Vue-9.集成(.editorconfig、.eslintrc.js、.prettierrc)
介绍
同时使用 .editorconfig、.prettierrc 和 .eslintrc.js 是很常见的做法,因为它们可以在不同层面上帮助确保代码的格式一致性和质量。这种组合可以在开发过程中提供全面的代码维护和质量保证。然而,这也可能增加一些复杂性,需要谨慎配置和协调(其实就是它们之间有交集的配置,这部分配置必须一致,所以我下面的配置都是配套的)。
简单示例
当同时使用 .editorconfig、.prettierrc 和 .eslintrc.js 这些配置文件时,可以实现一致的代码格式、规范和质量。以下是一个详细的示例,展示如何在一个项目中配置这些文件:
- .editorconfig 文件示例:
.editorconfig 文件用于定义代码编辑器的基本格式规范,以确保开发人员在不同编辑器中具有一致的代码格式。
# 根据项目的编程语言和需求设置默认配置
root = true# 通用配置
[*]
indent_style = space
indent_size = 2
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true# 针对不同类型文件的配置
[*.{js,jsx,ts,tsx,vue}]
indent_size = 2[*.md]
trim_trailing_whitespace = false
- .prettierrc 文件示例:
.prettierrc 文件用于配置 Prettier 格式化工具的格式规范,确保代码在不同编辑器中保持一致的风格。
{"printWidth": 80,"tabWidth": 2,"singleQuote": true,"trailingComma": "es5"
}
- .eslintrc.js 文件示例:
.eslintrc.js 文件用于配置 ESLint 代码静态分析工具的规则和格式,确保代码的质量和一致性。
module.exports = {env: {browser: true,es6: true},extends: ['eslint:recommended', 'plugin:vue/essential'],plugins: ['vue'],rules: {'no-console': 'off','no-unused-vars': 'warn','vue/no-unused-components': 'warn'}
};
在这个示例中,.editorconfig、.prettierrc 和 .eslintrc.js 配置文件都被放置在项目根目录中。通过这些配置,我们实现了以下效果:
.editorconfig定义了通用的代码格式规范,包括缩进、换行符、字符集等。.prettierrc配置了 Prettier 的代码格式规则,如行宽、缩进、引号类型等。.eslintrc.js定义了 ESLint 的代码质量规则,包括不允许使用console、警告未使用的变量等。
通过同时使用这些配置文件,可以确保项目中的代码在编辑器中保持一致的格式,遵循一致的规范,并且符合预定的代码质量标准。这有助于提高协作效率、代码质量和可维护性。
企业级配置
.editorconfig
# 通用设置
[*]
# 使用 UTF-8 字符集
charset = utf-8
# 使用 LF(换行符)
end_of_line = lf
# 文件末尾不需要插入空行
insert_final_newline = false
# 使用空格作为缩进
indent_style = space
# 缩进大小为 2 个空格
indent_size = 2# 针对特定文件类型的设置
[{*.ng,*.sht,*.html,*.shtm,*.shtml,*.htm}]
# 使用空格作为缩进
indent_style = space
# 缩进大小为 2 个空格
indent_size = 2# 针对另一系列文件类型的设置
[{*.jhm,*.xslt,*.xul,*.rng,*.xsl,*.xsd,*.ant,*.tld,*.fxml,*.jrxml,*.xml,*.jnlp,*.wsdl}]
# 使用空格作为缩进
indent_style = space
# 缩进大小为 2 个空格
indent_size = 2# 针对一些配置文件的设置
[{.babelrc,.stylelintrc,jest.config,.eslintrc,.prettierrc,*.json,*.jsb3,*.jsb2,*.bowerrc}]
# 使用空格作为缩进
indent_style = space
# 缩进大小为 2 个空格
indent_size = 2# 针对 .svg 文件的设置
[*.svg]
# 使用空格作为缩进
indent_style = space
# 缩进大小为 2 个空格
indent_size = 2# 针对 .js.map 文件的设置
[*.js.map]
# 使用空格作为缩进
indent_style = space
# 缩进大小为 2 个空格
indent_size = 2# 针对 .less 文件的设置
[*.less]
# 使用空格作为缩进
indent_style = space
# 缩进大小为 2 个空格
indent_size = 2# 针对 .vue 文件的设置
[*.vue]
# 使用空格作为缩进
indent_style = space
# 缩进大小为 2 个空格
indent_size = 2# 针对另一些配置文件的设置
[{.analysis_options,*.yml,*.yaml}]
# 使用空格作为缩进
indent_style = space
# 缩进大小为 2 个空格
indent_size = 2
.eslintrc.js
你提供的是一个 .eslintrc.js 配置文件,用于配置 ESLint 规则,其中还包括了 Vue 3、Prettier 和 Jest 的集成。以下是你的配置文件的详细解释:
module.exports = {root: true, // 根配置文件env: {node: true, // 运行环境为 Node.js},extends: ["plugin:vue/vue3-essential", // 使用 Vue 3 的基本规则"eslint:recommended", // 使用 ESLint 推荐的规则"plugin:prettier/recommended", // 集成 Prettier 的推荐规则],parserOptions: {parser: "@babel/eslint-parser", // 使用 Babel 解析器},rules: {"no-debugger": process.env.NODE_ENV === "production" ? "error" : "off", // 在生产环境禁用 debugger"no-console": process.env.NODE_ENV === "production" ? "error" : "off", // 在生产环境禁用 console"space-before-function-paren": 0, // 函数定义括号前不需要空格"vue/require-default-prop": "off", // 不要求默认的 prop"vue/require-prop-types": "off", // 不要求 prop 的类型"generator-star-spacing": "off", // 禁用 generator 函数 * 后的空格警告"no-mixed-operators": 0, // 允许混合使用运算符"vue/max-attributes-per-line": [// 每行最多属性数2,{singleline: 5, // 单行最多 5 个属性multiline: {max: 1, // 多行最多 1 个属性allowFirstLine: false,},},],"vue/attribute-hyphenation": 0, // 不强制属性使用连字符"vue/html-self-closing": 0, // 不强制自闭合标签"vue/component-name-in-template-casing": 0, // 组件名大小写不敏感"vue/html-closing-bracket-spacing": 0, // 不强制标签闭合前的空格"vue/singleline-html-element-content-newline": 0, // 单行元素内容不需要新行"vue/no-unused-components": 0, // 允许定义未使用的组件"vue/multiline-html-element-content-newline": 0, // 多行元素内容不需要新行"vue/no-use-v-if-with-v-for": 0, // 允许同时使用 v-if 和 v-for"vue/html-closing-bracket-newline": 0, // 标签闭合括号不需要新行"vue/no-parsing-error": 0, // 允许存在解析错误"no-tabs": 0, // 允许使用制表符quotes: [// 引号配置2,"single",{avoidEscape: true, // 避免转义allowTemplateLiterals: true, // 允许模板字符串},],semi: [// 分号配置2,"never",{beforeStatementContinuationChars: "never",},],"no-delete-var": 2, // 禁止删除变量"prefer-const": [// 建议使用 const2,{ignoreReadBeforeAssign: false,},],"template-curly-spacing": "off", // 关闭模板字符串中花括号间的空格indent: "off", // 关闭缩进检查},overrides: [{files: ["**/__tests__/*.{j,t}s?(x)","**/tests/unit/**/*.spec.{j,t}s?(x)",],env: {jest: true, // 在测试文件中启用 Jest 环境},},],
