七夕节日表白:七大网页风格与其适用人群
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁
🦄 博客首页——猫头虎的博客🎐
🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺
🌊 《IDEA开发秘籍专栏》学会IDEA常用操作,工作效率翻倍~💐
🌊 《100天精通Golang(基础入门篇)》学会Golang语言,畅玩云原生,走遍大小厂~💐
🪁🍁 希望本文能够给您带来一定的帮助🌸文章粗浅,敬请批评指正!🍁🐥
文章目录
- 摘要
- 引言
- 导语
- 概述
- 经典浪漫
- 复古风
- 极简风
- 田园风
- 梦幻星空
- 都市情调
- 东方韵味
- 经典浪漫:
- 代码案例:
- 复古风:
- 代码案例:
- 极简风:
- 代码案例:
- 田园风:
- 代码案例:
- 梦幻星空:
- 代码案例:
- 都市情调:
- 代码案例:
- 东方韵味:
- 代码案例:
- 总结
- 参考资料
- 原创声明
摘要
本文介绍了七种七夕节日表白的网页风格,从色彩搭配、设计元素到字体选择,为读者提供了多样化的选择。此外,还分析了每种风格的特点以及它们可能吸引的特定人群。
引言
七夕,中国的情人节,是表达爱意的大好时机。如何用创新的方式表达自己的情感成为了众多情侣们的思考焦点。一款精心设计的网页,可以有效地传达你的深情厚意。选择与你情感相匹配的风格,可以使你的信息更有深度和吸引力。
导语
在这个数字化时代,为什么不用一个独特的网页来表达你的爱意呢?以下为你介绍七种不同的风格,以及它们可能吸引的人群。
概述
经典浪漫
适用人群:喜欢传统浪漫,欣赏经典元素如玫瑰花、巧克力和蜡烛的人。
复古风
适用人群:对过去充满情怀,钟情于上世纪中叶的设计元素、旧时代的信物的人。
极简风
适用人群:喜欢简约风格,追求简洁而不失优雅,避免不必要的复杂性的人。
田园风
适用人群:喜欢自然、宁静与乡村风格,钟情于花草树木的人。
梦幻星空
适用人群:喜欢幽深宇宙,对星星、银河与流星充满好奇的人。
都市情调
适用人群:生活在都市,对城市生活有深厚情感的现代都市人。
东方韵味
适用人群:深爱中国文化,喜欢中式设计与传统元素的人。
经典浪漫:
- 色彩:玫瑰金、粉红、深红、象牙白。
- 元素:玫瑰花、心形、巧克力、蜡烛。
- 字体:柔美的脚本字体。
代码案例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>经典浪漫表白</title><style>/* 使用Google Fonts中的柔美脚本字体 */@import url('https://fonts.googleapis.com/css2?family=Pacifico&display=swap');body {background-color: #f2e4e4; /* 象牙白 */color: #8b0000; /* 深红 */font-family: 'Pacifico', cursive; /* 柔美的脚本字体 */}#container {display: flex;flex-direction: column;justify-content: center;align-items: center;height: 100vh;background-image: url('path_to_rose_image.jpg'); /* 玫瑰花背景图 */background-size: cover;background-position: center;}#message {text-align: center;font-size: 24px;background-color: rgba(255, 192, 203, 0.6); /* 粉红,半透明背景 */padding: 20px;border: 2px solid #ff69b4; /* 玫瑰金边框 */border-radius: 10px;}#heart {width: 100px;height: 90px;position: relative;margin-top: 20px;transform: rotate(-45deg);}#heart:before, #heart:after {content: '';width: 52px;height: 80px;border-radius: 50px 50px 0 0;position: absolute;top: 0;left: 50px;background-color: #ff69b4; /* 玫瑰金 */transform: rotate(-45deg);transform-origin: 0 100%;}#heart:after {left: 0;transform: rotate(45deg);transform-origin: 100% 100%;}</style>
</head><body><div id="container"><div id="message">亲爱的 [CSDN猫头虎博主],<br>在这玫瑰的海洋中,我只想告诉你,我爱你。</div><div id="heart"></div>
</div></body></html>
复古风:
- 色彩:淡蓝、橙色、米白、巧克力棕。
- 元素:旧式信件、羽毛笔、星星、月亮。
- 字体:复古打字机字体。
代码案例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>复古风格表白</title><style>/* 使用Google Fonts中的复古打字机字体 */@import url('https://fonts.googleapis.com/css2?family=Courier+Prime&display=swap');body {background-color: #f5f0e1; /* 米白 */color: #d2691e; /* 巧克力棕 */font-family: 'Courier Prime', monospace; /* 复古打字机字体 */}#container {display: flex;flex-direction: column;justify-content: center;align-items: center;height: 100vh;background-image: url('path_to_old_letter_image.jpg'); /* 旧式信件背景图 */background-size: cover;background-position: center;padding: 20px;box-shadow: inset 0 0 20px #6495ed; /* 淡蓝 */}#message {text-align: center;font-size: 24px;background-color: rgba(255, 228, 196, 0.8); /* 米白,半透明背景 */padding: 20px;border: 2px solid #ffa500; /* 橙色 */border-radius: 10px;}#feather {width: 40px;height: 100px;background: url('path_to_feather_image.png') no-repeat;background-size: contain;margin-top: 20px;}</style>
