Mongodb Ubuntu安装
Mongodb Ubuntu安装
1.更新软件源+导入MongoDB的GPG密钥
sudo apt update
sudo apt install -y dirmngr wget gnupg apt-transport-https ca-certificates software-properties-common gnupgwget -qO - https://www.mongodb.org/static/pgp/server-6.0.asc | sudo apt-key add -echo "deb [ arch=amd64,arm64 ] https://repo.mongodb.org/apt/ubuntu focal/mongodb-org/6.0 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-6.0.list
2.安装mongodb
sudo apt update
sudo apt install -y mongodb-orgsudo apt install mongodb-org-shell mongodb-org-tools
3.为mongodb添加权限,否则有可能启动不了
sudo chown -R mongodb:mongodb /var/lib/mongodb
sudo chown mongodb:mongodb /tmp/mongodb-27017.sock
然后Mongodb重启
sudo service mongod restart
4.启动mongodb服务
sudo systemctl enable mongod --now
sudo systemctl status mongod #查看服务状态
mogodb开启身份验证
1.编辑mongod.conf
sudo vim /etc/mongod.conf
2.在文件中添加
security:authorization: enabled
若需要开启远程连接
修改 /etc/mongod.conf中 bindIP为0.0.0.0
net:port: 27017bindIp: 0.0.0.0
进入mongosh
创建用户
db.createUser({user: "root",pwd: "password",roles: [ { role: "userAdminAnyDatabase", db: "mydatabase" } ]}
)
为数据库添加用户
db.grantRolesToUser("root", [ { role:"dbOwner", db:"mydatabase"} ]) ;
查询语句
索引ts字段大于2016-01-24T12:52:33.341Z 小于 2023-07-21T12:52:33.341Z
{ "ts": { $gt: ISODate("2016-01-24T12:52:33.341Z").valueOf(), $lt: ISODate("2023-07-21T12:52:33.341Z").valueOf()} }
相关文章:

Mongodb Ubuntu安装
Mongodb Ubuntu安装 1.更新软件源导入MongoDB的GPG密钥 sudo apt update sudo apt install -y dirmngr wget gnupg apt-transport-https ca-certificates software-properties-common gnupgwget -qO - https://www.mongodb.org/static/pgp/server-6.0.asc | sudo apt-key add…...

【Spring Boot 源码学习】自动装配流程源码解析(下)
自动装配流程源码解析(下) 引言往期内容主要内容4. 排除指定自动配置组件5. 过滤自动配置组件6. 触发自动配置事件 总结 引言 上篇博文,笔者带大家了解了自动装配流程中有关自动配置加载的流程; 本篇将介绍自动装配流程剩余的内…...

基于微信小程序的毕业设计题目200例
个人简介:7 年大厂程序员经历,擅长Java、微信小程序、Python、Android等,大家有这一块的问题可以一起交流! 各类成品 java毕设 。javaweb,ssh,ssm,springboot等等项目框架,源码丰富&…...

【数据管理】什么是数据管理?
文章目录 前言常见内容主题领域数据类型元数据引用数据主数据交易数据 数据类型的特点数据类型之间的关系GIGO数据质量评估 数据质量管理数据治理数据安全 前言 数据管理,即对数据资源的管理。按照 DAMA (国际数据管理协会)的定义࿱…...

[oneAPI] 手写数字识别-LSTM
[oneAPI] 手写数字识别-LSTM 手写数字识别参数与包加载数据模型训练过程结果 oneAPI 比赛:https://marketing.csdn.net/p/f3e44fbfe46c465f4d9d6c23e38e0517 Intel DevCloud for oneAPI:https://devcloud.intel.com/oneapi/get_started/aiAnalyticsToolk…...

通过css设置filter 属性,使整个页面呈现灰度效果,让整个网页变灰
通过css设置filter 属性设置页面整体置灰 效果图: 通过设置 filter 属性为 grayscale(100%),页面中的所有元素都会被应用灰色滤镜效果,使整个页面呈现灰度效果。 <style type"text/css"> html { filter: grayscale(100%); -webkit-f…...
)
ahooks.js:一款强大的React Hooks库及其API使用教程(一)
一、ahooks.js简介二、ahooks.js安装三、ahooks.js API介绍与使用教程1. useRequest2. useAntdTable3. useSize4. useBoolean5. useToggle6. useHover7. useDebounce8. useEventListener9. useFusionTable10. useKeyPress11. useLoading12. usePrevious13. useForm14. useUpdat…...
)
拟合圆算法源码(商业)
1、输入一些点 2、执行fitCircle算法 3、输出圆心(x,y)及半径r Box fitCircle(const std::vector<cv::Point2f>& points) {Box box;box.x = 0.0f;box.y = 0.0f;box.r = 0.0f;if (points.size() < 3){return box;}int i = 0;double X1 = 0;double Y1 = 0;doubl…...

