数组常用方法(2)---数组遍历方法
1. forEach(cb)
- 回调函数中有三个参数,第一个是当前遍历项(必须),第二个是索引,第三个是遍历的数组本身。
- forEach() 对于空数组不会执行回调函数。
- forEach()不会使用回调函数的返回值,返回值为undefined。
let arr = [1, 2, 3, {a:1,b:2}]
let res = arr.forEach((val, index) => {console.log(val, index);if(index === 3) return arr[index] = {c:3}arr[index] = 0
})
console.log(res);
console.log(arr);
1 0
2 1
3 2
{ a: 1, b: 2 } 3
undefined
[ 0, 0, 0, { c: 3 } ]
2. filter(cb)
- 回调函数中有三个参数,第一个是当前遍历项(必须),第二个是索引,第三个是遍历的数组本身。
- filter()筛选出符合条件的元素,放到新数组中并返回,return 后可以是筛选条件,若在回调中return true,则会把当前遍历项放入新数组。
- 返回值是筛选后的新数组。
let arr = [1, 2, 3, {a:1,b:2}]
let res = arr.filter((val, index) => {console.log(val, index);return typeof val === 'number'
})
console.log(res);
console.log(arr);
1 0
2 1
3 2
{ a: 1, b: 2 } 3
[ 1, 2, 3 ]
[ 1, 2, 3, { a: 1, b: 2 } ]
3.map(cb)
- 回调函数中有三个参数,第一个是当前遍历项,第二个是索引,第三个是遍历的数组本身。
- map()处理数组的每一个元素,放到新数组中并返回,return 一个需要的元素来替换旧元素。(通常用于把数组元素处理成想要的格式)
- 返回值是与原数组有映射关系的新数组。
let arr = [1, 2, 3, {a:1,b:2}]
let res = arr.map((val, index) => {console.log(val, index);return {value: val,index:index}
})
console.log(res);
console.log(arr);
1 0
2 1
3 2
{ a: 1, b: 2 } 3
[{ value: 1, index: 0 },{ value: 2, index: 1 },{ value: 3, index: 2 },{ value: { a: 1, b: 2 }, index: 3 }
]
[ 1, 2, 3, { a: 1, b: 2 } ]
4. some()
- 回调函数中有三个参数,第一个是当前遍历项,第二个是索引,第三个是遍历的数组本身。
- return 后面是一个条件,结果是true / false,有一个满足条件的元素就返回true,后面的不再判断,所有都不满足则返回false。
- 返回值是与原数组有映射关系的新数组。
let arr = [1, 2, 3, {a:1,b:2}]
let res = arr.some((val, index) => {console.log(val, index);return typeof val === 'number'
})
console.log(res);
console.log(arr);
1 0
true
[ 1, 2, 3, { a: 1, b: 2 } ]
5. every()
- 回调函数中有三个参数,第一个是当前遍历项,第二个是索引,第三个是遍历的数组本身。
- return 后面是一个条件,结果是true / false,有一个不满足条件的元素就返回false,后面的不再判断,所有都满足则返回true。
- 返回值是与原数组有映射关系的新数组。
let arr = [1, 2, 3, {a:1,b:2}]
let res = arr.every((val, index) => {console.log(val, index);return typeof val === 'number'
})
console.log(res);
console.log(arr);
1 0
2 1
3 2
{ a: 1, b: 2 } 3
false
[ 1, 2, 3, { a: 1, b: 2 } ]
6. includes(val,index)
- includes()有两个参数,第一个是要查找的值,第二个是开始查找的索引,默认为0,负数表示从后往前找,比如-1表示从倒数第一个元素开始查找,若负数的绝对值大于数组长度,则索引置为0。
Array构造下的includes()可以判断一个数组中是否包含一个指定的元素,不建议用来判断复杂数据类型,判断NaN会返回true。
let obj = {a:111}
let arr = [1, 2, 3,'ss',{a:111}]
arr.push(obj)
let res1 = arr.includes({a:111}) /* 因为复杂数据类型的值相等其引用也不一定相等,所以返回false */
let res2 = arr.includes(obj) /* 这里判断的是push进去的同一个对象,所以返回true */
let res3 = arr.includes(2)
let res4 = arr.includes(NaN) /* 判断NaN会返回true */
console.log(res1);
console.log(res2);
console.log(res3);
console.log(res4);
console.log(arr);
false
true
true
true
[ 1, 2, 3, 'ss', { a: 111 }, { a: 111 } ]
注意:数组最后一个元素是push进去的obj,倒数第二个是初始定义的{a:111},两个对象值相同,但是引用地址不同。
String构造下的includes()可以判断一个字符串中是否包含另一个字符串,判断时建议筛除空字符串,因为任何字符串判断是否包含空字符串都会返回true。
let str = 'hello world!'
let res = str.includes(0)
let res1 = str.includes('')
let res2 = str.includes('hello')
let res3 = str.includes('lo ')
let res4 = str.includes('heee')
console.log(res);
console.log(res1);
console.log(res2);
console.log(res3);
console.log(res4);
false
true
true
true
false
7. indexOf()
8. findIndex()
9. reduce(cb,initial)
- reduce()有两个参数,第一个参数是回调函数,第二个值是迭代相加的初始值。
- 回调函数中有四个参数,第一个是初始值或迭代相加值,第二个当前遍历项(必须),第三个是索引,第四个是遍历的数组本身。
- 返回值是迭代相加的值,需要在reduce外输出迭代相加的值。
此处案例是得到一个对象,对象属性的值为数组各元素对应属性的和
// mockData
let arr = [{num1:11,num2:22,num3:33,num4:100},{num1:11,num2:22,num3:33,num4:100},{num1:11,num2:22,num3:33,num4:100},{num1:11,num2:22,num3:33,num4:100}
]// code start
let total = {num1:0,num2:0,num3:0,num4:0
}
let res = arr.reduce((pre, val) => {Object.keys(pre).forEach((item,i)=>{// 这里的数据相加只能是整数,否则有精度问题,如果要考虑含小数的相加,需要引入数据处理的包,比如math.jspre[item] += val[item] })return pre
},total)
console.log(res);
{ num1: 44, num2: 88, num3: 132, num4: 400 }
相关文章:
---数组遍历方法)
数组常用方法(2)---数组遍历方法
1. forEach(cb) 回调函数中有三个参数,第一个是当前遍历项(必须),第二个是索引,第三个是遍历的数组本身。forEach() 对于空数组不会执行回调函数。forEach()不会使用回调函数的返回值,返回值为undefined。…...

