Qt之调色板类QPalette的使用
文章目录
- QPalette调色板类
- 前言
- 代码
- 知识点讲解
QPalette调色板类
前言
Qt提供的调色板类QPalette专门用于管理部件的外观显示,相当于部件或对话框的调色板,管理他们所有的颜色信息。每个部件都包含一个QPalette对象,在显示时,按照它的QPalette对象中对各部分各状态下的颜色的描述进行绘制,使用调色板类对部件只能进行一些简单的调色,如果想要一些复杂的设置那么就得使用样式表进行设置。
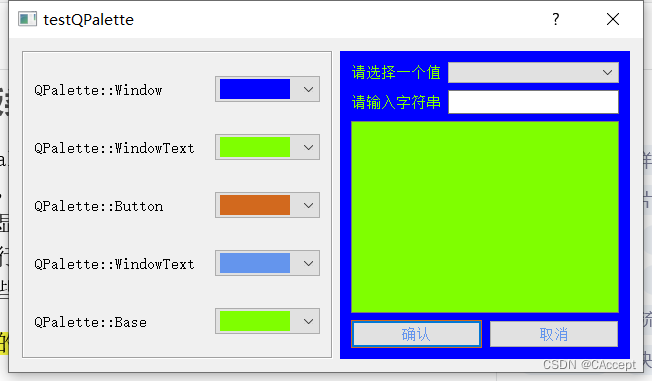
下面用到了一个简单的demo对QPalette调色板类的使用进行说明:
最终效果如下图所示:
通过左边的下拉框对颜色进行选择,并对指定部件赋予颜色

