fckeditor编辑器的两种使用方法
需要的资源包我放我资源里了,不要积分
https://download.csdn.net/download/wybshyy/88245895
首先把FredCK.FCKeditorV2.dll添加到引用
具体方法如下,一个是客户端版本,一个是服务器端版本
客户端版本:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="CaseTemplate_ADD.aspx.cs" Inherits="MyProject.CaseTemplate_ADD" %>
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server"><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>编辑</title><link href="/JS/layui/css/layui.css?v=1.0" rel="stylesheet" /><link href="/layuiadmin/style/admin.css?v=1.0" rel="stylesheet" /><script src="/JS/jquery-3.4.1.js?v=1.0"></script><script src="/layuiadmin/layui/layui.js?v=1.0"></script><script src="/layuiadmin/lib/admin.js?v=1.0"></script><script src="/JS/layui/layui.js?v=1.0"></script><script src="/kfckeditor/fckeditor.js?v=1.0"></script></head>
<body><div class="layui-fluid"><div class="layui-card"><div class="layui-card-body" style="padding: 15px;"><form class="layui-form" action=""><div class="layui-form-item"><label class="layui-form-label">名称</label><div class="layui-input-block"><input type="text" id="names" lay-verify="names" autocomplete="off" placeholder="请输入名称" class="layui-input" value="<%=strNames %>" /></div></div><div class="layui-form-item"><label class="layui-form-label">模板内容</label><div class="layui-input-block"><script type="text/javascript">var fckeditor = new FCKeditor('FCKeditor1');//新建一个fckeditor实例fckeditor.BasePath = "/kfckeditor/";//设置编辑器的位置,该位置一定要以/结尾,这个basepath是指 fckeditor文件夹下所有文件的地址,默认值是这个,但是我们一般前面还要加上工程的名字,如/prj/fckeditor/这样fckeditor.Create();//创建并且调用一个fckeditor编辑器</script></div></div></form><div class="layui-form-item layui-layout-admin"><div class="layui-input-block"><div class="layui-footer" style="left: 0;"><button class="layui-btn sim_btn">提交</button><input type="button" id="btnReset" class="layui-btn layui-btn-primary" value="重置" /></div></div></div></div></div></div><input type="hidden" id="hdid" value="<%=strid %>" /><script type="text/javascript">//这里一定要设置全局变量,不然下面用的时候,未定义var layer, form, laypage, laydate, upload, layedit, indexs01, indexs02, indexs03;$(function () {layui.use(['index', 'layer', 'form', 'laypage', 'laydate', 'upload', 'jquery', 'layedit'], function () {layer = layui.layer;form = layui.form;laypage = layui.laypage;laydate = layui.laydate;upload = layui.upload;layedit = layui.layedit;//注册layeditvar $ = layui.jquery;});//提交表单$("body").on("click", ".sim_btn", function () {saveData();});});function saveData() {var errorMsg = "";var id = $("#hdid").val();var names = $("#names").val();//var contents = $("#xEditingArea").html();////var oEditor = FCKeditorAPI.GetInstance('FCKeditor1');var oEditor = FCKeditorAPI.GetInstance("FCKeditor1");alert(oEditor.GetXHTML(true));//获取FCK编辑器里的值alert(FCKeditor1);alert(FCKeditor1___Config);return false;if (names == "") {errorMsg = "请输入名称";}//if (names == "") {// errorMsg = "请输入姓名";FCKeditor1 FCKeditor1___Config//}if (errorMsg != "") {layer.msg(errorMsg, { icon: 7 });return false;}loadIndex = layer.load(0);var url = "/CaseTemplate_ADD.aspx";$.ajax({type: "POST",url: url,dataType: "JSON",data: { 'action': 'SaveData', 'id': id, 'typeID': typeID, 'names': names, 'links': links, 'isShow': isShow, 'orderNum': orderNum },success: function (result) {if (result.State) {layer.close(loadIndex);layer.msg("操作成功", { time: 1000 });setTimeout(closeRefresh, 1000);//关闭当前iframe,刷新指定iframe}else {layer.msg(result.ErrorMsg, { time: 3000 });}}, complete: function (result) {layer.close(loadIndex);}});}</script>
</body>
</html>
服务器端
先在配置文件里配置好,再把资源包放项目里
<appSettings>
<add key="FCKeditor:BasePath" value="~/kfckeditor/"/>
<add key="FCKeditor:UserFilesPath" value="~/Files/"/>
</appSettings>
代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Test02.aspx.cs" Inherits="MyProject.Test02" %>
<%@ Register Assembly="FredCK.FCKeditorV2" Namespace="FredCK.FCKeditorV2" TagPrefix="FCKeditorV2" %>
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title>
</head>
<body><form id="form1"><div>0000<FCKeditorV2:FCKeditor ID="FCKeditor1" runat="server" Height="480px"></FCKeditorV2:FCKeditor></div></form>
</body>
</html>
取值后台用FCKeditor1.value就可以了,提交按钮必须要加runat="server"
相关文章:

fckeditor编辑器的两种使用方法
需要的资源包我放我资源里了,不要积分 https://download.csdn.net/download/wybshyy/88245895 首先把FredCK.FCKeditorV2.dll添加到引用 具体方法如下,一个是客户端版本,一个是服务器端版本 客户端版本: <% Page Language…...
)
数据结构,查找算法(二分,分块,哈希)
一、查找算法 1、二分查找:(前提条件: 必须有序的序列) #include <stdio.h> //二分查找 value代表的是被查找的值 int findByHalf(int *p, int n, int value) {int low = 0;//low低int high = n-1;//high高int middle;//用来保存中间位置的下标while(low <= high…...

C++(Qt)软件调试---gdb调试入门用法(12)
gdb调试—入门用法(1) 文章目录 gdb调试---入门用法(1)1、前言1.1 什么是GDB1.2 为什么要学习GDB1.3 主要内容1.4 GDB资料 2、C/C开发调试环境准备3、gdb启动调试1.1 启动调试并传入参数1.2 附加到进程1.3 过程执行1.4 退出调试 4…...

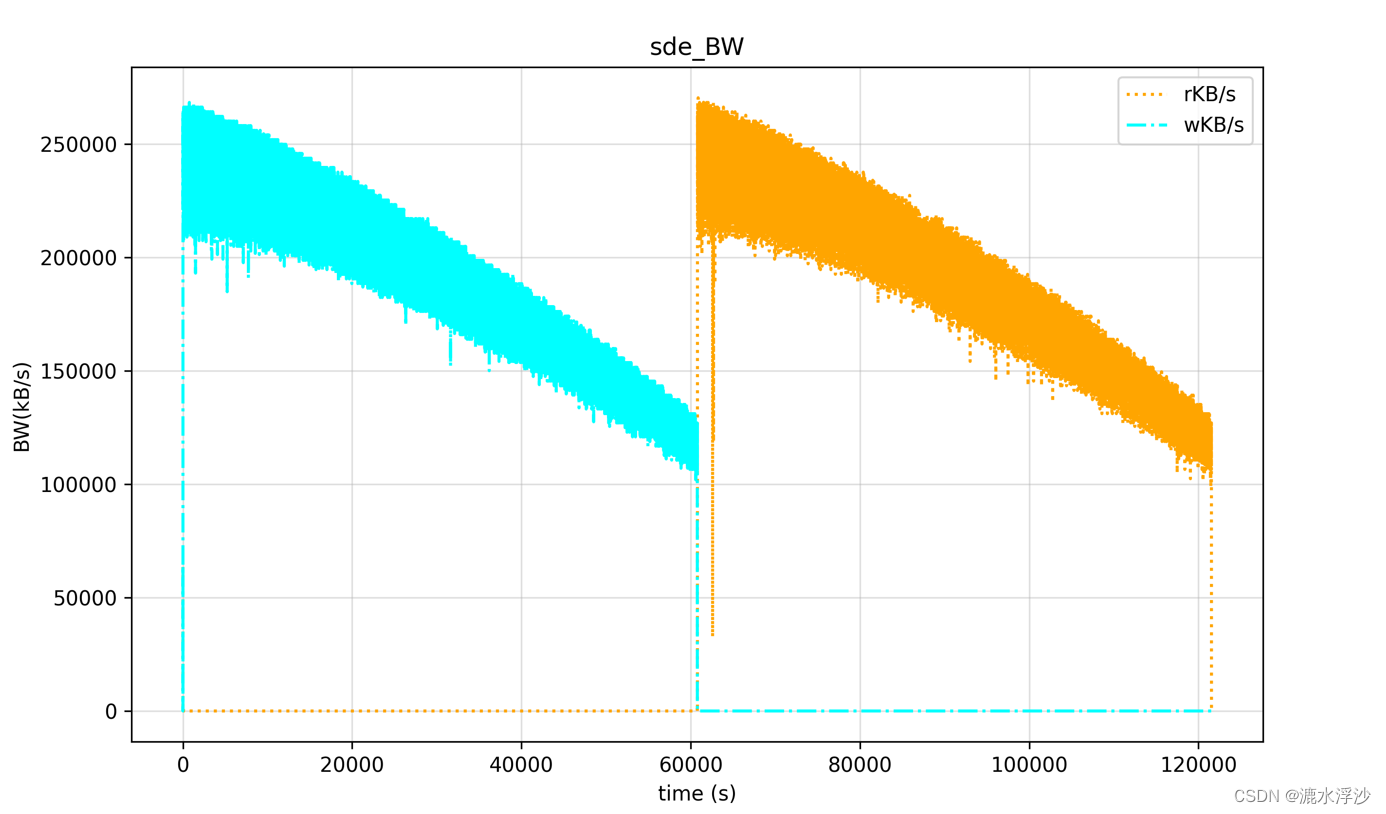
shell和Python 两种方法分别画 iostat的监控图
在服务器存储的测试中,经常需要看performance的性能曲线,这样最能直接观察HDD或者SSD的性能曲线。 如下这是一个针对HDD跑Fio读写的iostat监控log,下面介绍一下分别用shell 和Python3 写画iostat图的方法 1 shell脚本 环境:linux OS gnuplot工具 第一步 :解析iosta…...

