飞书小程序开发
1.tt.showModal后跳转页面

跳转路径要为绝对路径,相对路径跳转无响应。
2.手机息屏后将不再进入onload()生命周期,直接进入onshow()生命周期。
onLoad()在页面初始化的时候触发,一个页面只调用一次。
onShow()在切入前台时就会触发,手机息屏后再打开将会直接进入onShow()生命周期,如果是onLoad()处理传参问题可以先保存在app.js里,然后在onShow()里重新赋值。
示例timer:
app.js文件
App({onLaunch: async function () {tt.clearStorage();},onShow: function () {//当小程序进入后台或者返回前台的时候,给这两个值变为1,用来告诉页面,刚才的切换是前后台切换,不是页面切换,不用上报页面停留时间//里面的firstIn表示是不是第一次进入小程,因为第一次进入的时候也会触发onShow(相当于从后台切换到前台了),要把这个也排除在外。默认是第一次进入,进入之后就把这个值置为0if (this.globalData.firstIn) {this.globalData.firstIn = 0;} else {this.globalData.onShow = 1;}},onHide() {this.globalData.onHide = 1;},onunload(){this.globalData.onUnload = 1;},// 页面切换计算时间globalData: {firstIn: 1,onShow: 0,onHide: 0,onUnload:0},token: "",keyword: void 0,/*** 用户信息*/userInfo: void 0,/*** 顶部导航栏区域数据*/navigationBarSafeArea: void 0,/*** 手机系统*/model: false,/*** top+height*/height: "",topMargin: "",topAndHeight: "",/*** 答题类型 1: 强条,2: 知识竞赛,3: 总包 4: 每月答题*/answerType: void 0,timer:void 0, // 答题时间/*** 竞赛答题时间*/competitionTime: 60 * 60,/*** 竞赛答题时间显示*/competitionTimeStr: "01:00:00",
});
index.js
/*** 生命周期函数--监听页面加载*/onLoad: function (options) {// this.setData({// timerDateStr: "00:00",// });if (options) {console.log('考试options', options);this.setData({paperClientFilterVo:JSON.parse(options.paperClientFilterVo),competitionTime:options.limitTime,competitionTime1:options.limitTime,},() => {console.log('单个页面传参',this.data.paperClientFilterVo);this.getExaminationDetail(); // 总包答题});app.timer = Number(options.limitTime)}},/*** 生命周期函数--监听页面显示*/onShow: function () {this.setData({timer: app.timer})}onLoad()传值,onShow赋值。
3.reLaunch()
关闭所有当前页面,打开指定页面。所以页面不能回退,一般跳转toolBar会用
4.navigateTo()
跳转到指定页面。跳转后原页面保留。使用 tt.navigateBack 可以返回到原页面。小程序中页面栈最多十层。
5.图片放大预览
首先飞书小程序图片预览只支持全路径预览
eg://http:192.168.2.38/file/balabala.png
这次处理的业务是富文本中的图片预览放大
// 点击放大预览图片函数catchImage(){tt.previewImage({current: this.data.imgArr[0], // 当前显示图片的http链接urls: this.data.imgArr // 需要预览的图片http链接列表})},/*** 设置答题详情(总包目前不做)*/setQuestionDetail: function (detail) {this.setData({ isAnswer: false }); //还原成未答题的模式this.setData({//设置题目currentExamination: detail,});this.setData({questionType:detail.type == 1? "单选题": detail.type == 2? "多选题": "判断题", //:1单选、2多选、3判断题});if (detail.title) {let title = detail.title;if (title.indexOf("src") >= 0) {const imgs = [];title.replace(/]*src=['"]([^'"]+)[^>]*>/gi, function (match, capture) {imgs.push(capture);});}title = title.replace(new RegExp('<img src="/file/', "g"), `<img style="max-width:100%;height:auto" src="${backendUrl}/file/`)this.setData({nodes: `<div style='text-align:left;white-space:pre-line;'><span style='text-align:left;line-height: 32px;height: 32px;font-size: 16px;font-family: PingFang SC-Regular, PingFang SC;font-weight: 400;color: #18191B;'>${title}</span></div>`,},() => {//console.log(this.data.nodes)});// 主要代码为后面预览图片准备let imgArr = [];let regex = new RegExp(/<img.*?(?:>|\/>)/gi); // 匹配所有图片let srcReg = /src=[\'\"]?([^\'\"]*)[\'\"]?/i; // 匹配src图片let arrsImg = title.match(regex); // mycontent 后台返回的富文本数据if(arrsImg && arrsImg.length > 0){for (let i = 0; i < arrsImg.length; i++) {let srcs = arrsImg[i].match(srcReg);imgArr.push(srcs[1])}this.setData({imgArr})}const options = detail.options; //设置选项this.setData({optionsList: options,});this.getResultDetail();//解析}},这里有一点要注意的是图片会超出屏幕,max-width:100%可控。
预览方法中的urls:需要是数组