代码
先贴代码吧,后续对代码进行讲解!!
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QFrame>
#include <QComboBox>
#include <QLabel>
#include <QLineEdit>
#include <QTextEdit>
#include <QGridLayout>
#include <QHBoxLayout>
#include <QPushButton>
#include <QVBoxLayout>
class Dialog : public QDialog
{Q_OBJECTpublic:Dialog(QWidget *parent = 0);~Dialog();//创建边框区域void createCtrlFrame();//创建右边内容区域void createContentFrame();//给组合框添加颜色列表void fillColorList(QComboBox*comboBox);
public slots:void ShowWindow(int index);void ShowWindowText(int index);void ShowButton(int index);void ShowButtonText(int index);void ShowBase(int index);private:QFrame* m_ctrlFrame;QLabel* m_windowLabel;QComboBox* m_windowComboBox;QLabel* m_windowTextLabel;QComboBox* m_windowTextComboBox;QLabel* m_buttonLabel;QComboBox* m_buttonComboBox;QLabel* m_buttonTextLabel;QComboBox* m_buttonTextComboBox;QLabel* m_baseLabel;QComboBox* m_baseComboBox;QFrame* m_contentFrame;QLabel* m_label1;QLabel* m_label2;QComboBox* m_comboBox1;QLineEdit* m_lineEdit;QTextEdit* m_textEdit;QPushButton* m_okBtn;QPushButton* m_cancelBtn;
};#endif // DIALOG_Hdialog.cpp
#include "dialog.h"Dialog::Dialog(QWidget *parent): QDialog(parent)
{createCtrlFrame();createContentFrame();QHBoxLayout* mainLayout = new QHBoxLayout(this);mainLayout->addWidget(m_ctrlFrame);mainLayout->addWidget(m_contentFrame);}Dialog::~Dialog()
{}void Dialog::createCtrlFrame()
{m_ctrlFrame = new QFrame;m_ctrlFrame->setFrameStyle(QFrame::Sunken|QFrame::Box);m_windowLabel = new QLabel("QPalette::Window");m_windowComboBox = new QComboBox;//将颜色填充到ComboBox的每一个项中fillColorList(m_windowComboBox);connect(m_windowComboBox,SIGNAL(activated(int)),this,SLOT(ShowWindow(int)));m_windowTextLabel = new QLabel("QPalette::WindowText");m_windowTextComboBox = new QComboBox;fillColorList(m_windowTextComboBox);connect(m_windowTextComboBox,SIGNAL(activated(int)),this,SLOT(ShowWindowText(int)));m_buttonTextLabel = new QLabel("QPalette::WindowText");m_buttonTextComboBox = new QComboBox;fillColorList(m_buttonTextComboBox);connect(m_buttonTextComboBox,SIGNAL(activated(int)),this,SLOT(ShowButtonText(int)));m_buttonLabel = new QLabel("QPalette::Button");m_buttonComboBox = new QComboBox;fillColorList(m_buttonComboBox);connect(m_buttonComboBox,SIGNAL(activated(int)),this,SLOT(ShowButton(int)));m_baseLabel = new QLabel("QPalette::Base");m_baseComboBox = new QComboBox;fillColorList(m_baseComboBox);connect(m_baseComboBox,SIGNAL(activated(int)),this,SLOT(ShowBase(int)));QGridLayout* mainLayout = new QGridLayout(m_ctrlFrame);mainLayout->setSpacing(20);mainLayout->addWidget(m_windowLabel,0,0);mainLayout->addWidget(m_windowComboBox,0,1);mainLayout->addWidget(m_windowTextLabel,1,0);mainLayout->addWidget(m_windowTextComboBox,1,1);mainLayout->addWidget(m_buttonLabel,2,0);mainLayout->addWidget(m_buttonComboBox,2,1);mainLayout->addWidget(m_buttonTextLabel,3,0);mainLayout->addWidget(m_buttonTextComboBox,3,1);mainLayout->addWidget(m_baseLabel,4,0);mainLayout->addWidget(m_baseComboBox,4,1);}void Dialog::createContentFrame()
{m_contentFrame = new QFrame;//自动填充背景设置为truem_contentFrame->setAutoFillBackground(true);m_label1 = new QLabel("请选择一个值");m_label2 = new QLabel("请输入字符串");m_comboBox1 = new QComboBox;m_lineEdit = new QLineEdit;m_textEdit = new QTextEdit;m_okBtn = new QPushButton(QString("确认"));m_cancelBtn = new QPushButton(QString("取消"));m_okBtn->setAutoFillBackground(true);QGridLayout* topLayout = new QGridLayout;topLayout->addWidget(m_label1,0,0);topLayout->addWidget(m_comboBox1,0,1);topLayout->addWidget(m_label2,1,0);topLayout->addWidget(m_lineEdit,1,1);topLayout->addWidget(m_textEdit,2,0,1,2);QHBoxLayout* bottomLayout = new QHBoxLayout;bottomLayout->addWidget(m_okBtn);bottomLayout->addWidget(m_cancelBtn);QVBoxLayout* mainLayout = new QVBoxLayout(m_contentFrame);mainLayout->addLayout(topLayout);mainLayout->addLayout(bottomLayout);