};解释如下:
-
root: true:表示该配置文件是项目的根配置文件,不会再向上查找其他配置文件。 -
env: { node: true }:指定代码的运行环境为 Node.js。 -
extends:继承其他的 ESLint 配置,这里使用了以下扩展配置:"plugin:vue/vue3-essential":使用 Vue 3 的基本规则,该插件提供了与 Vue 3 一起使用的必要规则。"eslint:recommended":使用 ESLint 推荐的规则,这些规则有助于提高代码质量和可读性。"plugin:prettier/recommended":集成 Prettier 的推荐规则,确保 ESLint 和 Prettier 一起使用时不会冲突。
-
parserOptions:指定解析器选项,这里使用@babel/eslint-parser解析 JavaScript,与 Babel 一起使用。 -
rules:定义自定义的规则和规则覆盖。其中包括:"no-console"和"no-debugger":根据环境决定是否允许使用console和debugger。
-
overrides:覆盖配置,对特定文件或文件夹应用不同的配置。在此配置中,对测试文件启用了 Jest 环境。
.prettierrc
这是一个 Prettier 配置,Prettier 是一个用于格式化代码的工具,可以让你的代码在不同的编辑器中保持一致的样式。以下是你提供的 Prettier 配置的解释:
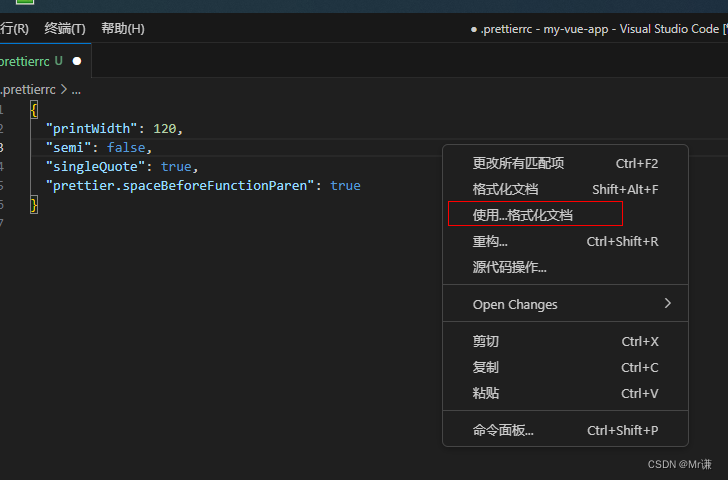
{"printWidth": 120, // 每行代码的最大字符数为 120"semi": false, // 不使用分号"singleQuote": true, // 使用单引号"prettier.spaceBeforeFunctionParen": true // 在函数参数的括号前添加空格
}
解释如下:
-
"printWidth": 120:限制每行代码的最大字符数为 120。当代码行超过这个字符数时,Prettier 会自动进行换行以保持代码的可读性。 -
"semi": false:不使用分号。Prettier 会自动删除你的代码中不必要的分号,以及为需要的地方添加分号。 -
"singleQuote": true:使用单引号。Prettier 会将字符串中的双引号替换为单引号,以保持一致的引号风格。 -
"prettier.spaceBeforeFunctionParen": true:在函数参数的括号前添加空格。这可以让函数定义更加清晰,比如function foo( x )而不是function foo(x)。
你可以将这些配置应用到项目中的 .prettierrc 或 .prettierrc.json 文件中,以确保你的代码在格式化时遵循这些规则。这将有助于团队成员在编辑代码时保持一致的风格。
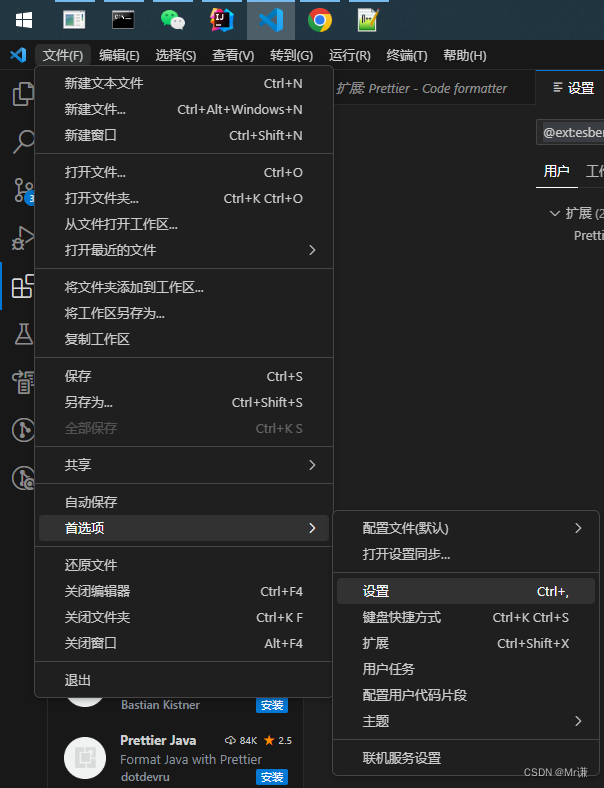
在VsCode中如何使用
.editorconfig
在 Visual Studio Code 中使用 EditorConfig 可以帮助你维持一致的代码风格,并根据项目中的 .editorconfig 文件自动调整编辑器的设置。以下是如何在 VS Code 中使用 EditorConfig 的步骤:
-
安装 “EditorConfig for VS Code” 扩展:
- 打开 VS Code。
- 在侧边栏的扩展面板中搜索 “EditorConfig for VS Code”。
- 点击安装按钮,安装扩展。
-
创建或定位到项目的
.editorconfig文件:- 在项目根目录中创建一个名为
.editorconfig的文件,如果该文件已经存在,则直接定位到它。
- 在项目根目录中创建一个名为
-
配置
.editorconfig文件:- 编辑
.editorconfig文件以定义你想要的代码风格规则。这个文件使用类似 INI 文件的语法。 - 例如,你可以像下面这样配置一些常用的规则:
- 编辑
# 缩进风格
[*]
indent_style = space
indent_size = 2# JavaScript 和 TypeScript 文件
[*.js]
indent_style = space
indent_size = 2# Python 文件
[*.py]
indent_style = space
indent_size = 4# 其他规则...
- 保存文件后,VS Code 将会根据
.editorconfig文件自动调整编辑器设置,以保持一致的代码风格。
需要注意的是,“EditorConfig for VS Code” 扩展会自动读取项目中的 .editorconfig 文件,并根据配置调整编辑器设置。这使得团队中的开发人员可以共享相同的代码风格,无论他们使用哪种编辑器。
在使用 EditorConfig 时,也要注意是否与其他格式化工具(如 Prettier、ESLint 等)产生冲突。通常,EditorConfig 更多地用于基本的缩进、换行、编码等风格,而其他工具可以用于更高级的代码质量和规范性方面。
.eslintrc.js
在 Visual Studio Code 中使用 .eslintrc.js(或 .eslintrc.json)文件,可以帮助你在编辑代码时检测和修复代码质量问题,以及保持一致的代码风格。以下是在 VS Code 中使用 ESLint 的步骤:
-
确保已安装必要的软件:
- 在项目根目录中确保已经安装了 ESLint 和相关插件,以及一个合适的配置文件(
.eslintrc.js或.eslintrc.json)。
- 在项目根目录中确保已经安装了 ESLint 和相关插件,以及一个合适的配置文件(
-
安装 “ESLint” 扩展:
- 打开 VS Code。
- 在侧边栏的扩展面板中搜索 “ESLint”。
- 点击安装按钮,安装扩展。
-
配置 ESLint 扩展:
- 安装完 “ESLint” 扩展后,它会自动检测项目中的
.eslintrc.js或.eslintrc.json文件,并根据配置文件设置代码检查规则。
- 安装完 “ESLint” 扩展后,它会自动检测项目中的
-
在编辑器中使用 ESLint:
- 打开一个项目中的 JavaScript 或 TypeScript 文件。
- 如果文件中存在不符合 ESLint 规则的代码,你会在编辑器的左下角看到一个小灯泡图标。
- 将鼠标悬停在灯泡上,你将看到 ESLint 的错误或警告信息。
- 点击灯泡图标,你可以选择应用修复或忽略错误。
-
自动修复代码问题:
- 在编辑器中,你可以右键点击代码或选择一部分代码,然后点击右键菜单中的 “Fix all auto-fixable Problems”。
- 这将自动修复当前文件中所有可以自动修复的问题,基于你的 ESLint 配置。
需要注意的是,VS Code 会自动检测项目中的 ESLint 配置文件,并根据配置在编辑器中显示错误和警告信息。使用 ESLint 扩展可以帮助你及时发现和修复代码质量问题,从而提高代码的可维护性和一致性。
如果你遇到了配置问题或其他问题,确保你的项目中已经正确安装了 ESLint 和相应的配置文件,并根据需要调整 VS Code 的设置。
.prettierrc
在 Visual Studio Code 中使用 .prettierrc(或 .prettierrc.json、.prettierrc.yaml 等)文件,可以帮助你维持一致的代码格式,并自动应用 Prettier 的代码格式化规则。以下是在 VS Code 中使用 Prettier 的步骤:
-
确保已安装必要的软件:
- 在项目根目录中确保已经安装了 Prettier 和相关插件,以及一个合适的配置文件(
.prettierrc或其他格式的配置文件)。
- 在项目根目录中确保已经安装了 Prettier 和相关插件,以及一个合适的配置文件(
-
安装 “Prettier - Code formatter” 扩展:
- 打开 VS Code。
- 在侧边栏的扩展面板中搜索 “Prettier - Code formatter”。
- 点击安装按钮,安装扩展。
-
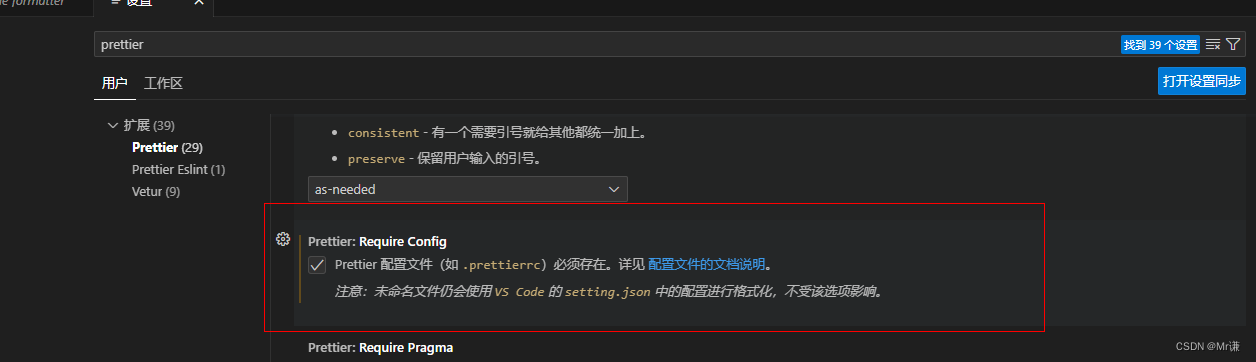
配置 “Prettier - Code formatter” 扩展:
- 在 VS Code 的设置中搜索 “Prettier”。

