Cesium加载ArcGIS Server4490且orgin -400 400的切片服务
Cesium在使用加载Cesium.ArcGisMapServerImageryProvider加载切片服务时,默认只支持wgs84的4326坐标系,不支持CGCS2000的4490坐标系。
如果是ArcGIS发布的4490坐标系的切片服务,如果原点在orgin X: -180.0Y: 90.0的情况下,我们可以通过WebMapTileServiceImageryProvider按照WMTS的方式加载(需符合OGC标准的WMTS类型)。
但是对于ArcGIS发布4490坐标系的切片服务,如果原点在orgin X: -400.0Y: 400.0的情况下,我们无法实现加载,本文通过示例演示实现Cesium加载ArcGIS Server4490且orgin -400 400的切片服务。
本文使用:
Cesium源码版本:1.94
另外,本文的一些解释需要对切片原理有一定了解(想进一步了解的话可以去看看相关文档说明,不想了解的话按步骤修改就行了)。
为了能够调试源码,打包的时候使用命令:npm run combine
一、通过修改源码实现ArcGIS的切片服务,需要修改的源码文件包括:
- ArcGisMapServerImageryProvider
- GeographicTilingScheme
-
Ellipsoid
1、修改ArcGisMapServerImageryProvider类
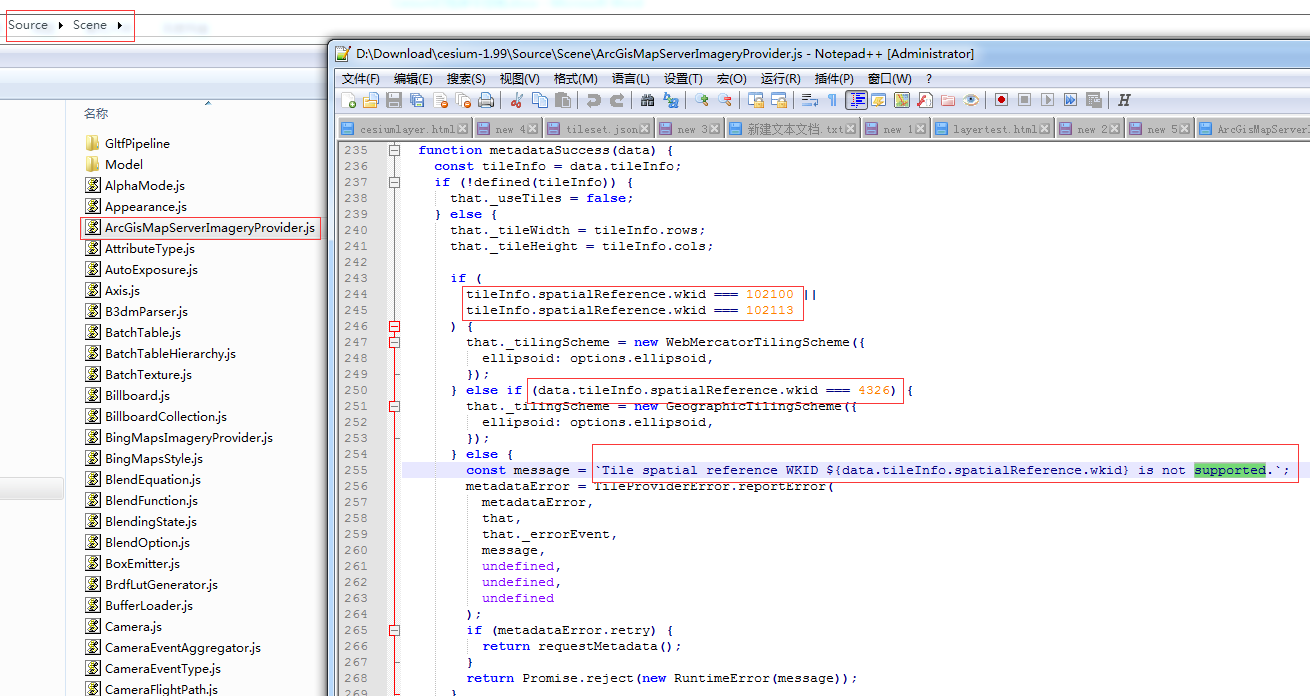
通过查看ArcGisMapServerImageryProvider(\Source\Scene\ArcGisMapServerImageryProvider.js)源码,我们发现它不支持CGCS2000的4490坐标系(仅支持wgs84的4326坐标系):

找到metadataSuccess方法,进行以下修改:
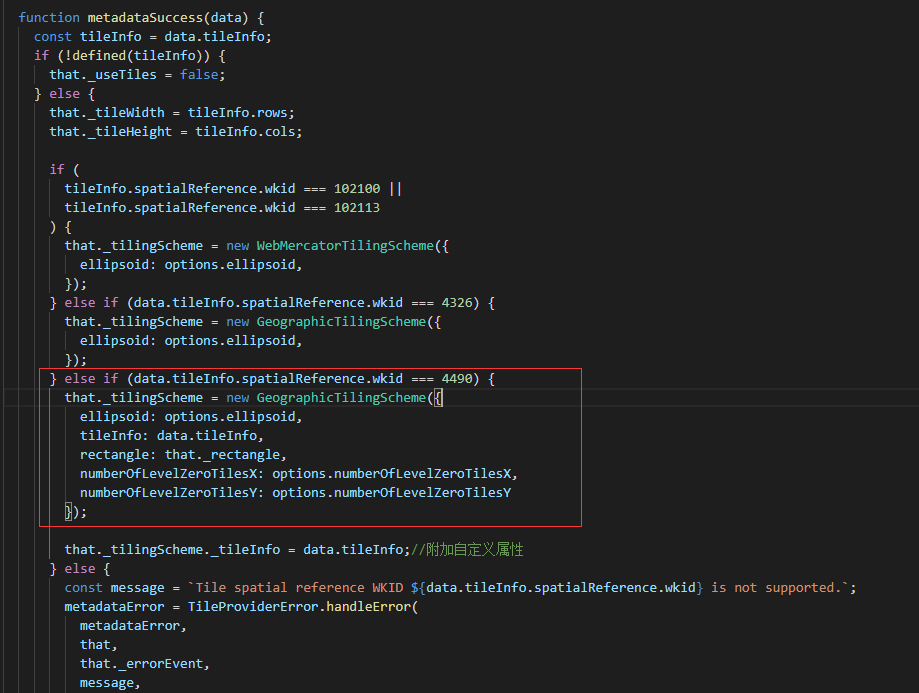
(1)读取切片元数据时增加支持wkid 4490坐标系的判断,同时将切片信息也传入,目的是为了后面在获取行列号xy时,可以通过读取切片信息,使用自定义方法改写行列号的获取方式。
![]()
else if (data.tileInfo.spatialReference.wkid === 4490) {that._tilingScheme = new GeographicTilingScheme({ellipsoid: options.ellipsoid,tileInfo: data.tileInfo,rectangle: that._rectangle,numberOfLevelZeroTilesX: options.numberOfLevelZeroTilesX,numberOfLevelZeroTilesY: options.numberOfLevelZeroTilesY});that._tilingScheme._tileInfo = data.tileInfo;//附加自定义属性}
![]()
具体位置如图所示:

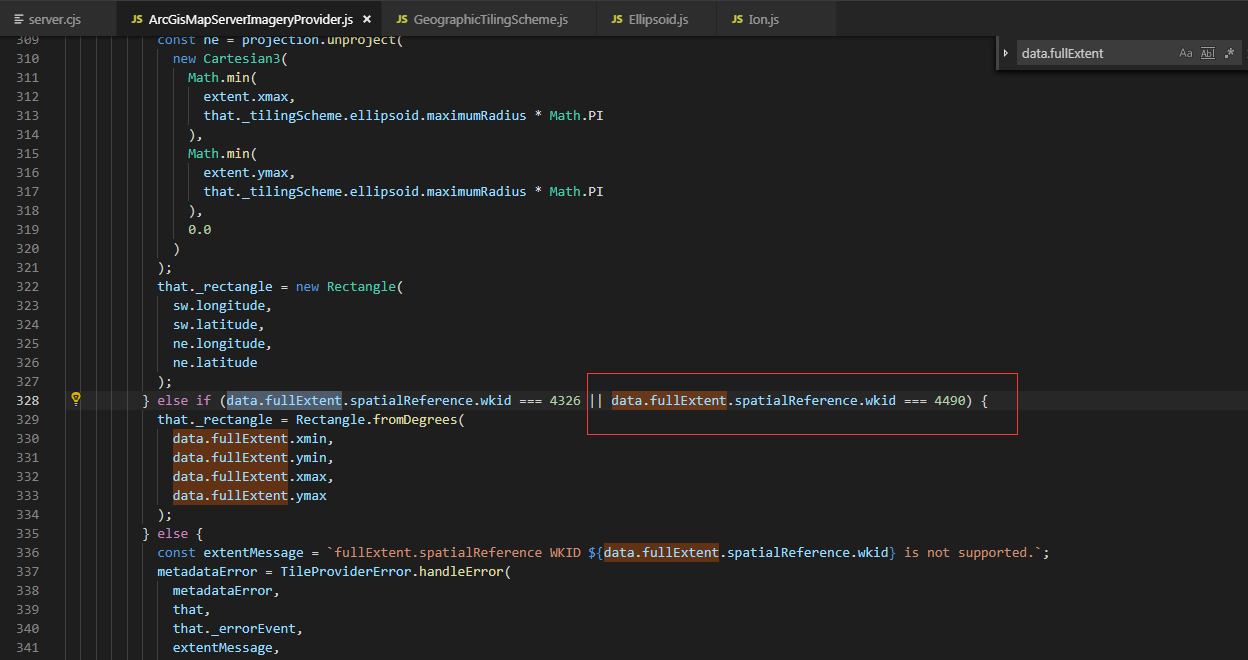
(2)fullExtent范围增加wkid 4490坐标系判断。
![]()
else if (data.fullExtent.spatialReference.wkid === 4326 || data.fullExtent.spatialReference.wkid === 4490) {that._rectangle = Rectangle.fromDegrees(data.fullExtent.xmin,data.fullExtent.ymin,data.fullExtent.xmax,data.fullExtent.ymax);}
![]()
代码位置:

