【React】生命周期和钩子函数
概念
组件从被创建到挂载到页面中运行,再到组件不用时卸载的过程。
只有类组件才有生命周期。
分为三个阶段:
- 挂载阶段
- 更新阶段
- 销毁阶段

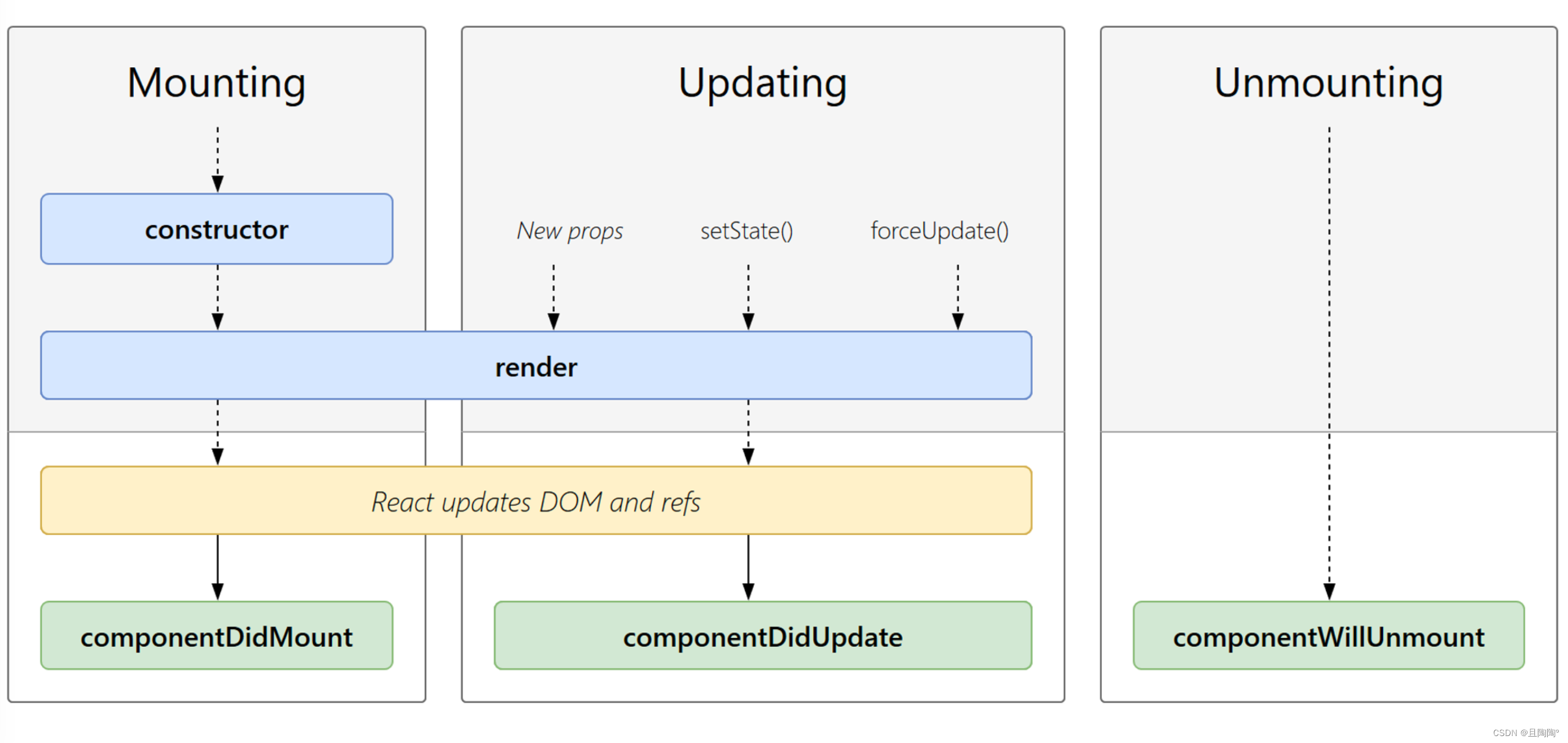
三个阶段
挂载阶段
钩子函数 - constructor
创建阶段触发
作用:创建数据
- 之前定义状态是简写,完整写法是写在constructor函数中
- 包括props之前也是简写,完整写法是写在constructor函数中
- 包括ref【获取真实DOM元素/获取类组件实例】的创建,也要写在constructor函数中
class Son extends Component {constructor(props) {// 【创建阶段,目的是创建数据】最先执行super()this.state = {b: props.a,}this.iptRef = createRef()}// iptRef = createRef() // 建立ref的简写
}
钩子函数 - render
渲染阶段触发 (每次组建渲染都会触发)
作用:渲染UI
render() {return (<>hi :{this.state.b}<input type="text" ref={this.iptRef} /></>)// return <>hi :{this.props.a}</> // props的简写}
钩子函数 - componentDidMount
完成DOM渲染后触发
作用:发送请求;DOM操作
componentDidMount() {// 【组建挂载完毕,目的是:发送请求;DOM操作】完成DOM渲染后触发console.log('componentDidMount')}
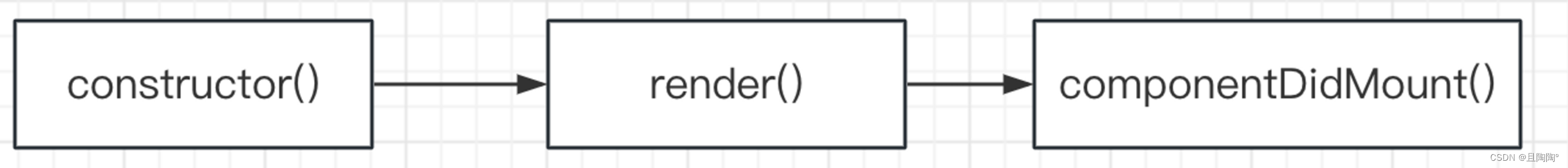
执行顺序

