穿越网络迷雾的神奇通道 - WebSocket详解
WebSocket,作为一项前端技术,已经成为现代Web应用不可或缺的一部分。本文将深入解析WebSocket,介绍其工作原理和用途,并通过简单的代码示例,让你对这个神奇的网络通信协议有更深入的了解。
WebSocket是什么?
WebSocket是一种在单个TCP连接上进行全双工通信的网络协议。与传统的HTTP请求-响应模型不同,WebSocket允许服务器主动向客户端推送数据,而不需要等待客户端的请求。
WebSocket的工作原理
WebSocket的建立过程类似于HTTP,但在握手成功后,建立的连接将保持活跃状态,双方可以随时发送数据。以下是WebSocket的建立过程:
客户端发起握手请求:客户端向服务器发送一个HTTP请求,请求协议升级到WebSocket。这个过程通常包括一个Upgrade请求头,以及一个Sec-WebSocket-Key等信息。
服务器响应握手请求:如果服务器支持WebSocket,它将返回一个HTTP 101状态码,表示协议切换成功。服务器还会生成一个Sec-WebSocket-Accept响应头,以验证客户端请求的合法性。
建立WebSocket连接:一旦握手成功,客户端和服务器之间的连接就建立了。现在,双方可以以全双工的方式发送数据。
WebSocket的用途
WebSocket的应用广泛,尤其适用于需要实时性和双向通信的场景,例如:
-
在线聊天:WebSocket使得在线聊天应用更加实时,不再需要定时轮询服务器。
-
实时通知:通过WebSocket,服务器可以立即向客户端推送通知,例如新消息、新订单等。
-
在线游戏:多人在线游戏需要快速的双向通信,WebSocket为此提供了理想的通道。
WebSocket的代码示例
以下是一个简单的WebSocket示例,使用JavaScript连接到WebSocket服务器:
// 代码
const socket = new WebSocket('wss://example.com/socket');socket.addEventListener('open', (event) => {console.log('WebSocket连接已建立');// 发送消息到服务器socket.send('Hello, WebSocket!');
});socket.addEventListener('message', (event) => {console.log('接收到服务器消息:', event.data);
});socket.addEventListener('close', (event) => {if (event.wasClean) {console.log(`连接已关闭,状态码:${event.code},原因:${event.reason}`);} else {console.error('连接断开'); }
});socket.addEventListener('error', (error) => {console.error('WebSocket出错:', error);
});
总结
WebSocket是一项强大的前端技术,使得实时通信变得更加简单和高效。通过WebSocket,Web应用能够实现更多有趣和创新的功能,提供更出色的用户体验。希望这篇博客能帮助你更好地理解和应用WebSocket技术。
相关文章:

穿越网络迷雾的神奇通道 - WebSocket详解
WebSocket,作为一项前端技术,已经成为现代Web应用不可或缺的一部分。本文将深入解析WebSocket,介绍其工作原理和用途,并通过简单的代码示例,让你对这个神奇的网络通信协议有更深入的了解。 WebSocket是什么࿱…...

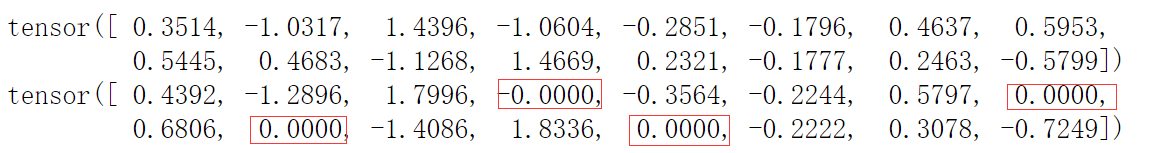
无脑入门pytorch系列(五)—— nn.Dropout
本系列教程适用于没有任何pytorch的同学(简单的python语法还是要的),从代码的表层出发挖掘代码的深层含义,理解具体的意思和内涵。pytorch的很多函数看着非常简单,但是其中包含了很多内容,不了解其中的意思…...

Python土力学与基础工程计算.PDF-压水试验
Python 求解代码如下: 1. import math 2. 3. # 输入参数 4. L 2.0 # 试验段长度,m 5. Q 120.0 # 第三阶段计算流量,L/min 6. p 1.5 # 第三阶段试验段压力,MPa 7. r0 0.05 # 钻孔半径,m 8. 9. # 计算透…...

