Servlet+JDBC实战开发书店项目讲解第10篇:在线客服功能实现
在线客服功能实现
实现思路
要实现在线客服功能,您可以考虑以下步骤:
-
创建一个用于存储客户消息和回复的数据库表。您可以使用JDBC连接到数据库,并使用SQL语句创建表格。
-
在您的Servlet中,创建一个用于处理客户消息和回复的POST请求的端点。您可以使用HttpServletRequest对象获取客户端发送的消息,并将其存储到数据库中。
-
创建一个用于获取客户消息和回复的GET请求的端点。您可以使用JDBC从数据库中检索消息,并将其返回给客户端。
-
在前端页面中,创建一个用于显示客户消息和回复的界面。您可以使用HTML和CSS来设计界面,并使用JavaScript来获取和显示消息。
-
使用AJAX或WebSocket等技术,实现实时更新客户消息和回复的功能。这样,当有新消息时,页面可以自动刷新或显示通知。
步骤一:创建数据库表
在数据库中创建一个用户表,并在消息表中添加一个外键列来引用用户表的主键。这样,您可以通过用户表的主键与消息表建立关联,以跟踪每个消息的发送者。
以下是一个示例的用户表的SQL语句:
CREATE TABLE users (id INT PRIMARY KEY AUTO_INCREMENT,username VARCHAR(255),email VARCHAR(255),-- 其他用户信息列
);
上述SQL语句创建了一个名为users的表,包含id、username和email列。您可以根据需要添加其他用户信息列。
创建一个用于存储客户消息和回复的数据库表。您可以使用JDBC连接到数据库,并使用SQL语句创建表格。以下是一个示例的SQL语句:
CREATE TABLE messages (id INT PRIMARY KEY AUTO_INCREMENT,sender VARCHAR(255),message TEXT,timestamp TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);
上述SQL语句创建了一个名为messages的表,包含id、sender、message和timestamp列。id是主键,sender用于存储发送者的名称,message用于存储消息内容,timestamp用于存储消息的时间戳。
接下来,您需要在消息表中添加一个外键列来引用用户表的主键。以下是一个示例的消息表的SQL语句:
CREATE TABLE messages (id INT PRIMARY KEY AUTO_INCREMENT,sender_id INT,message TEXT,timestamp TIMESTAMP DEFAULT CURRENT_TIMESTAMP,FOREIGN KEY (sender_id) REFERENCES users(id)
);
上述SQL语句创建了一个名为messages的表,包含id、sender_id、message和timestamp列。sender_id是外键列,用于引用用户表的主键。
通过将消息表的sender_id列与用户表的id列关联起来,您可以在查询消息时获取发送者的相关信息。这样,您就可以将在线客服功能与用户表关联起来了。
步骤二:处理客户消息和回复的POST请求
在您的Servlet中,创建一个用于处理客户消息和回复的POST请求的端点。您可以使用HttpServletRequest对象获取客户端发送的消息,并将其存储到数据库中。以下是一个示例的Java代码:
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {String sender = request.getParameter("sender");String message = request.getParameter("message");// 将消息存储到数据库// 使用JDBC连接到数据库,并执行INSERT语句将消息插入到表中// 返回响应给客户端response.setStatus(HttpServletResponse.SC_OK);
}
上述代码从请求参数中获取发送者的名称和消息内容,并将其存储到数据库中。您需要使用JDBC连接到数据库,并执行INSERT语句将消息插入到表中。
步骤三:获取客户消息和回复的GET请求
创建一个用于获取客户消息和回复的GET请求的端点。您可以使用JDBC从数据库中检索消息,并将其返回给客户端。以下是一个示例的Java代码:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 从数据库中检索消息// 使用JDBC连接到数据库,并执行SELECT语句从表中检索消息// 将消息返回给客户端// 使用response.getWriter()方法获取PrintWriter对象,并使用println()方法将消息写入响应
}
上述代码从数据库中检索消息,并将其返回给客户端。您需要使用JDBC连接到数据库,并执行SELECT语句从表中检索消息。
步骤四:创建前端界面
在前端页面中,创建一个用于显示客户消息和回复的界面。您可以使用HTML和CSS来设计界面,并使用JavaScript来获取和显示消息。以下是一个示例的HTML代码:
<!DOCTYPE html>
<html>
<head><title>在线客服</title><style>/* 添加样式以美化界面 */</style>
</head>
<body><div id="messages"></div><form id="message-form"><input type="text" id="sender-input" placeholder="发送者名称"><input type="text" id="message-input" placeholder="消息内容"><button type="submit">发送</button></form><script>// 使用JavaScript获取和显示消息// 使用AJAX或WebSocket等技术从服务器获取消息,并将其显示在界面上</script>
</body>
</html>
上述代码创建了一个简单的界面,包含一个用于显示消息的<div>元素和一个用于发送消息的表单。您可以使用JavaScript使用AJAX或WebSocket等技术从服务器获取消息,并将其显示在界面上。
步骤五:实现实时更新功能
使用AJAX或WebSocket等技术,实现实时更新客户消息和回复的功能。这样,当有新消息时,页面可以自动刷新或显示通知。以下是一个示例的JavaScript代码:
// 使用AJAX实现实时更新功能
function getMessages() {// 发送GET请求获取消息// 使用XMLHttpRequest对象发送GET请求,并将响应解析为JSON格式// 更新界面显示// 将获取到的消息添加到界面中
}// 定时调用getMessages函数
setInterval(getMessages, 5000); // 每5秒钟获取一次消息
上述代码使用AJAX发送GET请求获取消息,并将其添加到界面中。您可以使用定时器定期调用getMessages函数以实现实时更新功能。
请注意,以上只是一个简单的指导,具体实现细节可能因您的项目需求而有所不同。您可能需要进一步研究和调整代码以适应您的项目。希望这些指导对您有所帮助!
相关文章:

Servlet+JDBC实战开发书店项目讲解第10篇:在线客服功能实现
在线客服功能实现 实现思路 要实现在线客服功能,您可以考虑以下步骤: 创建一个用于存储客户消息和回复的数据库表。您可以使用JDBC连接到数据库,并使用SQL语句创建表格。 在您的Servlet中,创建一个用于处理客户消息和回复的POS…...

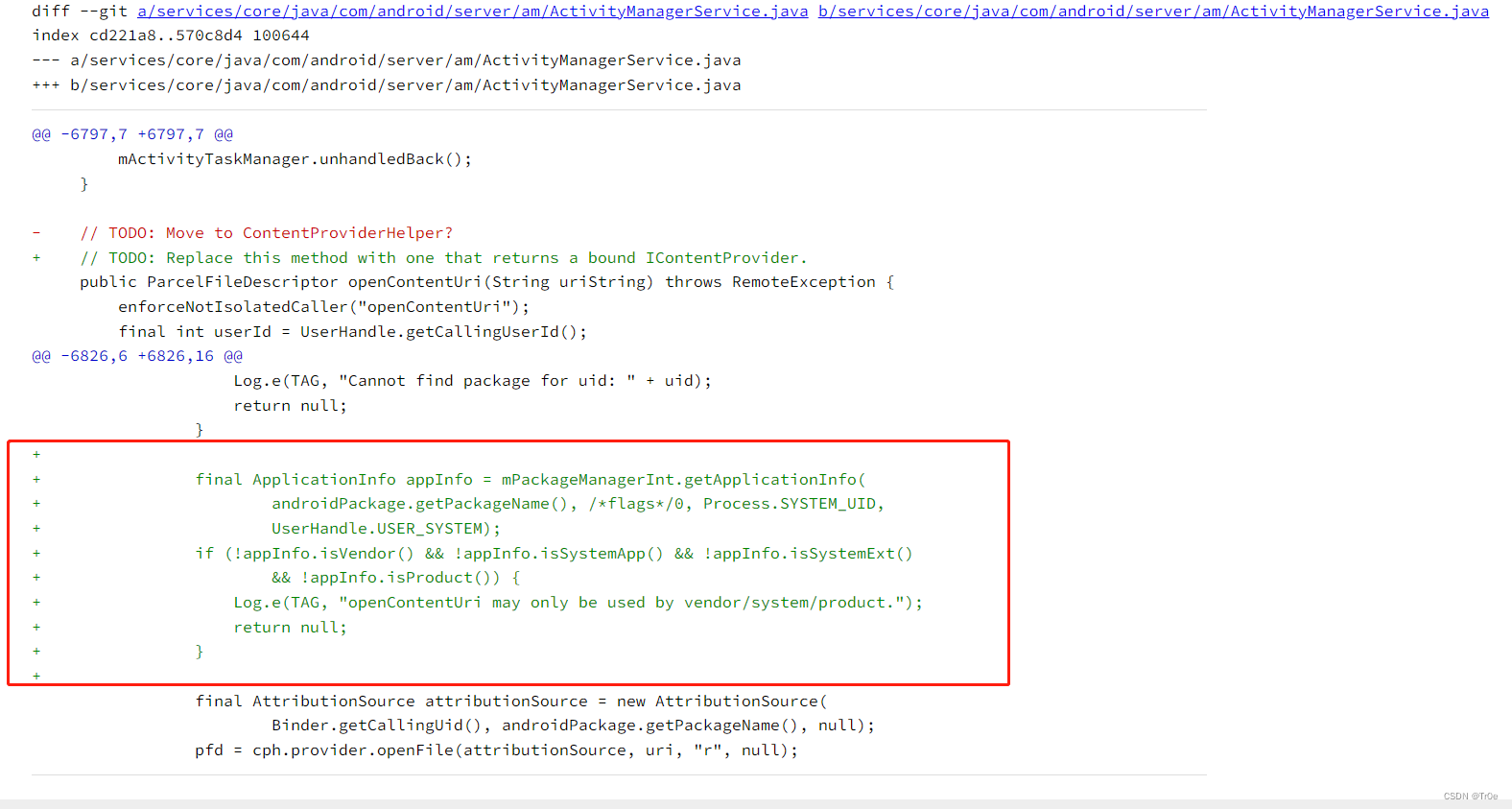
CVE-2023-21292 AMS框架层高危漏洞分析
文章目录 前言漏洞细节故事起源漏洞利用漏洞修复 总结 前言 本周在分析 Google 官方发布的 Android 2023 年8 月安全公告 涉及的漏洞补丁的时候,遇到一个有意思的漏洞:CVE-2023-21292。 之所以说它有意思是因为这个漏洞早在去年年底就在某平台上被国外…...

