【Jenkins】持续集成部署学习
【Jenkins】持续集成部署学习
- 【一】安装部署
- 【1】Jenkins所处位置
- 【2】Docker安装Gitlab
- (1)首先准备一台空的虚拟机服务器
- (2)安装服务器所需的依赖
- (3)Docker的安装
- (4)阿里云镜像加速
- (5)安装Gitlab
- 【3】Gitlab使用
- (1)Gitlab创建项目
- (2)Idea工具创建本地仓库
- (3)选择此项目根目录作为发布的仓库
- (4)把项目ADD添加到git缓冲区
- (5)再将项目COMMIT提交到本地仓库
- (6)把项目PUSH推送到远程仓库
- (7)查看commit的几次,就是看版本
- (8)创建分支
- 【4】Docker安装Jenkins
- 【5】Docker安装Maven
- 【6】Jenkins使用
【一】安装部署
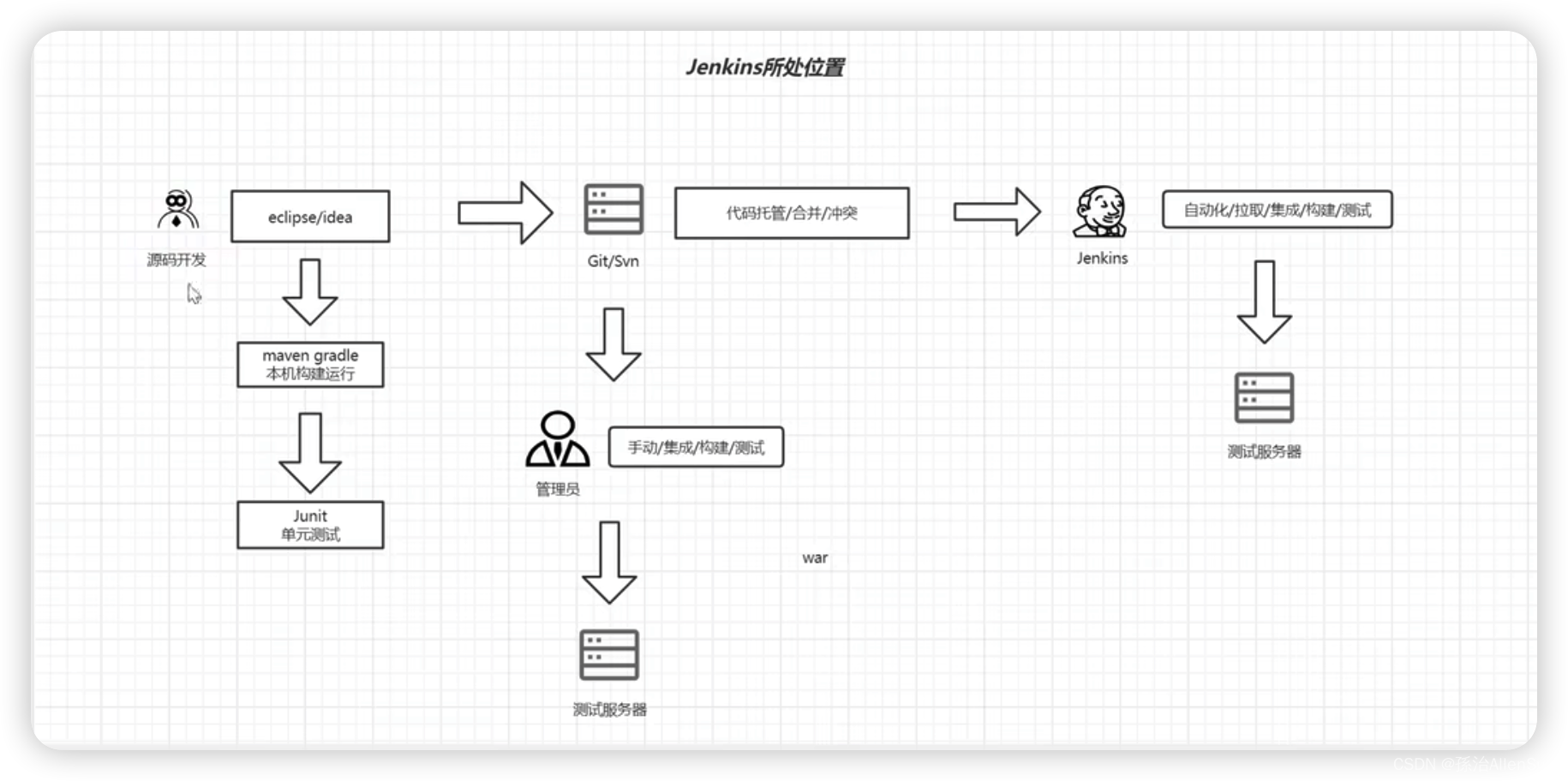
【1】Jenkins所处位置

【2】Docker安装Gitlab
(1)首先准备一台空的虚拟机服务器
Gitlab用的端口是80,可能会跟其它应用冲突,并且Gitlab所需内存也很大,所以还是单独放在一个服务器上比较好。
用原来空的虚拟机服务器克隆一个,注意内存要选大一点,6G左右
(2)安装服务器所需的依赖
(1)ip a / ip addr / ifconfig 不显示ip问题
(3)Docker的安装
(1)查看系统的内核版本
uname -r 4.18.0-80.11.2.el8_0.x86_64
执行命令:uname -r
注意:x86 64位系统,如果是32位是不能安装 docker 的
(2)yum更新到最新版本
sudo yum -y update
执行命令:sudo yum update
注意:看到显示 Complete 就代表完成了,整个过程需要 5-10 分钟左右
更新gcc(C语言的编译环境)
yum -y install gcc
yum -y install gcc-c++
(3)安装Docker所需的依赖包
sudo yum install -y yum-utils device-mapper-persistent-data lvm2
执行命令:sudo yum install -y yum-utils device-mapper-persistent-data lvm2
注意:看到显示 Complete 就代表完成了,整个过程需要 1-3 分钟左右
(4)设置Docker的yum的源
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
(5)更新yum软件包索引
yum makecache fast
(6)查看仓库所有Docker版本
yum list docker-ce --showduplicates | sort -r
(7)安装Docker
安装默认最新版本的Docker
yum -y install docker-ce docker-ce-cli containerd.io
(8)启动Docker并添加开机自启动
启动Docker
sudo systemctl start docker
设置开机启动Docker
systemctl enable docker
重启docker
systemctl restart docker
停止docker
systemctl stop docker
(9)查看Docker版本
docker --version
(10)测试
ps -ef|grep docker
docker version
(11)卸载Docker
systemctl stop docker
yum remove docker-ce docker-ce-cli containerd.io
rm -rf /var/lib/docker
rm -rf /var/lib/containerd
(12)Docker常用命令
[root@CodeGuide ~]# docker --help #Docker帮助
[root@CodeGuide ~]# docker --version #查看Docker版本
[root@CodeGuide ~]# docker search <image> #搜索镜像文件,如:docker search mysql
[root@CodeGuide ~]# docker pull <image> #拉取镜像文件, 如:docker pull mysql
[root@CodeGuide ~]# docker images #查看已经拉取下来的所以镜像文件
[root@CodeGuide ~]# docker rmi <image> #删除指定镜像文件
[root@CodeGuide ~]# docker run --name <name> -p 80:8080 -d <image> #发布指定镜像文件
[root@CodeGuide ~]# docker ps #查看正在运行的所有镜像
[root@CodeGuide ~]# docker ps -a #查看所有发布的镜像
[root@CodeGuide ~]# docker rm <image> #删除执行已发布的镜像
(13)如何创建自启动的容器
(1)还没run创建容器的
使用 docker run 命令运行时,增加 --restart=always 参数即可
(2)已运行的容器修改其自启动策略
执行命令:
docker update --restart=always 容器名或容器ID
docker container update --restart=【容器策略】 容器名称
# no 容器退出时不重启容器
# on-failure 只有在非零状态退出时才重新启动容器
--restart=on-failure:【重启次数】
# always 无论退出状态如何都
(4)阿里云镜像加速
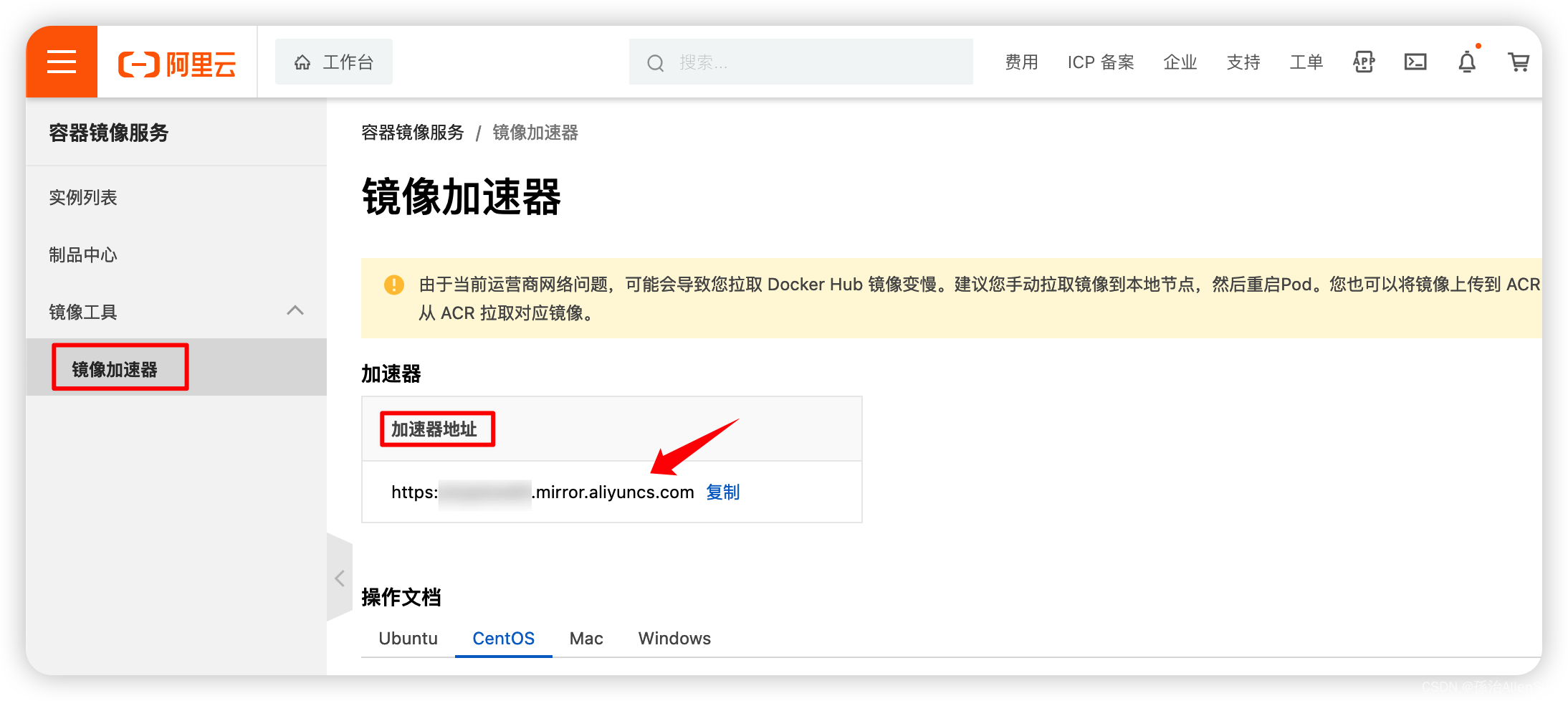
(1)获取阿里云加速器地址
登陆阿里云,点击控制台,然后点击菜单,找到“容器镜像服务”
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YRAD3MdN-1672584376343)(evernotecid://9B99E324-7852-4A64-95A3-727CD2F9CB64/appyinxiangcom/12234224/ENResource/p1677)]](https://img-blog.csdnimg.cn/6dbeecf23fb4452d9048579cc5fccf85.png)
创建个人容器镜像托管服务
然后点击镜像工具,进入镜像加速器,即可看到阿里云加速器地址,把这个加速器地址配置到docker容器里

