【DC-DC的原理图及Layout设计要点】
文章目录
- 前言
- 1.DC-DC的环流
- 2.PCB布局要点
- 3.输入电容器的布局
- 4.续流二极管的布局
- 5.热焊盘
前言
在开关电源的设计中,PCB布局设计与电路设计同样重要。合理的布局可以避免电源电路引起的各种问题。不合理的布局可能导致输出和开关信号叠加引起噪声增加、调节性能恶化、稳定性欠佳等。采用恰当的布局可以避免这些问题的发生。
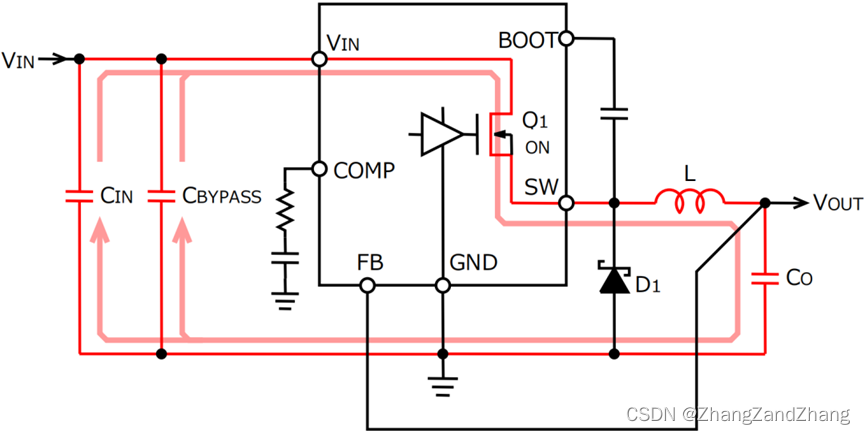
1.DC-DC的环流