- 找到 “Prettier: Require Config” 设置,并将其设置为 “true”,以确保 VS Code 使用项目根目录中的
.prettierrc文件。

- 如果你的
.prettierrc文件位于项目根目录之外,你还可以在该设置中提供自定义的配置文件路径。
-
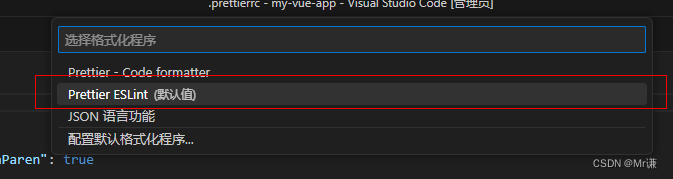
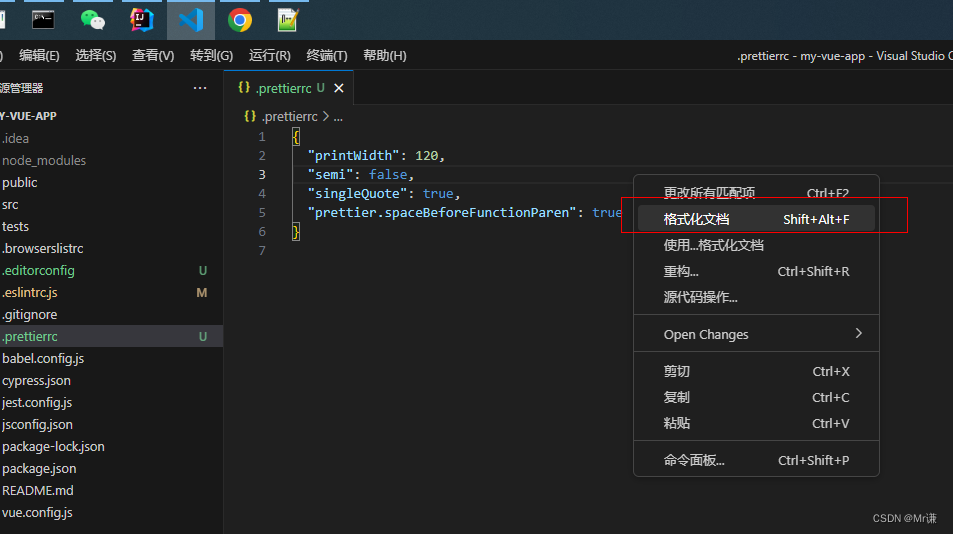
在编辑器中使用 Prettier:
- 打开一个支持的代码文件(例如 JavaScript、TypeScript、CSS、JSON 等)。
- 你可以使用快捷键(默认为
Shift + Alt + F)或右键点击编辑器中的代码,然后选择 “Format Document” 来应用 Prettier 的格式化规则。