(2)创建文件夹并执行脚本
先创建文件夹
mkdir -p /etc/docker
执行脚本
tee /etc/docker/daemon.json <<-'EOF'
{"registry-mirrors": ["https://xqybwad5.mirror.aliyuncs.com"]
}
EOF
(3)重新加载配置文件
systemctl daemon-reload
(4)重新启动docker
systemctl restart docker
(5)查看 daemon.json 是否已经生效了
tail /etc/docker/daemon.json
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-w2MT66LX-1672584376344)(evernotecid://9B99E324-7852-4A64-95A3-727CD2F9CB64/appyinxiangcom/12234224/ENResource/p1679)]](https://img-blog.csdnimg.cn/254fdd264b15460b8a72f53898cd0eb7.png)
(5)安装Gitlab
关闭所有防火墙
service firewalld status
service firewalld stop
重启docker:systemctl restart docker
(1)拉取镜像,创建容器
直接使用创建命令,系统会自动进行拉取
# 添加容器
docker run --detach \--hostname 192.168.19.8 \--publish 443:443 --publish 80:80 \--name gitlab \--restart always \--volume $GITLAB_HOME/config:/etc/gitlab \--volume $GITLAB_HOME/logs:/var/log/gitlab \--volume $GITLAB_HOME/data:/var/opt/gitlab \--shm-size 256m \registry.gitlab.cn/omnibus/gitlab-jh:latestgitlab/gitlab-ce:latest
(2)启动容器
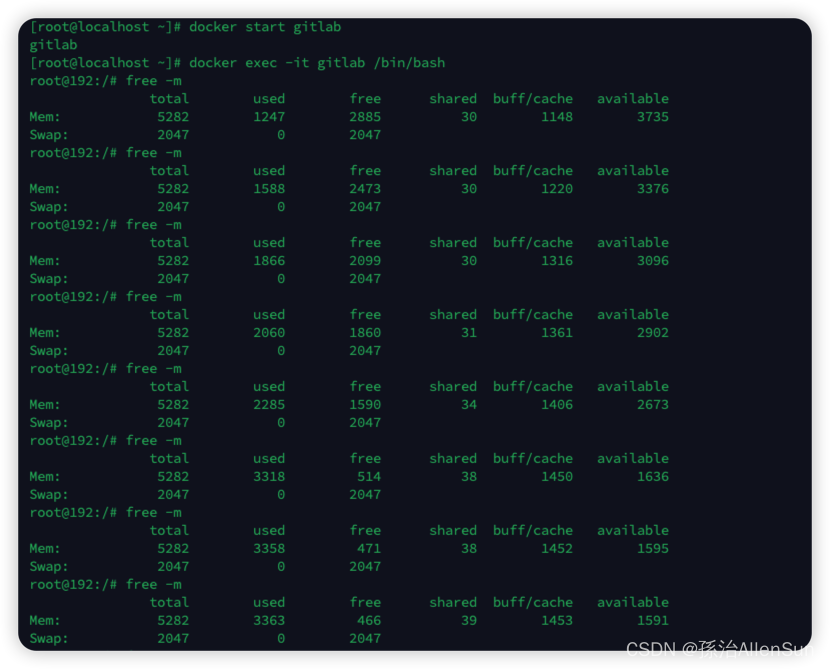
docker start gitlab
查看已经存在的容器
docker ps -a
(3)进入容器
docker exec -it gitlab /bin/bash
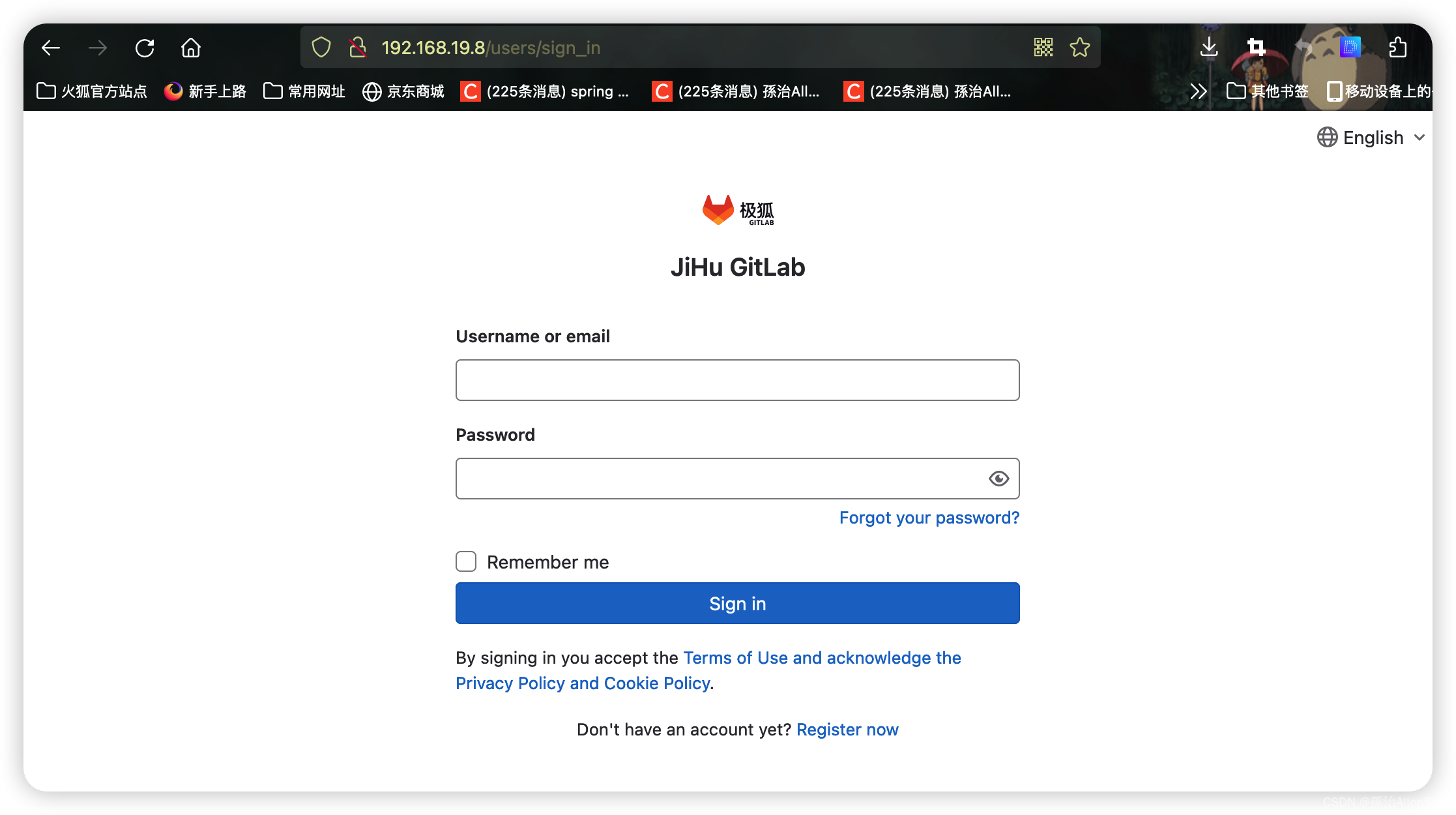
(4)外网访问测试
首先保证前面关闭防火墙
访问下面连接(注意http不加s):http://192.168.19.8/
要稍微等一会
查看内存使用情况
free -m
等内存加载的差不多了,就可以打开网页了


