会计如何使用ChatGPT提高工作效率
文章目录
- ChatGPT改变了会计行业
- 微软重新定义了PC交互
- 应对ChatGPT带来的冲击
- 给财务人员的建议
- 总结

✍创作者:全栈弄潮儿
🏡 个人主页: 全栈弄潮儿的个人主页
🏙️ 个人社区,欢迎你的加入:全栈弄潮儿的个人社区
📙 专栏地址:AI大模型
近日,AI技术在会计行业取得了一项重大突破。CHATGPT成功通过了公认难考的会计行业考试,这意味着传统的会计工作将面临巨大的挑战。与此同时,微软也在不断创新,彻底重新定义了PC交互。他们将Bing和ChatGPT插件的能力注入到了整个Windows系统中。这一创新为财务人员带来了极大的冲击,那么他们应该如何应对呢?
ChatGPT改变了会计行业
CHATGPT在会计行业考试中的成功通过,意味着AI技术已经具备了替代人工会计的潜力。传统的会计工作需要大量的数据处理和分析,而CHATGPT可以通过学习和模拟人类的思维方式,快速准确地完成这些任务。这将大大提高会计工作的效率,减少了人力资源成本。然而,财务人员需要面对一个严峻的问题,即职业前景的不确定性。
微软重新定义了PC交互
微软的创新为财务人员带来了另一个挑战。他们将Bing和ChatGPT插件的能力注入到了整个Windows系统中,这意味着财务人员将面临更加智能化和高效化的工作环境。他们可以通过语音或文字与ChatGPT进行交互,快速获取所需的数据和信息。这将大大提高工作效率,但也带来了一些潜在的风险和挑战。
应对ChatGPT带来的冲击
面对这些科技革新带来的冲击,财务人员需要迎难而上,积极应对。下面,我们将从三个发展阶段来阐述应对之策。
- 第一阶段:了解技术并与之合作
在ChatGPT通过会计考试的第一阶段,财务人员需要积极主动地了解ChatGPT的功能和特点。他们应该主动学习如何与ChatGPT进行合作,以最大化发挥其智能和学习能力。这将帮助财务人员更好地应对会计行业的挑战。
- 第二阶段:转型与提升
随着微软将Bing和ChatGPT插件的能力注入到Windows系统中,财务人员面临着更为智能化的工作环境。在这一阶段,财务人员需要主动转型,提升自己的技能和知识水平。他们应该学习如何更好地利用Windows系统和ChatGPT的功能,以提高工作效率和质量。
- 第三阶段:协同合作与创新
随着科技的不断进步,财务人员将进入协同合作与创新的阶段。他们需要与ChatGPT进行无缝衔接,共同完成更加复杂的会计任务。财务人员应该学习如何与ChatGPT进行有效的沟通和协作,以实现更高水平的工作成果。
给财务人员的建议
面对ChatGPT的冲击,财务人员需要积极应对,以保持竞争力和就业优势。以下是一些建议:
-
深化专业知识:财务人员应不断学习和深化自己的专业知识,如税法、财务分析等。这样才能更好地理解和应对ChatGPT在会计工作中的应用。
-
增强技术能力:财务人员应积极学习和掌握与AI技术相关的知识和技能,如数据分析、人工智能等。这将有助于他们更好地与ChatGPT进行合作和协作。
-
提高沟通能力:尽管ChatGPT可以完成很多任务,但财务人员在与他人沟通和协作方面仍有优势。他们应注重发展自己的沟通能力,与团队成员和其他部门保持良好的合作关系。
-
寻求创新机会:财务人员可以利用ChatGPT的智能化和高效化特点,寻求创新机会。他们可以尝试开发新的财务分析工具或应用,以提高工作效率和降低成本。
-
专注于高级任务:财务人员可以将更多精力放在高级任务上,如财务规划、战略决策等。这些任务需要更多的专业知识和判断力,是ChatGPT难以取代的领域。
总结
在面对ChatGPT带来的冲击时,财务人员应该保持开放的心态,接受并拥抱科技的进步。只有积极应对,不断学习和提升自己的技能,才能在这个快速变化的时代中立于不败之地。
科技的蓬勃发展是人类进步的必然趋势,我们应该以积极的态度面对并利用好这些新技术。ChatGPT的到来将为财务人员带来前所未有的机遇和挑战,让我们一起迎接这个全新的时代!
✍创作不易,求关注😄,点赞👍,收藏⭐️
相关文章:

会计如何使用ChatGPT提高工作效率
文章目录 ChatGPT改变了会计行业微软重新定义了PC交互应对ChatGPT带来的冲击给财务人员的建议总结 ✍创作者:全栈弄潮儿 🏡 个人主页: 全栈弄潮儿的个人主页 🏙️ 个人社区,欢迎你的加入:全栈弄潮儿的个人社…...