}void Dialog::fillColorList(QComboBox *comboBox)
{//获取到各个颜色的名字QStringList colorList = QColor::colorNames();QString color;foreach(color,colorList){QPixmap pix(QSize(70,20));pix.fill(QColor(color));comboBox->addItem(QIcon(pix),nullptr);comboBox->setIconSize(QSize(70,20));//适应方式是根据内容来进行适应comboBox->setSizeAdjustPolicy(QComboBox::AdjustToContents);}
}void Dialog::ShowWindow(int index)
{QStringList colorList = QColor::colorNames();//拿到颜色名字QColor color = QColor(colorList[index]);QPalette p = m_contentFrame->palette();p.setColor(QPalette::Window,color);m_contentFrame->setPalette(p);//触发窗口重新绘制功能,更新窗口m_contentFrame->update();}void Dialog::ShowWindowText(int index)
{QStringList colorList = QColor::colorNames();//拿到颜色名字QColor color = QColor(colorList[index]);QPalette p = m_contentFrame->palette();//会改变框框中label字体颜色的值,而button字体颜色不会改变p.setColor(QPalette::WindowText,color);m_contentFrame->setPalette(p);//触发窗口重新绘制功能,更新窗口m_contentFrame->update();
}void Dialog::ShowButton(int index)
{QStringList colorList = QColor::colorNames();//拿到颜色名字QColor color = QColor(colorList[index]);QPalette p = m_contentFrame->palette();p.setColor(QPalette::Button,color);m_contentFrame->setPalette(p);//触发窗口重新绘制功能,更新窗口m_contentFrame->update();
}void Dialog::ShowButtonText(int index)
{QStringList colorList = QColor::colorNames();//拿到颜色名字QColor color = QColor(colorList[index]);QPalette p = m_contentFrame->palette();p.setColor(QPalette::ButtonText,color);m_contentFrame->setPalette(p);//触发窗口重新绘制功能,更新窗口m_contentFrame->update();
}void Dialog::ShowBase(int index)
{QStringList colorList = QColor::colorNames();//拿到颜色名字QColor color = QColor(colorList[index]);QPalette p = m_contentFrame->palette();//设置底色p.setColor(QPalette::Base,color);m_contentFrame->setPalette(p);//触发窗口重新绘制功能,更新窗口m_contentFrame->update();
}知识点讲解
1、将颜色作为下拉框的选项
在本工程中是使用如下fillColorList函数进行实现的
void Dialog::fillColorList(QComboBox *comboBox)
{//获取到各个颜色的名字QStringList colorList = QColor::colorNames();QString color;foreach(color,colorList){QPixmap pix(QSize(70,20));//对pix进行颜色填充pix.fill(QColor(color));//将pix左右Item添加到下拉框中comboBox->addItem(QIcon(pix),nullptr);//尺寸大小设置的要与上面QPixmap的大小一致comboBox->setIconSize(QSize(70,20));//适应方式是根据内容来进行适应comboBox->setSizeAdjustPolicy(QComboBox::AdjustToContents);}
}
2、改变整个部件的颜色(但是这个改变不包括这个部件内部的部件)
注意:m_contentFrame->setAutoFillBackground(true);这个得设置,否则这个设置会失败。
//1、先拿到部件的调色板设置
QPalette p = m_contentFrame->palette();
//2、再设置QPalette::Window的颜色
p.setColor(QPalette::Window,color);
//将部件的调色板重新设置为上面的调色板
m_contentFrame->setPalette(p);
//主动触发窗口重新绘制功能,更新窗口
m_contentFrame->update();
3、改变部件内部嵌套的Label的字体颜色
QPalette p = m_contentFrame->palette();
//会改变部件中嵌套的label字体颜色,而button字体颜色不会改变
p.setColor(QPalette::WindowText,color);
m_contentFrame->setPalette(p);
//触发窗口重新绘制功能,更新窗口
m_contentFrame->update();
4、改变部件内部嵌套的button的边框颜色
注意:m_okBtn->setAutoFillBackground(true);这个得设置,否则m_okBtn这个按钮对于边框颜色的设置会失败。
QPalette p = m_contentFrame->palette();
p.setColor(QPalette::Button,color);
m_contentFrame->setPalette(p);
//触发窗口重新绘制功能,更新窗口
m_contentFrame->update();
5、改变部件内部嵌套的button的字体颜色
QPalette p = m_contentFrame->palette();
//改变部件内部嵌套的button的字体颜色
p.setColor(QPalette::ButtonText,color);
m_contentFrame->setPalette(p);
//触发窗口重新绘制功能,更新窗口
m_contentFrame->update();
6、改变部件内部嵌入的文本输入部件(我这里是使用QTextEdit对象)的背景色
QPalette p = m_contentFrame->palette();
//设置底色
p.setColor(QPalette::Base,color);
m_contentFrame->setPalette(p);
//触发窗口重新绘制功能,更新窗口
m_contentFrame->update();
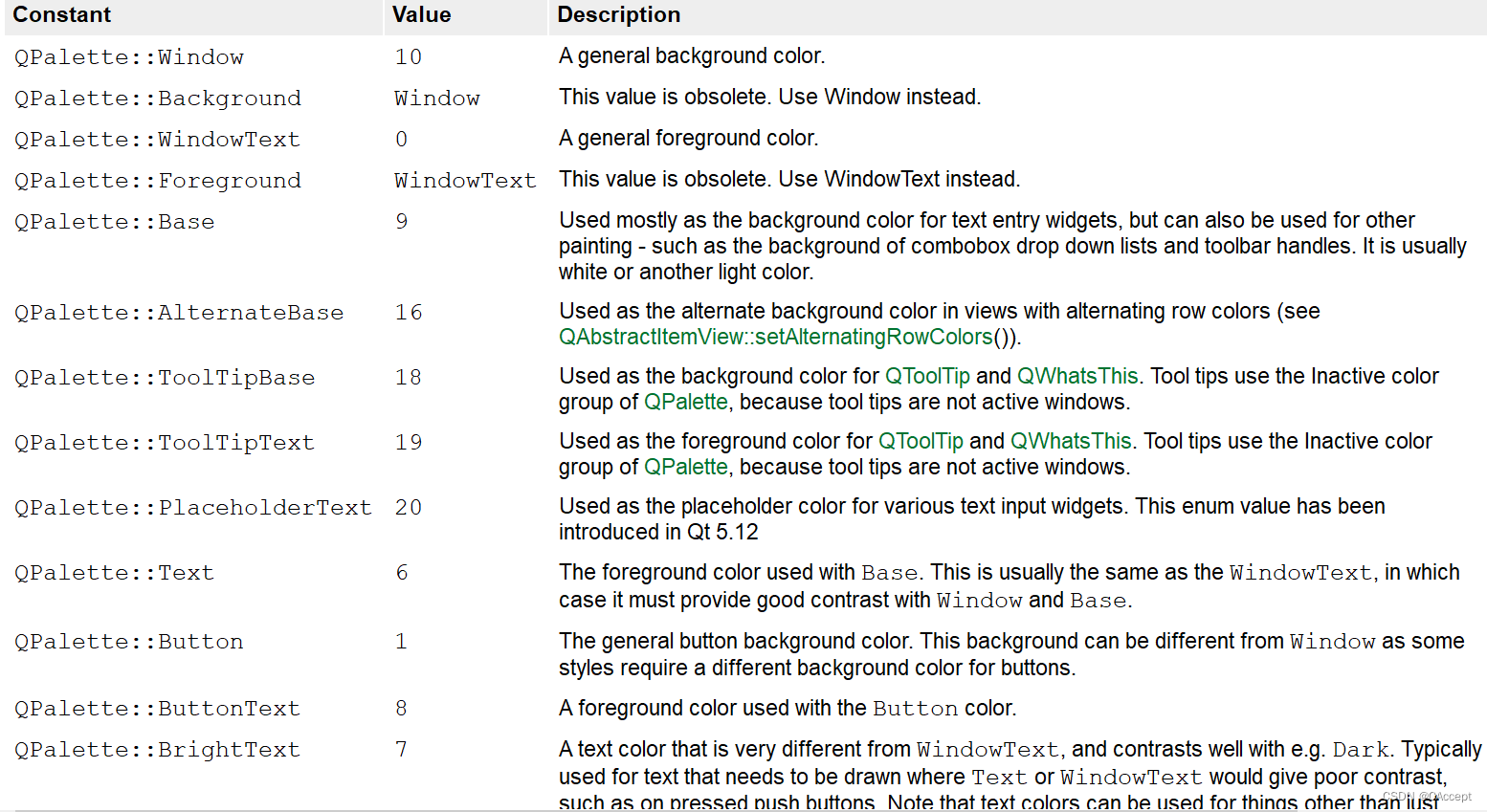
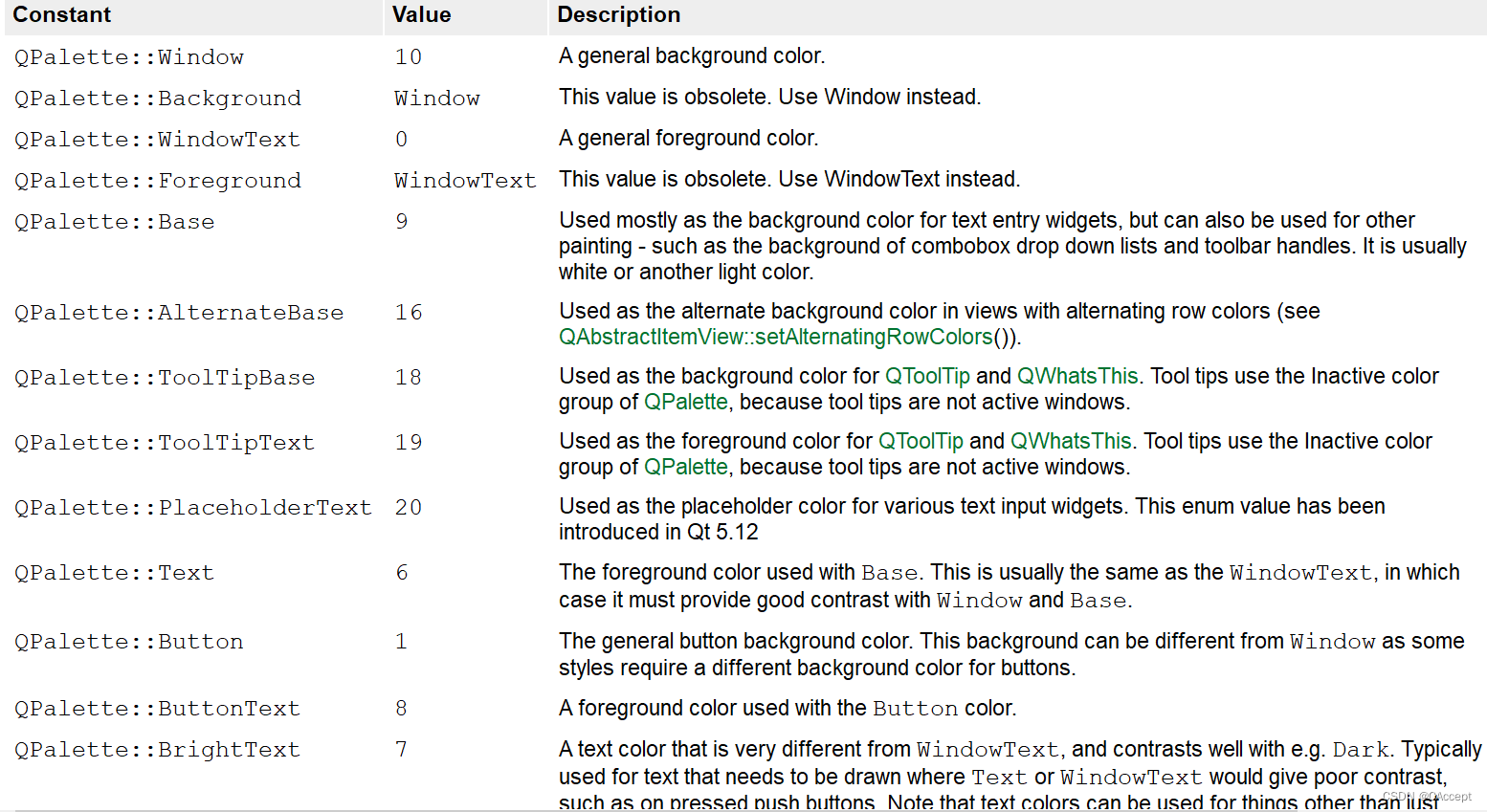
其实还有其他的参数,但是不可能一个个都列举出来,大家可以参考Qt的帮助文档来找到你想要的参数。