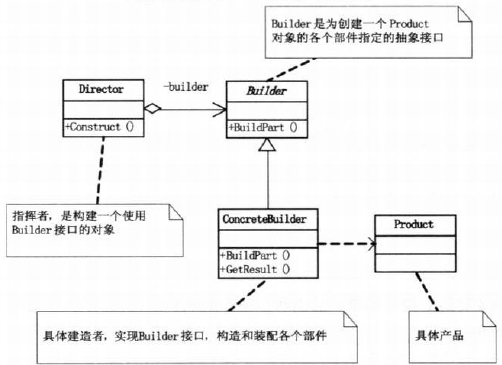
设计模式(9)建造者模式
一、 1、概念:将一个复杂对象的构造与它的表示分离,使得同样的构造过程可以创建不同的表示。建造者模式主要用于创建一些复杂的对象,这些对象内部构建间的顺序通常是稳定的,但对象内部的构建通常面临着复杂的变化;建造…...

PHP 创业感悟交流平台系统mysql数据库web结构apache计算机软件工程网页wamp
一、源码特点 PHP 创业感悟交流平台系统(含论坛)是一套完善的web设计系统,对理解php编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 源码下载: https://download.csdn.…...

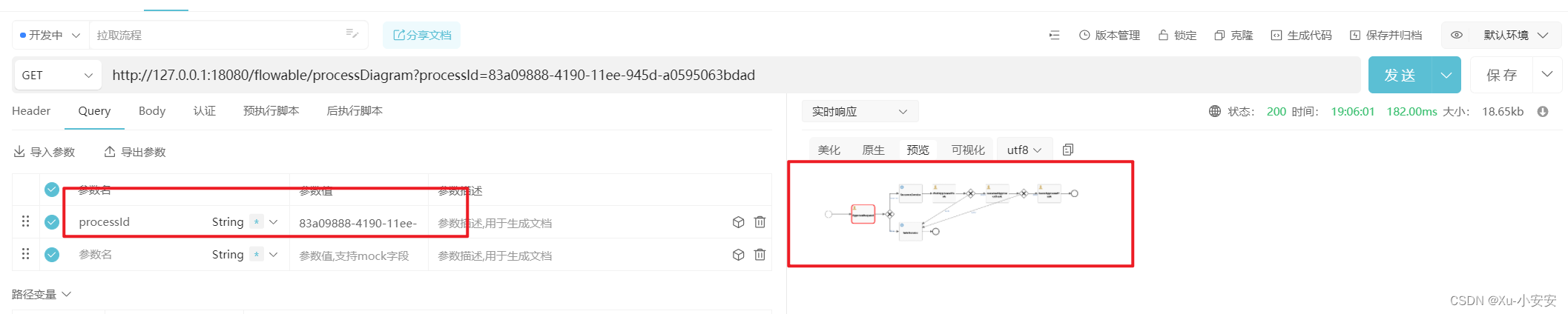
工作流程引擎之flowable(集成springboot)
0、背景 现状:公司各部门业务系统有各自的工作流引擎,也有cross function的业务在不同系统或OA系统流转,没有统一的去规划布局统一的BPM解决方案,近期由于一个项目引发朝着整合统一的BPM方案,特了解一下市面上比较主流…...

leetcode54. 螺旋矩阵(java)
螺旋矩阵 题目描述解题 收缩法 上期经典算法 题目描述 难度 - 中等 原题链接 - leecode 54 螺旋矩阵 给你一个 m 行 n 列的矩阵 matrix ,请按照 顺时针螺旋顺序 ,返回矩阵中的所有元素。 示例1: 输入:matrix [[1,2,3],[4,5,6],[7…...

go gorm 查询