</head><body><div id="container"><div id="message">亲爱的 [CSDN猫头虎博主],<br>如同月亮守护星星,我愿守护你的每一个梦。</div><div id="feather"></div>
</div></body></html>
极简风:
- 色彩:灰色、黑色、白色。
- 元素:简单的心形、线条。
- 字体:无衬线字体,简洁明了。
代码案例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>极简风格表白</title><style>body {background-color: #eeeeee; /* 灰色 */color: #000000; /* 黑色 */font-family: 'Arial', sans-serif; /* 无衬线字体 */margin: 0;overflow: hidden;}#container {display: flex;flex-direction: column;justify-content: center;align-items: center;height: 100vh;}#message {text-align: center;font-size: 24px;margin-bottom: 20px;}#heart {width: 100px;height: 90px;position: relative;transform: rotate(-45deg);margin-bottom: 20px;}#heart:before, #heart:after {content: '';width: 52px;height: 80px;border-radius: 50px 50px 0 0;position: absolute;top: 0;left: 50px;background-color: red; /* 红色 */transform: rotate(-45deg);transform-origin: 0 100%;}#heart:after {left: 0;transform: rotate(45deg);transform-origin: 100% 100%;}#line {width: 100%;height: 2px;background-color: #000000; /* 黑色 */}</style>
</head><body><div id="container"><div id="message">亲爱的 [CSDN猫头虎博主],<br>爱,就是这么简单。</div><div id="heart"></div><div id="line"></div>
</div></body></html>
田园风:
- 色彩:天蓝、草绿、日落橙、淡紫。
- 元素:蒲公英、小鸟、云朵、草坪。
- 字体:手写风格字体。
代码案例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>田园风格表白</title><style>/* 使用Google Fonts中的手写风格字体 */@import url('https://fonts.googleapis.com/css2?family=Indie+Flower&display=swap');body {background-color: #87CEEB; /* 天蓝 */color: #FF4500; /* 日落橙 */font-family: 'Indie Flower', cursive; /* 手写风格字体 */margin: 0;overflow: hidden;}#container {display: flex;flex-direction: column;justify-content: center;align-items: center;height: 100vh;background-image: url('path_to_dandelion_image.jpg'); /* 蒲公英背景图 */background-size: cover;background-position: center;}#message {text-align: center;font-size: 24px;background-color: rgba(238, 130, 238, 0.6); /* 淡紫,半透明背景 */padding: 20px;border-radius: 10px;margin-bottom: 20px;}#grass {width: 100%;height: 100px;background-image: url('path_to_grass_image.png'); /* 草坪背景图 */background-repeat: repeat-x;bottom: 0;position: absolute;}</style>
</head><body><div id="container"><div id="message">亲爱的 [CSDN猫头虎博主],<br>在这片大自然中,我的心被你捕获。</div><div id="grass"></div>
</div></body></html>
梦幻星空:
- 色彩:深蓝、星星白、宇宙紫、流星银。
- 元素:星星、流星、银河、星座。
- 字体:流线型的现代字体。
代码案例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>梦幻星空表白</title><style>/* 使用Google Fonts中的流线型的现代字体 */@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@500&display=swap');body {background-color: #000040; /* 深蓝 */color: #ffffff; /* 星星白 */font-family: 'Poppins', sans-serif; /* 流线型的现代字体 */margin: 0;overflow: hidden;}#container {display: flex;flex-direction: column;justify-content: center;align-items: center;height: 100vh;background-image: url('path_to_star_background_image.jpg'); /* 星空背景图 */background-size: cover;background-position: center;}#message {text-align: center;font-size: 24px;background-color: rgba(138, 43, 226, 0.7); /* 宇宙紫,半透明背景 */padding: 20px;border-radius: 10px;border: 1px solid #c0c0c0; /* 流星银 */margin-bottom: 20px;}#shootingStar {width: 50px;height: 2px;background-color: #c0c0c0; /* 流星银 */position: absolute;top: 50px;left: 0;animation: moveStar 4s infinite;}@keyframes moveStar {0% { transform: translateX(-50px); }100% { transform: translateX(110vw); }}</style>
</head><body><div id="container"><div id="message">亲爱的 [CSDN猫头虎博主],<br>你如星光璀璨,照亮我漫漫星河。</div><div id="shootingStar"></div>
</div></body></html>
都市情调:
- 色彩:都市灰、霓虹红、夜晚蓝、金黄。
- 元素:高楼大厦、城市轮廓、霓虹灯、街道。
- 字体:现代简约字体。
代码案例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>都市情调表白</title><style>/* 使用Google Fonts中的现代简约字体 */@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap');body {background-color: #2C3E50; /* 都市灰 */color: #FF5733; /* 霓虹红 */font-family: 'Roboto', sans-serif; /* 现代简约字体 */margin: 0;overflow: hidden;}#container {display: flex;flex-direction: column;justify-content: center;align-items: center;height: 100vh;background-image: url('path_to_city_silhouette_image.jpg'); /* 城市轮廓背景图 */background-size: cover;background-position: bottom center;}#message {text-align: center;font-size: 24px;background-color: rgba(0, 0, 128, 0.7); /* 夜晚蓝,半透明背景 */padding: 20px;border-radius: 10px;border: 2px solid #FFD700; /* 金黄 */margin-bottom: 20px;}</style>
</head><body><div id="container"><div id="message">亲爱的 [CSDN猫头虎博主],<br>在这繁华的都市中,你是我唯一的追求。</div>
</div></body></html>
东方韵味:
- 色彩:中国红、玉绿、金色、墨黑。
- 元素:鹊桥、牛郎织女、花灯、中式云纹。
- 字体:传统的楷书或行书风格。
代码案例:
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>东方韵味表白</title><style>/* 使用在线的楷书字体 */@import url('https://fonts.googleapis.com/css2?family=Ma+Shan+Zheng&display=swap');body {background-color: #FF4500; /* 中国红 */color: #FFD700; /* 金色 */font-family: 'Ma Shan Zheng', cursive; /* 楷书字体 */margin: 0;overflow: hidden;}#container {display: flex;flex-direction: column;justify-content: center;align-items: center;height: 100vh;background-image: url('path_to_chinese_cloud_pattern.jpg'); /* 中式云纹背景图 */background-size: cover;background-position: center;}#message {text-align: center;font-size: 24px;background-color: rgba(0, 0, 0, 0.7); /* 墨黑,半透明背景 */padding: 20px;border-radius: 10px;border: 2px solid #2E8B57; /* 玉绿 */margin-bottom: 20px;}</style>
</head><body><div id="container"><div id="message">亲爱的 [CSDN猫头虎博主],<br>如鹊桥之上,牛郎织女,岁岁年年,我心永恒。</div>
</div></body></html>
总结
七种风格,为不同的情感和人群提供了丰富的选择。无论你的品味如何,总会有一款风格可以触动你的心灵,让你的表白更加特别和难忘。
当星辰闪耀,当鹊桥相会,愿所有的情侣都能紧紧相拥,传递深深的爱意。无论是风和日丽,还是风雨雷电,真爱都将如初,持续不断。在这个特殊的日子里,祝愿大家七夕节充满幸福、甜蜜与浪漫,快乐永远伴随!❤️
参考资料
- Google Fonts - https://fonts.google.com/
- 七夕历史与传统 - [链接]
- 网页设计基础 - [链接]
- 中式设计元素的美学 - [链接]
原创声明
======= ·
- 原创作者: 猫头虎
作者wx: [ libin9iOak ]
| 学习 | 复习 |
|---|---|
| ✔ |
本文为原创文章,版权归作者所有。未经许可,禁止转载、复制或引用。
作者保证信息真实可靠,但不对准确性和完整性承担责任。
未经许可,禁止商业用途。
如有疑问或建议,请联系作者。
感谢您的支持与尊重。
点击
下方名片,加入IT技术核心学习团队。一起探索科技的未来,共同成长。
相关文章:

七夕节日表白:七大网页风格与其适用人群
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

通达信指标公式16:使用BARSLAST函数写一个指标回测的思路
★★★★★博文原创不易,我的博文不需要打赏,也不需要知识付费,可以白嫖学习小技巧,喜欢的老铁可以多多帮忙点赞,小红牛在此表示感谢,就是对作者的最大支持。愿与诸君共勉,悟道于股市★★★★★…...

Jenkins自动化部署Vue项目
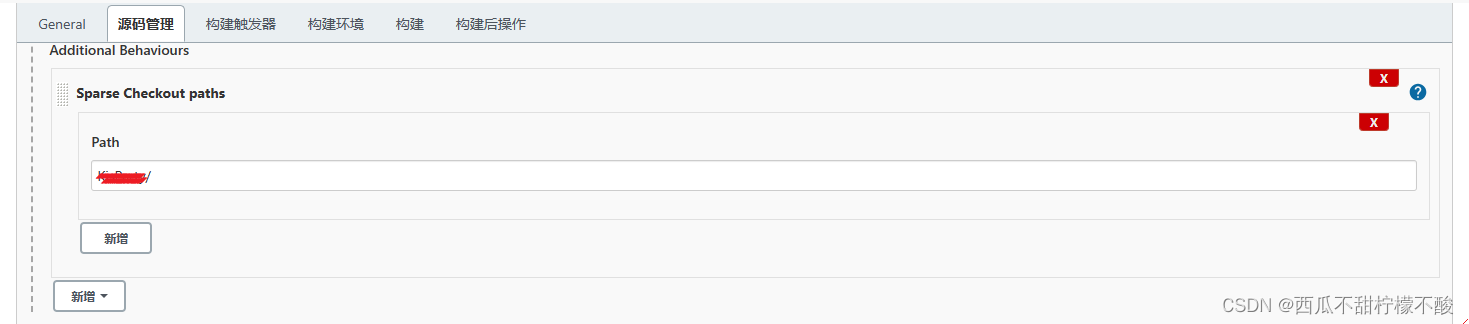
1、新建item,选择 Freestyle project 2、源码管理选择git,输入git仓库地址和授权账号,并指明要部署的分支 3、构建选择 Execute shell,输入vue项目打包命令 命令示例: source /etc/profile node -v npm config set re…...

Android JNI打印logcat日志
在 JNI 中打印日志可以使用 __android_log_print 函数来实现。该函数是 Android NDK 提供的一个用于在本地代码中输出日志消息到 logcat 的方法。 要在 JNI 中打印日志,请按照以下步骤进行操作: 在你的 JNI C/C 代码中包含 <android/log.h> 头文件…...
)
第28次CCF计算机软件能力认证(测试)
测试300分要是考试的时候也能这么发挥就好 第一题:现值计算 解题思路:直接模拟 n , m input().split() n int(n);m float(m) l list(map(int , input().split())) res 0 for i in range(0 , n 1):res pow(1 m , -i) * l[i] print(res) 第二题…...

九耶丨阁瑞钛伦特-Java高频面试题-请谈谈 ReadWriteLock 和 StampedLock
ReadWriteLock包括两种子锁 (1)ReadWriteLock ReadWriteLock 可以实现多个读锁同时进行,但是读与写和写于写互斥,只能有一个写锁线程在进行。 (2)StampedLock StampedLock是Jdk在1.8提供的一种读写锁&a…...

【Linux操作系统】深入探索Linux系统编程中的信号集操作函数
在Linux系统编程中,信号集操作函数是非常重要的工具,它们允许我们对信号进行管理和控制。本篇博客将详细介绍Linux系统编程中的信号集操作函数,包括信号集的创建、添加和删除信号,以及对信号集进行操作的常用函数。通过深入了解这…...