2、修改GeographicTilingScheme类
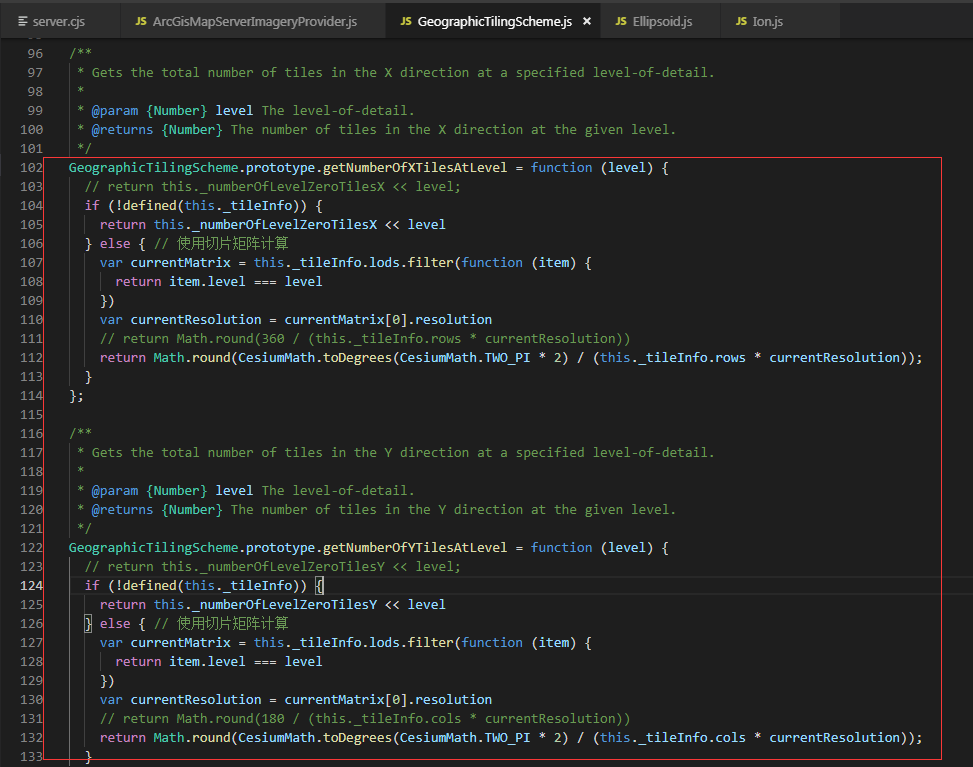
GeographicTilingScheme类的位置是:\Source\Core\GeographicTilingScheme.js
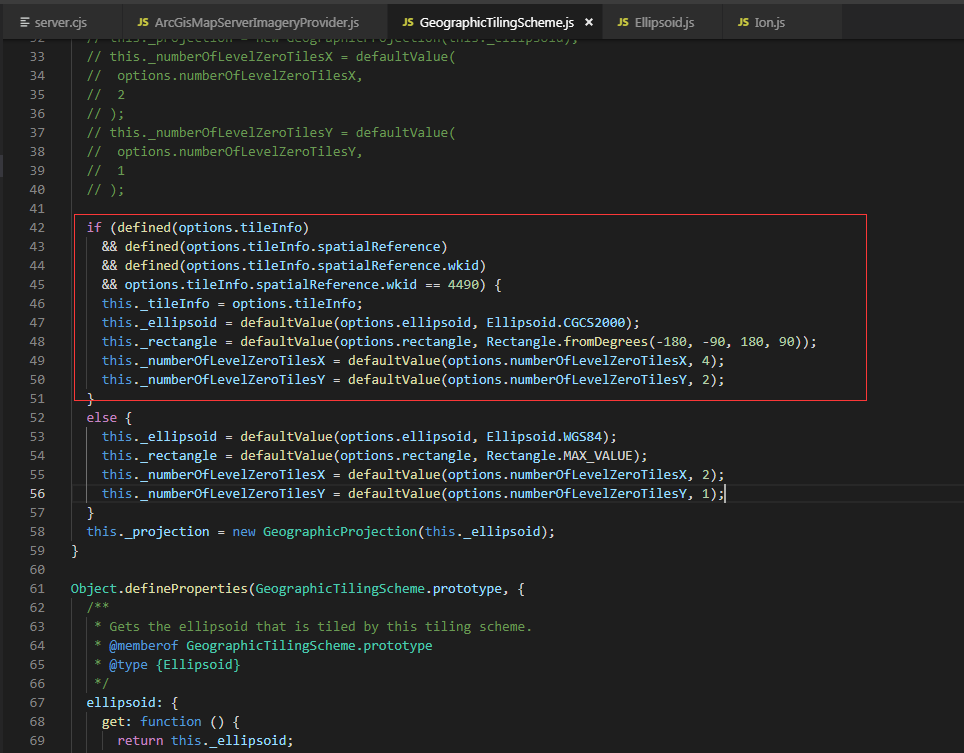
通过增加4490坐标系的椭球、矩阵范围等定义,4490坐标系默认椭球为CGCS2000,矩阵范围为(-180,-90,180,90),开放矩阵范围的目的就是为了支持自定义的origin原点。
![]()
if (defined(options.tileInfo)&& defined(options.tileInfo.spatialReference)&& defined(options.tileInfo.spatialReference.wkid)&& options.tileInfo.spatialReference.wkid == 4490) {this._tileInfo = options.tileInfo;this._ellipsoid = defaultValue(options.ellipsoid, Ellipsoid.CGCS2000);this._rectangle = defaultValue(options.rectangle, Rectangle.fromDegrees(-180, -90, 180, 90));this._numberOfLevelZeroTilesX = defaultValue(options.numberOfLevelZeroTilesX, 4);this._numberOfLevelZeroTilesY = defaultValue(options.numberOfLevelZeroTilesY, 2);}else {this._ellipsoid = defaultValue(options.ellipsoid, Ellipsoid.WGS84);this._rectangle = defaultValue(options.rectangle, Rectangle.MAX_VALUE);this._numberOfLevelZeroTilesX = defaultValue(options.numberOfLevelZeroTilesX, 2);this._numberOfLevelZeroTilesY = defaultValue(options.numberOfLevelZeroTilesY, 1);}this._projection = new GeographicProjection(this._ellipsoid);
![]()
代码位置:

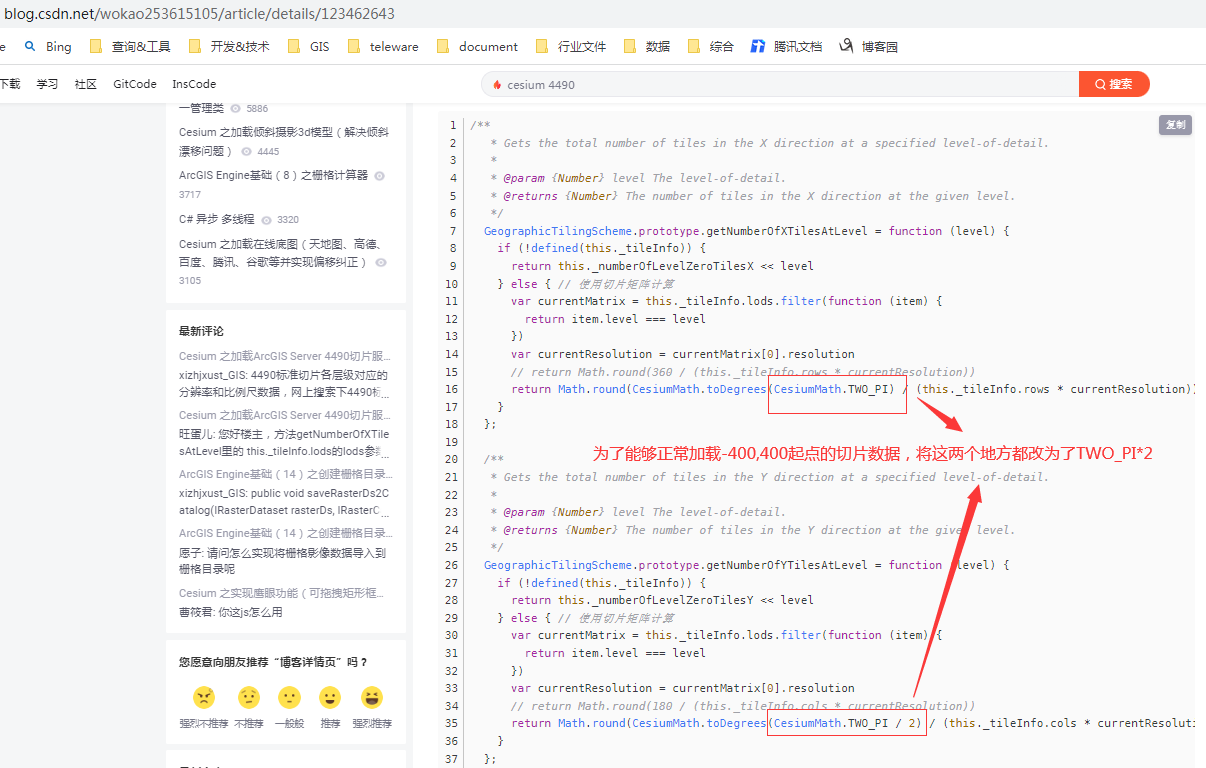
(2)修改切片矩阵计算获取行列号数量xy值的原型方法getNumberOfXTilesAtLevel和getNumberOfYTilesAtLeve
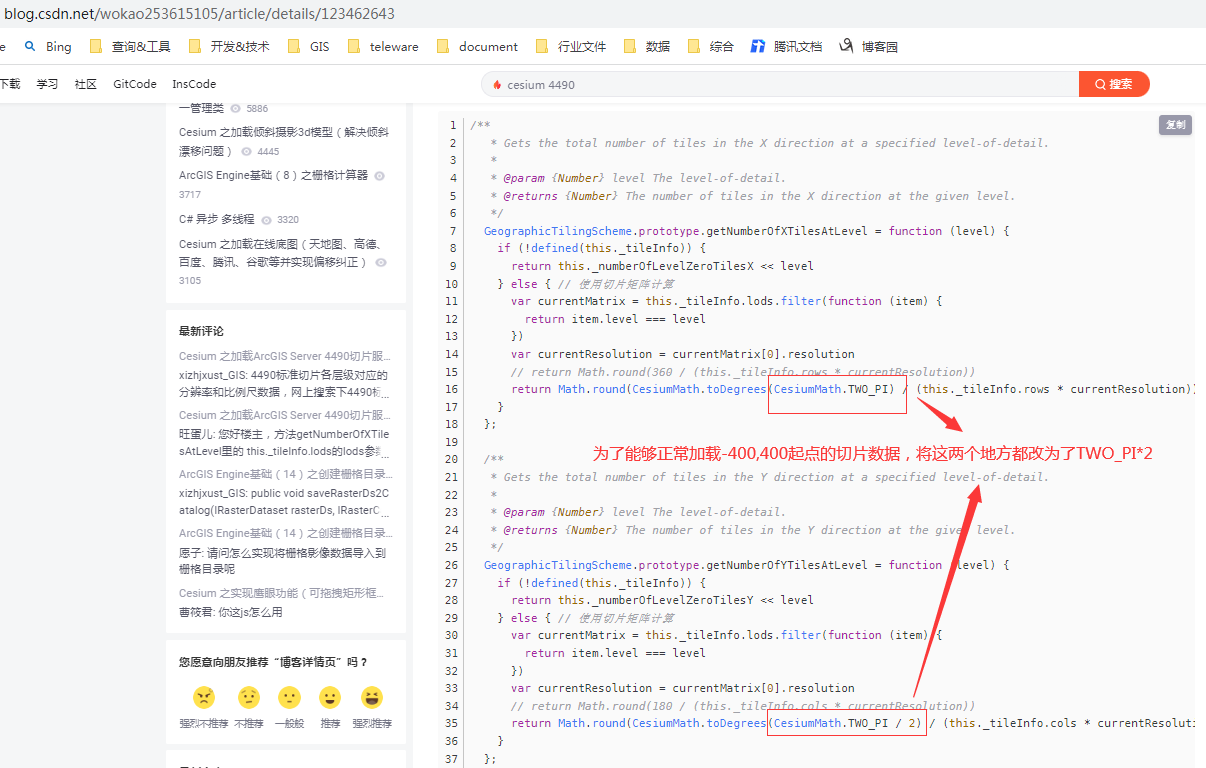
![]()
/*** Gets the total number of tiles in the X direction at a specified level-of-detail.** @param {Number} level The level-of-detail.* @returns {Number} The number of tiles in the X direction at the given level.*/
GeographicTilingScheme.prototype.getNumberOfXTilesAtLevel = function (level) {// return this._numberOfLevelZeroTilesX << level;if (!defined(this._tileInfo)) {return this._numberOfLevelZeroTilesX << level} else { // 使用切片矩阵计算var currentMatrix = this._tileInfo.lods.filter(function (item) {return item.level === level})var currentResolution = currentMatrix[0].resolution// return Math.round(360 / (this._tileInfo.rows * currentResolution))return Math.round(CesiumMath.toDegrees(CesiumMath.TWO_PI * 2) / (this._tileInfo.rows * currentResolution));}
};/*** Gets the total number of tiles in the Y direction at a specified level-of-detail.** @param {Number} level The level-of-detail.* @returns {Number} The number of tiles in the Y direction at the given level.*/
GeographicTilingScheme.prototype.getNumberOfYTilesAtLevel = function (level) {// return this._numberOfLevelZeroTilesY << level;if (!defined(this._tileInfo)) {return this._numberOfLevelZeroTilesY << level} else { // 使用切片矩阵计算var currentMatrix = this._tileInfo.lods.filter(function (item) {return item.level === level})var currentResolution = currentMatrix[0].resolution// return Math.round(180 / (this._tileInfo.cols * currentResolution))return Math.round(CesiumMath.toDegrees(CesiumMath.TWO_PI * 2) / (this._tileInfo.cols * currentResolution));}
};
![]()
代码位置:

这段代码和参考文章的代码存在一定出入,在文末会做详细说明。
3、修改Ellipsoid类,定义2000椭球参数
Ellipsoid类位置:\Source\Core\Ion.js
定义2000椭球参数:
![]()
/*** An Ellipsoid instance initialized to the CGCS2000 standard.** @type {Ellipsoid}* @constant*/
Ellipsoid.CGCS2000 = Object.freeze(new Ellipsoid(6378137.0, 6378137.0, 6356752.31414035585)
);
![]()
代码位置:

二、代码调用
源码修改后,为了能够调试源码,使用npm run combine打包下代码,并在调用地方修改下引用,
测试用html页面(做测试的页面,有一些其他代码,可以忽略,留意本文需要的代码部分):
![]()
<!DOCTYPE html>
<html lang="en">
<head><!-- Use correct character set. --><meta charset="utf-8"/><!-- Tell IE to use the latest, best version. --><meta http-equiv="X-UA-Compatible" content="IE=edge"/><!-- Make the application on mobile take up the full browser screen and disable user scaling. --><metaname="viewport"content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"/><title>cesium加载影像和矢量数据</title><script src="../Build/CesiumUnminified/Cesium.js"></script><style>@import url(../Build/CesiumUnminified/Widgets/widgets.css);html,body,#cesiumContainer {width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;}</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>//天地图tokenlet TDT_tk = "b0df1f950b1fd6914abe9e17079c0345";//Cesium tokenlet cesium_tk = "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI1NThjYTk0MC03YjQwLTQ3YWYtOTY5Yy04NDk3OTJmMmI4NDciLCJpZCI6NzAxOTMsImlhdCI6MTYzNDA4ODE1N30.TB1v9XXATQLUGE5GNki_fYFMHddIyQ9arXPIx65e09s";//天地图影像let TDT_IMG_C = "http://{s}.tianditu.gov.cn/img_c/wmts?service=wmts&request=GetTile&version=1.0.0" +"&LAYER=img&tileMatrixSet=c&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" +"&style=default&format=tiles&tk=" + TDT_tk;//标注let TDT_CIA_C = "http://{s}.tianditu.gov.cn/cia_c/wmts?service=wmts&request=GetTile&version=1.0.0" +"&LAYER=cia&tileMatrixSet=c&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" +"&style=default&format=tiles&tk=" + TDT_tk;//初始页面加载//Cesium.Ion.defaultAccessToken = cesium_tk;var cgs2000Ellipsolid = Cesium.Ellipsoid.CGCS2000var cgs2000GeographicProj = new Cesium.GeographicProjection(cgs2000Ellipsolid)let viewer = new Cesium.Viewer('cesiumContainer', {// baseLayerPicker: false,timeline: true,homeButton: true,fullscreenButton: true,infoBox: true,animation: true,shouldAnimate: true,mapProjection: cgs2000GeographicProj//imageryProvider: layer, //设置默认底图});let rightTilt = true;if (rightTilt) {viewer.scene.screenSpaceCameraController.tiltEventTypes = [Cesium.CameraEventType.RIGHT_DRAG,Cesium.CameraEventType.PINCH,{eventType: Cesium.CameraEventType.LEFT_DRAG,modifier: Cesium.KeyboardEventModifier.CTRL},{eventType: Cesium.CameraEventType.RIGHT_DRAG,modifier: Cesium.KeyboardEventModifier.CTRL}]viewer.scene.screenSpaceCameraController.zoomEventTypes = [Cesium.CameraEventType.MIDDLE_DRAG,Cesium.CameraEventType.WHEEL,Cesium.CameraEventType.PINCH]}var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);handler.setInputAction(function(evt) {var cartesian=viewer.camera.pickEllipsoid(evt.position,viewer.scene.globe.ellipsoid);var cartographic=Cesium.Cartographic.fromCartesian(cartesian);var lng=Cesium.Math.toDegrees(cartographic.longitude);//经度值var lat=Cesium.Math.toDegrees(cartographic.latitude);//纬度值var mapPosition={x:lng,y:lat,z:cartographic.height};//cartographic.height的值始终为零。alert("longitude:" + lng + ";latitude:" + lat );}, Cesium.ScreenSpaceEventType.LEFT_CLICK);viewer.imageryLayers.remove(viewer.imageryLayers.get(0))//添加tmslet tms = {};tms.url = "http://10.0.7.16:81/tms";if (tms) {const layerInfo = {url: tms.url,fileExtension: tms.fileExtension || 'jpg',maximumLevel: tms.maxZoom || 7,name: 'tms'}const tmsService = new Cesium.TileMapServiceImageryProvider(layerInfo)tmsService.layerInfo = layerInfo}//添加地形let terrain = {};terrain.url = "http://data.marsgis.cn/terrain";if (terrain) {const terrainLayer = new Cesium.CesiumTerrainProvider({url: terrain.url})viewer.terrainProvider = terrainLayer}_matrixIds = ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18"]//调用影响中文注记服务/*viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({url: TDT_CIA_C,layer: "tdtImg_c",style: "default",format: "tiles",tileMatrixSetID: "c",subdomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"],tilingScheme: new Cesium.GeographicTilingScheme(),tileMatrixLabels: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19"],maximumLevel: 50,show: false}))*//*var myGeographicTilingScheme = new Cesium.GeographicTilingScheme({ellipsoid: cgs2000Ellipsolid,rectangle: Cesium.Rectangle.fromDegrees(-400, -399.9999999999998, 400, 399.9999999999998),numberOfLevelZeroTilesX: 4,numberOfLevelZeroTilesY: 4})*/var world4490 = new Cesium.ArcGisMapServerImageryProvider({url: 'http://10.1.88.200:6080/arcgis/rest/services/test/global4490ori400/MapServer',//tilingScheme: myGeographicTilingScheme,rectangle: Cesium.Rectangle.fromDegrees(-400, -320, 320, 400),ellipsoid:cgs2000Ellipsolid,numberOfLevelZeroTilesX: 4,numberOfLevelZeroTilesY: 4});viewer.imageryLayers.addImageryProvider(world4490);//viewer.imageryLayers.addImageryProvider(world);//使用ArcGisMapServerImageryProvider加载影像没成功,改用WebMapServiceImageryProvider//var world = new Cesium.ArcGisMapServerImageryProvider({//url:'http://10.1.88.200:6080/arcgis/rest/services/test/globaltdt5/MapServer',//});//viewer.imageryLayers.addImageryProvider(world);var arcgisyx = new Cesium.WebMapServiceImageryProvider({url:'http://10.1.88.200:6080/arcgis/rest/services/test/globaltdt5/MapServer/tile/{z}/{y}/{x}',layers:[0]});// viewer.imageryLayers.addImageryProvider(arcgisyx);var china = new Cesium.ArcGisMapServerImageryProvider({url:'http://10.1.88.200:6080/arcgis/rest/services/test/china4490/MapServer'});viewer.imageryLayers.addImageryProvider(china);
</script>
</body>
</html>
![]()
1、定义椭球体部分:
var cgs2000Ellipsolid = Cesium.Ellipsoid.CGCS2000var cgs2000GeographicProj = new Cesium.GeographicProjection(cgs2000Ellipsolid)
2、初始化Cesium.Viewer时,增加2000的mapProjection
![]()
let viewer = new Cesium.Viewer('cesiumContainer', {// baseLayerPicker: false,timeline: true,homeButton: true,fullscreenButton: true,infoBox: true,animation: true,shouldAnimate: true,mapProjection: cgs2000GeographicProj//imageryProvider: layer, //设置默认底图});
![]()
3、调用关键代码,加载图层
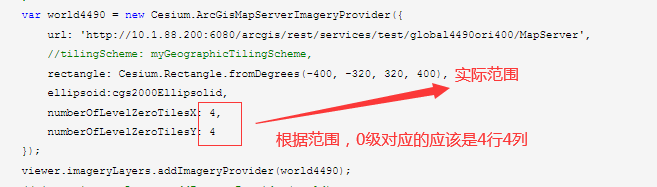
![]()
var world4490 = new Cesium.ArcGisMapServerImageryProvider({url: 'http://10.1.88.200:6080/arcgis/rest/services/test/global4490ori400/MapServer',//tilingScheme: myGeographicTilingScheme,rectangle: Cesium.Rectangle.fromDegrees(-400, -320, 320, 400),ellipsoid:cgs2000Ellipsolid,numberOfLevelZeroTilesX: 4,numberOfLevelZeroTilesY: 4});viewer.imageryLayers.addImageryProvider(world4490);
![]()
说明:
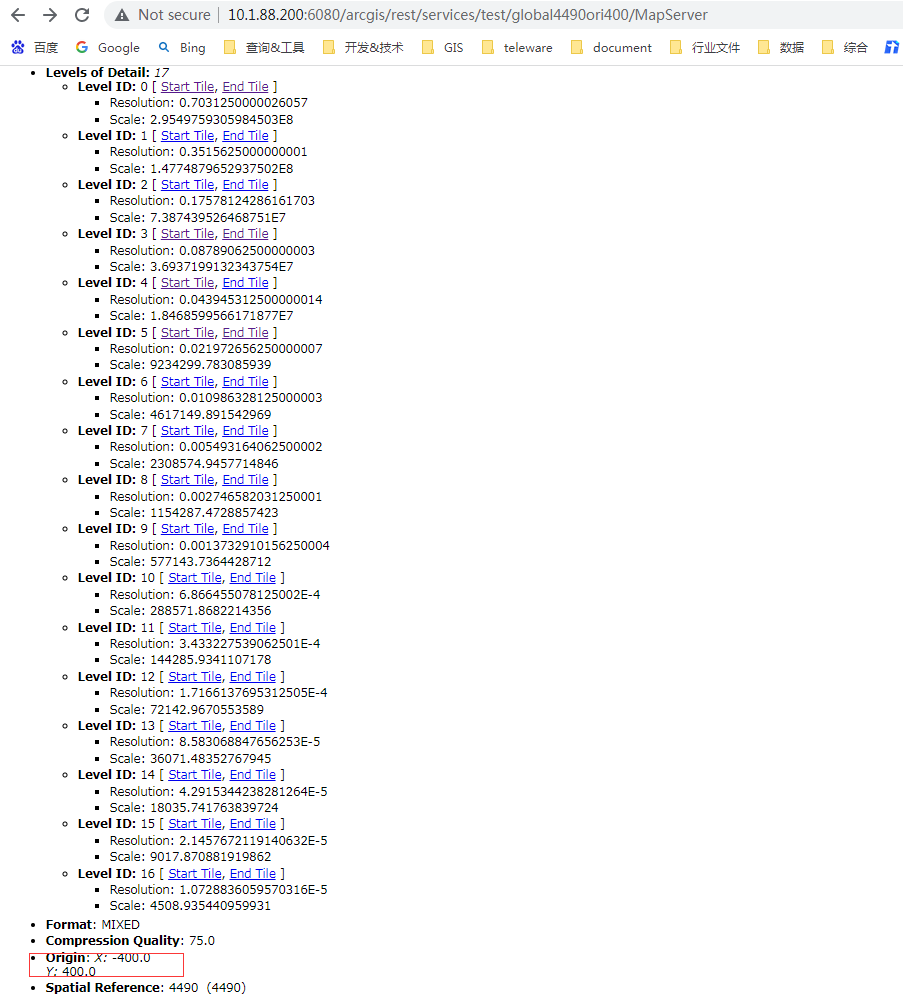
(1)服务说明,发布了一个全球影像4490坐标系-400,400起点的数据(切片方案保证其他参数与-180,90一致,可从本文文末获取切片方案xml文件用来切片测试)