cuda、cuDNN、深度学习框架、pytorch、tentsorflow、keras这些概念之间的关系
当讨论CUDA、cuDNN、深度学习框架、pytorch、tensorflow、keras这些概念的时候,我们讨论的是与GPU加速深度学习相关的技术和工具。 CUDA(Compute Unified Device Architecture): CUDA是由NVIDIA开发的一种并行计算平台和编程模型&…...

第二讲:BeanFactory的实现
BeanFactory的实现 1. 环境准备2. 初始化DefaultListableBeanFactory3. 手动注册BeanDefinition4. 手动添加后置处理器5. 获取被依赖注入的Bean对象6. 让所有的单例bean初始化时加载7. 总结 Spring 的发展历史较为悠久,因此很多资料还在讲解它较旧的实现,…...

vue2+Spring Boot2.7 大文件分片上传
之前我们文章 手把手带大家实现 vue2Spring Boot2.7 文件上传功能 将了上传文件 但如果文件很大 就不太好处理了 按正常情况甚至因为超量而报错 这里 我弄了个足够大的文件 我们先搭建 Spring Boot2.7 环境 首先 application.yml 代码编写如下 server:port: 80 upload:path:…...

Vite更新依赖缓存失败,强制更新依赖缓存
使用vitets开发一段时间了,感觉并不是想象中的好用,特别是出现些稀奇古怪的问题不好解决,比如下面这个问题 上午9:50:08 [vite] error while updating dependencies: Error: ENOENT: no such file or directory, open E:/workspace-dir/node…...

Linux命令200例:tail用来显示文件的末尾内容(常用)
🏆作者简介,黑夜开发者,全栈领域新星创作者✌。CSDN专家博主,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。 &…...

【Unity每日一记】进行发射,位置相关的方法总结
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:uni…...

MISRA 2012学习笔记(3)-Rules 8.4-8.7
文章目录 Rules8.4 字符集和词汇约定(Character sets and lexical conventions)Rule 4.1 八进制和十六进制转译序列应有明确的终止识别标识Rule 4.2 禁止使用三字母词(trigraphs) 8.5 标识符(Identifiers)Rule 5.1 外部标识符不得重名Rule 5.2 同范围和命名空间内的标识符不得重…...

centos7组件搭建
Linux(包括centos) 如何查看服务器内存、CPU su - root 切换用户 centos 密码 空格 https://blog.csdn.net/weixin_45277161/article/details/131524555 CentOS 7 安装 Docker 的详细步骤 https://blog.csdn.net/qq_39997939/article/details/13100…...

webpack5和webpack4的一些区别
自动清除打包目录 webpack4 // bash npm i clean-webpack-plugin -D //webpack.config.js const {CleanWebpackPlugin} require(clean-webpack-plugin); module.exports {plugins: [new CleanWebpackPlugin()} } webpack5 module.exports {output: {clean: true} } topLevel…...

