QTreeWidget——信号处理
文章目录
- 基本属性
- 信号
- 一、信号种类
- 二、信号测试
- 1、currentItemChanged、itemCollapsed、itemExpanded三个信号的测试
- 2、itemActivated信号
- 3、 itemChanged信号
- 4、其余信号的测试代码(包含以上代码)
基本属性
信号
一、信号种类
//当前项发生变化时触发,使用后不会触发itemClicked、itemDoubleClicked这两个信号,支持鼠标和键盘触发
void currentItemChanged(QTreeWidgetItem *current, QTreeWidgetItem *previous)//伸展子项和收缩子项
void itemCollapsed(QTreeWidgetItem *item)
void itemExpanded(QTreeWidgetItem *item)//激活项时触发
void itemActivated(QTreeWidgetItem *item, int column)//测试发现只对一级节点的触发有响应
void itemChanged(QTreeWidgetItem *item, int column)//鼠标单击触发
void itemClicked(QTreeWidgetItem *item, int column)//鼠标双击触发
void itemDoubleClicked(QTreeWidgetItem *item, int column)//鼠标光标的移动到项上时触发,前提打开鼠标跟踪
void itemEntered(QTreeWidgetItem *item, int column)//鼠标按下时触发
void itemPressed(QTreeWidgetItem *item, int column)//当项发生变化时,可以通过键盘上下键触发
void itemSelectionChanged()二、信号测试
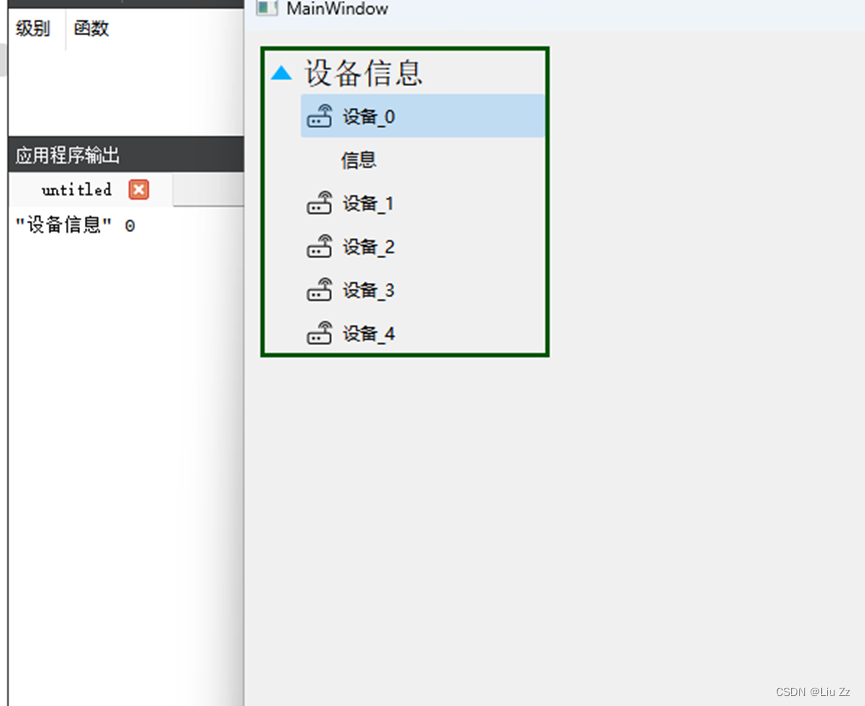
1、currentItemChanged、itemCollapsed、itemExpanded三个信号的测试
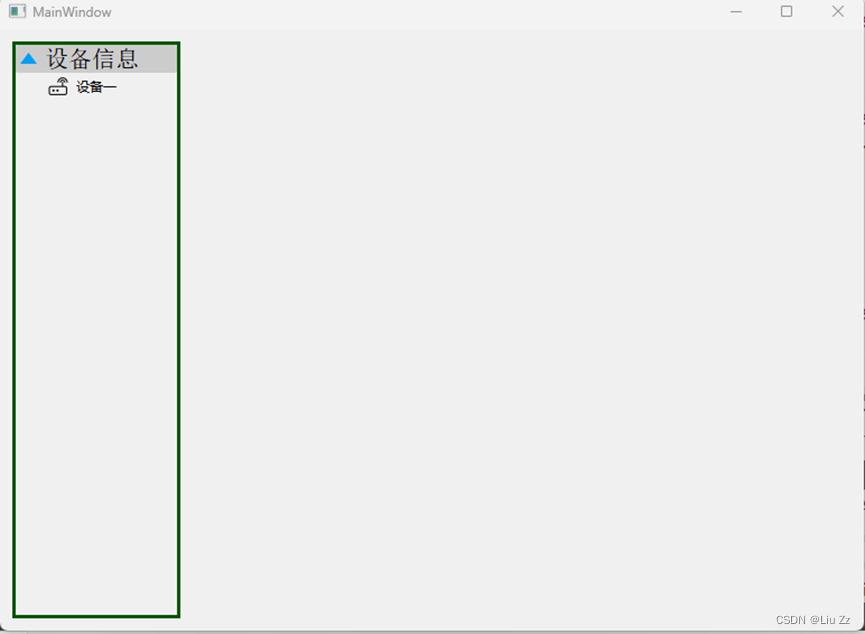
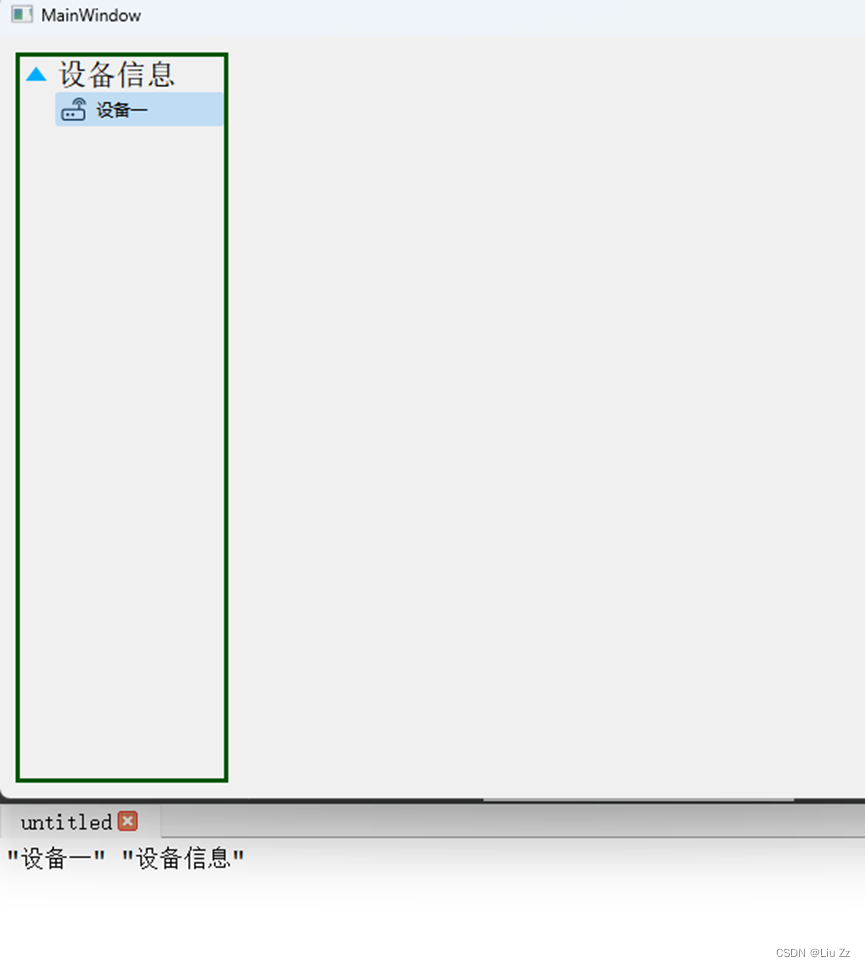
测试效果:


部分测试代码
int MainWindow::setTreeItem()
{//关掉默认的展开图标ui->m_treeWidget->setRootIsDecorated(false);QFont font("黑体",16);//创建一级父类项QTreeWidgetItem *item_parent = new QTreeWidgetItem(ui->m_treeWidget);item_parent->setIcon(0,QIcon(":/new/prefix1/picture/Down.png"));//设置一列数据ui->m_treeWidget->setColumnCount(1);item_parent->setFont(0,font);//item_parent->setTextColor(0,Qt::white);item_parent->setText(0,QString::fromLocal8Bit("设备信息"));//添加二级项QTreeWidgetItem *item_child = new QTreeWidgetItem(item_parent);item_child->setIcon(0,QIcon(":/new/prefix1/picture/AP.png"));item_child->setTextAlignment(0,Qt::AlignLeft | Qt::AlignVCenter);item_child->setText(0,QString::fromLocal8Bit("设备一"));item_child->setSelected(false);//所选项的展开与收缩信号connect(ui->m_treeWidget,SIGNAL(itemExpanded(QTreeWidgetItem *)),this,SLOT(On_DouClickedTreeOpen_Slots(QTreeWidgetItem *)));connect(ui->m_treeWidget,SIGNAL(itemCollapsed(QTreeWidgetItem *)),this,SLOT(On_DouClickedTreeClose_Slots(QTreeWidgetItem *)));connect(ui->m_treeWidget,SIGNAL(currentItemChanged(QTreeWidgetItem *, QTreeWidgetItem *)),this,SLOT(On_CurrentItemChanged_Slots(QTreeWidgetItem *,QTreeWidgetItem *)));return 0;
}void MainWindow::On_DouClickedTreeClose_Slots(QTreeWidgetItem *item)
{item->setIcon(0,QIcon(":/new/prefix1/picture/Down.png"));
}void MainWindow::On_CurrentItemChanged_Slots(QTreeWidgetItem *curren, QTreeWidgetItem *previous)
{if(previous != NULL)qDebug()<<curren->text(0)<<previous->text(0);
}void MainWindow::On_DouClickedTreeOpen_Slots(QTreeWidgetItem *item)
{item->setIcon(0,QIcon(":/new/prefix1/picture/Up.png"));
}
子项伸展和收缩的应用测试