(2)在新建ArcGisMapServerImageryProvider时,可以不设置tilingScheme。发现ArcGisMapServerImageryProvider里有新建tilingScheme,如果设置了tilingScheme,发现这里的行列数参数没有起作用,故直接在新建ArcGisMapServerImageryProvider传入行列数参数,并在类中新建切片方案的时候读取。
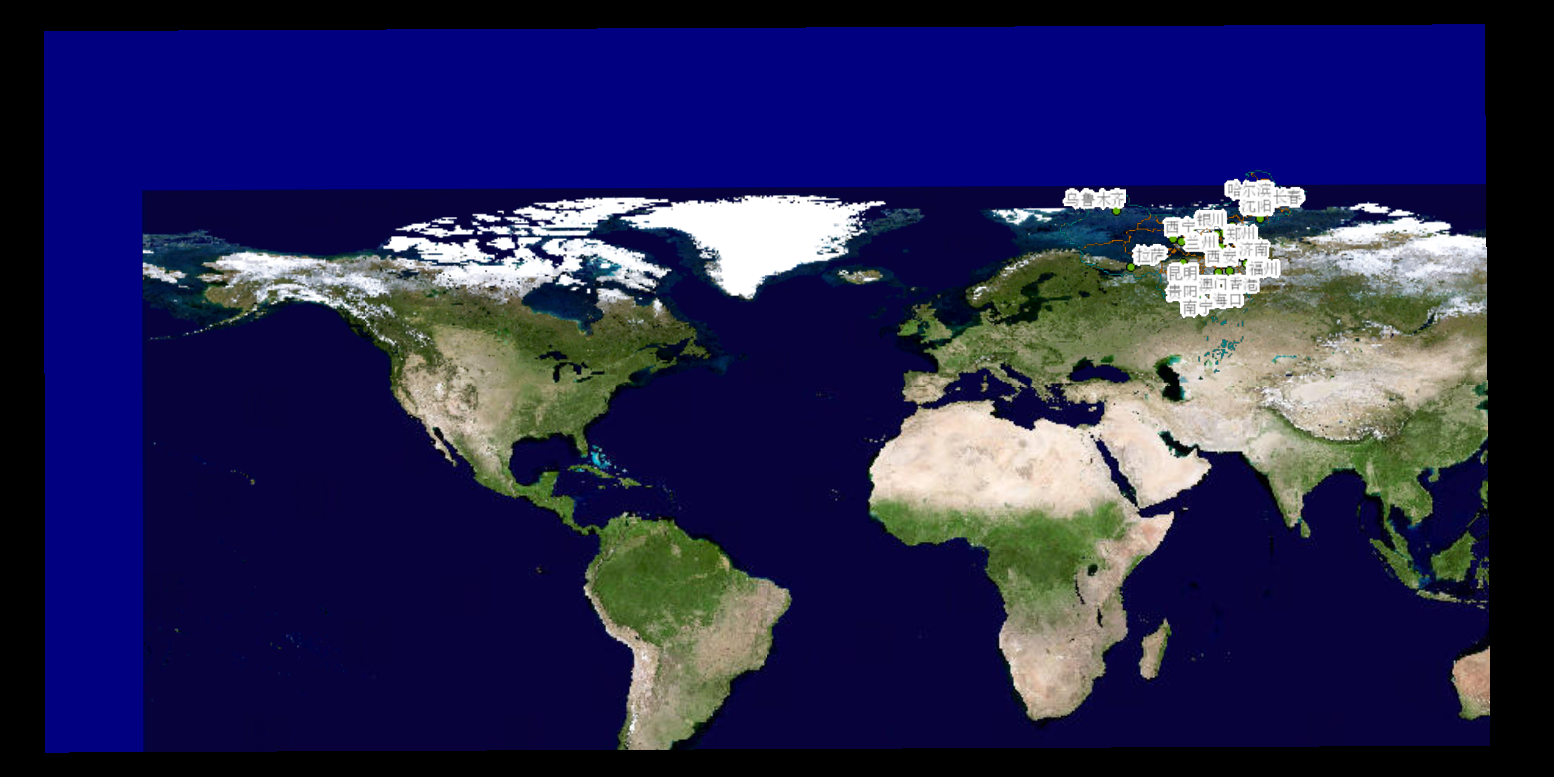
rectangle切片范围:发现用(-400, -400, 400, 400)带入整个地图偏移了:

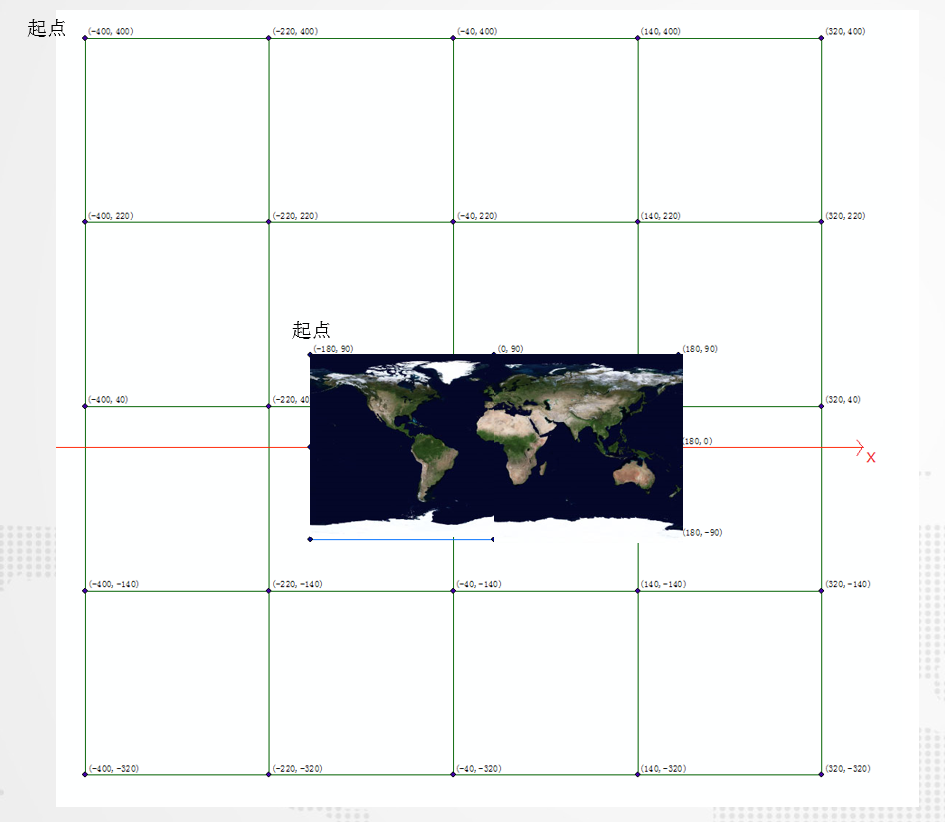
对切片的原理进一步了解后:

针对-400,400起点切片,为了保证和-180,90按照0级两列一行的大小,如上图,按照格网一样90°大小,划分成4行4列,切片范围应该是(-400, -320, 320, 400),请求的切片应该6块,行列是(行在前列在后):(1,1),(1,2),(1,3),(2,1),(2,2),(2,3)

