ahooks.js:一款强大的React Hooks库及其API使用教程(四)
- 一、ahooks.js简介
- 二、ahooks.js安装
- 三、继续ahooks.js API的介绍与使用教程
- 51. useResetState
- 52. useUpdateLayoutEffect
- 53. useDeepCompareLayoutEffect
- 54. useRafInterval
- 55. useRafTimeout
- 56. useTimeout
- 57. useLockFn
- 58. useDocumentVisibility
- 59. useDrop
- 60. useDrag
一、ahooks.js简介
ahooks是一款由阿里巴巴开发团队设计的React Hooks库,提供了一系列实用的React Hooks,以便开发者更好地使用React的功能。ahooks的设计原则是“最小API,最大自由”,旨在提供最小的、最易于理解和使用的API,同时保留最大的使用自由度。
二、ahooks.js安装
使用npm或yarn安装ahooks:
npm install ahooks
# 或者
yarn add ahooks
三、继续ahooks.js API的介绍与使用教程
API介绍合集:
- ahooks.js:一款强大的React Hooks库及其API使用教程(一)
- ahooks.js:一款强大的React Hooks库及其API使用教程(二)
- ahooks.js:一款强大的React Hooks库及其API使用教程(三)
51. useResetState
useResetState 是一个用于重置状态的 Hook。
import { useResetState } from 'ahooks';function App() {const [value, setValue, resetValue] = useResetState('default');return (<div><p>{value}</p><button onClick={() => setValue('New Value')}>Change Value</button><button onClick={resetValue}>Reset</button></div>);}
在上面的代码中,useResetState接收一个参数作为默认值。这个 Hook 返回一个数组,第一个元素是当前的值,第二个元素是一个设置该值的函数,第三个元素是一个重置值到默认值的函数。
52. useUpdateLayoutEffect
useUpdateLayoutEffect 是一个在组件更新时运行的 Hook,它与 useEffect 类似,但它的执行时机更早,会在浏览器执行绘制之前进行。
import { useUpdateLayoutEffect } from 'ahooks';function App() {const [count, setCount] = useState(0);useUpdateLayoutEffect(() => {console.log('count', count);}, [count]);return (<div><button onClick={() => setCount((c) => c + 1)}>Increase</button></div>);}
在上面的代码中,useUpdateLayoutEffect接收两个参数,第一个是一个函数,这个函数将在组件更新时执行,第二个参数是一个依赖项数组。
53. useDeepCompareLayoutEffect
useDeepCompareLayoutEffect 类似于 useLayoutEffect,但它可以进行深度比较的依赖项。
import { useDeepCompareLayoutEffect } from 'ahooks';function App() {const [state, setState] = useState({ count: 0 });useDeepCompareLayoutEffect(() => {console.log('state', state);}, [state]);return (<div><button onClick={() => setState((s) => ({ count: s.count + 1 }))}>Increase</button></div>);}
在上面的代码中,useDeepCompareLayoutEffect接收两个参数,第一个是一个函数,这个函数将在依赖项发生深度变化时执行,第二个参数是一个依赖项数组。
54. useRafInterval
useRafInterval 是一个使用 requestAnimationFrame 实现的 setInterval,它可以在每个浏览器重绘之前执行一次。
import { useRafInterval } from 'ahooks';function App() {const [count, setCount] = useState(0);useRafInterval(() => {setCount((c) => c + 1);}, 1000);return (<div>{count}</div>);}
在上面的代码中,useRafInterval接收两个参数,第一个是一个函数,这个函数将在设定的时间间隔内执行,第二个参数是时间间隔(毫秒)。
55. useRafTimeout
useRafTimeout 是一个使用 requestAnimationFrame 实现的 setTimeout,它可以在指定的时间后执行一次。
import { useRafTimeout } from 'ahooks';function App() {const { run } = useRafTimeout(() => alert('Hello'), 5000);useEffect(() => {run();}, []);return (<div>Hello World</div>);}
在上面的代码中,useRafTimeout接收两个参数,第一个是一个函数,这个函数将在设定的时间后执行,第二个参数是延迟时间(毫秒)。
56. useTimeout
useTimeout 是一个用于设置延迟执行的 Hook。
import { useTimeout } from 'ahooks';function App() {const { run } = useTimeout(() => alert('Hello'), 5000);useEffect(() => {run();}, []);return (<div>Hello World</div>);}
在上面的代码中,useTimeout接收两个参数,第一个是一个函数,这个函数将在设定的时间后执行,第二个参数是延迟时间(毫秒)。
57. useLockFn
useLockFn 是一个用于锁定函数执行的 Hook,防止函数在异步操作期间被多次调用。
import { useLockFn } from 'ahooks';function App() {const submit = useLockFn(async () => {await new Promise((resolve) => setTimeout(resolve, 1000));alert('Submit success');});return (<div><button onClick={submit}>Submit</button></div>);}
在上面的代码中,useLockFn接收一个异步函数作为参数,返回一个新的函数,这个新的函数在上一个异步操作完成之前不会被执行。
58. useDocumentVisibility
useDocumentVisibility 是一个用于获取文档可见状态的 Hook。
import { useDocumentVisibility } from 'ahooks';function App() {const visibility = useDocumentVisibility();return (<div>Document is {visibility}</div>);}
在上面的代码中,useDocumentVisibility不接收任何参数,它返回当前文档的可见状态,如 ‘visible’,‘hidden’ 或 ‘prerender’。
59. useDrop
useDrop 是一个用于实现拖放功能的 Hook。
import { useDrop } from 'ahooks';function App() {const [props, { isHovering }] = useDrop({onText: (text, e) => {console.log('You dropped text: ', text);},});return (<div {...props}>{isHovering ? 'Release to drop' : 'Drag file to here'}</div>);}
在上面的代码中,useDrop接收一个对象作为参数,这个对象包含一些回调函数,这些函数将在拖放事件发生时被调用。它返回一个数组,第一个元素是用于绑定到 DOM 元素的属性,第二个元素是一个对象,包含了一些状态值。
60. useDrag
useDrag 是一个用于实现拖动功能的 Hook。
import { useDrag } from 'ahooks';function App() {const [props, { isDragging }] = useDrag();return (<div {...props}>{isDragging ? 'Now dragging' : 'Drag me'}</div>);}
在上面的代码中,useDrag不接收任何参数,它返回一个数组,第一个元素是用于绑定到 DOM 元素的属性,第二个元素是一个对象,包含了一些状态值。
更多关于ahooks.js的API介绍,请查看专栏:ahooks.js:一款强大的React Hooks库
相关文章:
)
ahooks.js:一款强大的React Hooks库及其API使用教程(四)
一、ahooks.js简介二、ahooks.js安装三、继续ahooks.js API的介绍与使用教程51. useResetState52. useUpdateLayoutEffect53. useDeepCompareLayoutEffect54. useRafInterval55. useRafTimeout56. useTimeout57. useLockFn58. useDocumentVisibility59. useDrop60. useDrag 一、…...