-
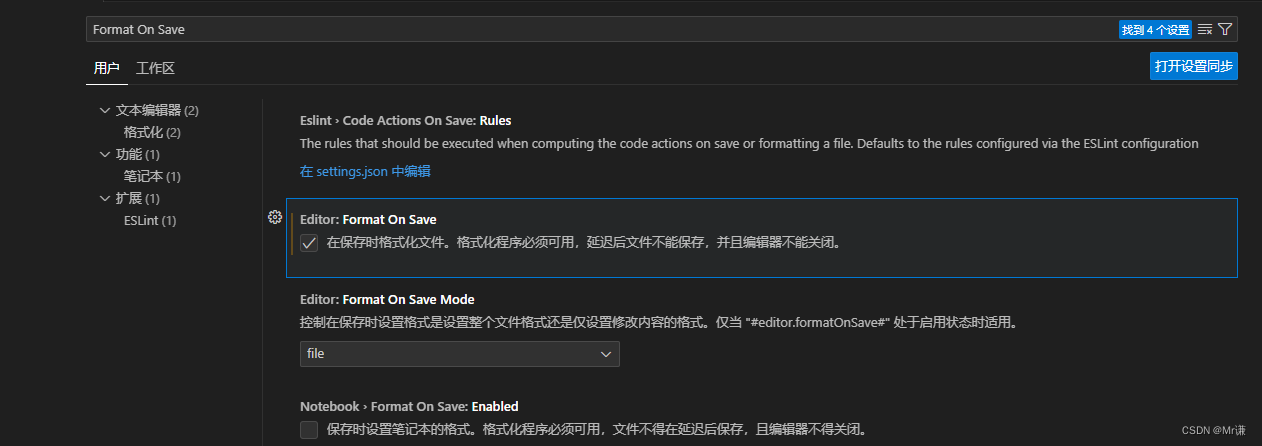
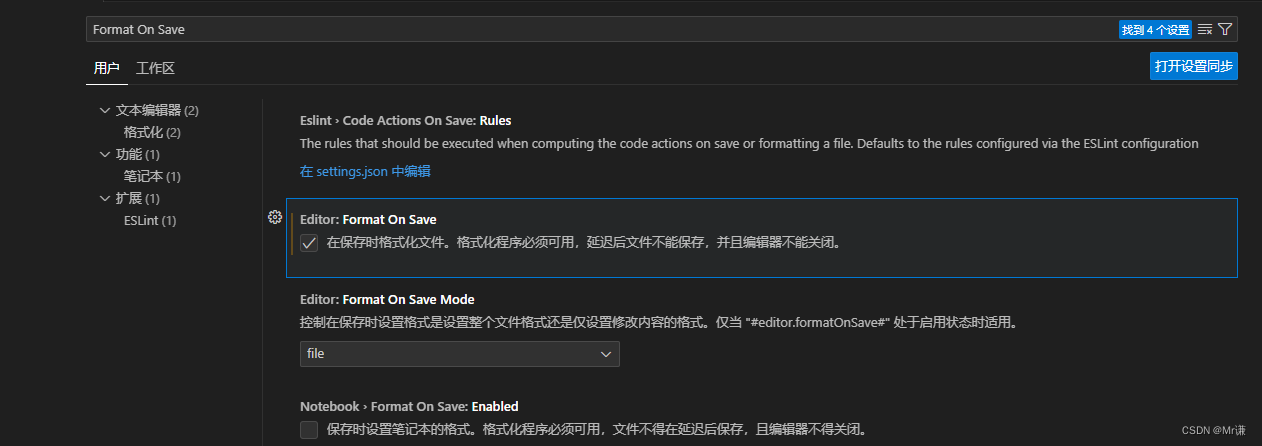
自动保存时格式化:
- 在 VS Code 设置中搜索 “Format On Save”。
- 启用 “Editor: Format On Save” 设置,以便在保存文件时自动应用 Prettier 的格式化规则。