2.PCB布局要点
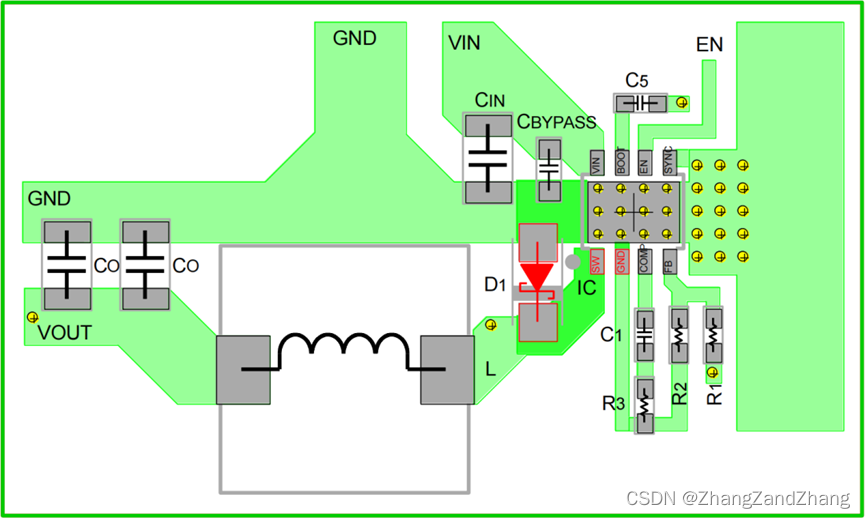
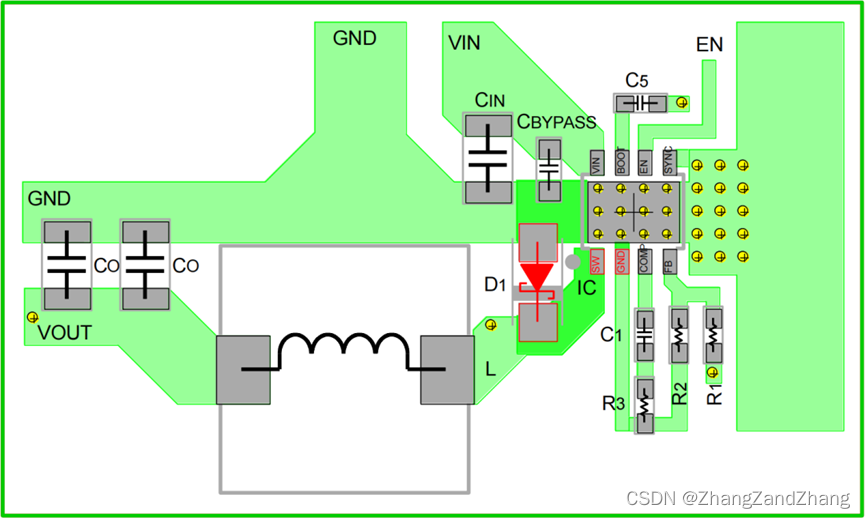
PCB布局要点大致如下:
2.1:将输入电容器,续流二极管和IC芯片放置在PCB的同一个面上,并尽可能靠近IC芯片放置。
2.2:为改善散热条件可以考虑加入散热过孔阵列。
2.3:电感可使来自开关节点的辐射噪声最小化,重要程度仅次于输入电容,需要放置在IC的附近处,电感布线的铜箔面积不要过大。
2.4:输出电容器尽量靠近电感器放置。
2.5:反馈路径的布线尽量远离电感器、续流二极管等噪音源。
3.输入电容器的布局
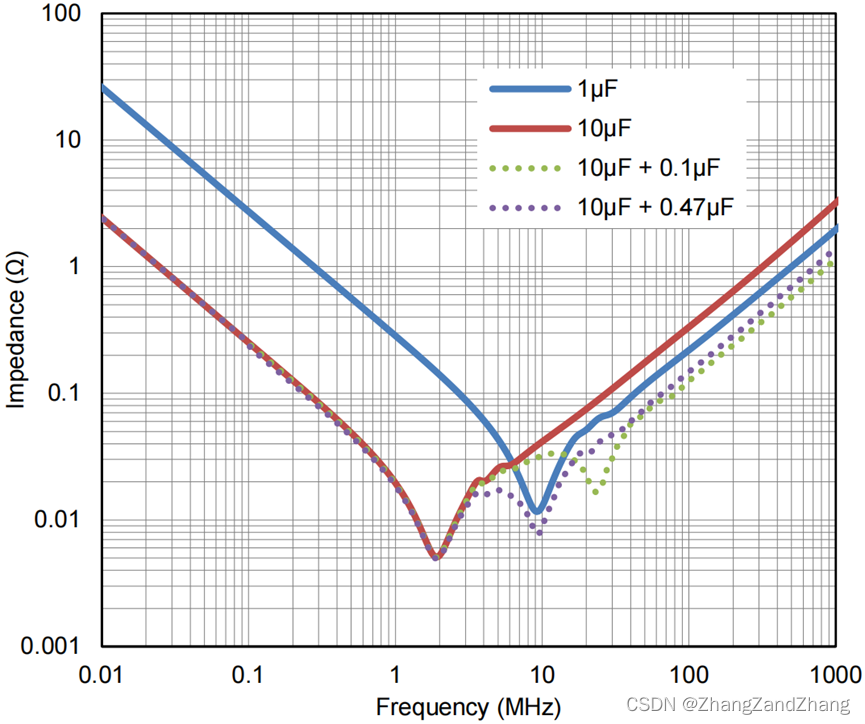
设计布局时,首先应放置最重要的部件:输入电容器和续流二极管。在设计电流较小的电源(Iout≤1A)时,需要的输入电容也比较小,有时一个陶瓷电容器可以同时作为CIN和Cbypass来使用。这是因为陶瓷电容器的电容值越小,频率特性越好。但是,由于不同陶瓷电容器的频率特性不同,使用前确认好实际使用产品的频率特性。

