HTML详解连载(8)
HTML详解连载(8)
- 专栏链接 [link](http://t.csdn.cn/xF0H3)
- 下面进行专栏介绍
- 开始喽
- 浮动-产品区域布局
- 场景
- 解决方法
- 清除浮动
- 方法一:额外标签发
- 方法二:单伪元素法
- 方法三:双伪元素法
- 方法四:overflow
- 浮动-总结
- 特点
- 清除浮动
- 拓展
- Flex-认识
- Flex-组成
- 组成部分:
- 主轴:默认在水平方向
- 侧轴/交叉轴:默认在垂直方向
- Flex布局
- 属性名
- 属性值
- 侧轴对齐方式
- 属性名
- 属性值
- 修改主轴方向
- 属性名
- 属性值
- 弹性伸缩比
- 作用
- 属性名
- 属性值
- 弹性盒子换行
- 属性名
- 属性值
- 行对齐方式
- 属性名
- 属性值
- 注意
专栏链接 link
下面进行专栏介绍
本专栏是自己学前端的征程,纯手敲的代码,自己跟着黑马课程学习的,并加入一些自己的理解,对代码和笔记
进行适当修改。希望能对大家能有所帮助,同时也是请大家对我进行监督,对我写的代码进行建议,互相学习。
开始喽

浮动-产品区域布局
清除浮动
场景
浮动元素会脱标,如果父级没有高度,子级无法撑开父级高度
解决方法
清除浮动(带来的影响)
清除浮动
方法一:额外标签发
在父元素内容的最后添加一个块级元素,设置CSS属性clear:both
方法二:单伪元素法
.clearfix::after {
content:””;
display:block;
clear:both;
}
方法三:双伪元素法
.clearfix::before,.clearfix::after {content: "";display: table;}.clearfix::after {clear: both;}
方法四:overflow
父元素添加CSS属性 overflow:hidden
浮动-总结
浮动属性float,left表示左浮动,right表示右浮动
特点
浮动后的盒子顶对齐
浮动后的盒子具备行内块特点
父级宽度不够,浮动的子级会换行
浮动后的盒子脱标
清除浮动
子级浮动,父级没有高度,子级无法撑开父级高度,影响布局效果
双伪元素法
拓展
浮动本质作用是实现图文混排效果

Flex-认识
flex布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力。
flex模型不会产生浮动布局中脱标现象,布局网页更简单,更灵活
Flex-组成
设置方式:给父元素设置display:flex,子元素可以自动挤压或拉伸
组成部分:
弹性容器
弹性盒子
主轴:默认在水平方向
侧轴/交叉轴:默认在垂直方向
flex——沿着主轴方向排列
Flex布局
属性名
justify-content
属性值
| 属性 | 效果 |
|---|---|
| flex-start | 默认值,弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
| center | 弹性盒子沿主轴居中排列 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等 |

侧轴对齐方式
属性名
| 属性 | 效果 |
|---|---|
| align-items | 当前弹性容器内所有弹性盒子的侧轴对齐方式(给弹性容器设置) |
| align-self | 单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置) |
属性值
| 属性 | 效果 |
|---|---|
| stretch | 弹性盒子沿着侧轴线被拉甚至铺满容器(弹性盒子没有设置侧轴方向尺寸 则默认拉伸) |
| center | 弹性盒子沿侧轴居中排列 |
| flex-start | 弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
修改主轴方向
主轴默认在水平方向,侧轴默认在垂直方向
属性名
flex-direction
属性值
| 属性 | 效果 |
|---|---|
| row | 水平方向,从左向右(默认) |
| column | 垂直方向,从上到下 |
| row-reverse | 水平方向,从右向左 |
| column-reverse | 垂直方向,从下到上 |
弹性伸缩比
作用
控制弹性盒子的主轴方向的尺寸
属性名
flex
属性值
整数数字,表示占用父级剩余尺寸的份数
弹性盒子换行
弹性盒子可以自动挤压或拉伸,默认情况下,所有弹性盒子都在一行显示
属性名
flex-wrap
属性值
| 属性 | 效果 |
|---|---|
| wrap | 黄行 |
| nowrap | 不换行(默认) |
行对齐方式
属性名
align-content
属性值
| 属性 | 效果 |
|---|---|
| flex-start | 默认值,弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
| center | 弹性盒子沿主轴剧中排列 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距均匀分布在弹性盒子之间 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距均匀分布在弹性盒子两侧 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等 |
注意
行对其方式堆单行弹性盒子不生效
相关文章:

HTML详解连载(8)
HTML详解连载(8) 专栏链接 [link](http://t.csdn.cn/xF0H3)下面进行专栏介绍 开始喽浮动-产品区域布局场景 解决方法清除浮动方法一:额外标签发方法二:单伪元素法方法三:双伪元素法方法四:overflow浮动-总结…...

