数据管理平台
数据管理平台项目
文章目录
- 数据管理平台项目
- 业务1-登录验证
- 代码步骤:
- token 技术
- token的使用
- 代码步骤
- axios 请求拦截器
- 语法
- 代码示例
- axios响应拦截器
- 优化axios响应结果
- 发布文章-富文本编辑器
- 发布文章-频道列表
- 发布文章-封面设置
- 发布文章-收集并保存
- 内容管理-文章列表展示
- 代码示例
- 内容管理-筛选功能
- 代码示例
- 内容管理-分页功能
- 内容管理-删除功能
- 内容管理-编辑文章
- 内容管理-编辑-保存文章
- 退出登录
业务1-登录验证
功能: 完成验证码登录,后端设置验证码默认为:246810
代码步骤:
- 在utils/request.js配置 axios 请求基地址,提取公共前缀地址,配置后axios请求时都会baseURL + url。
- 收集手机号码验证数据
- 基于axios调用验证码登录接口
- 使用Bootstrap的Alert警告框反馈结果给用户.
##### 业务代码
- 在utils/request.js配置 axios 请求基地址,提取公共前缀地址,配置后axios请求时都会baseURL + url。
// axios 公共配置
// 基地址
axios.defaults.baseURL = 'http://geek.itheima.net'
- 收集手机号码验证数据
document.querySelector('.btn').addEventListener('click', () => {const form = document.querySelector('.login-form')const data = serialize(form ,{hash: true, empty: true})console.log(data)- 基于axios调用验证码登录接口
// 1.3 基于 axios 调用验证码登录接口axios({url: '/v1_0/authorizations',method: 'POST',data}).then(result => {console.log(result)// 1.4 使用 Bootstrap 的 Alert 警告框反馈结果给用户// 自己封装好了一个弹框插件,直接调用即可myAlert(true,'登录成功')}).catch(error => {console.dir(error.response.data.message)myAlert(false,error.response.data.message)})
})
- 自己封装好的弹框插件
// 弹窗插件
// 需要先准备 alert 样式相关的 DOM
/*** BS 的 Alert 警告框函数,2秒后自动消失* @param {*} isSuccess 成功 true,失败 false* @param {*} msg 提示消息*/
function myAlert(isSuccess, msg) {const myAlert = document.querySelector('.alert')myAlert.classList.add(isSuccess ? 'alert-success' : 'alert-danger')myAlert.innerHTML = msgmyAlert.classList.add('show')setTimeout(() => {myAlert.classList.remove(isSuccess ? 'alert-success' : 'alert-danger')myAlert.innerHTML = ''myAlert.classList.remove('show')}, 2000)
}
验证码登录流程
- 输入手机号,点击发送验证码。
- 携带手机号,调用服务器发送短信验证码接口
- 为此手机号生成验证码,记录生成的时间,并存在服务器
- 服务器携带手机号,验证码调用运营商接口
- 运营商通过基站给指定的手机号,发送验证码短信
- 运营商返回结果响应给服务端发送成功
- 服务端在将响应的结果返回给前端
- 根据手机短信填入验证码
- 在此携带手机号,验证码,调用验证码登录接口
- 服务器接收手机号和验证码,与之前用户输入的的记录对比,并且判断是否在有效期内。从而得出是否能够登录成功。
token 技术
token(访问权限的令牌),本质上是一串字符串
创建: 在正确的登录后,由后端签发并返回。
作用:判断是否有登录状态,控制访问权限。
token的使用
在登录状态时,是否能够访问内容页面
目标1:访问权限控制
代码步骤
- 判断无 token 令牌字符串,则强制跳转到登录页·
const token = localStorage.getItem('token')
if(!token) {location.href = '../login/index.html'
}
- 登录成功后,保存 token 令牌字符串到本地,并跳转到内容列表页面
localStorage.setItem('token',result.data.data.token)然后通过令牌跳转页面
// 延迟时间跳转,停留提示后
setTimeout(() => {
// 登录成功能够通过令牌权限后,进行跳转到内容页location.href = '../content/index.html'},1500)
axios 请求拦截器
axios请求拦截器:在发起请求之前,触发的配置函数,对请求参数进行额外的配置。
语法
问题:很多接口都需要携带 token 令牌字符串。
解决:在请求拦截器统一设置公共样式headers选项。
axios({//因为我们给axios配置了基地址url: '目标资源路径',headers: {Authorization:`Bearer${localStorage.getItem('token')}`}
})
代码示例
// 添加请求拦截器
axios.interceptors.request.use(function (config) {// 在发送请求之前做些什么// 统一携带 token 令牌字符串在请求头上const token = localStorage.getItem('token')// 本地有token的话,则在配置对象中配置token令牌权限token && (config.headers.Authorization = `Bearer ${token}`)return config;}, function (error) {// 对请求错误做些什么return Promise.reject(error);});
axios响应拦截器
axios 响应拦截器:响应回到then / catch之前, 触发的拦截函数,对响应结果统一处理
例如身份验证失败,统一做出判断并处理(身份验证失败,我们就直接就将关闭权限)
// 添加响应拦截器
axios.interceptors.response.use(function (response) {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么return response;
