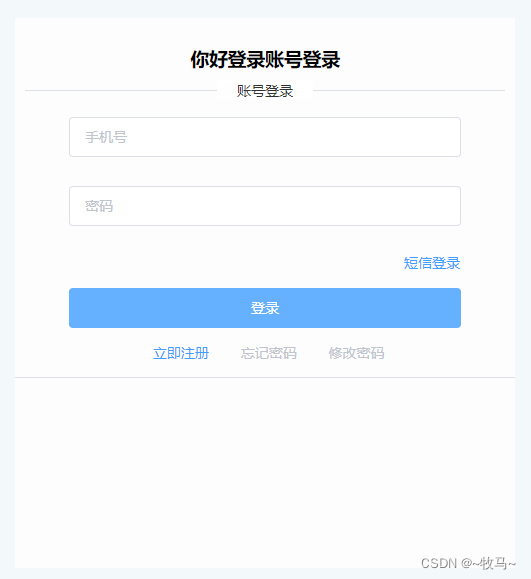
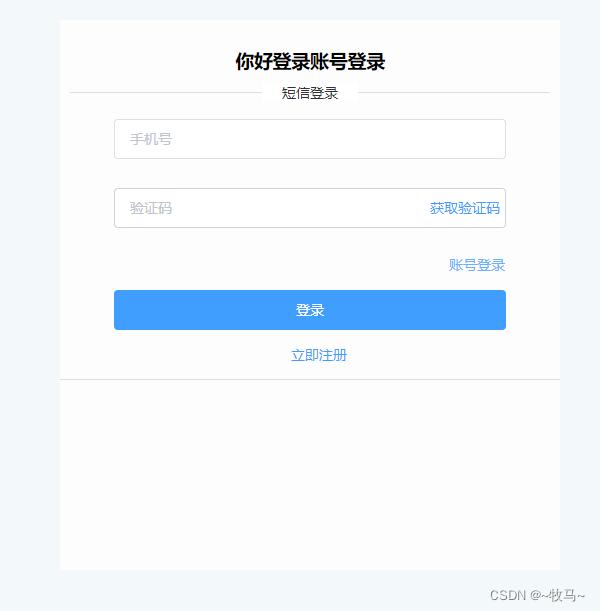
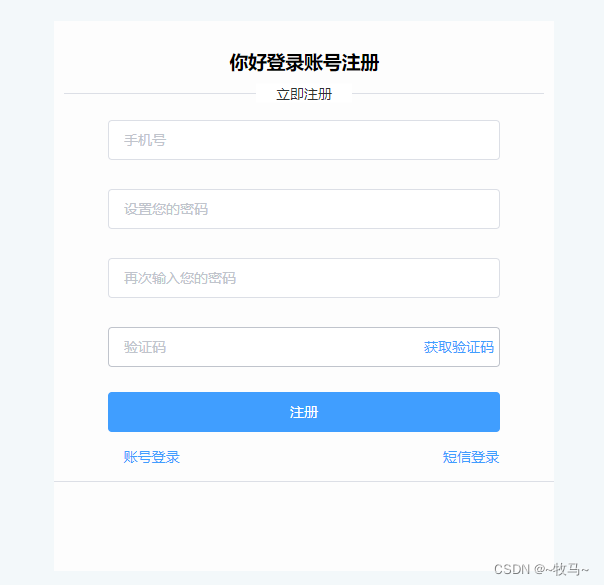
【案例】登录注册



<template><div class="loginhome"><Header :butShow="butShow"></Header><div class="formdiv"><div style="text-align:center;padding:10px;"><h3>你好登录账号{{ stauts == 3? '注册':'登录' }}</h3><el-divider>{{ stauts == 1 ?'账号登录':stauts == 2 ?'短信登录':stauts == 3 ?'立即注册':'--' }}</el-divider></div><el-form :model="Form"><!-- 账号密码登录 --><template v-if="stauts == 1"><table class="table" cellspacing="3"><tr><td colspan="5"><el-form-item prop="phone" :rules="[{ required: true, message: '输入手机号', trigger: 'blur' },{type:'phone', max: 12, message: '输入正确的11位手机号', trigger: 'blur'}]"><el-input type="phone" placeholder="手机号" maxlength="11" v-model="Form.phone"></el-input></el-form-item></td></tr><tr><td colspan="5"><el-form-item prop="password" :rules="[{ required: true, message: '输入密码', trigger: 'blur' },{min:8, max: 20, message: '输入8~20位', trigger: 'blur'}]"><el-input :type="eyeshow ? 'text':'password'" maxlength="20" placeholder="密码" v-model="Form.password" show-password><!-- <el-button slot="suffix" type="text"><i :class="eyeshow ? 'el-icon-key':'el-icon-unlock'" @click="iClick"></i></el-button> --></el-input></el-form-item></td></tr><tr><td></td><td colspan="3"></td><td><el-button type="text" @click="stauts = 2">短信登录</el-button></td></tr><tr><td colspan="5"><el-button style="width:100%;" type="primary" @click="CodeLoginClick()">登录</el-button></td></tr><tr><td class="table_td"></td><td class="table_td"><el-button type="text" @click="stauts = 3; eyeshow = false;">立即注册</el-button></td><td class="table_td"><el-button type="text" :disabled="true">忘记密码</el-button></td><td class="table_td"><el-button type="text" :disabled="true">修改密码</el-button></td><td class="table_td"></td></tr></table></template><!