class App extends Component {// 挂载阶段,会经过三个钩子:constructor render componentDidMountconstructor() {// 【创建阶段,目的是创建数据】最先执行super()console.log('constructor')}render() {// 【渲染阶段,目的是渲染UI】每次组建渲染都会触发,(注意⚠️ :不能调用setState()原因是render是每次组件渲染时触发的,如果在里面凋setState(),则组件数据发生变化,肯定要重新渲染,但是重新渲染又会触发render。就会形成死循环!!!)console.log('render')return (<></>)}componentDidMount() {// 【组建挂载完毕,目的是:发送请求;DOM操作】完成DOM渲染后触发console.log('componentDidMount')}
}

更新阶段
更新含义:数据发生变化就会引起组件的更新
钩子函数 - render()
每次组件重新渲染(数据发生变化)执行
- 默认挂载阶段会执行一次
- 更新阶段执行
- 调用了setState方法
- forceUpdate(强制更新)
- props传递的数据更新了
钩子函数 - componentDidUpdate()
- 更新阶段执行
- 调用了setState方法
- forceUpdate(强制更新)
- props传递的数据更新了
import React, { Component } from 'react'
import ReactDOM from 'react-dom/client'
export default class App extends Component {// 挂载阶段,会经过三个钩子:constructor render componentDidMountconstructor() {// 【创建阶段,目的是创建数据】最先执行super()this.state = {a: 100,b: 50,}console.log('constructor')}handelChange = () => {this.setState({a: this.state.a + 1,})this.state.b += 1this.forceUpdate() // 强更新(强制DOM更新) 如果不调用这个方法,b的数据会变化,但是,DOM无法更新console.log(this.state.b)}render() {console.log('render')return (<><div>{this.state.a} --- {this.state.b}</div><button onClick={this.handelChange}>修改</button></>)}componentDidMount() {// 【组件挂载完毕,目的是:发送请求;DOM操作】完成DOM渲染后触发console.log('componentDidMount')}componentDidUpdate() {// 【组件更新完毕】console.log('componentDidUpdate')}
}ReactDOM.createRoot(document.querySelector('#root')).render(<App></App>)
卸载阶段
钩子函数 - componentWillUnmount()
import React, { Component } from 'react'
let timer = -1
export default class Son extends Component {constructor() {super()console.log(' Son子组件的constructor')timer = setInterval(() => {console.log('定时器执行')}, 1000)}render() {console.log('Son子组件的render')return <div>Son</div>}componentDidMount() {console.log('Son子组件的componentDidMount')}componentDidUpdate() {console.log('Son子组件的componentDidUpdate')}// 【组件卸载,执行一些清理工作】组件即将销毁的时候,要将全局的定时任务,全局变量,全局...等等销毁componentWillUnmount() {clearInterval(timer)console.log('Son子组件销毁了componentWillUnmount')}
}
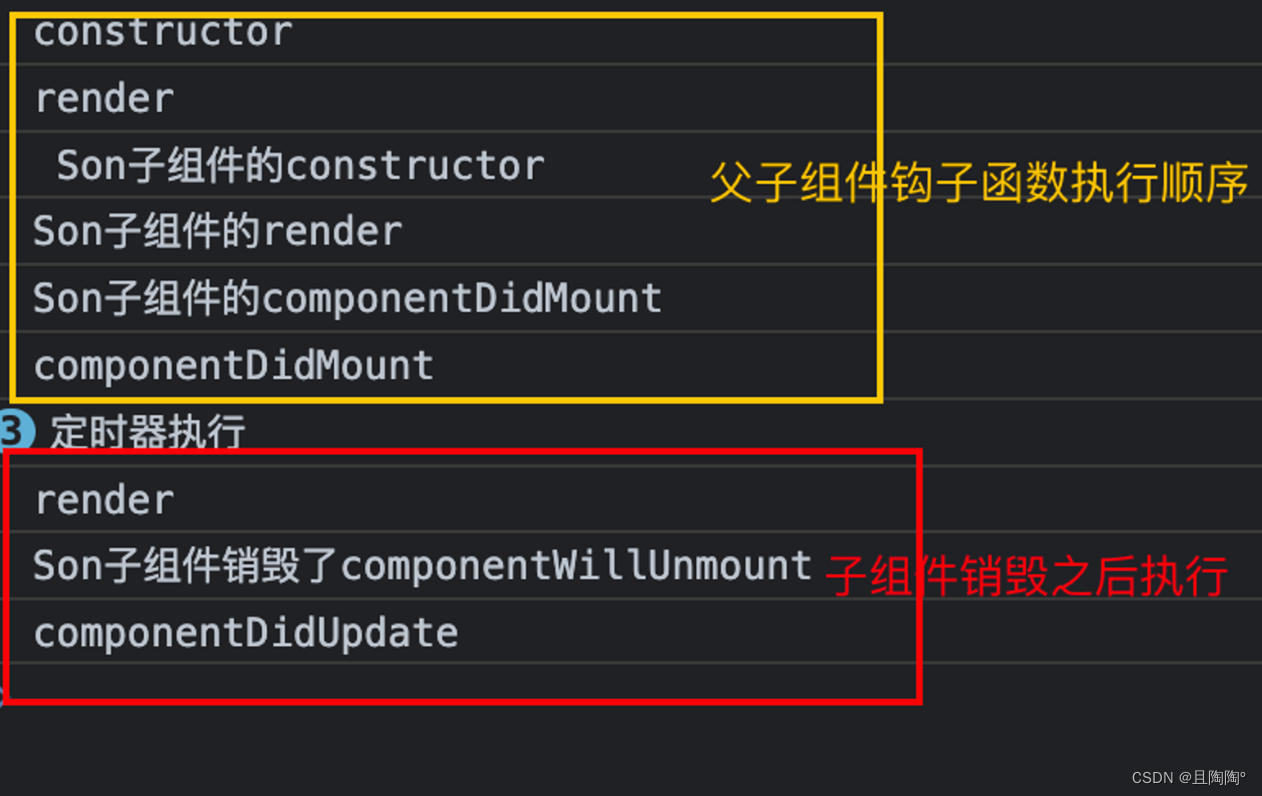
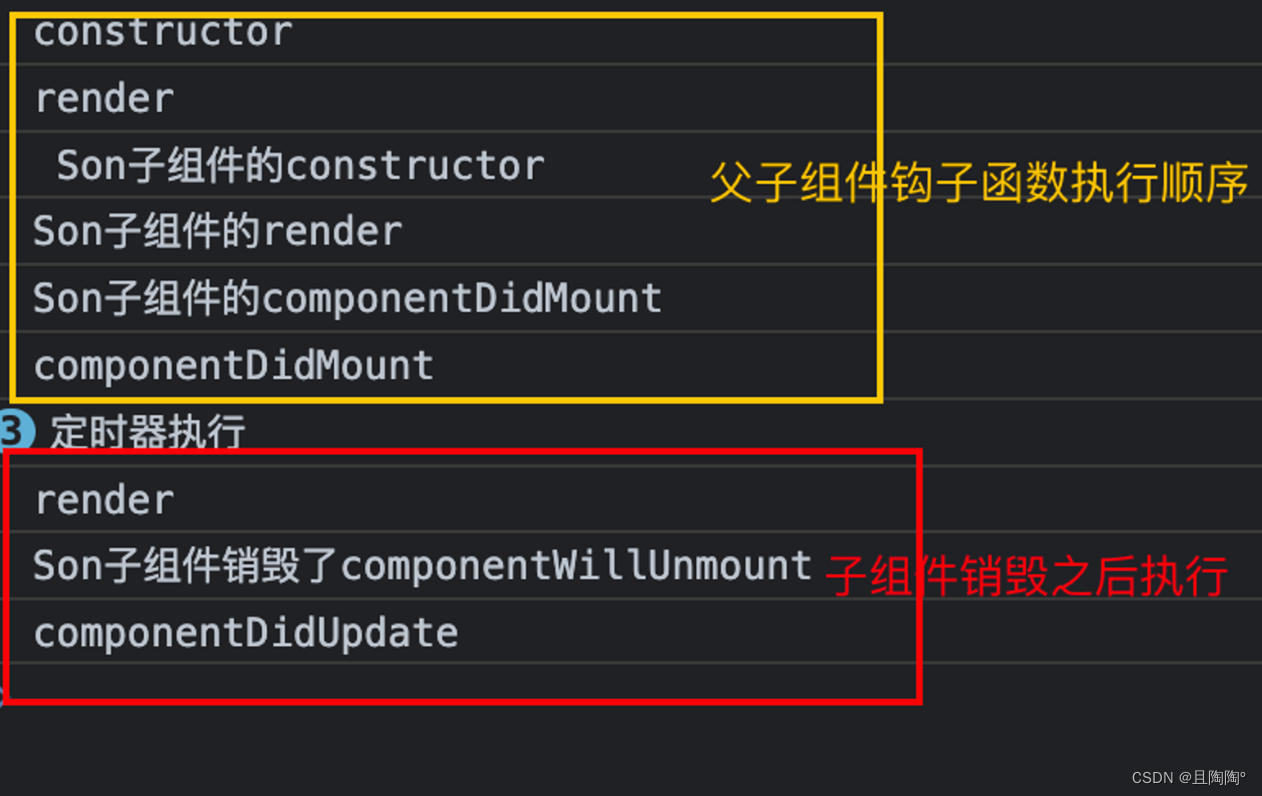
父子组件的钩子函数执行顺序
父组件constructor → 父组件的render → 子组件的constructor → 子组件的render → 子组件的componentDidMount → 父组件的componentDidMount