示例代码:
tt.previewImage({urls: ["https://sf3-scmcdn2-cn.feishucdn.com/ee/lark/open/web/static/app-banner.05b68b58.png","https://sf3-cn.feishucdn.com/obj/open-platform-opendoc/33e4ae2ff215314046c51ee1d3008d89_p1QpEy0jkK.png"],current: "https://sf3-cn.feishucdn.com/obj/open-platform-opendoc/33e4ae2ff215314046c51ee1d3008d89_p1QpEy0jkK.png",success(res) {console.log(JSON.stringify(res));},fail(res) {console.log(`previewImage fail: ${JSON.stringify(res)}`);}
});相关文章:

飞书小程序开发
1.tt.showModal后跳转页面 跳转路径要为绝对路径,相对路径跳转无响应。 2.手机息屏后将不再进入onload()生命周期,直接进入onshow()生命周期。 onLoad()在页面初始化的时候触发,一个页面只调用一次。 onShow()在切入前台时就会触发&#x…...

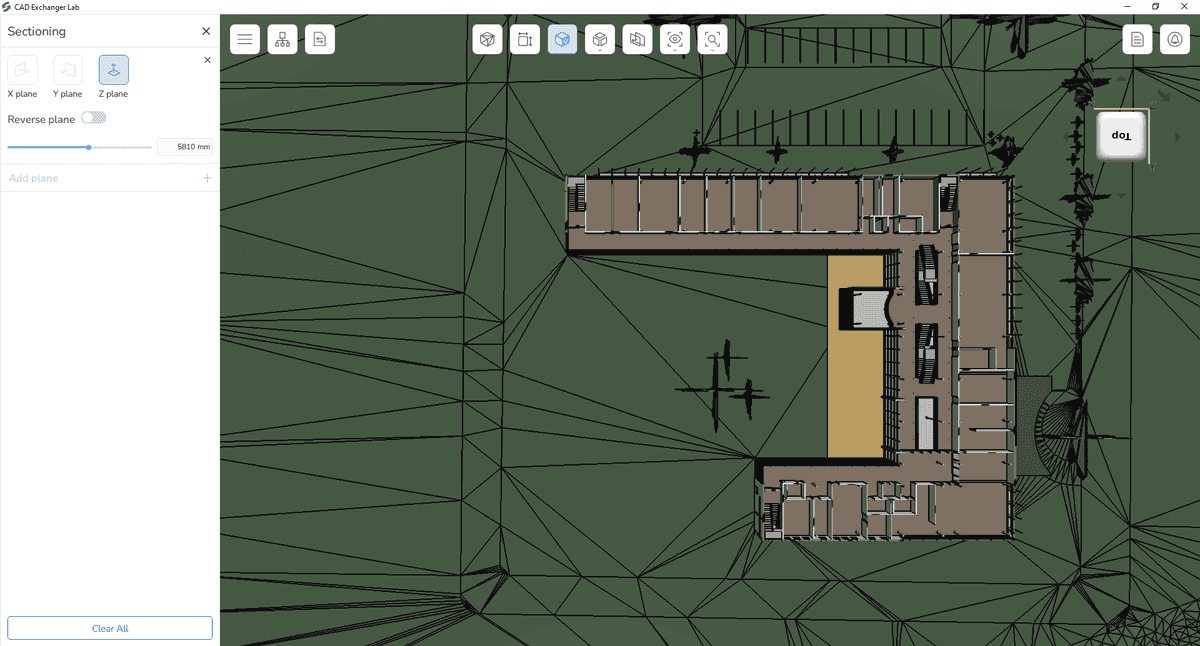
Revit 3D高效处理:cad exchanger sdk 3.21 Crack
3D 格式概述:Revit Revit 已成为寻求高效、准确的建筑信息建模的专业人士的首选解决方案。在这篇引人入胜的功能概述中了解 Revit 的特性和影响。 什么是Revit? Autodesk Revit 是一款流行的 CAD 软件,重点关注 BIM,被建筑师、工…...