4.续流二极管的布局
二极管D1要放置在与IC同一层且最靠近IC引脚的位置,图9是Cbypass、CIN及二极管D1的理想布局。如果IC引脚到二极管的距离过长,由布线的寄生电感引起的噪音毛刺会叠加到输出上。续流二极管要使用最短且较宽的布线,直接连接到IC的开关引脚和GND引脚。如果借助过孔和底层连接,受过孔寄生电感的影响,毛刺噪声将增加,因此续流二极管的布线绝对不能借助过孔。

5.热焊盘
PCB的铜箔虽然有助于散热,但因为厚度不够,超过一定面积就无法得到与面积相当的散热效果。利用基板散热是通过基板的板材实现的,使用散热过孔,能够有效地将热传递到基板的另一面并大幅降低热阻。
来源:网络
相关文章:

【DC-DC的原理图及Layout设计要点】
文章目录 前言1.DC-DC的环流2.PCB布局要点3.输入电容器的布局4.续流二极管的布局5.热焊盘 前言 在开关电源的设计中,PCB布局设计与电路设计同样重要。合理的布局可以避免电源电路引起的各种问题。不合理的布局可能导致输出和开关信号叠加引起噪声增加、调节性能恶化…...

TCP可靠性机制
确认号/序列号/ACK TCP帮助确保数据的准确传递。为了做到这一点,其使用了一些特殊的标记和信息,其中包括序号、确认号和ACK字段。 其中,它将每个字节的数据都进行了编号. 即为序列号. 序列号:就像给书中的每一页都编了号码一样&a…...

solidity0.8.0的应用案例13:数字签名及应用:NFT白名单
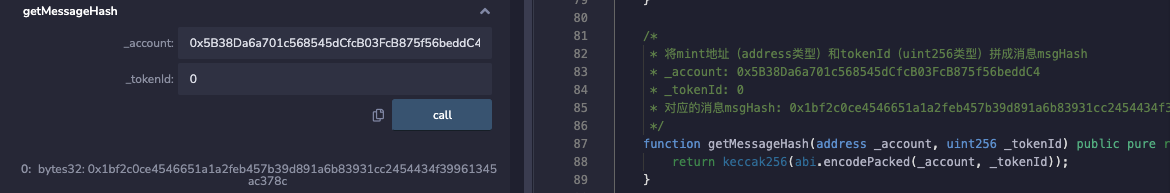
以太坊中的数字签名ECDSA,以及如何利用它发放NFT白名单 代码中的ECDSA库由OpenZeppelin的同名库简化而成。 数字签名 如果你用过opensea交易NFT,对签名就不会陌生。下图是小狐狸(metamask)钱包进行签名时弹出的窗口,它可以证明你拥有私钥的同时不需要对外公布私钥。 …...

视频集中存储/直播点播平台EasyDSS内核无法启动是什么原因?
视频推拉流EasyDSS视频直播点播平台,集视频直播、点播、转码、管理、录像、检索、时移回看等功能于一体,可提供音视频采集、视频推拉流、播放H.265编码视频、存储、分发等视频能力服务。 有用户反馈,下载了视频直播点播平台EasyDSS最新版本&a…...

【网络】DNS | ICMP | NAT | 代理服务器
🐱作者:一只大喵咪1201 🐱专栏:《网络》 🔥格言:你只管努力,剩下的交给时间! 前面几篇文章虽然讲介绍了整个网络通信的协议栈,我们也知道了完整的网络通信过程ÿ…...

