Git命令详解
1 常用命令
1)初始化本地仓库
git init <directory>是可选的,如果不指定,将使用当前目录。
2)克隆一个远程仓库
git clone <url>3)添加文件到暂存区
git add <file>要添加当前目录中的所有文件,请使用 . 代替,代码如下:
git add .4)提交更改
git commit -m "<message>"如果要添加对跟踪文件所做的所有更改并提交。
git commit -a -m "<message>"5)从暂存区删除一个文件
git reset <file>6)移动或重命名文件
git mv <current path> <new path>7)从存储库中删除文件
git rm <file>也可以仅使用 --cached 标志将其从暂存区中删除
git rm --cached <file>8)显示分支
git branch有用的标志:
- -a:显示所有分支(本地和远程)
- -r:显示远程分支
- -v:显示最后一次提交的分支
9)创建一个分支
git branch <branch>可以创建一个分支并使用 checkout 命令切换到它。
git checkout -b <branch>10)切换到一个分支
git checkout <branch>11)删除一个分支
git branch -d <branch>还可以使用 -D 标志强制删除分支。
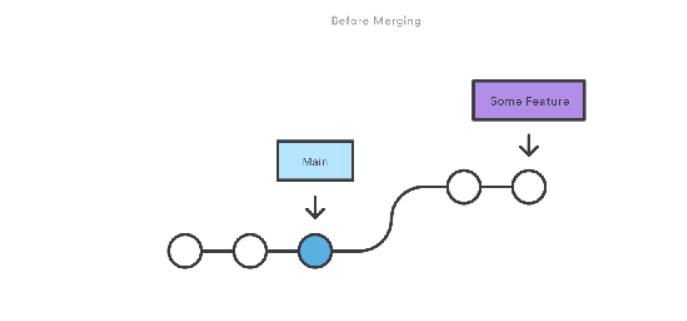
git branch -D <branch>12)合并分支
git merge <branch to merge into HEAD>有用的标志:
- --no-ff:即使合并解析为快进,也创建合并提交
- --squash:将指定分支中的所有提交压缩为单个提交
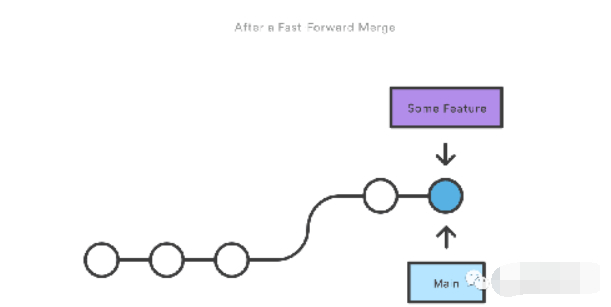
快进合并


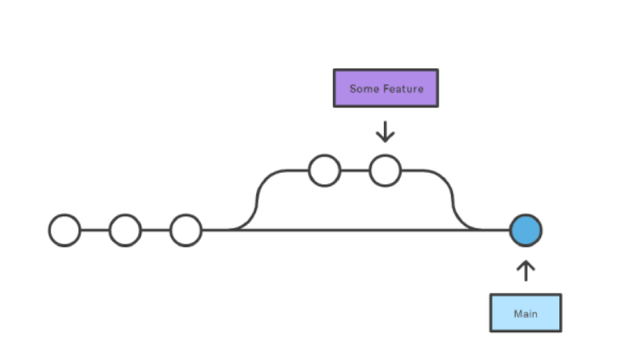
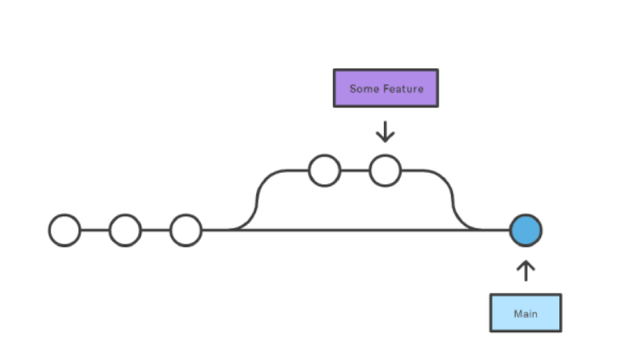
非快进合并