定义model package mysqltestimport ("errors""fmt""gorm.io/gorm" )type Product struct {gorm.ModelID uint gorm:"primarykey"Name string gorm:"column:name"Price float64 gorm:"column:price_value&quo…...

Flutter GetXController 动态Tabbar 报错问题
场景: 1.Tabbar的内容是接口获取的 2. TabController? tabController;; 在onInit 方法中初始化tabbarController tabController TabController(initialIndex: 0, length: titleDataList.length, vsync: this); 这时候会报一个错误 Controllers l…...

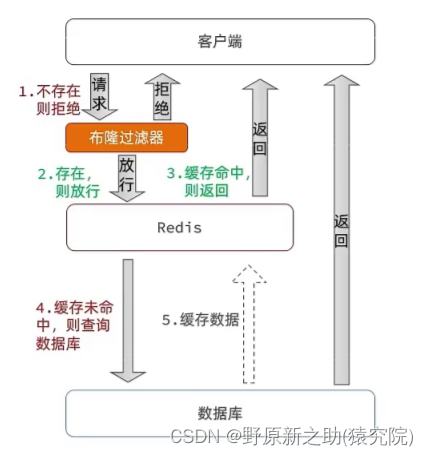
Redis(缓存预热,缓存雪崩,缓存击穿,缓存穿透)
目录 一、缓存预热 二、缓存雪崩 三、缓存击穿 四、缓存穿透 一、缓存预热 开过车的都知道,冬天的时候启动我们的小汽车之后不要直接驾驶,先让车子发动机预热一段时间再启动。缓存预热是一样的道理。 缓存预热就是系统启动前,提前将相关的…...

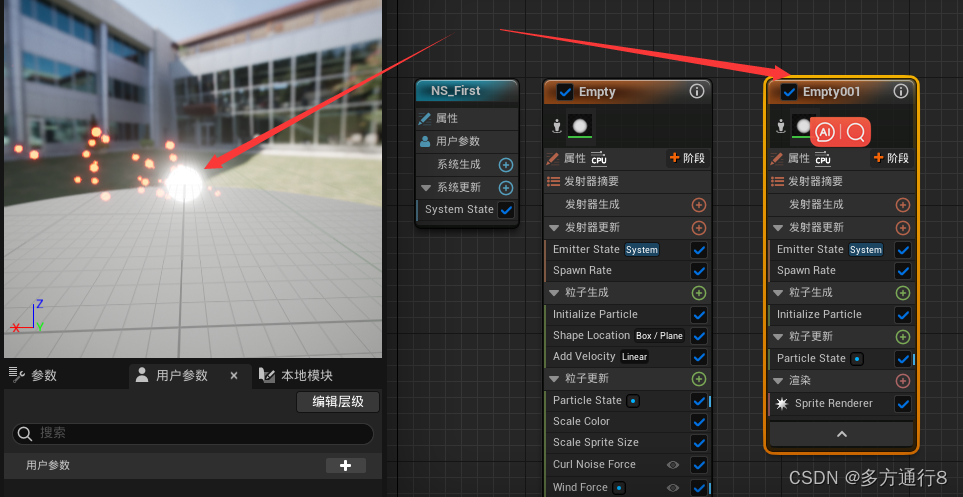
UE4/5Niagara粒子特效学习(使用UE5.1,适合新手)
目录 创建空模板 创建粒子 粒子的基础属性 粒子的生命周期 颜色 大小设置 生成的位置 Skeletal Mesh Location的效果: Shape Location 添加速度 添加Noise力场 在生成中添加: 效果: 编辑 在更新中添加: 效果&…...

