简单、快速、无需注册的在线 MockJs 工具
简单、快速、无需注册的 MockJs 工具。通过参数来返回数据,传入什么参数就返回什么数据。
使用
接口只支持返回文本类数据,不支持图片、流数据等。
json
调用接口 https://mock.starxg.com/?responseBody={“say”:“hello”}&contentType=application/json
{"say": "hello"
}
xml
调用接口 https://mock.starxg.com/?responseBody=xml…&contentType=application/xml;charset=utf8
<?xml version="1.0" encoding="UTF-8"?>
<message><warning>Hello World</warning>
</message>
svg
调用接口 https://mock.starxg.com/?responseBody=svg…&contentType=image/svg+xml
响应:
text
调用接口 https://mock.starxg.com/?responseBody…&contentType=text/plain;charset=utf8
君不见,黄河之水天上来,奔流到海不复回。君不见,高堂明镜悲白发,朝如青丝暮成雪。人生得意须尽欢,莫使金樽空对月。天生我材必有用,千金散尽还复来。烹羊宰牛且为乐,会须一饮三百杯。岑夫子,丹丘生,将进酒,杯莫停。与君歌一曲,请君为我倾耳听。钟鼓馔玉不足贵,但愿长醉不愿醒。古来圣贤皆寂寞,惟有饮者留其名。陈王昔时宴平乐,斗酒十千恣欢谑。主人何为言少钱,径须沽取对君酌。五花马,千金裘,呼儿将出换美酒,与尔同销万古愁。
参数
整个接口构造非常简单
http[s]://mock.starxg.com/[path]?responseBody=[responseBody]&contentType=[contentType]
- path: 任意。例如:
/user/add或/user/get,也可以为空 - responseBody: 响应体,任意字符。为了避免部分字符转义问题,建议使用
encodeURIComponent转换一下 - contentType: 媒体类型,默认:
text/plain
GET
通常,浏览器会对 GET 请求的参数大小做限制,每个浏览器限制不同。当参数过长时,请使用 POST 请求。
- IE:URL的最大限制为2083个字符,若超出这个数字,提交按钮没有任何反应。
- Firefox:URL的长度限制为 65536 个字符。
- Safari:URL最大长度限制为 80000 个字符。
- Opera:URL最大长度限制为 190000 个字符。
- Chrome:URL最大长度限制为 8182 个字符。
- Apache(Server):URL最大长度限制为 8192个 字符。
- Microsoft Internet Information Server(IIS):URL最大长度限制为 16384 个字符。
POST
当使用 POST 请求时,请求类型须为 form-data 或 application/x-www-form-urlencoded , responseBody 和 contentType 无需使用 encodeURIComponent 转码。
Postman 使用如下:
源代码
const defaultResponseBody = `responseBody: hello world
contentType: text/plain
`const cors = {'Access-Control-Allow-Origin': '*','Access-Control-Allow-Headers': '*'
}export default {async fetch(request, env, ctx) {if (request.method === 'OPTIONS') {return new Response('', {headers: {...cors}});}const params = new URL(request.url).searchParamslet responseBody = decodeURIComponent(params.get('responseBody') || '')let contentType = params.get('contentType') || ''if (request.method !== 'GET' && (contentType === ''|| responseBody === '')) {const ct = request.headers.get("content-type");if (ct.includes("form")) {const formData = await request.formData();const body = {};for (const entry of formData.entries()) {body[entry[0]] = entry[1];}if (contentType === '') {contentType = body['contentType']}if (responseBody === '') {responseBody = body['responseBody']}}}contentType = contentType || 'text/plain'responseBody = responseBody || defaultResponseBodyreturn new Response(responseBody, {headers: {'content-type': contentType,'Access-Control-Allow-Origin': '*','Access-Control-Allow-Headers': '*'}});},
};
自有部署
注册 Cloudflare 账号,然后创建一个 Worker,将上面代码复制进去即可。
更多
- https://blog.starxg.com/2023/08/mock/
相关文章:
简单、快速、无需注册的在线 MockJs 工具
简单、快速、无需注册的 MockJs 工具。通过参数来返回数据,传入什么参数就返回什么数据。 使用 接口只支持返回文本类数据,不支持图片、流数据等。 json 调用接口 https://mock.starxg.com/?responseBody{“say”:“hello”}&contentTypeapplic…...

