【支付宝小程序】支付宝小程序自定义组件技术教程
🦖我是Sam9029,一个前端
Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主
**🐱🐉🐱🐉恭喜你,若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!👍**
支付宝小程序自定义组件
在前端开发中,自定义组件是非常重要的一部分。在支付宝的开发中,自定义组件同样起到了关键的作用。本文将介绍如何自定义支付宝小程序组件,以及如何在组件之间传递参数。
1. 创建自定义组件
在创建自定义组件之前,需要先了解组件的基本结构。一个自定义组件通常由以下几个文件组成:
.js文件:该文件包含了组件的逻辑代码,包括属性和方法。.json文件:该文件包含了组件的描述信息,包括组件名称、版本号、作者等信息。.axml文件:该文件包含了组件的 UI 代码,可以用于渲染组件的视图。
在创建自定义组件时,需要先创建一个新的文件夹,并将以上三个文件放在该文件夹中。然后,在该文件夹中创建一个index.js文件,该文件中需要定义组件的属性和方法。以下是一个自定义组件的index.js文件示例:
// 自定义组件的属性和方法
export default { // 属性 name: '自定义组件', // 方法 clickMe: function () { console.log('点击了我'); }
};
在 index.json 文件中,需要定义组件的名称、版本号、作者等信息。以下是一个自定义组件的 index.json 文件示例:
{"component": true, "name": "自定义组件", "version": "1.0.0", "author": "支付宝团队"
};
在 index.axml 文件中,需要定义组件的 UI 代码。以下是一个自定义组件的 index.axml 文件示例:
<button class="add-button" onclick="{{clickMe}}">点击我</button>
2. 使用自定义组件
在创建好自定义组件后,就需要在其他页面中使用该组件。在使用自定义组件时,需要先在该页面的 json 文件中注册该组件。以下是一个自定义组件的注册示例:
{"usingComponents": { "自定义组件": "/path/to/your/component" }
};
在注册该组件后,就可以在该页面中使用该组件了。以下是一个自定义组件的使用示例:
<自定义组件 name="name" click-me="onClickMe"/>
在以上示例中,name 是自定义组件的属性,onClickMe 是该组件的方法。在使用自定义组件时,需要将组件的名称、属性和方法与组件的 js 文件中的属性和方法保持一致。
3. 传递参数
在自定义组件之间传递参数也是非常常见的操作。在支付宝的开发中,通常使用 intent 机制来传递参数。以下是一个自定义组件传递参数的示例:
// 接收参数
export default { // 属性 name: '自定义组件', // 方法 setName: function (name) { this.name = name; }, clickMe: function () { console.log('点击了我,我的名字是:' + this.name); }
};
在以上示例中,自定义组件接收了一个 name 属性,并在 setName 方法中将该属性设置为新的值。在组件的 clickMe 方法中,可以通过 this.name 访问该属性的值。
在页面中使用该组件时,需要先在该页面的 json 文件中注册该组件,并传递参数。以下是一个自定义组件传递参数的示例:
{"usingComponents": { "自定义组件": "/path/to/your/component" }, "window": { "navigationBarTitleText": "测试" }
};
在以上示例中,window 是页面的配置信息,navigationBarTitleText 是导航栏的标题文本。在使用自定义组件时,可以将该参数传递给组件,并在组件的 setName 方法中设置该参数的值。
🦖我是Sam9029,一个前端
文章若有错误,敬请指正🙏
**🐱🐉🐱🐉恭喜你,都看到这了,求收藏,求评论,求一个大大的赞👍!不过分吧**[Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主](
相关文章:

【支付宝小程序】支付宝小程序自定义组件技术教程
🦖我是Sam9029,一个前端 Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主 **🐱🐉🐱🐉恭喜你,若此文你认为写的不错,不要吝啬你的赞扬,…...
)
CSDN编程题-每日一练(2023-08-23)
CSDN编程题-每日一练(2023-08-23) 一、题目名称:圆小艺二、题目名称:连续子数组的最大和三、题目名称:投篮一、题目名称:圆小艺 时间限制:1000ms内存限制:256M 题目描述: 最近小艺酱渐渐变成了一个圆滑的形状-球!! 小艺酱开始变得喜欢上球! 小艺酱得到n个同心圆。 …...