【TypeScript】类型推论和类型别名
类型推断 TypeScript 的类型推断是一种编译器能够自动分析代码并确定变量的类型的功能。它允许你在声明变量时省略类型注释,让 TypeScript 根据变量的值来推断出合适的类型。 以下是 TypeScript 类型推断的一些示例和情况: 基本类型推断: …...

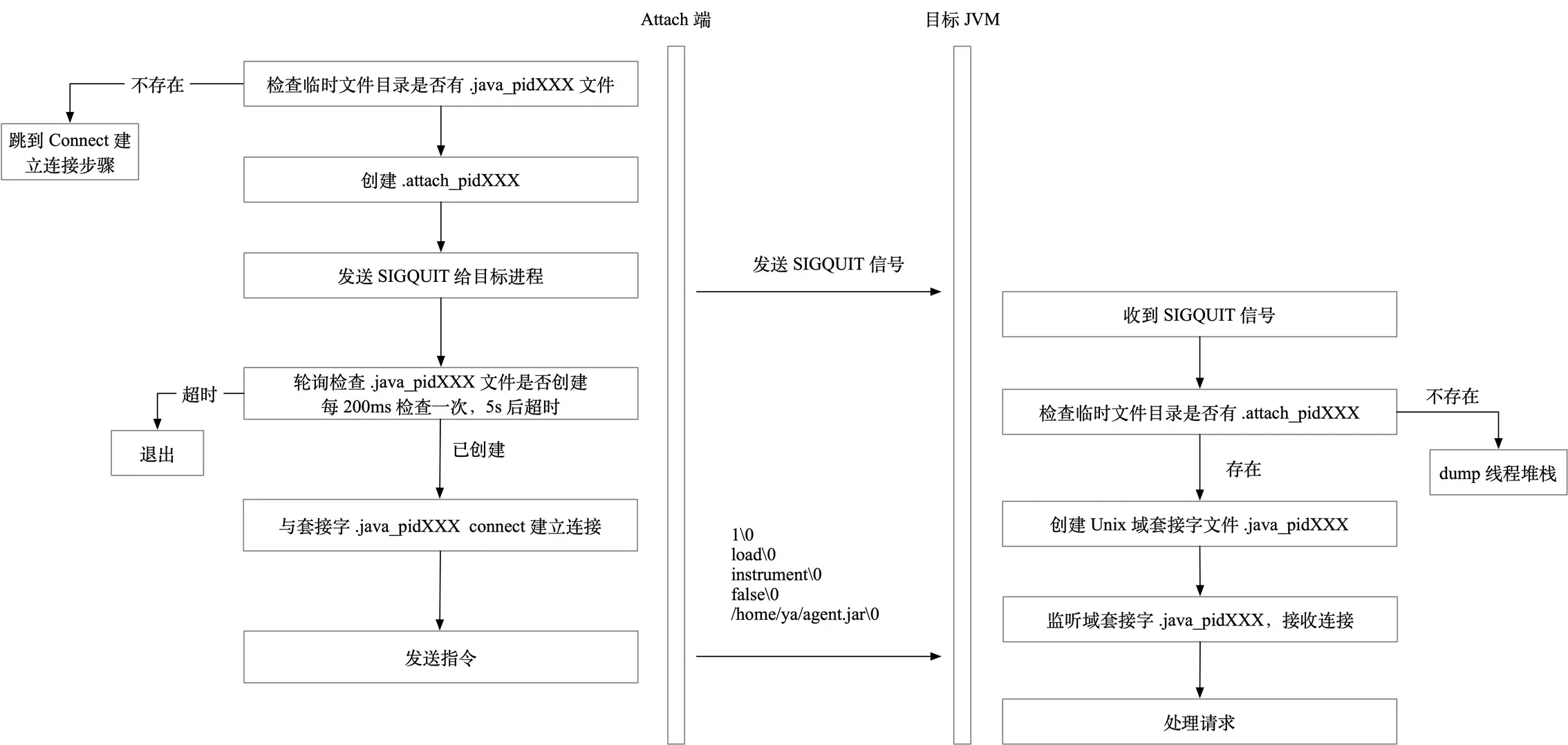
字节码调教的入口 —— JVM 的寄生插件 javaagent 那些事
Java Instrumentation 包 Java Instrumentation 概述 Java Instrumentation 这个技术看起来非常神秘,很少有书会详细介绍。但是有很多工具是基于 Instrumentation 来实现的: APM 产品: pinpoint、skywalking、newrelic、听云的 APM 产品等都基于 Instru…...