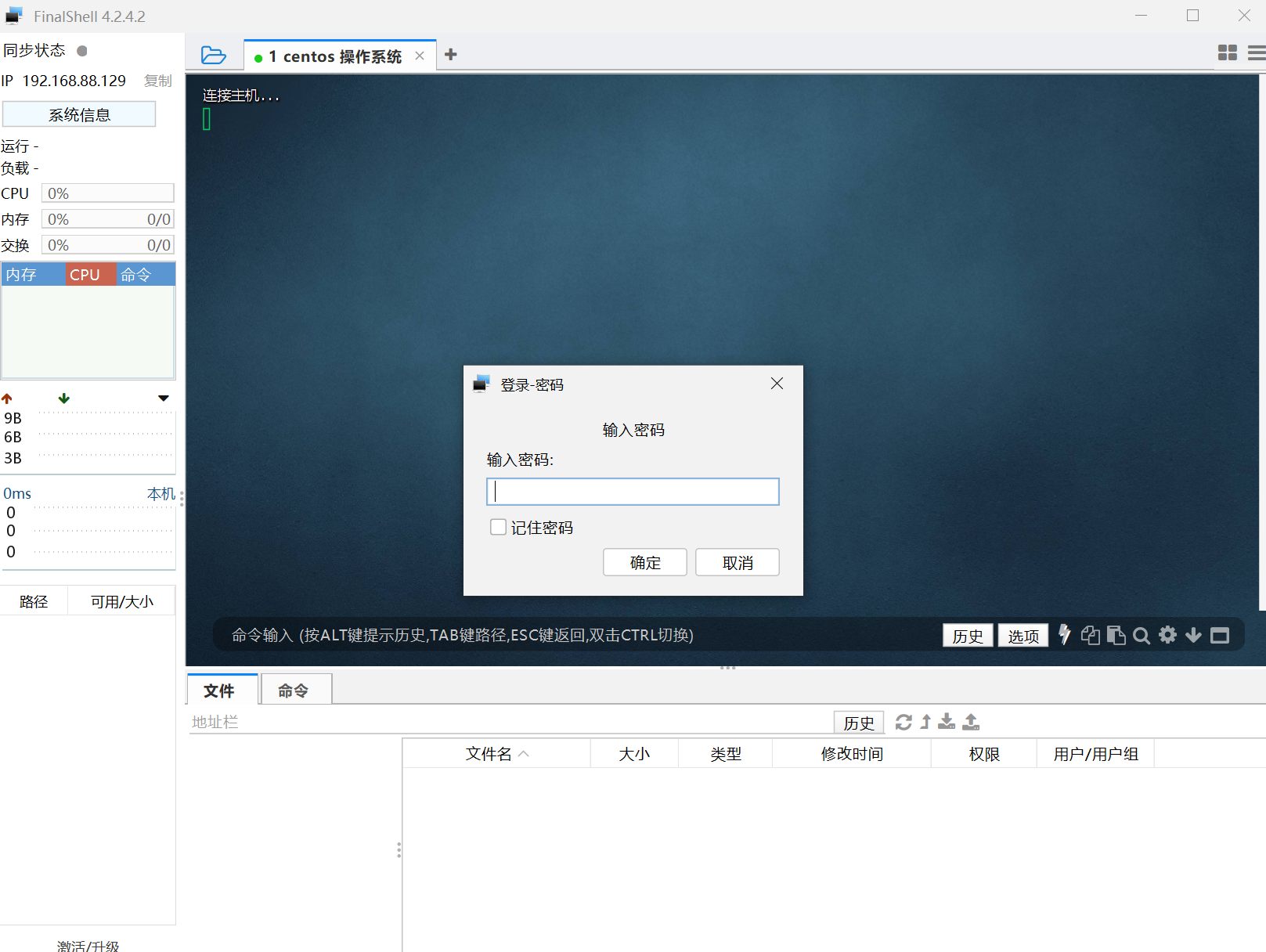
Linux入门
一、安装相关软件 1.下载vmware (很容易下载,搜一下官网 ) 在cmd敲入 ncpa.cpl ,查看是否有vmware 2.下载centos 下面是镜像源网站,当然你可以选择其他的镜像源,像清华镜像源和阿里镜像源。 Index of /centos/7.9.2009/isos/x86_64/ | …...