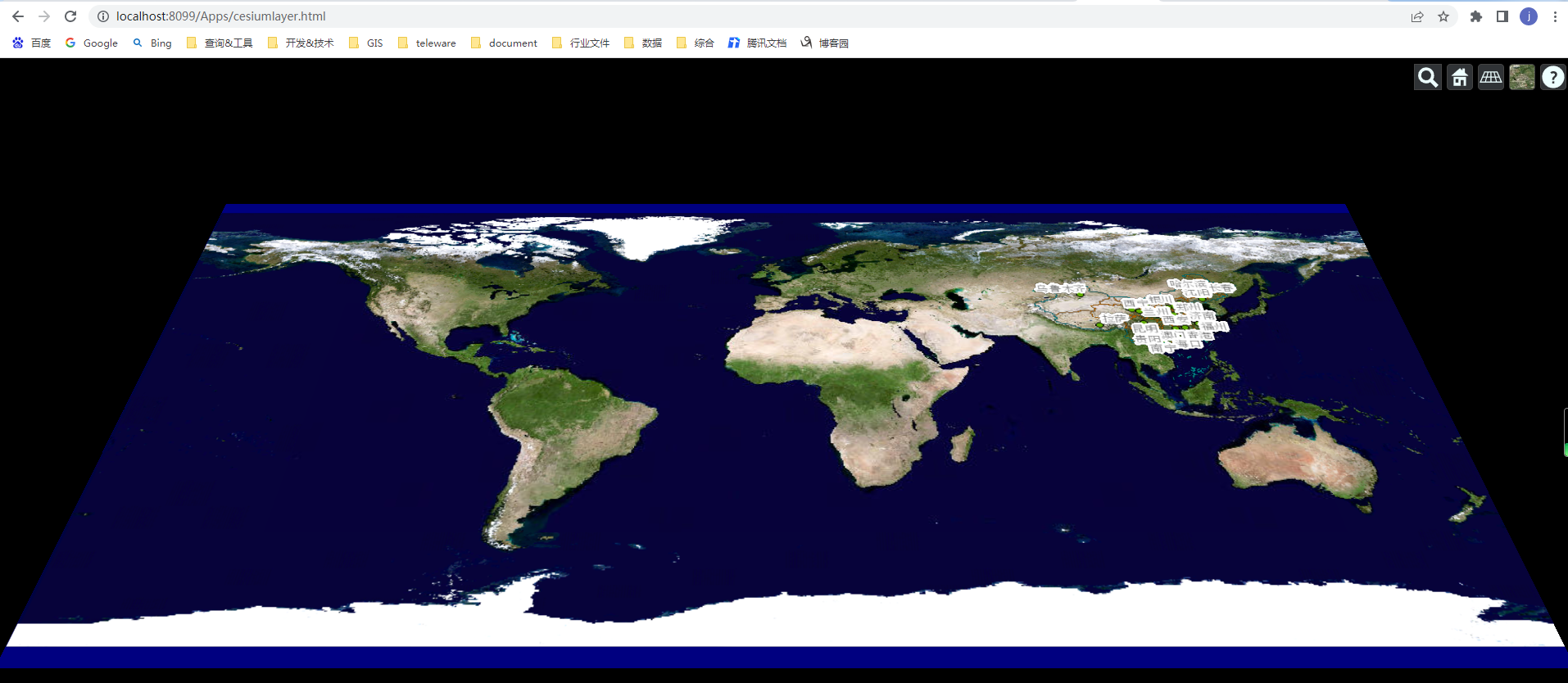
按照这样设置,此时再次运行后,能够正常加载-400,400起点切片了:

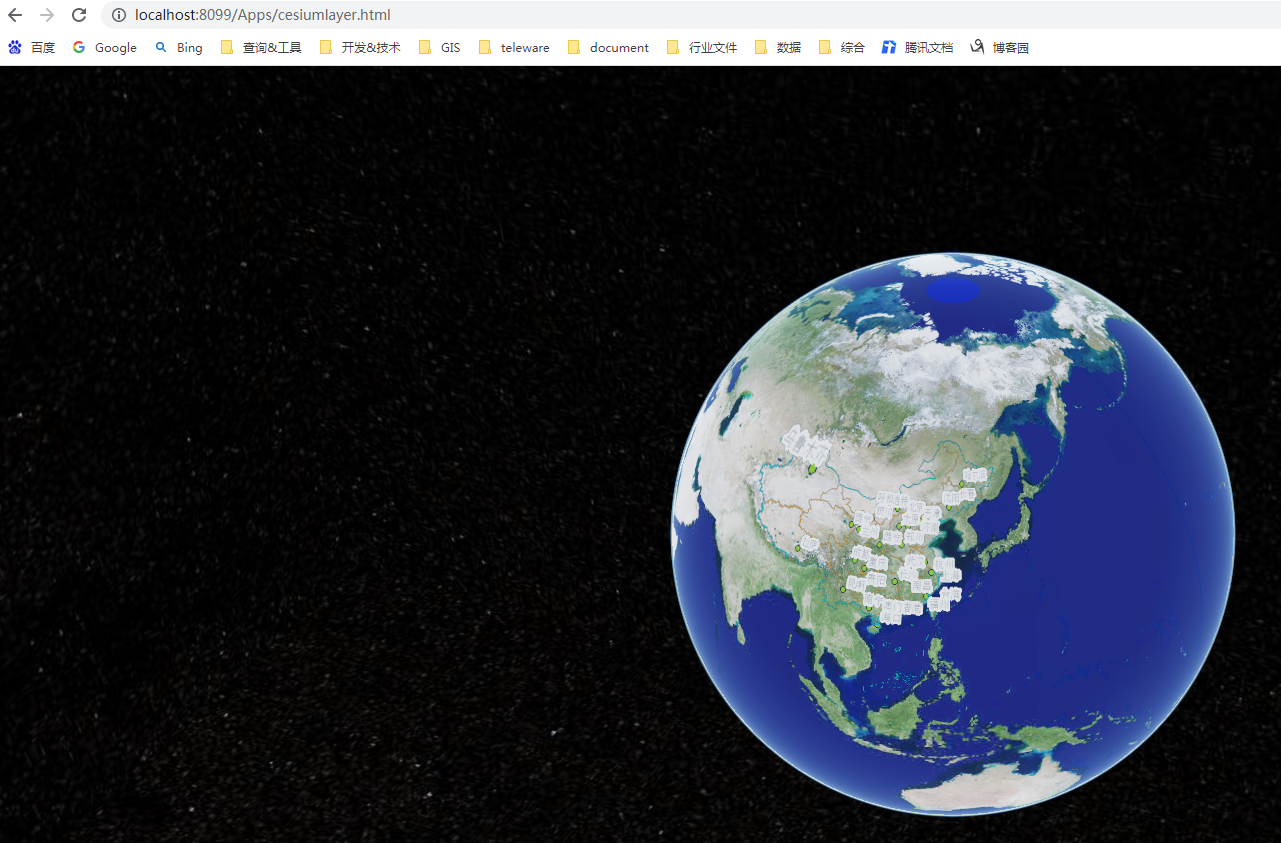
以上是展开的效果,球体的效果:

注:
本文参考文章:Cesium 之加载ArcGIS Server 4490切片服务(含orgin -400 400)_cesium加载arcgis面切片失败_xizhjxust_GIS的博客-CSDN博客
关于getNumberOfXTilesAtLevel和getNumberOfYTilesAtLeve这段代码和上述参考的文档存在一定出入做进一步说明。
但是因为直接拷贝后发现不能正常加载,通过切片原理判断得出,计算的行列式数量不对,改成了2π*2:

这里0级的话,-400,400起点切片获取的xy切片数量应该是4行4列,通过反推应该是4π,如果是-180,90起点的话,是2行1列,则x应该用2π,y应该用π,原文章应该是针对-180,90起点的计算方式。
这段代码的写法只支持-400,400起点,因为只是为了测试能够把-400,400起点的切片数据,偷懒直接这么写了。如果要同时支持两种起点,这里的写法应该要改成公式:(右顶点X-左顶点X)/(256*分辨率);(上顶点Y-下顶点Y)/(256*分辨率)
如:
-180,90起点:[180-(-180)]/(256*分辨率) 范围右顶点经度-左顶点经度,256是因为切片大小是256*256,当0级时候,分辨率为0.7031250000026057
-400,400起点:[320-(-400)]/(256*分辨率) 范围右顶点经度-左顶点经度,256是因为切片大小是256*256,当0级时候,分辨率为0.7031250000026057
相关文章:

Cesium加载ArcGIS Server4490且orgin -400 400的切片服务
Cesium在使用加载Cesium.ArcGisMapServerImageryProvider加载切片服务时,默认只支持wgs84的4326坐标系,不支持CGCS2000的4490坐标系。 如果是ArcGIS发布的4490坐标系的切片服务,如果原点在orgin X: -180.0Y: 90.0的情况下,我们可…...

Objectarx 2021使用vs2019生成报错 /RTCc rejects conformant code
error C2338: /RTCc rejects conformant code错误解决 使用VS2019/VS2022生成项目报错 严重性 代码 说明 项目 文件 行 禁止显示状态 错误 C1189 #error: /RTCc rejects conformant code, so it is not supported by the C Standard Library. Either remove this compiler opti…...