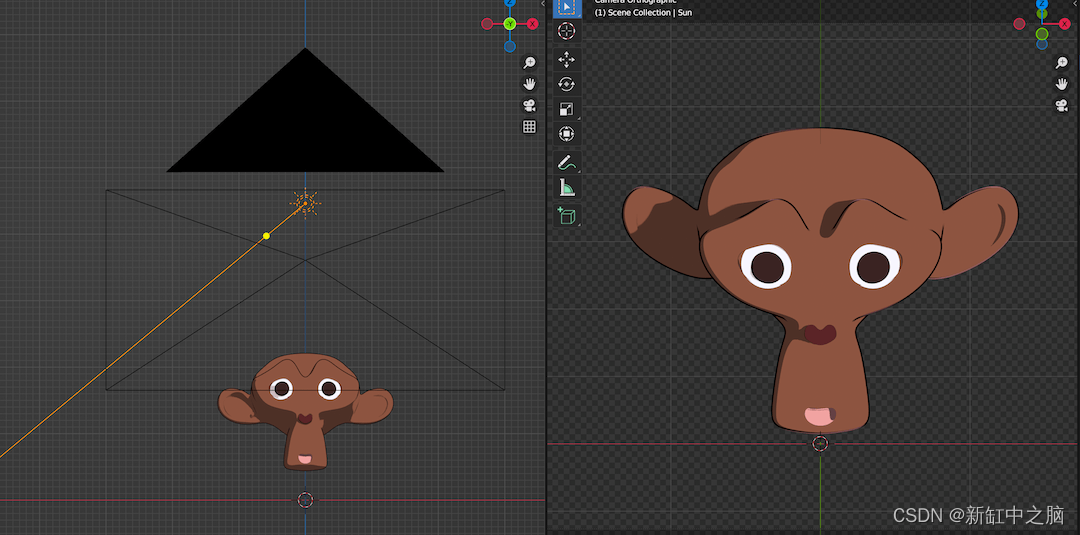
Blender卡通着色入门
当想到 Blender 和 3D 设计时,你的想法可能会转向风格化渲染或照片级渲染和 VFX。 但是,你是否知道 Blender 还可以创建可与 2D 动漫风格和漫画书类似的图形? 推荐:用 [NSDT编辑器 快速搭建可编程3D场景 1、什么是卡通着色&#x…...

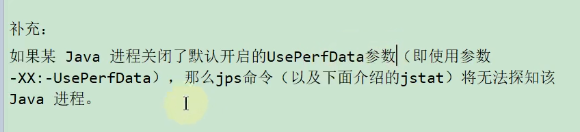
性能调优篇 一、Jvm监控及诊断工具-命令行篇
目录 一、概述1、简单命令行工具 二、jps:查看正在运行的Java程序1、是什么?2、测试3、基本语法 三、jstat:查看jvm统计信息 一、概述 性能诊断是软件工程师 1、简单命令行工具 二、jps:查看正在运行的Java程序 1、是什么&…...