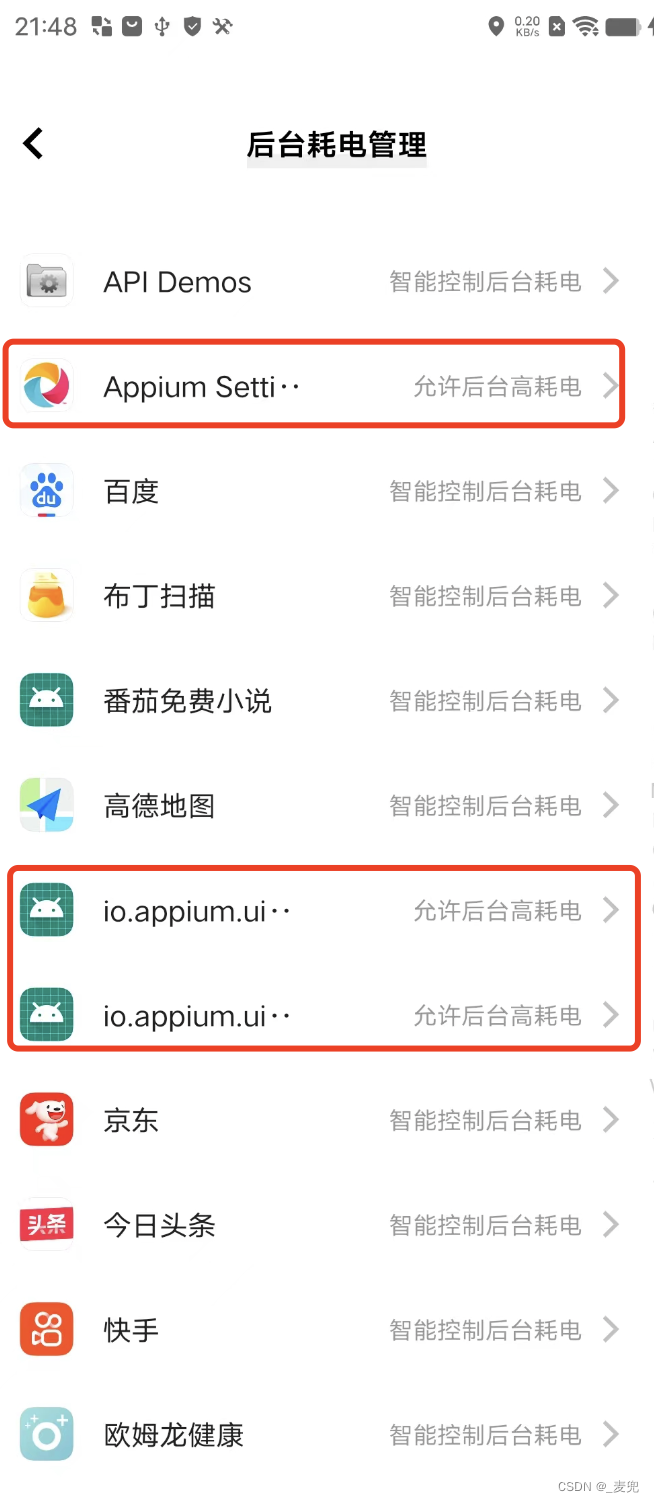
解决:Appium Inspector刷新页面一直加载转圈
目录 问题:Appium Inspector刷新页面一直加载转圈 解决办法: 1.进入设置页面-电池-后台耗电管理 2.找到下面3个应用,修改为允许后台高耗电 问题:Appium Inspector刷新页面一直加载转圈 1、手机进行操作后,Appium I…...

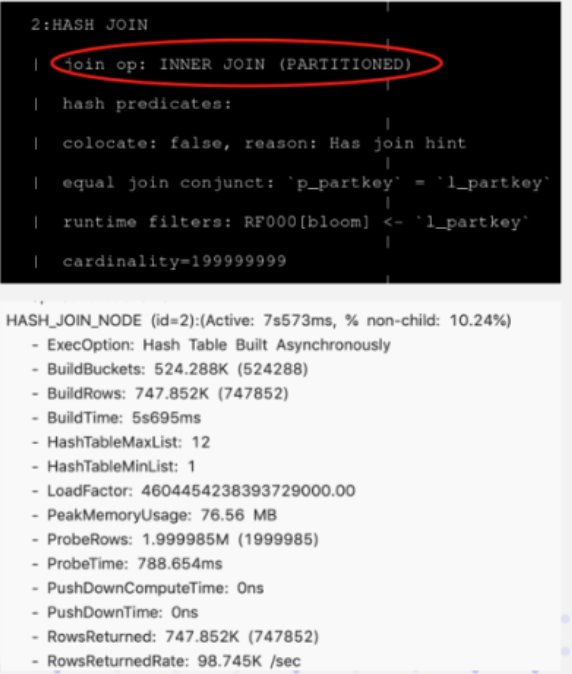
Apache Doris 入门教程34:Join 优化
Bucket Shuffle Join Bucket Shuffle Join 是在 Doris 0.14 版本中正式加入的新功能。旨在为某些 Join 查询提供本地性优化,来减少数据在节点间的传输耗时,来加速查询。 它的设计、实现和效果可以参阅 上面的图片展示了Bucket Shuffle Join的工作原理…...

