UE5.2 LyraDemo源码阅读笔记(五)输入系统
Lyra里使用了增强输入系统,首先知道增强输入系统里的三个类型配置。
一、Input Actions (IA):
输入操作带来的变量,与玩家的输入组件绑定,回调里驱动玩家行为。
二、InputMappingContext(IMC):
表示一套按键输入配置,让按键与IA绑定,从而使用按键携带的变量驱动IA生效。
IMC上确定哪个按键驱动哪个IA,比如键盘Q是隐射使用技能一的IA还是技能二的IA。
三、UPlayerMappableInputConfig(PMI):
对IMC进行配置,进一步模块化。
PMI是跟硬件设备挂钩的配置,PMI里携带IMC,比如输入设备是PC键盘还是手柄类型的PMI,游戏根据硬件设备驱动生效对应的PMI。
所以,看懂Lyra的IA、IMC、PMI配置在哪里、在哪来生效大概就看懂他的输入系统了。
首先是DefaultExperience的圆柱体人移动操作:

IA:
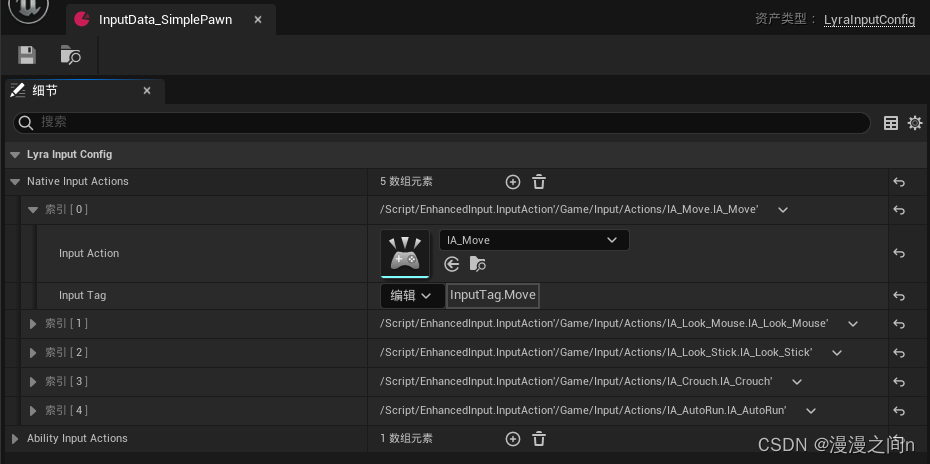
1、配置
这个编辑器里启动场景的Experience蓝图是B_LyraDefaultExperience,所生成的简单圆柱体角色数据来自里面的DefaultPawnData变量,指向数据资产SimplePawnData,IA则就配置在SimplePawnData的InputConfig变量指向的数据资产InputData_SimplePawn。所以,这个默认圆柱体角色的IA配置就在这

