css-grid使用
文章目录
- grid
- 概念
- 容器和项目
- 网格轨道:
- 网格单元
- 网格线
- 使用
- 分配item空间大小对于子元素的意义
- 行列指定
- 隐式和显示网格
- 默认排列
- grid容器属性
- `grid-template-rows: 100px 100px 200px`;
- `grid-template-columns: 100px 100px 100px`;
- `grid-auto-rows: 200px`
- `grid-column-gap: 10px`
- `grid-row-gap: 10px`
- `grid-template-areas`
- `grid-auto-flow`
- `place-items`
- `place-content`
- 指定行列的数据
- grid元素属性
- `grid-column-start: 1`
- `grid-column-end: 3`
- `grid-row-start: 1`
- `grid-row-end: 3`
- place-self
- 注意
- 子元素内容撑开grid网格
- 解决方法
- grid-gap设置导致内容溢出
- grid格子与padding
- 移动端使用grid栅格元素高度为整个grid容器高度
grid
网格布局,flex是一维的,grid是二维的。
和flex一样,grid的概念也有三个,一个是整体的容器,一个是格子,一个是格子中存放的元素(也就是grid子元素);
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PSARlw6i-1692416147621)(./images/grid.png)]
概念
容器和项目
在元素上声明 display:grid 或 display:inline-grid 来创建一个网格容器。这个元素的所有直系子元素将成为网格项目。
网格轨道:
grid-template-columns 和 grid-template-rows 属性来定义网格中的行和列。容器内部的水平区域称为行,垂直区域称为列。
网格单元
一个网格单元是在一个网格元素中最小的单位, 从概念上来讲其实它和表格的一个单元格很像。
网格线
划分网格的线,称为"网格线"。应该注意的是,当我们定义网格时,我们定义的是网格轨道,而不是网格线。Grid 会为我们创建编号的网格线来让我们来定位每一个网格元素。
m 列有 m + 1 根垂直的网格线,n 行有 n + 1 跟水平网格线。
一般而言,是从左到右,从上到下,1,2,3 进行编号排序。当然也可以从右到左,从下到上,按照 -1,-2,-3…顺序进行编号排序
使用
- display: grid
- display: inline-grid
理解参考flex;
当一个父元素使用grid显示,它内部就是grid子元素。
分配item空间大小对于子元素的意义
指定grid的大小,指定的大小是整个元素的所有区域(包括margin);
行列指定
隐式和显示网格
显式网格包含了你在 grid-template-columns 和 grid-template-rows 属性中定义的行和列。如果你在网格定义之外又放了一些东西,或者因为内容的数量而需要的更多网格轨道的时候,网格将会在隐式网格中创建行和列;
假如有多余的网格(也就是上面提到的隐式网格),那么它的行高和列宽可以根据 grid-auto-columns 属性和 grid-auto-rows 属性设置。它们的写法和grid-template-columns 和 grid-template-rows 完全相同。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高
默认排列
默认布局就是常规布局,item由内部元素内容撑开。
grid容器属性
grid-template-rows: 100px 100px 200px;
指定几个就是指定几行,数值指定的行的高度
grid-template-rows: repeat(10, 100px); 指定10个100pxgrid-template-rows: repeat(autofill, 100px); 每列100px,自动填充完毕父元素宽度grid-template-rows: 1fr 1fr 2fr;
fraction – 分数,就是按比例对父元素进行分配grid-template-rows: repeat(4, 1fr); 平均分为4份
网格线可以进行命名,命名之后,就可以在原本使用网格线索引的位置直接使用自定义命名的网格线。grid-template-columns: [main-start] 1fr [content-start] 1fr [content-end] 1fr [main-end];grid-template-rows: [main-start] 100px [content-start] 100px [content-end] 100px [main-end];
可以指定的值:- 100px 固定值
- 1fr 相当比例
- auto 自动扩充
- minmax() 最大最小范围
- auto-fill 列数量、行数量自适应
- repeat() 重复几个数字 repeat(auto-fill, 100px);
grid-template-columns: 100px 100px 100px;
指定几个就是指定几列,数值指定的是列的长度
grid-auto-rows: 200px
当没有指定行方向的
- auto 内容撑开
grid-column-gap: 10px
列与列之间单元格的间隔
grid-row-gap: 10px
行与行之间单元格的间隔
grid-template-areas
定义区域,定义完毕后可以在网格元素使用grid-area中引用区域
grid-template-areas: 'a b c''a b c''a b c';
定义单元格区域,匿名区域使用.表示;
区域的命名会影响到网格线,每个区域的起始网格线会自动命名为区域名-start;终止网格线会自动命名为区域名-end;
grid-auto-flow
划分网格后,容器的子元素会按照顺序,自动放置在每一个网格
- row 该关键字指定自动布局算法按照通过逐行填充来排列元素,在必要时增加新行。如果既没有指定 row 也没有 column,则默认为 row。
- column 该关键字指定自动布局算法通过逐列填充来排列元素,在必要时增加新列。
- dense 该关键字指定自动布局算法使用一种“稠密”堆积算法,如果后面出现了稍小的元素,则会试图去填充网格中前面留下的空白。这样做会填上稍大元素留下的空白,但同时也可能导致原来出现的次序被打乱。
place-items
justify-items单元格中元素水平方向的对齐方式align-items单元格中元素垂直方向的对齐方式start | end | center | stretch上、中、下、拉伸
place-content
指定整个内容区域的排布方式
justify-contentalign-contentstart | end | center | stretch | space-around | space-between | space-evenly;
指定行列的数据
- 100px 固定像素
- 1fr 按比例分配
- minmax(100px, 1fr) 指定最大最小值
- auto 由浏览器决定大小,直接将剩余空间占据
grid元素属性
grid-column-start: 1
规定从哪一列开始显示项目,或者跨越多少列
grid-column-end: 3
规定在哪一条列线(column-line)上停止显示项目,或跨越多少列。
grid-row-start: 1
grid-row-end: 3
指定的是网格线,指定元素占据网格范围,网格线索引从1开始;
简写:
grid-column: 1 / 3grid-row: 1 / span 2- 负数为网格从后往前数的位置
place-self
- justify-self
- align-self
注意
子元素内容撑开grid网格
当网格高度或者宽度设置为fr或者auto的时候,当子元素高度或者宽度超过了网格设置,子元素会将网格撑开;
解决方法
- 将网格宽度或者高度设置为px、百分比,但是此时不能设置
grid-gap,设置之后就会出现子元素内容溢出的问题 - 网格中的元素设置
overflow: hidden- 网格元素设置
width: 100%; height: 100%; overflow: hidden之后,如果子元素越界,可以将对应的子元素设置为width: 100%; height: 100%; overflow: auto,这样就可以通过滑动进行子元素全部内容查看
- 网格元素设置
grid-gap设置导致内容溢出
此时要留意gird-template-rows或者gird-template-columns的设置是不是用的百分比或者固定数值,如果是的话,那么设置grid-gap就可能会造成内容溢出,就百分比而言,grid整体长度和宽度是先计算百分比,后叠加grid-gap;此时可以使用fr的形式,这种情况下会刨除grid-gap后再去计算fr,这样就可以避免内容溢出;
grid格子与padding
grid格子分配的是grid元素content内容区的区域,因此如果当子元素超过grid单元格的时候,就会出现滚动条(overflow: auto);而滚动条会紧贴grid格子,可以通过设置padding来分隔开这两部分,看起来会更舒服。
移动端使用grid栅格元素高度为整个grid容器高度
这个要排查一下grid元素是否有设置display: grid,没哟设置改属性,即使设置了grid-template-rows;然后grid栅格元素中设置了height: 100%之后,栅格子元素的高度就会直接为grid元素的高度,而不是栅格的高度。
相关文章:

css-grid使用
文章目录 grid概念容器和项目网格轨道:网格单元网格线 使用分配item空间大小对于子元素的意义 行列指定隐式和显示网格默认排列 grid容器属性grid-template-rows: 100px 100px 200px;grid-template-columns: 100px 100px 100px;grid-auto-rows: 200pxgrid-column-ga…...

springBoot提取一个List<?>中的某个字段集合
import cn.hutool.core.collection.CollUtil;PageResult prrecommendUserApi.queryRecommendUserList(dto.getPage(),dto.getPagesize(),userId);List<RecommendUser> items (List<RecommendUser>) pr.getItems(); //提取所有推荐的用户id List<Long> ids …...

【BUG】 ‘cv2.cv2‘ ‘wechat_qrcode_WeChatQRCode‘
首发博客地址 https://blog.zysicyj.top/ 报错内容 AttributeError: module cv2 has no attribute wechat_qrcode_WeChatQRCode 解决方法 pip install opencv-pythonpip install opencv-contrib-python 本文由 mdnice 多平台发布...

10 Mybatis
文章目录 1 概述1.1 什么是Mybatis?1.2 JDBC介绍(了解)1.2.1 问题分析1.2.2 技术对比 1.3 数据库连接池1.4 lombok 2 Mybatis基础操作2.1 准备2.2 删除2.2.1 日志输入2.2.2 预编译SQL2.2.2.1 介绍2.2.2.2 SQL注入2.2.2.3 参数占位符 2.3 新增2.3.1 主键返回 2.4 更新2.5 查询2…...

【PHP】PHP的面向对象编程
PHP面向对象编程是PHP编程的一个重要方向,它通过将数据和操作封装在对象中,使得代码更加模块化、可重用性和易于维护。本文将介绍PHP面向对象编程的基本概念、核心思想和常见应用,并探讨使用PHP面向对象编程时需要注意的问题。 一、概述 PH…...