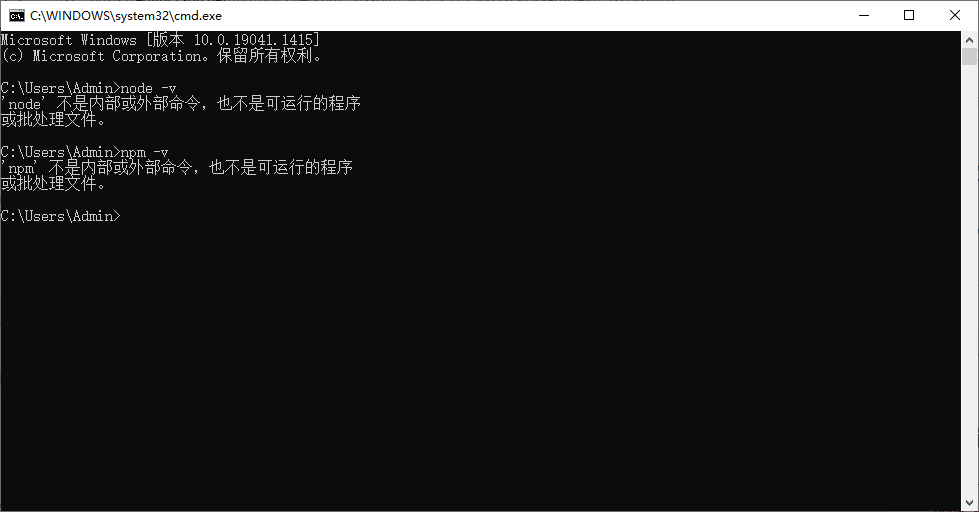
卸载Node.js
0 写在前面 无论您是因为什么原因要卸载Node.js都必须要卸载干净。 请阅读: 1 卸载步骤 1.1通过控制面板卸载node.js winR—>control.exe—>卸载程序—>卸载Node.js 等待—>卸载成功 1.2 删除安装时的nodejs文件夹 通过记忆或者Everthing搜索找…...

发表计算机SCI论文,会经历哪些过程? - 易智编译EaseEditing
一、选期刊。 一定要先选期刊。每本期刊都有自己的特色和方向,如果你的稿子已经成型,再去考虑期刊选择的问题,恐怕后期不是退稿就是要大面积修改稿子。 选期刊的标准没有一定的,主要是各单位都有自己的要求,当然小编…...

python中lambda的用法
1. lambada简单介绍 lambda 在Python编程中使用的频率非常高,我们通常提及的lambda表达式其实是python中的一类特殊的定义函数的形式,使用它可以定义一个匿名函数。即当你需要一个函数,但又不想费神去命名一个函数,这时候…...