QT中使用QtXlsx库的三种方法 QT基础入门【Excel的操作】
对于Linux用户,如果Qt是通过“ apt-get”之类的软件包管理器工具安装的,请确保已安装Qt5开发软件包qtbase5-private-dev QtXlsx是一个可以读写Excel文件的库。它不需要Microsoft Excel,可以在Qt5支持的任何平台上使用。该库可用于从头开始生成新的.xlsx文件从现有.xlsx文件中…...

容器和云原生(二):Docker容器化技术
目录 Docker容器的使用 Docker容器关键技术 Namespace Cgroups UnionFS Docker容器的使用 首先直观地了解docker如何安装使用,并快速启动mysql服务的,启动时候绑定主机上的3306端口,查找mysql容器的ip,使用mysql -h contain…...

学习总结(TAT)
项目写完了,来写一个总的总结啦: 1.后期错误 Connection,Statement,Prestatement,ResultSet都要记得关闭接口;(一定要按顺序关闭); 在写群聊的时候写数据库名的时候不要…...

2023java异常之八股文——面试题
Java异常架构与异常关键字 Java异常简介 Java异常是Java提供的一种识别及响应错误的一致性机制。 Java异常机制可以使程序中异常处理代码和正常业务代码分离,保证程序代码更加优雅,并提高程序健壮性。在有效使用异常的情况下,异常能清晰的…...

数据可视化和数字孪生相互促进的关系
数据可视化和数字孪生是当今数字化时代中备受关注的两大领域,它们在不同层面和领域为我们提供了深入洞察和智能决策的机会,随着两种技术的不断融合发展,很多人会将他们联系在一起,本文就带大家浅谈一下二者之间相爱相杀的关系。 …...

axios使用axiosSource.cancel取消请求后怎么恢复请求,axios取消请求和恢复请求实现
在前端做大文件分片上传,或者其它中断请求时,需要暂停或重新请求,比如这里大文件上传时,可能会需要暂停、继续上传,如下GIF演示: 这里不详细说文件上传的处理和切片细节,后续有时间在出一篇&a…...

SAP动态安全库存简介
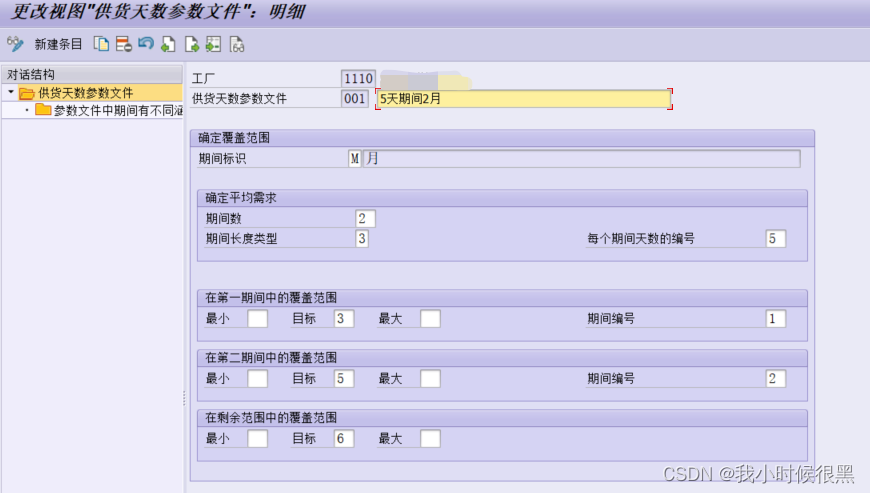
动态安全库存:跑需求计划时,ERP系统按设置的库存方式自动计算出满足一定时间内可保障生产的库存数量 SAP动态安全库存的计算公式:动态安全库存=平均日需求*覆盖范围。 平均日需求=特定时期内的总需求/特定时期内的工作天数 覆盖范围指在没又货物供应的情况下,库存可以维…...

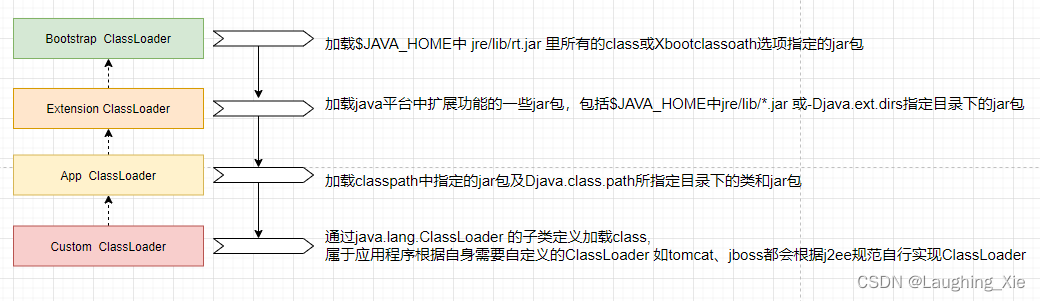
JVM基础了解
JVM 是java虚拟机。 作用:运行并管理java源码文件锁生成的Class文件;在不同的操作系统上安装不同的JVM,从而实现了跨平台的保证。一般在安装完JDK或者JRE之后,其中就已经内置了JVM,只需要将Class文件交给JVM即可 写好的…...
)
QT:event事件分发器,事件过滤器(了解)
Event事件分发器 用于事件的分发 可以用事件分发器做拦截,从而不进入到后面的虚函数中,但是不建议 bool event(QEvent *e); 返回值 如果是true 代表用户处理这个事件,不向下进行分发 e->type()中可选择进行拦截的类…...

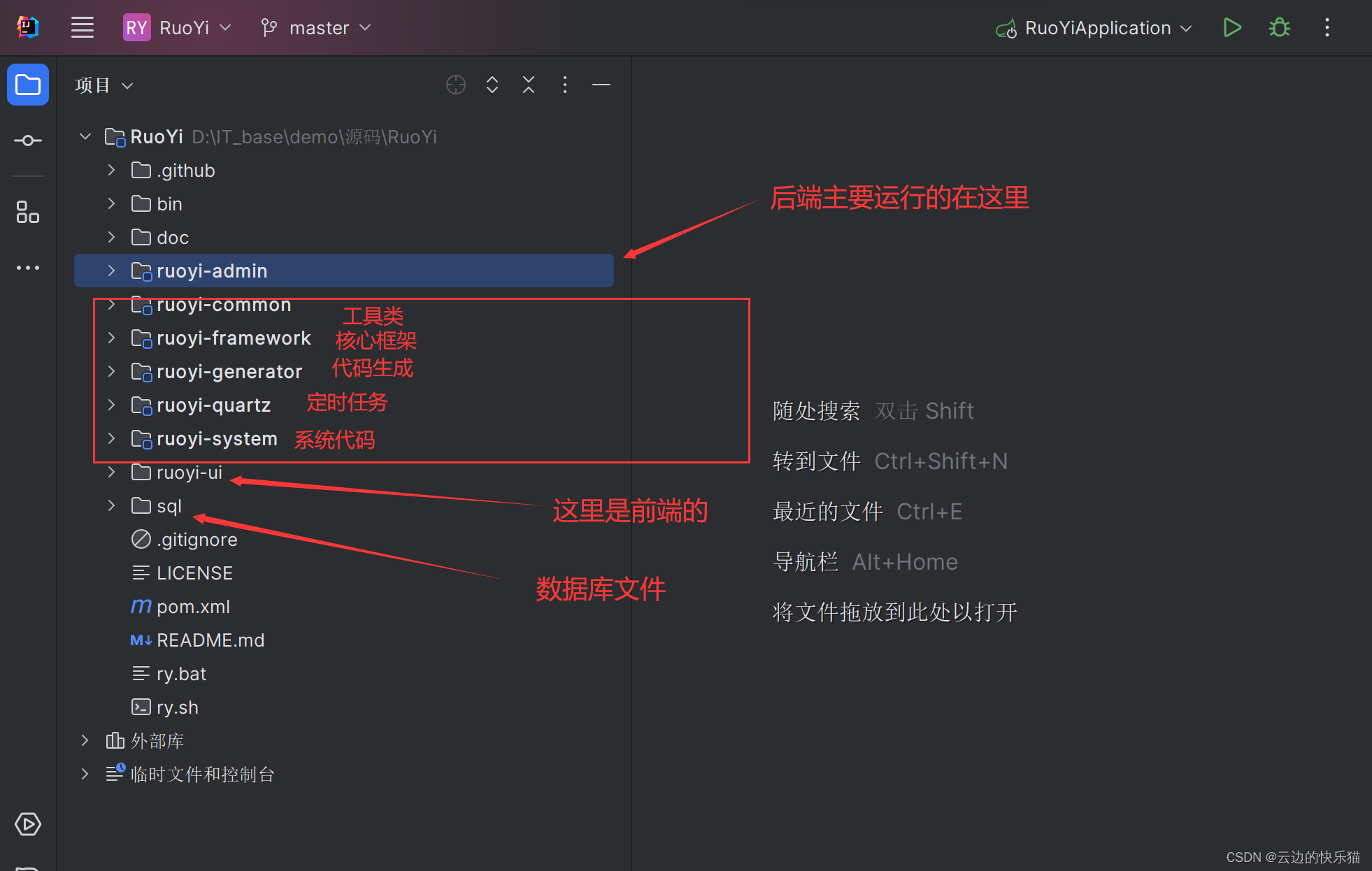
若依项目的介绍(前后端分离版本)
目录 一、若依介绍 (一)简单介绍 (二)若依版本 (三)Git远程拉取步骤 二、项目的技术介绍 (一)后端技术 1.spring boot 2.Spring Security安全控制 3.MyBatis 4.MySQL和R…...