2、绑定:
IA的绑定是在Experience加载完成后初始化调用下来开始初始化的在:
ULyraHeroComponent::InitializePlayerInput(UInputComponent* PlayerInputComponent)里初始化。
void ULyraHeroComponent::InitializePlayerInput(UInputComponent* PlayerInputComponent)
{...//Ability类功能绑定// Add the key mappings that may have been set by the playerLyraIC->AddInputMappings(InputConfig, Subsystem);//基础移动功能绑定// This is where we actually bind and input action to a gameplay tag, which means that Gameplay Ability Blueprints will// be triggered directly by these input actions Triggered events. TArray<uint32> BindHandles;LyraIC->BindAbilityActions(InputConfig, this, &ThisClass::Input_AbilityInputTagPressed, &ThisClass::Input_AbilityInputTagReleased, /*out*/ BindHandles);LyraIC->BindNativeAction(InputConfig, LyraGameplayTags::InputTag_Move, ETriggerEvent::Triggered, this, &ThisClass::Input_Move, /*bLogIfNotFound=*/ false);LyraIC->BindNativeAction(InputConfig, LyraGameplayTags::InputTag_Look_Mouse, ETriggerEvent::Triggered, this, &ThisClass::Input_LookMouse, /*bLogIfNotFound=*/ false);LyraIC->BindNativeAction(InputConfig, LyraGameplayTags::InputTag_Look_Stick, ETriggerEvent::Triggered, this, &ThisClass::Input_LookStick, /*bLogIfNotFound=*/ false);LyraIC->BindNativeAction(InputConfig, LyraGameplayTags::InputTag_Crouch, ETriggerEvent::Triggered, this, &ThisClass::Input_Crouch, /*bLogIfNotFound=*/ false);LyraIC->BindNativeAction(InputConfig, LyraGameplayTags::InputTag_AutoRun, ETriggerEvent::Triggered, this, &ThisClass::Input_AutoRun, /*bLogIfNotFound=*/ false);...
}IMC:
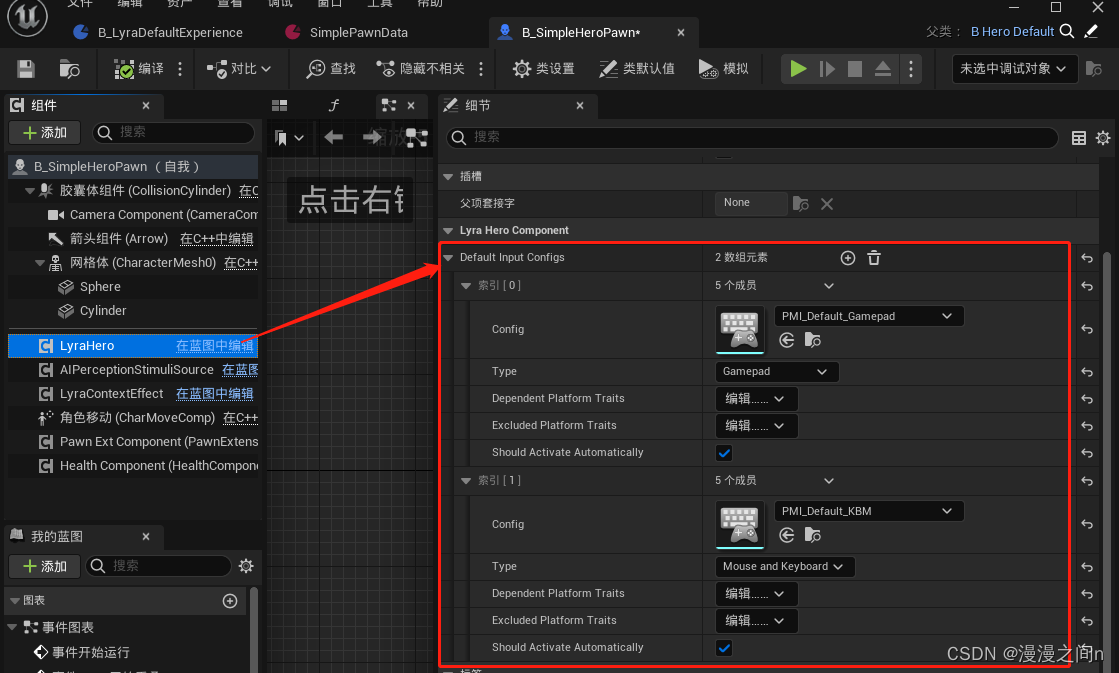
配置:
编辑器里默认起始场景的圆柱体玩家的IMC配置在蓝图B_SimpleHeroPawn的LyraHero组件的变量DefaultInputConfigs上。(但进入到射击游戏里,角色的IMC则是来自插件的配置,稍后提到):