本篇先到这就结束了,不过呢,以后如果对于这个QPalette类有其他用法我再来更新这篇博客,非常感谢您能看到这里
相关文章:

Qt之调色板类QPalette的使用
文章目录QPalette调色板类前言代码知识点讲解QPalette调色板类 前言 Qt提供的调色板类QPalette专门用于管理部件的外观显示,相当于部件或对话框的调色板,管理他们所有的颜色信息。每个部件都包含一个QPalette对象,在显示时,按照…...

Kotlin 32. Kotlin 多语言支持
Kotlin 多语言支持 对于 Kotlin 来说,当我们新建一个项目时,会默认在 values/ 文件夹下,生成一个 strings.xml 文件。比如说, <resources><string name"app_name">exampleNewProject</string> <…...

【Flutter入门到进阶】Dart进阶篇---DartVM单线程设计原理
1 虚拟机的指令执行设计 1.1 虚拟机的分类 基于栈的虚拟机,比如JVM虚拟机 基于寄存器的虚拟机,比如Dalvik虚拟机 1.2 虚拟机的概念 首先问一个基本的问题,作为一个虚拟机,它最基本的要实现哪些功能? 他应该能够模拟…...
的交集)
Dem和NvM(NVRAM Manager)的交集
NVRAM(NvM)提供了在NVRAM中存储数据Block的机制。 NVRAM Block(最大大小取决于配置)被分配给Dem,并由Dem实现事件状态信息和相关数据的永久存储(例如通电复位)。 ECU 状态管理器(Ec…...

AI神经网络CNN/RNN/DNN/SNN的区别对比
@版权声明: 本文由 ChatGpt 创作; BiliBili: https://www.bilibili.com/video/BV17D4y1P7pM/?share_source=copy_web&vd_source=6d217e0ff6387a749dc570aba51d36fd 引言 随着人工智能技术的发展,神经网络作为人工智能的核心技术之一,被广泛应用于图像识别、语音识别、…...

