Vue3中搜索表单的二次封装
最近使用Vue3+ElementPlus开发项目,从整体上构思组件的封装。能写成组件的内容都进行封装,方便多个地方使用。
受AntDesign的启发,在项目中有搜索表单+table+分页的地方可以封装为一个组件,只需要对组件传入table的列,组成一个配置项,通过配置可以显示搜索表单、table项的内容展示等等。
那么在使用ElemenPlus开发时,是没有这样的组件可以使用的。又一想项目中好多个地方都有搜索表单+Table的形式,那不如直接封装个搜索表单,这样就省去了一遍一遍的表单的重复编写。封装好的组件只需要传入进入配置内容即可实现搜索的效果。
实现思路:
- 搜索表单无非就是文本框、选择框、时间选择、时间范围选择、数字框,通过配置项里传入type即可判断展示哪种类型的form-item。
- 数值绑定,v-model与传入项的匹配,在配置项中传入prop,然后在子组件中创建form响应式对象。
- 数据初始值、选项列表等等都通过配置项传入。
- 搜索表单的搜索与重置按钮,提交emit事件即可。
首先:创建SearchForm.vue组件
该组件实现了输入框、选择框、单日期、双日期(一般搜索表单也就这些,如果还有其他的类型,读者可以自己添加)。
<script setup>import { reactive, onMounted } from "vue"import DateRangePicker from '@/components/DateRangePicker/index.vue'const props = defineProps({itemList: Array})const emit = defineEmits(['search', 'reset'])let form = reactive({})onMounted(() => {props.itemList.map(item => {if(item.type === 'dateRange') {form[item.start] = ''form[item.end] = ''}else {form[item.prop] = item.initValue ? item.initValue : ''}})})
</script><template><el-form :model="form" inline label-width="120px"><template v-for="(item, index) in props.itemList" :key="index"><el-form-item:label="item.label":prop="item.prop"><el-select v-if="item.type === 'select'" v-model="form[item.prop]" placeholder="请选择" clearable><el-option v-for="i in item.list" :key="i.value" :label="i.label" :value="i.value"/></el-select><el-date-picker v-if="item.type === 'date'" :type="item.dateType" v-model="form[item.prop]" placeholder="请选择" clearable/><date-range-pickerv-if="item.type === 'dateRange'"v-model:start="form[item.start]"v-model:end="form[item.end]"/><el-input-number v-if="item.type === 'number'" v-model="form[item.prop]" placeholder="请输入" clearable/><el-input v-if="item.type === 'input'" v-model="form[item.prop]" placeholder="请输入" clearable/></el-form-item></template><el-form-item><el-button @click="emit('search', form)" type="primary" icon="Search">查询</el-button><el-button @click="emit('reset')" type="primary" plain icon="Refresh">重置</el-button></el-form-item></el-form>
</template>
其次:DateRangePicker组件
这个组件是用来实现选择范围日期的,因为范围日期返回的是一个数组,如果不进行封装处理一下的话,在项目中每写一个该组件都会要写change事件来处理数据值,还挺麻烦。封装之后,只需要将对应的model传给该组件即可实现双向绑定。
<script setup>
import { ref } from "vue";
const emit = defineEmits(['update:start', 'update:end'])
const props = defineProps({start: {type: String,required: true},end: {type: String,required: true},type: {default: 'daterange' // daterange、datetimerange、monthrange},format: {default: 'YYYY-MM-DD'},valueFormat: {default: 'YYYY-MM-DD HH:mm:ss'}
})
let dateRange = ref([])const dateChange = (e) => {emit('update:start', e ? e[0] : '')emit('update:end', e ? e[1] : '')
}
</script><template><el-date-picker v-model="dateRange":type="props.type":format="props.format":value-format="props.valueFormat"start-placeholder="开始日期"end-placeholder="结束日期"@change="dateChange"/>
</template>
最后一步:使用SearchForm组件
经过前两步的封装之后,在使用的SearchForm组件时,简直是爽的不要不要的。看示例:
<script setup>import { reactive, ref } from 'vue'import SearchForm from '@/components/SearchForm/index.vue'import ProListItem from '@/views/project/components/ProListItem.vue'import { projectList } from '@/api/project';const searchFormList = [{label: '项目名称', prop: 'name', type: 'input'},{label: '项目编码', prop: 'code', type: 'input'},{label: '项目描述', prop: 'desc', type: 'select', list: [{label: '未开始', value: 1}, {label: '已开始', value: 2}]},{label: '创建日期', type: 'dateRange', start: 'startTime', end: 'endTime'}]const dataSource = ref([])const queryForm = ref()const pagination = reactive({pageNum: 1,pageSize: 10,total: 0})const search = (form) => {console.log(form);queryForm.value = formqueryProject()}const queryProject = () => {projectList({...queryForm.value,pageNum: pagination.pageNum,pageSize: pagination.pageSize}).then((result) => {dataSource.value = result.data.listdata.total = result.data.total}).catch((err) => {});}
</script>
<template><search-form :item-list="searchFormList"@search="search"/><pro-list-item :data="dataSource"/>
</template>啥也不说了,直接看示例,用起来多方便!!!只要项目中有要写搜索表单的地方,直接引入SearchForm组件,配置一下itemList即可实现完整功能!学会了的小伙伴赶紧去用起来吧。
相关文章:

Vue3中搜索表单的二次封装
最近使用Vue3ElementPlus开发项目,从整体上构思组件的封装。能写成组件的内容都进行封装,方便多个地方使用。 受AntDesign的启发,在项目中有搜索表单table分页的地方可以封装为一个组件,只需要对组件传入table的列,组成…...

百度23Q2财报最新发布:营收利润加速增长,AI+生态战略渐显规模
百度集团-SW(9888.HK)Q2财报已于2023/08/22(美东)盘前发布,二季度百度集团整体收入实现341亿元,同比增长15%;归属百度的净利润(non-GAAP)达到80亿元,同比增长44%。营收和利润双双实现大幅增长,超市场预期。其中,百度核…...

一个pdf文件分割成两个
# -- coding: utf-8 --** import PyPDF2 # 打开原始PDF文件 # with open(zhongguojinxiandaishi.pdf, rb) as pdf_file: # pdf_reader PyPDF2.PdfReader(pdf_file) # num_pages len(pdf_reader.pages) # # # 确定分割点(例如,将页面一分为二࿰…...

Android 保存图片
这个主要讲的InputStream去保存。 如果需要BItmap与InputStream相互转换可以参考 Android Bitmap、InputStream、Drawable、byte[]、Base64之间的转换关系 保存图片我们需要考虑系统版本,Q前后还是不一样的。 /*** 保存图片* param context 上下文* param inputS…...

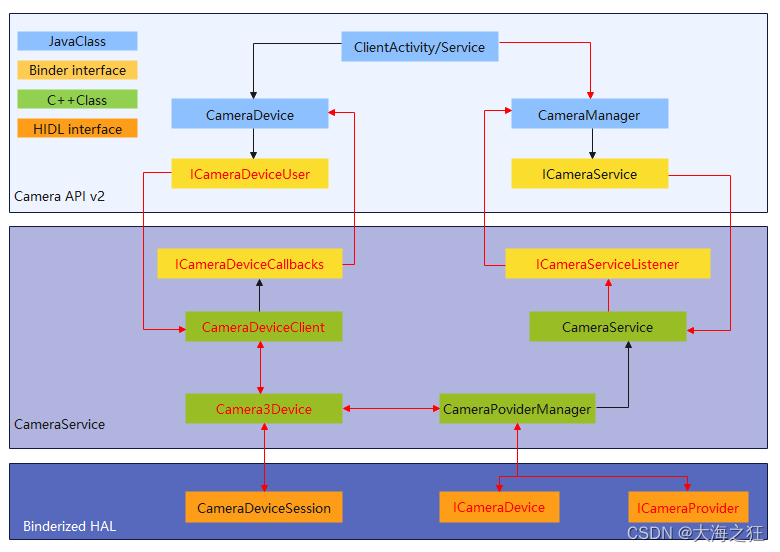
Android相机-架构
引言: 主要是针对CameraAPI v2 HAL3的架构对Android相机系统进行梳理。 相机架构 App和FrameWork Camera API v2位于: packages/apps/Camer2 frameworks/ex/camera2 应用框架级别,使用Camera2 API与相机的硬件进行交互。通过调用Binder接口…...