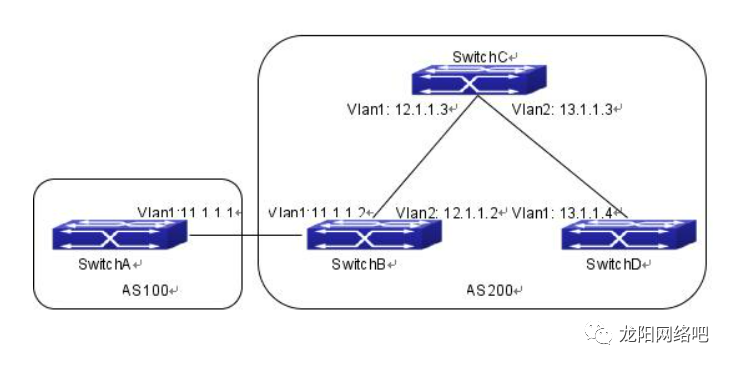
【神州数码】BGP路由器案例
SwitchB、SwitchC和SwitchD位于AS200中,SwitchA位于AS100中。SwitchA和SwitchB共享一个相同的网络段11.0.0.0。而SwitchB和SwitchD彼此物理上不相邻。 则SwitchA的配置如下: SwitchA(config)#router bgp 100SwitchA(config-router-bgp)#neighbor 11.1.1…...

gin框架实现大文件下载
在gin框架中实现大文件下载主要分为两个步骤: 将文件分块读取 由于大文件一次性读取会占用大量内存,容易导致内存溢出等问题,需要将文件分块读取,逐一发送给客户端。 在gin框架中,可以使用context.File方法向客户端…...

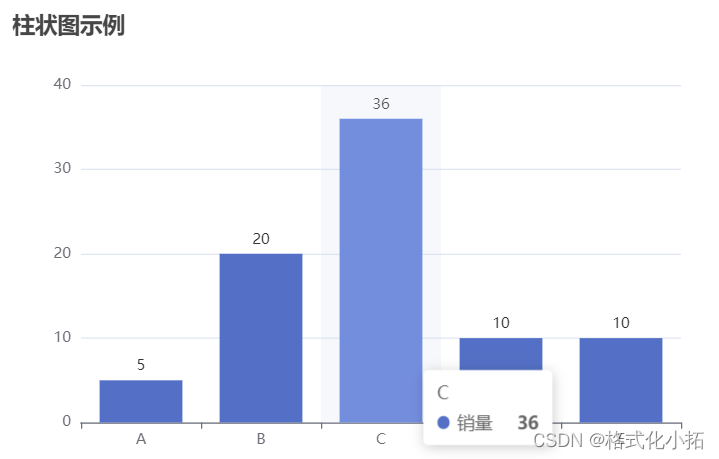
数据可视化-canvas-svg-Echarts
数据可视化 技术栈 canvas <canvas width"300" height"300"></canvas>当没有设置宽度和高度的时候,canvas 会初始化宽度为 300 像素和高度为 150 像素。切记不能通过样式去设置画布的宽度与高度宽高必须通过属性设置,…...