【Linux取经路】探索进程状态之僵尸进程 | 孤儿进程
文章目录 一、进程状态概述1.1 运行状态详解1.2 阻塞状态详解1.3 挂起状态详解 二、具体的Linux操作系统中的进程状态2.1 Linux内核源代码2.2 查看进程状态2.3 D磁盘休眠状态(Disk sleep)2.4 T停止状态(stopped) 三、僵尸进程3.1 僵尸进程危害总结 四、孤儿进程五、结语 一、进…...

第十二章MyBatis动态SQL
if标签与where标签 if标签 test如果为true就会拼接查询条件,否则不会 当没有使用Param,test出现arg0/param1当使用Param,test为Param指定的值当使用Pojo,test为对象的属性名 select * from car where <if test"name!n…...

redis--发布订阅
redis的发布和订阅 在Redis中,发布-订阅(Publish-Subscribe,简称Pub/Sub)是一种消息传递模式,用于在不同的客户端之间传递消息,允许一个消息发布者将消息发送给多个订阅者。这种模式适用于解耦消息发送者和…...

链表2-两两交换链表中的节点删除链表的倒数第N个节点链表相交环形链表II
今天记录的题目: ● 24. 两两交换链表中的节点 ● 19.删除链表的倒数第N个节点 ● 面试题 02.07. 链表相交 ● 142.环形链表II 两两交换链表中的节点 题目链接:24. 两两交换链表中的节点 这题比较简单,记录好两个节点,交换其nex…...

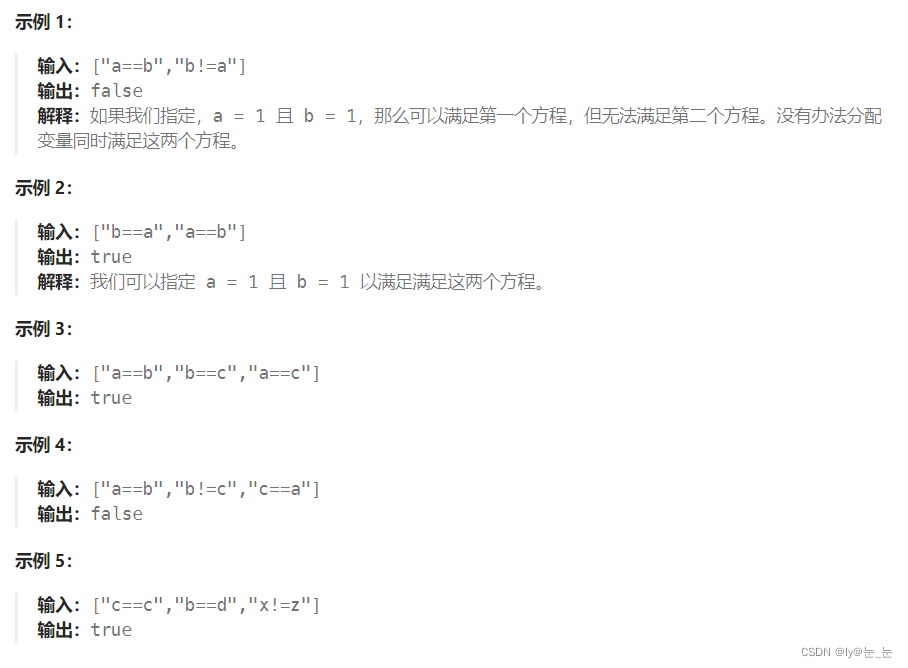
数据结构之并查集
并查集 1. 并查集原理2. 并查集实现3. 并查集应用3.1 省份数量3.2 等式方程的可满足性 4. 并查集的优缺点及时间复杂度 1. 并查集原理 并查表原理是一种树型的数据结构,用于处理一些不相交集合的合并及查询问题。并查集的思想是用一个数组表示了整片森林࿰…...