[C初阶笔记]P2
Git 1、Git是Linus为了帮助管理Linux内核开发 而开发的一个开放源码的分布式版本控制软件。 2、Git和TortoiseGit的作用。 Git中有各种命令行操作,来维护代码,可以将代码推送到代码托管平台。 TortoiseGit是将Git中各自命令行操作转化为图形化操作。 …...

C++并发编程学习01——hello concurrent world
经典用例 #include <iostream> #include <thread>void hello() {std::cout << "hello concurrent world" << std::endl; }int main() {std::thread t(hello);t.join(); }编译 g -g test.cpp -o out -lpthreadgdb调试 (gdb) r Starting pr…...

大数据扫盲(2): 数据分析BI与ETL的紧密关系——ETL是成功BI的先决条件
着业务的发展每个企业都将产生越来越多的数据,然后这些数据本身并不能直接带来洞察力并产生业务价值。为了释放数据的潜力,数据分析BI(商业智能)成为了现代企业不可或缺的一部分。然而,在数据分析的背后,有…...

Java web 中的 jsp
JSP是什么 JSP是动态网页编程技术 JSP的四大作用域 1.page 表示在当前页面有效 2.request 表现在一次请求中有效 3.session 表示在一次会话中有效 4.application 表示在整个应用程序中有效 jsp内置对象是什么 在jsp开发中会频繁使用到一些对象,如果每次我们在jsp页面中需要…...

uniapp 数组操作
字符串转数组 let string "12345,56789" string.split(,) // [12345,56789] 数组转字符串 let array ["123","456"] array.join(",") // "123,456" 数组元素删除 let array [123,456] // 删除起始下标为1࿰…...

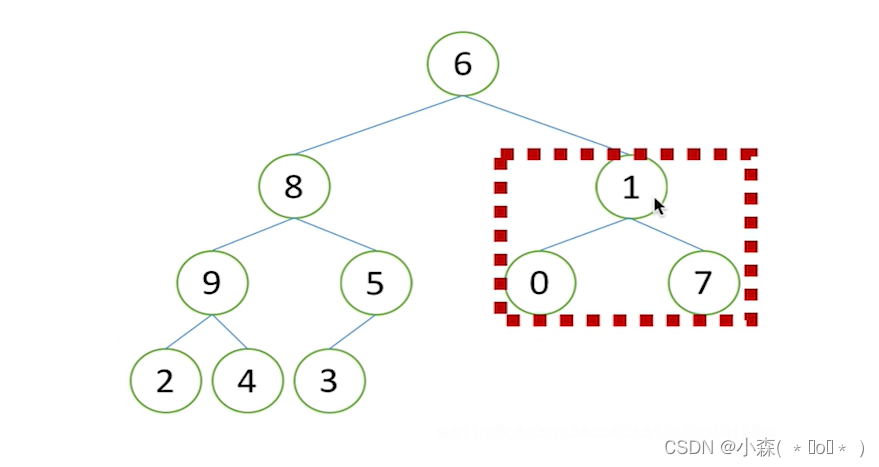
数据结构算法--4堆排序
堆排序过程: >建立堆(大根堆) >得到堆顶元素,为最大元素 >去掉堆顶,将堆最后一个元素放到堆顶,此时可通过一次调整使堆重新有序 >堆顶元素为第二大元素 >重复步骤3,直到堆变空 此时是建立堆后的大根堆模型 将…...

C++学习系列之DLL动态库使用
C学习系列之DLL动态库使用 啰嗦动态库的创建动态库的调用函数生成1.需要头文件函数定义(头文件)2.需要函数定义(函数文件)3.动态库中的头文件4.动态库中的主文件5.运行查看是否存在C#的调用的入口点6.C#调用 总结 啰嗦 项目需要&…...

