7. CSS(四)
目录
一、浮动
(一)传统网页布局的三种方式
(二)标准流(普通流/文档流)
(三)为什么需要浮动?
(四)什么是浮动
(五)浮动特性(重点)
1、浮动元素会脱离标准流(脱标)
2、浮动的元素会一行内显示并且元素顶部对齐
3、浮动的元素会具有行内块元素的特性
(六)浮动元素经常和标准流父级搭配使用
二、常见网页布局
浮动布局注意点:
三、清除浮动
(一)为什么要清除浮动
(二)清除浮动的本质
(三)清除浮动的方法
1、额外标签法
编辑2、父级添加overflow属性
3、父级添加after伪元素
4、父级添加双伪元素
(四)清除浮动总结
四、常见的图片格式
五、CSS属性书写顺序
一、浮动
(一)传统网页布局的三种方式
网页布局的本质——用CSS来摆放盒子,把盒子摆放到相应位置
CSS提供了三种传统布局方式:
- 普通流(标准流)
- 浮动
- 定位
(二)标准流(普通流/文档流)
所谓标准流:就是标签按照规定好默认方式排列
1、块级元素会独占一行,从上向下顺序排列。
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
2、行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
- 常用元素:span、a、i、em等
以上都是标准流布局,前面学习的就是标准流,标准流是最基本的布局方式。
(三)为什么需要浮动?
问题:1、如何让多个块级盒子(div)排列成一行?
虽然转换为行内块元素可以实现一行显示,但是它们之间会有较大的空白缝隙,很难控制。
2、如何实现两个盒子的左右对齐?
总结:有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式。
浮动最典型的应用:可以让多个块级元素一行排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
(四)什么是浮动
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法: 选择器{ float: 属性值; }
| 属性值 | 描述 |
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>浮动</title><style>.one {float: left;width: 200px;height: 200px;background-color: pink;}.two {float: left;width: 200px;height: 200px;background-color: skyblue;}</style>
</head>
<body><div class="one"></div><div class="two"></div>
</body>
</html>
(五)浮动特性(重点)
1、浮动元素会脱离标准流(脱标)
- 脱离标准普通流的控制(浮)移动到指定位置(动)
- 浮动的盒子不再保留原先的位置
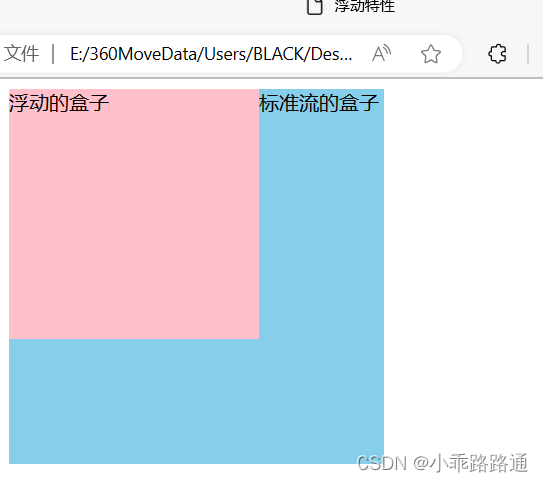
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>浮动特性</title><style>.one {float: left;width: 200px;height: 200px;background-color: pink;}.two {width: 300px;height: 300px;background-color: skyblue;}</style>
</head>
<body><div class="one">浮动的盒子</div><div class="two">标准流的盒子</div>
</body>
</html>
2、浮动的元素会一行内显示并且元素顶部对齐
- 如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。
- 浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐

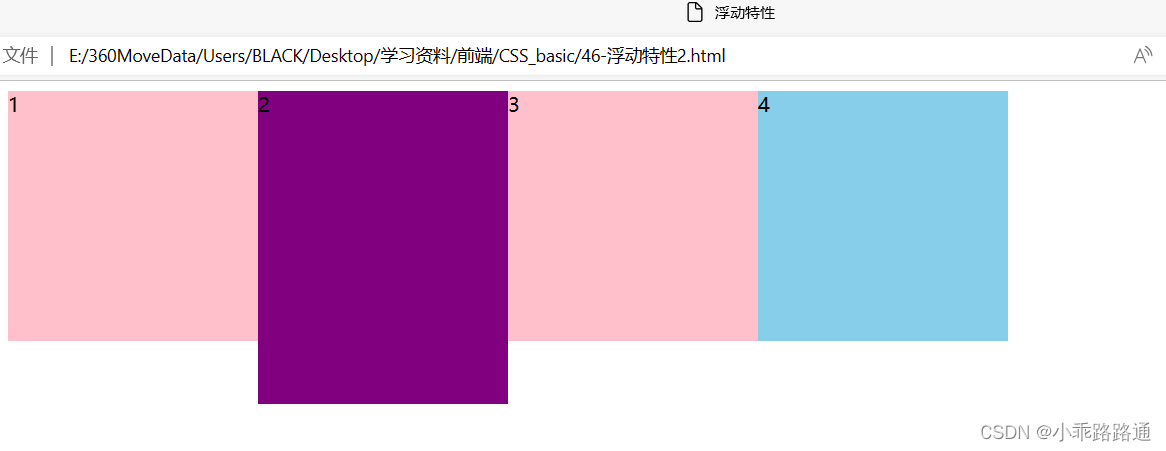
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>浮动特性</title><style>div {float: left;width: 200px;height: 200px;background-color: pink;}.two {background-color: purple;height: 250px;}.four {background-color: skyblue;}</style>
</head>
<body><div>1</div><div class="two">2</div><div>3</div><div class="four">4</div>
</body>
</html>
3、浮动的元素会具有行内块元素的特性
- 任何元素都可以浮动,不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
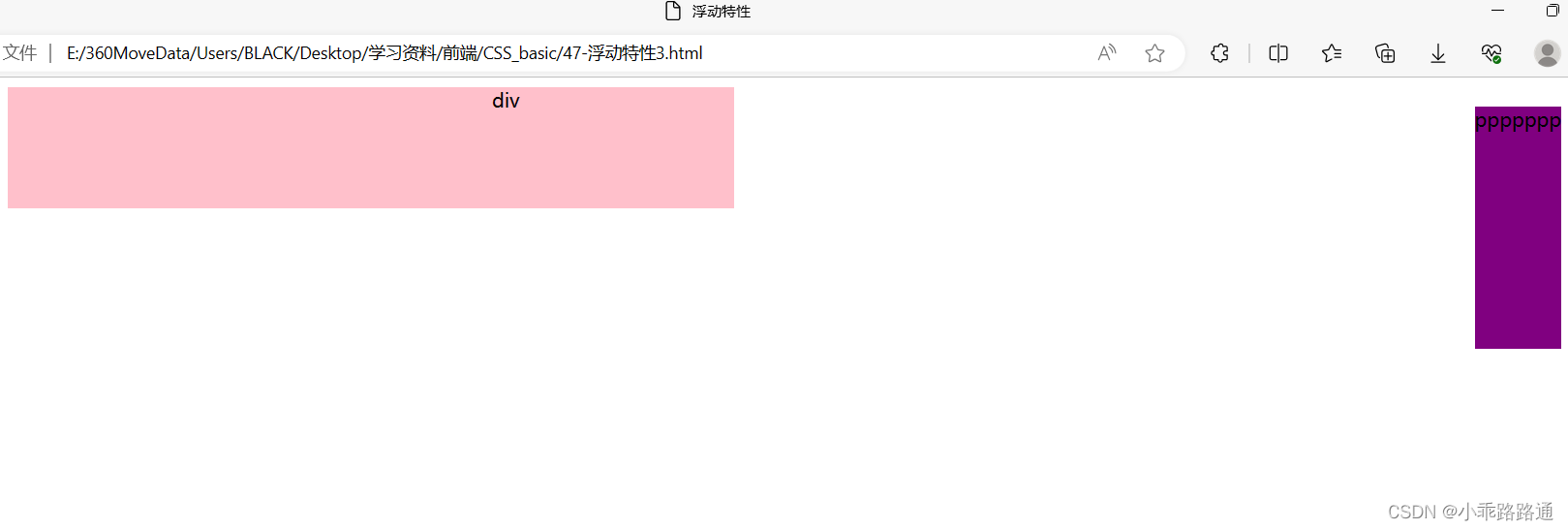
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>浮动特性</title><style>span,div {/* 如果不加浮动,那么span没有显示,因为行内元素不能指定宽高。但是加了浮动,具有行内块元素的特性 *//* 也就是行内元素有了浮动,则不需要转换为块级/行内块元素就可以直接给高度和宽度 */float: left;width: 200px;height: 100px;background-color: pink;}p {float: right;height: 200px;background-color: purple;}</style>
</head>
<body><span></span><span></span><div>div</div><p>ppppppp</p>
</body>
</html>
(六)浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置,网页布局一般采取的策略是:先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准则。
网页布局第二准则:先设置盒子大小,之后设置盒子的位置。
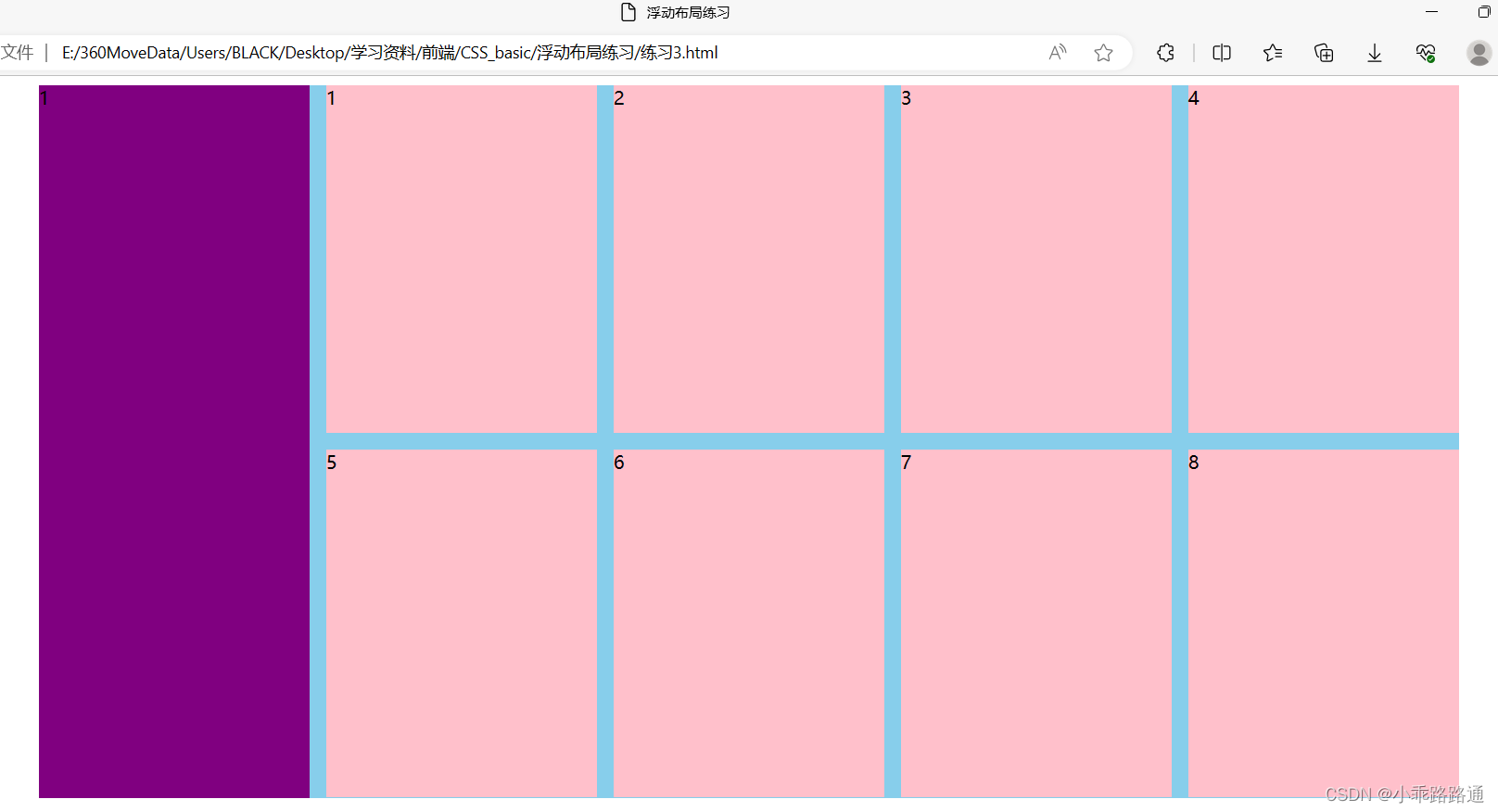
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>浮动布局练习</title><style>.box {width: 1226px;height: 615px;background-color: pink;margin: 0 auto;}.left {float: left;width: 234px;height: 615px;background-color: purple;}.right {float: left;width: 992px;height: 615px;background-color: skyblue;}.right>div {float: left;width: 234px;height: 300px;background-color: pink;margin-left: 14px;margin-bottom: 14px;}</style>
</head>
<body><div class="box"><div class="left">1</div><div class="right"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div></div></div>
</body>
</html>
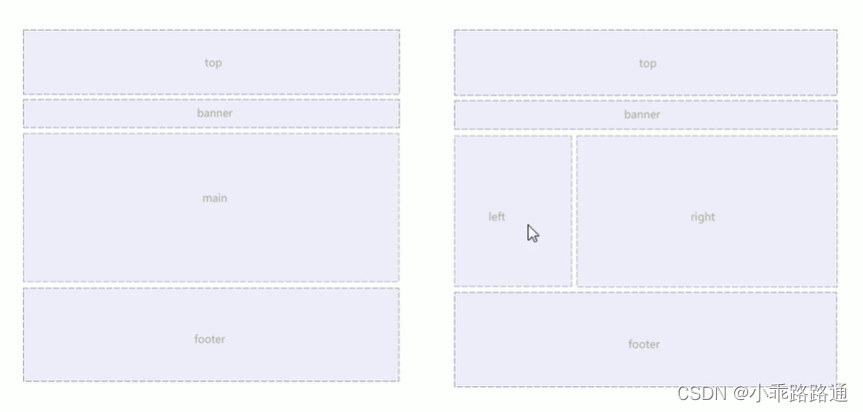
二、常见网页布局