FOSSASIA Summit 2023 - 开源亚洲行
作者 Ted 致歉:本来这篇博客早就该发出,但是由于前几个月频繁差旅导致精神不佳,再加上后续我又参加了 Linux 基金会 7/27 在瑞士日内瓦举办的 Open Source Congress,以及 7/29-30 台北的 COSCUP23,干脆三篇连发&#x…...

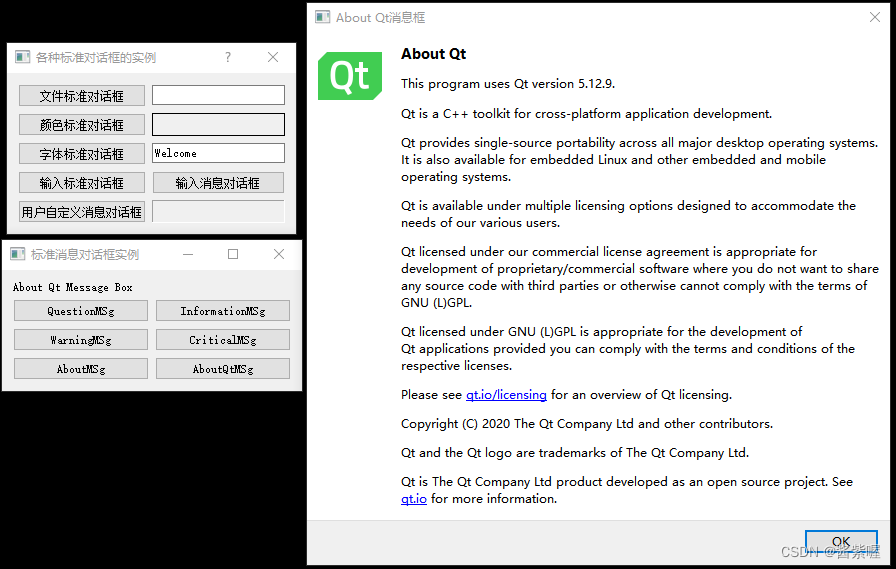
QT 基本对话框
包括: 1.标准文件对话框 dialog.h #ifndef DIALOG_H #define DIALOG_H#include <QDialog> #include <QTextCodec> #include <QLabel> #include <QLineEdit> #include <QPushButton> #include <QGridLayout> #include <QFr…...