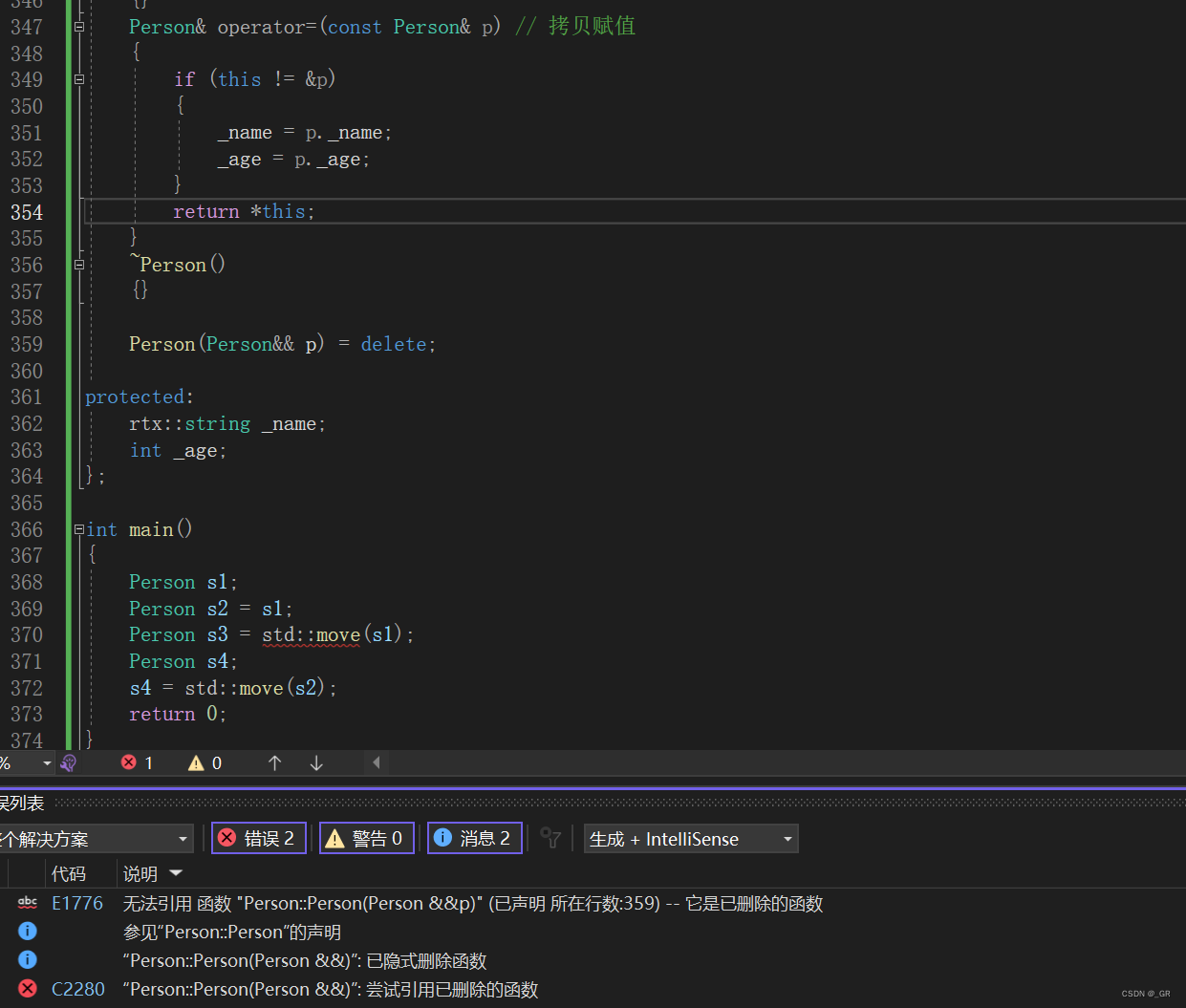
从C语言到C++_33(C++11_上)initializer_list+右值引用+完美转发+移动构造/赋值
目录 1. 列表初始化initializer_list 2. 前面提到的一些知识点 2.1 小语法 2.2 STL中的一些变化 3. 右值和右值引用 3.1 右值和右值引用概念 3.2 右值引用类型的左值属性 3.3 左值引用与右值引用比较 3.4 右值引用的使用场景 3.4.1 左值引用的功能和短板 3.4.2 移动…...