Windows10突然出现音频无法正常运行的解决方法
文章目录 前言 一 问题描述 二 解决方法 2.1 下载完成之后选择安装 2.2 选择其他位置来安装 2.3 静静等待安装完成 三 升级Windows显卡和声卡 总结 前言 本文主要介绍Windows里面的音频出现问题的解决方法 一 问题描述 Windows使用好好的,突然就出现声卡出…...

Maven面试题大全及答案
1.什么是Maven? Maven使用项目对象模型(POM)的概念,可以通过一小段描述信息来管理项目的构建,报告和文档的软件项目管理工具。 Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可…...

探究字符串匹配算法:暴力法与KMP算法的Java实现
探究字符串匹配算法:暴力法与KMP算法的Java实现 字符串匹配是计算机科学中的基本问题之一,它涉及在一个主串中查找特定的子串。在本文中,我们将深入探讨暴力法和KMP算法这两种常见的字符串匹配算法,并提供详细的Java代码示例。 …...

前端面试:【浏览器与渲染引擎】工作原理与渲染流程
嗨,亲爱的读者!你是否曾经好奇过当你在浏览器中输入URL并按下回车时,网页是如何显示在你的屏幕上的?这背后涉及了复杂的浏览器工作原理和渲染流程。本文将带你深入了解浏览器如何工作以及网页如何被渲染出来。 1. 浏览器的工作原理…...

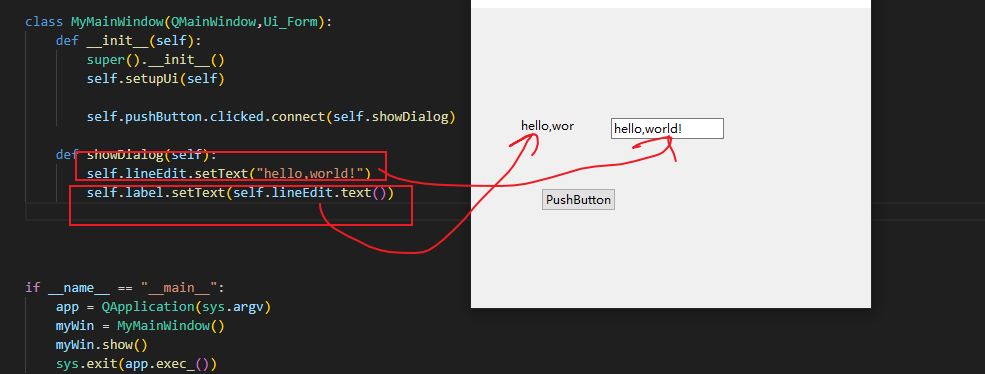
PySide6学习笔记--gui小模版使用
一、界面绘制 1.desiner画图 2.画图代码 # -*- coding: utf-8 -*-################################################################################ ## Form generated from reading UI file t1gui.ui ## ## Created by: Qt User Interface Compiler version 6.5.2 ## ##…...

如何用Python实现冒泡排序
1 问题 冒泡排序是一种简单的排序算法,它也是一种稳定排序算法。其实现原理是重复扫描待排序序列,并比较每一对相邻的元素,当该对元素顺序不正确时进行交换。一直重复这个过程,直到没有任何两个相邻的元素可以交换,就表…...

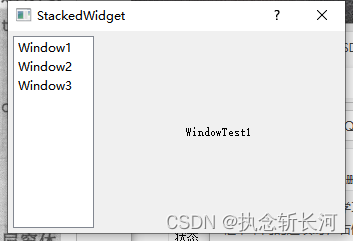
C++Qt堆叠窗体的使用案例
本博文源于笔者最近学习的Qt,内容讲解堆叠窗体QStackedWidget案例,效果是选择左侧列表框中不同的选项时,右侧显示所选的不同的窗体。 案例效果 案例书写过程 控件都是动态创建的,因此.h文件需要创建控件,.cpp书写业务…...

Linux之套接字UDP实现网络通信
Linux之套接字UDP实现网络通信 文章目录 Linux之套接字UDP实现网络通信1.引言2.具体实现2.1需要知道的套接字接口1.socket()2.bind()3.recvfrom()4.sendto() 2.2服务器端server.hpp2.3服务器端server.cc2.4客户端Client.cc 1.引言 套接字(Socket)是计算机网络中实现网络通信…...