建议不要使用 --squash 标志,因为它会将所有提交压缩为单个提交,从而导致提交历史混乱。
13)变基分支
变基是将一系列提交移动或组合到新的基本提交的过程。
git rebase <branch to rebase from>14)查看之前的提交
git checkout <commit id>15)恢复提交
git revert <commit id>16)重置提交
git reset <commit id>还可以添加 --hard 标志来删除所有更改,但请谨慎使用。
git reset --hard <commit id>17)查看存储库的状态
git status18)显示提交历史
git log19)显示对未暂存文件的更改
git diff \还可以使用 --staged 标志来显示对暂存文件的更改。
git diff --staged20)显示两次提交之间的变化
git diff <commit id 01> <commit id 02>21)存储更改
stash 允许您在不提交更改的情况下临时存储更改。
git stash还可以将消息添加到存储中。
git stash save "<message>"22)列出存储
git stash list23)申请一个藏匿处
应用存储不会将其从存储列表中删除。
git stash apply <stash id>如果不指定,将应用最新的 stash(适用于所有类似的 stash 命令)
还可以使用格式 stash@{} 应用存储(适用于所有类似的存储命令)
git stash apply stash@{0}24)删除一个藏匿处
git stash drop <stash id>25)删除所有藏匿处
git stash clear26)应用和删除存储
git stash pop <stash id>27)显示存储中的更改
git stash show <stash id>28)添加远程仓库
git remote add <remote name> <url>29)显示远程仓库
git remote添加 -v 标志以显示远程存储库的 URL。
git remote -v30)删除远程仓库
git remote remove <remote name>31)重命名远程存储库
git remote rename <old name> <new name>32)从远程存储库中获取更改
git fetch <remote name>33)从特定分支获取更改
git fetch <remote name> <branch>34)从远程存储库中拉取更改
git pull <remote name> <branch>35)将更改推送到远程存储库
git push <remote name>36)将更改推送到特定分支
git push <remote name> <branch>以上命令中,[tag name]是标签名称。
注:标签名称不能与分支名冲突。
2 误删除恢复
在使用GitLab命令行时,可能会不小心误删除文件或目录。在Git中,误删除文件和目录的情况是比较普遍的。下面是一些处理误删除的命令:
# 恢复删除的文件
git checkout [file name]# 恢复删除的目录
git checkout [dir name/]# 恢复删除的所有文件和目录
git checkout .3 基本 Git 概念
- 默认分支名称:main
- 默认远程名称:origin
- 当前分支参考:HEAD
- HEAD 的父级:HEAD^ 或 HEAD~1
- HEAD 的祖父母:HEAD^^ 或 HEAD~2
相关文章:

Git命令详解
1 常用命令 1)初始化本地仓库 git init <directory> 是可选的,如果不指定,将使用当前目录。 2)克隆一个远程仓库 git clone <url> 3)添加文件到暂存区 git add <file> 要添加当前目录中的所…...

【STM32RT-Thread零基础入门】 4. 线程介绍(理论)
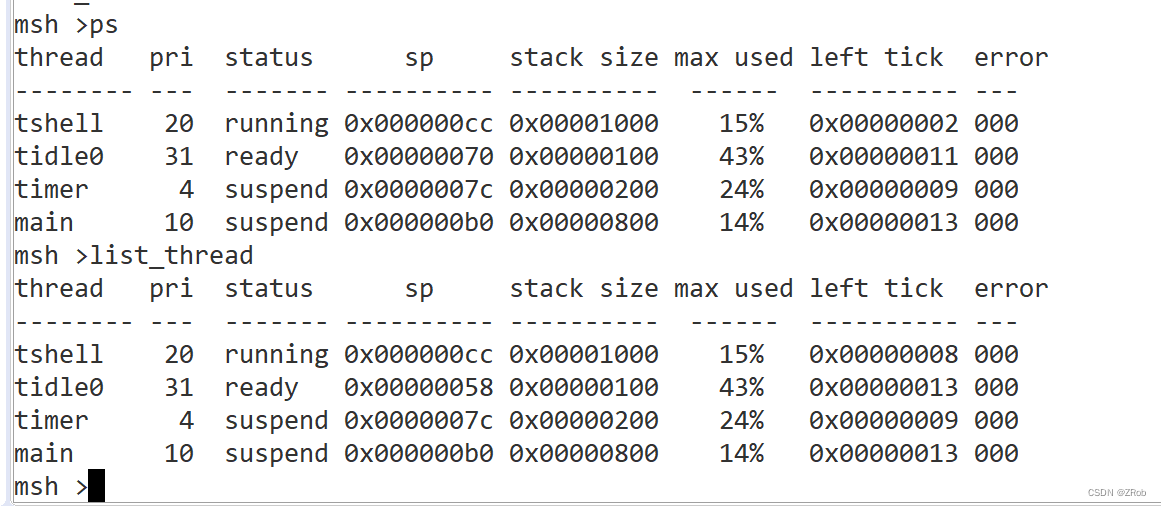
文章目录 前言一、线程的概念二、线程的调度三、上下文切换四、线程的重要属性1. 线程栈2. 线程的状态3. 线程优先级4. 线程时间片5. 线程的入口函数 五、RT-Thread命令查看系统线程信息总结 前言 前文中的最后一个任务发现,一个main()函数很难同时实现按键功能和闪…...

css学习3(三种样式表与样式控制优先级)
1、外部样式表:当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表,也要放到<head>中。 2、外部…...

【JS深层解析】内存
前言 接触过 C 语言的小伙伴应该了解:C语言拥有底层最原始的内存管理办法,例如:malloc() 和 free()方法,它们被开发者用来从操作系统中分配和释放内存。 然而在JavaScript这门语言中,当我们创建了一个东西(可以被读写、传递的数据),浏览器中的 js 引擎会根据创建这个…...
)
第二章:25+ Python 数据操作教程(第十四节NUMPY 教程与练习)
NumPy(“Numerical Python”或“Numeric Python”的缩写)是 Python 中对数组和矩阵进行快速数学计算的最基本的软件包之一。在处理多维数据时它也非常有用。集成C、C++和FORTRAN工具是一件幸事。它还提供了许多傅里叶变换 (FT) 和线性代数函数。 为什么使用 NumPy 而不是列…...

