vue父子组件传值(v-model)
父组件使用v-model传值给子组件
<template><!-- 按钮 -->
<el-button @click="addMenu('new')">打开弹框</el-button><!-- 自定义组件,下面这两种写法都可以👇 -->
<MediaDialog :name="name" v-model:visible="dialogMediaVisible" /></template><script lang="ts">
import { defineComponent, ref } from 'vue'export default defineComponent({name: 'MediaCenter',setup() {const dialogMediaVisible: Ref = ref(false)const name = '🚌🚌🚌🚌🚌🚌🚌🚌🚌父组件传递的name🚌🚌🚌🚌🚌🚌🚌🚌🚌'const addMenu = function(status) {dialogMediaVisible.value = true}return {name,dialogMediaVisible,}}
})
</script>
子组件
子组件使用 props 接收父组件传来的值
<template><div><!--⚠️注意这里有个大坑,一定要用 model-value,不能用v-model --><el-dialogclass="mediaDialog"title="我是一个弹框":model-value="visible":before-close="handleClose"><span>{{ name }}</span><template #footer><span class="dialog-footer"><el-button @click="handleClose">取 消</el-button><el-button type="primary" @click="handleClose">确 定</el-button></span></template></el-dialog></div>
</template><script lang="ts">
import { defineComponent, ref, provide } from 'vue'export default defineComponent({name: 'mediaDialog',props: {name: String,visible: Boolean},setup(props, context) {// 使用 context.emit('update:visible', false),改变父组件visible的值const handleClose = function() {context.emit('update:visible', false)}return { handleClose }}
})
</script>注意
1)这里有个大坑,<el-dialog> 中一定要用 model-value 来代替 v-model,不能用v-model,否则会报错
(2)子组件中修改父组件传入的参数 visible 时,使用 👇方式
context.emit('update:参数名', 改变的值)
相关文章:
)
vue父子组件传值(v-model)
父组件使用v-model传值给子组件 <template><!-- 按钮 --> <el-button click"addMenu(new)">打开弹框</el-button><!-- 自定义组件,下面这两种写法都可以👇 --> <MediaDialog :name"name" v-model:visible&qu…...

Java接口详解
接口 接口的概念 在现实生活中,接口的例子比比皆是,比如:笔记本上的USB口,电源插座等。 电脑的USB口上,可以插:U盘,鼠标,键盘等所有符合USB协议的设备 电源插座插孔上,…...

Windows共享文件夹,用户密码访问
Windows共享文件夹,用户密码访问 小白教程,一看就会,一做就成。 1.先创建一个用户 计算机右键----管理----本地用户和组----点击用户进去---右键新建用户 这里以kk为例 2.找到你想共享的文件夹 3.共享-想共享的文件夹---右键---属性---共…...

Mac更新node
查看本机node版本 node -v 删除node相关内存 sudo npm cache clean -f 安装n sudo npm install n -g 更新node版本 sudo n stable // 把当前系统的 Node 更新成最新的 “稳定版本” sudo n lts // 长期支持版 sudo n latest // 最新版 sudo n 18.17.1 // 指定安装版本 可以顺便…...

2023国赛数学建模思路 - 案例:粒子群算法
文章目录 1 什么是粒子群算法?2 举个例子3 还是一个例子算法流程算法实现建模资料 # 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 什么是粒子群算法? 粒子群算法(Pa…...

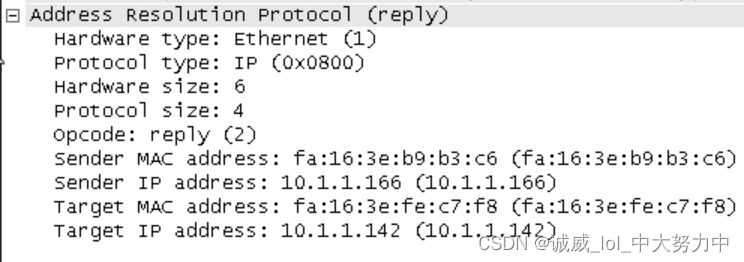
Wireshark数据抓包分析之ARP协议
一、实验目的: 通过wireshark的数据抓包了解这个ARP协议的具体内容 二、预备知识: 1.Address Resolution Protocol协议,就是通过目标IP的值,获取到目标的mac地址的一个协议 2.ARP协议的详细工作过程,下面描述得非常清晰ÿ…...

6个比较火的AI绘画生成工具
随着人工智能技术的发展,市场上出现了越来越多的人工智能图像生成工具。这些人工智能图像生成工具可以自动创建惊人的图像、艺术作品和设计,以帮助设计师和创意人员更快地实现他们的创造性想法。在本文中,我们将推荐7种最近流行的人工智能图像…...

静力水准仪说明介绍
静力水准仪是测量两点间或多点间相对高程变化的仪器。由储液器、高精度芯体和特别定制电路模块、保护罩等部件组成。沉降系统由多个同型号传感器组成,储液罐之间由通气管和通液管相连通,基准点置于一个稳定的水平基点,当测点相对于基准点发生…...

HAProxy 高级功能与配置
HAProxy 高级功能与配置 配置和验证的环境看这篇文章:HAProxy 各种调度算法介绍 一.基于 cookie 的会话保持 使用cookie关键字来配置后端服务器基于 cookie 的会话持久连接。 配置格式 cookie <name> [ rewrite | insert | prefix ] [ indirect ] [ nocache ][ post…...