}, function (error) {// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么,例如401 身份验证失败情况做出处理console.dir(error)if (error?.response?.status === 401) {alert('身份验证失败,请重新登录')localStorage.clear()location.href = '../login/index.html'}return Promise.reject(error);
});
对响应的结果做出处理
优化axios响应结果
axios直接接受服务器返回的响应结果
// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么.例如:直接返回服务器的响应结果对象const result = response.datareturn result;这样result === response.data 我们再写的时候可以省略这部分。
发布文章-富文本编辑器
富文本:带样式,多格式的文本,在前端一般使用标签配合内联样式实现。
- 准备HTML标签结构
<!-- 富文本编辑器位置 --><div id="editor—wrapper"><div id="toolbar-container"><!-- 工具栏 --></div><div id="editor-container"><!-- 编辑器 --></div></div><!-- 记录富文本内容-用于表单收集 --><textarea name="content" class="publish-content" hidden></textarea>- 引入对应的js和css的插件
- 在准备相应的样式
- 根据文档引入核心的js代码
文档:https://www.wangeditor.com/
发布文章-频道列表
步骤
- 获取频道列表数据
- 展示到下拉菜单中
代码示例
// 1.1 获取频道列表数据
async function setChannleList() {const res = await axios({url: '/v1_0/channels'})console.log(res)// 1.2 展示到下拉菜单中const htmlStr = `<option value="" selected="">请选择文章频道</option>` + res.data.channels.map(item => `<option value="${item.id}">${item.name}</option>`).join('')console.log(htmlStr)document.querySelector('.form-select').innerHTML = htmlStr
}
setChannleList()事先考虑是否需要复用,需要则使用函数配和async和await来修饰。
发布文章-封面设置
步骤:
- 准备标签结构样式
- 选择文件并保存在FormData
- 单独好上传图片并得到图片url地址
- 回显并切换img标签展示(隐藏 + 号 上传标签)
注意:图片地址临时存储在img标签上,并未和文章关联保存。
// 2.1 准备标签结构和样式
// 2.2 选择文件并保存在 FormData
document.querySelector('.img-file').addEventListener('change',async e => {const file = e.target.files[0]const fd = new FormData()fd.append('image',file)// 2.3 单独上传图片并得到图片 URL 网址const res = await axios({url: '/v1_0/upload',method: 'POST',data: fd})console.log(res)// 2.4 回显并切换 img 标签展示(隐藏 + 号上传标签)const imgURL = res.data.urldocument.querySelector('.rounded').src = imgURL// 显示图片,添加showdocument.querySelector('.rounded').classList.add('show')// 隐藏基础的 + 号 上传标签 添加hide类document.querySelector('.place').classList.add('hide')
})// 优化:点击 img 可以重新切换封面
// 思路:img 点击 => 用 js 方式触发文件选择元素 click 事件方法
document.querySelector('.rounded ').addEventListener('click', () => {// 调用click()方法可以模拟用户触发该类绑定的点击事件。通过调用click()方法,就相当于以编程方式触发了与该类相关联的点击事件。document.querySelector('.img-file').click()
})发布文章-收集并保存
步骤:
- 基于 form-serialize 插件收集表单数据对象
- 基于 axios 提交到服务器保存
- 调用 Alert 警告框反馈结果给用户
- 置表单并跳转到列表页
// 3.1 基于 form-serialize 插件收集表单数据对象
document.querySelector('.send').addEventListener('click', async e => {const form = document.querySelector('.art-form')const data = serialize(form, { hash: true, empty: true })//发布文章的时候才不需要 id 属性,所以可以删除掉(id 为了后续做编辑使用)delete data.idconsole.log(data)// 自己收集封面图片地址,并保存到 data 对象中data.cover = {type: 1,images: [document.querySelector('.rounded').src]}// 3.2 基于 axios 提交到服务器保存try {const result = await axios({url: '/v1_0/mp/articles',method: 'POST',data})// 3.3 调用 Alert 警告框反馈结果给用户myAlert(true, '发布成功')// 3.4 重置表单并跳转到列表页form.reset()// 封面需要手动重置document.querySelector('.rounded').src = ''document.querySelector('.rounded').classList.remove('show')document.querySelector('.place').classList.remove('hide')// 富文本编辑器editor.setHtml('')setTimeout(() => {location.href = '../content/index.html'},1500)} catch(error) {myAlert(false, error.response.data.message)}
})内容管理-文章列表展示
实现步骤:
* 1.1 准备查询参数对象