通过上述步骤,你可以在 Visual Studio Code 中轻松使用 Prettier 来保持一致的代码格式。当你保存文件时,Prettier 将自动格式化代码,确保代码风格的一致性。
确保你的项目中已经正确安装了 Prettier,并根据需要调整 VS Code 的设置以便与 Prettier 一起使用。
相关文章:

Vue-9.集成(.editorconfig、.eslintrc.js、.prettierrc)
介绍 同时使用 .editorconfig、.prettierrc 和 .eslintrc.js 是很常见的做法,因为它们可以在不同层面上帮助确保代码的格式一致性和质量。这种组合可以在开发过程中提供全面的代码维护和质量保证。然而,这也可能增加一些复杂性,需要谨慎配置…...

Qt 编译使用Bit7z库接口调用7z.dll、7-Zip.dll解压压缩常用Zip、ISO9660、Wim、Esd、7z等格式文件(一)
bit7z一个c静态库,为7-zip共享库提供了一个干净简单的接口 使用CMAKE重新编译github上的bit7z库,用来解压/预览iso9660,WIm,Zip,Rar等常用的压缩文件格式。z-zip库支持大多数压缩文件格式 导读 编译bit7z(C版本)使用mscv 2017编译…...

AndroidUI体系
见:GitHub - eHackyd/Android_UI: Android UI体系的学习笔记...
源码解析(1))
CBV (基于类的视图)源码解析(1)
面向对象和反射的一些补充说明 class Animal:def __init__(self, name, age, func_str):self.name nameself.age age# self 指的是类实例对象,此处指的是 Dog 的实例对象# 所以如果 Dog 中重写了 sleep 方法,那么 self.sleep() 调用的就是 Dog 中的 s…...

2023-08-17 Untiy进阶 C#知识补充7——C#8主要功能与语法
文章目录 一、Using 声明二、静态本地函数三、Null 合并赋值四、解构函数 Deconstruct五、模式匹配增强功能 注意:在此仅提及 Unity 开发中会用到的一些功能和特性,对于不适合在 Unity 中使用的内容会忽略。 C# 8 对应 Unity 版本: Un…...