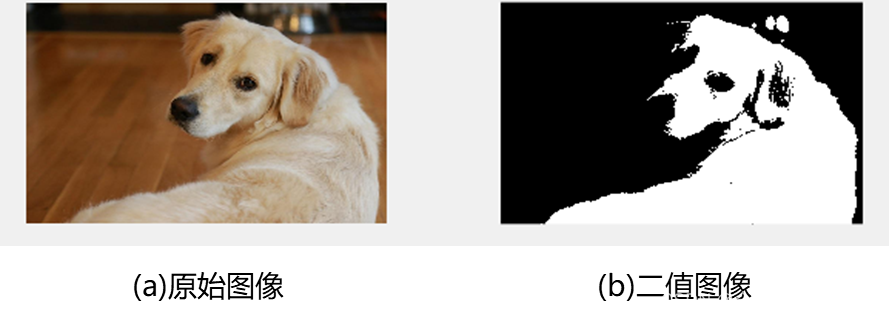
Matlab绘制二值图像
二值化介绍 只有黑白两种颜色的图像称为黑白图像或单色图像,是指图像的每个像素只能是黑或者白,没有中间的过渡,故又称为二值图像。其特点是二值图像的像素值只能为0和1,分别代表黑色和白色,图像中的每个像素值用1位存…...

Kali 网络参数的配置
手工方式 Wired 有线 Woreless 无线 图形化的网络管理器(依赖的服务:NetworkManager) ┌──(root㉿kali)-[~] └─# systemctl status NetworkManager ● NetworkManager.service - Network ManagerLoaded: loaded (/lib/systemd/system/N…...

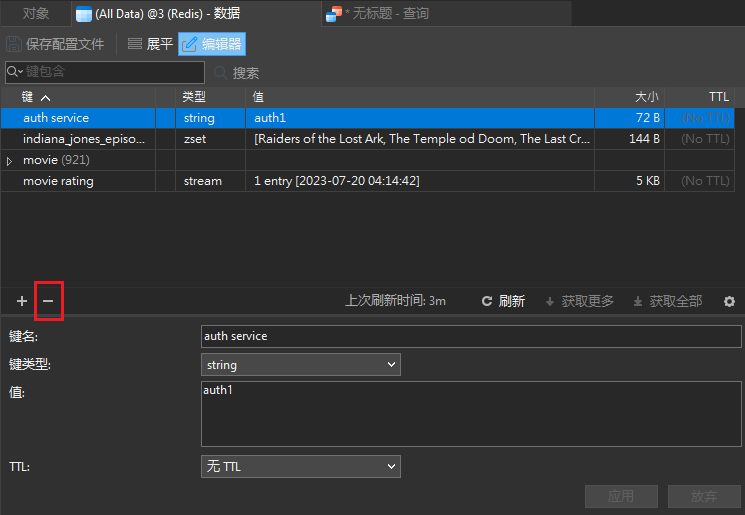
在 Redis 中处理键值 | Navicat
Redis 是一个键值存储系统,允许我们将值与键相关联起来。与关系型数据库不同的是, 在Redis 中,不需要使用数据操作语言 (DML) 和查询语法,那么我们如何进行数据的写入、读取、更新和删除操作呢?…...

RedisTemplate和StringRedisTemplate的区别、对比
学习 Jedis、RedisTemplate、StringRedisTemplate之间的比较 博客中提到:一. Jedis是Redis官方推荐的面向Java的操作Redis的客户端。 二. RedisTemplate,StringRedisTemplate是SpringDataRedis中对JedisApi的高度封装。SpringDataRedis相对于Jedis来说可以方便地更…...

使用ChatGPT进行创意写作的缺点
Open AI警告ChatGPT的使用者要明白此工具的局限性,更不应完全依赖。作为一位创作者,这一点非常重要,应尽可能地避免让版权问题或不必要的文体问题出现在自己的作品中。[1] 毕竟使用ChatGPT进行创意写作目前还有以下种种局限或缺点[2]…...

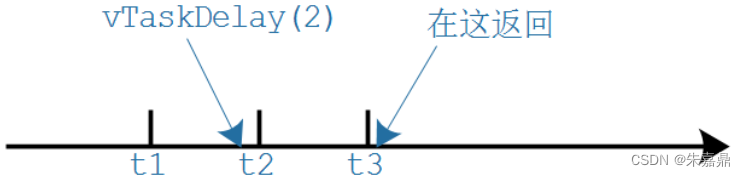
七、任务优先级和Tick
1、任务与中断的优先级 (1)相同优先级任务轮流执行。 (2)高优先级任务打断低优先级任务。 (3)中断可以打断所有优先级的任务。 2、任务优先级 (1)优先级的取值范围是:0~(configMAX_PRIORITIES – 1),数值越大优先级越高。 (2)FreeRTOS会确保最高优…...

Python——三目运算语句
本文基于python3。 目录 1、三目运算语句的定义2、三目运算语句:包含逻辑运算符 (and、or、not)1、 包含 and2、包含 or3、包含 not4、包含 and、or、not 3、三目运算语句:使用多个if ... else ...形式4、三目运算语句:在列表(li…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...