Pycharm与Anaconda Python的开发环境搭建
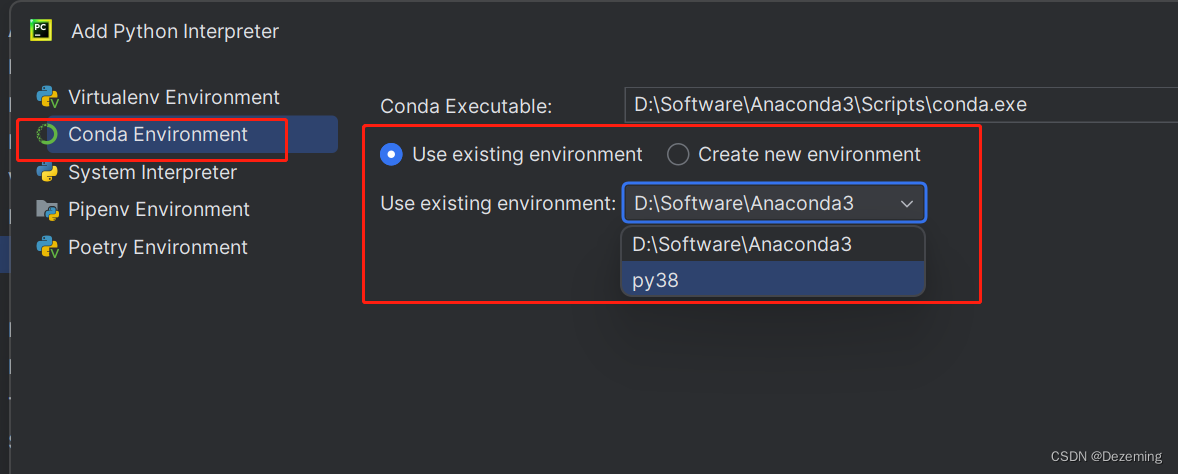
目录 一:下载 二:安装python 三:设置Pycharm 一:下载 下载Anaconda: Anaconda | The World’s Most Popular Data Science Platform 安装好以后,设置一下环境变量: 打开命令行,…...

2.创建小程序
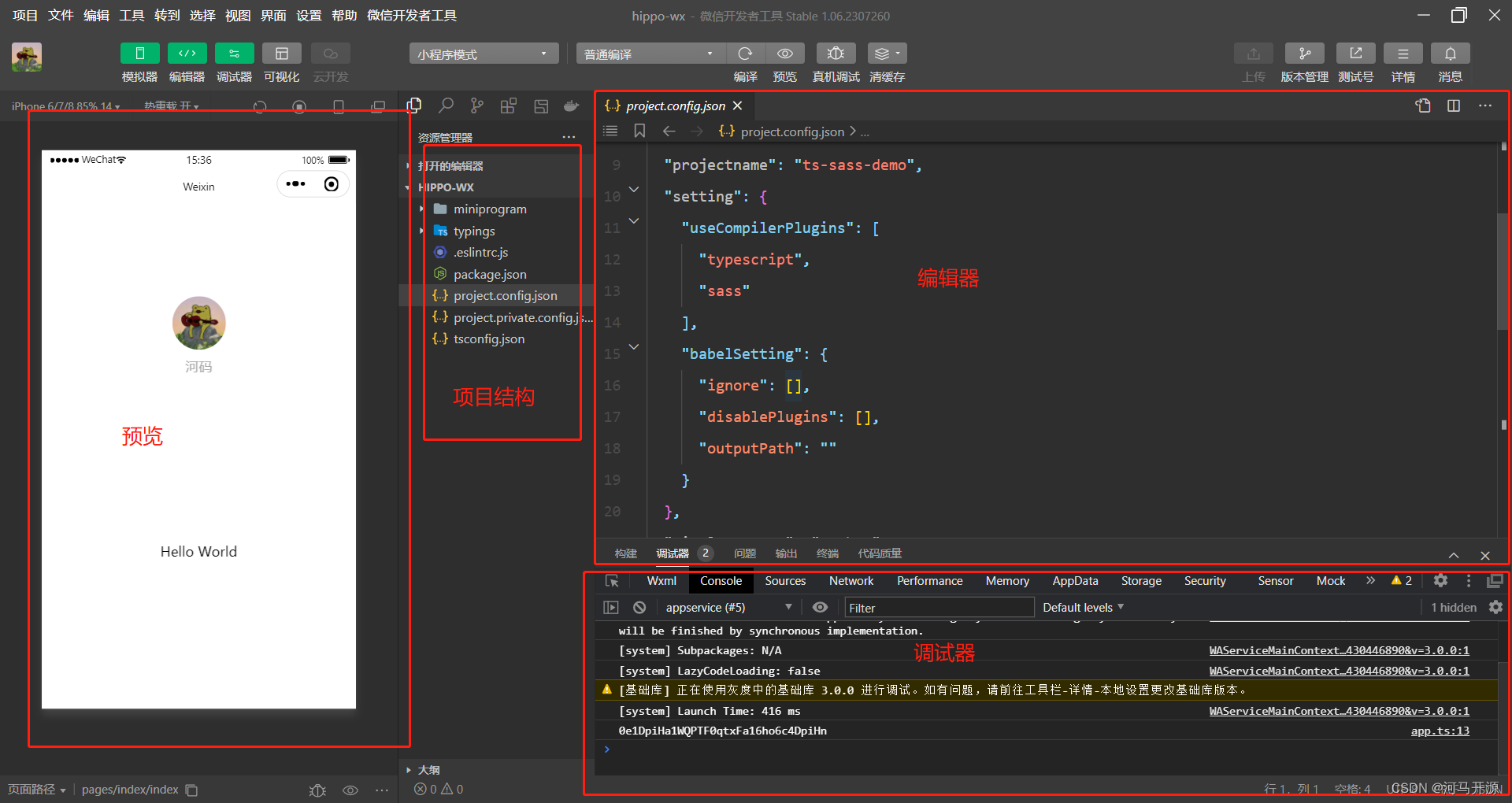
创建 在开发工具中,选择小程序,点击加号 填写小程序信息,模板使用的是TS+Sass 编辑器的工作区 目录结构 项目使用的是ts的模板,目录结构和js的有一点差异,目录结构如下: miniprogram:小程序根目录 —pages:小程序页面目录 ——xxx:页面目录,一个页面对应一个目…...