(5)管理员账号密码登录
密码是进入容器后查找的
cat /etc/gitlab/initial_root_password
登录名是root,密码直接复制过来使用

(6)修改默认密码
启动 gitlab-rails console要等一会
进入容器:
~/files/code/gitlab$ docker exec -it gitlab bash
启动 gitlab-rails console:root@gitlab:/# gitlab-rails console
--------------------------------------------------------------------------------Ruby: ruby 2.7.5p203 (2021-11-24 revision f69aeb8314) [x86_64-linux]GitLab: 14.7.2 (89599212ee6) FOSSGitLab Shell: 13.22.2PostgreSQL: 12.7
--------------------------------------------------------------------------------
Loading production environment (Rails 6.1.4.4)
irb(main):001:0> user =User.find(1)
=> #<User id:1 @root>
irb(main):002:0> user.password = '111111admin'
=> "111111admin"
irb(main):003:0> user.password_confirmation = '111111admin'
=> "111111admin"
irb(main):004:0> user.send_only_admin_changed_your_password_notification!
=> true
irb(main):005:0> user.save!
=> true
irb(main):006:0> exit
root@gitlab:/# exit
【3】Gitlab使用
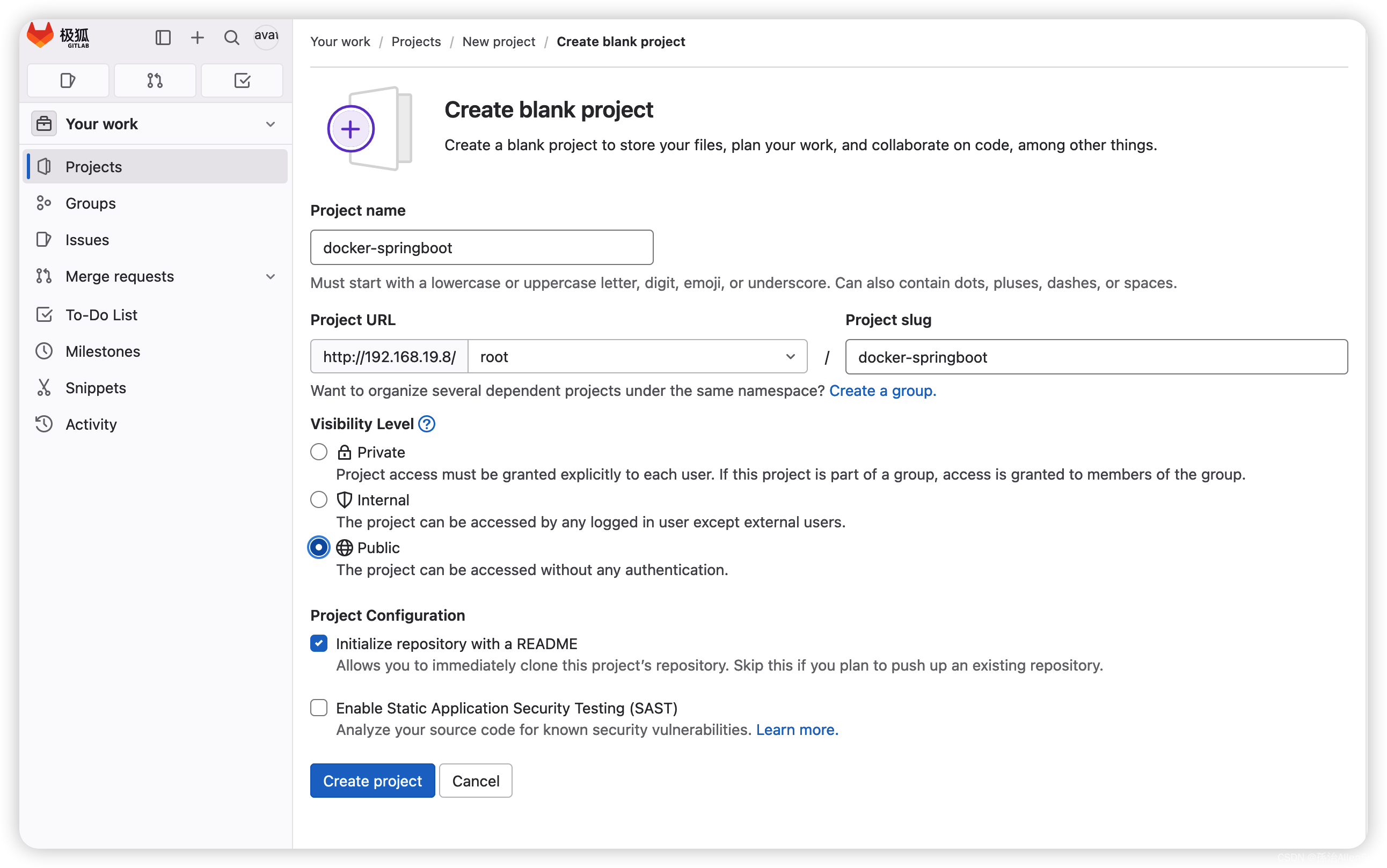
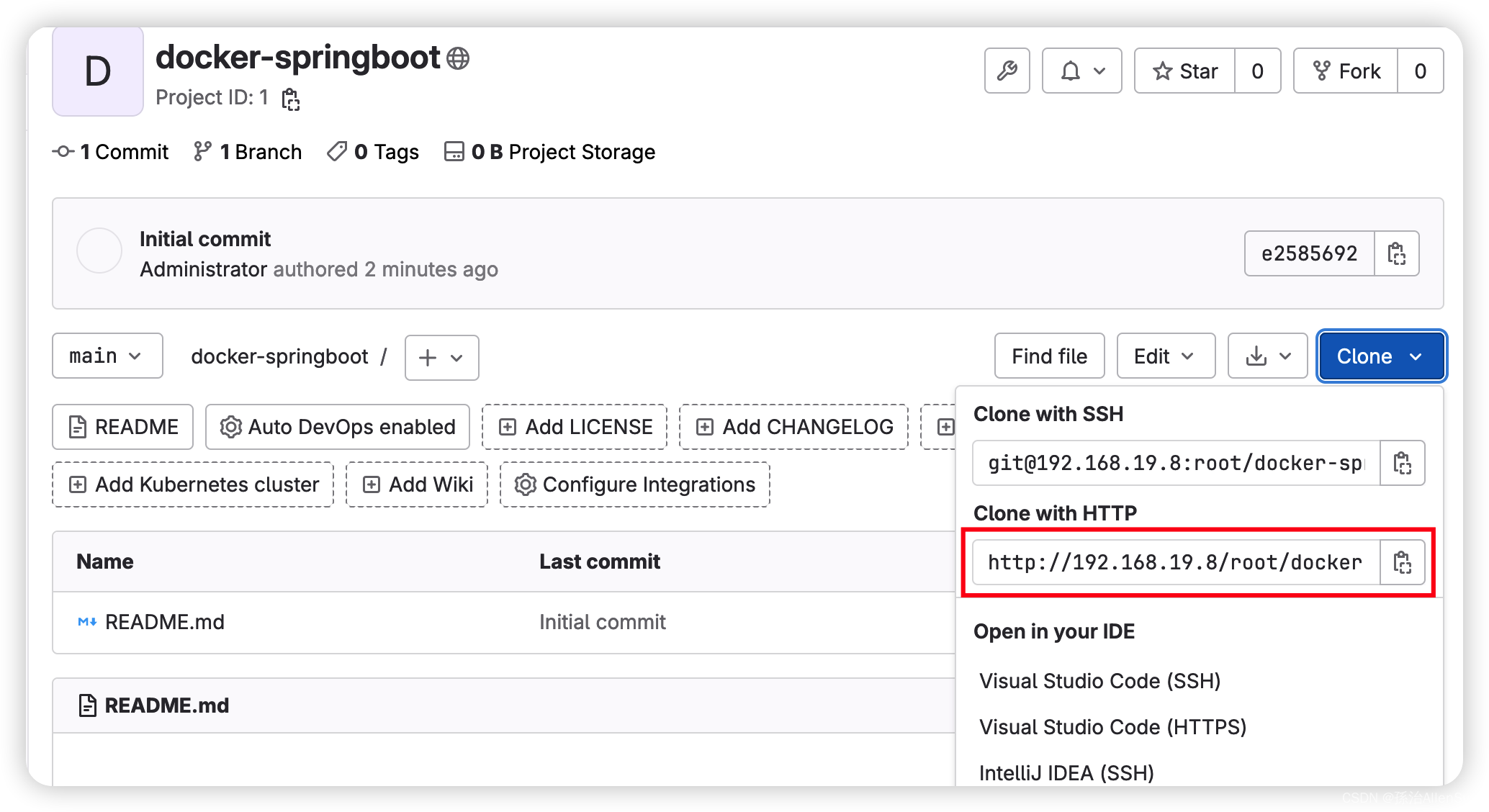
(1)Gitlab创建项目
首先创建一个空白的项目