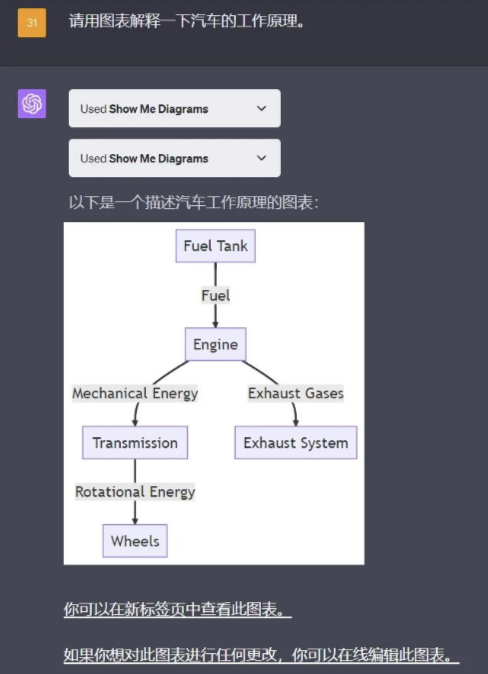
适合国内用户的五款ChatGPT插件
众所周知使用ChatGPT3.5需要使用魔法且不稳定,订阅ChatGPT4.0每月需要支付20美元,并且使用次数有限制。对于那些不想每年花费240美元(超过1500元人民币)来使用GPT4.0的朋友们来说,还有别的办法吗? 答案是&…...

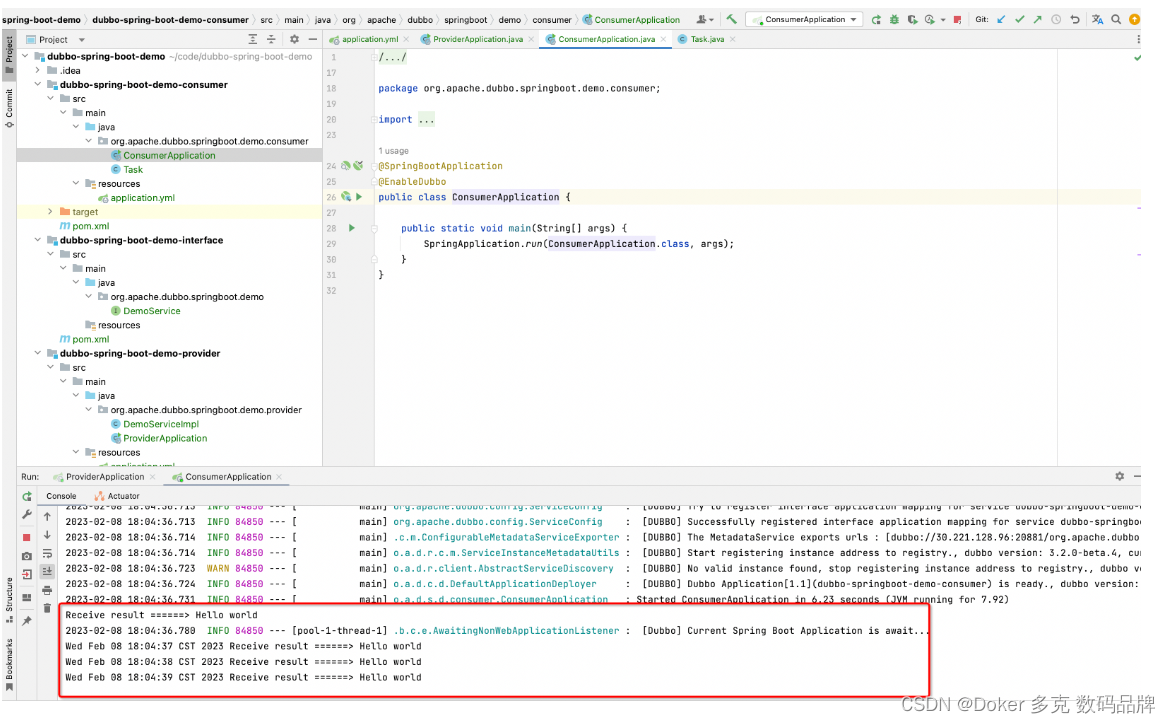
Dubbo Spring Boot Starter 开发微服务应用
环境要求 系统:Windows、Linux、MacOS JDK 8 及以上(推荐使用 JDK17) Git IntelliJ IDEA(可选) Docker (可选) 项目介绍 在本任务中,将分为 3 个子模块进行独立开发ÿ…...

linux中互斥锁,自旋锁,条件变量,信号量,与freeRTOS中的消息队列,信号量,互斥量,事件的区别
RTOS 对于目前主流的RTOS的任务,大部分都属于并发的线程。 因为MCU上的资源每个任务都是共享的,可以认为是单进程多线程模型。 【freertos】003-任务基础知识 在没有操作系统的时候两个应用程序进行消息传递一般使用全局变量的方式,但是如…...