相关文章:

【React】生命周期和钩子函数
概念 组件从被创建到挂载到页面中运行,再到组件不用时卸载的过程。 只有类组件才有生命周期。 分为三个阶段: 挂载阶段更新阶段销毁阶段 三个阶段 挂载阶段 钩子函数 - constructor 创建阶段触发 作用:创建数据 之前定义状态是简写&…...

无涯教程-TensorFlow - 优化器
Optimizers是扩展类,其中包括用于训练特定模型的附加信息,Optimizers类使用给定的参数初始化,用于提高速度和性能,以训练特定模型。 TensorFlow的基本Optimizers是- tf.train.Optimizer 此类在tensorflow/python/training/opti…...

基于AQS+双向链表实现队列先进先出
学习AQS写的一个模拟案例 package com.tom.xiangyun.ch04_aqs;import com.tom.tuling.UnsafeFactory; import sun.misc.Unsafe;import java.util.concurrent.atomic.AtomicInteger; import java.util.concurrent.locks.ReentrantLock;/*** 使用双向链表实现队列** author 钟棋…...

无涯教程-Perl - time函数
描述 此函数返回自纪元以来的秒数(对于大多数系统,是1970年1月1日UTC,00:00:00;对于Mac OS,是1904年1月1日,00:00:00)。适用于gmtime和本地时间。 语法 以下是此函数的简单语法- time返回值 此函数返回自纪元后数秒的整数。 例 以下是显示其基本用法的示例代…...

CUDA Bug<三>当__global__函数出现里面所有输出的数组都随机赋值了
问题具体描述: eg. __global__ void Updata_HomJm(float* H,float *HJm,float* fr,float *gr,float* ur,float* urgrJm,float*wpd,float *w, float *wJm,int n) { int idx blockIdx.x*blockDim.x threadIdx.x;float t 0.0;//H*zpint idx_Ai idx*n;for (int j…...

甜椒叶病害识别(Python代码,pyTorch框架,深度卷积网络模型,很容易替换为其它模型,带有GUI识别界面)
代码运行要求:Torch>1.13.1即可 1.数据集介绍: 第一个文件夹是细菌斑叶(3460张) 第二个文件夹是 健康(4024张) 2.整个文件夹 data文件夹存放的是未被划分训练集和测试集的原始照片 picture文件夹存放的…...

