关于css 的选择器和 css变量
css 选择器
常用的选择器
1. 后代选择器:也就是我们常见的空格选择器,选择的对象为该元素下的所有子元素 。例如,选择所有 元素下的 元素
元素
div p{font-size:14px}
2. 子元素选择器 ‘>’ 选择某元素下的直接子元素。例如,选择所有 元素的直接子元素 :div > p { … }
:div > p { … }
div > p{font-size:14px}
3. 相邻兄弟选择器:+ 用于选择某个元素的下一个兄弟元素。例如,选择所有
元素后面紧邻的
元素:h2 + p { … }
div + p{font-size:14px}
4. 一般兄弟选择器:~ 用于选择某个元素后面的所有兄弟元素。例如选择所有 h2元素后面的所有 p元素:h2 ~ p { … }
div ~ p{font-size:14px}
常见的选择器
1.通用选择器(Universal Selector):* 用于选择所有元素。例如,* { … } 会影响到页面上的所有元素。
2.分组选择器(Grouping Selector):逗号 , 用于将多个选择器组合在一起,以便同时选择多个不同的元素。例如,h1, h2, h3 { … } 会选择所有 h1、h2 和 h3 元素并为它们应用相同的样式。
3.伪类选择器(Pseudo-class Selector):伪类选择器用于选择元素的特定状态或位置,例如 :hover 用于选择鼠标悬停在元素上时的状态。
4.伪元素选择器(Pseudo-element Selector):伪元素选择器用于选择元素的特定部分,例如 ::before 用于在元素前面插入内容。
5.属性选择器(Attribute Selector):用于选择带有特定属性或属性值的元素。例如,[data-attribute=“value”] 可以选择所有具有特定数据属性的元素。
6.结构性伪类选择器(Structural Pseudo-class Selector):这些选择器用于选择元素的结构性信息,例如 :first-child 选择第一个子元素,:nth-child() 选择指定位置的子元素等。