安装docker服务,配置镜像加速器
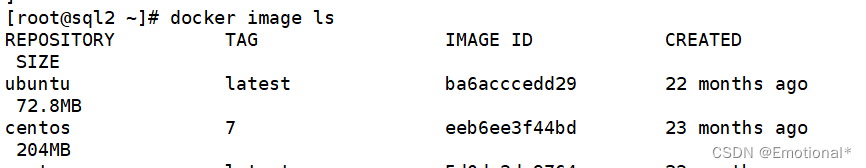
文章目录 1.安装docker服务,配置镜像加速器2.下载系统镜像(Ubuntu、 centos)3.基于下载的镜像创建两个容器 (容器名一个为自己名字全拼,一个为首名字字母)4.容器的启动、 停止及重启操作5.怎么查看正在运行…...
)
CF 896 C Willem, Chtholly and Seniorious(珂朵莉树模板)
CF 896 C. Willem, Chtholly and Seniorious(珂朵莉树模板) Problem - C - Codeforces 大意:给出一个区间 , 要求进行四种操作 , 区间加 , 区间第k大 , 区间推平 , 区间求和。 珂朵莉树模板题 ÿ…...

Android Jetpack组件的全方位分析
Jetpack是一个用于简化Android应用程序开发的工具包,包含了一系列的组件和工具。Jetpack包含了很多组件,如LiveData、ViewModel、Room、Data Binding、Navigation等。 Jetpack组件是一种更高级别的抽象,它们可以提供更简洁、更易于使用的API。…...

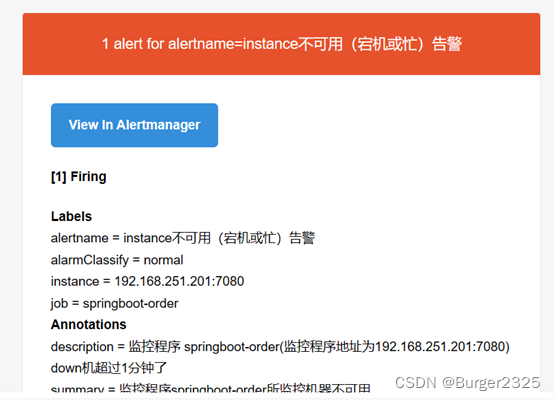
Prometheus+Grafana+AlertManager监控SpringBoot项目并发送邮件告警通知
文章目录 PrometheusGrafanaAlertManager监控平台搭建新建SpringBoot项目为Prometheus提供指标新建项目,引入依赖新建接口,运行程序 推送指标到pushgateway 开始监控Grafana连接Prometheus数据源导入Grafana模板监控SpringBoot项目 邮件告警通知同系列文…...

猿辅导Motiff亮相IXDC 2023国际体验设计大会,发布新功能获行业高度关注
近日,“IXDC 2023国际体验设计大会”在北京国家会议中心拉开序幕,3000设计师、1000企业、200全球商业领袖,共襄为期5天的用户体验创新盛会。据了解,此次大会是以“设计领导力”为主题,分享全球设计、科技、商业的前沿趋…...

【QT】重写QAbstractLIstModel,使用ListView来显示多列数据
qt提供了几个视图来进行信息的列表显示,QListView可以用来显示继承QStractListModel的字符串列表中的字符串,默认的模型里面只包含一列的内容: 这里以qml为例子,先新建一个qml的项目,示例代码如下: 先创建一…...

【从零学习python 】64. Python正则表达式中re.compile方法的使用详解
文章目录 re.compile方法的使用进阶案例 re.compile方法的使用 在使用正则表达式时,我们可以直接调用re模块的match、search、findall等方法,并传入指定的正则表达式进行匹配。另外,我们还可以使用re.compile方法生成一个正则表达式对象&…...