网络安全协议(3)
作者简介:一名在校云计算网络运维学生、每天分享网络运维的学习经验、和学习笔记。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 目录 前言 一.当前流行操作系统的安全等级 1.Windows的安全等级 什么是EAL…...

102.第十九章 MySQL数据库 -- MySQL的备份和恢复(十二)
5.备份和恢复 5.1 备份恢复概述 5.1.1 为什么要备份 灾难恢复:硬件故障、软件故障、自然灾害、黑客攻击、误操作测试等数据丢失场景 参考链接: https://www.toutiao.com/a6939518201961251359/ 5.1.2 备份类型 完全备份,部分备份 完全备份:整个数据集 部分备份:只备份数…...

【C++】C++入门 类与对象(一)
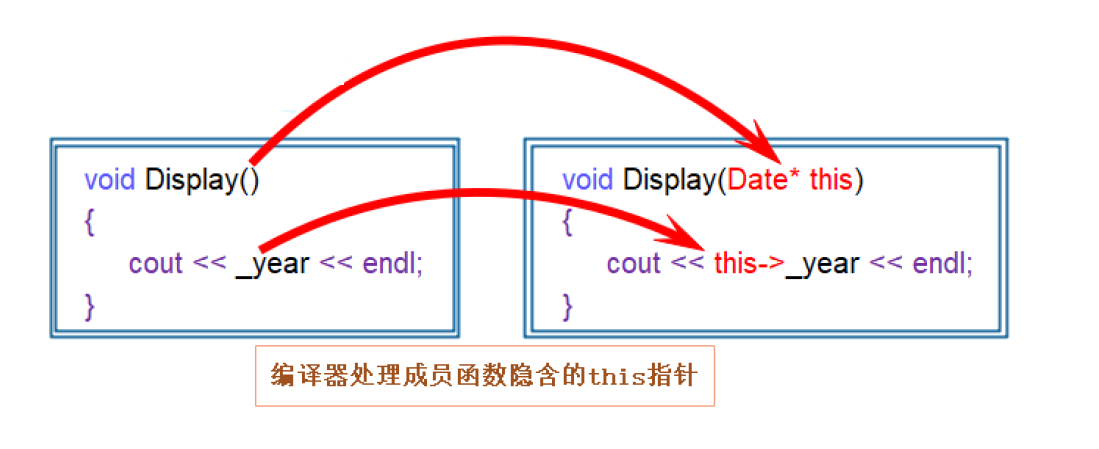
类与对象(一)一、类的引入二、类的定义1、类的两种定义方式:2、成员变量命名规则的建议:三、类的访问限定符及封装1、访问限定符2、封装四、类的实例化1、类的实例化概念2、类对象的大小的计算五、this指针this指针的特性一、类的…...

笔记_js运算符
目录二进制相关运算符移位运算符<<>>|(位或运算)参考文档二进制相关运算符 移位运算符 移位运算就是对二进制进行有规律的移位。 tips:进制转换文档链接 << “<<”运算符执行左移位运算。在移位运算过程中,符号位始终保持不变…...

java面试题(十九) Mybatis
4.1 谈谈MyBatis和JPA的区别 参考答案 ORM映射不同: MyBatis是半自动的ORM框架,提供数据库与结果集的映射; JPA(默认采用Hibernate实现)是全自动的ORM框架,提供对象与数据库的映射。 可移植性不同&…...

Linux系统位运算函数以及相应CPU ISA实现收录
以32位数据的二进制表示为例,习惯的写法是LSB在左,MSB在右,注意BIT序和大小端的字节序没有关系。Linux和BIT操作有关的接口在定义在头文件bitops.h中,bitops.h定义有两层,通用层和架构层,对应两个bitops.h&…...

logback配置文件---logback.xml
目录常识操作logback-spring.xml 示例参考于 https://blog.csdn.net/white_ice/article/details/85065219 https://blog.csdn.net/weixin_42592282/article/details/122109703 https://www.dianjilingqu.com/629077.html 常识 https://www.dianjilingqu.com/629077.html nod…...

Web前端-设计网站公共header
设计网站公共headerheader元素是一个具有引导和导航作用的结构元素,很多企业网站中都有一个非常重要的header元素,一般位于网页的开头,用来显示企业名称、企业logo图片、整个网站的导航条,以及Flash形式的广告条等。在本网站中&am…...

引用和指针傻傻分不清
🚀🚀🚀大家觉不错的话,就恳求大家点点关注,点点小爱心,指点指点🚀🚀🚀 目录 🐰引用和指针的区别 🌸从现象上看 🌸从编译上看 &am…...