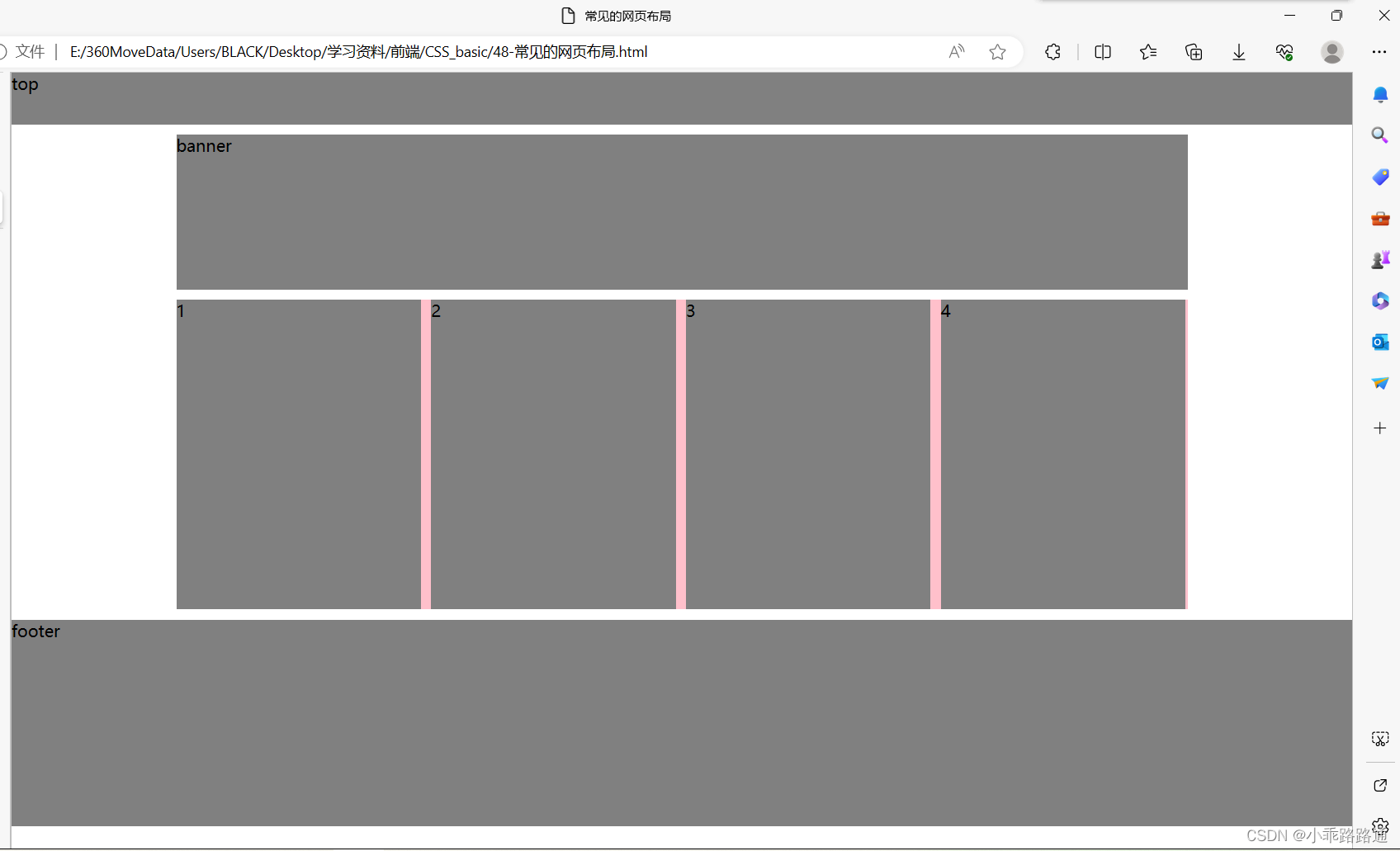
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>常见的网页布局</title><style>* {margin: 0;padding: 0;}li {list-style: none;}/* 只要是通栏的盒子(和浏览器一样宽),不需要指定宽度 */.top {height: 50px;background-color: gray;}.banner {width: 980px;height: 150px;background-color: gray;margin: 10px auto;}.box {width: 980px;height: 300px;margin: 0 auto;background-color: pink;}.box li {float: left;width: 237px;height: 300px;background-color: gray;margin-right: 10px;}.box .last {margin-right: 0;}.footer {height: 200px;background-color: gray;margin-top: 10px;}</style>
</head>
<body><div class="top">top</div><div class="banner">banner</div><div class="box"><ul><li>1</li><li>2</li><li>3</li><li class="last">4</li></ul></div><div class="footer">footer</div>
</body>
</html>
浮动布局注意点:
1、浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
2、一个元素浮动了,理论上其余的兄弟元素也要浮动
- 一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
- 浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
三、清除浮动
(一)为什么要清除浮动
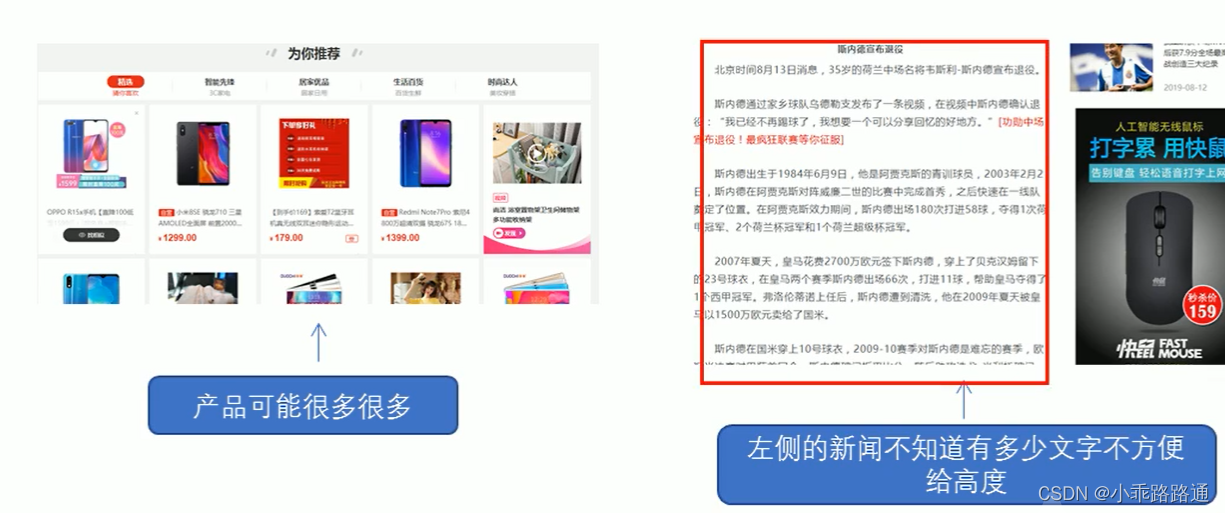
问题:前面浮动元素有一个标准流的父元素,他们有一个共同的特点,都是有高度的。但是,所有的父元素都必须有高度吗?