其他的伪类选择器::nth-of-type :nth-last-of-type,:first-of-type 和 :last-of-type :nth-child(odd)(奇数) :nth-child(even)(偶数)
7.目标伪类选择器(:target):用于选择具有特定目标标识符的元素,通常与锚点链接一起使用。
8. 空选择器(:empty):用于选择没有子元素的元素。
9. 否定伪类选择器(:not):用于排除满足某些条件的元素,例如 :not(.classname) 会选择所有不具有指定类名的元素。
css 变量
简述:也称为自定义属性(Custom Properties),是一种在 CSS 中定义和使用的值,可以在整个样式表中重复使用。CSS 变量以 – 开头,后面跟着变量名,并通过 var() 函数来使用。使用 CSS 变量可以使样式更具可维护性和灵活性,因为你可以在一个地方定义变量,然后在需要的地方引用它们。
定义变量
定义变量:在需要的选择器中使用 – 前缀来定义变量。例如:
:root {--primary-color: #007bff;--font-size: 16px;
}使用变量
使用变量:你可以在任何选择器中使用 var() 函数来引用定义的变量。例如:
background-color: var(--primary-color);font-size: var(--font-size);
Q:用途
R:可以用来自定义主题
Q: 如何使用js更改自定义主题
R:
// 获取根元素的样式属性const rootStyles = getComputedStyle(document.documentElement);// 获取变量的值const primaryColor = rootStyles.getPropertyValue('--primary-color');// 修改变量的值document.documentElement.style.setProperty('--primary-color', 'red');
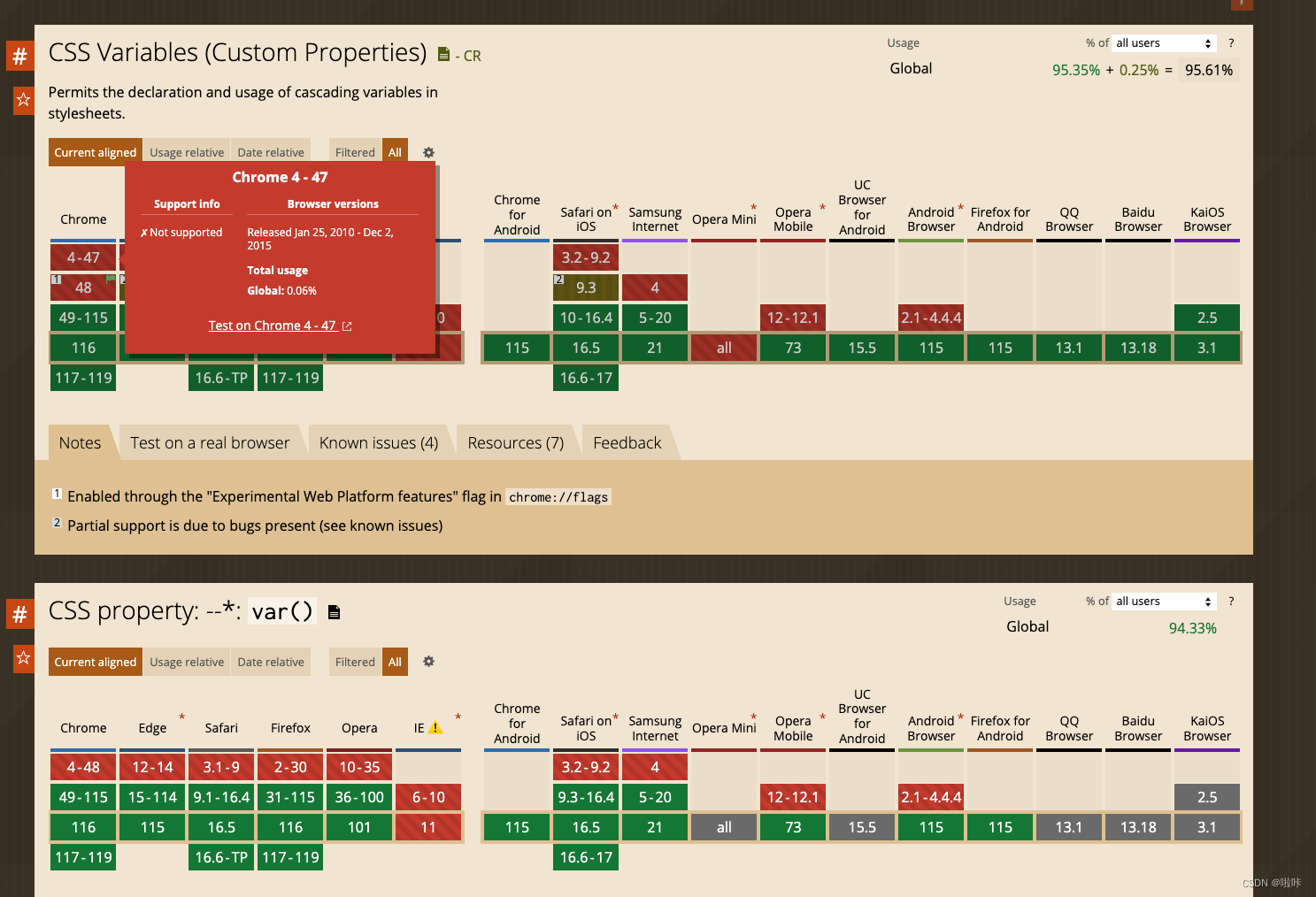
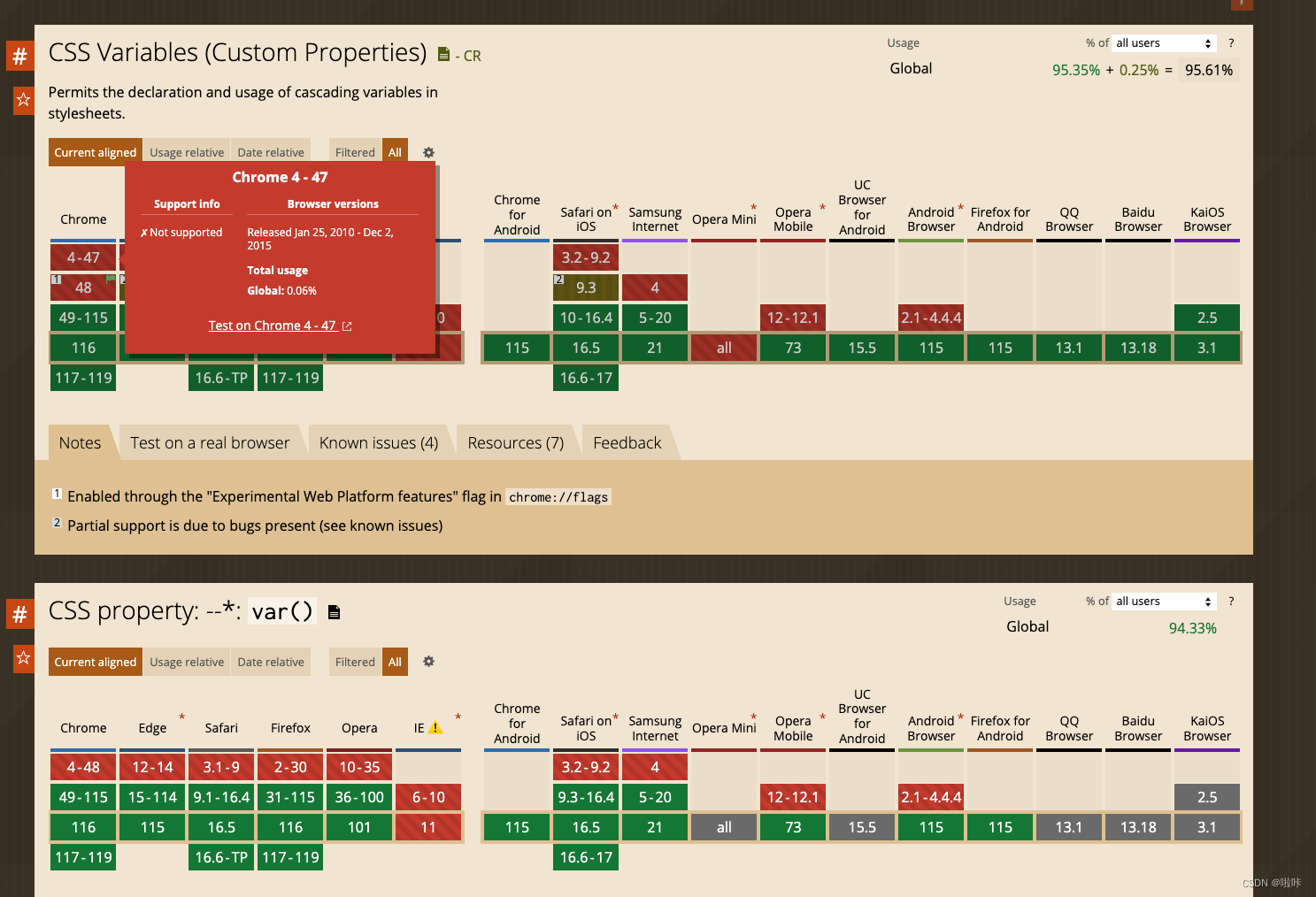
兼容性