* 1.2 获取文章列表数据
* 1.3 展示到指定的标签结构中
注意:查询参数不能封装到函数里面,因为他不是永远固定的,然后再将获取和渲染封装到函数里面,后面很多操作都需要使用到获取和渲染,方便我们操作,下次直接调用函数即可。
代码示例
// 1.1 准备查询参数对象
const queryObj = {status: '', //文章的状态 (1-待审核 2-通过审核 ) 空字符串全部channel_id: '', //文章频道, id 空字符串全部page: 1, //当前页码per_page: 2 //当前页面的条数
}
// 1.2 获取文章列表数据
async function setArtileList() {const res = await axios({url: '/v1_0/mp/articles',params: queryObj})console.log(res)// 1.3 展示到指定的标签结构中const htmlStr = res.data.results.map(item => `<tr><td><img src="${item.cover.type === 0 ? `https://img2.baidu.com/it/u=2640406343,1419332367&fm=253&fmt=auto&app=138&f=JPEG?w=708&h=500"` : item.cover.images[0]} alt=""></td><td>${item.title}</td><td>${item.status === 1 ? `<span class="badge text-bg-success">待审核</span>` : `<span class="badge text-bg-primary">审核通过</span>`}</td><td><span>${item.pubdate}</span></td><td><span>${item.read_count}</span></td><td><span>${item.comment_count}</span></td><td><span>${item.like_count}</span></td><td><i class="bi bi-pencil-square edit"></i><i class="bi bi-trash3 del"></i></td></tr>`).join('')document.querySelector('.art-list').innerHTML = htmlStr
}
setArtileList()内容管理-筛选功能
-
* 2.1 设置频道列表数据
* 2.2 监听筛选条件改变,保存查询信息到查询参数对象
* 2.3 点击筛选时,传递查询参数对象到服务器
* 2.4 获取匹配数据,覆盖到页面展示
代码示例
// 2.1 设置频道列表数据
async function setChannleList() {const res = await axios({url: '/v1_0/channels'})console.log(res)// 1.2 展示到下拉菜单中 const htmlStr = `<option value="" selected="">请选择文章频道</option>` + res.data.channels.map(item => `<option value="${item.id}">${item.name}</option>`).join('')console.log(htmlStr)document.querySelector('.form-select').innerHTML = htmlStr
}
setChannleList()// 2.2 监听筛选条件改变,保存查询信息到查询参数对象
// 筛选状态标记数字 -> change 事件 -> 绑定到查询参数对象上
document.querySelectorAll('.form-check-input').forEach(radio => {radio.addEventListener('change', e => {queryObj.status = e.target.value})
})
// 筛选频道的 id -> change 事件 -> 绑定到查询参数对象上
document.querySelector('.form-select').addEventListener('change', e => {queryObj.channel_id = e.target.value
})// 2.3 点击筛选时,传递查询参数对象到服务器
document.querySelector('.sel-btn').addEventListener('click', () => {// 2.4 获取匹配数据,覆盖到页面展示setArtileList()
})内容管理-分页功能
* 3.1 保存并设置文章总条数
* 3.2 点击下一页,做临界值判断,并切换页码参数并请求最新数据
* 3.3 点击上一页,做临界值判断,并切换页码参数并请求最新数据
* 3.1 保存并设置文章总条数
let totalCount = 0 //保存文章总条数
// 3.1 保存并设置文章总条数const totalStr = totalCount = res.data.total_count// 将获取到的返回数据个数插入到页面中document.querySelector('.total-count').innerHTML = `共${totalStr}条`// 3.1 保存并设置文章总条数// 3.2 点击下一页,做临界值判断,并切换页码参数并请求最新数据
document.querySelector('.next').addEventListener('click', () => {// 当前页码小于最大页码数才能翻页if (queryObj.page < Math.ceil(totalCount / queryObj.per_page)) {// 当前页增加queryObj.page++document.querySelector('.page-now').innerHTML = `第${queryObj.page}页`// 调用函数,渲染最新数据setArtileList()}
})
// 3.3 点击上一页,做临界值判断,并切换页码参数并请求最新数据
document.querySelector('.page-link').addEventListener('click', () => {// 判断当前页码大于1的时候才能够执行if (queryObj.page > 1) {queryObj.page--document.querySelector('.page-now').innerHTML = `第${queryObj.page}页`// 调用函数,渲染最新数据setArtileList()}
})
内容管理-删除功能
- 4.1 关联文章 id 到删除图标
- 4.2 点击删除时,获取文章 id
- 4.3 调用删除接口,传递文章 id 到服务器
- 4.4 重新获取文章列表,并覆盖展示
- 4.5 删除最后一页的最后一条,需要自动向前翻页