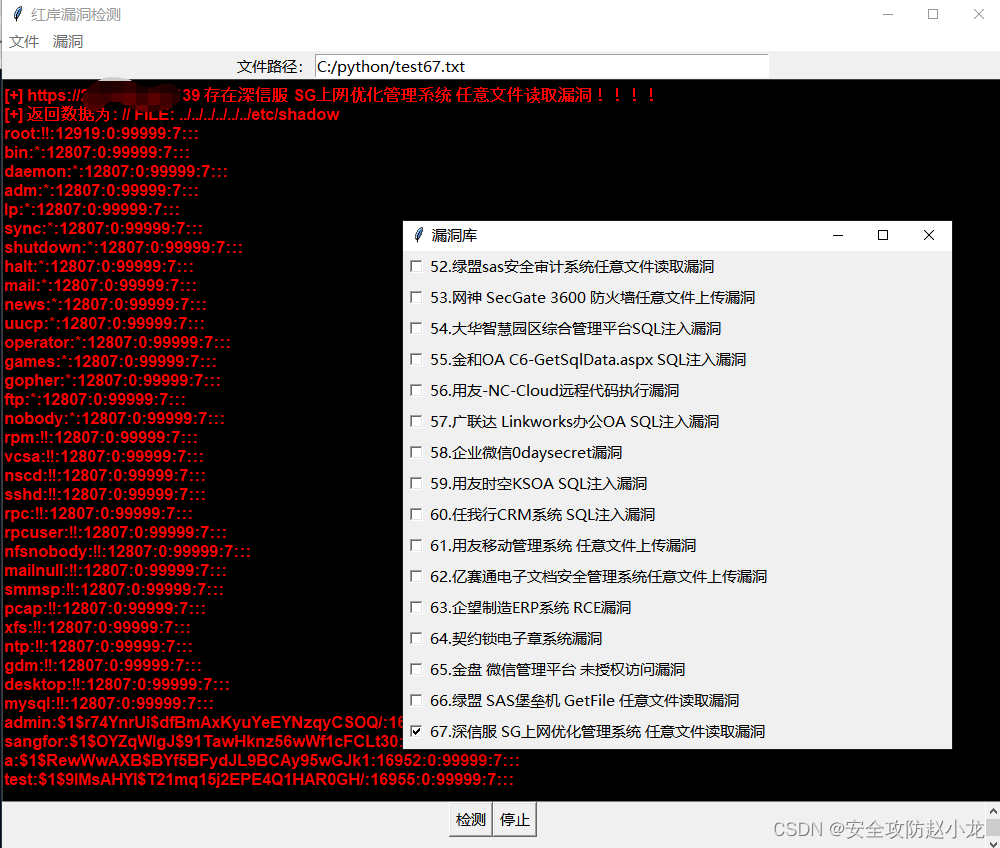
深信服 SG上网优化管理系统 catjs.php 任意文件读取漏洞[2023-HW]
深信服 SG上网优化管理系统 catjs.php 任意文件读取漏洞 一、漏洞描述二、漏洞影响三、网络测绘四、漏洞复现小龙POC检测: 五、 修复建议 免责声明:请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间…...

java反序列化泛型中json对象
使用 jackson的objectMapper 来实现 import com.fasterxml.jackson.core.JsonProcessingException; import com.fasterxml.jackson.core.type.TypeReference; import com.fasterxml.jackson.databind.DeserializationFeature; import com.fasterxml.jackson.databind.ObjectMa…...

Docker Compose一键管理容器
可以一键批量管理docker的容器。将所有需要创建的容器定义在compose配置文件中,通过一个命令一键可以创建并运行这些容器,而不需要一个一个启动。可以批量启动停止服务。 安装 #安装Docker-Compose并安装到/usr/local/bin/docker-compose curl -L &quo…...

API接口文档利器:Swagger 和 接口调试利器:Postman
2.接口相关工具 2.1API接口文档利器:Swagger 2.1.1Swagger介绍 Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务 (https://swagger.io/)。 它的主要作用是: 使得前后端分离开发更加方便࿰…...

Redis手动实现分布式锁-Demo
1、pom文件依赖 <!--引入Redis操作依赖--> <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId> </dependency> 2、具体实现 package com.xch;import org.spring…...
、评论分页之刷新评论页面)
BBS项目day04 文章详情页、点赞点菜、评论功能(根评论和子评论)、评论分页之刷新评论页面
一、路由 from django.contrib import admin from django.urls import path, re_path from app01 import views from django.views.static import serve from django.conf import settingsurlpatterns [path(admin/, admin.site.urls),# 注册path(register/, views.register)…...

【带着学Pytorch】1、pytorch的安装与入门
一、介绍与安装 1.1. pytorch优点: 上手简单:掌握语法和深度学习的概念,尤其是Numpy的使用与python的list切片有共同性。代码灵活:基本调用封装好的模块,动态图使编写更加灵活资源多: 硬件,软件,文档资料都很多。容易调试:动态运行在调试中可以观察数据的变化是否符…...