相关文章:

关于css 的选择器和 css变量
css 选择器 常用的选择器 1. 后代选择器:也就是我们常见的空格选择器,选择的对象为该元素下的所有子元素 。例如,选择所有 元素下的 元素 div p{font-size:14px}2. 子元素选择器 ‘>’ 选择某元素下的直接子元素。例如,选择所…...
——编程语言的选择)
大数据技术概述(三)——编程语言的选择
文章目录 1.6编程语言的选择1.6.1java和Scala1.6.2Python1.6.3SQL 1.6编程语言的选择 大数据编程一般会使用Java、Scala和python等编程语言,Flink目前也支持上述3种语言。 1.6.1java和Scala Java支持多线程,其生态圈中可用的第三方库众多。Java虚拟机…...

Flutter对象状态动态监听Watcher
场景:当一个表单需要在表单全部或者特定项赋值后才会让提交按钮可点击。 1.普通实现方式: ///场景:检查[test11][test12][test13]均不为空时做一些事情,例如提交按钮变成可点击String? test11;String? test12;int? test13;///当…...

期权分仓开户资金是否安全?具体保障措施有哪些?
网上关于期权分仓系统的真假一直都没有定论,两方人的争论也让很多没有接触过期权分仓系统的人摸不着头脑,那么期权分仓靠谱吗?资金在里面安全吗?下文为大家科普期权分仓开户资金是否安全?具体保障措施有哪些? 一、期权…...

Unity Mac踩坑日记
1、读取外部文件夹使用IO,读取StreamingAsset或者Unity定义文件夹或者服务器文件使用www或者UnityRequest 2、mac下使用www 需要添加前缀:"file://" 3、Mac下的Rider很好用,断点调试也很方便 4、改变文件编码格式,使…...