// 4.1 关联文章 id 到删除图标<td data-id="${item.id}"><i class="bi bi-pencil-square edit"></i><i class="bi bi-trash3 del"></i></td>
// 4.2 点击删除时,获取文章 id
document.querySelector('.art-list').addEventListener('click',async e => {//判断点击的是否为删除元素if (e.target.classList.contains('del')) {const delId = e.target.parentNode.dataset.idconsole.log(delId)// 4.3 调用删除接口,传递文章 id 到服务器const res = await axios({url: `/v1_0/mp/articles/${delId}`,method: 'DELETE',})// 4.5 删除最后一页的最后一条,需要自动向前翻页const children = document.querySelector('.art-list').childrenif (children.length === 1 && queryObj.page !== 1) {queryObj.page--document.querySelector('.page-now').innerHTML = `第${queryObj.page}页`}// 4.4 重新获取文章列表,并覆盖展示setArtileList()}})内容管理-编辑文章
\* 4.1 页面跳转传参(URL 查询参数方式)
* 4.2 发布文章页面接收参数判断(共用同一套表单)
* 4.3 修改标题和按钮文字
* 4.4 获取文章详情数据并回显表单
//跨页面传参 传递id值// 点击编辑时,获取文章 id,跳转到发布文章页面传递文章 id 过去(使用事件委托)
document.querySelector('.art-list').addEventListener('click', e => {// 判断用户点击的是哪一个标签对象if (e.target.classList.contains('edit')) {// 拿到事件对象父级中的自定义属性 id值const artId = e.target.parentNode.dataset.idlocation.href = `../publish/index.html?id=${artId}`}
})// 4.1 页面跳转传参(URL 查询参数方式) 立即执行函数,自己调用自己,防止变量污染
;(function () {// console.log(location.search)//查看查询参数字符串,就是?号后面的// 4.2 发布文章页面接收参数判断(共用同一套表单)const paramsStr = location.searchconst params = new URLSearchParams(paramsStr) //分隔网址后面的查询参数params.forEach(async (value,key) => {// console.log(value,key)// 4.3 修改标题和按钮文字if (key === 'id') {// 当前有要编辑的文章 id 被传入过来document.querySelector('.title span').innerHTML = '修改文章'document.querySelector('.send').innerHTML = '修改'// 4.4 获取文章详情数据并回显表单const res = await axios({url: `/v1_0/mp/articles/${value}`,})console.log(res)// ***组织我需要的数据对象,我后续遍历回显到页面上做铺垫const dataObj = {channel_id: res.data.channel_id,title: res.data.title,rounded: res.data.cover.images[0],//封面图content: res.data.content,id: res.data.id}// ***遍历数据对象属性,映射到页面元素上,快速赋值Object.keys(dataObj).forEach(key => {console.log(key)if (key === 'rounded') {// 封面设置if (dataObj[key]) {document.querySelector('.rounded').src = dataObj[key]document.querySelector('.rounded').classList.add('show')document.querySelector('.place').classList.add('hide')} } else if (key === 'content') {// 富文本内容editor.setHtml(dataObj[key])} else {// 用数据对象属性名,作为标签 name 属性选择器值来找到匹配的标签document.querySelector(`[name=${key}]`).value = dataObj[key]}})}})})();内容管理-编辑-保存文章
* 5.1 判断按钮文字,区分业务(因为共用一套表单)
* 5.2 调用编辑文章接口,保存信息到服务器
* 5.3 基于 Alert 反馈结果消息给用户
document.querySelector('.send').addEventListener('click', async e => {// 5.1 判断按钮文字,区分业务(因为共用一套表单)if (e.target.innerHTML !== '修改') return// 修改文章逻辑// 5.2 调用编辑文章接口,保存信息到服务器try {const form = document.querySelector('.art-form')const data = serialize(form, { hash: true, empty: true })console.log(data)const res = await axios({url: `/v1_0/mp/articles/${data.id}`,method: 'PUT',data: {...data,cover: {type: document.querySelector('.rounded').src ? 1 : 0,images: [document.querySelector('.rounded').src]}}})console.log(res)myAlert(true,'修改文章成功')} catch (error) {myAlert(false,'error.response.data.message')}
})退出登录
\* 3.1 绑定点击事件
* 3.2 清空本地缓存,跳转到登录页面
// 3.1 绑定点击事件
document.querySelector('.quit').addEventListener('click', e => {// 3.2 清空本地缓存,跳转到登录页面localStorage.clear()location.href = '../login/index.html'
})
相关文章:

数据管理平台
数据管理平台项目 文章目录 数据管理平台项目业务1-登录验证代码步骤: token 技术token的使用代码步骤 axios 请求拦截器语法代码示例 axios响应拦截器优化axios响应结果发布文章-富文本编辑器发布文章-频道列表发布文章-封面设置发布文章-收集并保存内容管理-文章列…...

手搓大语言模型 使用jieba分词制作词表,词表大小几十万 加强依赖性
jieba分词词表生成与训练 import numpy as np import paddle import pandas as pd from multiprocessing import Process, Manager, freeze_support from just_mask_em import JustMaskEm, HeadLoss from tqdm import tqdm from glob import glob import jieba import warning…...

【校招VIP】java语言类和对象之map、set集合
考点介绍: map、set集合相关内容是校招面试的高频考点之一。 map和set是一种专门用来进行搜索的容器或者数据结构,其搜索效率与其具体的实例化子类有关系。 『java语言类和对象之map、set集合』相关题目及解析内容可点击文章末尾链接查看! …...

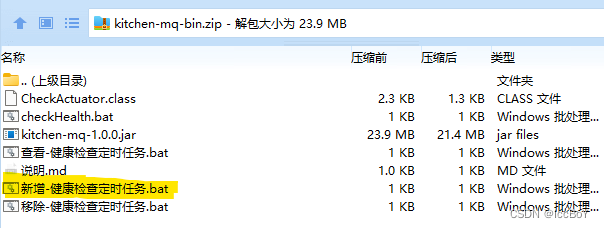
windows服务器下java程序健康检测及假死崩溃后自动重启应用、开机自动启动
前两天由于项目需要,一个windows上的批处理任务(kitchen.bat),需要接到mq的消息通知后执行,为了快速实现这里我们通过springboot写了一个jar程序,用于接收mq的消息,并调用bat文件。 本程序需要实…...

七夕特辑(一)浪漫表白方式 用神经网络生成一首情诗
目录 一、准备工作二、用神经网络生成一首诗,代码说明 牛郎织女相会,七夕祝福要送来。祝福天下有情人,终成眷属永相伴。 七夕是中国传统的情人节,也是恋人们表达爱意的好时机。在这个特别的日子里,送上温馨的祝福&…...

springboot的 spring.redis.lettuce的max-active、max-idle、min-idle的搭配
在Spring Boot中,使用Lettuce作为Redis客户端是一种常见的选择。Lettuce是一个高性能、可扩展的异步Redis客户端。下面是关于application.yml配置文件中spring.redis.lettuce的一些配置: spring:redis:host: localhostport: 6379database: 0lettuce:poo…...

盒子模型样式
🍓盒子属性 属性名称中文注释备注border设置盒子的边框边框宽度 边框类型 边框颜色border-left设置左边框边框宽度 边框类型 边框颜色border-right设置右边框边框宽度 边框类型 边框颜色border-top设置上边框边框宽度 边框类型 边框颜色border-bottom设置下边框边框…...

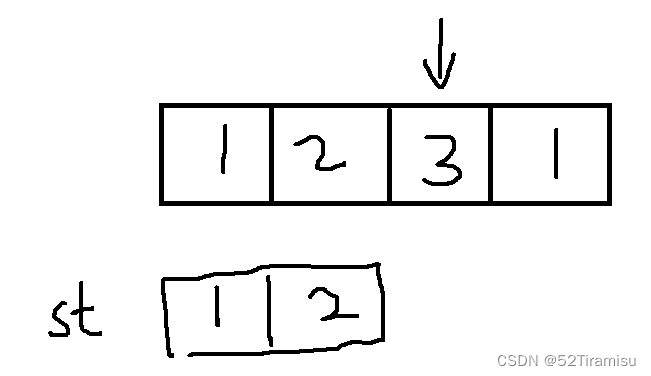
动态规划入门之线性动态规划
P1115 最大子段和 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 题目要求求连续得一段子串使其累加和最大。 我们做动态规划首先考虑小情况,然后推而广之。 假设三个数1,-2,5. 我们先选1然后我们在-2以及-2加1里边选,我们选…...

基于HTML+CSS+Echarts大屏数据可视化集合共99套
基于HTMLCSSEcharts大屏数据可视化集合共99套 一、介绍二、展示1.大数据展示系统2.物流订单系统3.物流信息系统4.办税渠道监控平台5.车辆综合管控平台 三、其他系统实现四、获取源码 一、介绍 基于HTML/CSS/Echarts的会议展览、业务监控、风险预警、数据分析展示等多种展示需求…...