8th参考文献:[8]许少辉.乡村振兴战略下传统村落文化旅游设计[M]北京:中国建筑出版传媒,2022.
8th参考文献:[8]许少辉.乡村振兴战略下传统村落文化旅游设计[M]北京:中国建筑出版传媒,2022&…...

Azure静态网站托管
什么是静态网站托管 Azure Blob的静态网站托管是一项功能,它允许开发人员在Azure Blob存储中托管和发布静态网站。通过这个功能,您可以轻松地将静态网页、图像、视频和其他网站资源存储在Azure Blob中,并直接通过提供的URL访问这些资源。 官…...

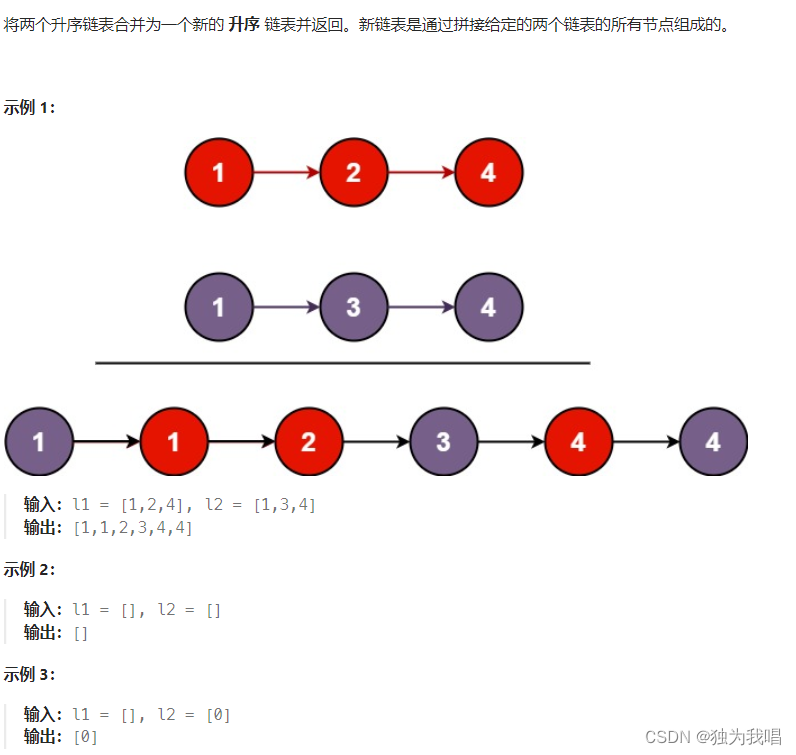
LeetCode 热题 100(五):54. 螺旋矩阵、234. 回文链表、21. 合并两个有序链表
题目一: 54. 螺旋矩阵https://leetcode.cn/problems/spiral-matrix/ 题目要求: 思路:一定要先找好边界。如下图 ,上边界是1234,右边界是8、12,下边界是9、10、11,左边界是5,所以可…...

常用消息中间件介绍
RocketMQ 阿里开源,阿里参照kafka设计的,Java实现 能够保证严格的消息顺序 提供针对消息的过滤功能 提供丰富的消息拉取模式 高效的订阅者水平扩展能力 实时的消息订阅机制 亿级消息堆积能力 RabbitMQ Erlang实现,非常重量级,更适…...