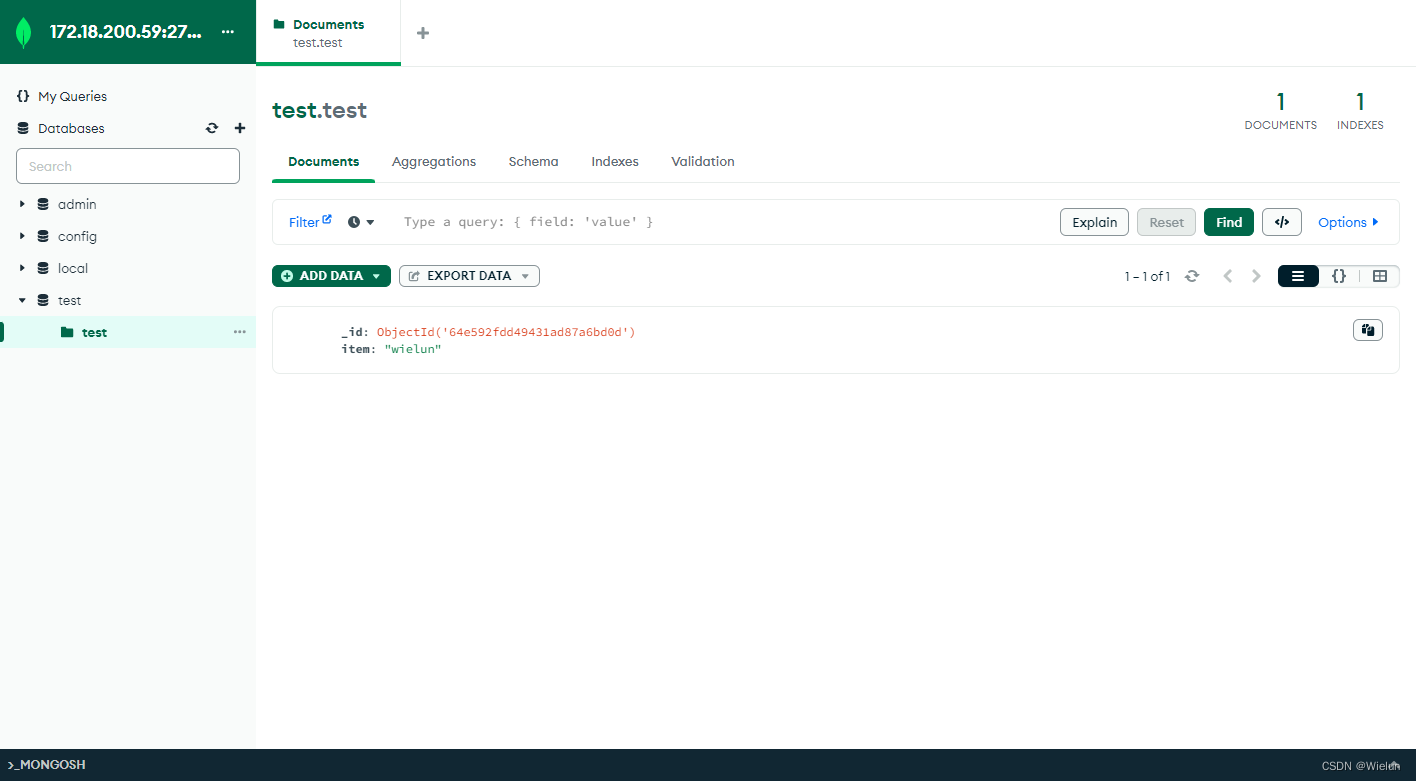
Docker部署MongoDB 5.0.5
1、查看目录 rootwielun:~# tree mongo mongo ├── conf │ └── mongod.conf ├── data ├── docker-compose.yml └── logrootwielun:~# cd mongo rootwielun:~/mongo# chmod 777 log2、配置docker-compose.yml rootwielun:~/mongo# cat docker-compose.yml ve…...

Day18-2-地狱回调-Promise-async-await技术
文章目录 Promise技术一 回调函数二 异步任务三 回调地狱是什么?四 如何解决回调地狱1 PromisePromise基本用法使用Promise解决地狱回调2 async/awaitPromise技术 一 回调函数 当一个函数作为参数传入另一个函数中,并且它不会立即执行,只有当满足一定条件后该函数才可以执…...

echarts范围限制下性能问题
最近实习遇到一个问题,需要对折线图的数据进行范围限制,比如将超过100的设置为100,低于0的设置为0; 原来的代码是创建一个数组,然后遍历原数组,超过的push100,低于0的push0,在中间的…...

wazuh环境配置以及案例复现
目录 wazuh环境配置wazuh案例复现 wazuh环境配置 一、wazuh配置 1.1进入官网下载OVA启动软件 Virtual Machine (OVA) - Installation alternatives (wazuh.com) 1.2点击启动部署,傻瓜式操作 1.3通过账号:wazuh-user,密码:wazuh进…...