[element-ui] el-date-picker a-range-picker type=“daterange“ rules 校验
项目场景: 在项目中表单提交有时间区间校验 问题描述 想当然的就和其他单个输入框字符串校验,导致提交保存的时候 ,初次日期未选择,规则提示。后续在同一表单上继续提交时,校验失效。走进了死胡同,一直以…...

Dockers搭建个人网盘、私有仓库,Dockerfile制作Nginx、Lamp镜像
目录 1、使用mysql:5.6和 owncloud 镜像,构建一个个人网盘。 (1)下载mysql:5.6和owncloud镜像 (2)创建启动mysql:5.6和owncloud容器 (3)在浏览器中输入网盘服务器的IP地址,进行账…...
)
2023 CCPC 华为云计算挑战赛 hdu7401 流量监控(树形dp)
题目 流量监控 - HDU 7401 - Virtual Judge 简单来说,T(T<20)组样例,sumn不超过2e4 每次给定一棵n(n<2000)个点的树,两问: ①将n个点恰拆成n/2个pair(u,v),要求一个点是另一个点的祖先,求方案数 …...

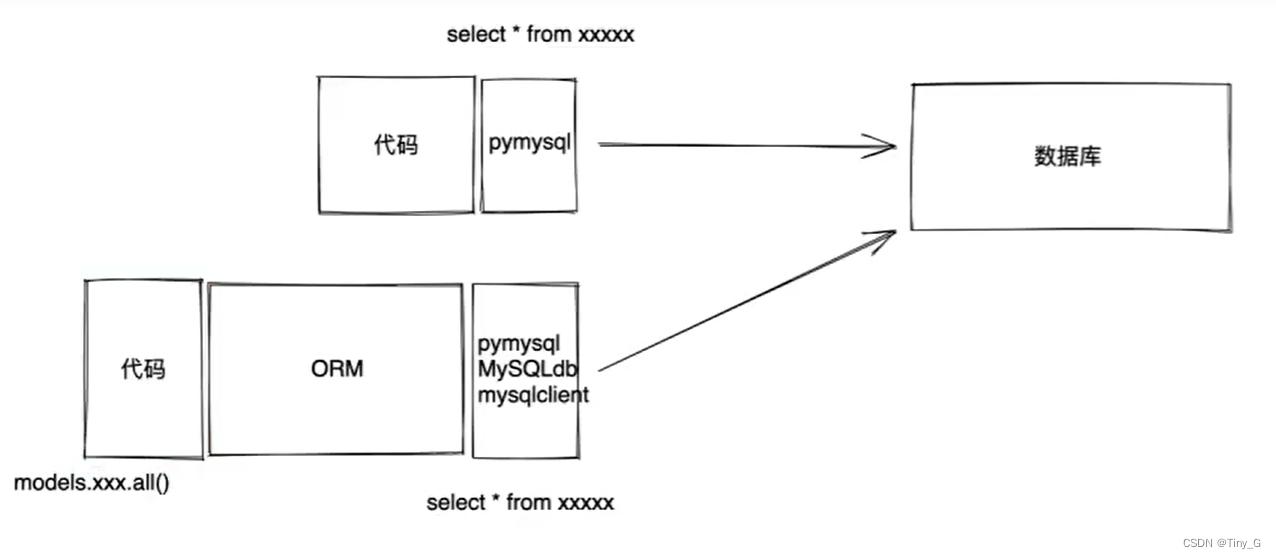
01.Django入门
1.创建项目 1.1基于终端创建Django项目 打开终端进入文件路径(打算将项目放在哪个目录,就进入哪个目录) E:\learning\python\Django 执行命令创建项目 F:\Anaconda3\envs\pythonWeb\Scripts\django-admin.exe(Django-admin.exe所…...