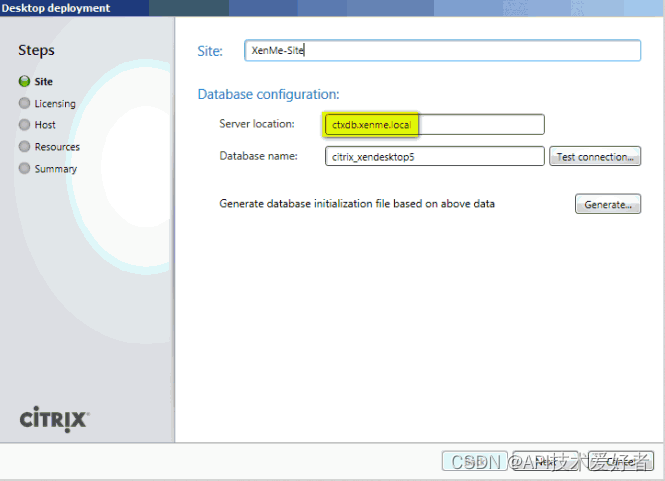
XenDesktop5.6如何连接数据库
Citrix在数据库的连接方式上一直不统一,但是也还是有迹可循的。 经过了好长时间的下载以后,今天终于有时间来测试一下最新版本的XenDesktop 5 SP1,由于结合了其他组件和环境的需要,所以,选择了独立部署数据库…...

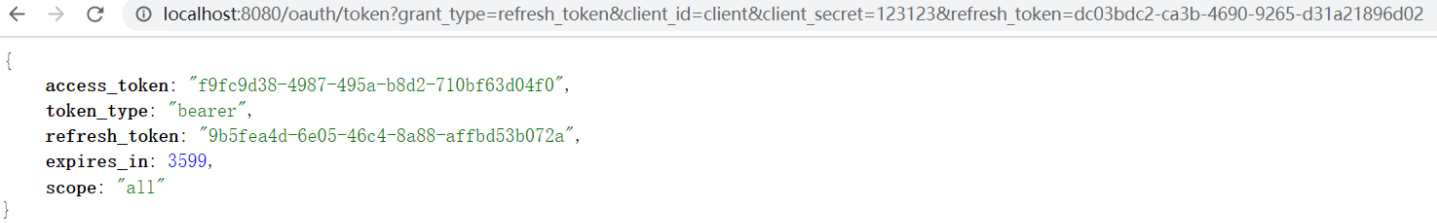
OAuth2.0一 Spring Security OAuth2.0
这里主讲OAuth2.0 学习OAuth2前提: 掌握Spring Security Spring Security学习 一 OAuth2.0介绍 OAuth(Open Authorization)是一个关于授权(authorization)的开放网络标准,允许用户授权第三方应用访问他们…...

【linux】kernel编译时相关报错
文章目录 1. 问题现象及解决方式1. cc1: error: code model kernel does not support PIC mode 1. 问题现象及解决方式 1. cc1: error: code model kernel does not support PIC mode 问题:编译module时报错 原因:未指定交叉编译器,导致默认…...

C语言 功能型API --------------------strcat()
NAME strcat, strncat - concatenate two strings 头文件 SYNOPSIS #include <string.h> 函数原型: char *strcat(char *dest, const char *src); 功能: 在字符串dest的末尾将字符串src拼接上去 #include <stdio.h> #inc…...

