深度解读thenable
在学习promise时,我们经常会遇到thenable一词。关于thenable,目前的资料解读不够通俗易懂,又或者脉络不够清晰,本文主要对thenable进行详细剖析,以便各位参考。笔者希望你能够仅凭这一篇文章,便能深度掌握该知识点。
thenable是什么
thenable 是指任何拥有
then(..)方法的对象或函数。
如下:
var o = { then: function(){} }; // o是thenable对象var f = function(){};
f.then = function(){}; // f是thenable函数关于对象,我们比较容易理解。这里单独提到拥有thenable方法的函数,原因何在呢?
原因在于判断是不是thenable时,一般使用typeof检测即可,typeof本身对于引用类型的检测除了函数都会返回"object",但我们不能排除函数。这个定义实际上与typeof类型检测相对应的。
thenable解决什么问题
主要是兼容历史性实现。
在 Promise 成为 JavaScript 语言的一部分之前,JavaScript 生态系统已经有了多种 Promise 实现。尽管它们在内部的表示方式不同,但至少所有类 Promise 的对象都实现了 Thenable 接口。这就使得同化一个非纯种但相似Promise的值是必要的,否则会导致其他实现不可用。
如何判断thenable
根据上面的定义,thenable的鸭子类型检查应从两方面着手:
其一:应是对象或者函数;
其二:应具有then方法。
综上,可用如下代码进行检查:
if (p !== null &&(typeof p === "object" ||typeof p === "function") &&typeof p.then === "function"
) {// 认为它是一个thenable!
}
else {// 不是一个thenable
}如何区分thenable对象和promise对象
Promise 本身也是 thenable 对象,那么如何区分真正的promise对象呢?
显然,真正的promise对象是ES6 Promise构造函数的实例,而一般thenable对象则不是,故可用instanceof 判断,如下:
function isES6promise( p ) { return p instanceof Promise;
}Promise.resolve如何解析thenable对象
Promise.resolve(value) 的 value 是个 thenable 对象时,返回的promise会“跟随”这个thenable的对象,采用它的最终状态。如下:
const aThenable = {then(onFulfilled, onRejected) {onFulfilled({// thenable 对象被兑现为另一个 thenable 对象then(onFulfilled, onRejected) {onFulfilled(42);},});},
};Promise.resolve(aThenable); // 一个兑现值为 42 的 Promise
以上代码实际上是两层thenable对象:
其一,aThenable是一个thenable对象;
其二:aThenable的then方法中, onFulfilled的参数是一个thenable对象。
即,可以对以上代码进行如下变形:
const aThenable = {then:function (onFulfilled, onRejected) {onFulfilled({// thenable 对象被兑现为另一个 thenable 对象then:function(onFulfilled, onRejected) {onFulfilled(42);},});},
};Promise.resolve(aThenable); // 一个兑现值为 42 的 Promise每一次调用onFulfilled解析thenable对象时,都是将thenable对象的then函数的onFulfilled的值向外传递。
相关文章:

深度解读thenable
在学习promise时,我们经常会遇到thenable一词。关于thenable,目前的资料解读不够通俗易懂,又或者脉络不够清晰,本文主要对thenable进行详细剖析,以便各位参考。笔者希望你能够仅凭这一篇文章,便能深度掌握该…...

原生无限极目录树详细讲解
原生无限级目录树 当涉及到原生的无限级目录树,我们可以使用递归算法来实现。以下是一个使用 JavaScript 实现原生无限级目录树的示例 介绍 原生无限级目录树是一种常见的数据结构,用于组织多层级的目录或分类数据。通过递归算法,我们可以…...

剑指offer(C++)-JZ64:求1+2+3+...+n(算法-位运算)
作者:翟天保Steven 版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处 题目描述: 求123...n,要求不能使用乘除法、for、while、if、else、switch、case等关键字及条件判断语句&…...

“深入探究JVM内部机制:如何实现Java程序的运行环境?“
标题:深入探究JVM内部机制:如何实现Java程序的运行环境? 摘要:本文将深入探究Java虚拟机(JVM)的内部机制,重点讨论JVM如何实现Java程序的运行环境。我们将从JVM的结构、类加载、内存管理、垃圾…...

Mac更新homebrew时卡住的解决办法
Mac更新homebrew时卡住的解决办法 引起问题的原因brew命令安装软件跟这3个仓库地址有关1、brew2、homebrew-core3、homebrew-bottles4、若/bin/zsh,则输入5、若/bin/bash,则输入6、更新brew 引起问题的原因 知其然,还要知其所以然。brew的更…...

带你了解—在外远程群晖NAS-群晖Drive挂载电脑磁盘同步备份【无需公网IP】
文章目录 前言1.群晖Synology Drive套件的安装1.1 安装Synology Drive套件1.2 设置Synology Drive套件1.3 局域网内电脑测试和使用 2.使用cpolar远程访问内网Synology Drive2.1 Cpolar云端设置2.2 Cpolar本地设置2.3 测试和使用 3. 结语 前言 群晖作为专业的数据存储中心&…...