【已解决】Linux中启动docker 出现 ‘ Failed to start docker.service: Unit not found. ’ 错误
启动docker 出现 ‘ Failed to start docker.service: Unit not found. ’ 错误 这是因为缺少 rhel-push-plugin.socket 单元,该单元是rhel-push-plugin软件包的一部分。所以我们执行以下指令就可以成功解决: curl -sSL https://get.docker.com/ | sh 执…...

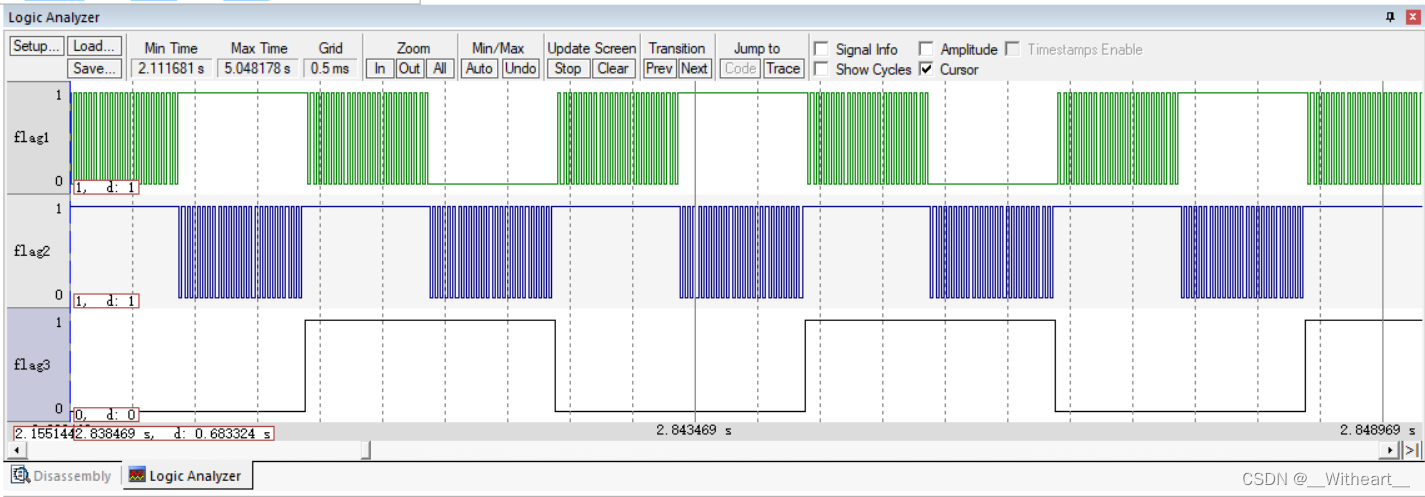
【学习日记】【FreeRTOS】时间片的实现
前言 本文以野火的教程和代码为基础,对 FreeRTOS 中时间片的概念作了解释,并且给出了实现方式,同时发现并解决了野火教程代码中的 bug。 一、时间片是什么 在前面的文章中,我们已经知道任务根据不同的优先级被放入就绪列表中不…...