MySQL面试题:关系型数据库SQL和非关系型数据库NoSQL
文章目录一、四大非关系型数据库与关系型数据库的对比1. 关系型数据库2. 基于列的数据库3. 键值对存储4. 文档存储5. 图形数据库参考文章(金文):四大非关系型数据库类型,你知道多少 参考文章:“行式存储”和“列式存储…...

1.Redis【介绍与安装】
1.常用数据库介绍 mysql的表类型[表引擎.存储引擎],memory表结构和表数据分开存储的,表结构保存在硬盘中,表数据保存在内存中memcache是一款软件,可以使用键值对的格式保存数据到内存中redis是意大利的工程师开发的开源免费的告诉缓存数据库,需要注意的是作者本身只开发了linu…...

DataStore快速上手1-preference
DataStore 概念 DataStore 可以存储两种类型的数据,一种是 preference,一种是 protobuf 每个进程在同一时间内仅能打开一个 DataStore 实例(或者通过其他管理手段来实现多个 DataStore 交替使用) 一个 DataStore 可以视为一张数…...

彻底掌握 MySQL InnoDB 的锁机制
本文是对沈剑大佬锁机制十多篇文章的概括总结,文末有全部链接,还参考了 10 多位其他网友的优秀分享。 1、概要 MySQL 中的锁可以按照粒度分为锁定整个表的表级锁(table-level locking)和锁定数据行的行级锁(row-level locking): 表级锁具有开…...

C++继承
1.继承的概念及定义 1.1继承的概念 继承机制是面向对象程序设计使代码可以复用的最重要的手段,它允许程序员在保持原有类特性的基础上进行扩展,增加功能,这样产生新的类,称派生类。继承呈现了面向对象程序设计的层次结构&#x…...

动态代理是基于什么原理?
第6讲 | 动态代理是基于什么原理? 编程语言通常有各种不同的分类角度,动态类型和静态类型就是其中一种分类角度,简单区分就是语言类型信息是在运行时检查,还是编译期检查。 与其近似的还有一个对比,就是所谓强类型和弱…...

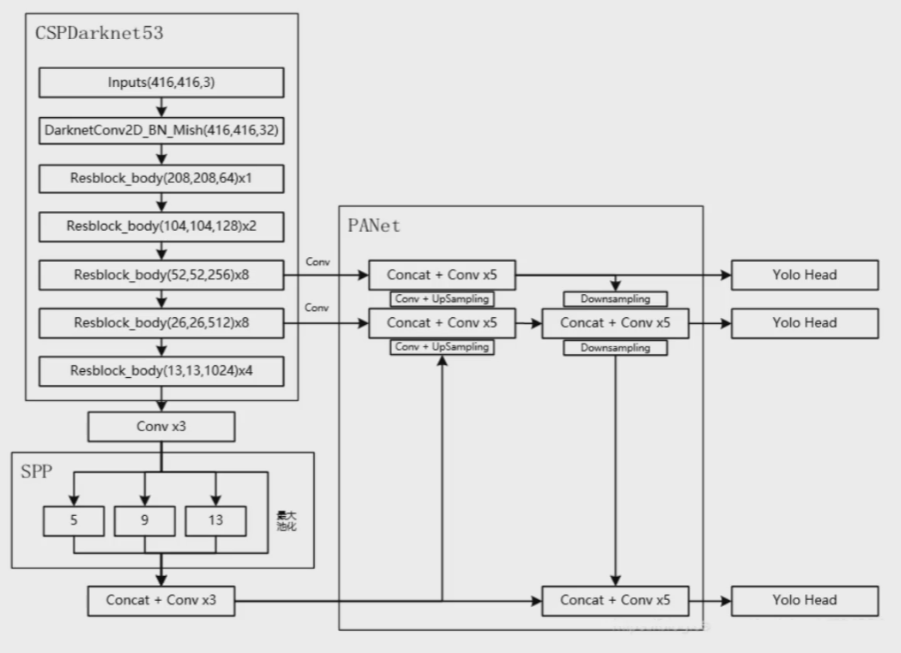
YOLO-V4经典物体检测算法介绍
在前文我们介绍了YOLO-V1~V3版本都做了哪些事,本文我们继续介绍YOLO-V4版本。YOLO的作者在发表完V3之后,发现YOLO产品被美国军方应用到了很多军事战争当中,这是他所不希望看见的,因此宣布不再继续研究。但历史和科技总是随时间不断…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

嵌入式面试常问问题
以下内容面向嵌入式/系统方向的初学者与面试备考者,全面梳理了以下几大板块,并在每个板块末尾列出常见的面试问答思路,帮助你既能夯实基础,又能应对面试挑战。 一、TCP/IP 协议 1.1 TCP/IP 五层模型概述 链路层(Link Layer) 包括网卡驱动、以太网、Wi‑Fi、PPP 等。负责…...