Leetcode 0814周总结
本周刷题: 88, 108, 121, 219, 228, 268, 283, 303, 349, 350, 414, 448 88 合并两个有序数组 nums1{1, 2, 3 ,0, 0, 0} nums2{2, 5, 6} 合成效果:nums1{1, 2, 2, 3, 5, 6} 思路:【双指针】对两个数组设置双指针,依次比较哪…...

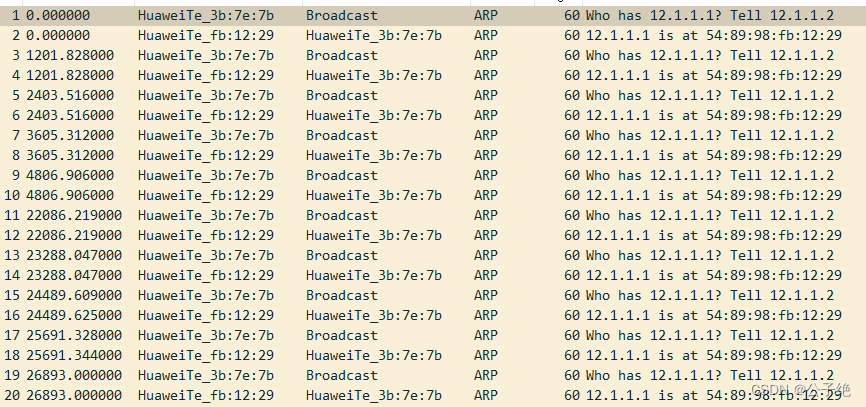
华为网络篇 OSPF的Silent-Interface-33
难度1复杂度1 目录 一、实验拓扑 二、实验步骤 三、实验过程 总结 一、实验拓扑 二、实验步骤 1.搭建如图所示的网络拓扑; 2.初始化各设备,配置相应的IP地址,测试直连网络的连通性; 3.整个网络配置OSPF协议,查看…...

longtext,bigint是什么数据类型
longtext 是一种数据类型,用于在关系型数据库中存储长文本或大段的文本数据。它通常用于存储超过普通文本长度限制的内容,比如文章、博客内容、HTML 代码等。 在多数关系型数据库中,longtext 是一种用于存储可变长度字符数据的类型ÿ…...

Hive无法启动的解决方案
关掉虚拟机后,重新启动后,按照Hadoop和Hive的流程重新启动,发现无法启动成功,特别是元数据服务无法启动,出现以下错误: Exception in thread “main” java.lang.RuntimeException: java.net.ConnectException: Call F…...

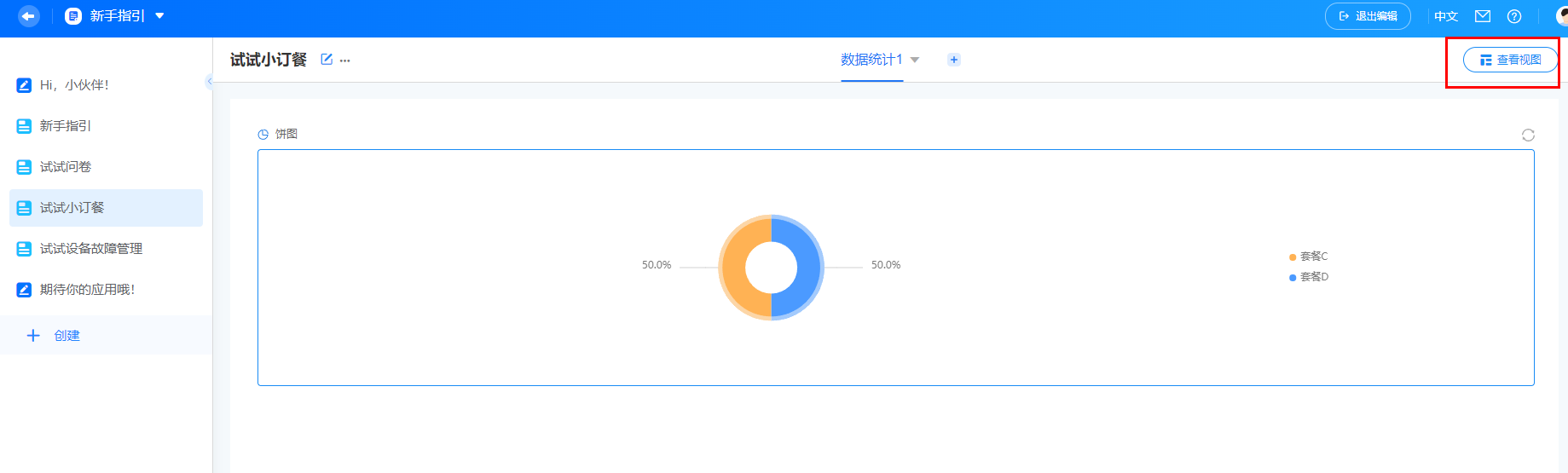
华为云零代码新手教学-体验通过Astro Zero快速搭建微信小程序
您将会学到 您将学会如何基于Astro零代码能力,DIY开发,完成问卷、投票、信息收集、流程处理等工作,还能够在线筛选、分析数据。实现一站式快速开发个性化应用,体验轻松拖拽开发的乐趣。 您需要什么 环境准备 注册华为云账号、实…...