详细手机代理IP配置
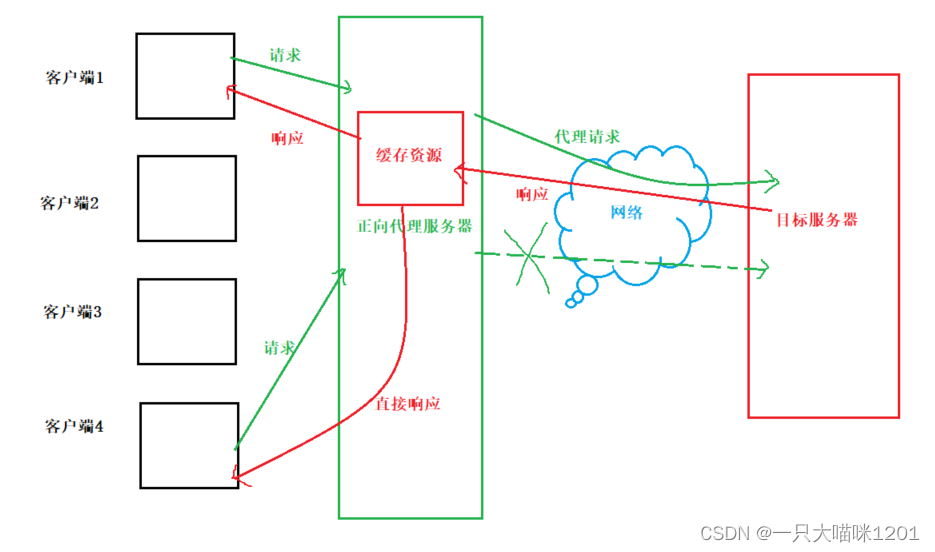
嗨,亲爱的朋友们!作为一家代理产品供应商,我知道有很多小伙伴在使用手机进行网络爬虫和数据采集时,常常会遇到一些IP限制的问题。别担心!今天我要给大家分享一下手机IP代理的设置方法,让你们轻松应对这些限…...

【C++】—— 简述C++11新特性
序言: 从本期开始,我将会带大家学习的是关于C11 新增的相关知识!废话不多说,我们直接开始今天的学习。 目录 (一)C11简介 (二)统一的列表初始化 1、{}初始…...

协议的分层结构
1.1TCP/IP 协议 为了使各种不同的计算机之间可以互联,ARPANet指定了一套计算机通信协议,即TCP/IP 协议(族). 注意TCP /IP 协议族指的不只是这两个协议 而是很多协议, 只要联网的都使用TCP/IP协议族 为了减少 协议设计的复杂度 ,大…...

Linux下彻底卸载jenkins
文章目录 1、停服务进程2、查找安装目录3、删掉相关目录4、确认已完全删除 1、停服务进程 查看jenkins服务是否在运行,如果在运行,停掉 ps -ef|grep jenkins kill -9 XXX2、查找安装目录 find / -name "jenkins*"3、删掉相关目录 # 删掉相…...

Nebula基础的查询操作介绍
Nebula基础的查询操作介绍 这里只是对Nebula基础查询进行介绍,其目的是为了让未接触过Nebula的同学最短时间了解其语句。更详细更准确的内可以查看官方文档。 docs.nebula-graph 关于查询这里并没有使用官方例子数据,而是自己实际尝试了文档中的语句。 …...

C++ STL序列式容器(详解)
STL基础 C STL基本组成(6大组件13个头文件) 通常认为,STL 是由容器、算法、迭代器、函数对象、适配器、内存分配器这 6 部分构成,其中后面 4 部分是为前 2 部分服务的,它们各自的含义如表 1 所示。 表 1 STL 组成…...
!)
C++获取map最小值算法,STL---std::min_element()!
std::min_element 定义于头文件 <algorithm> 以下是API文档说明! 寻找范围 [first, last) 中的最小元素。 1) 用 operator< 比较元素。 3) 用给定的二元比较函数 comp 比较元素。 2,4) 同 (1,3) ,但按照 policy 执行。这些重载仅若 std::is…...

如何在Java实现TCP方式发送和接收Socket消息(多线程模式)
目录 导言:正文:1. 创建Server端:2. 创建Client端:3. 多线程模式: 代码示例Server端代码示例:Client端代码示例:同步模式发送TCP消息异步模式 结论: 导言: 在Java编程中…...

