粗字体,有了css之后,加粗就不需要b元素了。 现在作为提醒注意(Bring Attention To)元素&…...

Docker基本管理
前言一、Docker简介1.1 什么是docker1.2 docker的logo及其含义1.3 docker的设计宗旨1.4 容器的优点1.5 容器和虚拟机的区别1.6 docker容器的两个重要技术1.7 docker的核心概念 二、安装 Docker三、Docker 镜像操作1、搜索镜像2、获取镜像3、查看镜像信息4、查看下载的镜像文件信…...

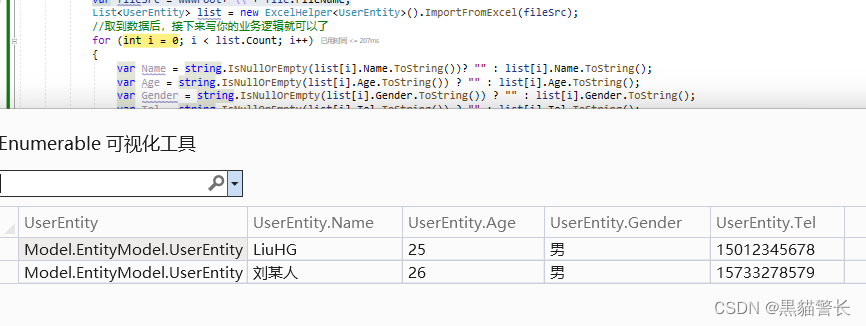
.NET Core6.0使用NPOI导入导出Excel
一、使用NPOI导出Excel //引入NPOI包 HTML <input type"button" class"layui-btn layui-btn-blue2 layui-btn-sm" id"ExportExcel" onclick"ExportExcel()" value"导出" />JS //导出Excelfunction ExportExcel() {…...

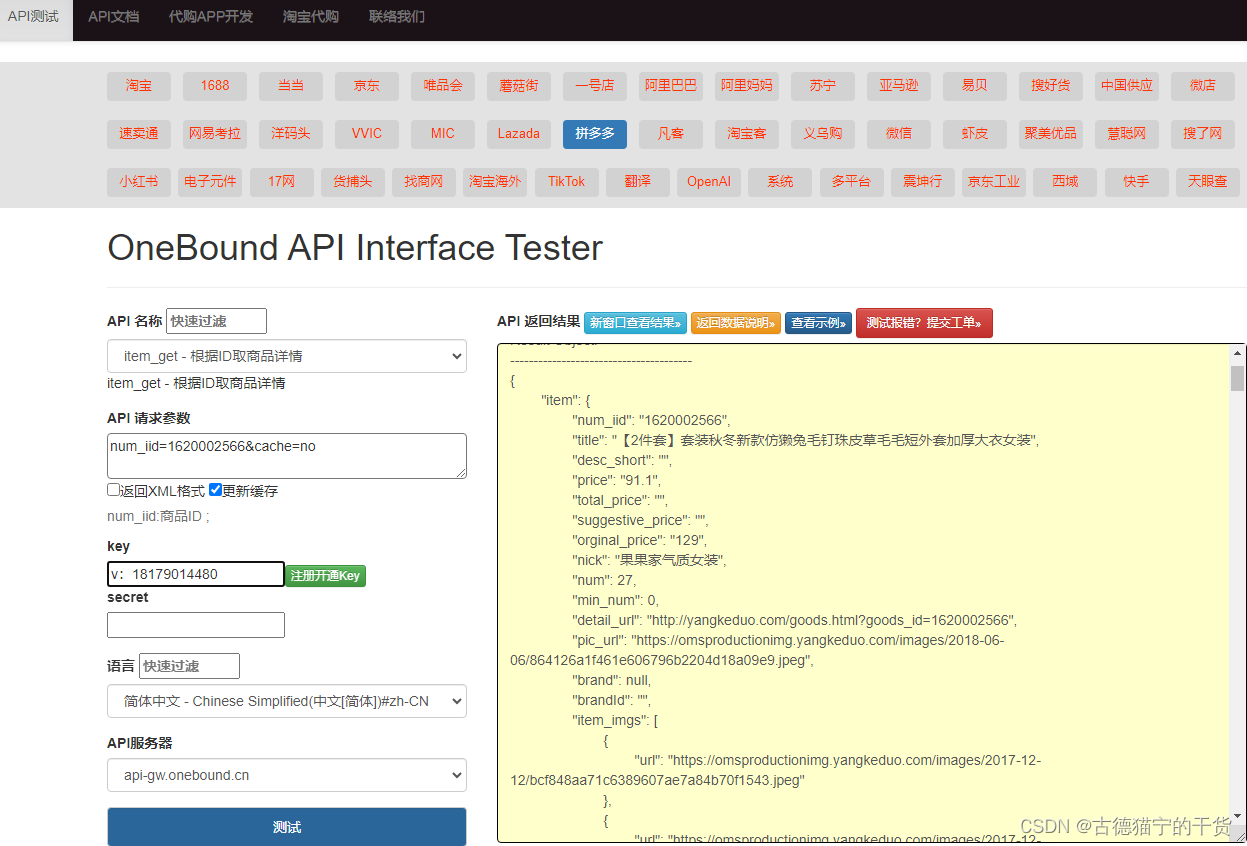
用API接口获取数据的好处有哪些,电商小白看过来!
API接口获取数据有以下几个好处: 1. 数据的实时性:通过API接口获取数据可以实时获取最新的数据,保证数据的及时性。这对于需要及时更新数据的应用非常重要,比如股票行情、天气预报等。 2. 数据的准确性:通过API接口获…...