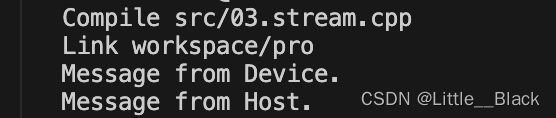
cuda编程002—流
没有使用同步的情况: #include <stdio.h> #include <cuda_runtime.h>__global__ void test_kernel(){printf("Message from Device.\n"); } void test(){test_kernel<<<1, 1>>>(); } #include <cuda_runtime.h> #i…...

2023年国赛 高教社杯数学建模思路 - 案例:粒子群算法
文章目录 1 什么是粒子群算法?2 举个例子3 还是一个例子算法流程算法实现建模资料 # 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 什么是粒子群算法? 粒子群算法(Pa…...

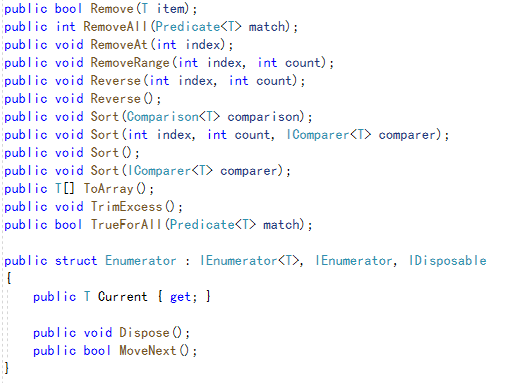
【C#学习笔记】数据类中常用委托及接口——以List<T>为例
文章目录 List\<T\>/LinkedList \<T\>为什么是神?(泛型为什么是神)一些常见,通用的委托和接口ComparisonEnumerator List<T>/LinkedList <T>为什么是神?(泛型为什么是神࿰…...

idea的断点调试
1、行断点 首先在代码的最左侧点击会显示红色的圆圈 第二步在main方法中右键选中debug run进行运行 会出现下面图片的情况 出现上图之后,点击console 下一步 这个时候就可以看到调试的结果了 6、方法调用栈:这里显示了该线程调试所经过的所有方法&…...

vue和react学哪一个比较有助于以后发展?
前言 首先声明vue和react这两个框架都是很优秀的前端框架,使用的人群下载量上数量也是相当的庞大,这篇文章没有贬低或者攻击任何一个框架的意思,只在于根据答主的问题来对这两个框架做出对比,以方便大家更加清晰的了解到当下vue和…...

【SkyWalking】分布式服务追踪与调用链系统
1、基本介绍 SkyWalking是一个开源的观测平台,官网:Apache SkyWalking; 可监控:分布式追踪调用链 、jvm内存变化、监控报警、查看服务器基本配置信息。 2、SkyWalking架构原理 在整个skywalking的系统中,有三个角色&am…...

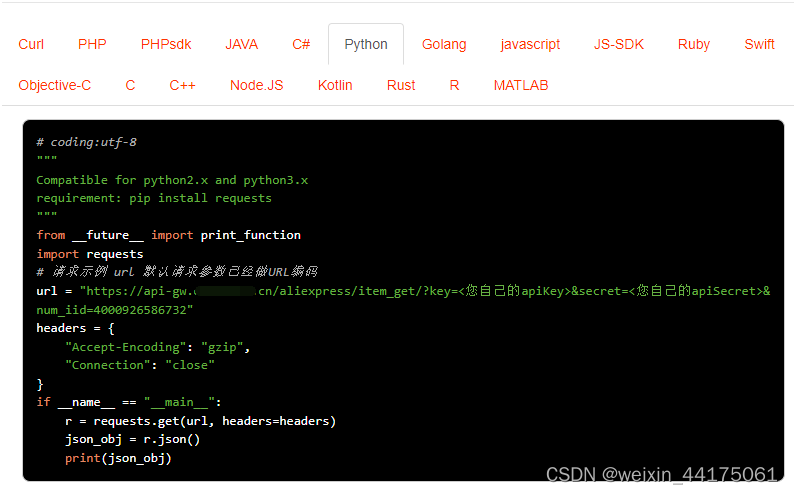
Python“牵手”速卖通商品详情API接口运用场景及功能介绍
速卖通电商API接口是针对速卖通提供的电商服务平台,为开发人员提供了简单、可靠的技术来与速卖通电商平台进行数据交互,实现一系列开发、管理和营销等操作。其中包括商品详情API接口,通过这个API接口商家可以获取商品的详细信息,包…...

java调用python脚本的示例
java调用python脚本的示例 import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader;public class JavaCallPythonScript {public static void main(String[] args) {// 调用Python脚本的命令String pythonScriptPath "path/to/y…...
)
【C语言】柔性数组(可边长数组)
一、介绍 柔性数组(Flexible Array),又称可变长数组。一般数组的长度是在编译时确定,而柔性数组对象的长度在运行时确定。在定义结构体时允许创建一个空数组(例如:arr [ 0 ] ),该数…...

C++信息学奥赛1131:基因相关性
这段代码的功能是比较两个字符串的相似度,并根据给定的阈值判断是否相似。 解析注释后的代码如下: #include <iostream> #include <string> using namespace std;int main() {double bf; // 定义双精度浮点数变量bf,用于存储阈…...

如何保证分布式系统中服务的高可用性:应对 ZooKeeper Leader 节点故障的注册处理策略
推荐阅读 AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI绘画、AI讲话、翻译,GPU点亮AI想象空间 资源分享 「java、python面试题」来自UC网盘app分享,打开手机app,额外获得1T空间 https://dr…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...