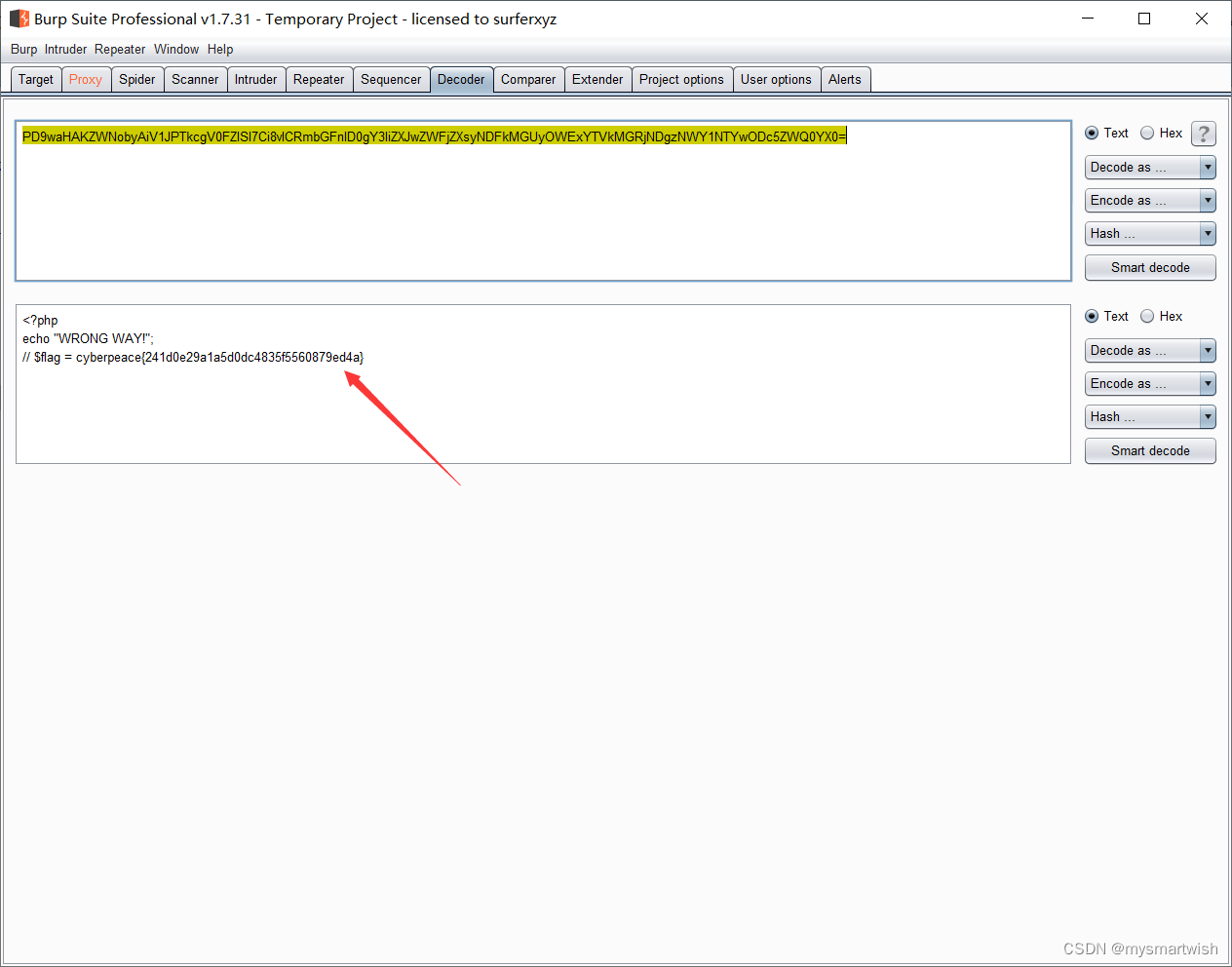
攻防世界-fileclude
原题 解题思路 直接展示源码了,flag.php应该存放了flag,在file1与file2都不为空且file2是“hello ctf”时file1将被导入。接下来做法很明显,让file为flag.php,file2为“hello ctf”。“?file1php://filter/readconvert.base64-en…...

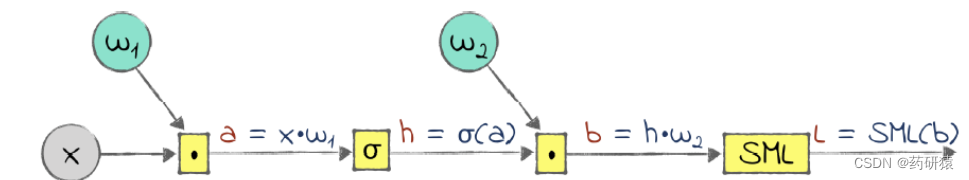
深度学习的“前世今生”
1、“感知机”的诞生 20世纪50年代,人工智能派生出了这样两个学派,分别是“符号学派”及“连接学派”。前者的领军学者有Marvin Minsky及John McCarthy,后者则是由Frank Rosenblatt所领导。 “符号学派”的人相信对机器从头编程,…...