-- 短信验证码登录 --><template v-else-if="stauts == 2"><table class="table" cellspacing="3"><tr><td colspan="5"><el-form-item prop="telephone" :rules="[{ required: true, message: '输入手机号', trigger: 'blur' },{type:'number', max: 11, message: '输入正确的11位手机号', trigger: 'blur'}]"><el-input type="text" placeholder="手机号" v-model="Form.telephone"></el-input></el-form-item></td></tr><tr><td colspan="5"><el-form-item prop="code" :rules="[{ required: true, message: '输入验证码', trigger: 'blur' },{type:'number', message: '请输入正确的', trigger: 'blur'}]"><el-input :type="eyeshow ? 'text':'password'" placeholder="验证码" v-model="Form.code"><el-button slot="suffix" type="text" @click="iClick">获取验证码</el-button></el-input></el-form-item></td></tr><tr><td></td><td colspan="3"></td><td><el-button type="text" @click="stauts = 1">账号登录</el-button></td></tr><tr><td colspan="5"><el-button style="width:100%;" type="primary">登录</el-button></td></tr><tr><td class="table_td"></td><td class="table_td"></td><td class="table_td"><el-button type="text" @click="stauts = 3; eyeshow = false;">立即注册</el-button></td><td class="table_td"></td><td class="table_td"></td></tr></table></template><!-- 立即注册 --><template v-else-if="stauts == 3"><table class="table" cellspacing="3"><tr><td colspan="5"><el-form-item prop="register_telephone" :rules="[{ required: true, message: '输入手机号', trigger: 'blur' },{type:'number', max: 11, message: '输入正确的11位手机号', trigger: 'blur'}]"><el-input type="text" placeholder="手机号" v-model="Form.register_telephone"></el-input></el-form-item></td></tr><tr><td colspan="5"><el-form-item prop="register_password" :rules="[{ required: true, message: '设置密码', trigger: 'blur' },{min:8, max: 11, message: '输入8~11位', trigger: 'blur'}]"><el-input :type="eyeshow ? 'text':'password'" placeholder="设置您的密码" v-model="Form.register_password" show-password><!-- <el-button slot="suffix" type="text"><i :class="eyeshow ? 