【前端】快速掌握HTML+CSS核心知识点
文章目录 1.HTML核心基础知识1.1.编写第一个HTML网页1.2.超链接a标签和路径1.3.图像img标签的用法1.4.表格table标签用法1.5.列表ul、ol、dl标签用法1.6.表单form标签用法1.7.区块标签和行内标签用法 2.CSS核心基础知识2.1.CSS标签选择器viewport布局2.2.CSS样式的几种写法2.3.…...

二叉树算法的框架套路总结
二叉树算法的框架套路总结 总结 本文主要来源于Leetcode用户:https://leetcode.cn/u/labuladong/,感谢写了这么好的文章作者:labuladong 链接:https://leetcode.cn/problems/same-tree/solutions/6558/xie-shu-suan-fa-de-tao-l…...

【ARM 嵌入式 编译 Makefile 系列 2 - Makefile 如何打印信息】
文章目录 Makefile 打印信息方法介绍Makefile 打印信息方法介绍 在Makefile中,我们可以使用echo命令来打印信息。这种方法适用于大多数的 UNIX shell,包括bash、sh、ksh、zsh等。 在 Makefile 中的规则部分,你可以添加 echo 命令来打印一些信息。例如: all: echo "…...

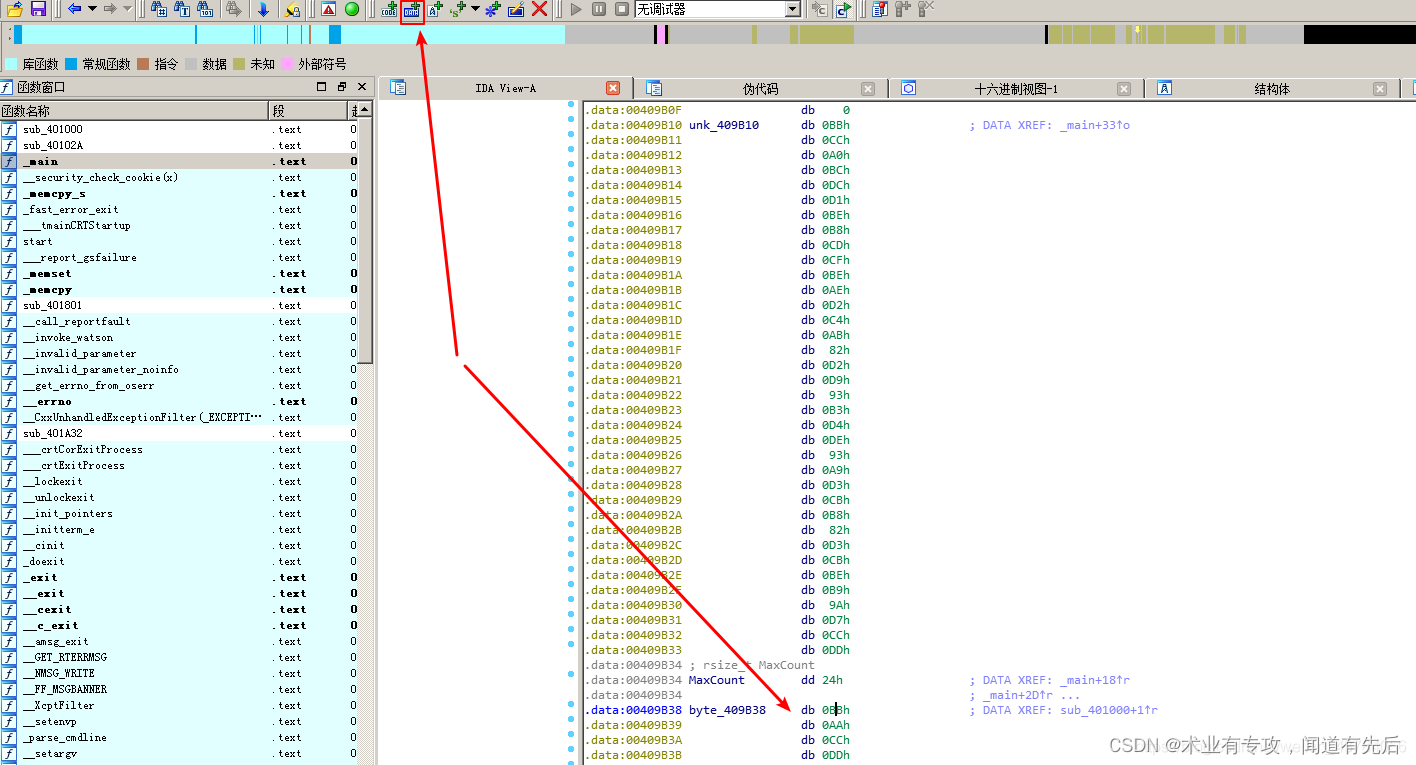
re学习(34)攻防世界-csaw2013reversing2(修改汇编顺序)
参考文章: re学习笔记(27)攻防世界-re-csaw2013reversing2_Forgo7ten的博客-CSDN博客攻防世界逆向入门题之csaw2013reversing2_沐一 林的博客-CSDN博客 三种做法 1、ida静态分析修改指令 main函数反编译的代码 由于运行之后的是乱码&…...