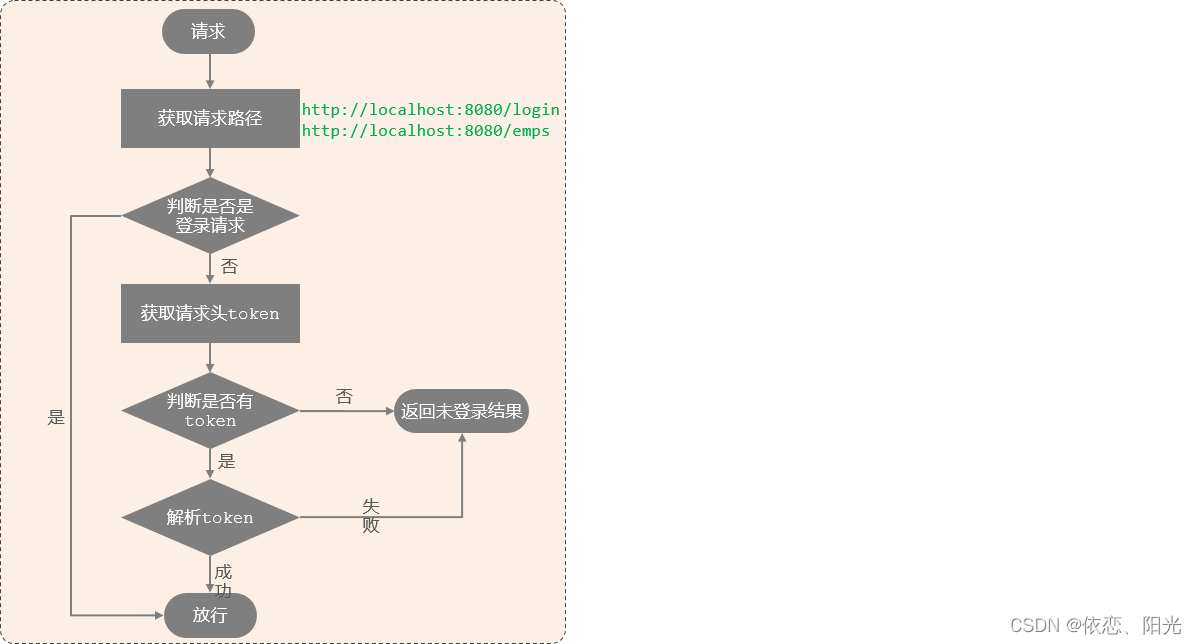
登陆接口的的Filter过滤
目录 一、概述 二、基本操作 三、登陆检查接口 一、概述 什么是Filter? Filter表示过滤器,是 JavaWeb三大组件(Servlet、Filter、Listener)之一。 过滤器可以把对资源的请求拦截下来,从而实现一些特殊的功能 使用了过滤器之后࿰…...

【Python原创设计】基于Python Flask的全国气象数据采集及可视化系统-附下载方式以及项目参考论文,原创项目其他均为抄袭
基于Python Flask的全国气象数据采集及可视化系统 一、项目简介二、项目技术三、项目功能四、运行截图五、分类说明六、实现代码七、数据库结构八、源码下载 一、项目简介 本项目是一个基于Web技术的实时气象数据可视化系统。通过爬取中国天气网的各个城市气象数据,…...

【力扣】42. 接雨水 <模拟、双指针、单调栈>
【力扣】42. 接雨水 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 目录 【力扣】42. 接雨水题解暴力双指针单调栈 示例 1: 输入:height [0,1,0,2,1,0,1,3,2,1,2,1] 输出&…...

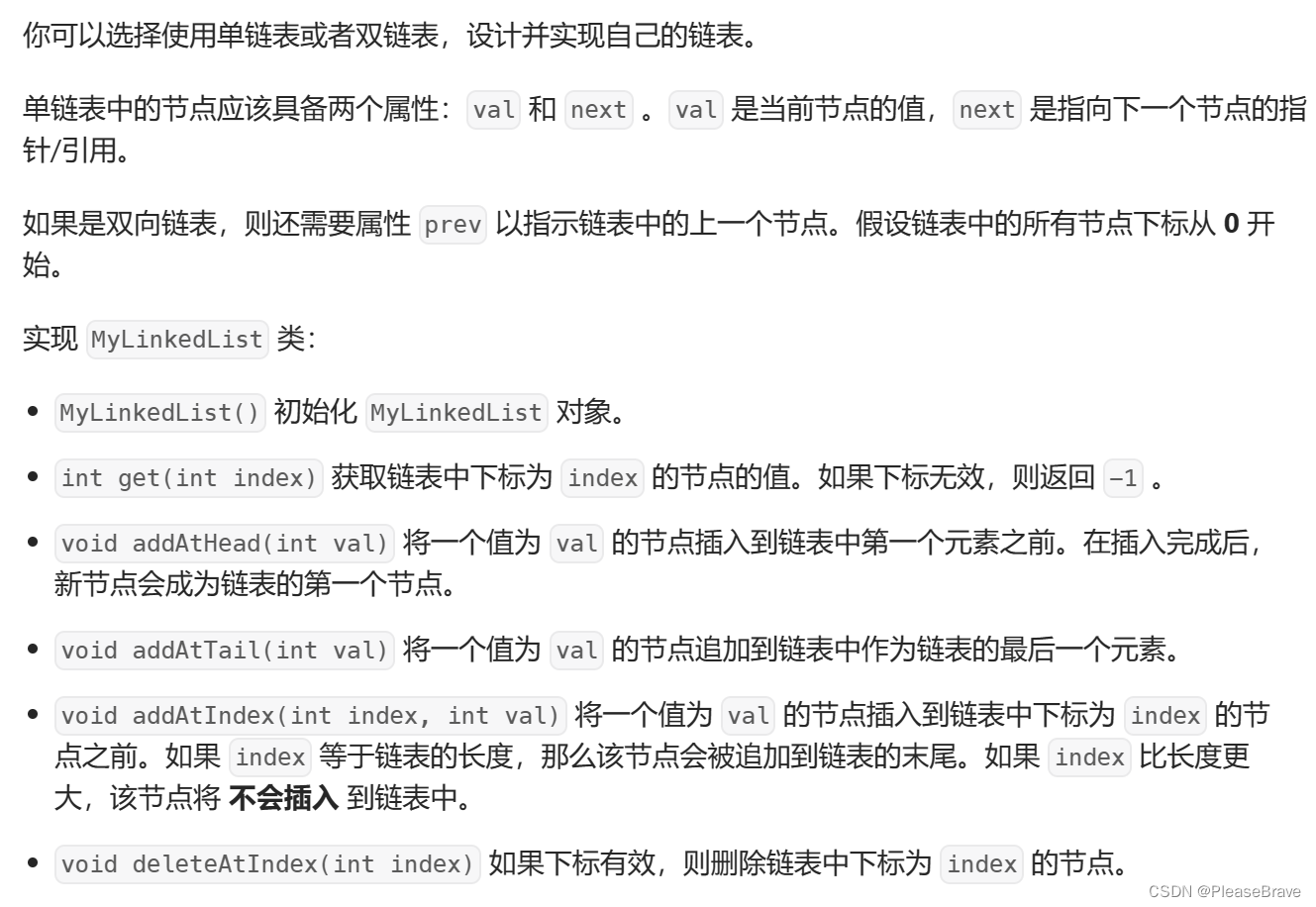
【leetcode 力扣刷题】链表基础知识 基础操作
链表基础知识 基础操作 链表基础操作链表基础知识插入节点删除节点查找节点 707. 设计链表实现:单向链表:实现:双向链表 链表基础操作 链表基础知识 在数据结构的学习过程中,我们知道线性表【一种数据组织、在内存中存储的形式】…...