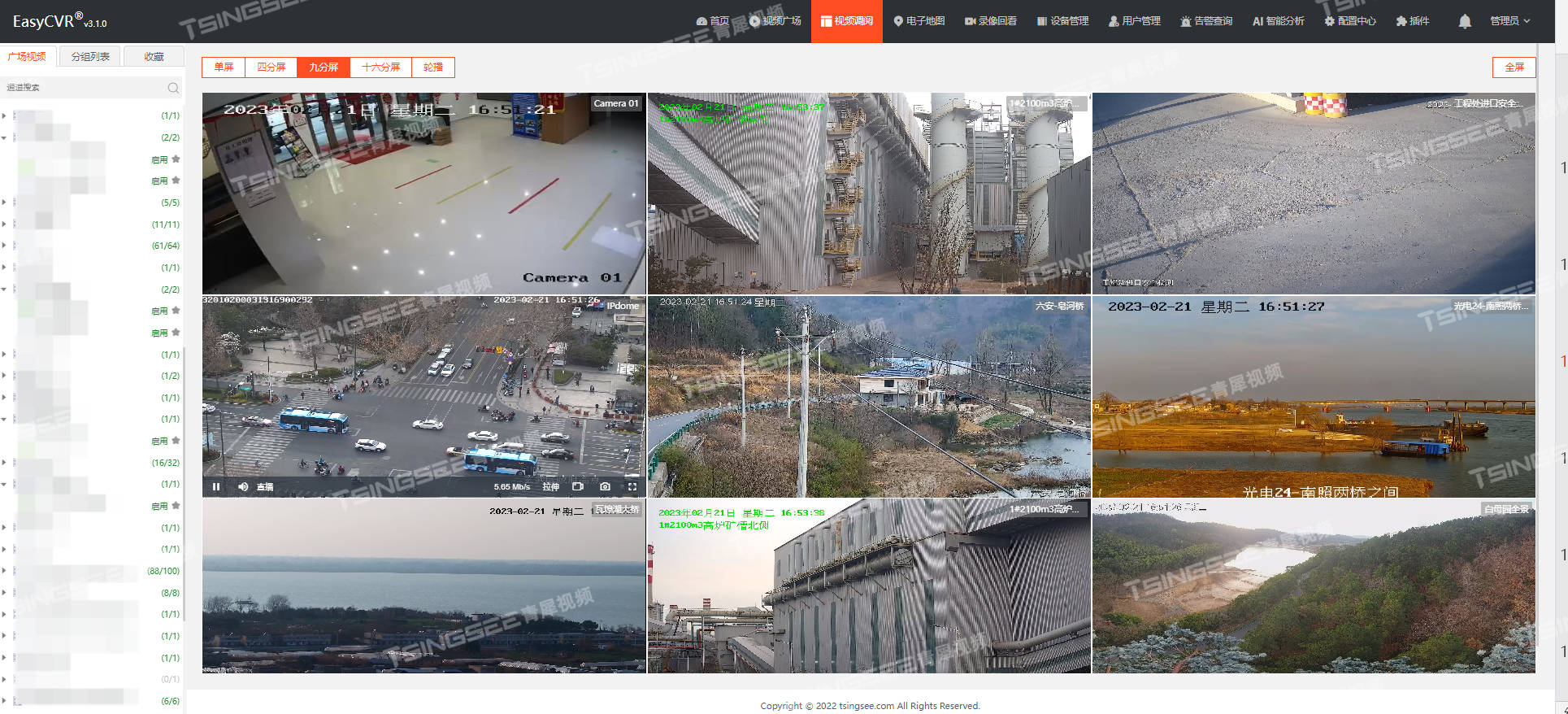
【FAQ】视频云存储/安防监控EasyCVR视频汇聚平台如何通过角色权限自行分配功能模块?
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,支持海量视频的轻量化接入与汇聚、转码与处理、全网智能分发、视频集中存储等。音视频流媒体视频平台EasyCVR拓展性强,视频能力丰富,具体可实现视频监控直播、视频轮播、视频录像、…...

基于Spring Boot的社区诊所就医管理系统的设计与实现(Java+spring boot+MySQL)
获取源码或者论文请私信博主 演示视频: 基于Spring Boot的社区诊所就医管理系统的设计与实现(Javaspring bootMySQL) 使用技术: 前端:html css javascript jQuery ajax thymeleaf 微信小程序 后端:Java …...

mysql从传统模式切到GTID模式后启动主从,主从异常报错1236
一 前言 MySQL 的主从复制作为一项高可用特性,用于将主库的数据同步到从库,在维护主从复制数据库集群的时候,作为专职的MySQL DBA,笔者相信大多数人都会遇到“Got fatal error 1236 from master when reading data from binary …...