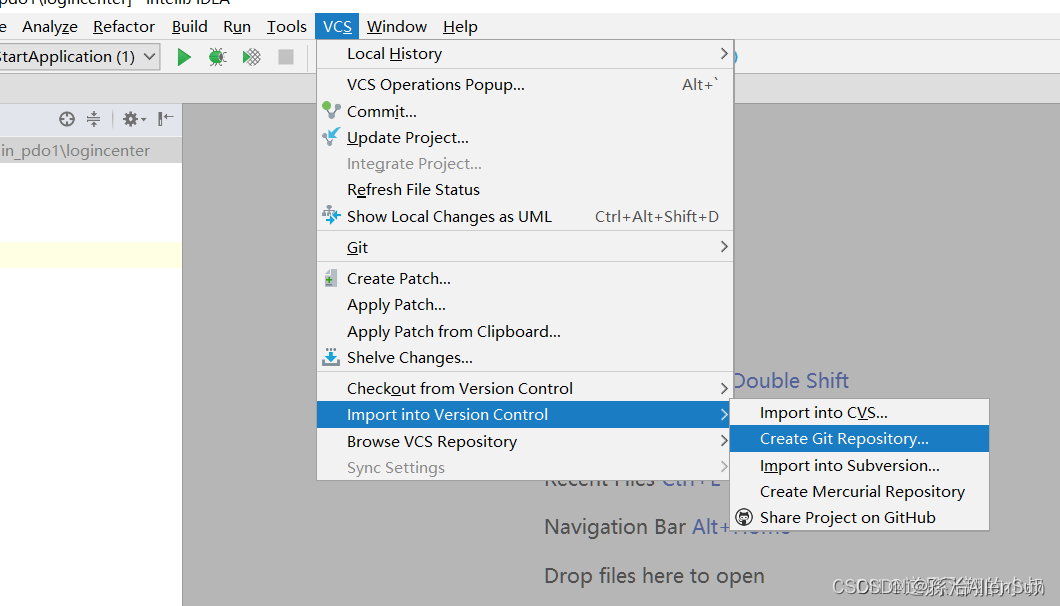
(2)Idea工具创建本地仓库
在IDEA中创建好项目,点击VCS,按照下图指示先给项目创建本地Git仓库

(3)选择此项目根目录作为发布的仓库
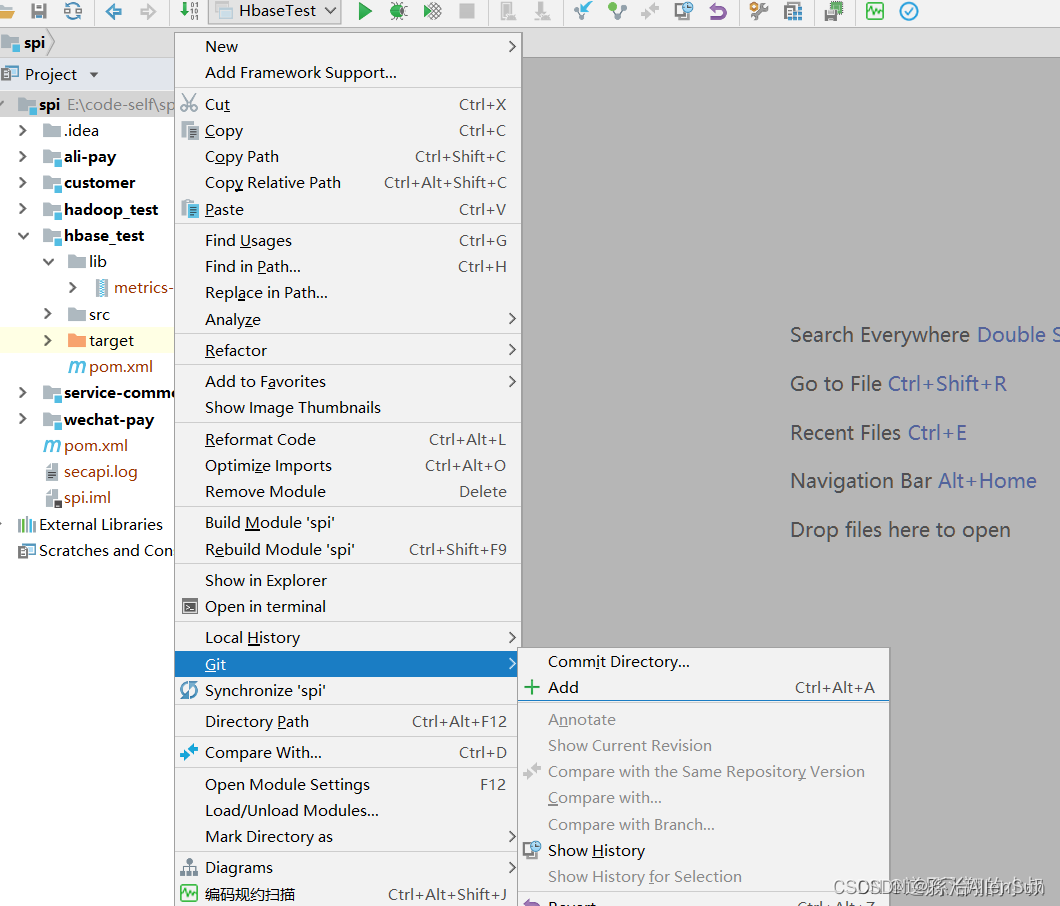
(4)把项目ADD添加到git缓冲区
选择最右侧的 “add”