from moduleA import * 语句 和import moduleA 的区别
from moduleA import * 语句和import moduleA 的区别是: from moduleA import * 语句会将moduleA模块中的所有内容(函数、变量、类等)直接导入到当前模块的命名空间中,这样就可以直接使用它们,而不需要加上模块名的限…...

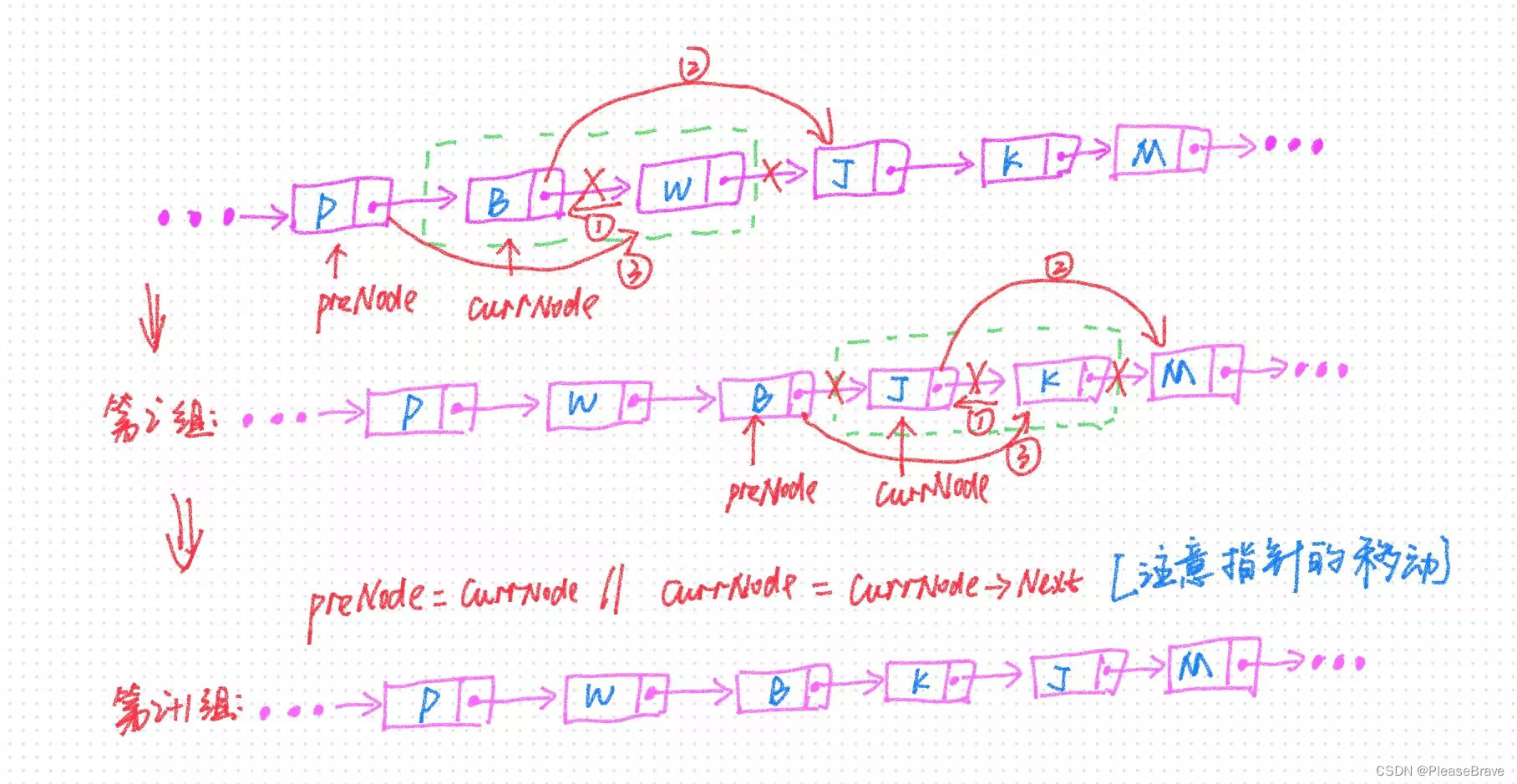
【leetcode 力扣刷题】交换链表中的节点
24. 两两交换链表中的节点 24. 两两交换链表中的节点两两节点分组,反转两个节点连接递归求解 24. 两两交换链表中的节点 题目链接:24. 两两交换链表中的节点 题目内容: 题目中强调不能修改节点内部值,是因为如果不加这个限制的话…...