'el-icon-key':'el-icon-unlock'" @click="iClick"></i></el-button> --></el-input></el-form-item></td></tr><tr><td colspan="5"><el-form-item prop="register_again_password" :rules="[{ required: true, message: '输入密码', trigger: 'blur' },{min:8, max: 11, message: '请输入8~11位', trigger: 'blur'}]"><el-input :type="eyeshow ? 'text':'password'" placeholder="再次输入您的密码" v-model="Form.register_again_password" show-password><!-- <el-button slot="suffix" type="text"><i :class="eyeshow ? 'el-icon-key':'el-icon-unlock'" @click="iClick"></i></el-button> --></el-input></el-form-item></td></tr><tr><td colspan="5"><el-form-item prop="register_code" :rules="[{ required: true, message: '输入验证码', trigger: 'blur' },{ type:'number',min:6, max: 6, message: '输入完整的验证码', trigger: 'change'}]"><el-input type="text" placeholder="验证码" v-model="Form.register_code"><el-button slot="suffix" type="text" @click="SendCodeClick">获取验证码</el-button></el-input></el-form-item></td></tr><tr><td></td><td colspan="3"></td><td></td></tr><tr><td colspan="5"><el-button style="width:100%;margin-top:3px;" type="primary">注册</el-button></td></tr><tr><td class="table_td"><el-button type="text" @click="stauts = 1; eyeshow = false;">账号登录</el-button></td><td class="table_td"></td><td class="table_td"></td><td class="table_td"></td><td class="table_td"><el-button type="text" @click="stauts = 2">短信登录</el-button></td></tr></table></template></el-form><el-divider></el-divider></div></div>
</template>
<script>
import Header from '@/components/header.vue'
export default {components: {Header},data() {return {stauts: 1, // 模式butShow: 1,eyeshow: false,againPassword_message: '',Form: {phone: '', password: '', // 账号登录telephone: '', code: '', // 短信登录register_password: '', register_again_password: '', register_telephone:'', register_code:'', // 立即注册},}},methods: {iClick() {console.log(this.eyeshow);this.eyeshow = !this.eyeshow},// 获取验证码SendCodeClick() {console.log('获取验证码');},// 账号登录CodeLoginClick() {if (this.Form.phone =='17602931841' && this.Form.password == '17602931841') {this.$notify.success('登录成功')setTimeout(() => {this.$router.push('/fristhome')},1000)} else {this.$notify.warning('账号或密码错误!!')}}}