什么是负载均衡
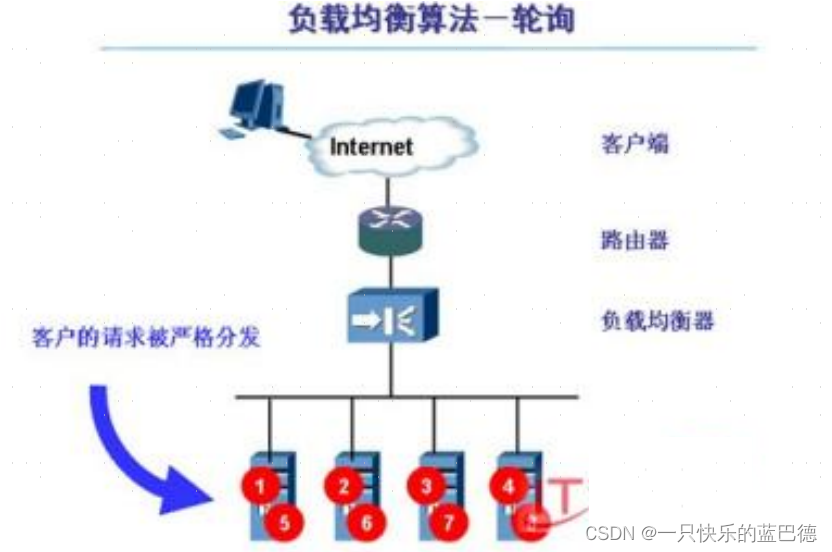
前提概述 关于负载均衡,我会从四个方面去说 1. 负载均衡产生的背景 2. 负载均衡的实现技术 3. 负载均衡的作用范围 4. 负载均衡的常用算法 负载均衡的诞生背景 在互联网发展早期,由于用户量较少、业务需求也比较简单。对于软件应用,我们只需要…...

尽管价格走势平淡,但DeFi领域仍然非常有趣
DEX代表加密货币交易的创新,就在去年,这些去中心化、非托管平台的活动与CEX比相形见绌,但自那时以来,DEX已经迎头赶上,并在几个月内超越了中心化服务交易量,让用户能够更好地控制自己的资产和进行新类型的交…...

RCU安全引用计数
原文网址:https://lwn.net/Articles/93617 原文作者:Corbet 原文时间:2004年7月14日 内核提供了一种用于实现引用计数的简单机制kref;该机制是今年3月份完成的。kref机制的核心思想是,提供支持原子操作的计数器&…...

Linux 可重入、异步信号安全和线程安全
可重入函数 当一个被捕获的信号被一个进程处理时,进程执行的普通的指令序列会被一个信号处理器暂时地中断。它首先执行该信号处理程序中的指令。如果从信号处理程序返回(例如没有调用exit或longjmp),则继续执行在捕获到信号时进程…...

WPF中手写地图控件(3)——动态加载地图图片
瓦片增加一个Loading动画 可以查看我的另一个博客WPF中自定义Loading图 从中心扩散 进行从里到外的扩散,方向是上左下右。如下图所示 于是我们可以定义一个拥有坐标X跟Y的集合,他允许这个集合,内部使用枚举器的MoveNext自动排序…...