【JavaWeb】一文学会JPA
✅✅作者主页:🔗孙不坚1208的博客 🔥🔥精选专栏:🔗JavaWeb从入门到精通(持续更新中) 📋📋 本文摘要:本篇文章主要介绍JPA的概念、注解实现ORM规范…...

【安卓逆向】APK修改与反编译回编译
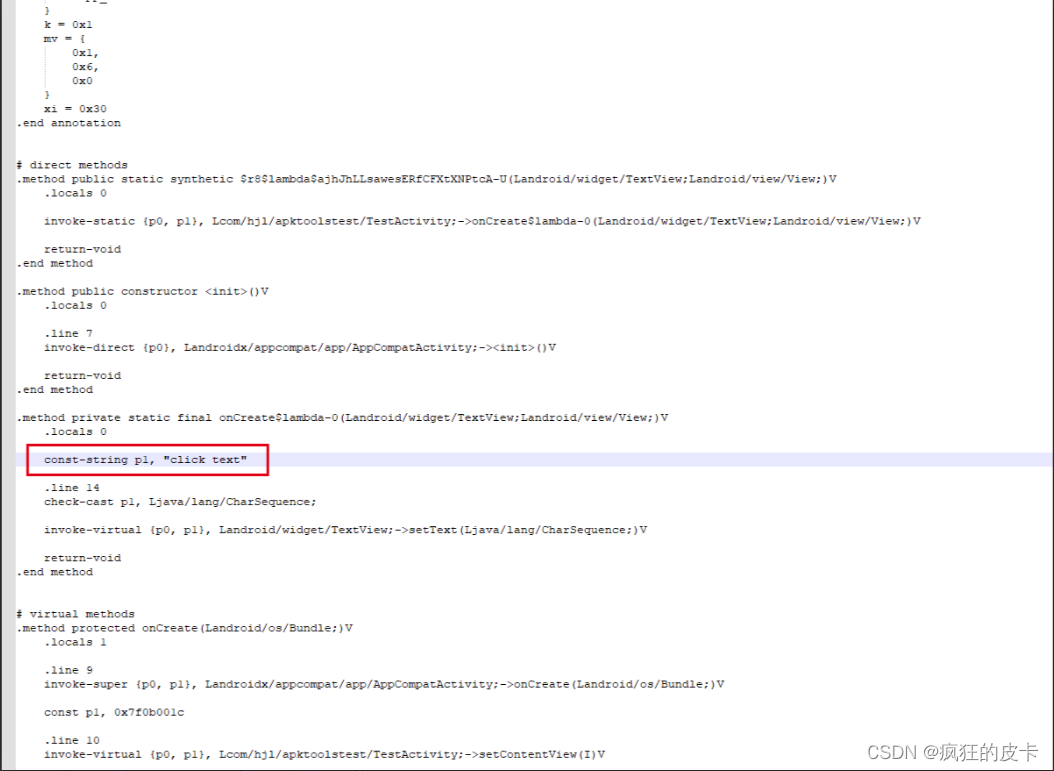
【安卓逆向】反编译修改APK回编译使用工具流程步骤Apktool相关安装与使用常用命令备查APK签名命令备查实战练习反编译查看修改的地方使用Apktool反编译得到产物文件夹并进行修改回编APK实用场景在日常开发我们可能需要替换某些资源或者修改某些代码,但是我们没有源码…...

【计组笔记04】计算机组成原理之多模块存储器、Cache高速缓存存储器、Cache地址映射
这篇文章,主要介绍计算机组成原理之多模块存储器、Cache高速缓存存储器、Cache地址映射。 目录 一、双口RAM和多模块存储器 1.1、存取周期 1.2、双口RAM 1.3、多模块存储器...

英语基础-状语的应用
1. 非谓语动词作状语 1. 试着翻译下列句子 当他是一个小孩子的时候,他很喜欢玩电脑游戏。 When he was a child, he liked playing computer games. 如果他通过考试,他妈妈就会给他买一台新电脑。 If he passes the examination, his mother will b…...
)
发表论文需要注意的两点(建议收藏)
在学习人工智能的过程中,论文有着重要的作用,无论是深入学术科研,还是毕业找工作,都离不开发表论文这一步骤,所以今天就和大家分享一些关于论文发表的经验,希望对大家有所帮助。 为什么要早点发表论文&…...

ISTQB-TM-大纲
1. 测试过程 1.1 简介 在 ISTQB 软件测试基础级认证大纲中已描述了基本的测试过程包括以下活动: 计划和控制分析和设计实施和执行评估出口准则和报告测试结束活动 基础级大纲认同这些活动虽然有逻辑顺序,但过程中的某些活动可能重叠,或并行…...

Java SPI 机制详解
在面向对象的设计原则中,一般推荐模块之间基于接口编程,通常情况下调用方模块是不会感知到被调用方模块的内部具体实现。一旦代码里面涉及具体实现类,就违反了开闭原则。如果需要替换一种实现,就需要修改代码。 为了实现在模块装…...
)
腾讯前端经典react面试题(附答案)
React 性能优化在哪个生命周期?它优化的原理是什么? react的父级组件的render函数重新渲染会引起子组件的render方法的重新渲染。但是,有的时候子组件的接受父组件的数据没有变动。子组件render的执行会影响性能,这时就可以使用s…...