IMC需要添加到PlayerController身上的UEnhancedInputLocalPlayerSubsystem才会生效。
IMC的添加地方和IA同在一个方法里,ULyraHeroComponent::InitializePlayerInput(UInputComponent* PlayerInputComponent)
void ULyraHeroComponent::InitializePlayerInput(UInputComponent* PlayerInputComponent)
{// Register any default input configs with the settings so that they will be applied to the player during AddInputMappingsfor (const FMappableConfigPair& Pair : DefaultInputConfigs){if (Pair.bShouldActivateAutomatically && Pair.CanBeActivated()){FModifyContextOptions Options = {};Options.bIgnoreAllPressedKeysUntilRelease = false;// Actually add the config to the local player Subsystem->AddPlayerMappableConfig(Pair.Config.LoadSynchronous(), Options); }}
}
走到这里是可以通过键盘操作玩家移动了。
从上面的for知道,DefaultInputConfigs变量里配置的IMC如果是空的话是没有添加到SubSystem的,射击游戏里的角色就没有配置,它们的IMC是通过插件方式来添加的,这么说了还有另外一个地方会调用Subsystem->AddPlayerMappableConfig(Pair.Config.LoadSynchronous(), Options)。
PMI:
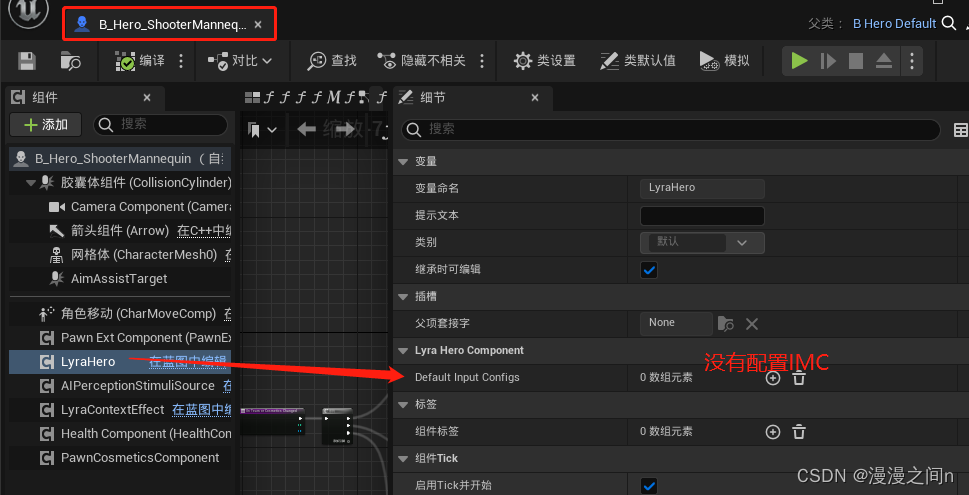
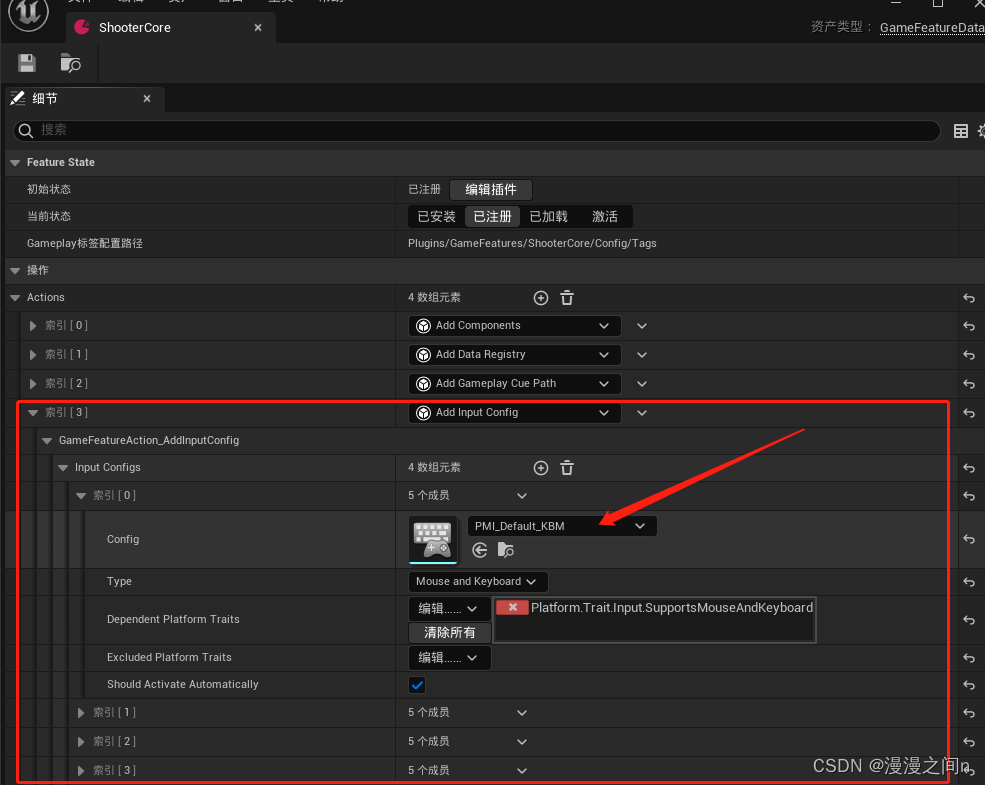
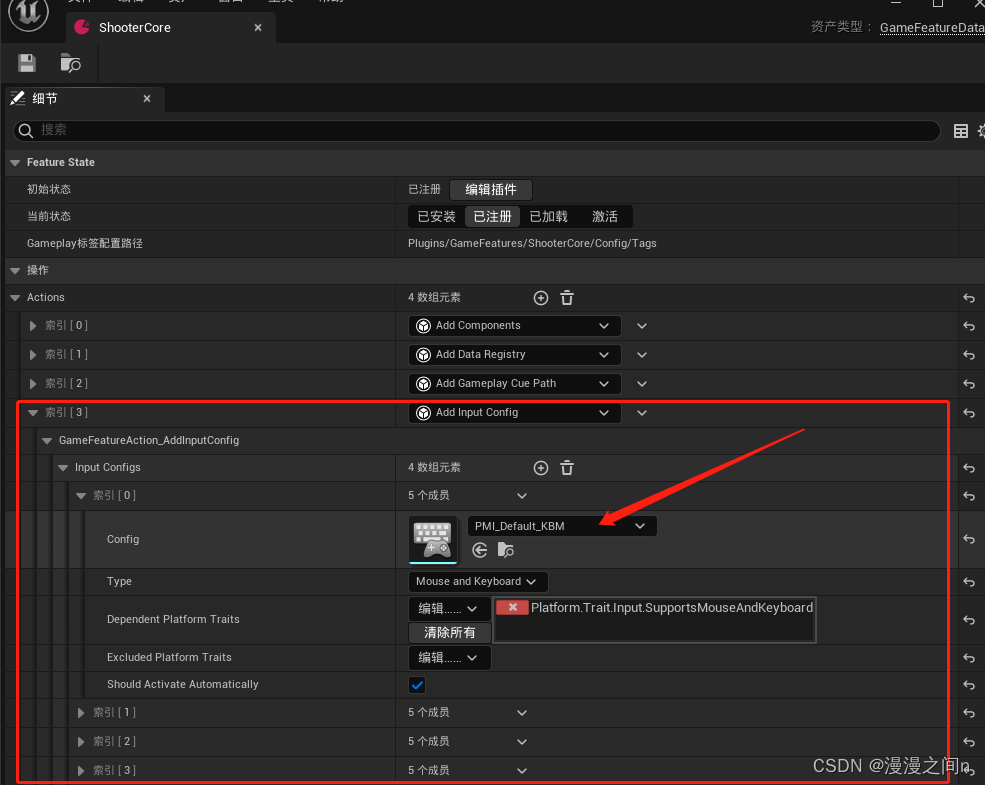
PMI是通过插件的UGameFeatureAction_AddInputConfig 来配置的,PMI里携带了IMC,配置在插件ShooterCore里,所以就会发现,射击游戏里的人形角色B_Hero_ShooterMannerquin的LyraHero组件里并没有配置IMC:

PMI里携带了IMC,配置在插件ShooterCore里:

B_Hero_ShooterMannerquin的LyraHero组件里并没有配置IMC,那么上面展示的代码ULyraHeroComponent::InitializePlayerInput(UInputComponent* PlayerInputComponent)里的Subsystem->AddPlayerMappableConfig()就不会执行,它的输入IMC是在UGameFeatureAction_AddInputConfig::AddInputConfig(APawn* Pawn, FPerContextData& ActiveData)注册的,这个也是加载完Experience后执行的方法:
而在添加到SubSystem前还会写入本地输入设置,保存玩家的输入配置,用于给玩家在UI上访问与修改按键操作
bool FMappableConfigPair::RegisterPair(const FMappableConfigPair& Pair)
{ULyraAssetManager& AssetManager = ULyraAssetManager::Get();if (ULyraSettingsLocal* Settings = ULyraSettingsLocal::Get()){// Register the pair with the settings, but do not activate it yetif (const UPlayerMappableInputConfig* LoadedConfig = AssetManager.GetAsset(Pair.Config)){Settings->RegisterInputConfig(Pair.Type, LoadedConfig, false);return true;} }return false;
}写入SubSystem
void UGameFeatureAction_AddInputConfig::AddInputConfig(APawn* Pawn, FPerContextData& ActiveData)
{...for (const FMappableConfigPair& Pair : InputConfigs){if (Pair.bShouldActivateAutomatically && Pair.CanBeActivated()){Subsystem->AddPlayerMappableConfig(Pair.Config.LoadSynchronous(), Options);}}...
}
玩家更改键位输入的方法是:ULyraSettingsLocal::AddOrUpdateCustomKeyboardBindings(const FName MappingName, const FKey NewKey, ULyraLocalPlayer* LocalPlayer)。
相关文章:

UE5.2 LyraDemo源码阅读笔记(五)输入系统
Lyra里使用了增强输入系统,首先知道增强输入系统里的三个类型配置。 一、Input Actions (IA): 输入操作带来的变量,与玩家的输入组件绑定,回调里驱动玩家行为。 二、InputMappingContext(IMC):…...

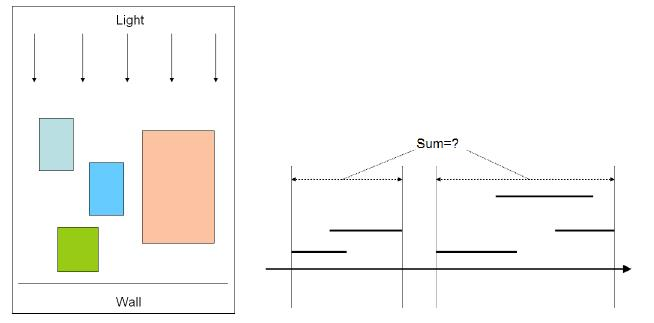
线段树详解——影子宽度
OK,今天来讲一讲线段树~~ 线段树是什么线段树的实现线段树的时间复杂度线段树的应用线段树的节点结构其他操作和优化例题——影子宽度输入输出格式输入格式输出格式 输入输出样例输入样例输出样例 例题讲解 线段树是什么 线段树( S e g m e n t Segmen…...