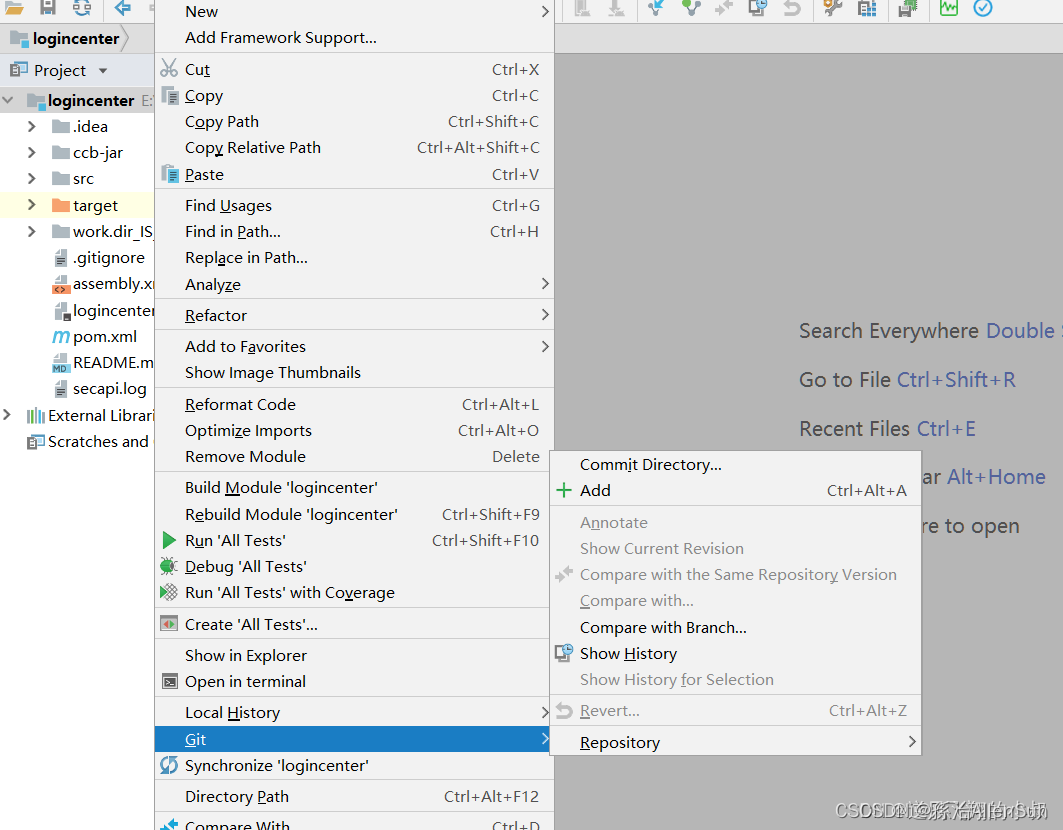
(5)再将项目COMMIT提交到本地仓库
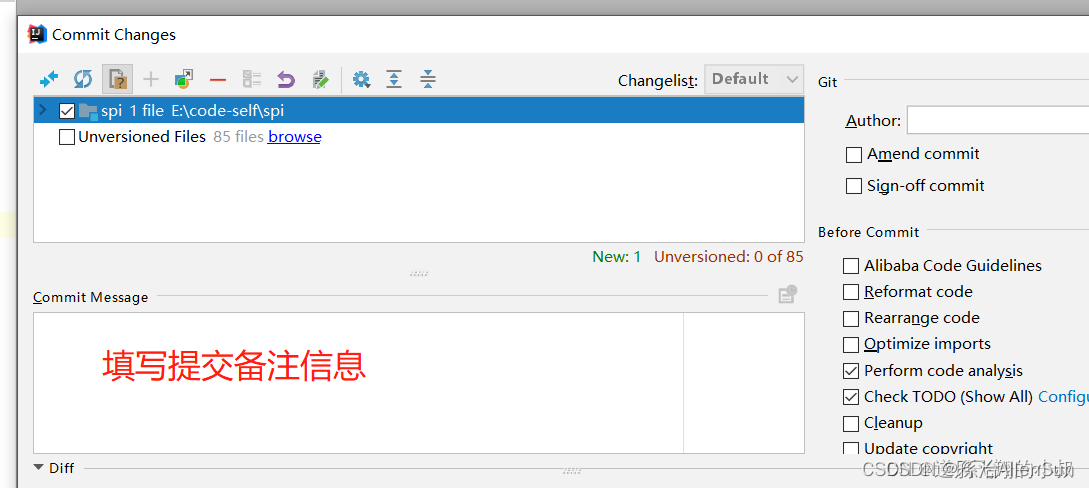
选择最右侧第一个 “Commit Directory…”
 点击之后,在弹窗里填写备注信息
点击之后,在弹窗里填写备注信息

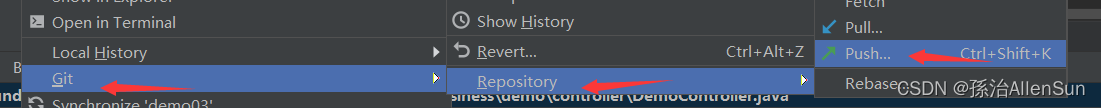
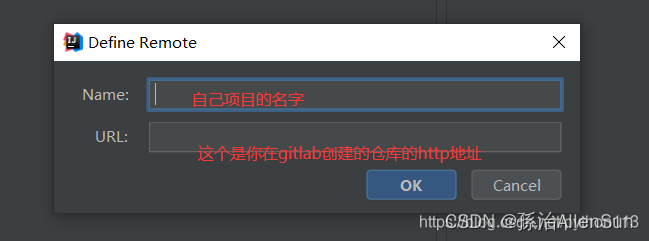
(6)把项目PUSH推送到远程仓库




URL复制下面这个
 连接的时候输入root和对应的密码就行了
连接的时候输入root和对应的密码就行了
这样就可以提交上去了

更新项目的话,commit的时候选择你修改的文件,push的时候,对应的url就是你要更新项目仓库的url。这样,gitlab上面仓库里面的项目就是你选择的文件进行修改了。也就是只是局部进行修改。
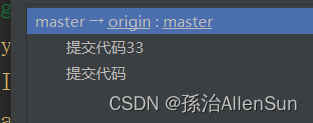
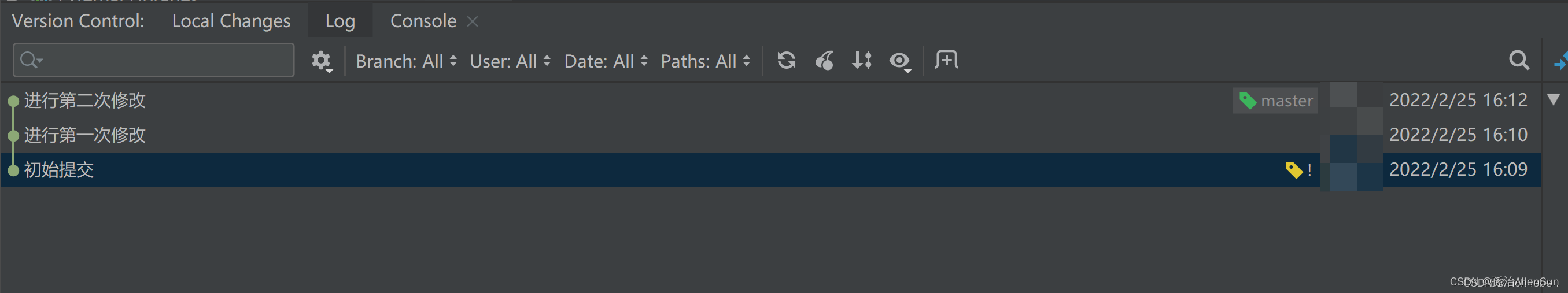
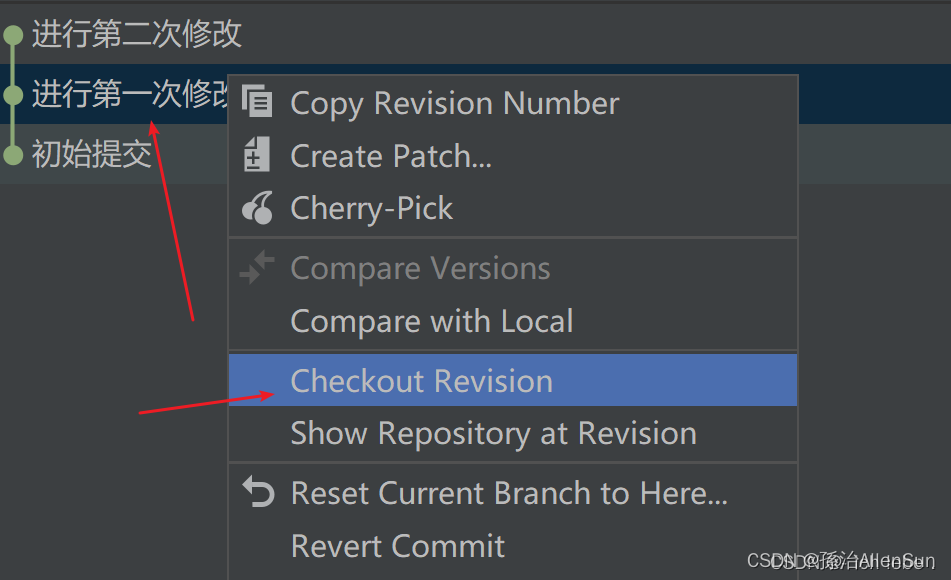
(7)查看commit的几次,就是看版本