void MainWindow::init()
{//关闭头部信息ui->m_treeWidget->header()->setVisible(false);//关掉默认的展开图标ui->m_treeWidget->setRootIsDecorated(false);//初始qtree的宽高ui->m_treeWidget->setFixedSize(T_WIDTH,T_HEIGHT);//禁用滑动块ui->m_treeWidget->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);ui->m_treeWidget->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);setTreeItem();
}int MainWindow::setTreeItem()
{QFont font("黑体",16);//创建一级父类项QTreeWidgetItem *item_parent = new QTreeWidgetItem(ui->m_treeWidget);item_parent->setSizeHint(0,QSize(C_WIDTH,C_HEIGHT));item_parent->setIcon(0,QIcon(":/new/prefix1/picture/Down.png"));//设置一列数据ui->m_treeWidget->setColumnCount(1);item_parent->setFont(0,font);item_parent->setText(0,QString::fromLocal8Bit("设备信息"));//设置对齐方式item_parent->setTextAlignment(0,Qt::AlignVCenter);addChildItem(item_parent);//所选项的展开与收缩信号connect(ui->m_treeWidget,SIGNAL(itemExpanded(QTreeWidgetItem *)),this,SLOT(On_DouClickedTreeOpen_Slots(QTreeWidgetItem *)));connect(ui->m_treeWidget,SIGNAL(itemCollapsed(QTreeWidgetItem *)),this,SLOT(On_DouClickedTreeClose_Slots(QTreeWidgetItem *)));connect(ui->m_treeWidget,SIGNAL(currentItemChanged(QTreeWidgetItem *, QTreeWidgetItem *)),this,SLOT(On_CurrentItemChanged_Slots(QTreeWidgetItem *,QTreeWidgetItem *)));return 0;
}
void MainWindow::On_DouClickedTreeOpen_Slots(QTreeWidgetItem *item)
{if(item->text(0) == QString::fromLocal8Bit("设备信息")){item->setIcon(0,QIcon(":/new/prefix1/picture/Up.png"));//根据子节点数目更新宽度int num = item->childCount();if(num > 0){int h = num * C_HEIGHT + T_HEIGHT;ui->m_treeWidget->setFixedSize(T_WIDTH,h);}}}
void MainWindow::On_DouClickedTreeClose_Slots(QTreeWidgetItem *item)
{if(item->text(0) == QString::fromLocal8Bit("设备信息")){item->setIcon(0,QIcon(":/new/prefix1/picture/Down.png"));//回复默认宽高ui->m_treeWidget->setFixedSize(T_WIDTH,T_HEIGHT);}
}
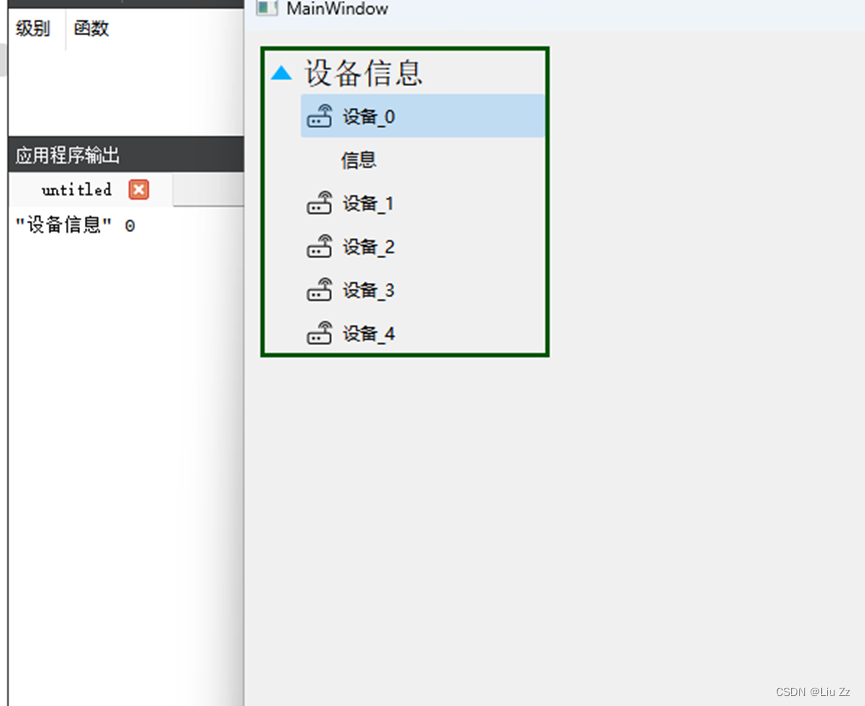
2、itemActivated信号
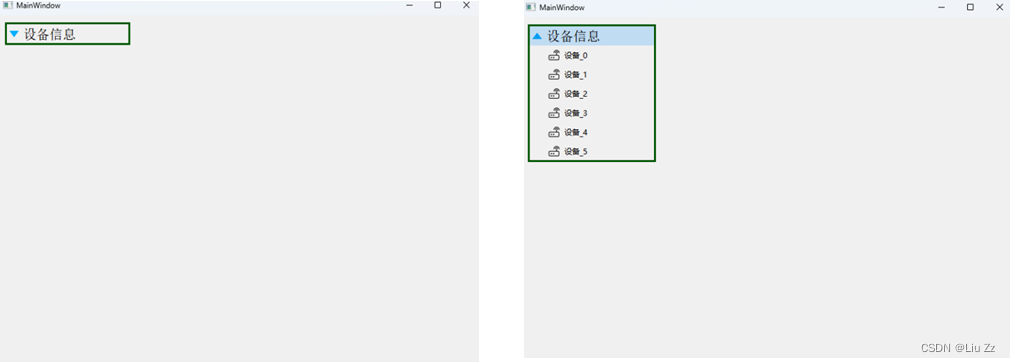
效果图:
 测试鼠标双击控制和使用键盘的Enter触发
测试鼠标双击控制和使用键盘的Enter触发
3、 itemChanged信号
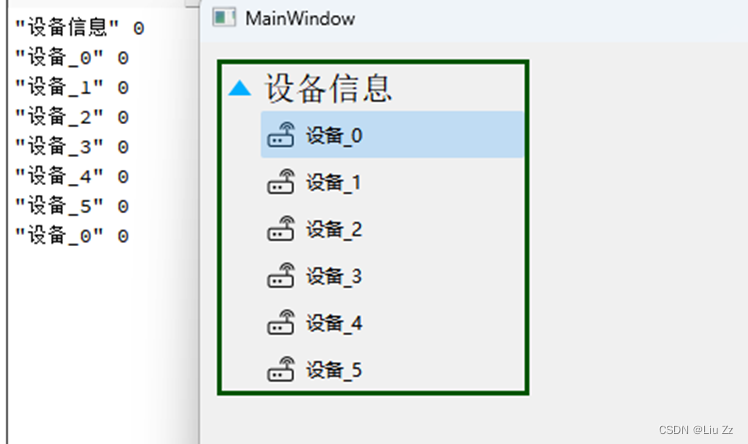
测试发现只对一级节点的触发有响应,这里关闭了所有项的默认图标
//QSS:关闭子项的默认图标
QTreeView::branch:has-children:!has-siblings:closed,
QTreeView::branch:closed:has-children:has-siblings {
border-image: none;
image: none;
}QTreeView::branch:open:has-children:!has-siblings,
QTreeView::branch:open:has-children:has-siblings {
border-image: none;
image: none;
}
效果图:

4、其余信号的测试代码(包含以上代码)
void MainWindow::init()
{//关闭头部信息ui->m_treeWidget->header()->setVisible(false);//关掉默认的展开图标ui->m_treeWidget->setRootIsDecorated(false);//初始qtree的宽高ui->m_treeWidget->setFixedSize(T_WIDTH,T_HEIGHT);//禁用滑动块ui->m_treeWidget->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);ui->m_treeWidget->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);setTreeItem();
}int MainWindow::setTreeItem()
{QFont font("黑体",16);//创建一级父类项QTreeWidgetItem *item_parent = new QTreeWidgetItem(ui->m_treeWidget);item_parent->setSizeHint(0,QSize(C_WIDTH,C_HEIGHT));item_parent->setIcon(0,QIcon(":/new/prefix1/picture/Down.png"));//设置一列数据ui->m_treeWidget->setColumnCount(1);item_parent->setFont(0,font);item_parent->setText(0,QString::fromLocal8Bit("设备信息"));//设置对齐方式item_parent->setTextAlignment(0,Qt::AlignVCenter);addChildItem(item_parent);//所选项的展开与收缩信号connect(ui->m_treeWidget,SIGNAL(itemExpanded(QTreeWidgetItem *)),this,SLOT(On_DouClickedTreeOpen_Slots(QTreeWidgetItem *)));connect(ui->m_treeWidget,SIGNAL(itemCollapsed(QTreeWidgetItem *)),this,SLOT(On_DouClickedTreeClose_Slots(QTreeWidgetItem *)));connect(ui->m_treeWidget,SIGNAL(currentItemChanged(QTreeWidgetItem *, QTreeWidgetItem *)),this,SLOT(On_CurrentItemChanged_Slots(QTreeWidgetItem *,QTreeWidgetItem *)));connect(ui->m_treeWidget,SIGNAL(itemActivated(QTreeWidgetItem *, int)),this,SLOT(On_ItemActivated_Slots(QTreeWidgetItem *,int)));connect(ui->m_treeWidget,SIGNAL(itemChanged(QTreeWidgetItem *, int)),this,SLOT(On_ItemChanged_Slot(QTreeWidgetItem *,int)));//itemClickedconnect(ui->m_treeWidget,SIGNAL(itemClicked(QTreeWidgetItem *, int)),this,SLOT(On_ItemClicked_Slots(QTreeWidgetItem *,int)));connect(ui->m_treeWidget,SIGNAL(itemDoubleClicked(QTreeWidgetItem *, int)),this,SLOT(On_ItemDoubleClicked_Slots(QTreeWidgetItem *,int)));connect(ui->m_treeWidget,SIGNAL(itemPressed(QTreeWidgetItem *, int)),this,SLOT(On_ItemPressed_Slots(QTreeWidgetItem *,int)));connect(ui->m_treeWidget,SIGNAL(itemSelectionChanged()),this,SLOT(On_ItemSelectionChanged_Slots()));return 0;
}/*** @brief MainWindow::addChildItem 添加二级子项* @param parentItem*/
void MainWindow::addChildItem(QTreeWidgetItem *parentItem)
{//添加二级项,为了是效果更加明显多添加几个子节点for(int i = 0;i < 6;i++){QTreeWidgetItem *item_child = new QTreeWidgetItem(parentItem);//itemActivateditem_child->setSizeHint(0,QSize(C_WIDTH,C_HEIGHT));item_child->setIcon(0,QIcon(":/new/prefix1/picture/AP.png"));item_child->setTextAlignment(0,Qt::AlignLeft | Qt::AlignVCenter);QString test_str = QString::fromLocal8Bit("设备_");test_str.append(QString::number(i));item_child->setText(0,test_str);QTreeWidgetItem *item_child_child = new QTreeWidgetItem(item_child);item_child_child->setSizeHint(0,QSize(C_WIDTH,C_HEIGHT));item_child_child->setTextAlignment(0,Qt::AlignLeft | Qt::AlignVCenter);//item_child->setIcon(0,QIcon(":/new/prefix1/picture/AP.png"));item_child_child->setText(0,QString::fromLocal8Bit("信息"));}
}void MainWindow::On_ItemSelectionChanged_Slots()
{qDebug()<<QString::fromLocal8Bit("当前项发生改变");
}void MainWindow::On_DouClickedTreeClose_Slots(QTreeWidgetItem *item)
{if(item->text(0) == QString::fromLocal8Bit("设备信息")){item->setIcon(0,QIcon(":/new/prefix1/picture/Down.png"));//回复默认宽高ui->m_treeWidget->setFixedSize(T_WIDTH,T_HEIGHT);}
}void MainWindow::On_ItemActivated_Slots(QTreeWidgetItem *item, int n)
{//qDebug()<<item->text(0)<<n;
}void MainWindow::On_ItemChanged_Slot(QTreeWidgetItem *item, int n)
{qDebug()<<item->text(0)<<n;
}void MainWindow::On_ItemClicked_Slots(QTreeWidgetItem *item, int n)
{qDebug()<<QString::fromLocal8Bit("单击")<<item->text(0)<<n;
}void MainWindow::On_ItemDoubleClicked_Slots(QTreeWidgetItem *item, int n)
{qDebug()<<QString::fromLocal8Bit("双击")<<item->text(0)<<n;
}void MainWindow::On_ItemPressed_Slots(QTreeWidgetItem *item, int n)
{qDebug()<<QString::fromLocal8Bit("按下")<<item->text(0)<<n;
}void MainWindow::On_CurrentItemChanged_Slots(QTreeWidgetItem *curren, QTreeWidgetItem *previous)
{//这里做判断是防止代码初始化时出错,因为初始化时previous == NULL// if(previous != NULL)// qDebug()<<curren->text(0)<<previous->text(0);
}void MainWindow::On_DouClickedTreeOpen_Slots(QTreeWidgetItem *item)
{if(item->text(0) == QString::fromLocal8Bit("设备信息")){item->setIcon(0,QIcon(":/new/prefix1/picture/Up.png"));//根据子节点数目更新宽度int num = item->childCount();if(num > 0){int h = num * C_HEIGHT + T_HEIGHT;ui->m_treeWidget->setFixedSize(T_WIDTH,h);}}}```相关文章:

QTreeWidget——信号处理
文章目录 基本属性信号一、信号种类二、信号测试1、currentItemChanged、itemCollapsed、itemExpanded三个信号的测试2、itemActivated信号3、 itemChanged信号4、其余信号的测试代码(包含以上代码) 基本属性 信号 一、信号种类 //当前项发生变化时触…...

【Java从入门到精通|1】从特点到第一个Hello World程序
写在前面 在计算机编程领域,Java是一门广泛应用的高级编程语言。它以其强大的跨平台性能、丰富的库和生态系统以及易于学习的语法而备受开发者欢迎。本文将引导您逐步了解Java的特点、如何安装和配置开发环境,以及如何编写您的第一个Java程序。 一、Java…...

JAVA 读取jar包中excel模板
1、在resources路径下,新建report文件夹,放入excel模板 2、配置文件中的目录,分隔符使用 / template: /report/报告模板V1.0.xlsx3、使用getResourceAsStream()读取 XSSFWorkbook wb;try {//需要以/开始InputStream resourceAsStream this.g…...

解决方案:fatal error: openssl/bio.h: 没有那个文件或目录
出现报错如下: 出现该错误的原因有两个: 没有安装openssl或者libssl-dev库Libssl-dev版本过高,需要降级 一. 没有安装openssl或者libssl-dev库 使用指令安装openssl: 我的是已经安装完成了,所以再把libssl-dev的库也…...

【MySQL系列】ALTER语句详解,以及UPDATE,DELECT,TRUNCATE语句的使用+区别
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

c++关键字 =delete和=default
在C的类中,有四类特殊的成员函数:① 默认构造函数;② 拷贝构造函数;③ 拷贝赋值函数(operator);④ 析构函数;它们控制着类的实例的创建、初始化、拷贝以及销毁。 (1&…...

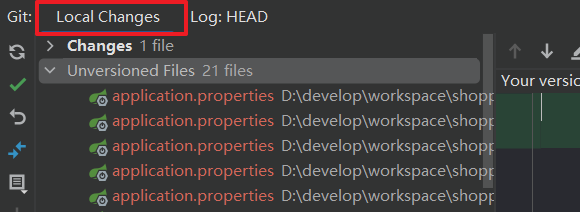
idea 左下角的Git(Version Control)中显示Local Changes窗口
打开Local Changes窗口来查看当前Git仓库的本地变更。 使用快捷键: - Windows: Alt9 - Mac: Cmd9 解决: (1)idea打开settings (2)点击Version Control窗口选项卡,选择Commit选项,对 Use.... in…...