解决el-select回显异常 显示option选项的value 而不是显示label
1、问题 回显的value和选项value类型不同 form中v-model"form.userId"是字符串类型 option中:value“item.userId” 选项id是数字类型 2、办法 :value“item.userId” 改为 :value“item.iduserId‘’”(转换成字符串) <el-form-item l…...

【【STM32-SPI通信协议】】
STM32-SPI通信协议 STM32-SPI通信协议 •SPI(Serial Peripheral Interface)是由Motorola公司开发的一种通用数据总线 •四根通信线:SCK(Serial Clock)、MOSI(Master Output Slave Input)、MISO…...

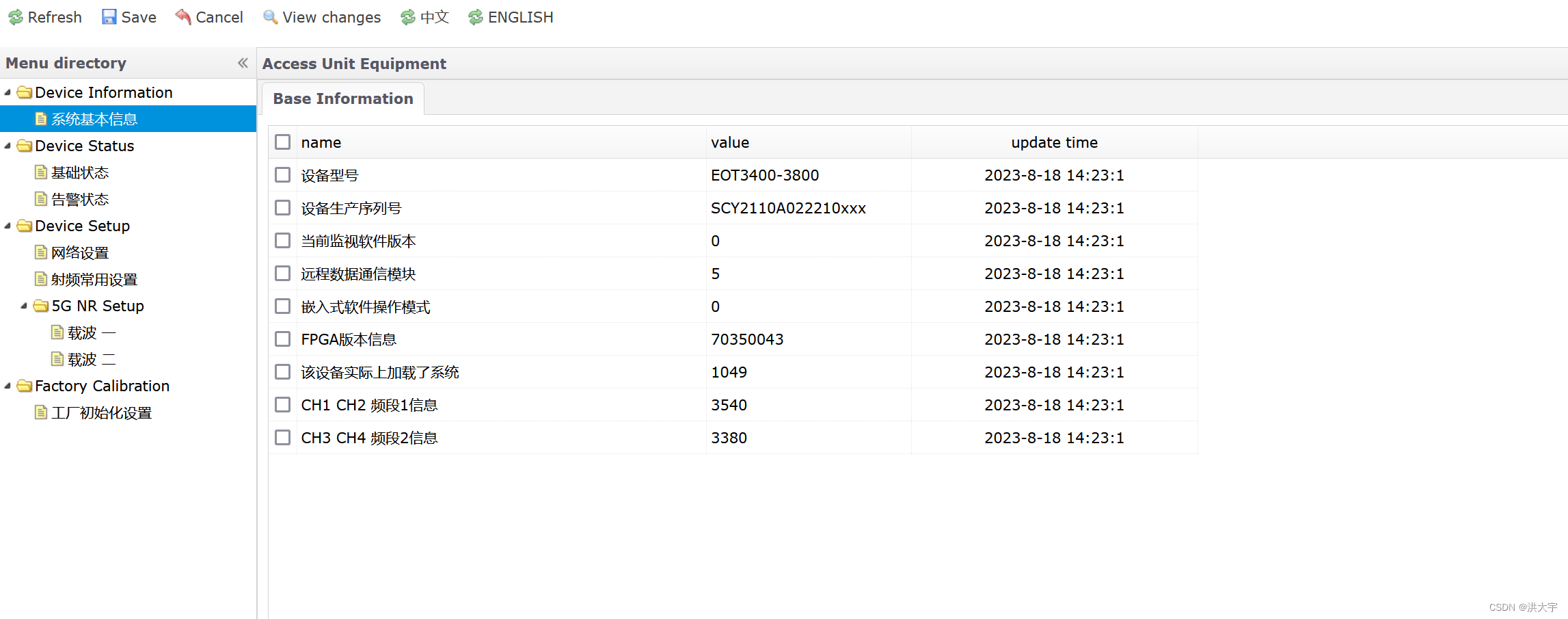
板卡常用前端 数据表操作
两年前写的,现在看,有点想吐, 数据操作表,调试设备用 采用外挂的方法,以前设备的接口命令,简易,换个UI展示很容易 自己写着玩的,公司部分产品再用,前端展示,不涉密 index.html <!doctype html> <html><head><meta chars…...

基于AVR128单片机世界电子时钟的设计
一、系统方案 上电初始化完成系统初始化,液晶滚动显示北京、莫斯科、东京、伦敦、巴黎、纽约等六个城市的标准时间,显示的内容包括地区名及相应地区的年、月、日、星期、时、分、秒。 使用K1按键控制滚动显示或稳定显示某个地区的时间。 使用K3、K4、K5按…...