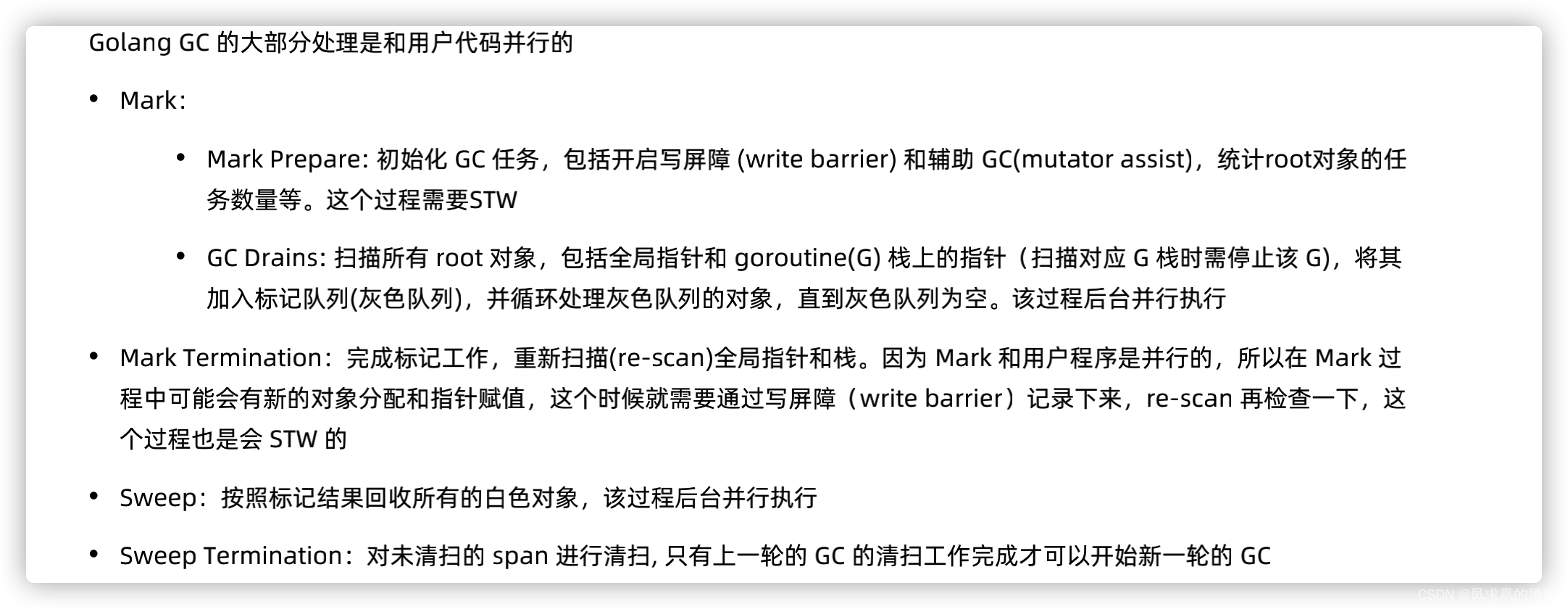
Go语言基础(十五):垃圾回收机制(三色标记)
文章目录一、标记清除(三色标记)大致原理1、标记细节2、root对象二、垃圾回收触发机制垃圾回收(Garbage Collection),是一种自动管理内存的机制。传统编程语言(如C/C)需要开发者对无用内存资源进…...

一文了解build.gradle配置
Gradle 参考官方文档:https://developer.android.com/studio/build?hlzh-cn#groovy settings.gradle 存放于项目根目录下,此设置文件会定义项目级代码库设置,并告知 Gradle 在构建应用时应将哪些模块包含在内 接下来将以一个简单的 settin…...

【Redis 高级】- 持久化 - RDB
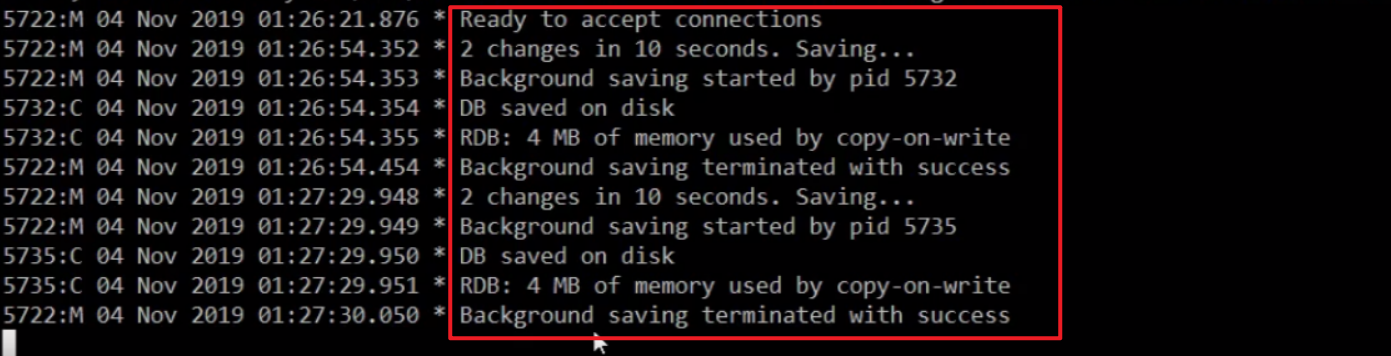
【Redis 高级】- 持久化 - RDB 👑什么是持久化呢? 那当然是够持久呀,这个持久如果在你不主动去删除的情况下,它就一直存在的。 🎷那么这有什么用呢? 举个栗子:我们在用 PowerPoint 在写价值 …...