理想中的状态,让子盒子撑开父亲,有多少孩子,父盒子就有多高。但是不给父盒子高度,会有问题吗?
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>为什么要清除浮动</title><style>.box {width: 800px;border: 1px solid blue;margin: 0 auto}.one {float: left;width: 300px;height: 200px;background-color: purple;}.two {float: left;width: 200px;height: 200px;background-color: pink;}</style>
</head>
<body><div class="box"><div class="one">1</div><div class="two">2</div></div>
</body>
</html>
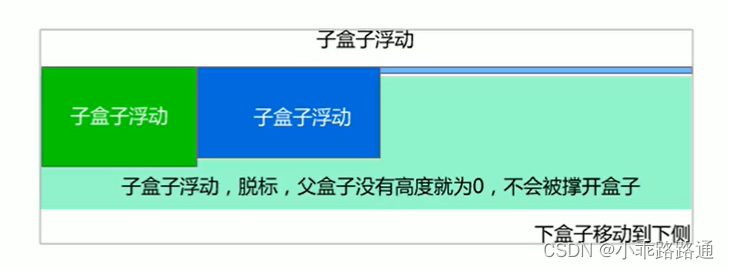
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。

- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
(二)清除浮动的本质
- 清除浮动的本质是清除浮动元素脱离标准流而造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
语法: 选择器{ clear: 属性值;}
| 属性值 | 描述 |
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
实际工作中,几乎只用clear: both;
清除浮动的策略是:闭合浮动
(三)清除浮动的方法
- 额外标签法也称为隔墙法,是W3C推荐的做法
- 父级添加overflow属性
- 父级添加after伪元素
- 父级添加双伪元素
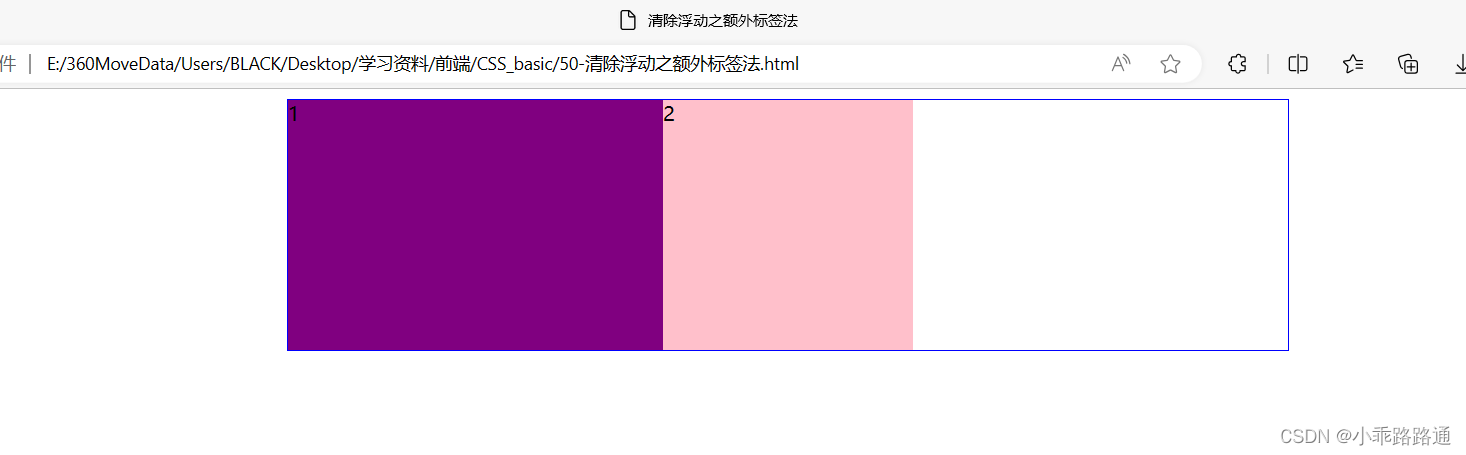
1、额外标签法
额外标签法会在浮动元素末尾添加一个空的标签。例如<div style="clear: both"></div>,或者其他标签(如<br />等。)
- 优点:通俗易懂,书写方便
- 缺点:添加许多无意义的标签,结构化比较差
- 注意:要求这个新的空标签必须是块级元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>清除浮动之额外标签法</title><style>.box {width: 800px;border: 1px solid blue;margin: 0 auto}.one {float: left;width: 300px;height: 200px;background-color: purple;}.two {float: left;width: 200px;height: 200px;background-color: pink;}.clear {clear: both;}</style>
</head>
<body><div class="box"><div class="one">1</div><div class="two">2</div><div class="clear"></div></div>
</body>
</html> 2、父级添加overflow属性
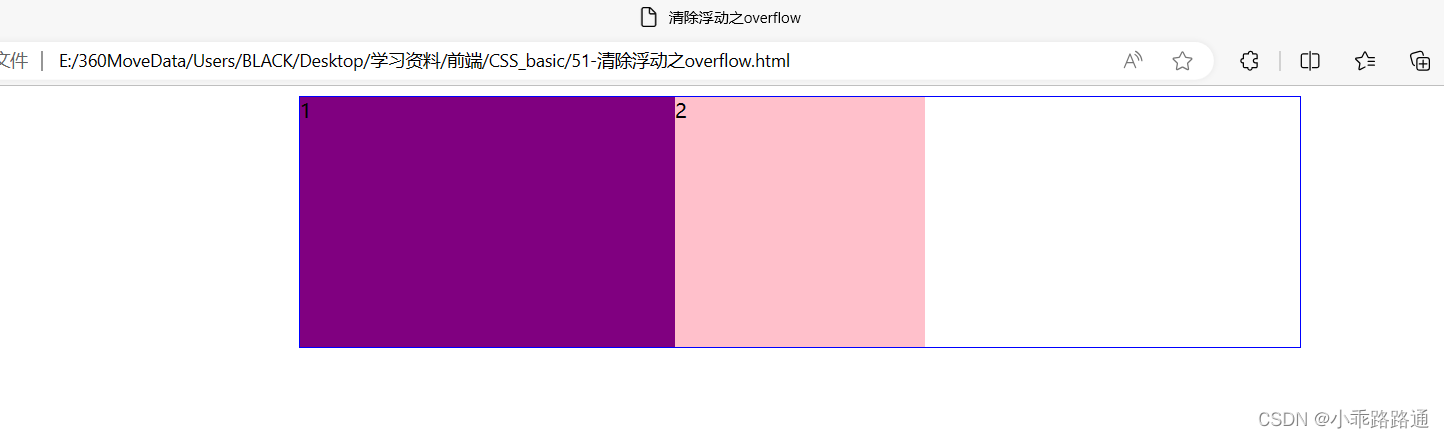
2、父级添加overflow属性
可以给父级添加overflow属性,将其属性值设置为hidden、auto或scroll。
- 优点:代码简洁
- 缺点:无法显示溢出的部分
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>清除浮动之overflow</title><style>.box {/* 清除浮动 */overflow: hidden;width: 800px;border: 1px solid blue;margin: 0 auto}.one {float: left;width: 300px;height: 200px;background-color: purple;}.two {float: left;width: 200px;height: 200px;background-color: pink;}</style>
</head>
<body><div class="box"><div class="one">1</div><div class="two">2</div></div>
</body>
</html>
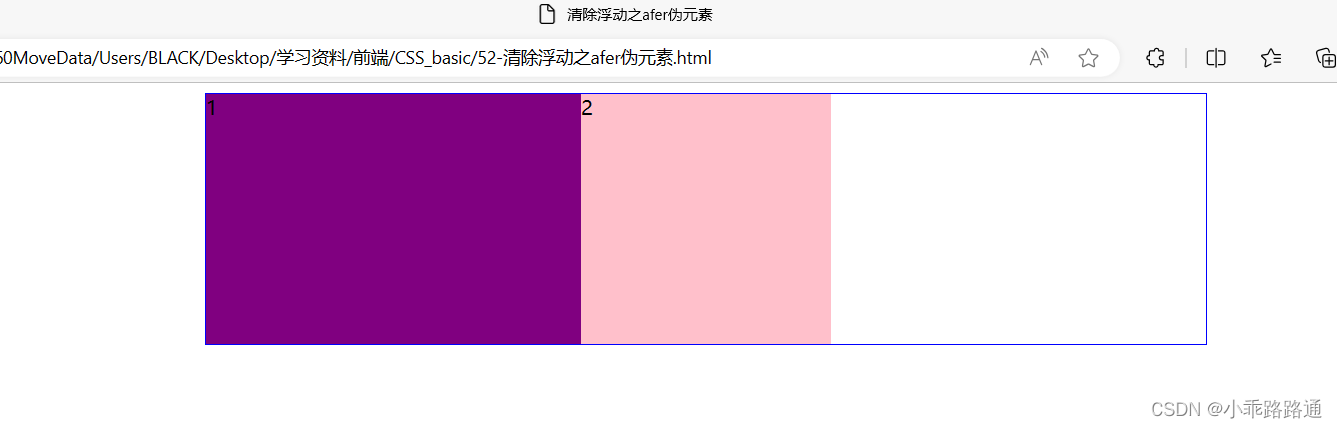
3、父级添加after伪元素
:after方式是额外标签法的升级版。也是给父元素添加。
- 优点:没有增加标签,结构更简单
- 缺点:照顾低版本浏览器
- 代表网站:百度、淘宝网、网易等