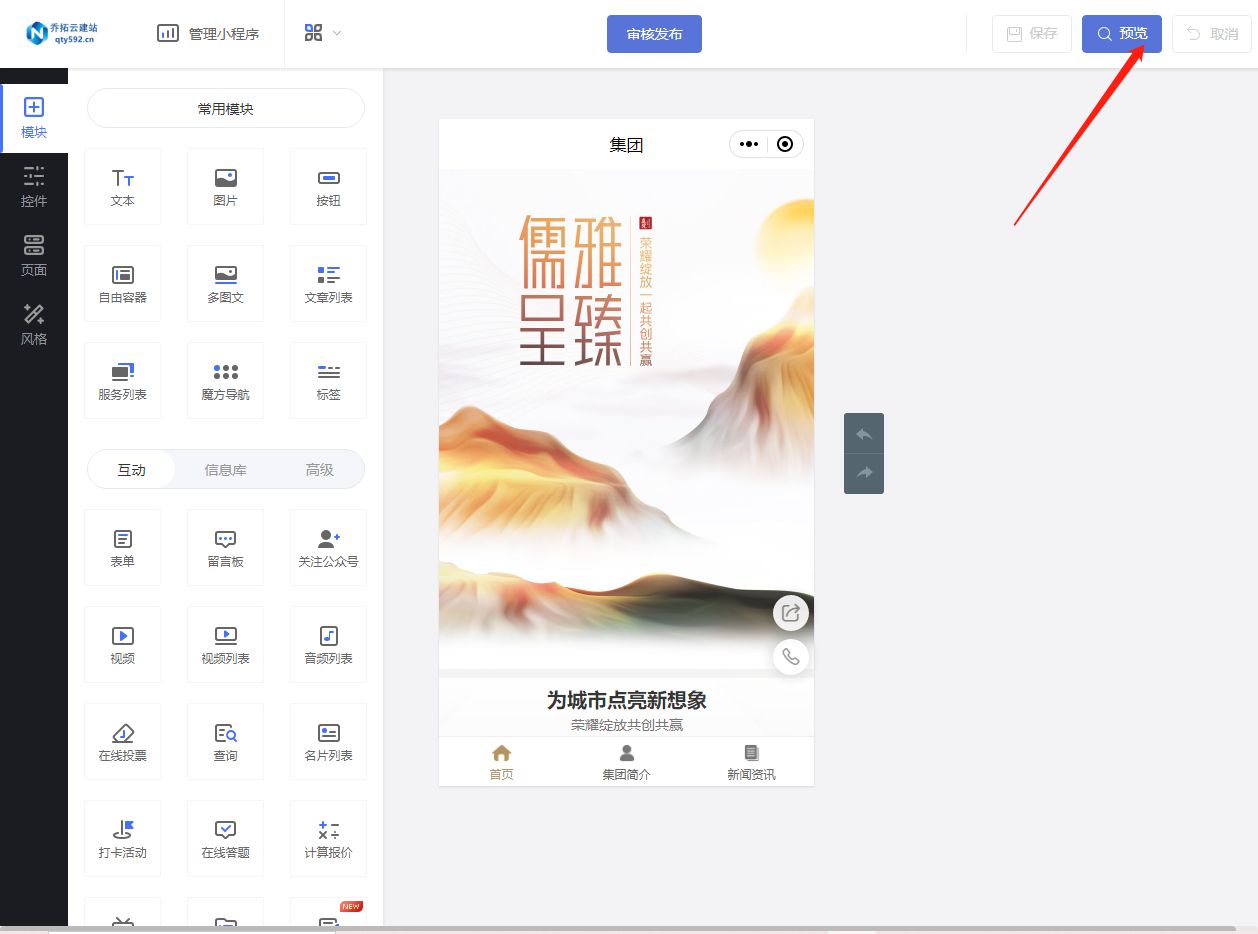
企业展示小程序搭建指南
如今,移动互联网的快速发展,为企业展示提供了更多元化的方式。除了传统的宣传手段,企业还可以借助小程序来展示自己的实力和产品。本文将为大家介绍一种简单的DIY小程序的方法,让企业能够快速打造自己的展示平台。 首先࿰…...