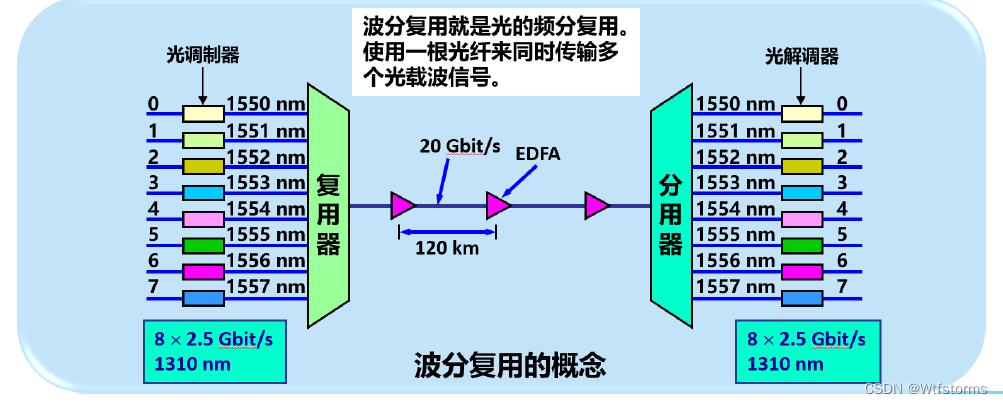
计算机网络第2章(物理层)
计算机网络第2章(物理层) 2.1 物理层的基本概念2.2 物理层下面的传输媒体2.2.1 导引型传输媒体2.2.2 非导引型传输媒体 2.3 传输方式2.3.1 串行传输和并行传输2.3.2 同步传输和异步传输2.3.3 单向通信(单工)、双向交替通信&#x…...

windows钩子保护自身进程不被破坏
代码来自于《windows核心编程》作者: APIHOOK.h头文件: #pragma once #include <Windows.h> class CAPIHOOK { public: CAPIHOOK(LPTSTR lpszModName, LPSTR pszFuncName, PROC pfnHook, BOOL bExcludeAPIHookMod TRUE); ~CAPIHOOK(void); p…...

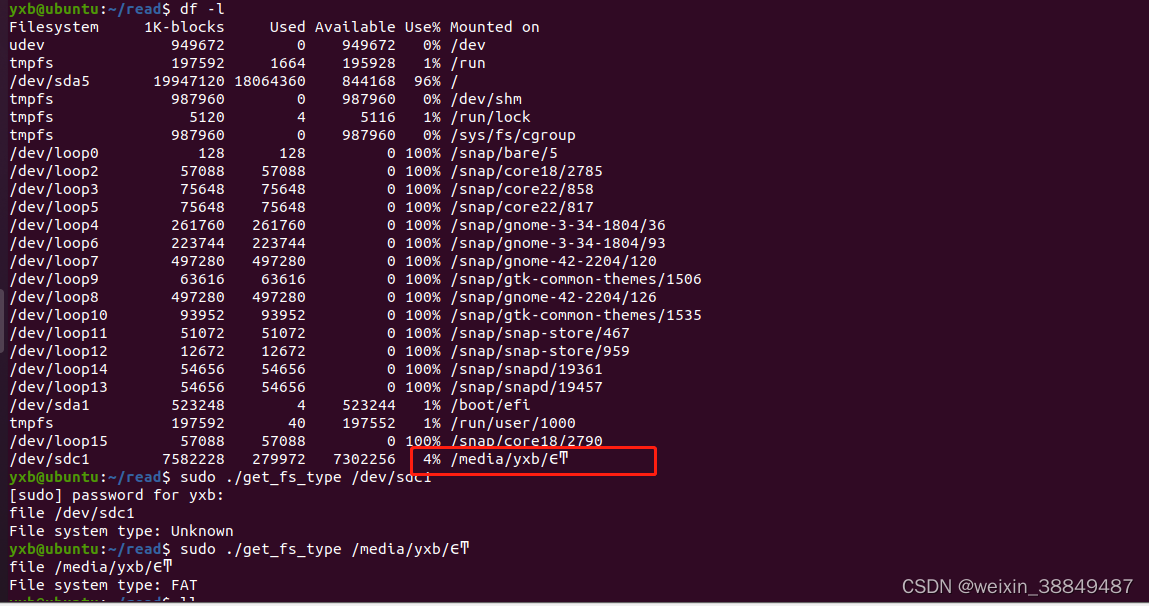
Linux系统查看文件系统类型C代码
系统:VM Ubuntu 实现Linux系统下通过输入指定路径查看文件系统类型,MSDOS_SUPER_MAGIC,NTFS_SUPER_MAGIC和EXT4_SUPER_MAGIC这些宏定义并不是在sys/mount.h中定义的,它们实际上是在linux/magic.h头文件中定义的。不同系统下宏定义可能不一样&…...

Python中的正则表达式
大家好,今天我们将通过详细的解释和代码示例,探讨如何在Python中使用正则表达式。 介绍 正则表达式(regex)是一种用于操作文本和数据的强大工具,它们提供了一种简洁灵活的方式来“匹配”(指定和识别&…...