.net老项目中Jquery访问webservice
.net老项目中Jquery访问webservice 1. xml类型返回 jQuery.ajax({type: "POST",async: false,url: "WebService/Evection.asmx/GetCheckUpApplyEForm",contentType: "application/json",data: "{lngEvectionID:" eformSNOriginal &…...

SpringBoot项目集成ElasticSearch服务
本文已收录于专栏 《中间件合集》 目录 版本介绍背景介绍优势说明集成过程1.引入依赖2.添加配置文件3.初始化 示例说明代码结果 总结提升 版本介绍 Spring boot的版本是: 2.3.12 ElasticSearch的版本是:7.6.2 背景介绍 在我们的项目中经常会遇到对于…...

2023年网络安全比赛--综合渗透测试(超详细)
一、竞赛时间 180分钟 共计3小时 二、竞赛阶段 竞赛阶段 任务阶段 竞赛任务 竞赛时间 分值 1.扫描目标靶机将靶机开放的所有端口,当作flag提交(例:21,22,23); 2.扫描目标靶机将靶机的http服务版本信息当作flag提交(例:apache 2.3.4); 3.靶机网站存在目录遍历漏洞,请将…...

一次网络不通“争吵“引发的思考
作者: 郑明泉、余凯 为啥争吵,吵什么? “你到底在说什么啊,我K8s的ecs节点要访问clb的地址不通和本地网卡有什么关系…” 气愤语气都从电话那头传了过来,这时电话两端都沉默了。过了好一会传来地铁小姐姐甜美的播报声…...

【使用Node.js搭建自己的HTTP服务器】
文章目录 前言1.安装Node.js环境2.创建node.js服务3. 访问node.js 服务4.内网穿透4.1 安装配置cpolar内网穿透4.2 创建隧道映射本地端口 5.固定公网地址 前言 Node.js 是能够在服务器端运行 JavaScript 的开放源代码、跨平台运行环境。Node.js 由 OpenJS Foundation࿰…...

回归预测 | MATLAB实现PSO-RF粒子群优化算法优化随机森林算法多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现PSO-RF粒子群优化算法优化随机森林算法多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现PSO-RF粒子群优化算法优化随机森林算法多输入单输出回归预测(多指标,多图)效果…...

● 392.判断子序列 ● 115.不同的子序列
● 392.判断子序列 class Solution { public:bool isSubsequence(string s, string t) {int len1s.size(),len2t.size();int res0;vector<vector<int>>dp(s.size()1,vector<int>(t.size()1,false));for(int i1;i<s.size();i){for(int j1;j<len2;j){if(…...

4.SpringCloud 基本架构
1.SpringCloud概述 Spring Cloud为开发人员提供了快速构建分布式系统中一些常见模式的工具(例如配置管理,服务发现,断路器,智能路由,微代理,控制总线,一次性令牌,全局锁,…...

springboot后端返回图片,vue前端接收并显示的解决方案
后端图片数据返回 后端通过二进制流的形式,写入response中 controller层 /*** 获取签到二维码*/GetMapping("/sign-up-pict")public void signUpPict(Long id, Long semId, HttpServletResponse response) throws NoSuchAlgorithmException {signUpServ…...

算法|Day46 动态规划14
LeetCode 1143- 最长公共子序列 题目链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目描述:给定两个字符串 text1 和 text2,返回这两个字符串的最长 公共子序列 的长度。如果不存在 公共子序列 ÿ…...