SpringSecurity的安全认证的详解说明(附完整代码)
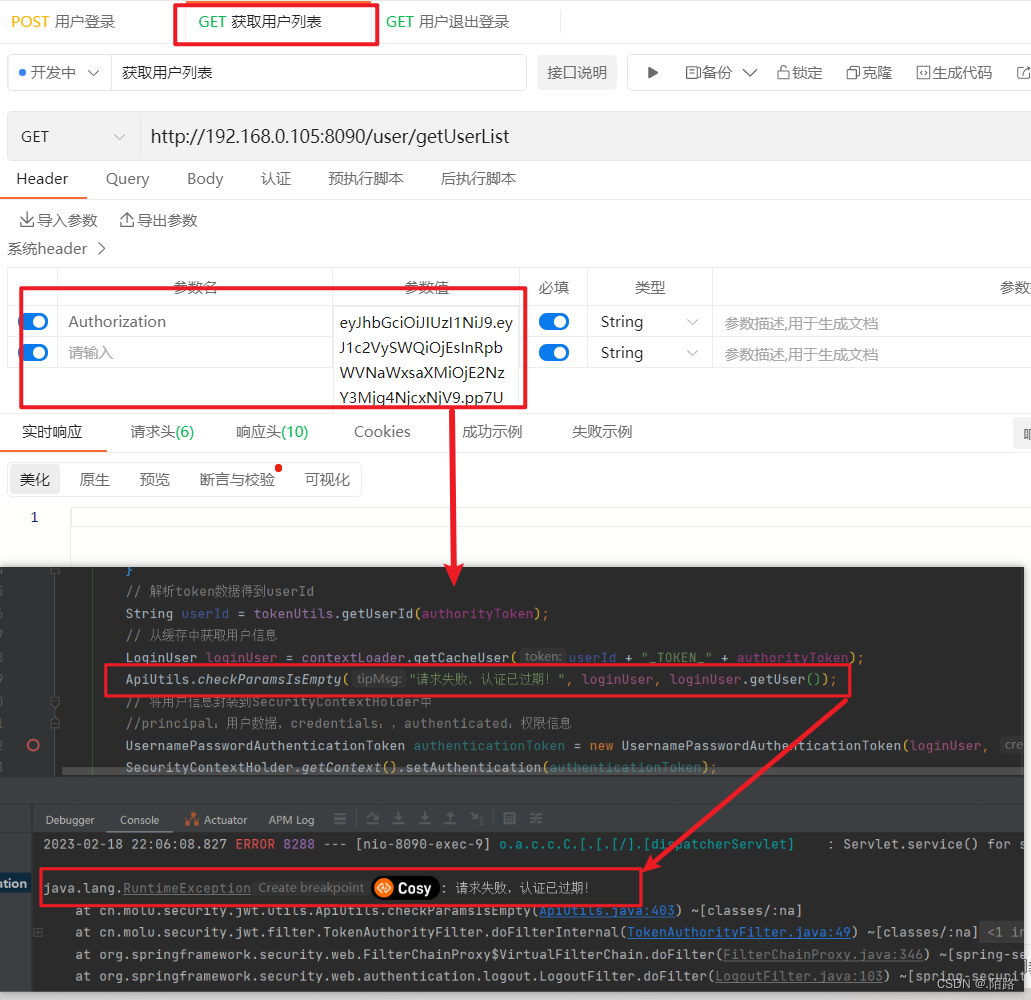
SpringSecurity登录认证和请求过滤器以及安全配置详解说明 环境 系统环境:win10 Maven环境:apache-maven-3.8.6 JDK版本:1.8 SpringBoot版本:2.7.8 根据用户名密码登录 根据用户名和密码登录,登录成功后返回Token数据…...

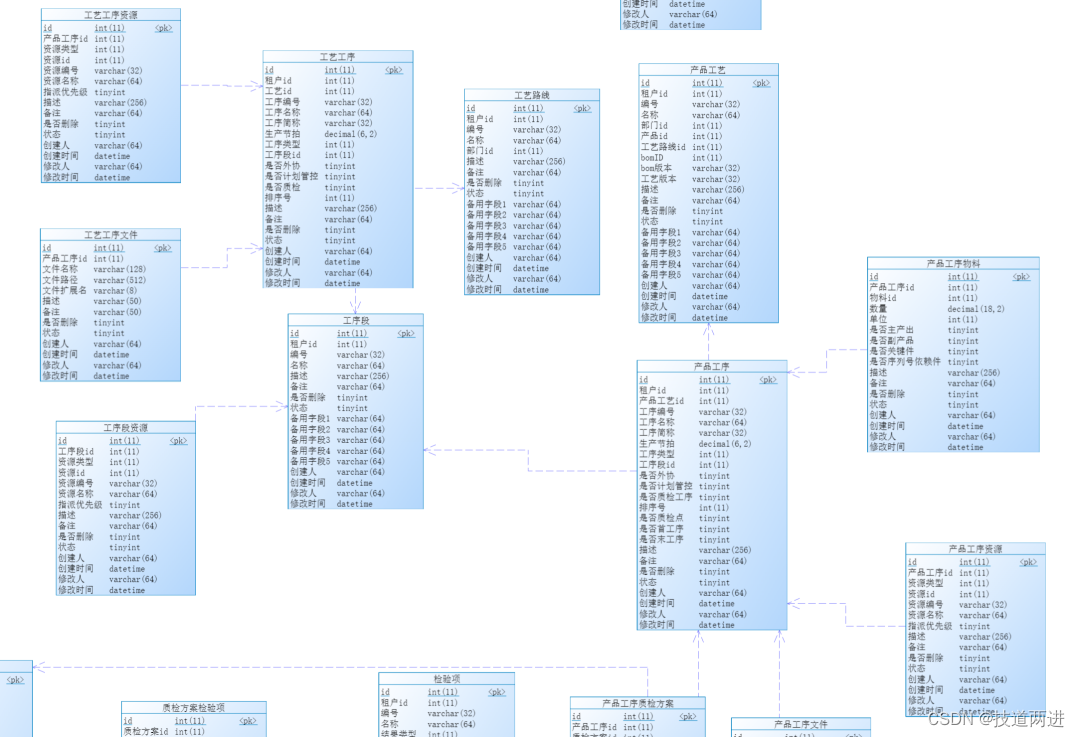
详解制造业业务数据模型
业务数据在企业数字化转型或单体应用的开发中都是至关重要的。站在跨业务跨部门的企业数字化转型角度,离不开业务架构的设计,详细的业务领域和业务数据模型是后续应用架构和数据架构的必要输入。站在单部门单场景的信息化角度,应用程序的需求…...