Electron学习2 使用Electron-vue和Vuetify UI库
Electron学习2 使用Electron-vue和Vuetify UI库 一、Electron-vue简介二、安装yarn三、创建Electron-vue项目1. 关于 electron-builder2. 安装脚手架3. 运行4. 打包应用程序 四、background.js说明1. 引入模块和依赖:2. 注册协议:3. 创建窗口函数&#x…...

Java“牵手”根据商品分类ID获取速卖通商品分类详情页面数据获取方法,速卖通API实现批量商品数据抓取示例
速卖通商城是一个网上购物平台,售卖各类商品,包括服装、鞋类、家居用品、美妆产品、电子产品等。要获取速卖通商品分类详情和商品列表和商品详情页面数据,您可以通过开放平台的接口或者直接访问速卖通商城的网页来获取商品分类详情信息。以下…...

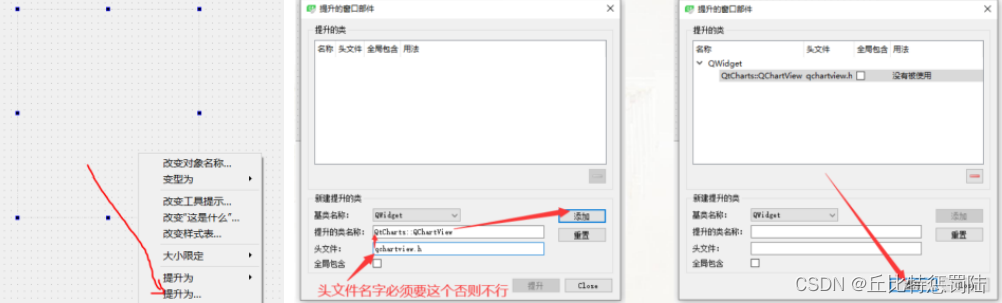
QT 使用图表
目录 1、概念 1.1 坐标轴-QAbstractAxis 1.2 系列-QAbstractSeries 1.3 图例-Legend 1.4 图表-QChart 1.5 视图-QChartView 2、 QT 折线图 2.1 Qt 折线图介绍 2.2 Qt 折线图实现 Qt 图表是专门用来数据可视化的控件 Qt 图表包含折线、饼图、棒图、散点图、范围图等。…...

SSRF 服务器端请求伪造
文章目录 SSRF(curl)网址访问通过file协议访问本地文件dict协议扫描内网主机开放端口 SSRF(file_get_content)网站访问http协议请求内网资源通过file协议访问本地文件 SSRF(Server-Side Request Forgery:服务器端请求伪造) 其形成的原因大都是由于服务端提供了从其他服务器应用…...

shell 05(shell索引数组变量)
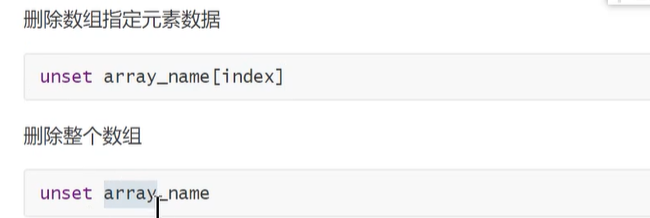
一、数组 shell 支持数组 (Array),数组是若干数据的集合,其中的每一份数据都称为数组的元素. 注意Bash shell 只支持一维数组,不支持多维数组。 在 Shell 中,用括号( )来表示数组,数组元素之间用空格来分隔. 语法为&…...

爬虫异常处理:异常捕获与容错机制设计
作为一名专业的爬虫程序员,每天使用爬虫IP面对各种异常情况是我们每天都会遇到的事情。 在爬取数据的过程中,我们经常会遇到网络错误、页面结构变化、被反爬虫机制拦截等问题。在这篇文章中,我将和大家分享一些关于如何处理爬虫异常情况的经…...

Python自动化小技巧21——实现PDF转word功能(程序制作)
案例背景 为什么这个年代PDF转word,某wps居然还要收费.....很多软件都可以实现这个功能,但是效果都有好有坏,而且有的还付费,很麻烦。 那就用python实现这个功能吧,然后把代码打包为.exe的程序,这样随便在…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...