亿赛通电子文档安全管理系统任意文件上传漏洞(2023-HW)
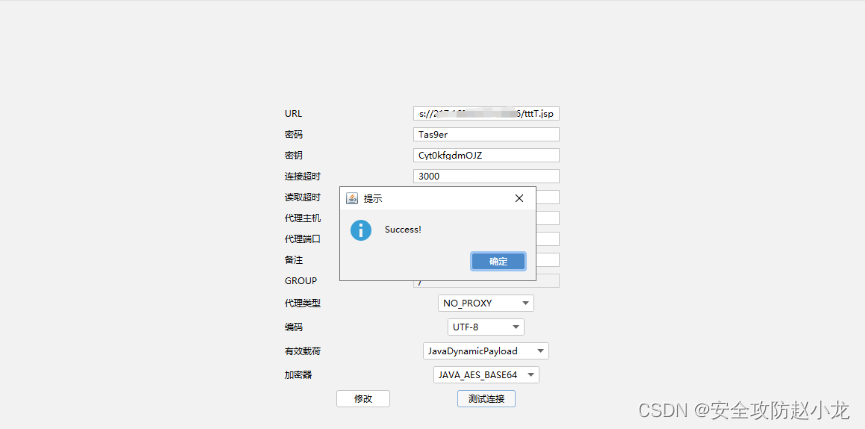
亿赛通电子文档安全管理系统任意文件上传漏洞 一、 产品简介二、 漏洞概述三、 影响范围四、 复现环境五、 漏洞复现小龙POC检测 免责声明:请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果…...

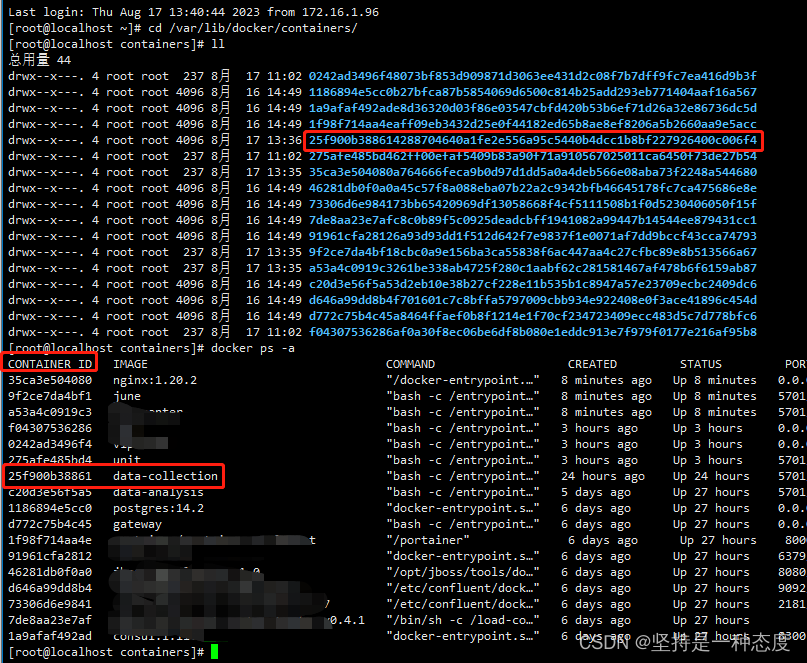
docker限制容器日志大小
文章目录 业务场景问题排查彻底解决 业务场景 我们公司做交通相关业务,我们部门主要负责信控服务,卖信号机的硬件产品和配套的信控平台 由于有部分小项目,可能只有几十个路口,客户预算有限,只给我们老旧的Windows ser…...

底层驱动实现数码管显示温湿度数值功能
开发板:STM32MP157A 温湿度传感器:si7006 显示器(数码管):m74hc595 遇到的问题:循环采集温湿度传感器数值,并将数值发送给数码管的时候两者存在竞态关系,导致数码管显示亮度很暗 …...

03架构管理之测试管理
专栏说明:针对于企业的架构管理岗位,分享架构管理岗位的职责,工作内容,指导架构师如何完成架构管理工作,完成架构师到架构管理者的转变。计划以10篇博客阐述清楚架构管理工作,专栏名称:架构管理…...
的知识)
30、devtools 依赖关于自动重启(自动加载页面)的知识
devtools 依赖关于自动重启的知识 ★ 自动重启 devtools会监控类加载路径中的文件(尤其是*.class文件),只要这些文件发生了改变, devtools就会自动重启Spring Boot应用。▲ 不同工具触发自动重启的方式:Eclipse&…...