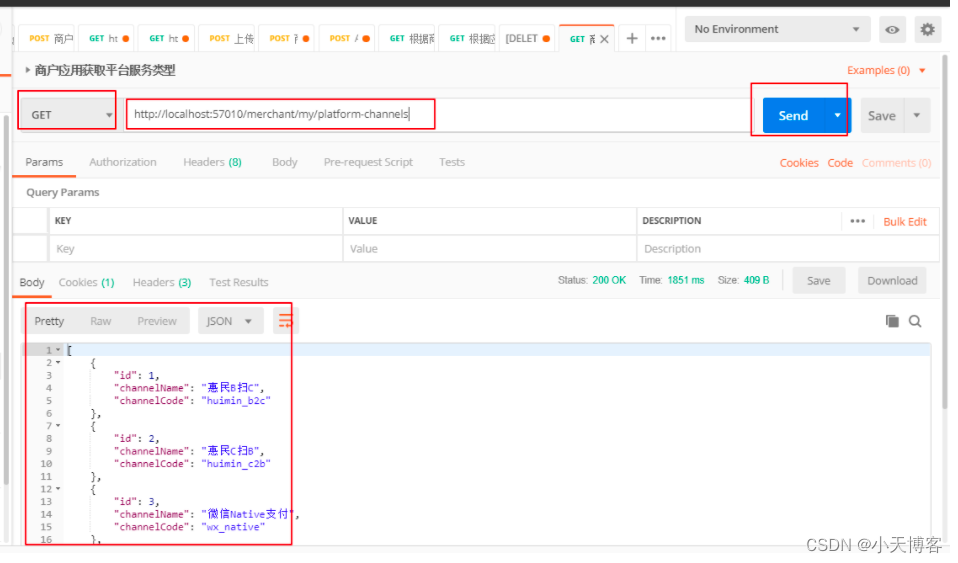
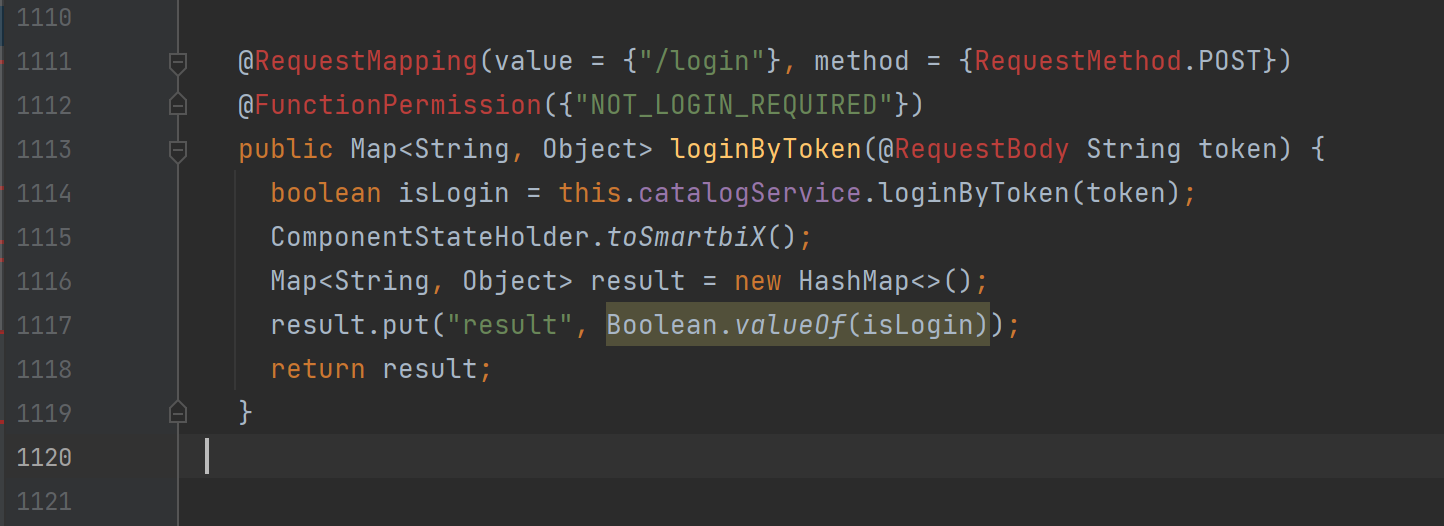
smartbi token回调获取登录凭证漏洞
2023年7月28日Smartbi官方修复了一处权限绕过漏洞。未经授权的攻击者可利用该漏洞,获取管理员token,完全接管管理员权限。 于是研究了下相关补丁并进行分析。 0x01分析结果 依据补丁分析,得到如下漏洞复现步骤 第一步,设置Engi…...