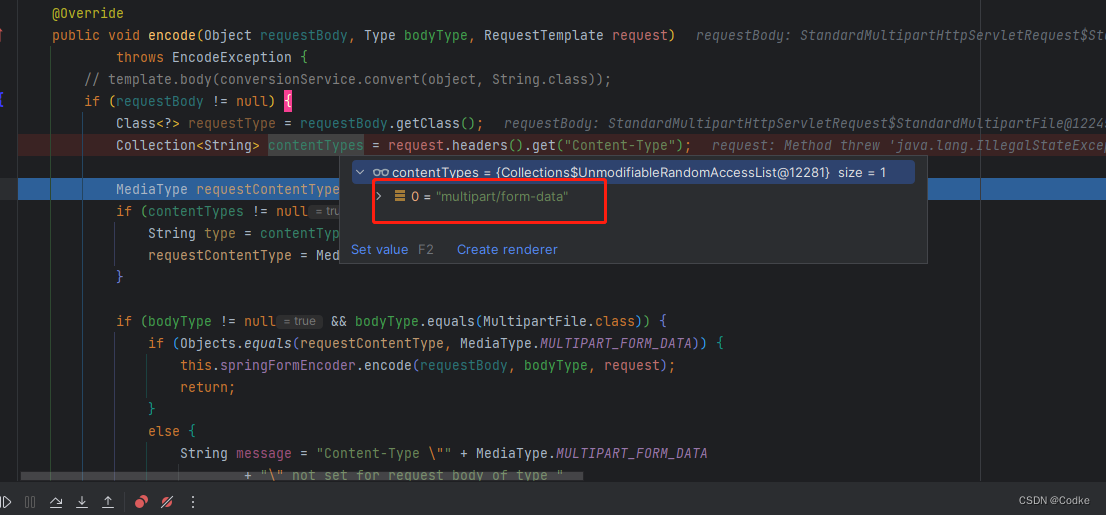
关于openfeign调用时content-type的问题
问题1描述: 今天在A服务使用openfeign调用B服务的时候,发现经常会偶发性报错。错误如下: 情况为偶发,很让人头疼。 两个接口如下: A服务接口: delayReasonApi.test(student);就是使用openfeign调用B服务的…...

OpenCV 玩转图像和视频
为什么学OpenCV? • OpenCV ⽀持对图像缩放、旋转、绘制⽂字图形等基础操作 • OpenCV 库包含了很多计算机视觉领域常⻅算法:⽬标检测、⽬标跟踪等 OpenCV 简介 • OpenCV (Open Source Computer Vision) 是计算机视觉和机器学习软件库 • Intel 1999…...

技术分享 | 如何编写同时兼容 Vue2 和 Vue3 的代码?
LigaAI 的评论编辑器、附件展示以及富文本编辑器都支持在 Vue2(Web)与 Vue3(VSCode、lDEA)中使用。这样不仅可以在不同 Vue 版本的工程中间共享代码,还能为后续升级 Vue3 减少一定阻碍。 那么,同时兼容 Vue…...

