【前端】vue3 接入antdv表单校验
1/🍕背景
1、表单校验是非常常见的需求,能够有效的拦截大部分的错误数据,提升效率。
2、快速的给使用者提示和反馈,用户体验感非常好。
3、成熟的表单校验框架,开发效率高,bug少。
最近使用的是vue3+antdv的架子,仔细探究一下表单校验的问题,总结一下。
框架可能不同,主要看核心问题,如果有帮助,欢迎一键三连。【春花秋时知多少】
2/🥗规则配置
首先查看官网的 模版,
构建了一个表单,大概意思是直接写rules就可以使用了,我的目标是这个字段需要长度限制,
第一个常见错误,rules的位置错误,直接在item里面加了rule(或者rules ),都是无效的,需要加在表单上。
(注:antd文档是在表单项里面配置rules的,一般会对比两个组件的文档,有时候真的有用!!!)
...<a-form-item label="Activity name" name="name" :rules="[{ required: true, message: 'Please input your username!' }]"><a-input v-model:value="formState.name" /></a-form-item>
</a-form>
上面的写法就是无效的,必须要放在 a-form,也就是表格上面,不能放在表单项上面。
<a-form...:rules="rules"@finish="onFinish"@finishFailed="onFinishFailed">...</a-form>
对应rules绑定位置,使用:rules 绑定对象
那它如何区分是哪个字段的校验规则呢?
rules是一个对象,对象的属性名对应字段的name名即可(类似map的key),通过key去找规则。
而且对象的值是一个对象数组,可以创建多个规则叠加,不用所有规则写到一个对象里面。
const rules = {name: [{required: true,message: "ass",},],passwd: [{min: 5,message: "need",},],
};
3/🍨 规则编写
这个官方只给的例子,不是很清楚,但是它说本质上是使用的 async-validator
然后看了下,大概有这几个点需要注意,基本就能完成大部分的规则校验。
1、类型判断,比如校验值必须是数字,用这个就可以快速限定类型。支持的类型如下
string
number
boolean
method
regexp RegExp
integer
float
array
object
enum
date
url
hex
email
any
还支持正则,对于对象和数组,还可以进一步处理,非常方便。
对象可以使用 fields 来限定属性
const descriptor = {address: {type: 'object',required: true,options: { first: true },fields: {street: { type: 'string', required: true },city: { type: 'string', required: true },zip: { type: 'string', required: true, len: 8, message: 'invalid zip' },},},
};
数组 可以使用下标位置来限定
const descriptor = {roles: {type: 'array',required: true,len: 3,fields: {0: { type: 'string', required: true },1: { type: 'string', required: true },2: { type: 'string', required: true },},},
};
数组还可以使用统一的defaultField 来处理每一个
const descriptor = {urls: {type: 'array',required: true,defaultField: { type: 'url' },},
};
2、trigger 指定校验时机
文档上只支持 change(改变) 和 blur(聚焦),就是输入的时候,和失去焦点的时候,比如提交的时候,根据需求选择即可。
经测试,默认不处理 是 trigger: 'change',输入校验
可以使用数组,来同时满足多个 trigger: ['blur', 'change'],
单个 trigger: 'blur'
4/🌴 校验逻辑错误,值为undifined.
本来都写好了,发现出现的逻辑不对,最简单的例子都实现不了。
const rules = {name: [{required: true,message: "must need",},{min: 5,message: "least 5.",},],
};
针对同一个字段,两条规则:
第一个规则:必填,如果没填就提示第一个,
第二个规则: 至少5位。
结果只有第一个提示,而且一直提示,不会消失。
我甚至是怀疑是只有配置了required: true, 才能正常使用,显然不是,这个表示的是不能为空。即使算输入合法的也会提示,根本没有校验逻辑。
后面查了半天,还需要配置一个 :model="formState",即需要传递表单对象过去,校验表单项的值从这里面取,应该是而不能直接获取表单项的值。这个 :model 就是需要把表单对象传递过去。
<a-form:model="formState":name="state.formConfig.name":label-col="{ span: 6 }":wrapper-col="{ span: 8 }":autocomplete="state.formConfig.autocomplete":rules="rules"@finish="onFinish"@finishFailed="onFinishFailed"><a-input v-model:value="item.value" />{{ item.value }}</a-form-item> --><a-form-item label="Activity name" name="name"><a-input v-model:value="formState.name" /></a-form-item></a-form>
...
const formState = reactive({name: "",region: undefined,date1: undefined,delivery: false,type: [],resource: "",desc: "",
});const rules = {name: [{required: true,message: "must need",},{min: 5,message: "least 5.",// trigger: ["change", "blur"],// validator: checkeNickName,},],
};
这个问题困扰了我半天,写出来,希望能帮到大家。
自定义校验器
这个很简单,直接写一个自定义校验方法就行了。
然后校验规则里面指定自己的校验方法, validator: checkeNickName, 即可
(注:就是用这个方法,然后debug出上面的mode未设置的问题,自定义方法里面的value一直是undifine,-。-)
const checkeNickName = function (rule, value, callback) {console.log(rule, value, callback);if (value) {if (value.length > 5) {return Promise.reject("用户昵称长度应小于5个字符");} else {return Promise.resolve();}} else {return Promise.reject("请输入用户昵称");}
};
const rules = {name: [{required: true,message: "must need",},{min: 5,message: "least 5.",validator: checkeNickName,},],
};
拿到了值,自己怎么处理就好写了,成功 返回 return Promise.resolve();
失败返回 return Promise.reject("用户昵称长度应小于5个字符");,里面的参数是提示信息,可以自定义
🚓总结
1、规则配置位置要正确,大部分问题都是配置错误,尽量搞懂每个配置的作用
2、本质上是对async-validator 的封装,可以从源头查询问题
3、antdv表单校验需要传递表单对象过去,这个是特有的规定,按照要求编写。
4、自定义校验,只需要写自定义校验方法 function (rule, value, callback),然后在rules的对象里面 使用 validator: checkeNickName, 调用这个方法即可
相关文章:

【前端】vue3 接入antdv表单校验
1/🍕背景 1、表单校验是非常常见的需求,能够有效的拦截大部分的错误数据,提升效率。 2、快速的给使用者提示和反馈,用户体验感非常好。 3、成熟的表单校验框架,开发效率高,bug少。 最近使用的是vue3antdv的…...

CY3-COOH在蛋白质定位的特点1251915-29-3星戈瑞
欢迎来到星戈瑞荧光stargraydye!小编带您盘点: CY3-COOH是一种橙红色荧光标记试剂,可以用于蛋白质定位研究。**以下是CY3-COOH在蛋白质定位的特点和应用: 细胞定位:**将CY3-COOH标记到特定蛋白质上,可以…...

数据采集:selenium 获取某网站CDN 商家排名信息
写在前面 工作中遇到,简单整理理解不足小伙伴帮忙指正 对每个人而言,真正的职责只有一个:找到自我。然后在心中坚守其一生,全心全意,永不停息。所有其它的路都是不完整的,是人的逃避方式,是对大…...

5.从头跑一个pipeline
1.安装torch pip install torchvision torch PyTorch的torchvision.models模块中自带的很多预定义模型。torchvision 是PyTorch的一个官方库,专门用于处理计算机视觉任务。在这个库中,可以找到许多常用的卷积神经网络模型,包括ResNet、VGG、…...
)
leetcode原题: 堆箱子(动态规划实现)
题目: 给你一堆n个箱子,箱子宽 wi、深 di、高 hi。箱子不能翻转,将箱子堆起来时,下面箱子的宽度、高度和深度必须大于上面的箱子。实现一种方法,搭出最高的一堆箱子。箱堆的高度为每个箱子高度的总和。 输入使用数组…...