SYBASE查询全量字段及对应的表名方法
SELECT COLUMN_name,table_name,user_type,COLUMN_type,width FROM syscolumn a,systable b WHERE a.table_idb.table_id AND COLUMN_name...

Alions 8.6 下 Redis 7.2.0 集群搭建和配置
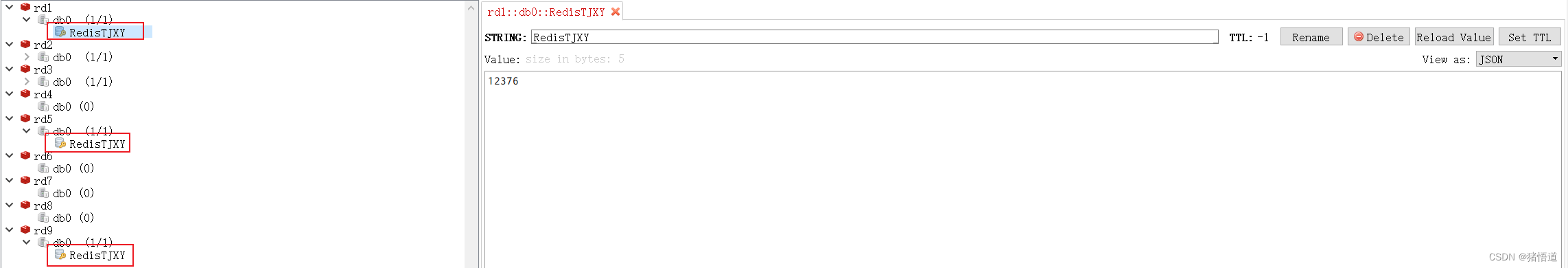
Redis 7.2.0 搭建和集群配置 一.Redis 下载与单机部署1.Redis 下载2.虚拟机配置3.Redis 单机源码安装和测试4.Java 单机连接测试1.Pom 依赖2.配置文件3.启动类4.配置类5.单元测试6.测试结果 二.Redis 集群部署1.主从1.从节点配置2.Java 测试 2.哨兵1.哨兵节点配置2.复制一个哨兵…...

Android Retrofit 使用及原理详解~
简介 在 Android 开发中,网络请求是一个极为关键的部分。Retrofit 作为一个强大的网络请求库,能够简化开发流程,提供高效的网络请求能力。本文将深入介绍 Retrofit 的高级使用与原理,帮助读者更全面地理解和应用这一库。 什么是…...

三种主要的云交付服务和安全模型
对于许多企业来说,当今的数字化转型之旅包括一个关键决策:采用符合其需求的云交付服务。 云计算已成为现代 IT 基础设施的主要组成部分,具有从可扩展性到成本效率等诸多优势。然而,与所有技术一样,云也有其自身的网络…...

python爬虫实战(3)--爬取某乎热搜
1. 分析爬取地址 打开某乎首页,点击热榜 这个就是我们需要爬取的地址,取到地址某乎/api/v3/feed/topstory/hot-lists/total?limit50&desktoptrue 定义好请求头,从Accept往下的请求头全部复制,转换成json headers {Accep…...

IPv4,IPv6,TCP,路由
主要回顾一下TCP/IP的传输过程,在这个过程中,做了什么事情 ip : 网际协议,IP协议能让世界上任意两台计算机之间进行通信。 IP协议的三大功能: 寻址和路由传递服务:不可靠(尽最大努力交付传输数据包&…...

Java 计算文本相似度
接受一个字符串和一个字符串列表作为参数的 Java 方法,用于计算两个字符串之间的相似度。 方法 import java.util.HashSet; import java.util.List; import java.util.Set;public class StringSimilarity {/*** 计算两个字符串之间的相似度* param str1 第一个字符…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