如何在Linux系统中处理PDF文件?
如何在Linux系统中处理PDF文件? 1.查看PDF文档2.合并PDF文档3.压缩PDF文档4.提取PDF文本 PDF文件是一种特殊的文件格式,它可以在不同的操作系统中实现跨平台的文件传输和共享。Linux系统作为一种自由开放的操作系统,拥有丰富的PDF文件处理工具…...

SpringBoot实现热部署/加载
在我们修改完项目代码后希望不用重启服务器就能把项目代码部署到服务器中(也就是说修改完项目代码后不用重启服务器修改后的项目代码就能生效)。 一、实现devtools原理 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-…...

我是如何使用Spring Retry减少1000 行代码
使用 Spring Retry 重构代码的综合指南。 问题介绍 在我的日常工作中,我主要负责开发一个庞大的金融应用程序。当客户发送请求时,我们使用他们的用户 ID 从第三方服务获取他们的帐户信息,保存交易并更新缓存中的详细信息。尽管整个流程看起来…...

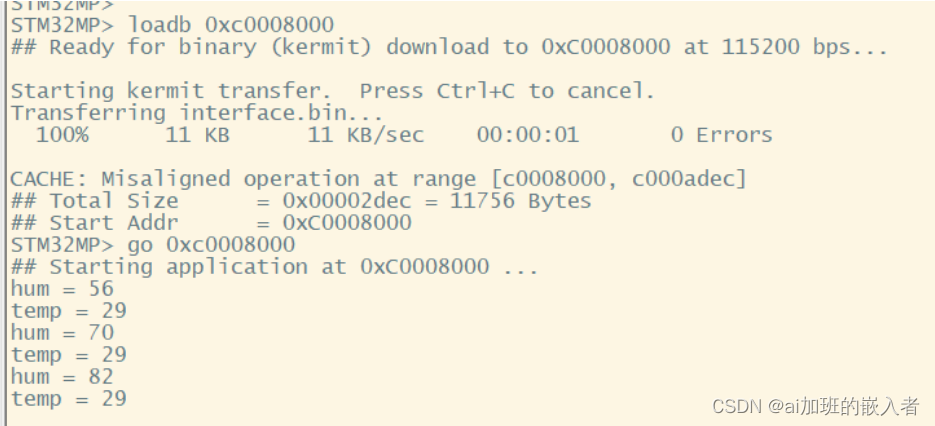
ARM开发(stm32 cortex-A7核IIC实验)
1.实验目标:采集温湿度传感器值; 2.分析框图(模拟IIC控制器); 3.代码; ---iic.h封装时序协议头文件--- #ifndef __IIC_H__ #define __IIC_H__ #include "stm32mp1xx_gpio.h" #include "st…...

「Java」《Java集合框架详解:掌握常用集合类,提升开发效率》
Java集合框架详解:掌握常用集合类,提升开发效率 摘要:一. 引言二. 集合框架概述三. 集合接口详解四. 集合类的选择五. 泛型和类型安全六. 集合的线程安全七. 高级集合类和算法八、Java集合实践操作示例1. 创建和初始化集合:2. 遍历…...
游戏出海需知:Admob游戏广告变现策略
越来越多的出海游戏公司更加重视应用内的广告变现,而 AdMob因为其提供的丰富的广告资源,稳定平台支持,被广泛接入采用。 Admob推出的广告变现策略包括bidding、插页式激励视频、开屏广告、各种细分功能的报告等等。 一、Bidding 竞价策略 …...