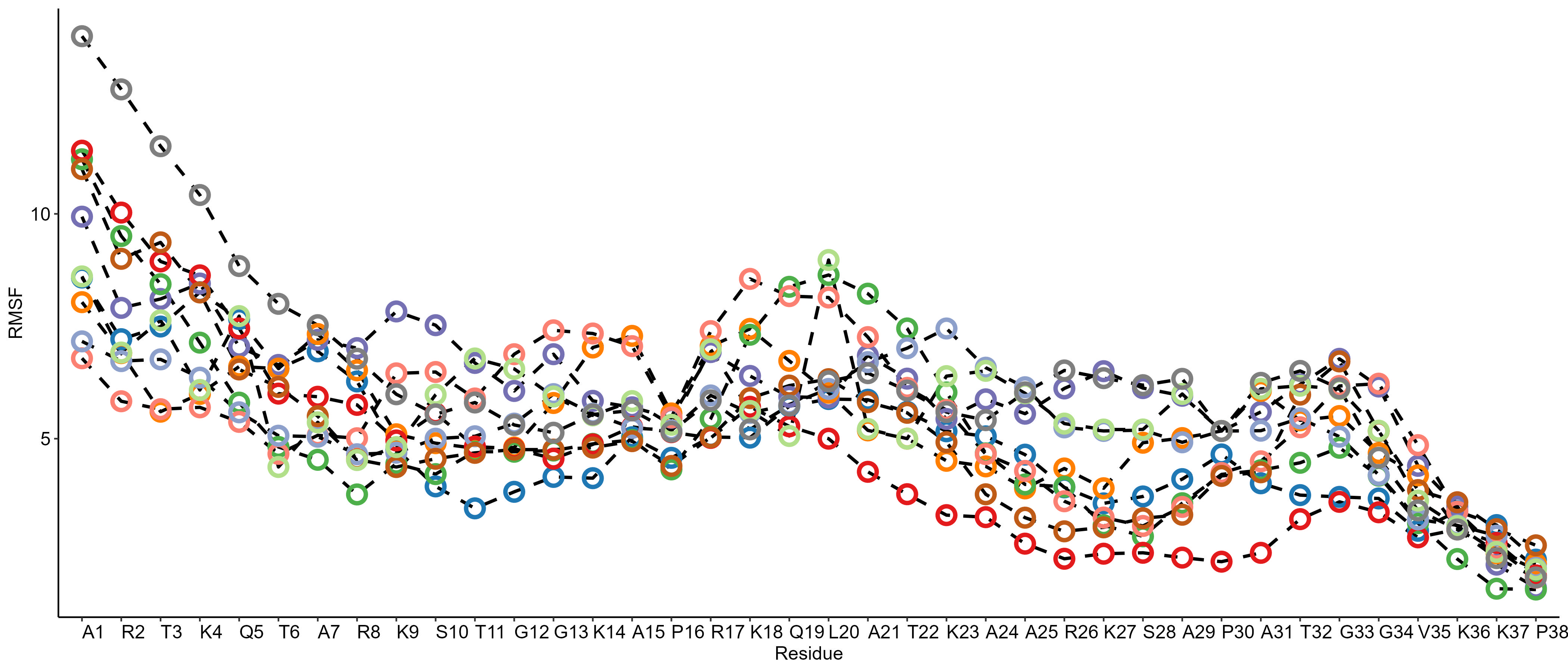
使用R语言绘制折线图
写在前面 昨天我们分享了使用Python绘制折线图的教程,跟着NC学作图 | 使用python绘制折线图,考虑到很多同学基本不使用Python绘图。那么,我们也使用R语言复现此图形。 此外,在前期的教程中,我们基本没有分享过折线图的教程。因此,我们在这里也制作一期关于折线图的教程。…...

无涯教程-Perl - wantarray函数
描述 如果当前正在执行的函数的context正在寻找列表值,则此函数返回true。在标量context中返回false。 语法 以下是此函数的简单语法- wantarray返回值 如果没有context,则此函数返回undef;如果lvalue需要标量,则该函数返回0。 例 以下是显示其基本用法的示例…...

【gitkraken】gitkraken自动更新问题
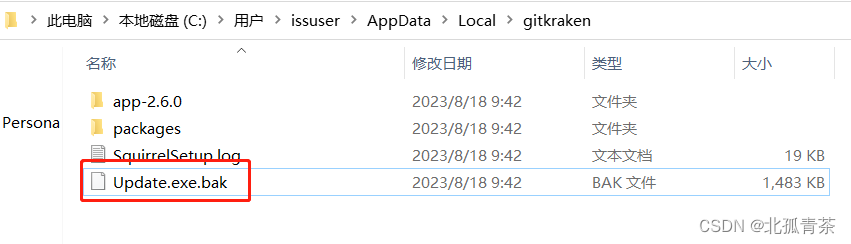
GitKraken 会自动升级!一旦自动升级,你的 GitKraken 自然就不再是最后一个免费版 6.5.1 了。 在安装 GitKraken 之后,在你的安装目录(C:\Users\<用户名>\AppData\Local\gitkraken)下会有一个名为 Update.exe 的…...

《Java Web程序设计》试卷03
《Java Web程序设计》试卷03 课程编码: 301209 适用专业: 计算机应用(包括JAVA方向) 注 意 事 项 1、首先按要求在试卷标封处填写你所在的系(部)、专业、班级及学号和姓名; 2、仔细阅读各类题目的回答要求,…...