Python爬虫——scrapy_日志信息以及日志级别
日志级别(由高到低) CRITICAL: 严重错误 ERROR: 一般错误 WARNING: 警告 INFO: 一般警告 DEBUG: 调试信息 默认的日志等级是DEBUG 只要出现了DEBUG或者DEBUG以上等级的日志,那么这些…...
微信小程序 echarts 画多个横向柱状图
然后是json {"usingComponents": {"ec-canvas": "../../common/ec-canvas/ec-canvas"},"navigationBarTitleText": "主题活动" } ec-canvas获取方式 在链接里下载代码 然后copy ec-canvas文件夹到自己的项目 https://gi…...

【二叉树】572. 另一棵树的子树
572. 另一棵树的子树 解题思路 遍历二叉树的思路针对每一个节点判断该节点的子树和subtree是不是相等需要编写判断两个子树是否相等的函数 /*** Definition for a binary tree node.* public class TreeNode {* int val;* TreeNode left;* TreeNode right;* …...

220V转5V芯片三脚芯片-AH8652
220V转5V芯片三脚芯片是一种非常常见的电源管理芯片,它通常被用于将高压交流输入转为稳定的直流5V输出。芯片型号AH8652是一款支持交流40V-265V输入范围的芯片,采用了SOT23-3三脚封装。该芯片内部集成了650V高压MOS管,能够稳定地将输入电压转…...

windows系统丢失mfc120u.dll的解决方法
1.mfc120u.dll是什么 mfc120u.dll是Windows操作系统中的一个动态链接库(Dynamic Link Library,简称DLL)文件。它包含了一些用于运行C程序的函数和其他资源。这个特定的DLL文件是Microsoft Foundation Classes(MFC)库的…...

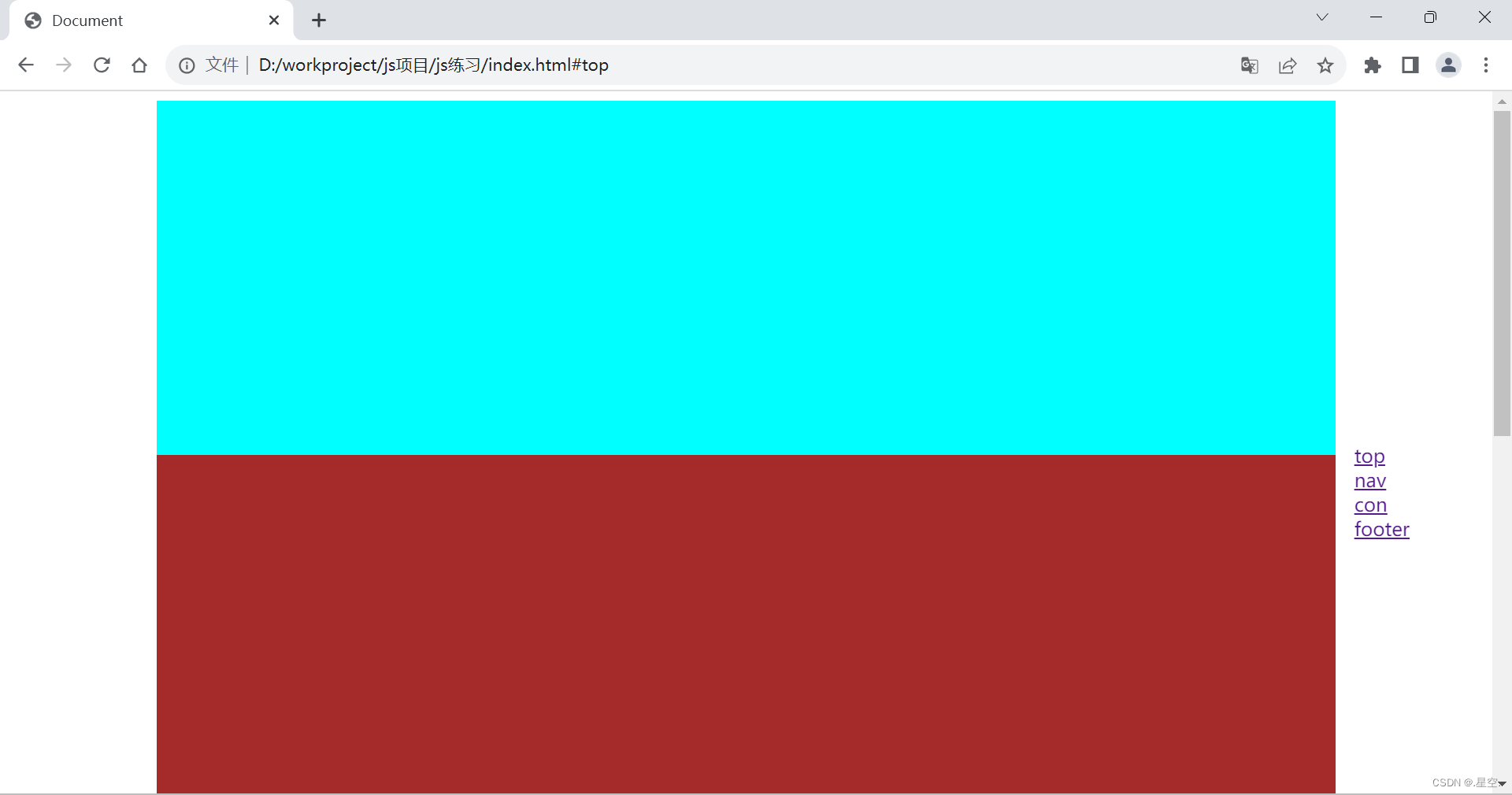
css 实现电梯导航
实现原理:利用css实现电梯导航很简单,基本原理就是通过a标签绑定跳转目标的id来实现的 html代码: <div class"body"><div class"top" id"top"></div><div class"con1" id"…...