Linux系统之安装OneNav个人书签管理器
Linux系统之安装OneNav个人书签管理器 一、OneNav介绍1.OneNav简介2.OneNav特点 二、本地环境介绍2.1 本地环境规划2.2 本次实践介绍 三、检查本地环境3.1 检查本地操作系统版本3.2 检查系统内核版本3.3 检查本地yum仓库状态 四、安装httpd服务4.1 安装httpd4.2 启动httpd服务4…...

主程技术分享: 游戏项目帧同步,状态同步如何选
网络游戏开发项目中帧同步,状态同步如何选? 网络游戏的核心技术之一就是玩家的网络同步,主流的网络同步有”帧同步”与”状态同步”。今天我们来分析一下这两种同步模式。同时教大家如何在自己的项目中采用最合适的同步方式。接下来从以下3个方面来阐述: 对啦&…...

ChatGPT-4: 半年的深度使用思考
几个月的时间一直在使用 ChatGpt-4,以口述语音转文字的形式说一下自己的体会。 1、选择版本 大前提:我使用的都是 GPT4 的版本。也就是说至少每个月要付费20$。 因为 3.5 的版本,实际上使用体验是非常差的,主要体现在答非所问上。…...

【健康医疗】Axure用药提醒小程序原型图,健康管理用药助手原型模板
作品概况 页面数量:共 20 页 兼容软件:Axure RP 9/10,不支持低版本 应用领域:健康管理,用药助手 作品申明:页面内容仅用于功能演示,无实际功能 作品特色 本作品为「用药提醒」小程序原型图…...

ERROR in static/js/xxx.js from UglifyJs
老项目用的webpack3,打包的时候遇到**ERROR in static/js/xxx.js from UglifyJs**这个报错, UglifyJS是个包含JS解释器、代码最小化、压缩、美化的工具集,是前端开发打包的最常用工具之一,只支持ES5,不支持ES6&#x…...

阿里云ECS服务器安装PostgreSQL
1. 概述 PostgreSQL是一个功能强大的开源数据库,它支持丰富的数据类型和自定义类型,其提供了丰富的接口,可以自行扩展其功能,支持使用流行的编程语言编写自定义函数 PostgreSQL数据库有如下优势: PostgreSQL数据库时…...

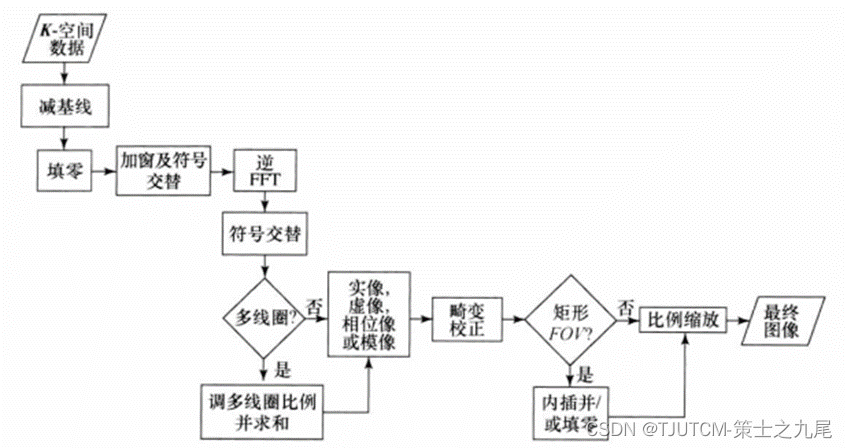
【核磁共振成像】傅里叶重建
目录 一、傅里叶重建二、填零三、移相四、数据窗函数五、矩形视野六、多线圈数据重建七、图像变形校正八、缩放比例九、基线校准 长TR,长TE,是T2加权像; 短TR,短TE,是T1加权像; 长TR,短TE&#…...