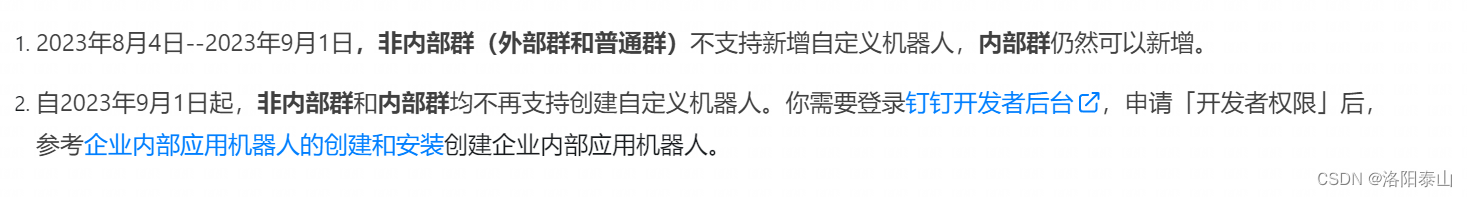
Java实现钉钉企业内部应用机器和自定义机器人发送消息
前言 公司让写一个服务监控的功能,当监测到服务停止时,向钉钉群里推送报警信息。之前大概看到钉钉的开放平台的API文档,好像能群发消息的只有机器人。 钉钉开放平台目前提供三种机器人: 企业内部应用机器人 群模板机器人 自定义机器人 本来向用自己比较熟悉的自定义机器人…...

基于QT4的GPX文件编辑器开发
GPX文件是记录地理点的文件,本质是一种xml文件。GPX文件目前没有很好的编辑器,因此作者决定开发一款无需安装的绿色编辑器。 在QT4开发中,XML可以用DOM来实现,但其逻辑并不是很清晰。使用模型视图反而会更加可读。因此在开发中,使用model-view模式来实现数据读写。 1 需…...

树结构使用实例---实现数组和树结构的转换
文章目录 一、为什么要用树结构?二、使用步骤 1.引入相关json2.树结构的转换总结 一、为什么要用树结构? 本文将讲述一个实例,构造一棵树来实现数组和tree的转换,这在前端树结构中是经常遇到的 后端返回树结构方便管理ÿ…...

论文阅读_条件控制_ControlNet
name_en: Adding Conditional Control to Text-to-Image Diffusion Models name_ch: 向文本到图像的扩散模型添加条件控制 paper_addr: http://arxiv.org/abs/2302.05543 date_read: 2023-08-17 date_publish: 2023-02-10 tags: [‘图形图像’,‘大模型’,‘多模态’] author: …...

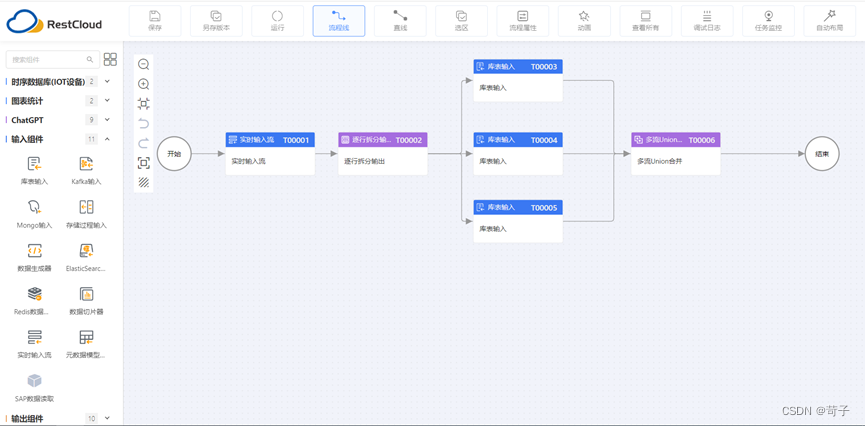
全链路数据湖开发治理解决方案2.0重磅升级,全面增强数据入湖、调度和治理能力
简介: 阿里云全链路数据湖开发治理解决方案能力持续升级,发布2.0版本。解决方案包含开源大数据平台E-MapReduce(EMR) , 一站式大数据数据开发治理平台DataWorks ,数据湖构建DLF,对象存储OSS等核心产品。支持EMR新版数据…...

【算法题】2769. 找出最大的可达成数字
题目: 给你两个整数 num 和 t 。 如果整数 x 可以在执行下述操作不超过 t 次的情况下变为与 num 相等,则称其为 可达成数字 : 每次操作将 x 的值增加或减少 1 ,同时可以选择将 num 的值增加或减少 1 。 返回所有可达成数字中的…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...