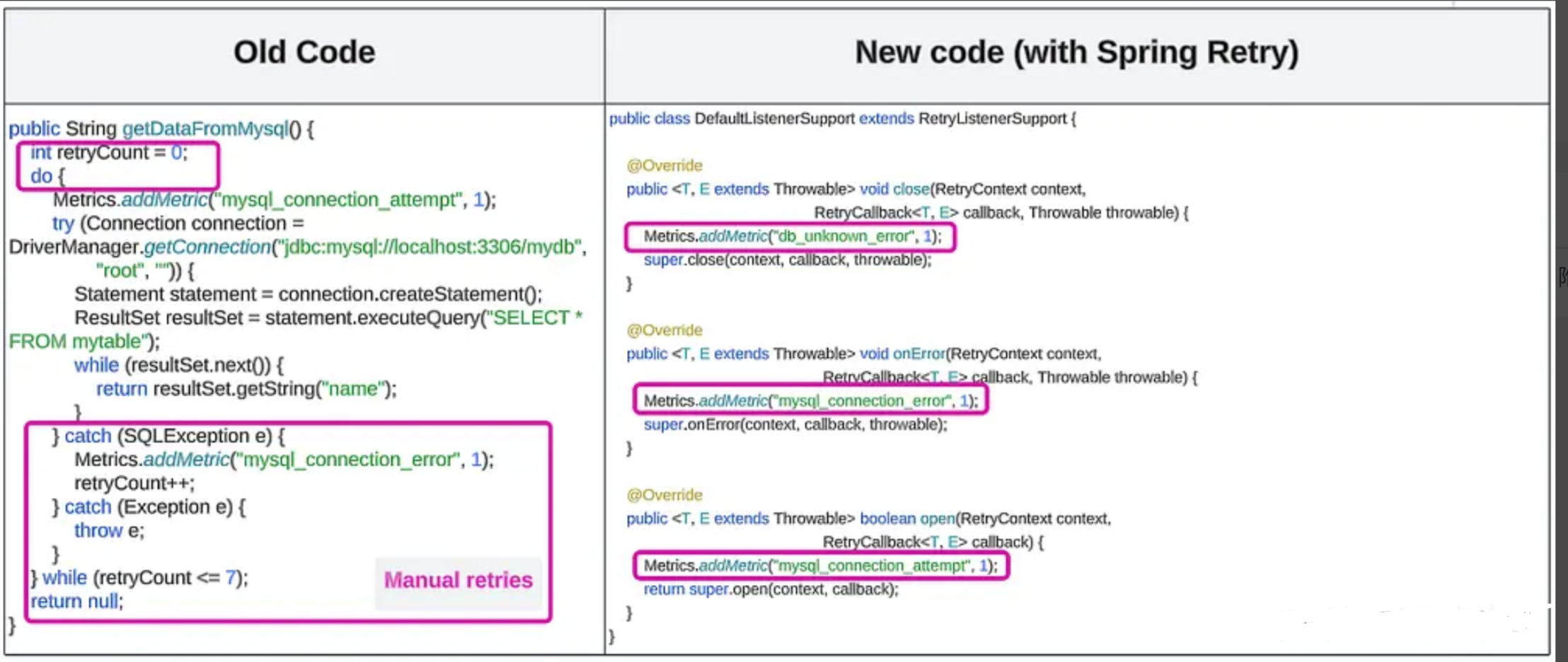
【Spring Boot】Spring Retry减少1000 行代码讲解
文章目录 前言问题介绍解决方案Let’s start hacking!1. 设置 Spring 重试2. 重构代码 总结 前言 本文翻译自国外论坛 medium,原文地址:levelup.gitconnected.com/how-i-delet…,原文作者:Hari Ohm Prasath 使用 Spring Retry 重…...