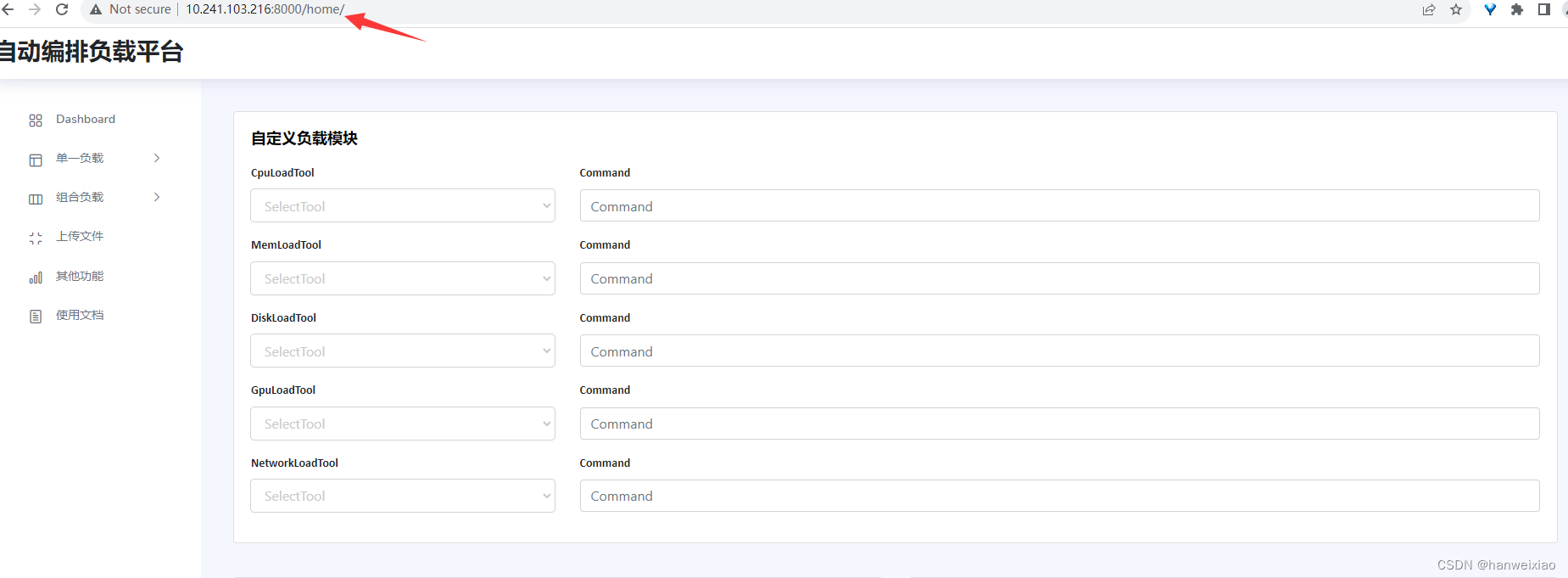
centos 7.9 部署django项目
1、部署框架 主要组件:nginx、uwsgi、django项目 访问页面流程:nginx---》uwsgi---》django---》uwsgi---》nginx 2、部署过程 操作系统:centos 7.9 配置信息:4核4G 50G 内网 eip :10.241.103.216 部署过程&…...

12 正则表达式 | HTTP协议相关介绍
文章目录 正则表达式re模块最基础操作(匹配开头)匹配单个字符匹配多个字符匹配开头结尾匹配分组对于group的理解r的作用re 模块高级用法compilesearchfindall易错点 sub直接替换函数替换 split 根据匹配进行切割字符串,并返回一个列表 python…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