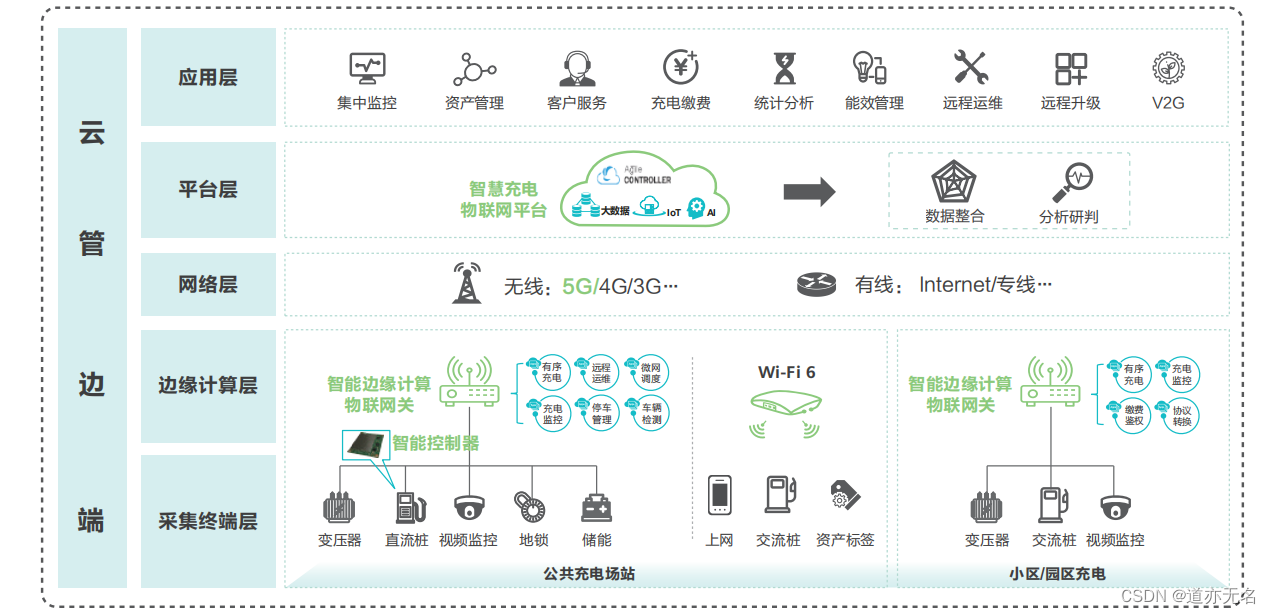
智慧充电桩物联网方案架构
智慧充电桩物联网采用“云-管-边-端”的边缘计算物联网架构,融合5G、AI、Wi-Fi 6等技术,实现充电基础设施由数字化向智能化演进。智慧充电桩物联网方案架构设计,如下图所示: 云端: 物联网平台具备广泛协议的南向接入…...

C语言基础之——操作符(上)
本篇文章,我们将展开讲解C语言中的各种常用操作符,帮助大家更容易的解决一些运算类问题。 这里提醒一下小伙伴们,本章知识会大量涉及到二进制序列,不清楚二进制序列的小伙伴,可以去阅读我的另一篇文章《数据在内存中的…...

手写链式调用
遇到一个有趣的题目,做个笔记 实现一个arrange函数,可以进行时间和工作调度 //[> …]表示调用函数后的打印内容 //arrange(‘William’).execute(); //> William is notified //arrange(‘William’).do(‘commit’).execute(); //>William …...

DETRs with Collaborative Hybrid Assignments Training论文笔记
Title:[DETRs with Collaborative Hybrid Assignments Training Code 文章目录 1. Motivation2. one to one VS one to many3. Method(1)Encoder feature learning(2)Decoder attention learning 1. Motivation 当前…...