【数据结构OJ题】相交链表
原题链接:https://leetcode.cn/problems/intersection-of-two-linked-lists/description/ 目录 1. 题目描述 2. 思路分析 3. 代码实现 1. 题目描述 2. 思路分析 看到这道题,很容易想到的方法就是暴力求解,就是将一个链表的每个结点的地址…...

【华为OD机试】最小传输时延I【2023 B卷|200分】
【华为OD机试】-真题 !!点这里!! 【华为OD机试】真题考点分类 !!点这里 !! 题目描述 某通信网络中有N个网络结点,用1到N进行标识。网络通过一个有向无环图表示, 其中图的边的值表示结点之间的消息传递时延。 现给定相连节点之间的时延列表times[i]={u,v,w},其中u表示…...

Android13 网络 Adb 默认开启
Android 13 网络 Adb 默认开启 文章目录 Android 13 网络 Adb 默认开启一、前言二、默认adb 代码实现1、修改的目录:2、具体修改:(1)在XXX_device.mk 添加属性(2)设置固定端口号(3)去…...

Git分享-规范/建议/技巧
1. Git多人协作开发流程图 1.1 processOn默认的模板 1.2 改造之后 https://www.processon.com/view/link/64ccaf56a433c931b2f9428a 访问密码:512I ① 总流程图 ② feat分支(功能/需求 分支)流程 ③ bugfix分支(紧急补丁分支&…...

vue3文件下载功能
定义方法: utils.js /**** param url 目标下载接口* param query 查询参数* param fileName 文件名称* returns {*}*/ export function downBlobFile(url: any, query: any, fileName: string) {return request({//url: url,method: get,responseType: blob,param…...

Python调用文心一言的API
最近申请了文心一言的key,然后尝试调用了一下文心一言,这里使用一个简单的方式来调用文心一言: pip install paddle-pipelinesfrom pipelines.nodes import ErnieBotapi_key "your apply key" secret_key "your apply secr…...

【计算机网络八股】计算机网络(一)
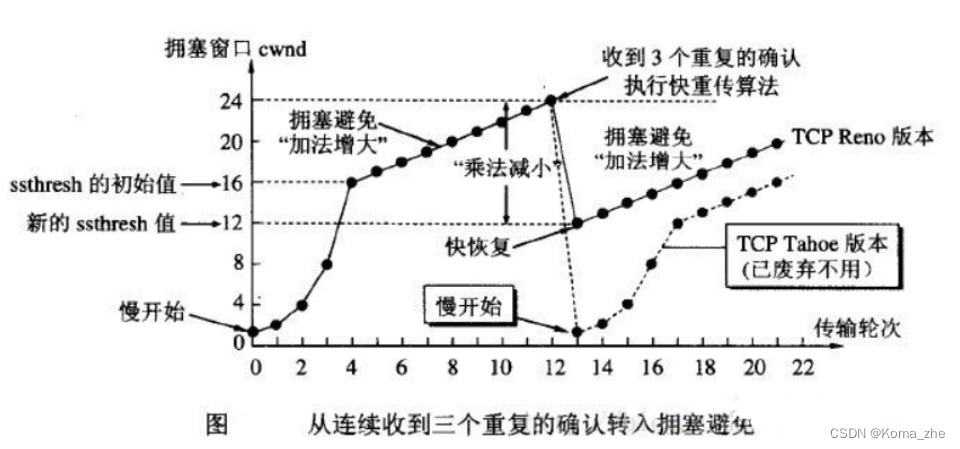
目录 计算机网络的各层协议及作用?TCP和UDP的区别?UDP 和 TCP 对应的应用场景是什么?详细介绍一下 TCP 的三次握手机制?为什么需要三次握手,而不是两次?为什么要三次握手,而不是四次?…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

自定义线程池1.2
自定义线程池 1.2 1. 简介 上次我们实现了 1.1 版本,将线程池中的线程数量交给使用者决定,并且将线程的创建延迟到任务提交的时候,在本文中我们将对这个版本进行如下的优化: 在新建线程时交给线程一个任务。让线程在某种情况下…...