.clearfix:after {content: "";display: block;height: 0;clear: both;visibility: hidden;
}
.clearfix {/* IE6、7专有 */*zoom: 1;
}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>清除浮动之afer伪元素</title><style>.clearfix:after {content: "";display: block;height: 0;clear: both;visibility: hidden;}.clearfix {/* IE6、7专有 */*zoom: 1;}.box {width: 800px;border: 1px solid blue;margin: 0 auto}.one {float: left;width: 300px;height: 200px;background-color: purple;}.two {float: left;width: 200px;height: 200px;background-color: pink;}</style>
</head>
<body><div class="box clearfix"><div class="one">1</div><div class="two">2</div></div>
</body>
</html>
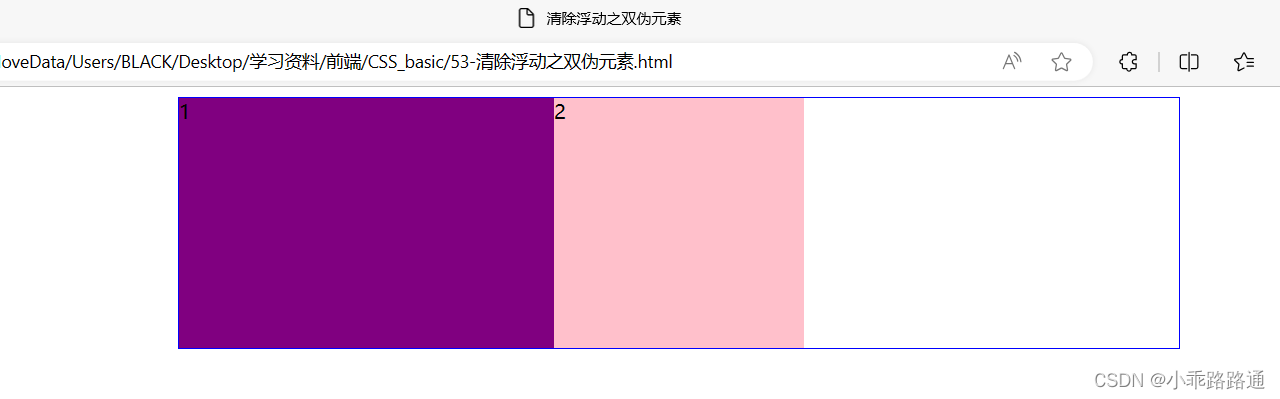
4、父级添加双伪元素
- 优点:代码更简洁
- 缺点:照顾低版本浏览器
- 代表网站:小米、腾讯等
.clearfix:before,
.clearfix::after {content: "";display: table;
}
.clearfix::after {clear: both;
}
.clearfix {*zoom: 1;
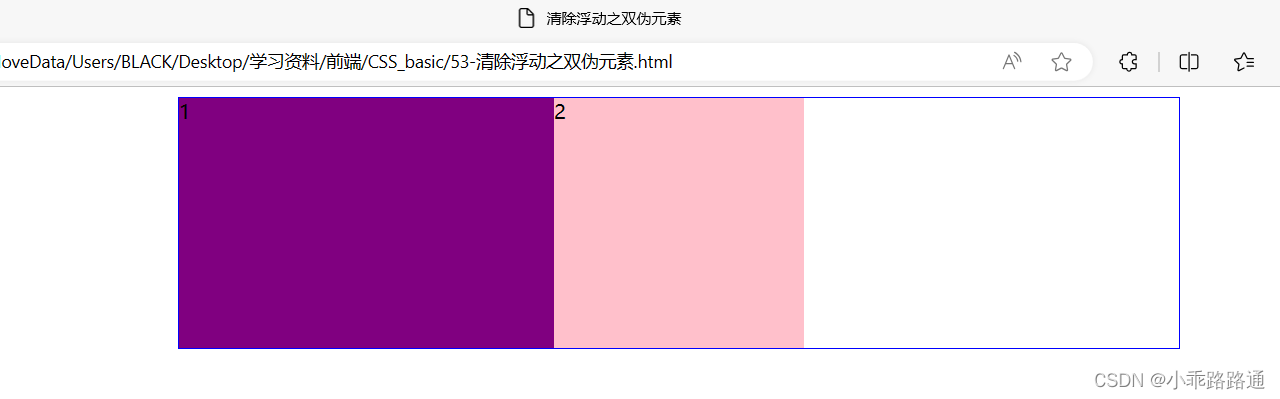
}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>清除浮动之双伪元素</title><style>.clearfix:before,.clearfix::after {content: "";display: table;}.clearfix::after {clear: both;}.clearfix {*zoom: 1;}.box {width: 800px;border: 1px solid blue;margin: 0 auto}.one {float: left;width: 300px;height: 200px;background-color: purple;}.two {float: left;width: 200px;height: 200px;background-color: pink;}</style>
</head>
<body><div class="box clearfix"><div class="one">1</div><div class="two">2</div></div>
</body>
</html>
(四)清除浮动总结
为什么要清除浮动?
- 父级没高度
- 子盒子浮动了
- 影响下面布局了,就应该清除浮动了
| 清除浮动的方式 | 优点 | 缺点 |
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
四、常见的图片格式
1、jpg图像格式:JPEG(JPG)对色彩的信息保留较好,高清,颜色较多,产品类的图片经常使用jpg格式的。
2、gif图像格式:GIF格式最多只能存储256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果,实际经常用于一些图片小动画效果。
3、png图像格式是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景。如果想要切成背景透明的图片,请选择png格式。
4、PSD图像格式是Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿。对前端人员的最大有优点是,可以从上面复制文字,获得图片,还可以测量大小和距离。
五、CSS属性书写顺序
1、布局定位属性:display/position/float/clear/visibility/overflow(建议display第一个写,毕竟关系到模式)
2、自身属性:width/height/margin/padding/border/background
3、文本属性:color/font/text-decoration/text-align/vertical-align/white-space/break-word
4、其他属性(CSS3):content/cursor/border-radius/box-shadow/text-shadow/background:linear-gradient...
相关文章:

7. CSS(四)
目录 一、浮动 (一)传统网页布局的三种方式 (二)标准流(普通流/文档流) (三)为什么需要浮动? (四)什么是浮动 (五)浮…...

uni-app 集成推送
研究了几天,终于是打通了uni-app的推送,本文主要针对的是App端的推送开发过程,分为在线推送和离线推送。我们使用uni-app官方推荐的uni-push2.0。官方文档 准备工作:开通uni-push功能 勾选uniPush2.0点击"配置"填写表单…...

Spring Boot+Redis 实现消息队列实践示例
Spring BootRedis 实现一个轻量级的消息队列 文章目录 Spring BootRedis 实现一个轻量级的消息队列0.前言1.基础介绍2.步骤2.1. 引入依赖2.2. 配置文件2.3. 核心源码 4.总结答疑 5.参考文档6. Redis从入门到精通系列文章 0.前言 本文将介绍如何利用Spring Boot与Redis结合实现…...

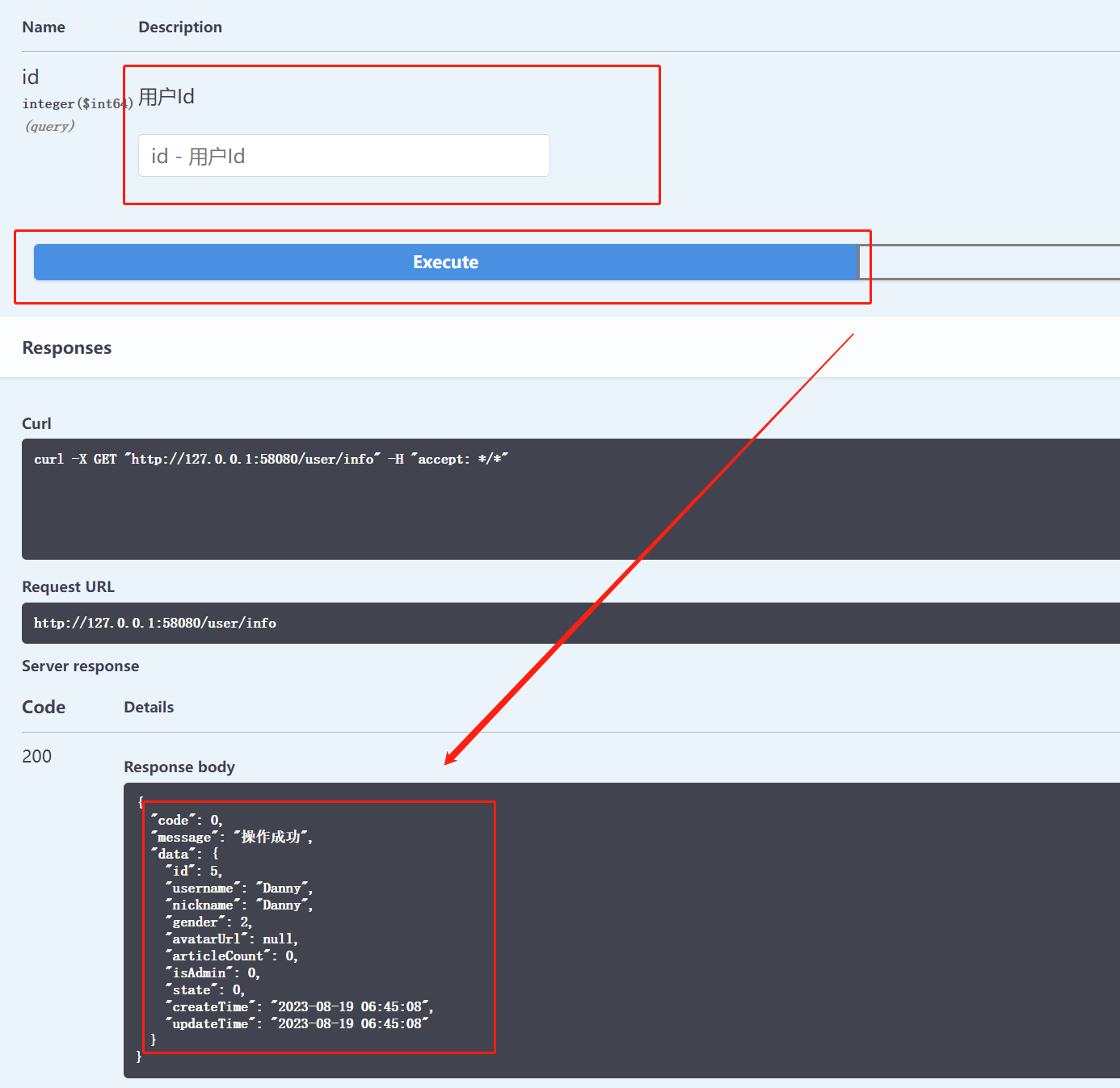
11. 实现业务功能--获取用户信息
目录 1. 实现 Controller 2. 单体测试 3. 修复返回值存在的缺陷 3.1 用户的隐私数据:密码的密文和盐不能显示 3.2 将值为 null 的字段可以进行过滤 3.3 时间的格式需要进行处理,如 yyyy-mmmm-ddd HH:mm:ss 3.4 data 属性没有返回 4. 实现前端页…...