Camunda 工作流节点跳转 - 多实例节点判断和跳转
在多种工作流引擎中,Camunda框架对流程的处理控制更为强大、灵活。 在应对流程节点按业务需要进行自由跨节点跳转的需求时,通过代码自由控制节点的跳转在Camunda中是支持的,并且提供了编码方法,其中多实例的处理上有一些区别要特…...

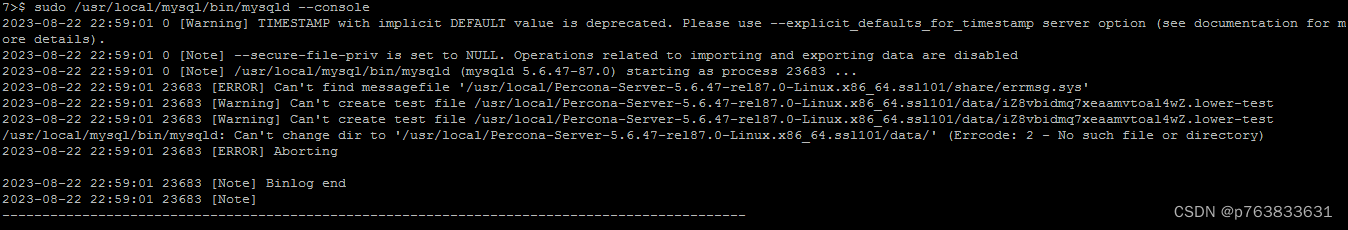
MySQL不停重启问题
MySQL不停的自动杀掉自动重启 看一下log日志 my.cnf 里配置的 log_error /var/log/mysqld.log vim /var/log/mysqld.log 报的错误只是 [ERROR] Cant start server: Bind on TCP/IP port: Address already in use [ERROR] Do you already have another mysqld server …...

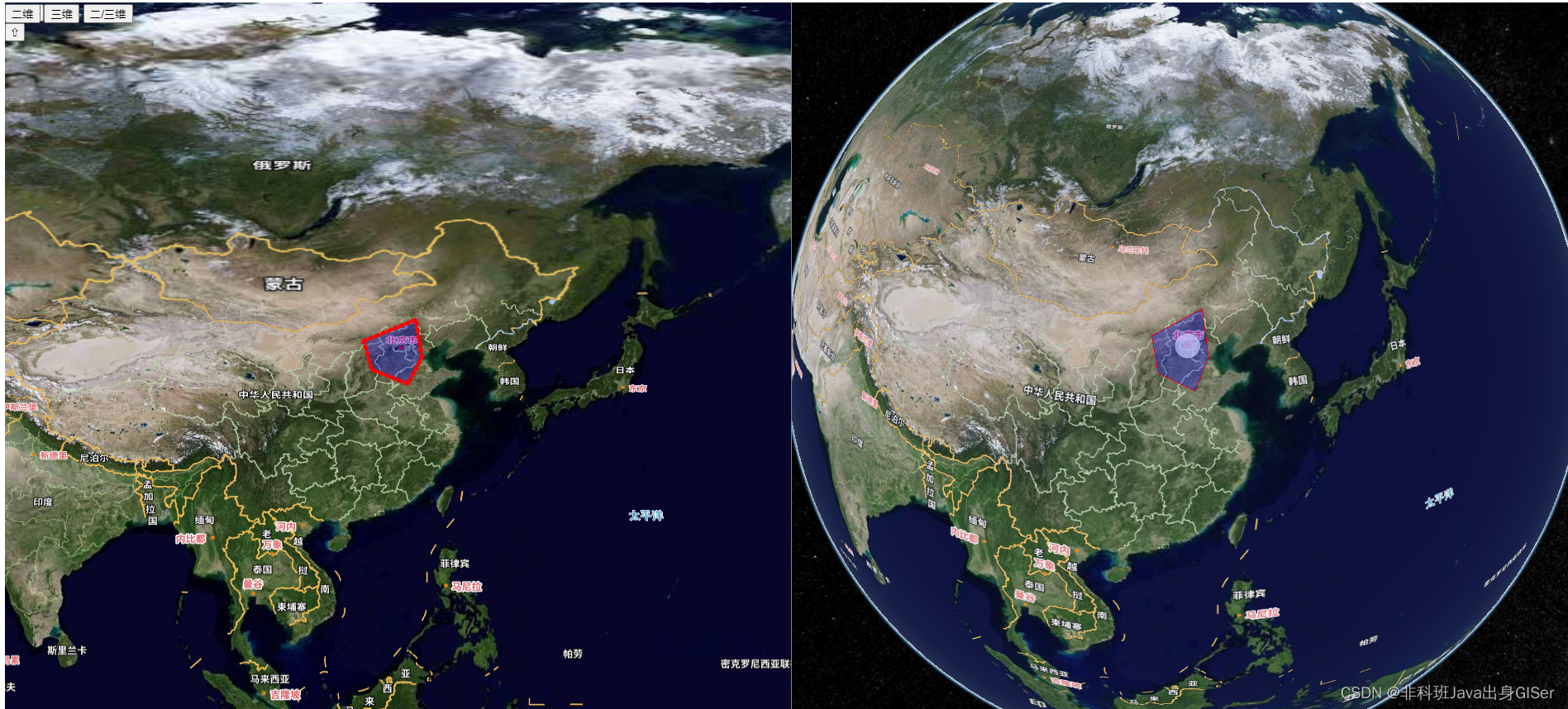
ol-cesium 暴露 Cesium viewer 对象以及二三维切换、viewer 添加点功能示例
ol-cesium 暴露 Cesium viewer 对象以及二三维切换、viewer 添加点功能示例 核心代码完整代码在线示例 二三维一体化的概念一直都比较火热,虽然大多数都是狭义的概念,但是很多需求方也想要这样的功能。 Openlayers 官方出了一个二三维一体化的工具&…...