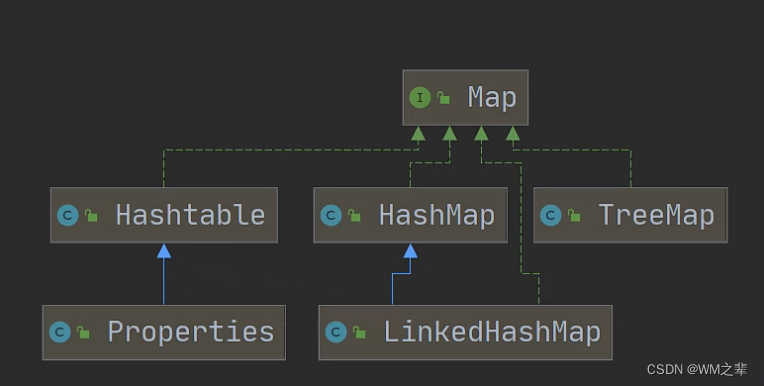
Java中数组和集合的对比,以及什么情况下使用数组更合适,什么情况下使用集合更合适。集合的基本介绍和集合体系图。
在Java中,数组和集合(Java集合框架)都用于存储多个元素。它们各自有不同的特点和适用场景。下面我会对数组和集合进行对比,并解释何时使用集合更好,以及何时使用数组更合适。 数组和集合的对比: 数组&…...

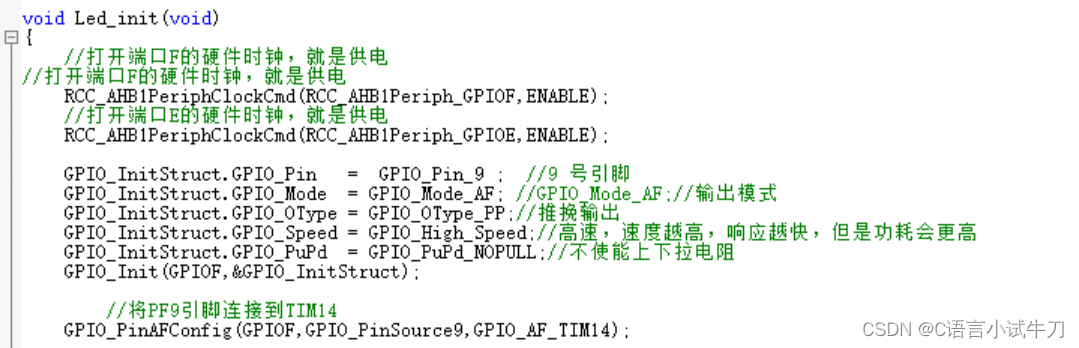
STM32之17.PWM脉冲宽度调制
一LED0脉冲宽度调制在TIM14_CHI,先将LED(PF9)代码配置为AF推挽输出模式,将PF9引脚连接到TIM14, #include <stm32f4xx.h>static GPIO_InitTypeDef GPIO_InitStruct;void Led_init(void) {//打开端口F的硬件时钟&a…...

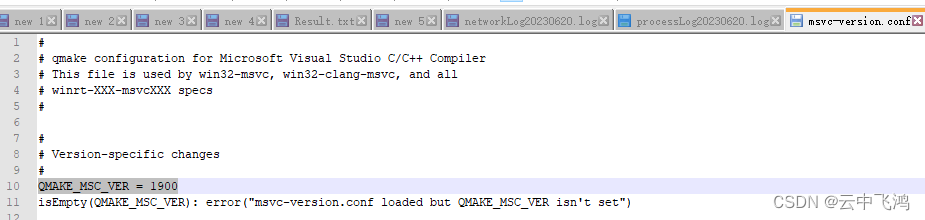
VS2015打开Qt的pro项目文件 报错
QT报错:Project ERROR: msvc-version.conf loaded but QMAKE_MSC_VER isn‘t set 解决方法: 找到本机安装的QT路径,找到“msvc-version.conf”文件,用记事本打开, 在其中添加版本“QMAKE_MSC_VER 1900”保存即可。 …...