CentOS Docker仓库和代理配置
无法直接访问外部网络时,除了Host自己的全局代理设置之外,需要单独给Docker Client和Instance设置代理。 如执行docker run时遇到下面的错误 docker: Error response from daemon: Get "https://registry-1.docker.io/v2/": dial tcp 3.216.…...

Lnton羚通算法算力云平台在环境配置中Windows10终端和VSCode下如何打开Anaconda-Prompt
在Windows 10的终端和VSCode中,可以直接打开Anaconda Prompt。下面是两种方法: Windows 10终端:在开始菜单中搜索"Anaconda Prompt",然后点击打开。这将启动Anaconda Prompt终端,你可以在其中执行conda相关命…...

Python web实战之细说Django的集成测试
关键词: Python Web开发、Django、集成测试、实战、测试驱动开发、自动化测试、Selenium、测试框架、测试用例、代码覆盖率、持续集成 今天给大家分享一下Python Web开发——Django的集成测试,如何利用集成测试来提高代码质量、减少bug。 1. 什么是集成…...

Laravel 模型的作用域 模型的访问器和修改器 ⑨
作者 : SYFStrive 博客首页 : HomePage 📜: THINK PHP 📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗 📌:觉得文章不错可以点点关注 ὄ…...

每日一学——交换机
交换机是一种网络设备,用于连接多台计算机和其他网络设备,以实现数据的交换和传输。它通过将数据包在不同端口之间转发,将数据从一个设备发送到目标设备。交换机可以提供高速、可靠和安全的局域网连接。 交换机的工作原理是根据目标MAC地址来…...

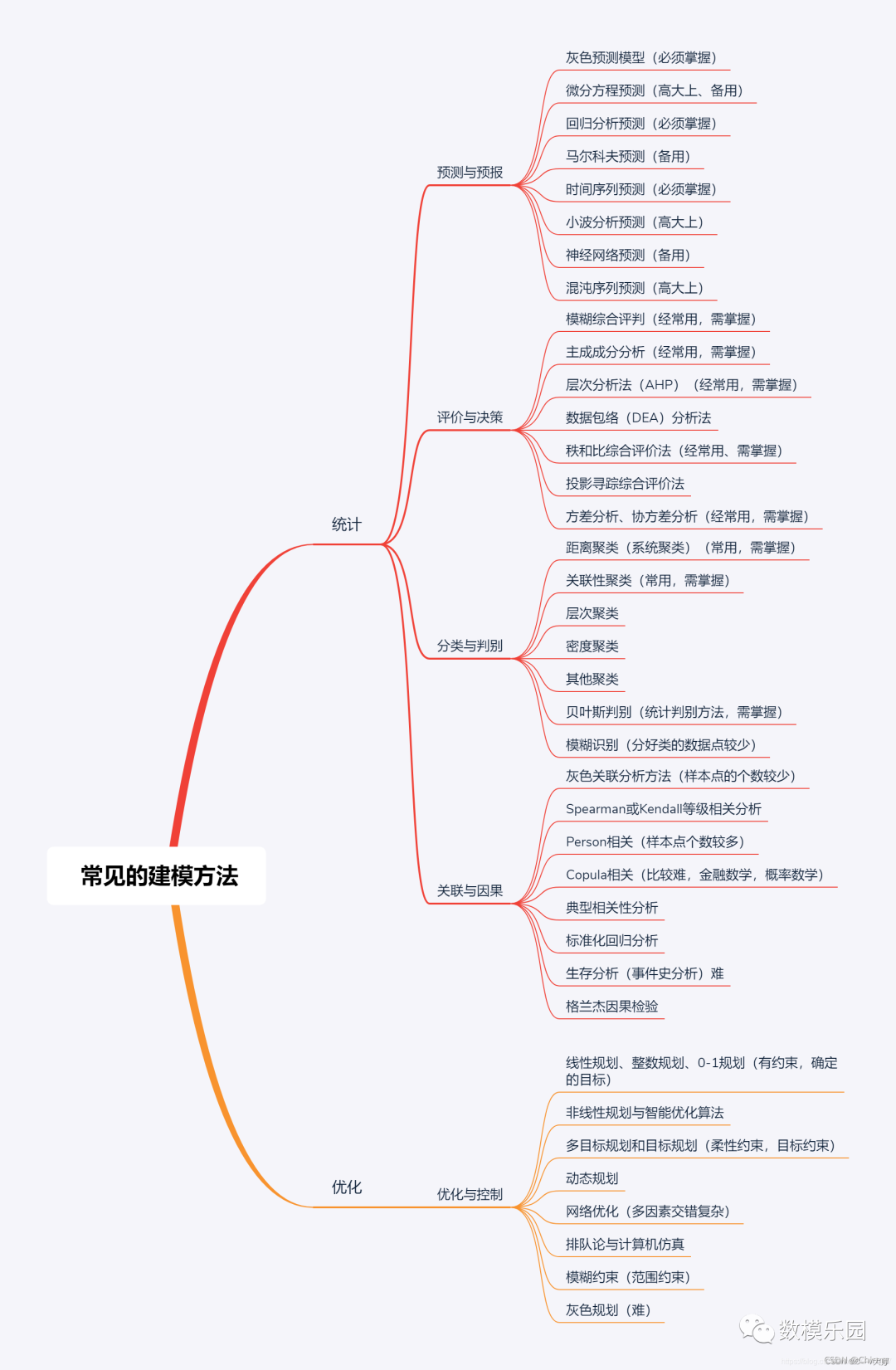
数学建模大全及优缺点解读
分类模型 1、距离聚类(系统聚类)(常用,需掌握) 优点: ①将一批样本数据按照他们在性质上的亲密程度在没有先验知识的情况下自动进行分类 ②是一种探索性的分析方法,分类结果不一定相同 例如&am…...