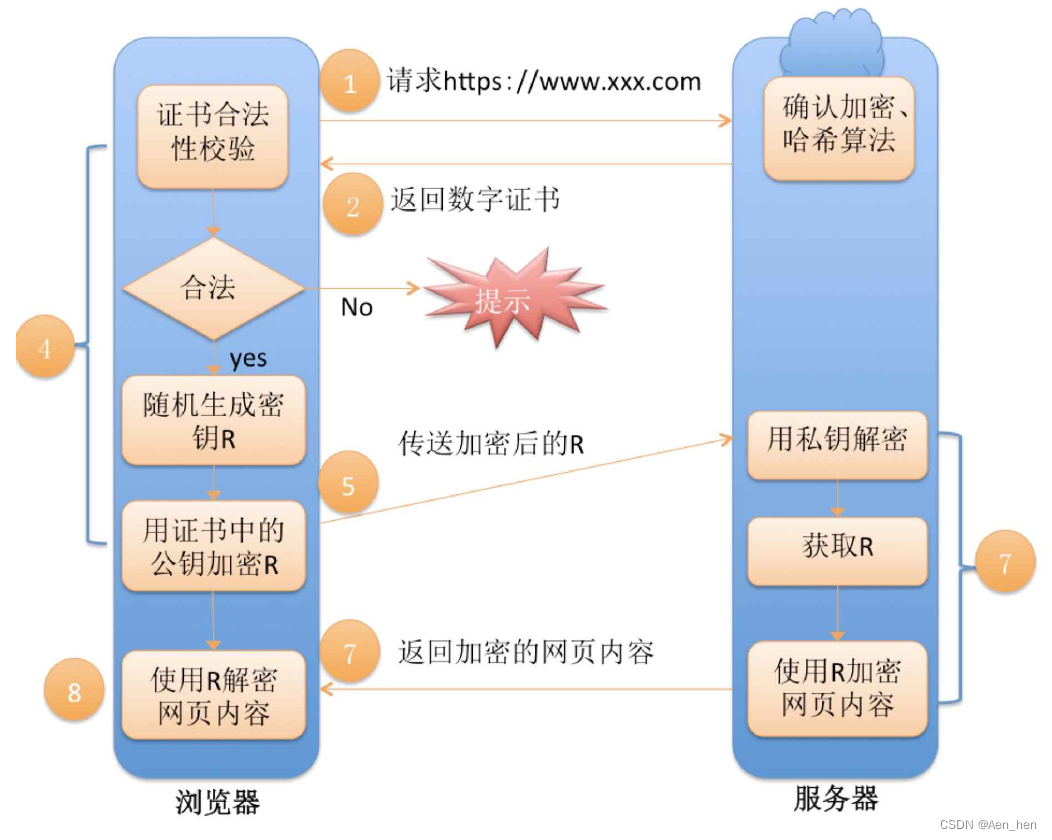
HTTPS
HTTPS是什么 HTTPS 属于应用层协议,其原理是通过SSL/TLS协议在HTTP和TCP之间插入一层安全机制。通过SSL/TLS握手过程,客户端和服务器协商出一个对称密钥,用于后续的数据加密和解密,从而保证数据的机密性和完整性。 为什么会需要…...

spring详解
spring是于2003年兴起的一款轻量级的,非侵入式的IOC和AOP的一站式的java开发框架,为简化企业级应用开发而生。 轻量级的:指的是spring核心功能的jar包不大。 非侵入式的:业务代码不需要继承或实现spring中任何的类或接口 IOC&…...

香港服务器备案会通过吗?
对于企业或个人来说,合规备案是网络运营的基本要求,也是保护自身权益的重要举措。以下内容围绕备案展开话题,希望为您解开疑惑。 香港服务器备案会通过吗? 目前,香港服务器无法备案,这是由于国内管理规定的限制…...

乐鑫推出 ESP ZeroCode 控制台
乐鑫科技 ESP ZeroCode 控制台是一个网页应用,用户只需点击鼠标,描述想要创建的产品类型、功能及其硬件配置,即可按照自身需求,快速生成符合 Matter 认证的固件,并在硬件上进行试用。试用过程中,如有任何不…...

从NLP到聊天机器人
一、说明 今天,当打电话给银行或其他公司时,听到电话另一端的机器人向你打招呼是很常见的:“你好,我是你的数字助理。请问你的问题。是的,机器人现在不仅可以说人类语言,还可以用人类语言与用户互动。这是由…...

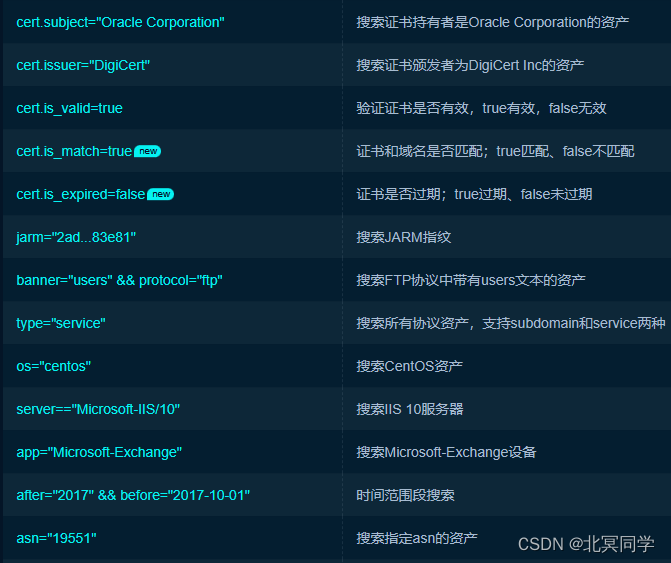
相关搜索引擎常用搜索语法(Google hacking语法和FOFA语法)
一:Google Hack语法 Google Hacking原指利用Google搜索引擎搜索信息来进行入侵的技术和行为,现指利用各种搜索引擎并使用一些高级的搜索语法来搜索信息。既利用搜索引擎强大的搜索功能,在在浩瀚的互联网中搜索到我们需要的信息。 ࿰…...