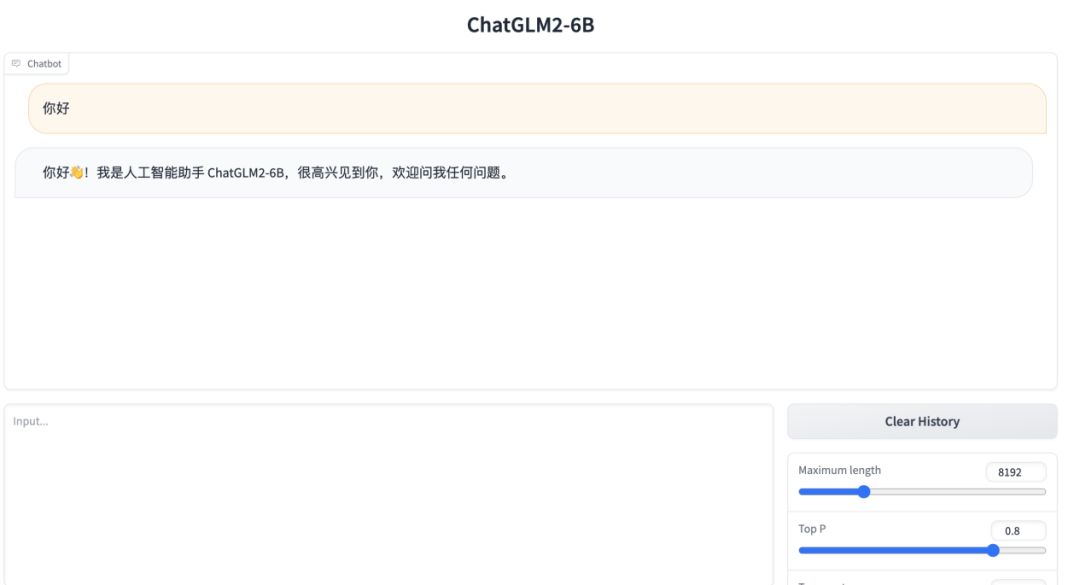
大模型技术实践(一)|ChatGLM2-6B基于UCloud UK8S的创新应用
近半年来,通过对多款主流大语言模型进行了调研,我们针对其训练方法和模型特点进行逐一分析,方便大家更加深入了解和使用大模型。本文将重点分享ChatGLM2-6B基于UCloud云平台的UK8S实践应用。 01各模型结构及特点 自从2017年6月谷歌推出Transf…...

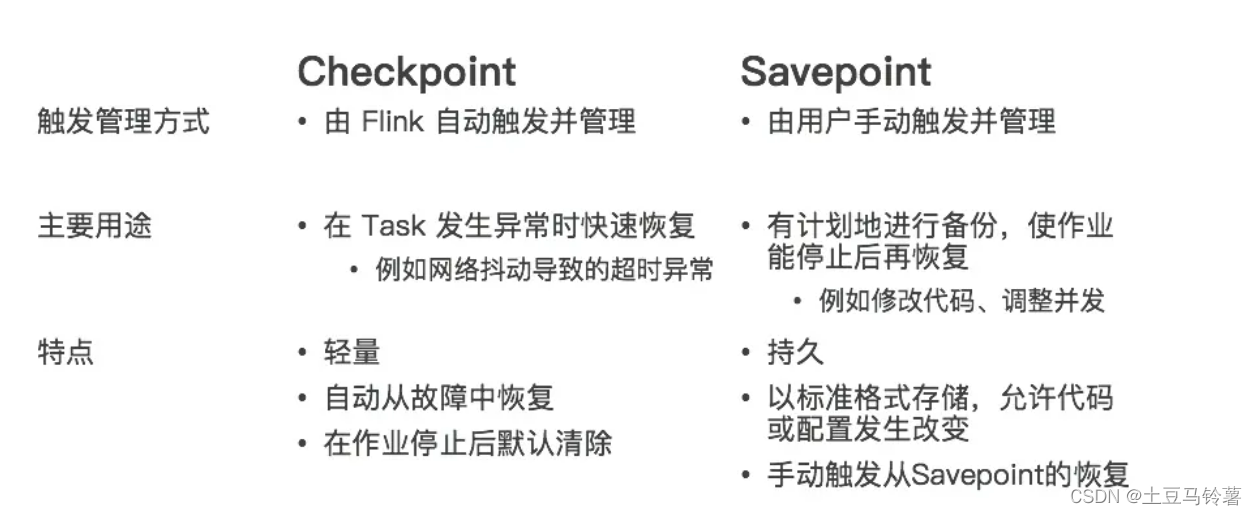
Flink状态和状态管理
1.什么是状态 官方定义:当前计算流程需要依赖到之前计算的结果,那么之前计算的结果就是状态。 这句话还是挺好理解的,状态不只存在于Flink,也存在生活的方方面面,比如看到一个认识的人,如何识别认识呢&am…...

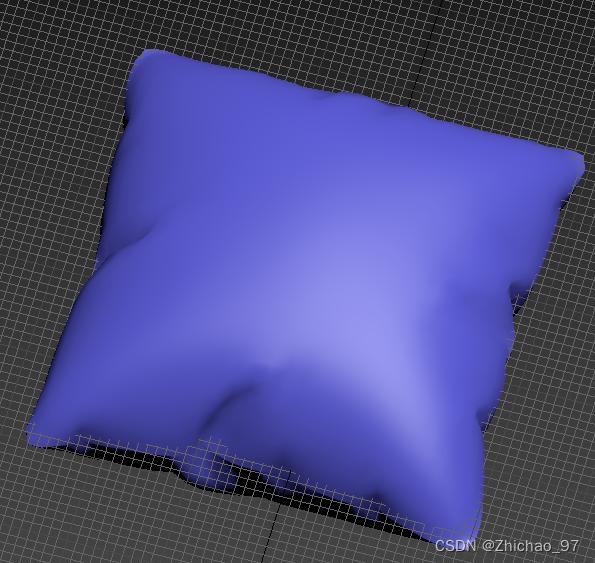
【3Ds Max】布料命令的简单使用
简介 在3ds Max中,"布料"(Cloth)是一种模拟技术,用于模拟物体的布料、织物或软体的行为,例如衣物、帆布等。通过应用布料模拟,您可以模拟出物体在重力、碰撞和其他外力作用下的变形和动态效果。…...