【linux】NFS调试总结
文章目录 00. ENV10. 简述20. 下载、安装、配置30. 使用1. 从uboot中设置NFS启动文件系统2. 调试 80. 问题1. NFS版本不匹配问题 90. 附件91. 服务端NFS配置项简述 00. ENV ubuntn1804 10. 简述 百度百科:https://baike.baidu.com/item/%E7%BD%91%E7%BB%9C%E6%96%87…...

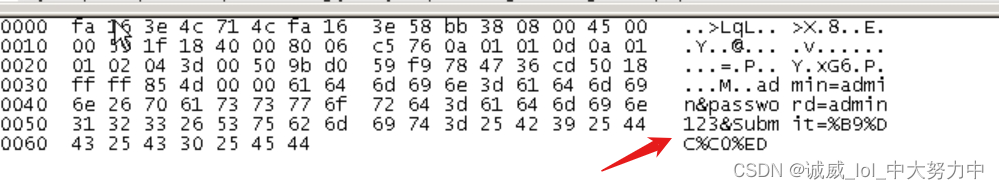
wireshark进行网络监听
一、实验目的: 1)掌握使用CCProxy配置代理服务器; 2)掌握使用wireshark抓取数据包; 3)能够对数据包进行简单的分析。 二、预备知识: 包括监听模式、代理服务器、中间人攻击等知识点…...

时间复杂度
一、时间复杂度 时间复杂度是计算机科学中用来衡量算法运行时间随输入规模增加而增长的速度。简单来说,它是一个衡量算法执行效率的指标,表示算法运行所需时间与输入数据量之间的关系。 时间复杂度通常用大O符号(O)来表示&#…...

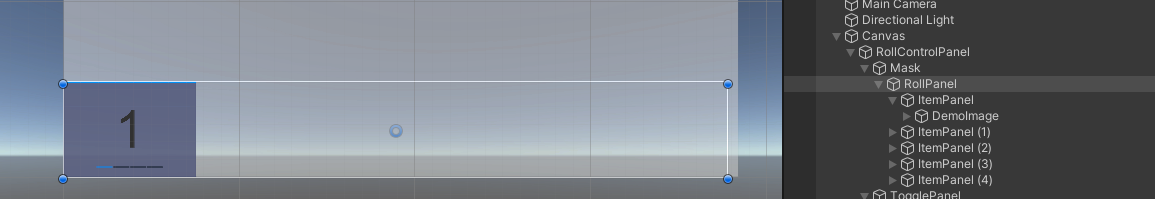
Unity实现广告滚动播放、循环播放、鼠标切换的效果
效果: 场景结构: 特殊物体:panel下面用排列组件horizent layout group放置多个需要显示的面板,用mask遮罩好。 using System.Collections; using System.Collections.Generic; using DG.Tweening; using UnityEngine; using Unity…...