怎么查看小程序中的会员信息
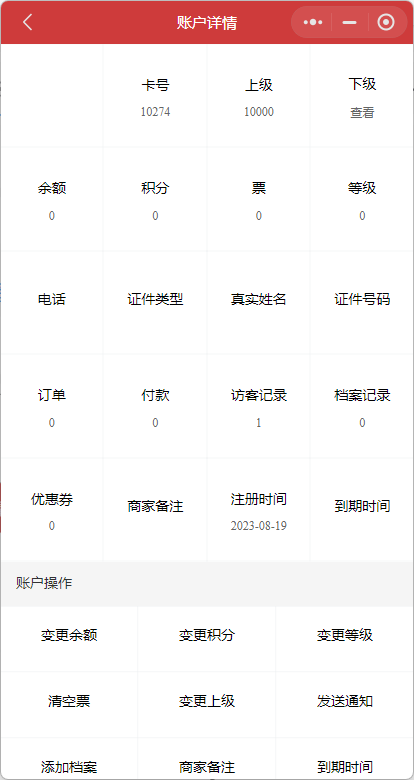
商家通过查看会员信息,可以更好地了解用户,并为他们提供更个性化的服务和推荐。接下来,就将介绍如何查看会员信息。 商家在管理员后台->会员管理处,可以查看到会员列表。支持搜索会员的卡号、手机号和等级。还支持批量删除会员…...

网络安全—黑客—自学笔记
想自学网络安全(黑客技术)首先你得了解什么是网络安全!什么是黑客! 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全…...

深度解读波卡 2.0:多核、更有韧性、以应用为中心
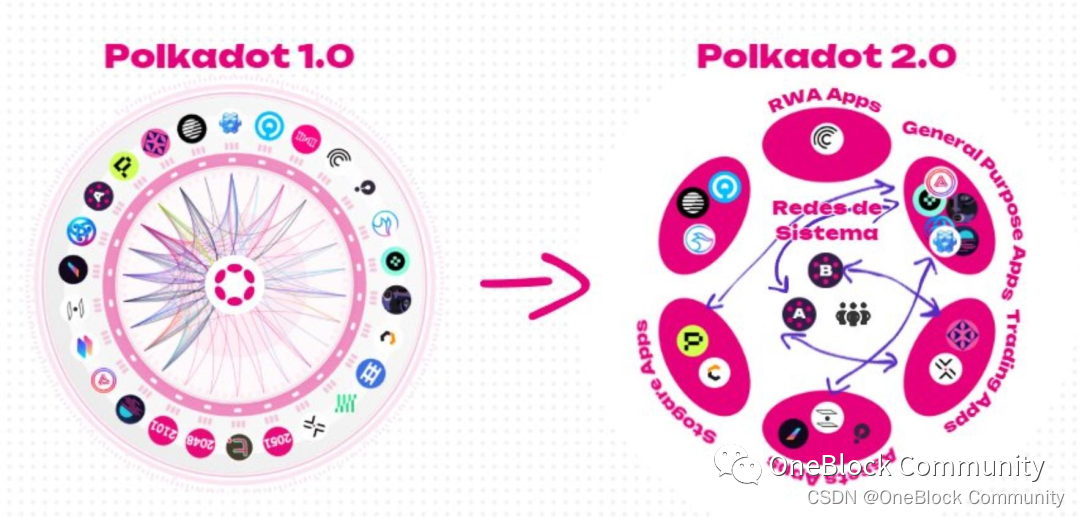
本文基于 Polkadot 生态研究院整理,有所删节 随着波卡 1.0 的正式实现,波卡于 6 月 28 日至 29 日在哥本哈根举办了年度最重要的会议 Polkadot Decoded 2023,吸引了来自全球的行业专家、开发者和爱好者,共同探讨和分享波卡生态的…...

微服务中间件--Eureka注册中心
Eureka注册中心 a.eureka原理分析b.搭建eureka服务c.服务注册d.服务发现 a.eureka原理分析 1.每个服务启动时,将自动在eureka中注册服务信息 (每个服务每隔30秒发送一次的心跳续约,当某个服务没有发送时,eurekaServer将自动剔除该服务&#x…...