C++简介
文章目录 C简介C版本C11例子 C14例子 C17C20例子 C简介 C是一种高级编程语言,它是对C语言的扩展和增强。C由Bjarne Stroustrup于1980年发明,主要用于系统级编程、游戏开发、嵌入式系统等领域。 C具有许多特性,其中最重要的是面向对象编程&a…...

【广州华锐互动】3D空间编辑器:一款简洁易用的VR/3D在线编辑工具
随着虚拟现实技术的不断发展,数字孪生技术的应用已经被广泛应用于产品设计和制作中,能充分发挥企业应用3D建模的优势,凸显了三维设计的价值,在生产阶段也能够充分发挥3D模型的作用。 如今,广州华锐互动开发的3D空间编辑…...

golang云原生项目☞redis配置
配置redis适用与golang云原生架构。包括redis与数据库一致性等重要内容 1、编写redis配置文件、使用viper读取 配置文件 db.yml redis:addr: 127.0.0.1port: 6379password: tiktokRedisdb: 0 # 数据库编号读取配置文件 var (config viper.Init("db")zapL…...

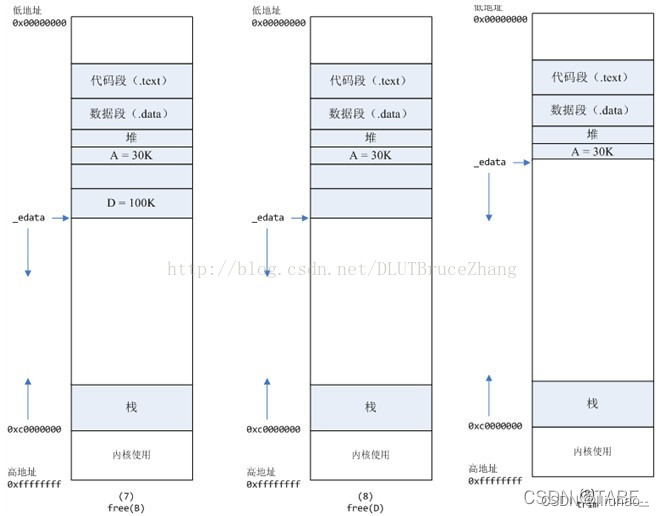
C++ malloc/free/new/delete详解(内存管理)
C malloc/free/new/delete详解(内存管理) malloc/free典型用法内存分配实现过程brk和mmap申请小于128k的内存申请大于128k的内存释放内存brk和mmap的区别 new/delete典型用法 内存分配实现过程new/delete和malloc/free的区别malloc对于给每个进程分配的内…...