DT游乐场建模
丢了一个...

Servlet+JDBC实战开发书店项目讲解第9篇:VIP等级优惠实现
ServletJDBC实战开发书店项目讲解第9篇:VIP等级优惠实现 介绍 在这篇博客中,我们将讲解如何在书店项目中实现VIP等级优惠功能。VIP等级优惠是一种常见的商业策略,可以吸引更多的顾客并提高销售额。我们将使用Servlet和JDBC来实现这个功能。…...

Azure文件共享
什么是Azure文件共享 Azure文件共享是一种在云中存储和访问文件的服务。它允许用户在不同的计算机、虚拟机和服务之间共享数据,并在应用程序中进行访问、修改和管理。 Azure文件共享可以用于各种用途,例如: 共享文件资源给多个虚拟机或服务…...

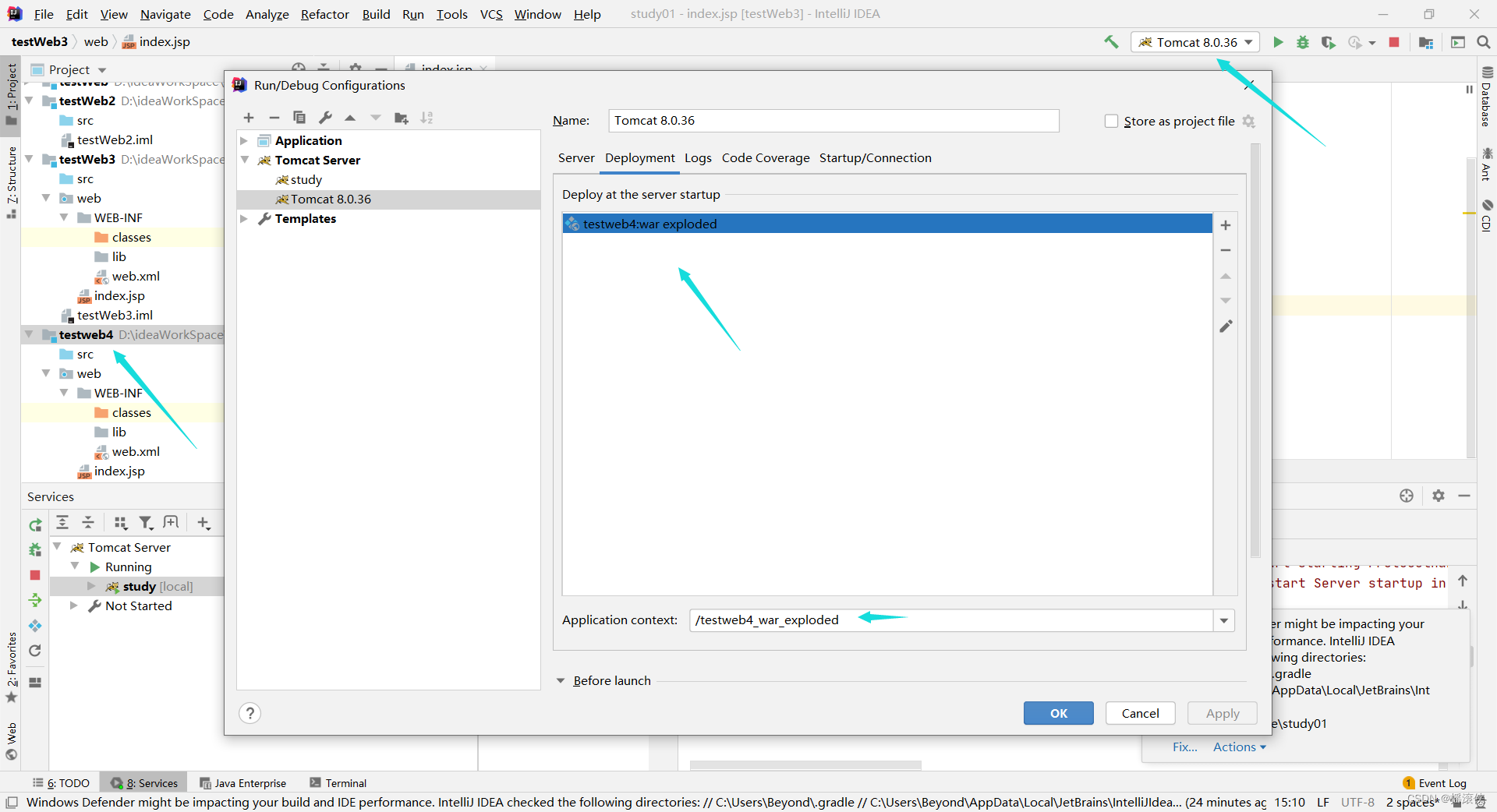
idea新建web项目
步骤一 步骤二 步骤三 新建两个目录lib、classes 步骤四 设置两个目录的功能lib、classes 步骤五 发布到tomcat...

回归预测 | MATLAB实现BES-SVM秃鹰搜索优化算法优化支持向量机多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现BES-SVM秃鹰搜索优化算法优化支持向量机多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现BES-SVM秃鹰搜索优化算法优化支持向量机多输入单输出回归预测(多指标,多图)效…...

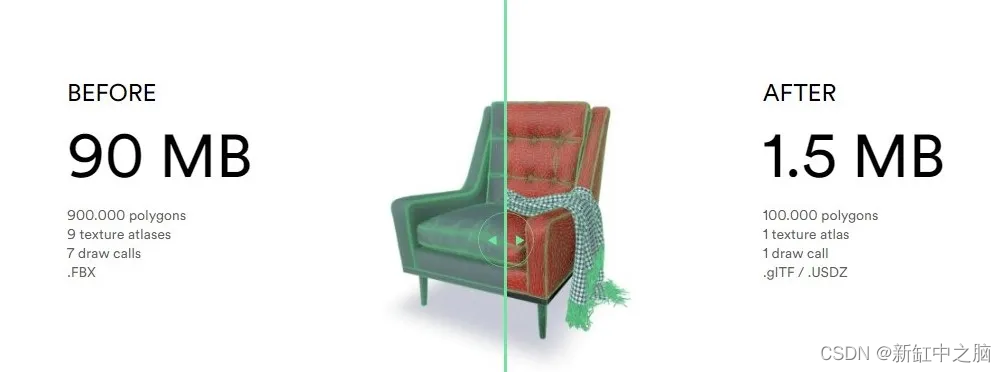
电商增强现实3D模型优化需要关注的4个方面
到目前为止,AR技术已经发展到足以在更广泛的范围内实施。 在电子商务中,这项技术有望提供更令人兴奋的购物体验。 为了实现这一目标,在这篇博客中,我将介绍如何针对电子商务中的 AR 优化 3D 模型。 推荐:用 NSDT编辑器…...

【Effective Python】读书笔记-04推导与生成
1. 用列表推导取代 map 与 filter 因为不需要写 lambda 表达式。 可以很容易地跳过原列表中的某些数据。 # 列表推导l [i for i in range(5)] # [0, 1, 2, 3, 4] print(l)# 字典推导d {i: i ** 2 for i in range(5)} # {0: 0, 1: 1, 2: 4, 3: 9, 4: 16} print(d)2. 控制推导…...

Android内存泄漏总结和性能优化技巧
我们在开发安卓应用时,性能优化是非常重要的方面。一方面,优化可以提高应用的响应速度、降低卡顿率和提升应用流畅度,从而提升用户体验;另一方面,优化也可以减少应用的资源占用,提高应用的稳定性和安全性&a…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

内窥镜检查中基于提示的息肉分割|文献速递-深度学习医疗AI最新文献
Title 题目 Prompt-based polyp segmentation during endoscopy 内窥镜检查中基于提示的息肉分割 01 文献速递介绍 以下是对这段英文内容的中文翻译: ### 胃肠道癌症的发病率呈上升趋势,且有年轻化倾向(Bray等人,2018&#x…...