SQL注入之堆叠查询
文章目录 堆叠查询是什么?堆叠查询修改所有用户密码堆叠查询删除数据库恢复数据库 堆叠查询是什么? 在SQL中,分号;是用来表示一条sql语句的结束。试想一下我们在; 结束一个sql语句后继续构造下一条语句,会不会一起执行?…...

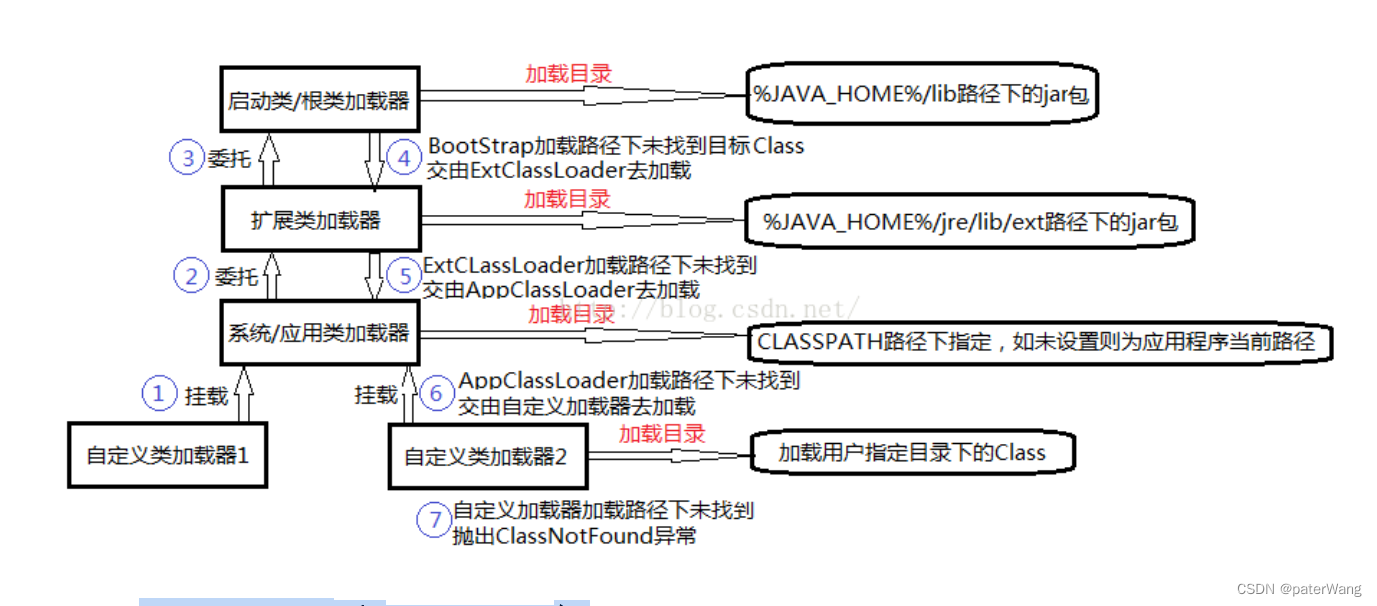
java-JVM 类加载机制
JVM 类加载机制 JVM 类加载机制分为五个部分:加载,验证,准备,解析,初始化,下面我们就分别来看一下这五个过程。 1.1. 加载 加载是类加载过程中的一个阶段,这个阶段会在内存中生成一个代表这…...

前端面试:【网络协议与性能优化】提升Web应用性能的策略
嗨,亲爱的Web开发者!构建高性能的Web应用是每个开发者的梦想。本文将介绍一些性能优化策略,包括资源加载、懒加载和CDN等,以帮助你提升Web应用的性能。 1. 性能优化策略: 压缩资源: 使用Gzip或Brotli等压缩…...

前端面试:【React】构建现代Web的利器
嘿,亲爱的React探险家!在前端开发的旅程中,有一个神奇的库,那就是React。React是一个用于构建现代Web应用的强大工具,它提供了组件化开发、状态管理、生命周期管理和虚拟DOM等特性,让你的应用开发变得更加高…...

使用mysql:5.6和 owncloud 镜像,构建一个个人网盘。
1、使用mysql:5.6和 owncloud 镜像,构建一个个人网盘。 拉取mysql:5.6和owncloud的镜像和生成实例 [rootlocalhost ~]# docker pull mysql:5.6 [rootlocalhost ~]# docker pull ownclound [rootlocalhost ~]# docker run -d --name mydb1 --env MYSQL_ROOT_PASSWO…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...