看到以上commit了3次;
我们想要回到某一次,我们可以右击想要回到的版本

只要点击了以上的这个,就回去了
【Checkout Revision】和【Reset Current Branch to Here】的区别?
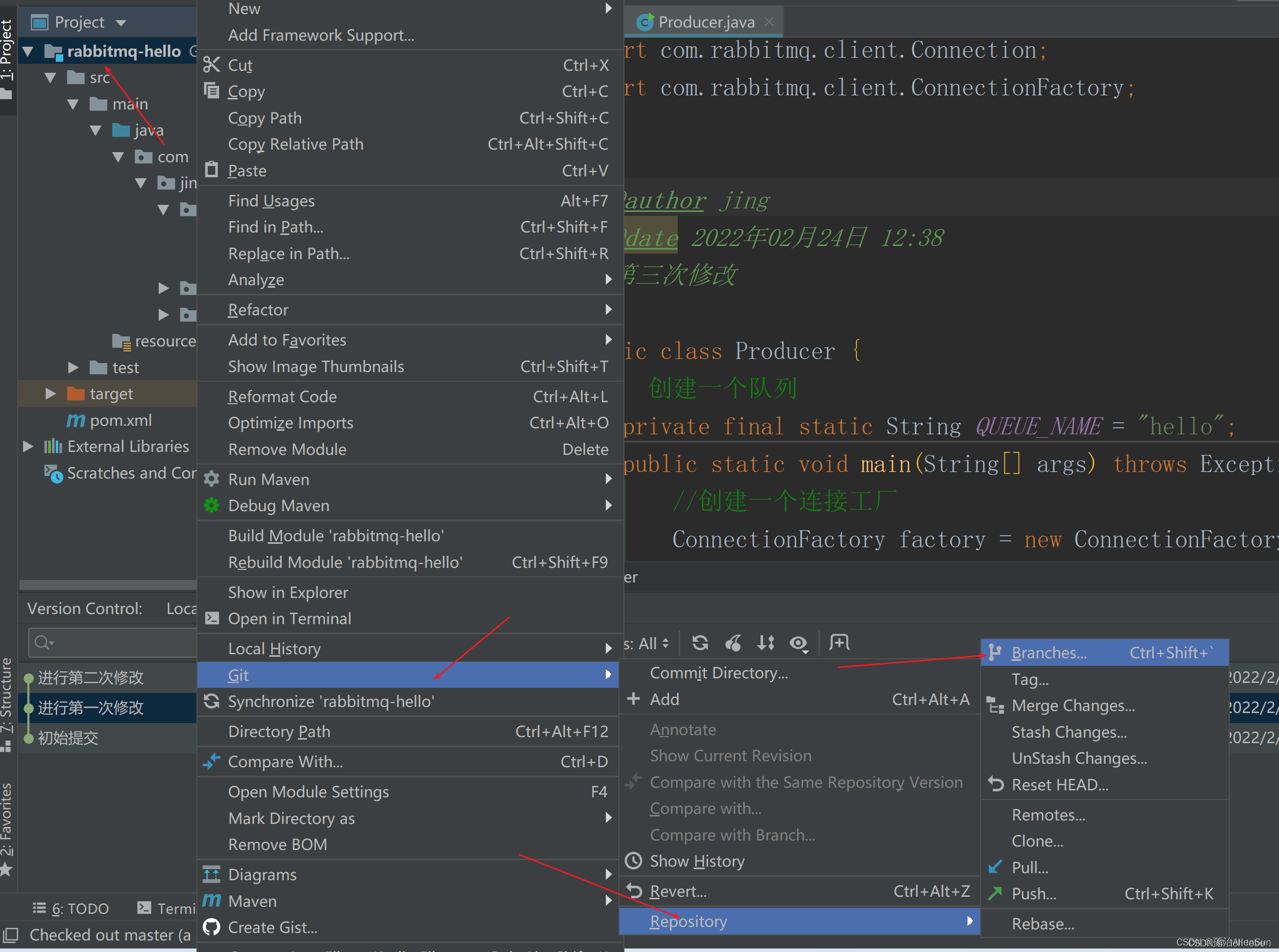
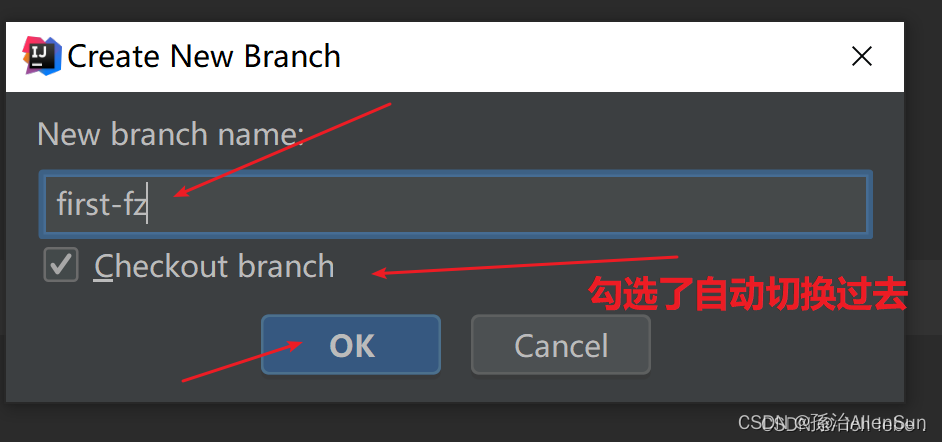
(8)创建分支
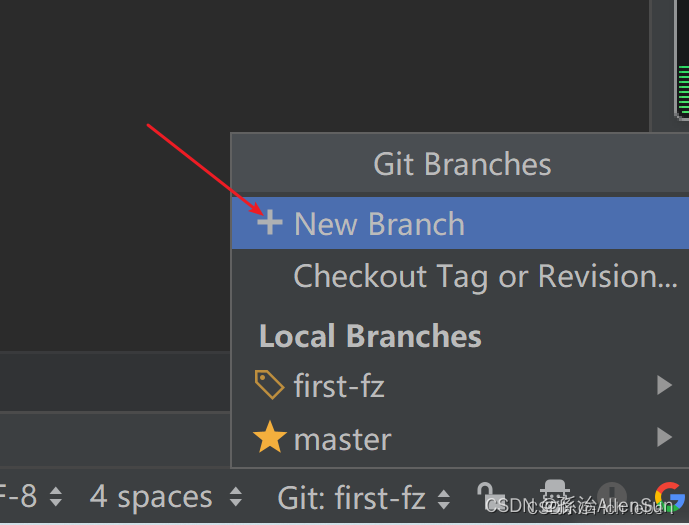
我们想要在当前的项目的基础上面,创建一个分支,相当于对于当前的项目复制一份,变为一个分支



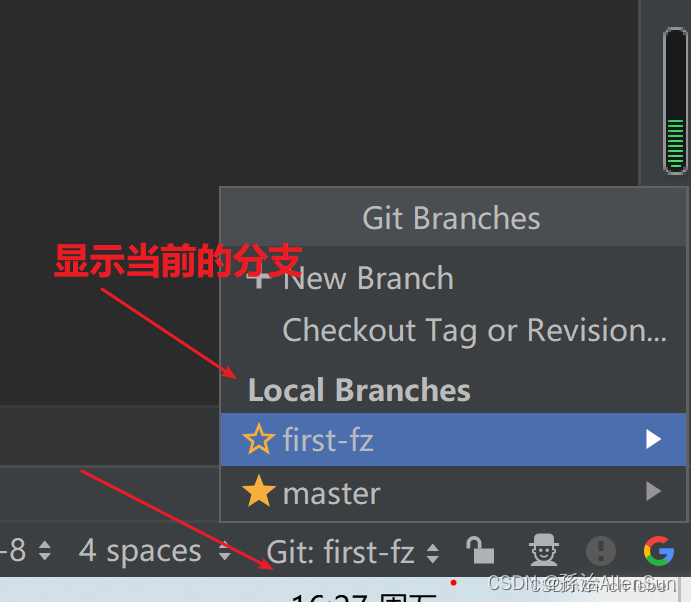
如何查看是不是切换过去了
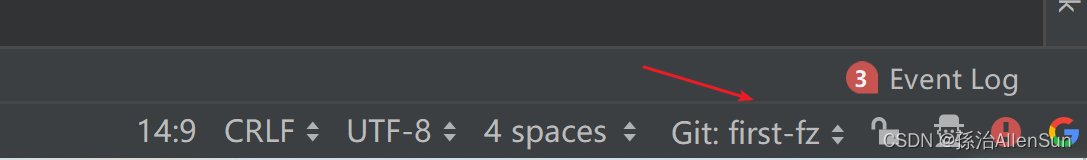
idea右下角,就可以看到当前的项目在哪个分支


也可以直接在右下角进行点击创建

【4】Docker安装Jenkins
(1)拉取镜像
docker pull jenkins/jenkins
(2)修改目录权限
需要修改下目录权限,因为当映射本地数据卷时,/data/jenkins_home/目录的拥有者为root用户,而容器中jenkins用户的 uid 为 1000。我们创建一个jenkins目录
# mkdir /var/jenkins_home
# chown -R 1000:1000 /var/jenkins_home/
(3)运行镜像
docker run -d -p 10240:8080 -p 10241:50000 -v /var/jenkins_home:/var/jenkins_home -v /etc/localtime:/etc/localtime --name myjenkins jenkins/jenkins
(4)浏览器访问Jenkins页面
输入http://192.168.XX.XX:10240
IP是服务器IP地址
端口号是我们刚刚设置的端口号