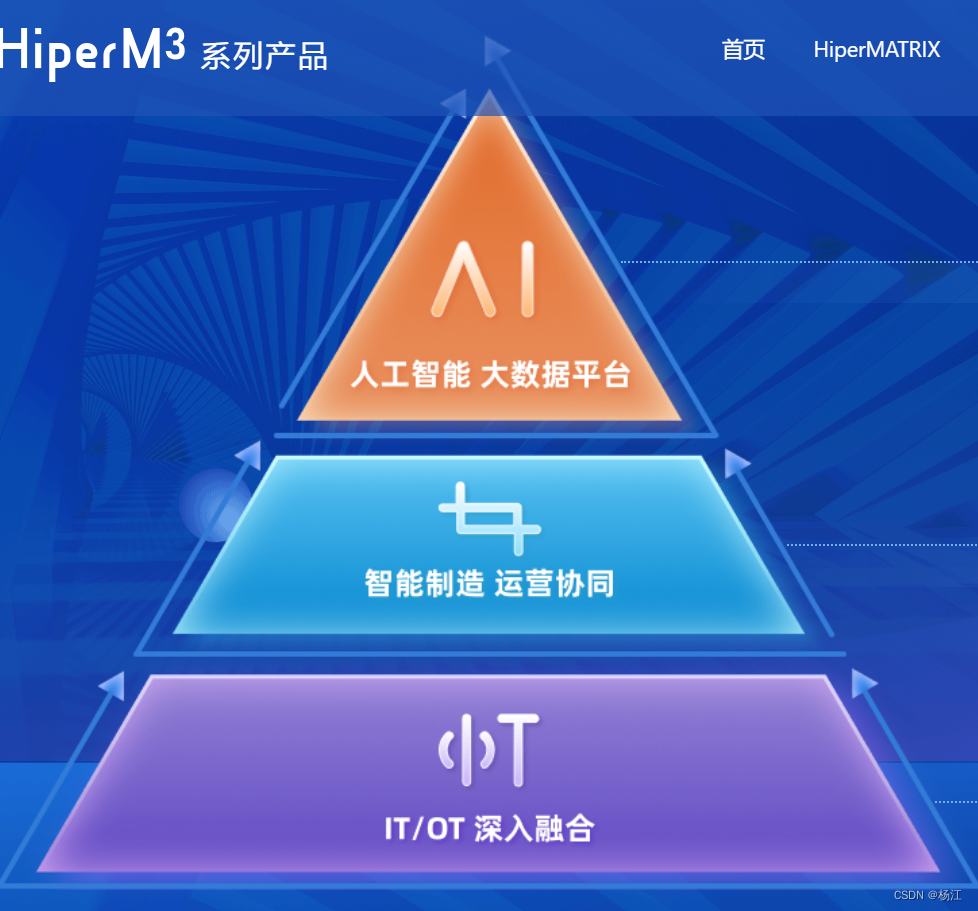
慧程HiperM3系列工业物联网、MES平台
产品链接:慧程产品主页...

SHELL 基础 入门(三) Bash 快捷键 命令执行顺序,详解通配符
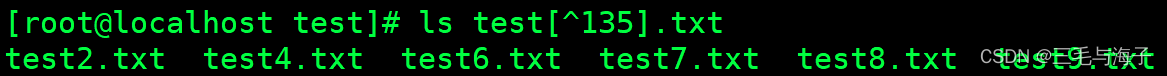
目录 Bash 常用快捷键 输入输出重定向 << 用法 输出重定向 命令执行顺序 ; 分号 && || 通配符 传统通配符 ? * [ ] [ - ] [ ^ ] 常用字符 强调 : { } 生成序列 Bash 常用快捷键 Ctrl A 把光…...

nvm安装使用教程
文章目录 下载配置安装最新稳定版 node安装指定版本查看版本切换版本删除版本 常见问题安装node后 显示拒绝访问的问题使用cnpm会报错的问题降低cnpm版本npm镜像 下载 NVM for Windows 下载地址:https://link.juejin.cn/?targethttps%3A%2F%2Fgithub.com%2Fcoreyb…...

【Android】JUnit和Espresso单元测试新手快速入门
引入依赖 android {defaultConfig {testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"}}dependencies {testImplementation junit:junit:4.13.2androidTestImplementation androidx.test.ext:junit:1.1.0androidTestImplementation androidx.tes…...

8.4 【C语言】通过指针引用字符串
8.4.1 字符串的引用方式 在C程序中,字符串是存放在字符数组中的。想引用一个字符串,可以用以下两种方法。 (1)用字符数组存放一个字符串,可以通过数组名和下标引用字符串中一个字符,也可以通过数组名和格…...

【广州华锐视点】AR配电所巡检系统:可视化巡检利器
随着科技的发展,人工智能、大数据等技术逐渐应用于各个领域,为人们的生活带来便利。在电力行业,AR(增强现实)技术的应用也日益广泛。AR配电所巡检系统作为一种新型的巡检方式,可以实现多种功能,提高巡检效率࿰…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...

大模型真的像人一样“思考”和“理解”吗?
Yann LeCun 新研究的核心探讨:大语言模型(LLM)的“理解”和“思考”方式与人类认知的根本差异。 核心问题:大模型真的像人一样“思考”和“理解”吗? 人类的思考方式: 你的大脑是个超级整理师。面对海量信…...

VASP软件在第一性原理计算中的应用-测试GO
VASP软件在第一性原理计算中的应用 VASP是由维也纳大学Hafner小组开发的一款功能强大的第一性原理计算软件,广泛应用于材料科学、凝聚态物理、化学和纳米技术等领域。 VASP的核心功能与应用 1. 电子结构计算 VASP最突出的功能是进行高精度的电子结构计算ÿ…...