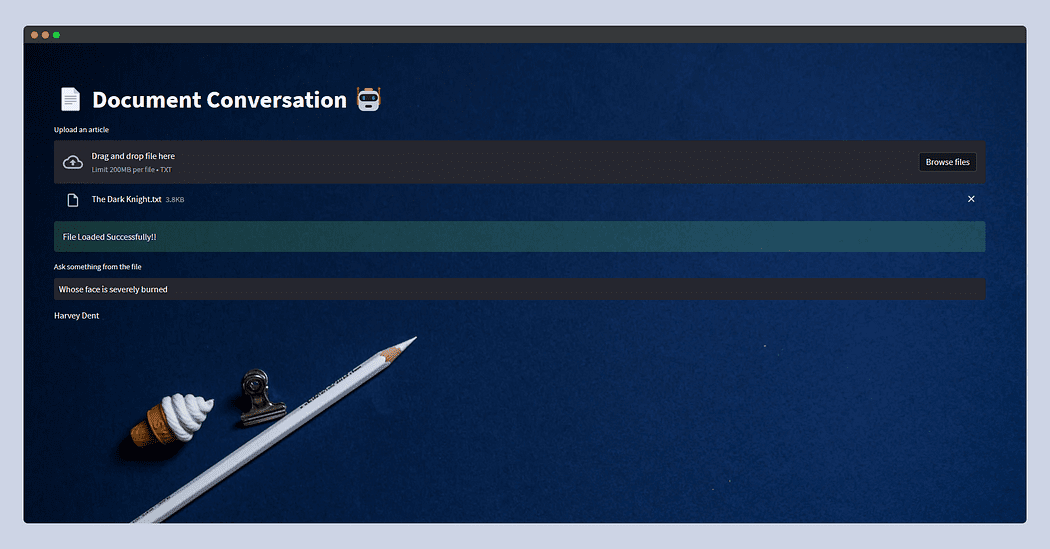
LangChain + Streamlit + Llama:将对话式AI引入本地机器
推荐:使用 NSDT场景编辑器 助你快速搭建可二次编辑的3D应用场景 什么是LLMS? 大型语言模型 (LLM) 是指能够生成与人类语言非常相似的文本并以自然方式理解提示的机器学习模型。这些模型使用包括书籍、文章、网站和其他来源在内的…...

Python 读写 Excel 文件库推荐和使用教程
文章目录 前言Python 读写 Excel 库简介openpyxl 处理 Excel 文件教程pandas 处理 Excel 文件教程总结 前言 Python 读写 Excel 文件的库总体看还是很多的, 各有其优缺点, 以下用一图总结各库的优缺点, 同时对整体友好的库重点介绍其使用教程…...

“深入解析JVM:理解Java虚拟机的工作原理和优化技巧“
标题:深入解析JVM:理解Java虚拟机的工作原理和优化技巧 摘要:本文将深入探讨Java虚拟机(JVM)的工作原理和优化技巧。我们将从JVM的基本结构开始,逐步介绍其工作原理,并提供一些实际示例代码&am…...

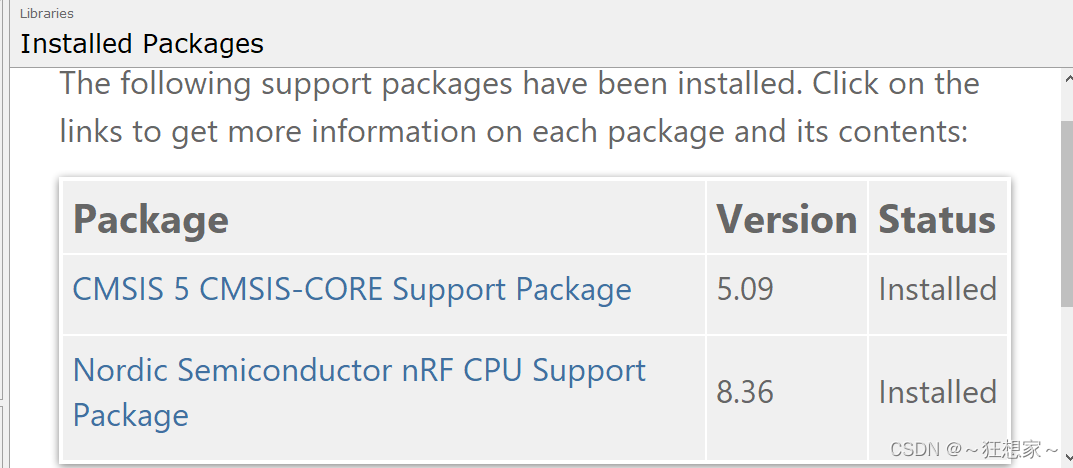
解决SEGGER Embedded Studio无法显示Nordic MCU外设寄存器问题
如果使用SES调试NRF52840的时候发现,官方例程只能显示CPU寄存器,但是无法显示外设寄存器时,解决办法如下: 1.在解决方案右键→Options→Debug→Debugger,然后Target Device选择正确的型号。 2.Register Definition Fil…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