基于ArcGis提取道路中心线
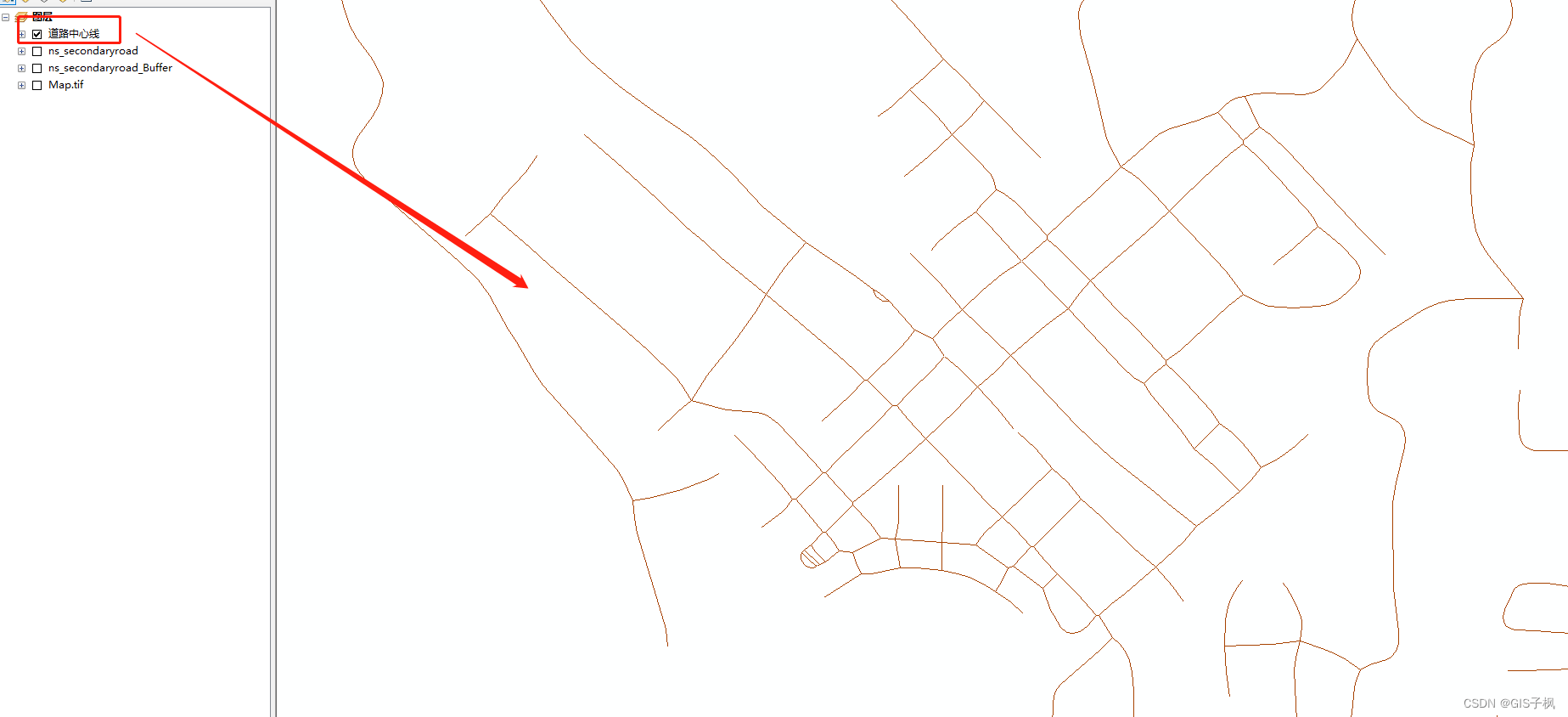
基于ArcGis提取道路中心线 文章目录 基于ArcGis提取道路中心线前言一、生成缓冲区二、导出栅格数据三、导入栅格数据四、新建中心线要素五、生成中心线总结 前言 最近遇到一个问题,根据道路SHP数据生成模型的时候由于下载的道路数据杂项数据很多,所以导…...

xcode14.3更新一系列问题
1. Missing file libarclite_iphoneos.a (Xcode 14.3) 解决方法 Xcode升级到14.3后编译失败,完整错误日志: File not found: /Applications/Xcode-beta.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/arc/libarclite_iphoneo…...

1U和2U的服务器怎么选择
企业建设网站的过程中,离不开租用服务器的环节,服务器在多种场景里面都可以发挥作用,服务器租用渠道有哪些?1U、2U选哪种服务器比较好?大家跟着壹基比小鑫一起来了解具体内容吧! 1U、2U选哪种服务器比较好&…...
)
【SA8295P 源码分析】05 - SA8295P QNX Host 上电开机过程 进一步梳理(结合代码)
【SA8295P 源码分析】05 - SA8295P QNX Host 上电开机过程 进一步梳理(结合代码) 一、APPS PBL(Application Primary Boot Loader):固化在CPU ROM中1.1 APPS PBL 加载 XBL Loader1.2 XBL Loader加载验证并运行SMSS进行自检,自检完成后触发Warm Reset1.3 WarmRest后,APPS…...

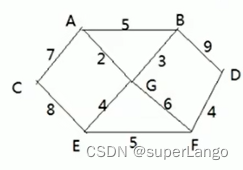
【数据结构与算法】迪杰斯特拉算法
迪杰斯特拉算法 介绍 迪杰斯特拉(Dijkstra)算法是典型最短路径算法,用于计算一个节点到其他节点的最短路径。它的主要特点是以中心向外层层扩展(广度优先搜索思想),直到扩展到终点为止。 算法过程 设置…...

python爬虫-网页数据提取
import requests #headers 网页右键->Network->最下面的User-Agent复制。 headers {"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36"} #你想要的网址 url &q…...

ZigBee的Many-to-One和Source Routing
1. Many-to-One Routing Many-to-One Routing,是一种简单的路由机制,使得整个网络中的路由设备拥有回到中心节点的路由。 在这种机制下,中心节点周期性发送Many-to-One route discovery广播(协议栈默认设置为60s,可以…...

七夕节 Chinese Valentine‘s Day 的由来
农历七月初七是七夕节。Qixi Festival falls on the seventh day of the seventh lunar month. 以前有一个牛郎,和他的哥哥和嫂子住在一起。他放的一头牛曾经是天庭的一个神仙,但他违反天庭的戒律,变成牛放到了人间。As the story goes,once …...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...