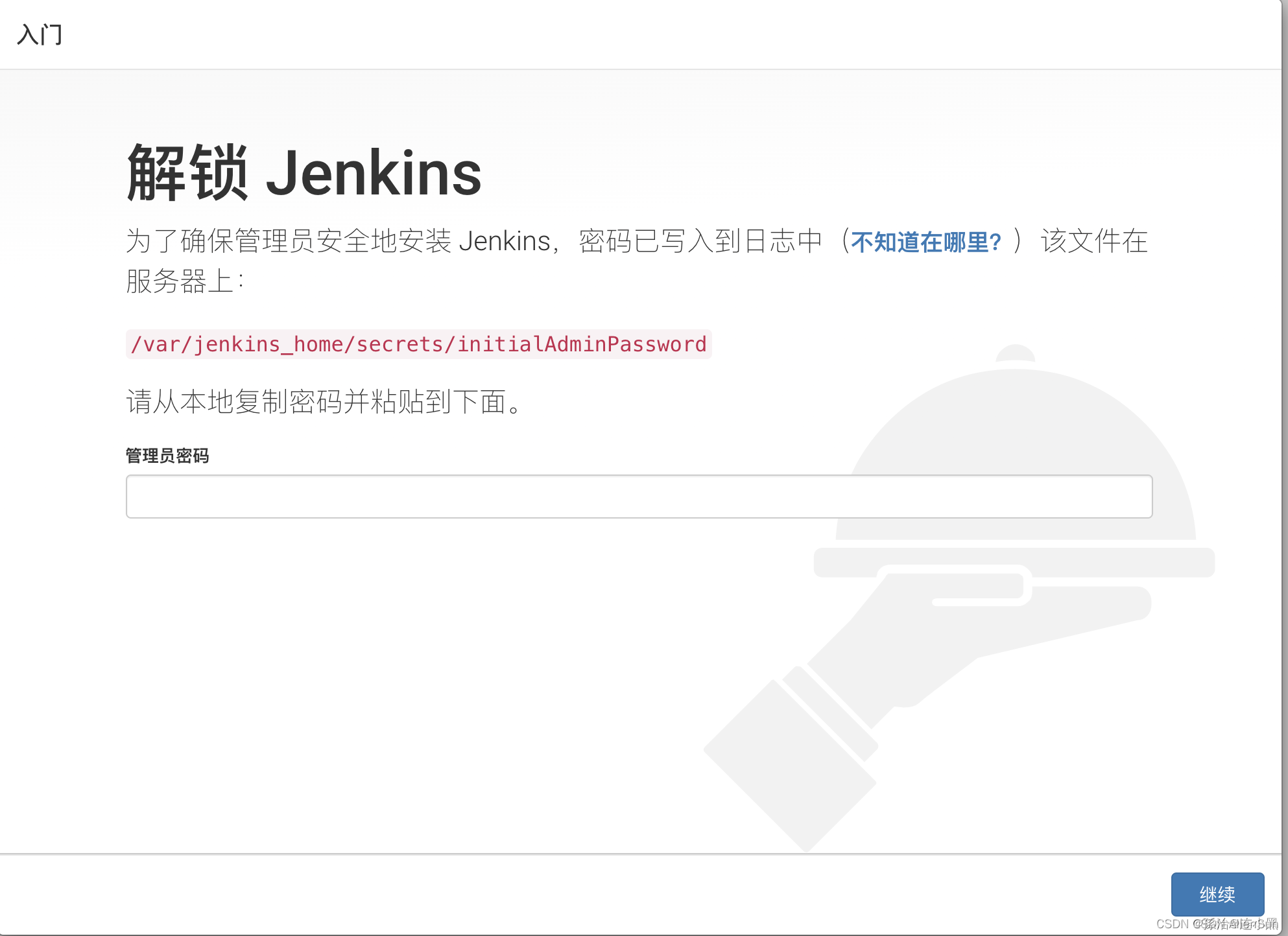
(5)获取管理员密码
vim /var/jenkins_home/secrets/initialAdminPassword
复制密码然后登录
(6)安装插件
选择安装推荐的插件

(7)创建管理员

(8)实例配置

配置完成
 http://192.168.19.7:10240/
http://192.168.19.7:10240/
(9)通过docker安装的jenkins自带git和JDK,就不需要再安装了

【5】Docker安装Maven
【6】Jenkins使用
相关文章:

【Jenkins】持续集成部署学习
【Jenkins】持续集成部署学习 【一】安装部署【1】Jenkins所处位置【2】Docker安装Gitlab(1)首先准备一台空的虚拟机服务器(2)安装服务器所需的依赖(3)Docker的安装(4)阿里云镜像加速…...

Redis数据结构之List
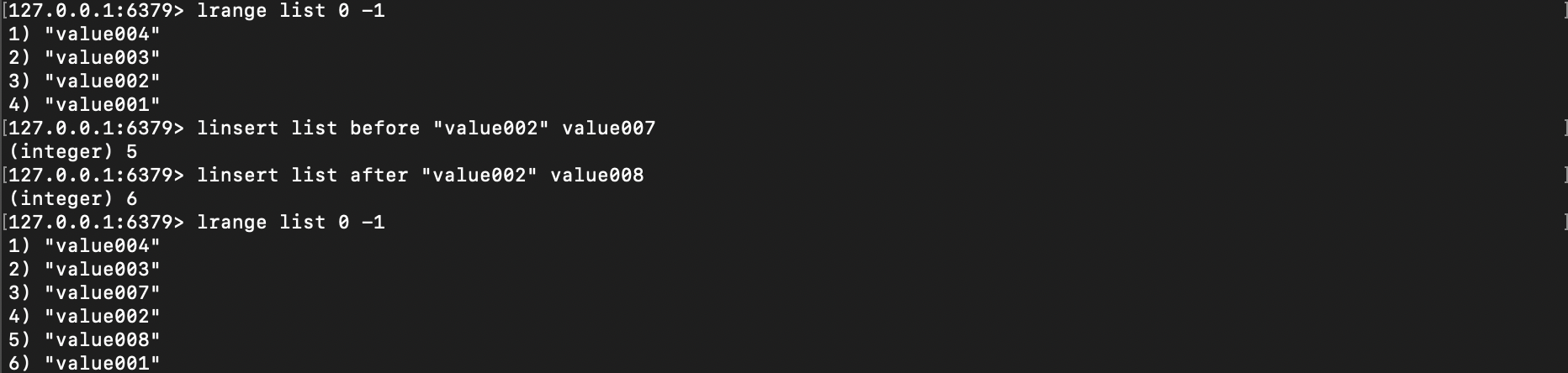
Redis 中列表(List)类型是用来存储多个有序的字符串,列表中的每个字符串成为元素 Eelement),一个列表最多可以存储 2^32-1 个元素。 在 Redis 中,可以对列表两端插入(push)和弹出&am…...

SpringCloud Alibaba实战和源码(7)Skywalking
什么是SkyWalking Skywalking是由国内开源爱好者吴晟开源并提交到Apache孵化器的产品,它同时吸收了Zipkin /Pinpoint /CAT 的设计思路。特点是:支持多种插件,UI功能较强,支持非侵入式埋点。目前使用厂商最多,版本更新较…...
、联合索引)
MySQL索引可能失效之or、is null、is not null、不等于(!=,<>)、联合索引
1、如果 A,B 两列都有索引,那么 select * from Table where Aa or Bb; 会走索引吗? 答案:会,因为 A,B都有索引; 2、如果 A,B有索引,但是C没有索引; select * from Table where Aa or Bb …...

无人机电力巡检:探索电力设施维护的新模式
电力巡检一直是电力行业中关键的环节,它的目的是确保电力设施的正常运行和安全稳定,对提高电力设施的可靠性、确保电力供应的稳定性和提高电力企业的管理水平具有重要的意义。传统的电力巡检方式通常采用人工的方式进行,这种方式存在很多的问…...

ethers.js1:ethers的安装和使用
ethers官方文档:Documentation 1、ethers简介: ethers.js是一个完整而紧凑的开源库,用于与以太坊区块链及其生态系统进行交互。如果你要写Dapp的前端,你就需要用到ethers.js。 与更早出现的web3.js相比,它有以下优点…...

小程序中的页面配置和网络数据请求
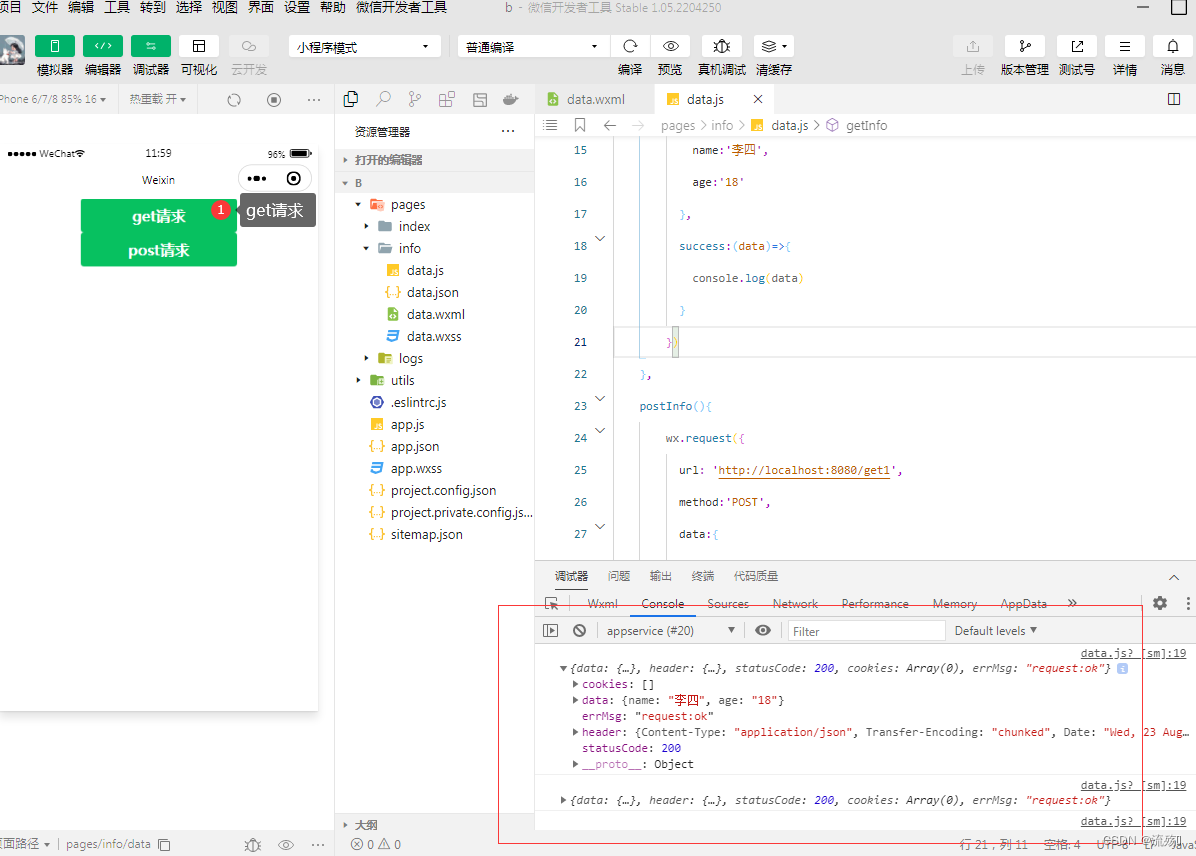
页面配置文件和常用的配置项 1.在msg.json中配置window中的颜色和背景色 "navigationBarBackgroundColor": "#efefef","navigationBarTextStyle": "black" 2.可以看到home中的没有发生变化但是msg的发生变化了,这个和前面的…...
)
使用ImageMagick实现多张图片拼接为gif(多线程版)
官网: https://imagemagick.org/ 直接上代码 ExecutorService es Executors.newFixedThreadPool(10); List<File> images getImageFiles(sceneDir); CountDownLatch cdl new CountDownLatch(images.size()); // 拷贝图片 for (File file : images) {System.out.prin…...