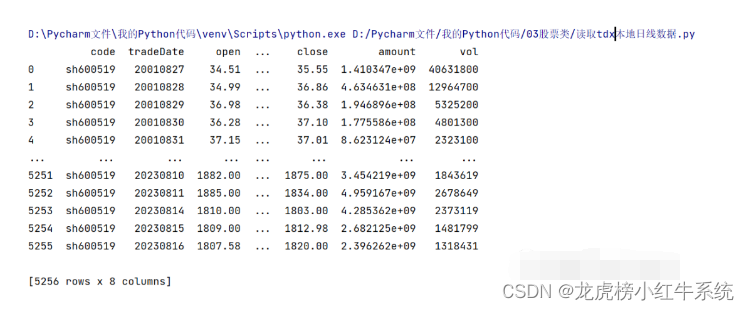
使用struct解析通达信本地Lday日线数据
★★★★★博文原创不易,我的博文不需要打赏,也不需要知识付费,可以白嫖学习编程小技巧,喜欢的老铁可以多多帮忙点赞,小红牛在此表示感谢。★★★★★ 在Python中,struct模块提供了二进制数据的打包和解包…...

浅谈早期基于模板匹配的OCR的原理
基于模板匹配的概念是一种早期的字符识别方法,它基于事先准备好的字符模板库来与待识别字符进行比较和匹配。其原理如下: 1. 字符模板库准备:首先,针对每个可能出现的字符,制作一个对应的字符模板。这些模板可以手工创…...

第6章 分布式文件存储
mini商城第6章 分布式文件存储 一、课题 分布式文件存储 二、回顾 1、理解Oauth2.0的功能作模式 2、实现mini商城项目的权限登录 三、目标 1、了解文件存储系统的概念 2、了解常用文件服务器的区别 3、掌握Minio的应用 四、内容 第1章 MinIO简介 官...

Spring(四):Spring Boot 的创建和使用
关于Spring之前说到,Spring只是思想(核心是IOC、DI和AOP),而具体的如何实现呢?那就是由Spring Boot 来实现,Spring Boot究竟是个啥呢? 什么是Spring Boot,为什么要学Spring Boot Sp…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