第一章 IRIS 编程简介
文章目录 第一章 IRIS 编程简介简介ClassesRoutines 第一章 IRIS 编程简介 简介 IRIS 是一个高性能多模型数据平台,具有内置的通用编程语言 ObjectScript,以及对 Python 的内置支持。 IRIS 支持多进程并提供并发控制。每个进程都可以直接、高效地访问…...

Leetcode-每日一题【剑指 Offer 32 - III. 从上到下打印二叉树 III】
题目 请实现一个函数按照之字形顺序打印二叉树,即第一行按照从左到右的顺序打印,第二层按照从右到左的顺序打印,第三行再按照从左到右的顺序打印,其他行以此类推。 例如: 给定二叉树: [3,9,20,null,null,15,7], 3 / \ 9 20…...

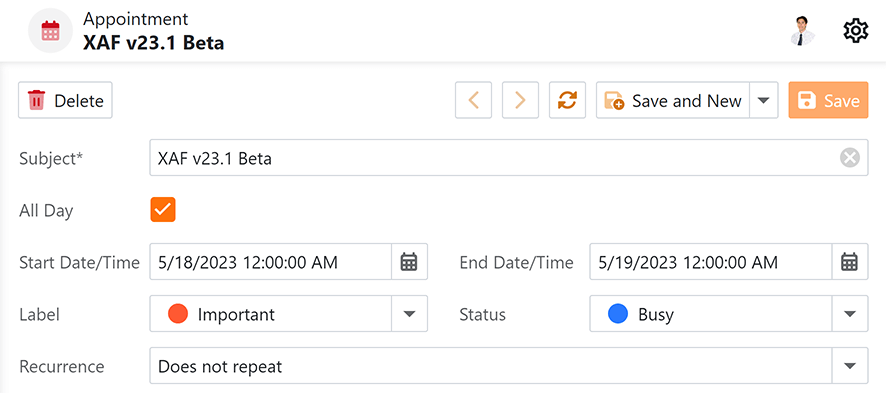
.NET应用UI组件DevExpress XAF v23.1 - 全新的日程模块
DevExpress XAF是一款强大的现代应用程序框架,允许同时开发ASP.NET和WinForms。DevExpress XAF采用模块化设计,开发人员可以选择内建模块,也可以自行创建,从而以更快的速度和比开发人员当前更强有力的方式创建应用程序。 在新版中…...

UBuntu18.04 Qt之双HDMI屏切换
UBuntu18.04 Qt之双HDMI接2个4K屏并分别设置分辨率、主屏、副屏 一、设置HDMI-2为主屏 在main函数里面添加: #include "mainwindow.h" #include <QApplication>int main(int argc, char *argv[]) {QApplication a(argc, argv);{long nTotal 0;c…...

c#配置提供者
在 C# 中,配置系统是一种用于管理应用程序配置数据的机制。通常情况下,应用程序的配置数据包括连接字符串、应用程序设置、环境变量等。C# 配置系统允许您轻松地读取和使用这些配置数据,而不需要硬编码在代码中。 除了默认的配置提供者外,C# 配置系统还支持其他配置提供者…...