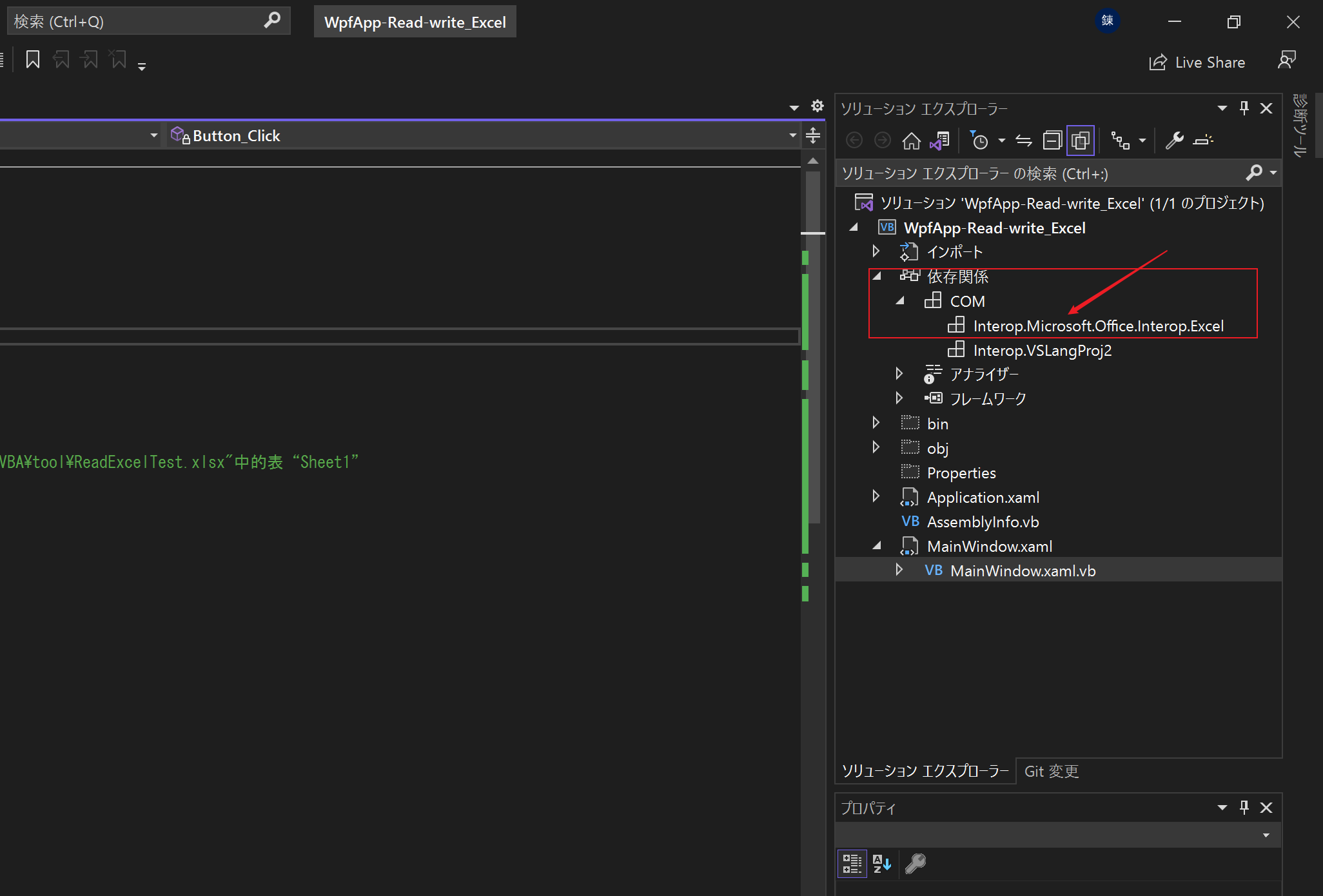
用 VB.net,VBA 两种方式 读取单元格内的 换行数据,并出力到 CSV文件
用 VB.net,VBA 两种方式 读取单元格内的 换行数据,并出力到 CSV文件 需求 如下图所示,为了生成csv文件导入数据库,需要将下图 的 1 和 2 拼接成 如下 3 所示的一行数据, 开头为 1 ,往后为 2 的换行数据 将换…...