学会Mybatis框架:让你的代码更具灵活性、可维护性、安全性和高效性【二.动态SQL】
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于Mybatis的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.Mybatis动态SQL如何应用 1.需求 2.…...

Oracle 中 ROWNUM 使用问题记录
ROWNUM 使用问题记录(2023-08-17) Oracle 版本: 19.0.0.0.0 Enterprise现象:今天在项目遇到一个问题,测试人员反馈前一天能看到的数据今天看不到了 用表格举例,这是前一天看到的数据,有9、7、1 这几个数量信息 日期…...

MySQL数据库:内置函数
日期函数 规定:日期:年月日 时间:时分秒 函数名称作用描述current_date()当前日期current_time()当前时间current_timestamp()当前时间戳date(datetime)返回datetime参数的日期部分date_add(date,interval d_value_type)在date中添加…...

【C++杂货铺】探索string的底层实现
文章目录 一、成员变量二、成员函数2.1 默认构造函数2.2 拷贝构造函数2.3 operator2.4 c_str()2.5 size()2.6 operator[ ]2.7 iterator2.8 reserve2.9 resize2.10 push_back2.11 append2.12 operator2.13 insert2.14 erase2.15 find2.16 substr2.17 operator<<2.18 opera…...

c++ day1
定义一个命名空间Myspace,包含以下函数:将一个字符串中的所有单词进行反转,并输出反转后的结果。例如,输入字符串为"Hello World",输出结果为"olleH dlroW",并在主函数内测试该函数。 …...

变动的Python爬虫实现
在电商时代,了解商品价格的变动对于购物者和卖家来说都非常重要。本文将分享一种基于Python的实时监控电商平台商品价格变动的爬虫实现方法。通过本文的解决方案和代码示例,您将能够轻松监控商品价格,并及时做出决策。 一、了解需求和目标 在…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...

StarRocks 全面向量化执行引擎深度解析
StarRocks 全面向量化执行引擎深度解析 StarRocks 的向量化执行引擎是其高性能的核心设计,相比传统行式处理引擎(如MySQL),性能可提升 5-10倍。以下是分层拆解: 1. 向量化 vs 传统行式处理 维度行式处理向量化处理数…...

ZYNQ学习记录FPGA(二)Verilog语言
一、Verilog简介 1.1 HDL(Hardware Description language) 在解释HDL之前,先来了解一下数字系统设计的流程:逻辑设计 -> 电路实现 -> 系统验证。 逻辑设计又称前端,在这个过程中就需要用到HDL,正文…...

基于Uniapp的HarmonyOS 5.0体育应用开发攻略
一、技术架构设计 1.混合开发框架选型 (1)使用Uniapp 3.8版本支持ArkTS编译 (2)通过uni-harmony插件调用原生能力 (3)分层架构设计: graph TDA[UI层] -->|Vue语法| B(Uniapp框架)B --&g…...