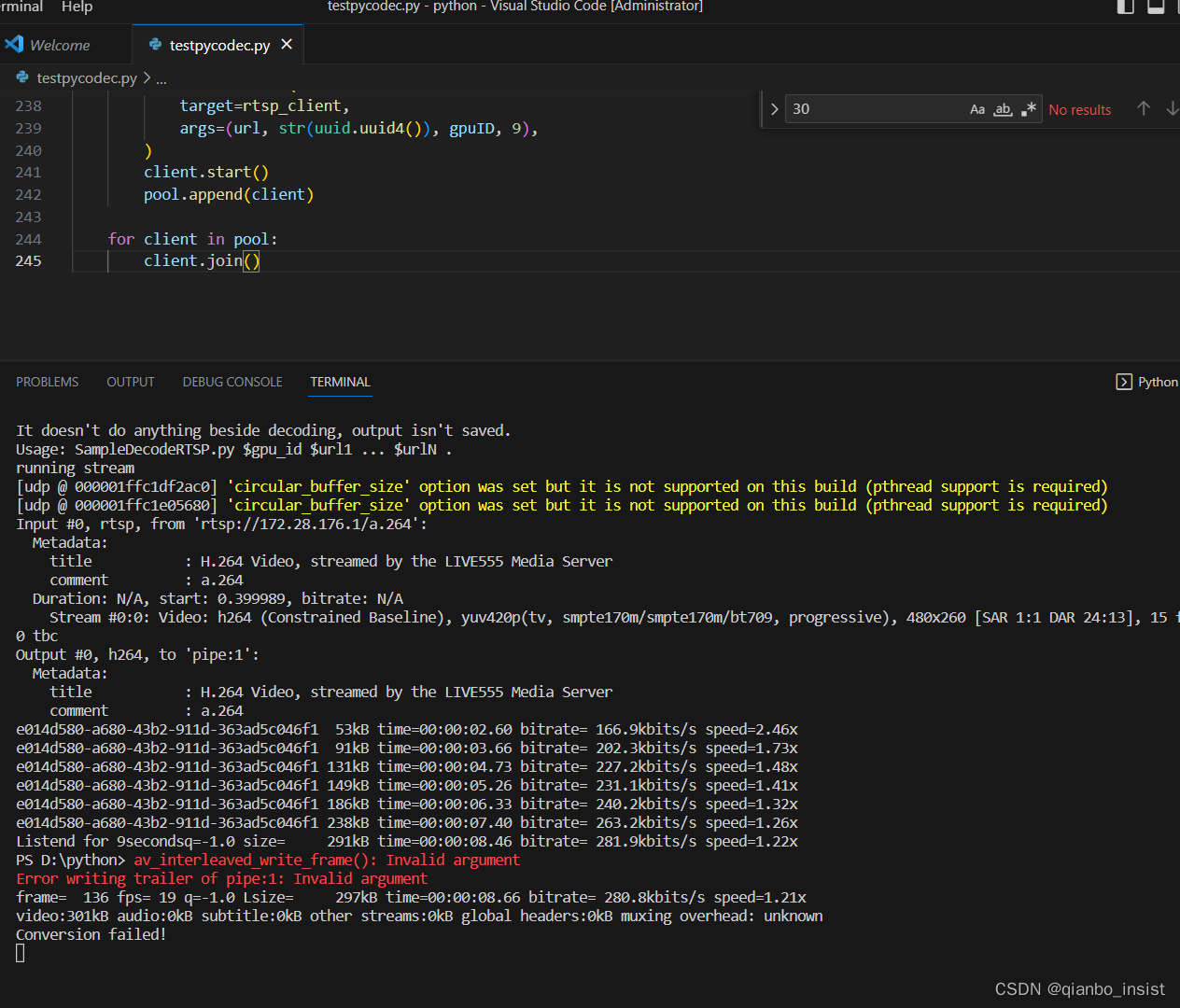
python rtsp 硬件解码 二
上次使用了python的opencv模块 述说了使用PyNvCodec 模块,这个模块本身并没有rtsp的读写,那么读写rtsp是可以使用很多方法的,我们为了输出到pytorch直接使用AI程序,简化rtsp 输入,可以直接使用ffmpeg的子进程 方法一 …...

搭载KaihongOS的工业平板、机器人、无人机等产品通过3.2版本兼容性测评,持续繁荣OpenHarmony生态
近日,搭载深圳开鸿数字产业发展有限公司(简称“深开鸿”)KaihongOS软件发行版的工业平板、机器人、无人机等商用产品均通过OpenAtom OpenHarmony(以下简称“OpenHarmony”)3.2 Release版本兼容性测评,获颁O…...

AIGC音视频工具分析和未来创新机会思考
编者按:相较于前两年,2023年音视频行业的使用量增长缓慢,整个音视频行业遇到瓶颈。音视频的行业从业者面临着相互竞争、不得不“卷”的状态。我们需要进行怎样的创新,才能从这种“卷”的状态中脱离出来?LiveVideoStack…...
详解)
Mybatis——返回值(resultType&resultMap)详解
之前的文章里面有对resultType和resultMap的简单介绍这一期出点详细的 resultType: 1,返回值为简单类型。 直接使用resultType“类型”,如string,Integer等。 String getEmpNameById(Integer id); <!-- 指定 result…...

多IP服务器有什么作用
1.利于搜索引擎收录: 使用多IP应用云服务器可使一个IP对应一个网站,使各个网站之间的独立性更强,这样搜索引擎会评定该网站质量更高, 更容易抓取到该网站的页面,便于搜索引擎收录。 2.提高网站的权重和排名ÿ…...

Python-主线程控制子线程结束
需求:主线程创建子线程和键盘输入监听线程,然后等待它们退出。当用户输入 q 后, 子线程会收到停止信号并退出,键盘输入监听线程也会退出,最终主线程退出。 import threading import time import keyboardclass Worker…...

水电站防雷工程综合解决方案
水电站防雷工程是指为了保护水电站的建筑物、设备和人员免受雷电危害而采取的一系列技术措施。水电站防雷工程的主要内容包括接地装置、引下线、接闪器、等电位连接、屏蔽、综合布线和电涌保护器等分项工程。水电站防雷工程的施工和质量验收应遵循国家标准《建筑物防雷工程施工…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