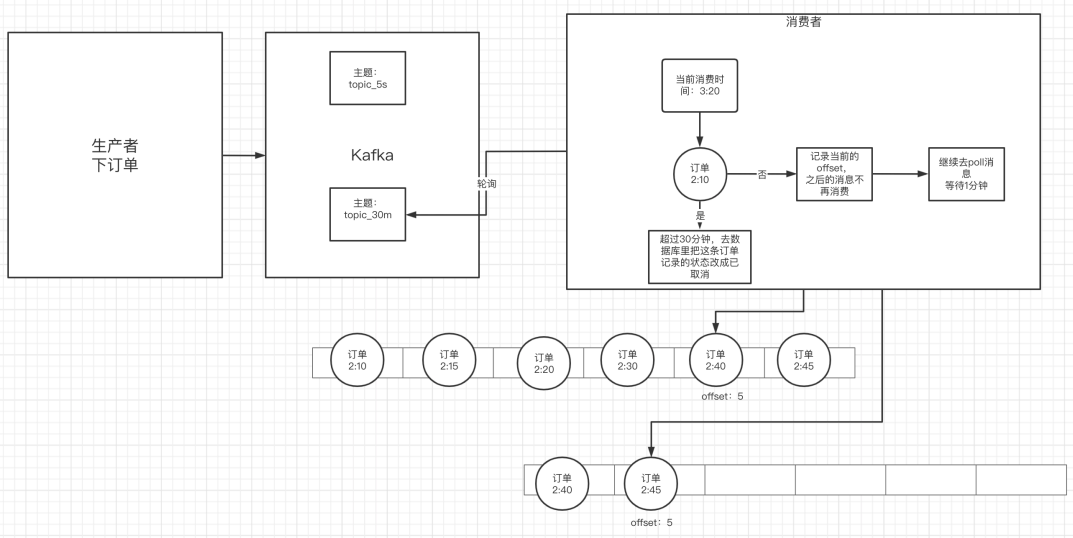
kafka线上问题优化
如何防止消息丢失 生产者: 使用同步发送把ack设成1或者all(非0,0可能会出现消息丢失的情况),并且设置同步的分区数>2 消费者:把自动提交改成手动提交 如何防止重复消费 在防止消息丢失的方案中&#…...

FifthOne:用于矢量搜索的计算机视觉接口
一、说明 数据太多了。数据湖和数据仓库;广阔的像素牧场和充满文字的海洋。找到正确的数据就像大海捞针一样!如果你喜欢开源机器学习库 FiftyOne,矢量搜索引擎通过将复杂数据(图像的原始像素值、文本文档中的字符)转换为称为嵌入矢…...

认识Axios
axios中文网 一. 为什么会诞生Axios 最初浏览器页面向服务器请求数据时,返回的是整个页面,整个页面都会刷新ajax的出现,它可以在页面无刷新的情况下请求数据原生的XMLHttpRequest,jQuery封装的ajax,以及axios都可以实…...

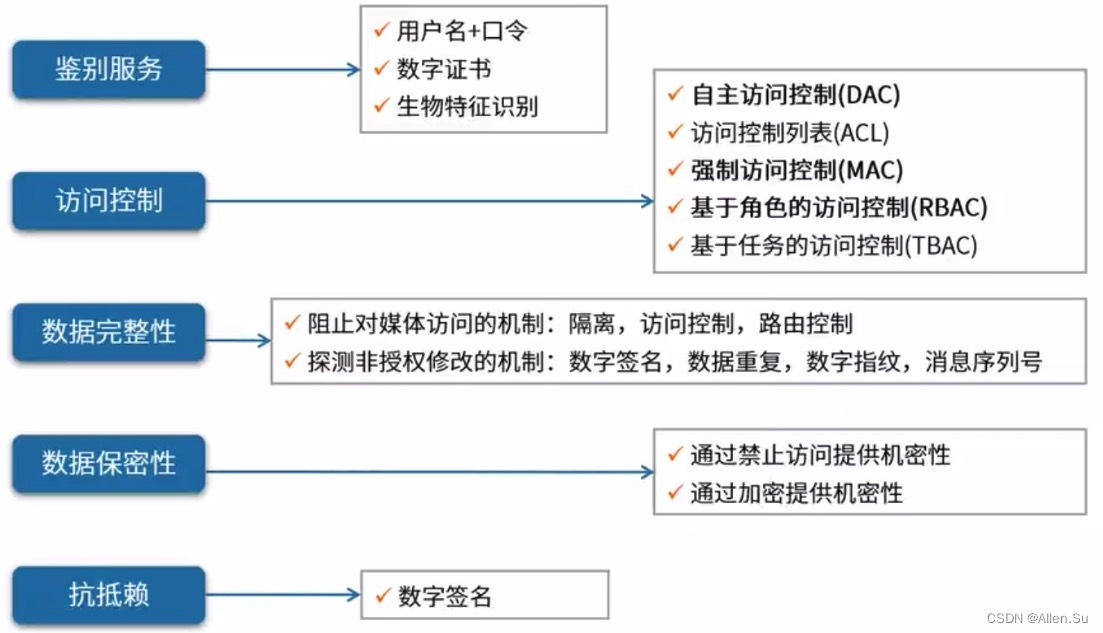
系统架构设计专业技能 · 信息安全技术
系列文章目录 系统架构设计专业技能 网络技术(三) 系统架构设计专业技能 系统安全分析与设计(四)【系统架构设计师】 系统架构设计高级技能 软件架构设计(一)【系统架构设计师】 系统架构设计高级技能 …...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...