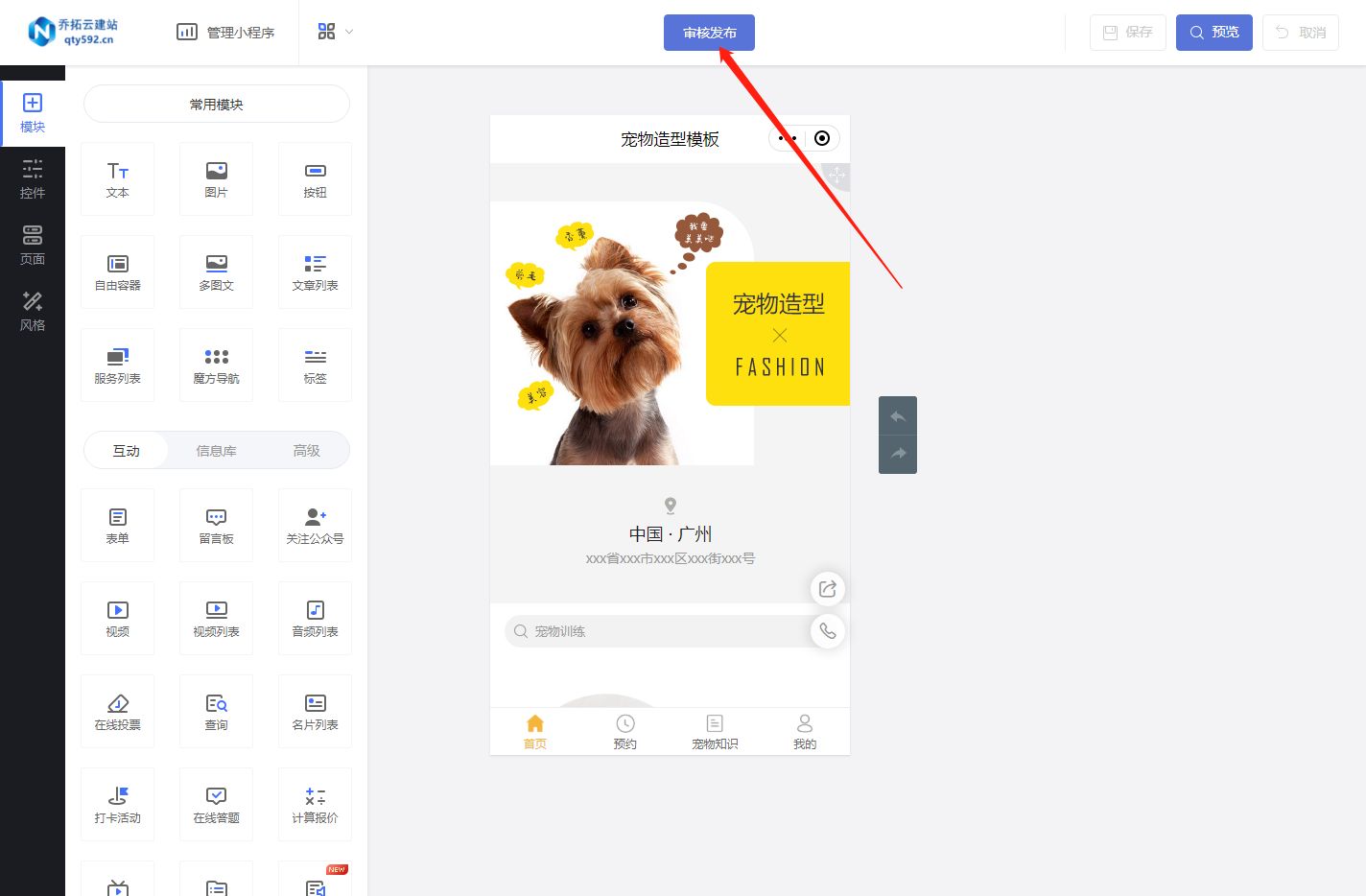
宠物小程序开发攻略:五分钟教你打造宠物店小程序
随着互联网技术的发展和智能手机的普及,小程序成为了各行各业的新宠。宠物服务行业也不例外,宠物店通过搭建小程序,可以实现线上线下的结合,提供更便捷的服务和更优质的用户体验。那么,宠物服务小程序的制作流程是怎样…...

open suse 15.5(任意版本) 使用阿里云的repo
一、shell suse 的包管理工具叫 zypper. zypper addrepo -f http://mirrors.aliyun.com/opensuse/distribution/leap/15.5/repo/oss/ openSUSE-15.5-Oss zypper addrepo -f http://mirrors.aliyun.com/opensuse/distribution/leap/15.5/repo/non-oss/ openSUSE-15.5-Non-Oss …...

第一篇:编写 Hello World 程序
编写 Hello World 程序 Hello World 程序就是让应用程序显示 Hello World 字符串。这是最简单的应用,但却包含了一个应用程序的基本要素,所以一般使用它来演示程序的创建过程。本章要讲的就是在Qt Creator 中创建一个图形用户界面的项目,从而…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