BigDecimal使用注意避坑
目录一. BigDecimal的初始化精度丢失问题二. BigDecimal在进行除法运算时需设置精度,否则对于除不尽的情况会抛出异常三. 不要使用BigDecimal的equals方法比较大小, 否则可能会因为精度问题导致比较结果和预期的不一致在java.math包中提供了对大数字的操作类,用于进…...

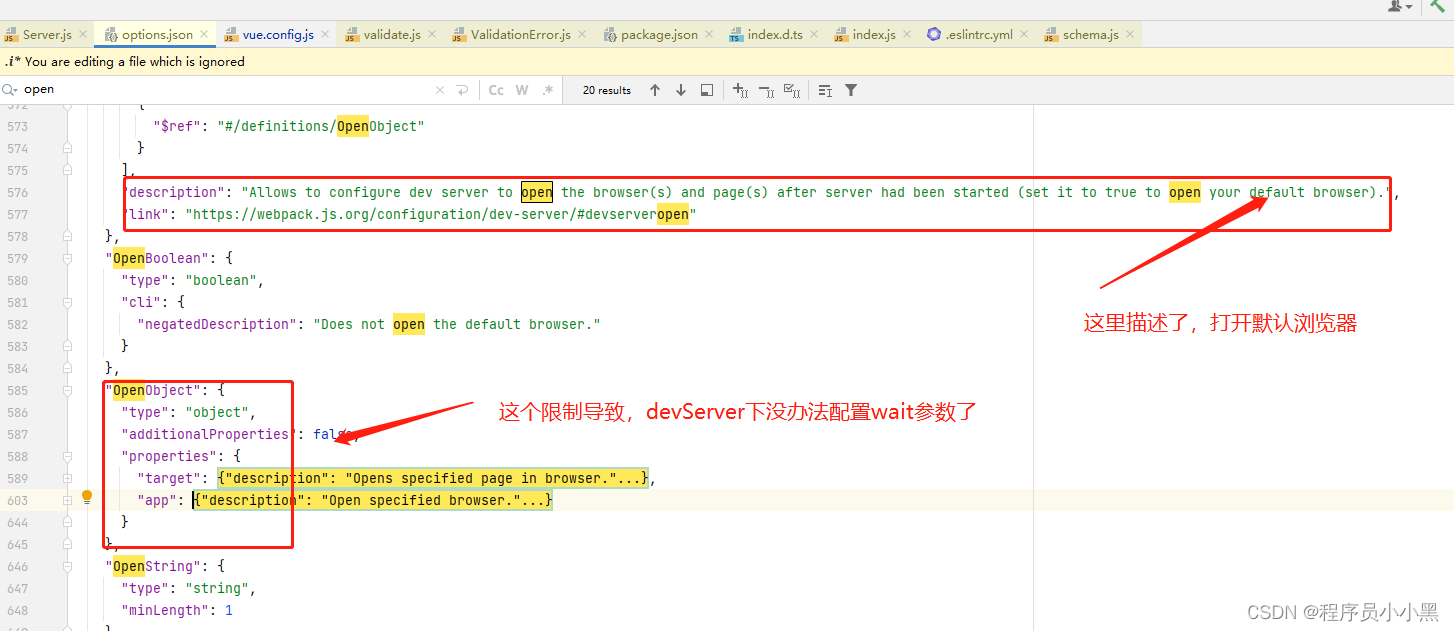
windows环境下,vue启动项目后打开chrome浏览器
前言:关于vue启动后打开chrome浏览器,我查了很多资料,方案如下: 1、增加环境变量BROWSER为chrome(试了没效果) 2、设置系统的默认浏览器为chrome(应该可以,但没试;因为…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...

深入理解 React 样式方案
React 的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React 样式方案主要有: 1. 内联样式 2. module css 3. css in js 4. tailwind css 这些方案中,均有各自的优势和缺点。 1. 方案优劣势 1. 内联样式: 简单直观,适合动态样式和…...

ubuntu中安装conda的后遗症
缘由: 在编译rk3588的sdk时,遇到编译buildroot失败,提示如下: 提示缺失expect,但是实测相关工具是在的,如下显示: 然后查找借助各个ai工具,重新安装相关的工具,依然无解。 解决&am…...