性能优化中,多面体模型基本原理
1)多面体编译技术是一种基于多面体模型的程序分析和优化技术,它将程序 中的语句实例、访问关系、依赖关系和调度等信息映射到多维空间中的几何对 象,通过对这些几何对象进行几何操作和线性代数计算来进行程序的分析和优 化。 其中࿰…...
)
零基础在实践中学习网络安全-皮卡丘靶场(第十一期-目录遍历模块)
经过前面几期的内容我们学习了很多网络安全的知识,而这期内容就涉及到了前面的第六期-RCE模块,第七期-File inclusion模块,第八期-Unsafe Filedownload模块。 什么是"遍历"呢:对学过一些开发语言的朋友来说应该知道&…...

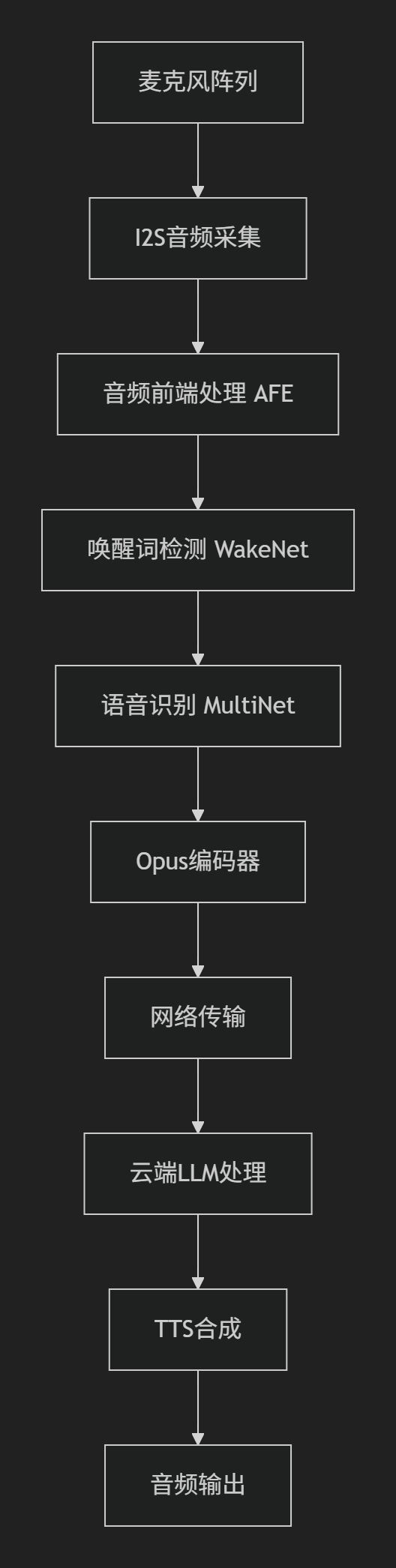
SDU棋界精灵——硬件程序ESP32实现opus编码
一、 音频处理框架 该项目基于Espressif的音频处理框架构建,核心组件包括 ESP-ADF 和 ESP-SR,以下是完整的音频处理框架实现细节: 1.核心组件 (1) 音频前端处理 (AFE - Audio Front-End) main/components/audio_pipeline/afe_processor.c功能: 声学回声…...

CSS(2)
文章目录 Emmet语法快速生成HTML结构语法 Snipaste快速生成CSS样式语法快速格式化代码 快捷键(VScode)CSS 的复合选择器什么是复合选择器交集选择器后代选择器(重要)子选择器(重要)并集选择器(重要)**链接伪类选择器**focus伪类选…...

民锋视角下的资金流效率与账户行为建模
民锋视角下的资金流效率与账户行为建模 在当前复杂多变的金融环境中,资金流效率已成为衡量一家金融服务机构专业能力的重要指标。民锋在账户管理与资金调配的实战经验中,逐步建立起一套以资金流路径为核心的行为建模方法,用以评估客户行为、交…...