第一百一十九回 如何通过蓝牙设备读写数据
文章目录 概念介绍实现方法示例代码经验总结我们在上一章回中介绍了如何获取蓝牙状态相关的内容,本章回中将介绍 如何通过蓝牙设备读写数据。闲话休提,让我们一起Talk Flutter吧。 概念介绍 通过蓝牙设备读写数据有两种方法: 一种是读写Characteristics;一种是读写Descri…...

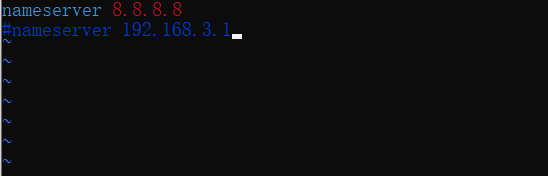
linux:Temporary failure in name resolutionCouldn’t resolve host
所有域名无法正常解析。 ping www.baidu.com 等域名提示 Temporary failure in name resolution错误。 rootlocalhost:~# ping www.baidu.com ping: www.baidu.com: Temporary failure in name resolution rootlocalhost:~# 一、ubuntu/debian(emporary failure i…...
 函数)
C 语言的 sprintf() 函数
<stdio.h> 原型: int sprintf(char *str, const char *format, …) 发送格式化输出到 str 所指向的字符串。 参数 str – 这是指向一个字符数组的指针,该数组存储了 C 字符串。 format – 这是字符串,包含了要被写入到字符串 str 的文本。它…...

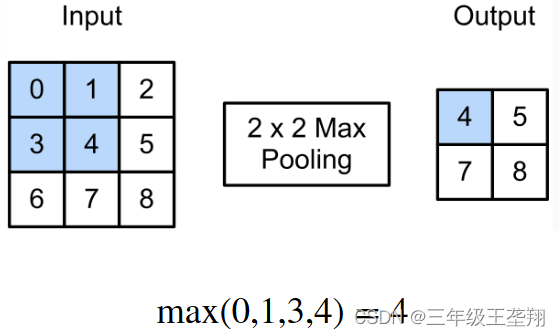
李沐pytorch学习-卷积网络及其实现
一、卷积概述 1.1 基本定义 卷积计算过程如图1所示,即输入矩阵和核函数(filter)对应的位置相乘,然后相加得到输出对应位置的数。 图1. 卷积计算过程 该过程可以形象地从图2中展现。 图2. 二维卷积示意图 1.2 实现互相关运算的代…...

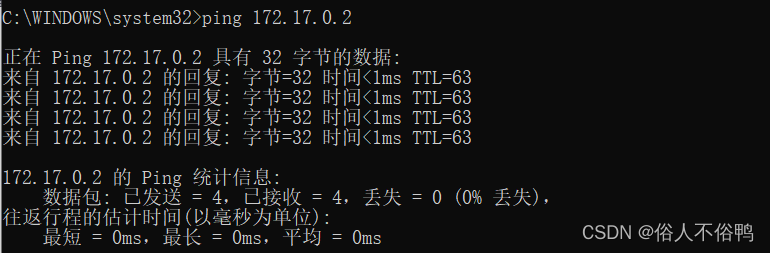
记录:win10物理机ping不通虚拟机上的docker子网(已解决)
【说明】 windows10:已关闭防火墙 linux发行版本:centos7.9(已禁用SElinux、已关闭防火墙) 虚拟机软件:VMware Workstation 17 虚拟机网络模式:NAT模式 docker版本:20.4.5 docker网络模式…...

深入浅出Pytorch函数——torch.nn.init.kaiming_normal_
分类目录:《深入浅出Pytorch函数》总目录 相关文章: 深入浅出Pytorch函数——torch.nn.init.calculate_gain 深入浅出Pytorch函数——torch.nn.init.uniform_ 深入浅出Pytorch函数——torch.nn.init.normal_ 深入浅出Pytorch函数——torch.nn.init.c…...
D. Anton and School - 2
范德蒙德恒等式 考虑统计每一个右括号位置的贡献,也就是每个右括号作为右边起点的贡献 其中i0的时候,r-1<r-0,故i0时贡献为0,直接套用恒等式不会有影响 #include <bits/stdc.h> using namespace std; typedef long long int ll; # d…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...