解释 RESTful API,以及如何使用它构建 web 应用程序。
RESTful API是一种利用HTTP协议进行通信的Web API设计风格,它采用了一组统一且可缓存的操作,包括GET、POST、PUT、DELETE等,通过URL来定位资源,以及使用JSON、XML等格式来传输数据,以实现系统之间的数据交互和资源共享…...

远程端口转发 实践 如何将物理机某一端口的服务转发到vps上,使得外网能访问到
以本机1470端口(我的sqli-labs)与vps的9023端口为例。 SSH基本的连接命令是: ssh usernamehostname这里牵扯到了两台主机,一是执行命令、运行SSH客户端的主机,我们称为本地主机A【Host A】;二是接收连接请…...

【uniapp 监听键盘弹起与收回】
在uniapp中,可以通过使用小程序提供的API来监听键盘弹起与收回。 首先,在页面的onLoad函数中注册监听事件: onLoad() {uni.onKeyboardHeightChange(this.onKeyboardHeightChange); },然后,在页面的onUnload函数中取消注册监听事…...

【Unity】如何制作小地图
我们为什么要制作小地图呢? 原因很简单: 导航和定位:小地图可以显示玩家当前位置以及周围环境的概览。这使得玩家能够更好地导航和定位自己在游戏中的位置,找到目标或避开障碍物。场景了解:通过小地图,玩…...

基于IMX6ULLmini的linux裸机开发系列八:按键处理实验
目录 GIC相关寄存器 GPIO中断相关寄存器 中断服务函数表 中断向量表偏移位置 make有报错 解决方法:error: for loop initial declarations are only allowed in C99 mode_‘for’ loop initial declarations are only allowed i_Young_2717的博客-CSDN博客 GIC…...

数据结构好题总结
Cut Inequality Down 题解 https://blog.csdn.net/lzh_naive/article/details/103340568 概括:st表倍增类st表 考虑如果没有UL限制的话,相当于是前缀和 我们发现,如果某次到了U/L(相当于是一次碰壁)那么这个值已知…...

Java串口开发
网上搜索了关于java串口开发的资料,发现都不是特别的全,故写下一些心得以帮助其他人能快速上手java串口开发,如有错漏之处,敬请指正 串口开发会用到一个javax.comm和RXTXcomm库,,javax.comm库不支持64位操作系统。该库仅适用于32位操作系统,所以接下来主…...

Python nohup 启动python脚本,后台没有日志
一、情况 1.linux上运行python脚本,前台运行打印日志,后台使用nohup不打印日志。 前台运行 ./xxx.py 后台运行 nohup python ./xxx.py > xxx.log 2>&1 &二、排查思路 2.1 脚本是否有问题 首先看自己写的python脚本是否存在问题。因为…...

完美解决微信小程序使用复选框van-checkbox无法选中
由于小程序使用了vant-ui框架,导致checkbox点击无法选中问题 <van-checkbox value"{{ checked }}" shape"square"><view class"check-content"><view class"checktext">我已阅读并同意>《用户协议》…...

IDEA报错:类文件具有错误的版本 61.0,应为52.0
springboot项目启动报错: 类文件具有错误的版本 61.0,应为52.0 请删除该文件或确保该文件位于正确的类路径子目录中 查阅了网上的很多资料,普遍原因说是springboot版本过高,高于3.0 需要在pom文件中降低版本 也有说是idea的maven配置java版…...

Linux 挂载局域网内共享目录
Linux 挂载局域网内共享目录 1、安装samba服务端2、samba服务端配置3、添加samba服务访问账户4、防火墙5、重启服务6、windows访问7、linux访问 1、安装samba服务端 sudo apt-get install -y samba yum install -y samba2、samba服务端配置 vim /etc/samba/smb.conf在文档尾部…...

FFmpeg解码32k大分辨率出现如下错误:Picture size 32768x32768 is invalid
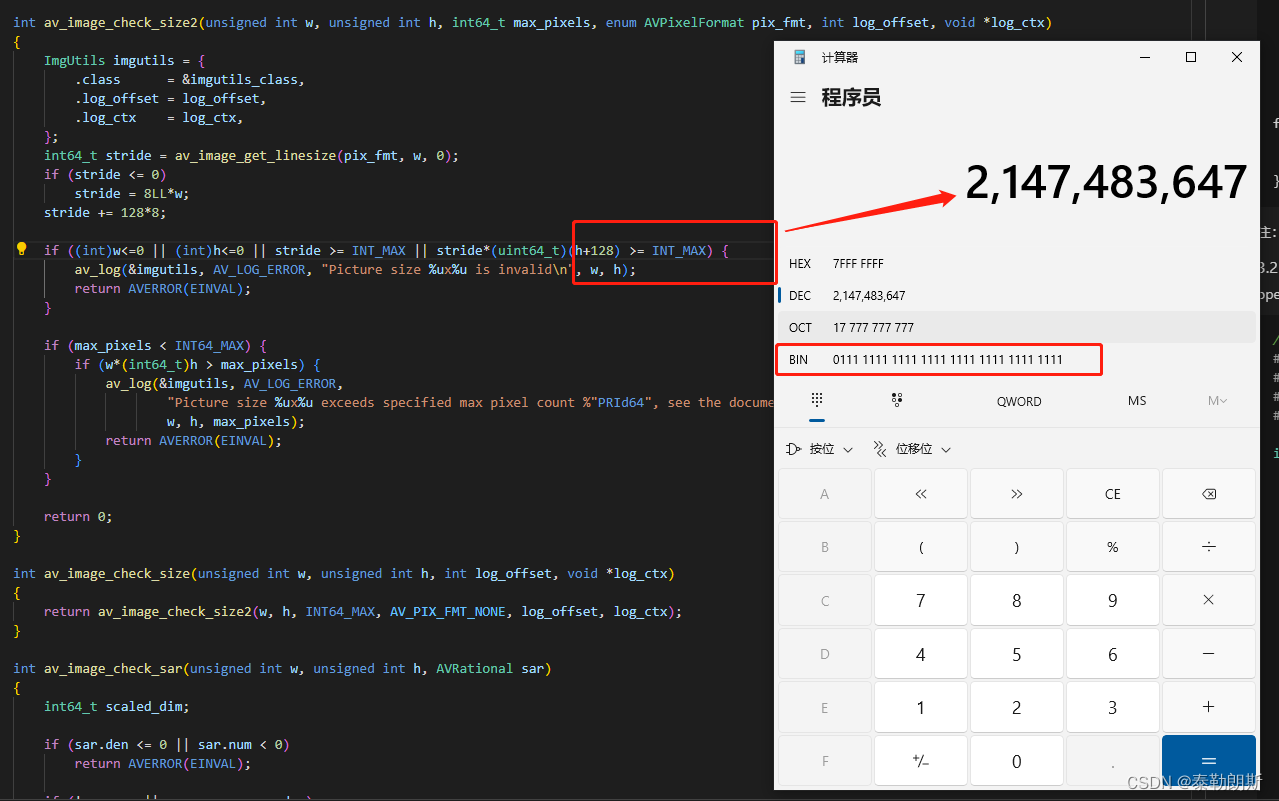
最近找到一张32k的jpeg图片,尝试用ffmpeg来进行解码,命令如下: ffmpeg -i enflame_32768-32768-420.jpg 32.yuv结果出现Picture size 32768x32768 is invalid的错误: 找到报错的代码文件imgutils.c,以及函数&#x…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...