SpringBoot中Mapper.xml的入参方式
在SpringBoot开发过程中,我们使用 ***Mapper.xml***Mapper.java 来封装对数据库表的 CURD 操作,正常每张表会有一组对应的文件。 一、Mapper常见用法 下面例举一个查询操作: 数据表t_sap_customer,表中有字段id、code、name、c…...

回归预测 | MATLAB实现WOA-RBF鲸鱼优化算法优化径向基函数神经网络多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现WOA-RBF鲸鱼优化算法优化径向基函数神经网络多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现WOA-RBF鲸鱼优化算法优化径向基函数神经网络多输入单输出回归预测(多指标,多图&#…...

浅析Python爬虫ip程序延迟和吞吐量影响因素
作为一名资深的爬虫程序员,今天我们很有必要来聊聊Python爬虫ip程序的延迟和吞吐量,这是影响我们爬取效率的重要因素。这里我们会提供一些实用的解决方案,让你的爬虫程序飞起来! 网络延迟 首先,让我们来看看网络延迟对…...
)
【100天精通python】Day43:python网络爬虫开发_爬虫基础(urlib库、Beautiful Soup库、使用代理+实战代码)
目录 1 urlib 库 2 Beautiful Soup库 3 使用代理 3.1 代理种类 HTTP、HTTPS 和 SOCKS5 3.2 使用 urllib 和 requests 库使用代理 3.3 案例:自建代理池 4 实战 提取视频信息并进行分析 1 urlib 库 urllib 是 Python 内置的标准库,用于处理URL、发送…...

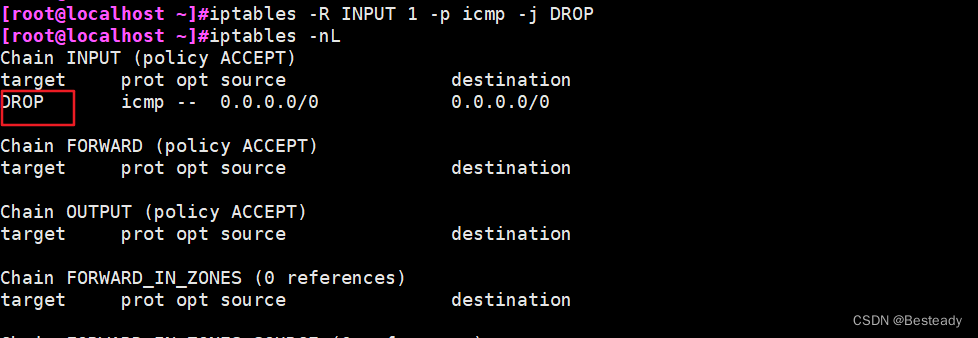
Linux:安全技术与防火墙
目录 一、安全技术 1.安全技术 2.防火墙的分类 3.防水墙 4.netfilter/iptables关系 二、防火墙 1、iptables四表五链 2、黑白名单 3.iptables命令 3.1查看filter表所有链 iptables -L 编辑3.2用数字形式(fliter)表所有链 查看输出结果 iptables -nL 3.3 清空所有链…...

Confluent kafka 异常退出rd_tmpabuf_alloc0: rd kafka topic info_new_with_rack
rd_tmpabuf_alloc0: rd kafka topic info_new_with_rack 根据网上的例子,做了一个测试程序。 C# 操作Kafka_c# kafka_Riven Chen的博客-CSDN博客 但是执行下面一行时,弹出上面的异常,闪退。 consumer.Subscribe(queueName) 解决方案&…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...

Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用
Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用 Linux 内核内存管理是构成整个内核性能和系统稳定性的基础,但这一子系统结构复杂,常常有设置失败、性能展示不良、OOM 杀进程等问题。要分析这些问题,需要一套工具化、…...