骨传导耳机会头疼吗?骨传导耳机会对身体不好吗
一般情况下,骨传导耳机不会引起头疼。由于骨传导耳机的工作原理是通过将声音传导到颞骨和耳部周围的骨骼来传达音频信号,而不是直接进入耳道,因此不会对耳朵造成压力或产生耳疼的感觉。 然而,每个人的感受和体验可能不同ÿ…...

【面试题系列】(一)
Redis有哪些数据结构?其底层是怎么实现的? Redis 系列(一):深入了解 Redis 数据类型和底层数据结构 字符串(String): 用于存储文本或二进制数据。可以执行字符串的基本操作…...

vscode C++17便捷配置教程(懒人版)
环境链接 以上是已经配置好的c17环境链接,直接下载解压即可(注意文件路径上不要带有中文) 下载解压之后按照msys64-mingw64-bin路径打开 然后单击该路径右方空白区域可直接复制路径 然后点击开始菜单搜索“环境变量“并打开(如…...

动态数组实现链地址法哈希表
通常情况下哈希函数的输入空间远大于输出空间,因此理论上哈希冲突是不可避免的。比如,输入空间为全体整数,输出空间为数组容量大小,则必然有多个整数映射至同一数组索引。 解决哈希冲突方法常见有:链地址法、开放寻址…...

Eclipse(STS):pom.xml 报错:Multiple markers at this line
pom.xml 报错:Multiple markers at this line STS中,项目能够正常运行,但是 pom.xml 报错:Multiple markers at this line 项目本身没有任何修改,之前不报错的,突然报错了。 Multiple markers at this li…...
 - CSerialPort在MFC中的使用)
CSerialPort教程4.3.x (3) - CSerialPort在MFC中的使用
CSerialPort教程4.3.x (3) - CSerialPort在MFC中的使用 环境: 系统:windows 10 64位 编译器:Visual Studio 2008前言 CSerialPort项目是一个基于C/C的轻量级开源跨平台串口类库,可以轻松实现跨平台多操作系统的串口读写&#x…...

2022版 的IDEA创建一个maven项目(超详细)
一.设置idea中指定的maven的位置以及本地存储仓库 开发中一般我们使用自己下载的maven,不使用IDEA工具自带的,这就需要将我们下载的maven配置到IDEA工具中,配置如下图所示: 或者直接 快捷键 CtrlAltS 直接进入设置 maven home pa…...

lvs实现DR模型搭建
目录 一,实现DR模型搭建 1, 负载调度器配置 1.1调整ARP参数 1.2 配置虚拟IP地址重启网卡 1.3 安装ipvsadm 1.4 加载ip_vs模块 1.5 启动ipvsadm服务 1.6 配置负载分配策略 1.7 保存策略 2, web节点配置 1.1 调整ARP参数 1.2 配置虚拟I…...

设计模式之迭代器模式(Iterator)的C++实现
1、迭代器模式的提出 在软件开发过程中,操作的集合对象内部结构常常变化,在访问这些对象元素的同时,也要保证对象内部的封装性。迭代器模式提供了一种利用面向对象的遍历方法来遍历对象元素。迭代器模式通过抽象一个迭代器类,不同…...

【0基础入门Python Web笔记】二、python 之逻辑运算和制流程语句
二、python 之逻辑运算和制流程语句 逻辑运算控制流程语句条件语句(if语句)循环结构(for循环、while循环)continue、break和pass关键字控制流程语句的嵌套以及elif 更多实战项目可进入下方官网 逻辑运算 Python提供基本的逻辑运算…...

容器——Docker
1.安装docker服务,配置镜像加速器 2.下载系统镜像(Ubuntu、 centos) 3.基于下载的镜像创建两个容器 (容器名一个为自己名字全拼,一个为首名字字母) 4.容器的启动、 停止及重启操作 5.怎么查看正在运行的容器…...

SQL注入之宽字节注入
文章目录 宽字节注入是什么?注入练习让转义符失效联合查询 代码审计 宽字节注入是什么? 宽字节注入准确来说不是注入手法,而是另外一种比较特殊的情况。宽字节注入的目的是绕过单双引号转义。 宽字节注入是一种绕过单双引号转义的手段&#x…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...