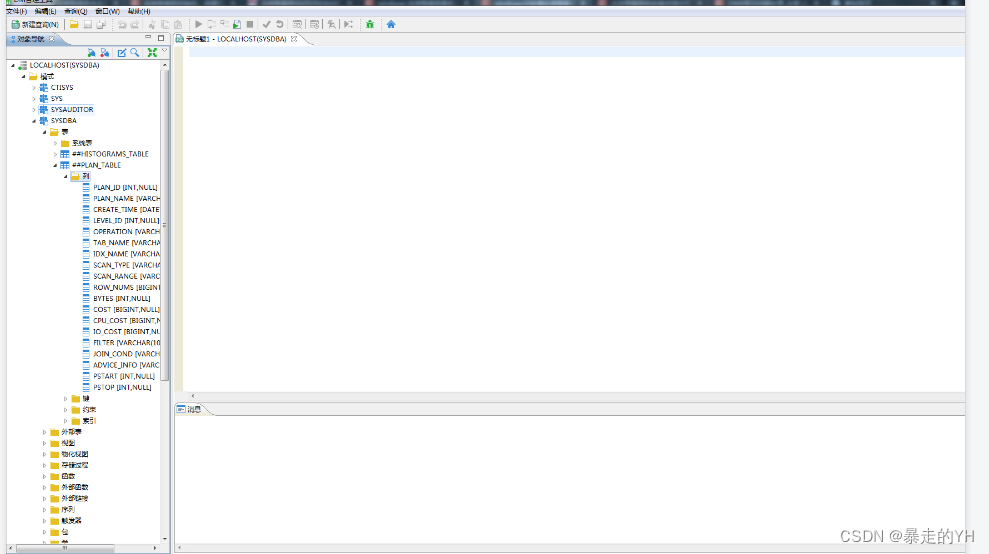
国产化-达梦数据库安装2
目录 DM8数据库下载地址 安装一路狂飙next 启动服务 随着国家政府的推广、越来越多的政府项目、在系统部署需要采购国产服务器、数据库等 DM8数据库下载地址 https://eco.dameng.com/download/ 安装一路狂飙next windos安装比较简单直接next即可 仅仅记录几个关键疑问地方k…...

延长OLED透明屏的使用寿命:关键因素与有效方法分享
OLED透明屏作为一项创新的显示技术,具备透明度和高清晰度的特点,在各个领域得到了广泛应用。 然而,为了确保OLED透明屏的持久性和稳定性,延长其使用寿命是至关重要的。根据最新的研究和数据报告, 在这篇文章中&#…...

域名是指哪一部分?
域名是指互联网中用于识别和定位网站的地址。它是由多个部分组成的,每个部分都具有特定的含义和功能。下面是有关域名各个部分的解释。 顶级域名(Top-Level Domain,TLD): 顶级域名是域名的最高级别部分,通常…...