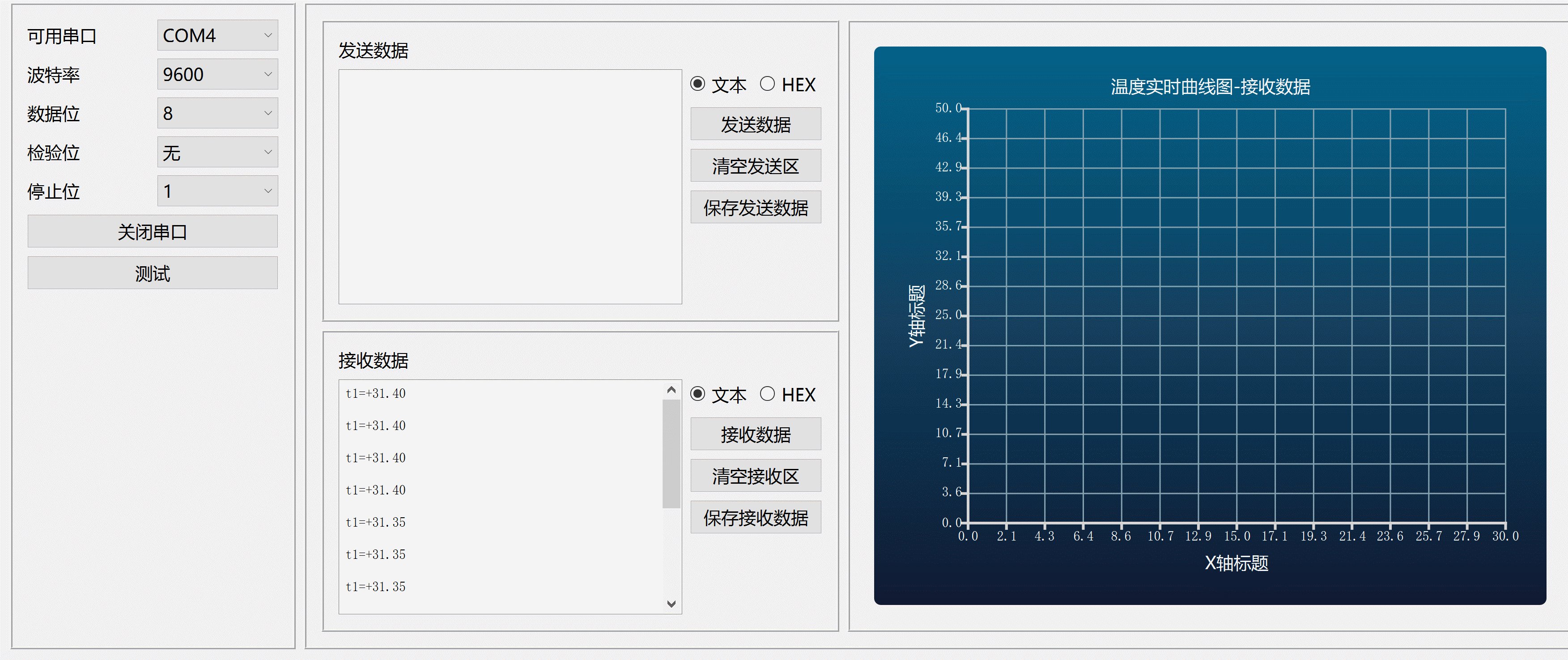
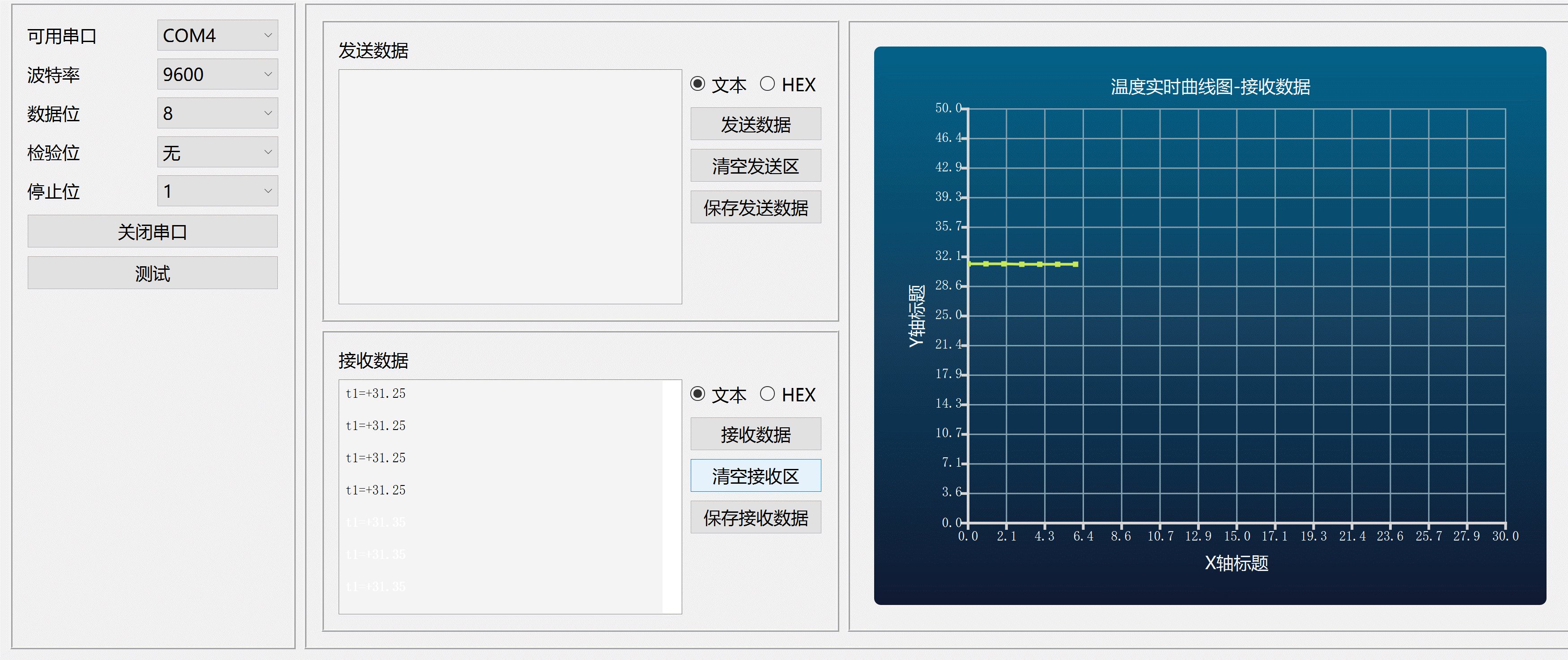
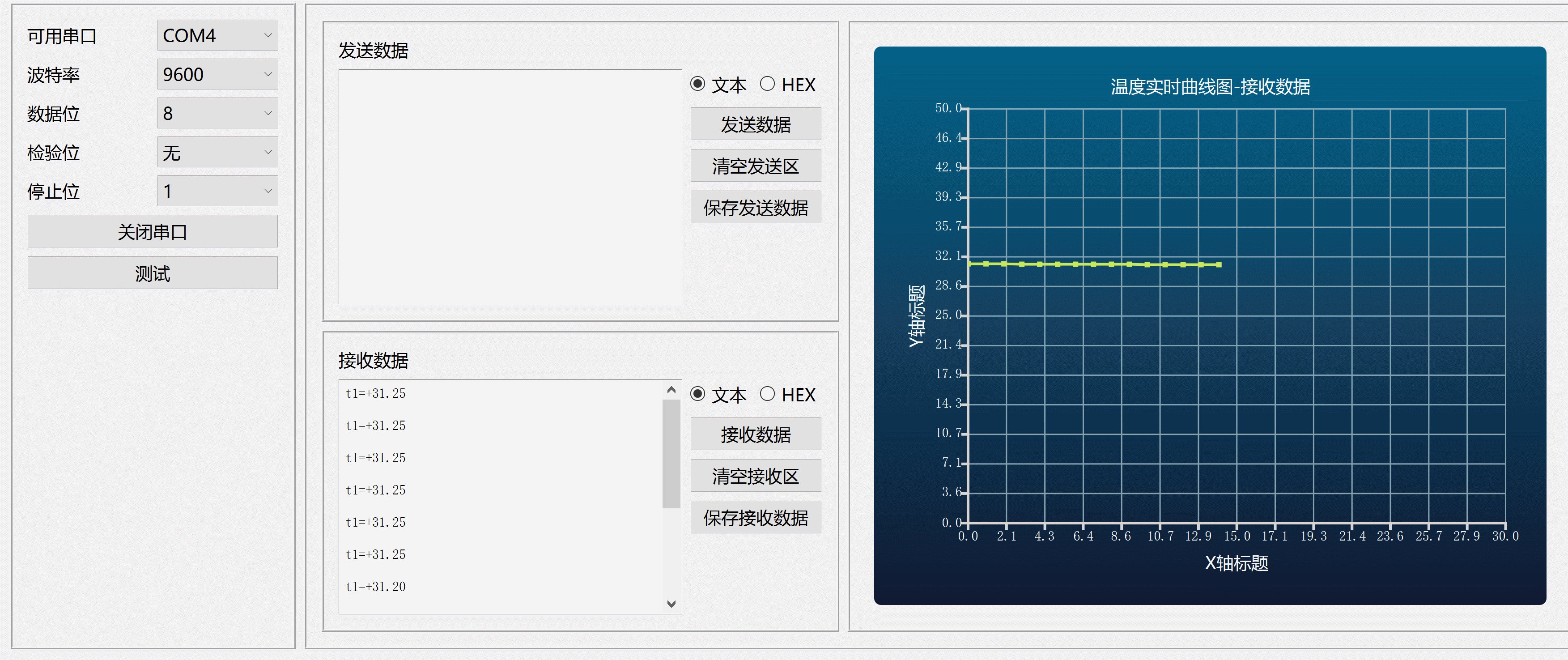
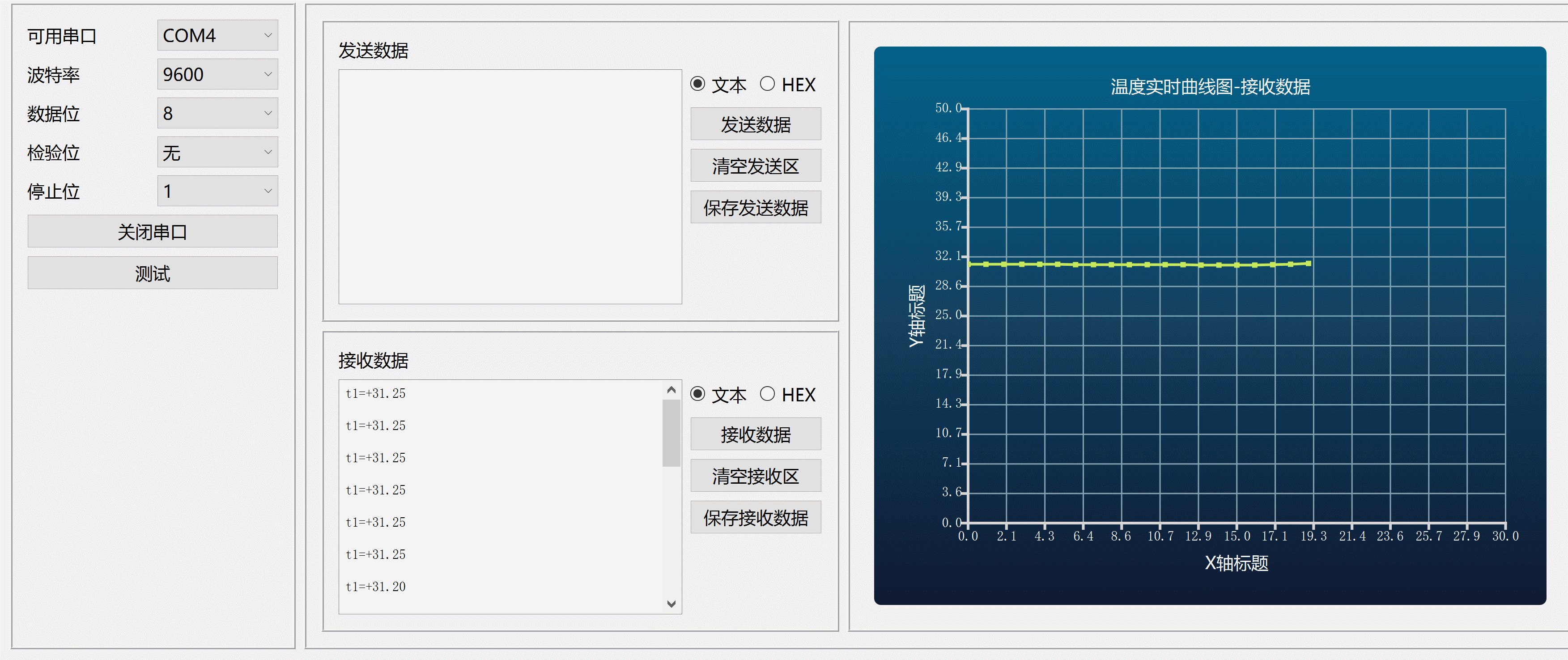
Qt+C++串口调试接收发送数据曲线图
程序示例精选 QtC串口调试接收发送数据曲线图 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对<<QtC串口调试接收发送数据曲线图>>编写代码,代码整洁,规则&…...

【从零学习python 】75. TCP协议:可靠的面向连接的传输层通信协议
文章目录 TCP协议TCP通信的三个步骤TCP特点TCP与UDP的区别TCP通信模型进阶案例 TCP协议 TCP协议,传输控制协议(英语:Transmission Control Protocol,缩写为 TCP)是一种面向连接的、可靠的、基于字节流的传输层通信协议…...

IPv4 基础概念
IPv4 基础概念 IPv4 广播地址 广播是一种通信方式,用于将数据包发送到同一网络中的所有设备。在广播中,数据包被发送到特殊的广播地址,例如在IPv4中,广播地址通常为特定子网的广播地址(例如,192.168.1.0/…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...