ES6 Promise/Async/Await使用
Promise应用 在工作中, 我们经常会遇到用异步请求数据, 查询一个结果, 然后把返回的参数放入到下一个执行的异步函数像这样: $.ajax({..., success(resp)>{$.ajax({..., resp.id, success(resp)>{$.ajax({..., resp.name success(resp)>{//多层嵌套的情况, 看着是不…...

Word中对象方法(Methods)的理解及示例(上)
【分享成果,随喜正能量】奋斗没有终点,任何时候都是一个起点,沉潜是为了蓄势待发,沉潜是为了等待因缘。鲸豚沉潜于大海,幽兰深藏于山谷,能够经得起沉潜的人,才会有更高的成就。正如一年的树木只能当柴烧&am…...

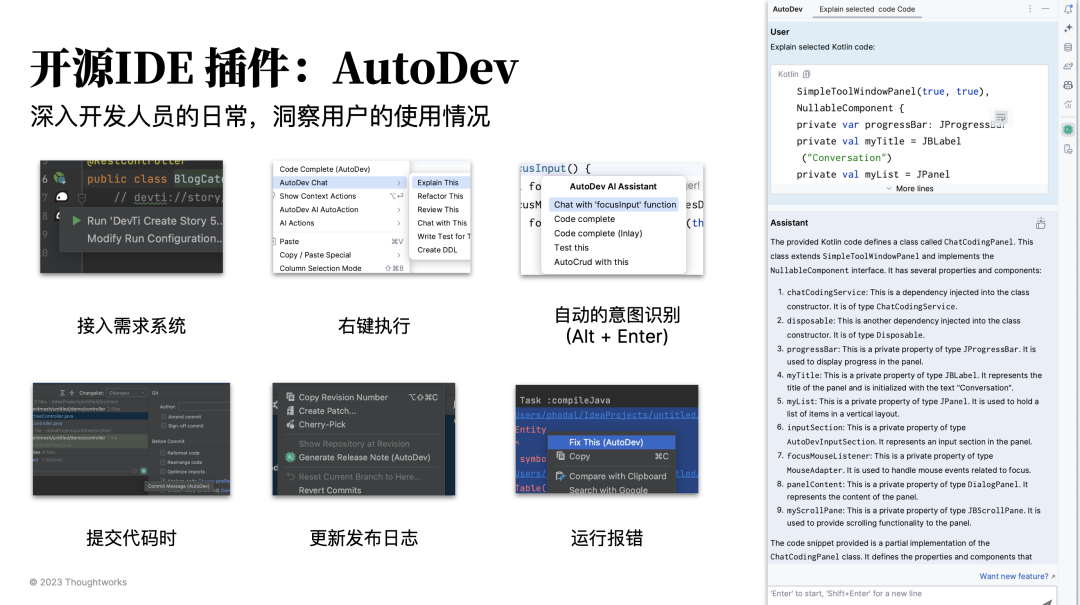
AutoDev 1.1.3 登场,个性化 AI 辅助:私有化大模型、自主设计 prompt、定义独特规则...
在过去的半个月里,我们为开源辅助编程工具 AutoDev 添加了更强大的自定义能力,现在你可以: 使用自己部署的开源大模型自己配置 Intellij IDEA 中的行为自定义开发过程中的规范 当然了,如果您自身拥有开发能力的话,建议…...

win11 python 调用edge调试过程
1、下载对应版本的驱动程序: https://developer.microsoft.com/zh-cn/microsoft-edge/tools/webdriver/ 2、和系统版本对应的exe文件(x86、x64要对应)放置的固定的目录,我放到了system32下了; 3、PATH路径添加windows/system32目录&#x…...

DS-排序回顾
快速排序相比于堆排序的优点有: 效率更高:快速排序的平均时间复杂度为 O(nlogn),而堆排序的时间复杂度为 O(nlogn)。虽然它们的时间复杂度相同,但是在实际情况下,快速排序往往比堆排序更快,因为快速排序具有…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