MPP 还是主流架构吗
MPP 架构: MPP 架构的产品: Impala ClickHouse Druid Doris 很多 OLAP 引擎都采用了 MPP 架构 批处理系统 - 使用场景分钟级、小时级以上的任务,目前很多大型互联网公司都大规模运行这样的系统,稳定可靠,低成本。…...

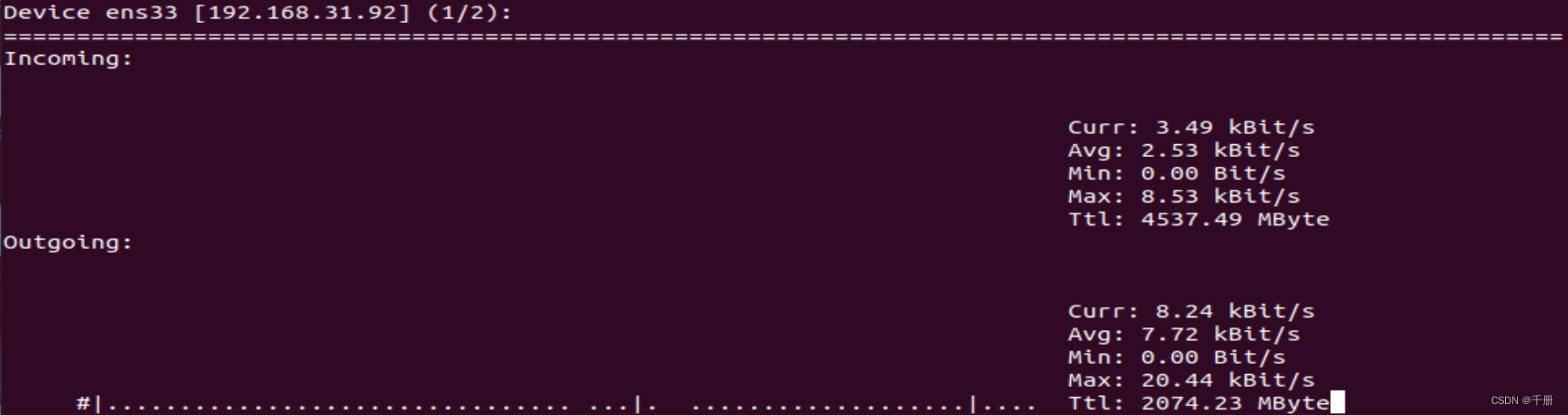
ubuntu查看网速
使用speedomster测试网速 sudo apt-get install speedometer 查询需要测速的网卡 speedometer -r ens33 -t ens33 -r: 指定网卡的接收速度 -t: 指定网卡的发送速度 使用nload测试 sudo apt-get install nload 测速 nload -t 200 -i 1024 -o 128 -U M 参数含义࿰…...

【官方中文文档】Mybatis-Spring #使用 MyBatis API
使用 MyBatis API 使用 MyBatis-Spring,你可以继续直接使用 MyBatis 的 API。只需简单地使用 SqlSessionFactoryBean 在 Spring 中创建一个 SqlSessionFactory,然后按你的方式在代码中使用工厂即可。 public class UserDaoImpl implements UserDao {//…...

go gorm belong to也就是多对一的情况
多位员工属于同一个公司,一个公司包含多个人,关系放在多的那一部分 belongs to 会与另一个模型建立了一对一的连接。 这种模型的每一个实例都“属于”另一个模型的一个实例。 例如,您的应用包含 user 和 company,并且每个 user 能…...

亚马逊云科技 云技能孵化营——机器学习心得
亚马逊云科技 云技能孵化营机器学习心得 前言什么是机器学习?机器学习如何解决业务问题?什么时候适合使用机器学习模型?总结 前言 很荣幸参加了本次亚马逊云科技云技能孵化营,再本期的《亚马逊云科技云技能孵化营》中,…...

Django实现音乐网站 ⒀
使用Python Django框架制作一个音乐网站, 本篇主要是推荐页-推荐排行榜、推荐歌手功能开发。 目录 推荐页开发 推荐排行榜 单曲表增加播放量 表模型增加播放量字段 执行表操作 模板中显示外键对应值 表模型外键设置 获取外键对应模型值 推荐排行榜视图 推…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