积跬步至千里 || 矩阵可视化
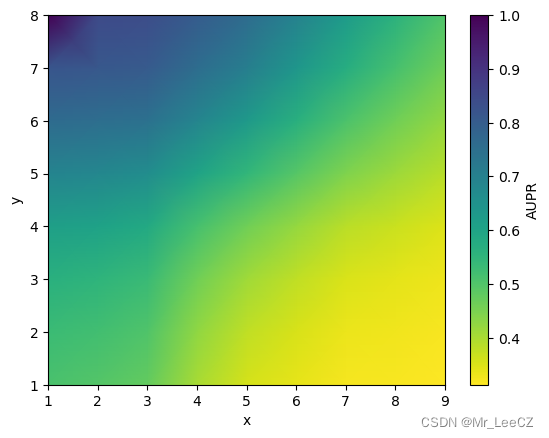
矩阵可视化 矩阵可以很方面地展示事物两两之间的关系,这种关系可以通过矩阵可视化的方式进行简单监控。 定义一个通用类 from matplotlib import pyplot as plt import seaborn as sns import numpy as np import pandas as pdclass matrix_monitor():def __init…...

zookeeper详细介绍
ZooKeeper是一个开源的分布式协调服务,具有以下一些关键特点: 数据模型 ZooKeeper的数据模型采用层次化的多叉树形结构,每个节点称为znode,类似于文件系统中的文件和目录。每个znode可以存储数据和控制信息。一致性保证 ZooKeeper通过ZAB协议,实现分布式环境下数据的强一致性,…...

面板市场趋势分析:价格上涨势头或将减缓 | 百能云芯
8月末,面板价格报价公布,市场研究机构TrendForce指出,电视面板今年以来已经上涨超过30%,虽然下游品牌商对于价格上涨提出了不同声音,但由于面板厂商采取了按需生产的策略,8月仍然出现了3~5%的价格上涨。Tre…...

JVM性能调优
java 如何跨平台,如何一次编译到处执行 是由于java在不同的jvm上编译,jvm在软件层面屏蔽不同操作系统在底层硬件与指令上的区别。 jvm 包括 new 的对象都是放在堆中 栈,给线程单独使用(线程私有),存储一个…...

【全链路追踪】XXL-JOB添加TraceID
文章目录 一、背景调用路径部署环境问题 二、方案三、Demo示例1、MDC2、RequestInterceptor3、HandlerInterceptor4、logback.xml 四、后续改进思路 一、背景 首先这个项目属于小型项目,由于人手以及时间限制,并未引入Skywalking等中间件来做调用链路追…...

[Unity]Lua本地时间、倒计时和正计时。
惯例,直接上代码: --正计时开始时的时间戳 self.begin_time os.time() --倒计时时长,01:30:00 self.countdown_time 5400 --是否开始计时 self.is_update_local_time true--Unity Update function time_transition:update_local_timer()i…...

探究HTTP API接口测试:工具、方法与自动化
本文将深入探讨HTTP API接口测试的重要性,并介绍了相关工具、方法以及自动化测试的实施,同时比较了HTTP和API接口测试的区别。从不同角度解析这一关键测试领域,帮助读者更好地理解和应用于实际项目中。 在如今数字化的世界中,软件…...

CSS中如何实现文字溢出省略号(text-overflow: ellipsis)效果?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ CSS中如何实现文字溢出省略号(text-overflow: ellipsis)效果?⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 …...
)
CSDN编程题-每日一练(2023-08-21)
CSDN编程题-每日一练(2023-08-21) 一、题目名称:贝博士的论文审阅统计二、题目名称:生命进化书三、题目名称:寻找宝藏山一、题目名称:贝博士的论文审阅统计 时间限制:1000ms内存限制:256M 题目描述: 贝博士经常收到申请他审阅论文的信函,每封信函的信封上面只有两个申…...
:React中的事件绑定如何实现?有几种方式?)
面试题-React(四):React中的事件绑定如何实现?有几种方式?
一、React事件绑定机制 在React中,事件绑定是通过JSX语法来实现的。你可以将事件处理函数直接绑定到元素的属性上,比如onClick、onMouseOver等。当触发相应事件时,绑定的事件处理函数将被调用。 React采用了一种合成事件(Synthe…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...