第六章,创作文章
6.1添加创作页面 <template><div class="blog-container"><div class="blog-pages"><div class="col-md-12 panel"><div class="panel-body"><h2 class="text-center">创作文章&l…...
Win10c盘满了怎么清理?快速清理,5个方法!
“快救救孩子吧!我的电脑是win10系统的,现在c盘满了,根本没法继续使用电脑了。怎么才能快速的释放内存呢?非常着急!感谢大家!” C盘是Windows系统中重要的分区,当其存储空间满了,可能…...

回归预测 | MATLAB实现GWO-BP灰狼算法优化BP神经网络多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现GWO-BP灰狼算法优化BP神经网络多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现GWO-BP灰狼算法优化BP神经网络多输入单输出回归预测(多指标,多图)效果一览基本介绍程序…...

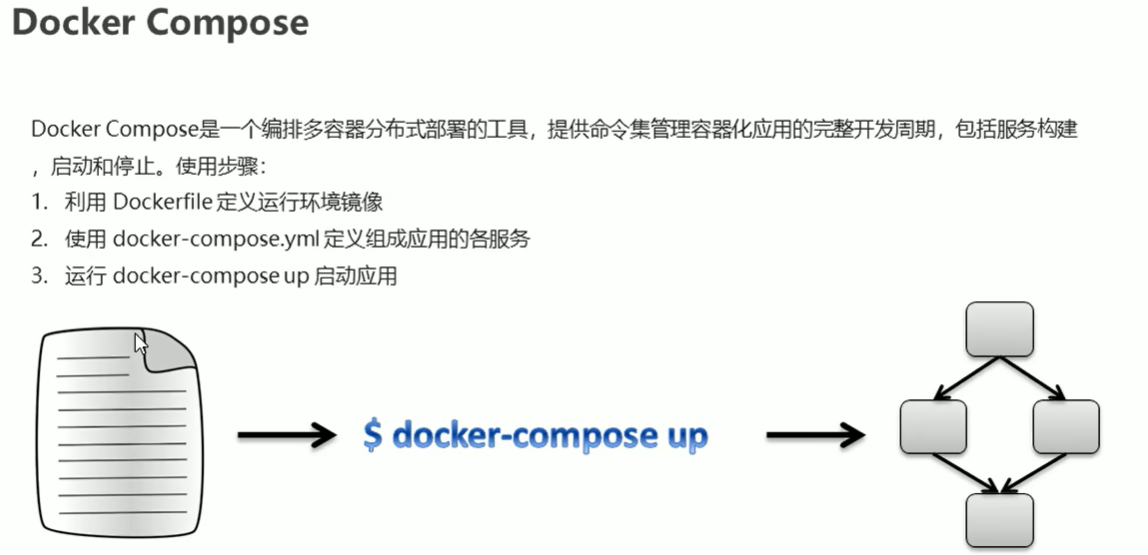
docker 06(docker compose)
一、服务编排 二、docker compose...

非阻塞重试与 Spring Kafka 的集成测试
如何为启用重试和死信发布的消费者的 Spring Kafka 实现编写集成测试。 Kafka 非阻塞重试 Kafka 中的非阻塞重试是通过为主主题配置重试主题来完成的。如果需要,还可以配置其他死信主题。如果所有重试均已用尽,事件将转发至 DLT。公共领域提供了大量资…...

基于 Debian 12 的MX Linux 23 正式发布!
导读MX Linux 是基于 Debian 稳定分支的面向桌面的 Linux 发行,它是 antiX 及早先的 MEPIS Linux 社区合作的产物。它采用 Xfce 作为默认桌面环境,是一份中量级操作系统,并被设计为优雅而高效的桌面与如下特性的结合:配置简单、高…...

Nginx代理功能与负载均衡详解
序言 Nginx的代理功能与负载均衡功能是最常被用到的,关于nginx的基本语法常识与配置已在上篇文章中有说明,这篇就开门见山,先描述一些关于代理功能的配置,再说明负载均衡详细。 Nginx代理服务的配置说明 1、上一篇中我们在http…...
虚拟机常用命令)
部署问题集合(特辑)虚拟机常用命令
基础 查看ip:ip addr或ipconfig压缩:tar -zcvf redis-3.2.8.tar.gz redis-3.2.8/ 注意:-zcvf对应gz,-vcf对应tar 解压:tar -zxvf redis-3.2.8.tar.gz压缩zip:zip nginx.zip nginx.txt nginx2.txt解压zip&a…...

【Git】如何将本地文件进行Git仓库归档
Git 全局设置 git config --global user.name "mcihael" git config --global user.email "michael520.com"创建新版本库 git clone gitcode.xxxxxx.git cd branch-name touch README.md git add README.md git commit -m "add README" git pu…...

uniapp 使用腾讯视频 的 坑
1. 版本号的问题 注意 1.X.X不维护了 , 需要升级要 2.X.X 2. 官网的 组件事件 调用需要去掉bind 才能调用 官网地址:腾讯视频 | 小程序插件 | 微信公众平台...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...