Mysql查询
第三章:select 语句 SELECT employees.employee_id,employees.department_id FROM employees WHERE employees.employee_id176; DESC departments;SELECT * FROM departments;第四章:运算符使用 SELECT employees.last_name,employees.salary FROM em…...

解决http下navigator.clipboard为undefined问题
开发环境下使用navigator.clipboard进行复制操作,打包部署到服务器上后,发现该功能显示为undefined;查相关资料后,发现clipboard只有在安全域名下才可以访问(https、localhost),在http域名下只能得到undefined…...

mysql之host is blocked问题
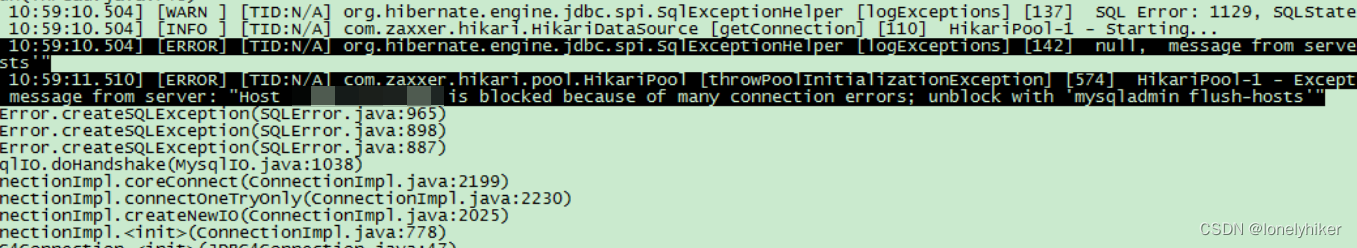
程序上线一段时间之后,更新程序总是遇到这个问题 每次都是重启几次程序,或者执行 flush hosts; 毕竟指标不治本,抽出时间决定分析一下问题,查阅了几篇博客。(感谢这几位大佬) https://blog.51cto.com/u_…...

每日一题:2337 移动片段得到字符串
给你两个字符串 start 和 target ,长度均为 n 。每个字符串 仅 由字符 L、R 和 _ 组成,其中: 字符 L 和 R 表示片段,其中片段 L 只有在其左侧直接存在一个 空位 时才能向 左 移动,而片段 R 只有在其右侧直接存在一个 …...

嵌入式设备的 Json 库基本使用
大家好,今天给介绍一款基于 C 语言的轻量级的 Json 库 – cJson。可用于资源受限的嵌入式设备中。 cJSON 是一个超轻巧,携带方便,单文件,简单的可以作为 ANSI-C 标准的 JSON 解析器。 cJSON 是一个开源项目,github 下…...

GEEMAP 中如何拉伸图像
图像拉伸是最基础的图像增强显示处理方法,主要用来改善图像显示的对比度,地物提取流程中往往首先要对图像进行拉伸处理。图像拉伸主要有三种方式:线性拉伸、直方图均衡化拉伸和直方图归一化拉伸。 GEE 中使用 .sldStyle() 的方法来进行图像的…...

软件测试学术顶会——ISSTA 2023 论文(网络安全方向)清单、摘要与总结
总结 本次会议涵盖的安全研究主题广泛,包括源代码分析、二进制代码分析、恶意软件检测、漏洞检测、模糊测试、程序验证等。一些热门的研究方向包括:基于机器学习的漏洞检测、大型语言模型在软件安全中的应用、区块链智能合约安全分析。这些方向都在最近几年持续发展。一些较冷门…...

基于YOLOv8模型和PCB电子线路板缺陷目标检测系统(PyTorch+Pyside6+YOLOv8模型)
摘要:基于YOLOv8模型PCB电子线路板缺陷目标检测系统可用于日常生活中检测与定位PCB线路板瑕疵,利用深度学习算法可实现图片、视频、摄像头等方式的目标检测,另外本系统还支持图片、视频等格式的结果可视化与结果导出。本系统采用YOLOv8目标检…...

centos安装mysql8
检查是否有mariadb rpm -qa|grep mariadb rpm -e --nodeps mariadb-server安装mysql-8.0.31-el7-x86_64.tar.gz包 安装mysql-8.0.31-el7-x86_64.tar.gz包 cd datatar -xvf mysql-8.0.31-el7-x86_64.tar.gzmv mysql-8.0.31-el7-x86_64 mysql 依赖安装 报错解决,安…...

【Apollo】阿波罗自动驾驶技术:引领汽车行业革新
前言 Apollo (阿波罗)是一个开放的、完整的、安全的平台,将帮助汽车行业及自动驾驶领域的合作伙伴结合车辆和硬件系统,快速搭建一套属于自己的自动驾驶系统。 开放能力、共享资源、加速创新、持续共赢是 Apollo 开放平台的口号。百度把自己所拥有的强大、…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...
:处理原始数据命令)
ffmpeg(三):处理原始数据命令
FFmpeg 可以直接处理原始音频和视频数据(Raw PCM、YUV 等),常见场景包括: 将原始 YUV 图像编码为 H.264 视频将 PCM 音频编码为 AAC 或 MP3对原始音视频数据进行封装(如封装为 MP4、TS) 处理原始 YUV 视频…...

OpenHarmony标准系统-HDF框架之I2C驱动开发
文章目录 引言I2C基础知识概念和特性协议,四种信号组合 I2C调试手段硬件软件 HDF框架下的I2C设备驱动案例描述驱动Dispatch驱动读写 总结 引言 I2C基础知识 概念和特性 集成电路总线,由串网12C(1C、12C、Inter-Integrated Circuit BUS)行数据线SDA和串…...

视觉slam--框架
视觉里程计的框架 传感器 VO--front end VO的缺点 后端--back end 后端对什么数据进行优化 利用什么数据进行优化的 后端是怎么进行优化的 回环检测 建图 建图是指构建地图的过程。 构建的地图是点云地图还是什么信息的地图? 建图并没有一个固定的形式和算法…...

Digital IC Design Flow
Flow介绍 1.设计规格 架构师根据市场需求制作算法模型(Algorithm emulation)及芯片架构(Chip architecture),确定芯片设计规格书(Chip design specification) 原型验证 原型验证(Prototype Validation)通常位于产品开发流程的前期阶段,主要是在设计和开发的初步阶…...