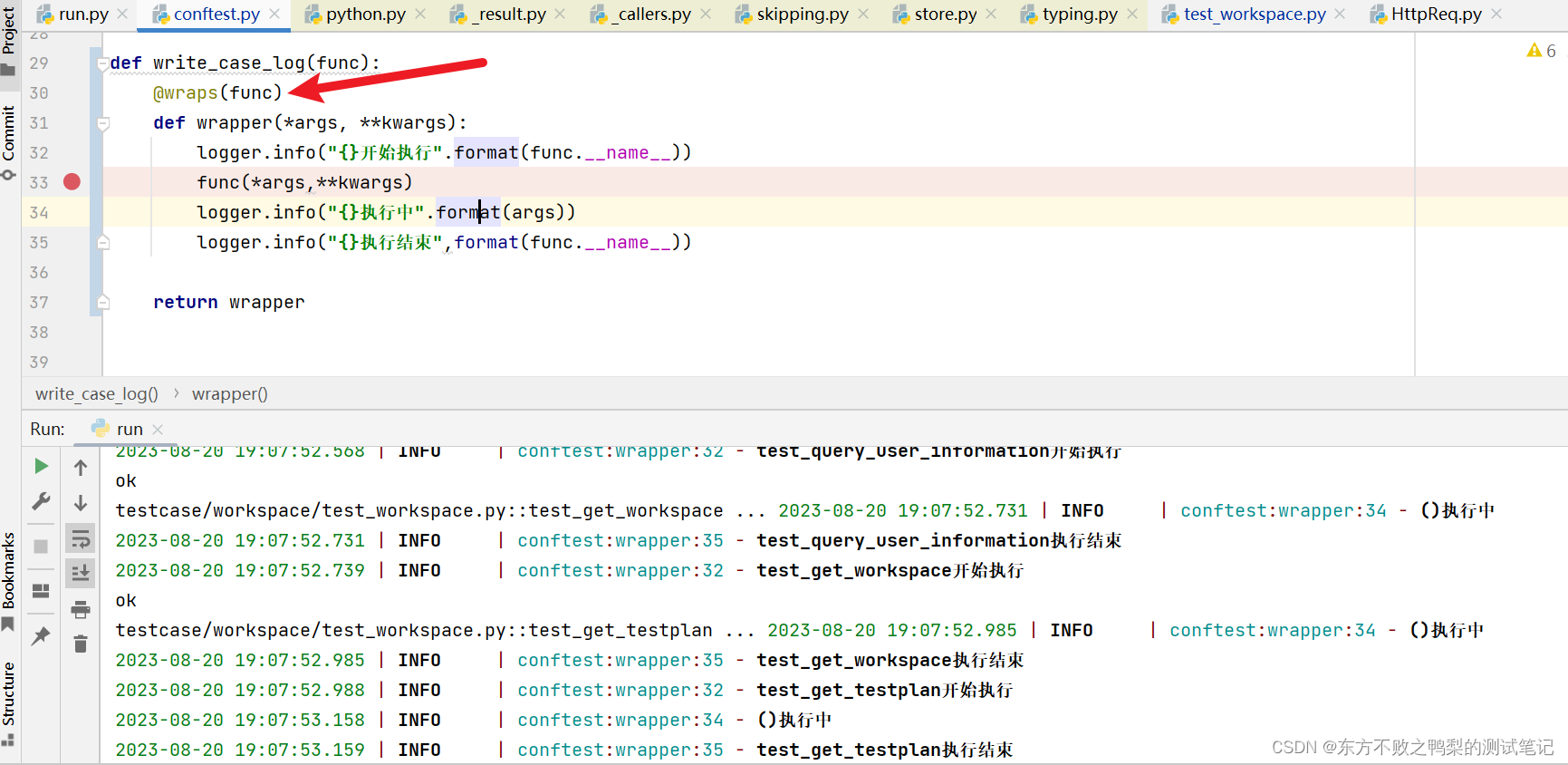
装饰器读取不到被装饰函数的参数-已解决
def write_case_log(func):def wrapper(*args, **kwargs):logger.info("{}开始执行".format(func.__name__))func(*args,**kwargs)logger.info("{}执行中".format(args))logger.info("{}执行结束",format(func.__name__))return wrapper被装饰函…...

python爬虫爬取中关村在线电脑以及参数数据
一. 内容简介 python爬虫爬取中关村在线电脑以及参数数据 二. 软件环境 2.1vsCode 2.2Anaconda version: conda 22.9.0 三.主要流程 3.1 代码 解析都在代码里面 # 接口分析 # 原始接口,后面几个数字就是占位的,每个位置代表着不同的标签 # http…...

chatGPT-对话爱因斯坦
引言 阿尔伯特爱因斯坦( 1879年 3 月 14 日 – 1955 年 4 月 18 日)是一位出生于德国的理论物理学家,被广泛认为成为有史以来最伟大、最有影响力的科学家之一。他以发展相对论而闻名,他还对量子力学做出了重要贡献,因…...

嵌入式软件开发中的数据类型转换
在嵌入式软件开发时,数据的显示必不可少,那么必定会涉及到数据类型转换。将不同类型的数据在编程中进行转换,以便满足不同的需求。 插入一个知识点: 在C语言中,字符串是由字符组成的字符数组,以null终止符…...
)
The Go Blog 01:反射的法则(译文)
反思的法则 罗伯-派克 2011 年 9 月 6 日 引言 计算机中的反射是指程序检查自身结构的能力,尤其是通过类型检查自身结构的能力;它是元编程的一种形式。它也是造成混乱的一个重要原因。 在本文中,我们试图通过解释 Go 中的反射是如何工作的…...

Visual Studio Code前端开发插件推荐
引言 Visual Studio Code(简称VS Code)是一款轻量级且强大的开源代码编辑器,广受前端开发者的喜爱。其丰富的插件生态系统为前端开发提供了许多便利和增强功能的插件。本篇博客将向大家推荐一些在前端开发中常用且优秀的插件,并提…...

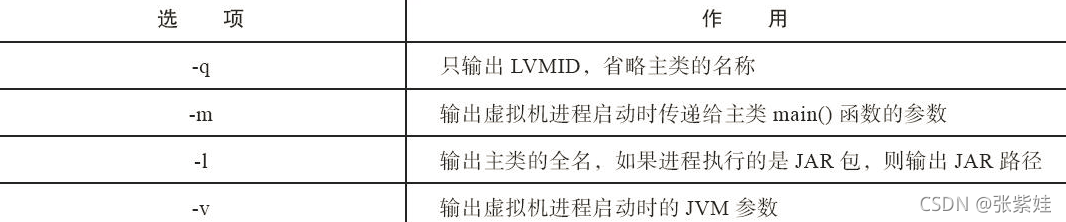
jps(JVM Process Status Tool):虚拟机进程状况工具
jps(JVM Process Status Tool):虚拟机进程状况工具 列出正在运行的虚拟机进程,并显示虚拟机执行主类名称(Main Class,main()函数所在的类)以及这些进程的本地虚拟机唯一ID(LVMID&am…...

初阶c语言:实战项目三子棋
前言 大家已经和博主学习有一段时间了,今天讲一个有趣的实战项目——三子棋 目录 前言 制作菜单 构建游戏选择框架 实现游戏功能 模块化编程 初始化棋盘 打印棋盘 玩家下棋 电脑下棋 时间戳:推荐一篇 C语言生成随机数的方法_c语言随机数_杯浅…...
计网第三章(数据链路层)(三)
一、点对点协议PPP 在第一篇里有提到数据链路层的信道分为两种:点对点信道和广播信道。 PPP协议就属于点对点信道上的协议。 如果对前面数据链路层的三个基本问题了解的比较透彻,那么这一块很多东西都很好理解。 从考试的角度来讲,PPP协议…...
)
蓝桥杯每日N题 (砝码称重)
大家好 我是寸铁 希望这篇题解对你有用,麻烦动动手指点个赞或关注,感谢您的关注 不清楚蓝桥杯考什么的点点下方👇 考点秘籍 想背纯享模版的伙伴们点点下方👇 蓝桥杯省一你一定不能错过的模板大全(第一期) 蓝桥杯省一你一定不…...

Opencv 视频的读取与写入
目录 前言 通过路径获取视频内容 获取视频内容 检查是否正确打开 循环播放 完整代码 从摄像头读取视频数据 获取视频设备 其他与直接读取视频一致 完整实例 录制视频 用于创建视频编解码器的四字符码(FourCC) cv2.VideoWriter() 将视频帧…...

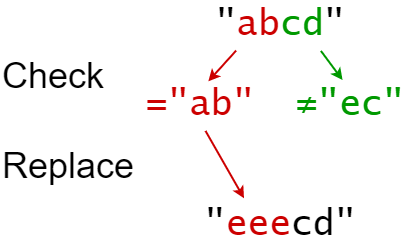
LeetCode 833. Find And Replace in String【字符串,哈希表,模拟】1460
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

Cesium轨迹漫游及视角切换
飞行漫游,就是让Camera飞行。Camera有一些方法可以实现位置、视角的调整,比如flyTo,setView方法。但这些方法并不能沿着我们想要的路径调整,在通过插值的方法不停的调用setView,但这样会造成视图卡顿,而且计…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...