}
</script>
<style scoped>
.loginhome { width: 100%;height: calc(100vh); background-color: rgb(243, 248, 250); }
.formdiv { width: 500px; height: 550px; background-color: rgb(253, 253, 253); position: relative; top: 5%; left: calc((100vw - 500px) / 2); }
#i { position: relative; top: 0; right: 0; }
.table { width:80%;margin:0 10%;text-align:center; }
.table_td { width: 25%; }
.input_btu { position: relative; top: 0; right: 0; }
#suffix { position: absolute; top: 0; right: 0; color: red; }
.show-pwd {position: absolute;right: 10px;top: 7px;font-size: 16px;color: red;cursor: pointer;user-select: none;}
</style>
<style>
.table .el-form-item__error {color: #F56C6C;font-size: 12px;line-height: -1;padding-top: 4px;position: absolute;top: 100%;left: 0;
}
.table .el-form-item {margin-bottom: 0px;
}
</style>
相关文章:

【案例】登录注册
<template><div class"loginhome"><Header :butShow"butShow"></Header><div class"formdiv"><div style"text-align:center;padding:10px;"><h3>你好登录账号{{ stauts 3? 注册:登录 }}…...

Unity 物体的运动之跟随鼠标
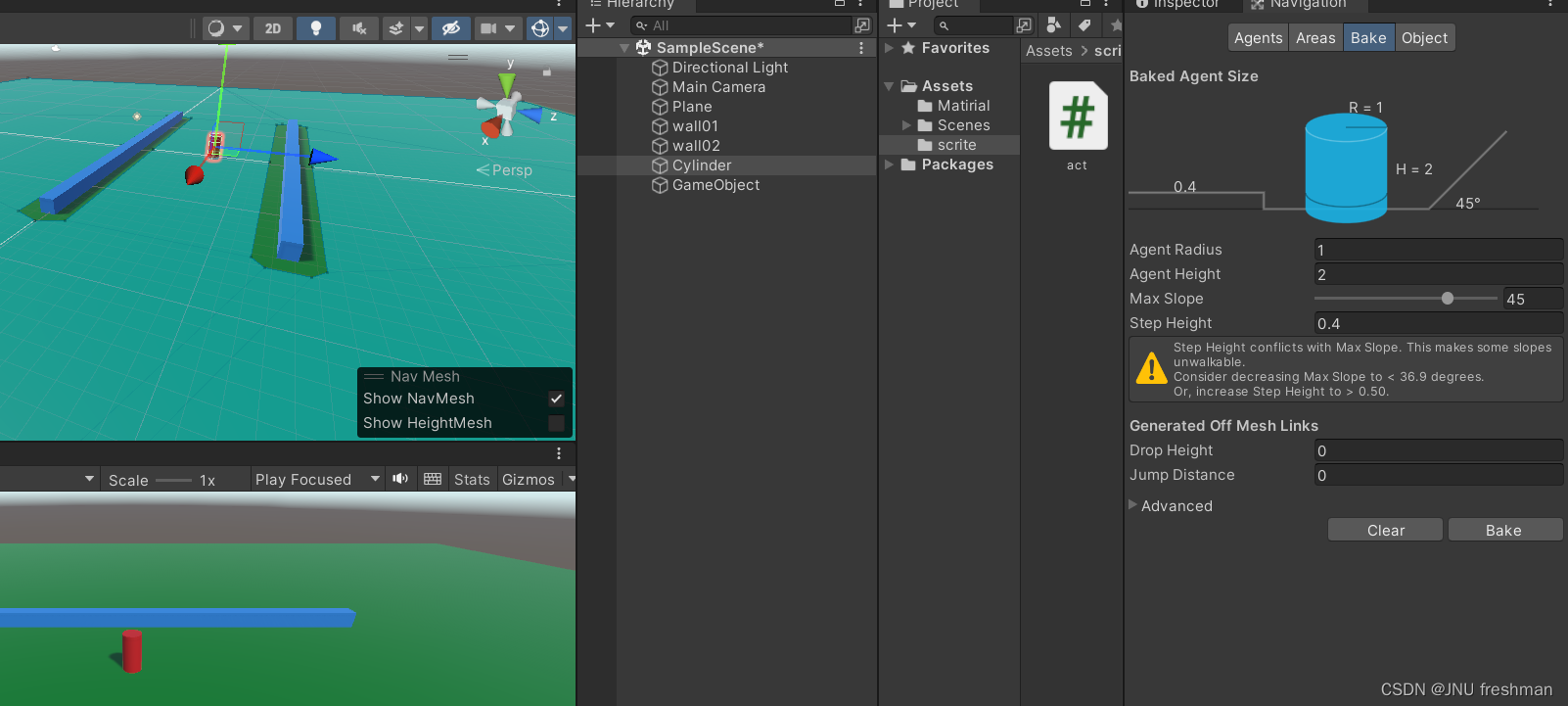
你想让鼠标点击哪里,你的运动的对象就运动到哪里吗? Please follow me ! 首先,你要先添加一个Plane ,以及你的围墙,你的移动的物体 想要实现跟随鼠标移动,我们先创建一个脚本 using System.Collections; using Syst…...

C++基础Ⅱ变量
目录儿 4 变量4.1 原始数据类型字符 char整型 short整型 int整型 long整型 long long单精度浮点型 float双精度浮点型 double布尔型 bool 4.2 sizeof 关键字 5 指针和引用 4 变量 4.1 原始数据类型 原始数据类型是构建C程序的最基础数据类型 所有数据都是基于这些原始数据类型…...

Linux管理SpringBoot应用shell脚本实现
Liunx系统如何部署和管理SpringBoot项目应用呢?最简单的方法就是写个shell脚本。 Spring Boot是Java的一个流行框架,用于开发企业级应用程序。下面我们将学习如何在Linux服务器上部署Spring Boot应用,并通过一个脚本实现启动、停止、重启等操…...

一篇搞懂浏览器的工作原理(万字详解)
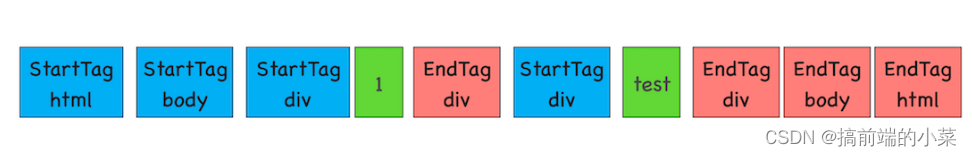
摘要 本文是学习极客时间上的课程,进而整理出的浏览器工作原理。 第一部分:浏览器的进程和线程 (1)进程和线程的区别? 在浏览器中,各个进程负责处理自己的事情,而不同的进程中,也…...
)
C语言调用python训练的机器学习模型(项目需求轻体量)
问题描述 机器学习模型基本上都是python下的实现与使用,有关C如何调用训练好的模型或是C实现模型的相关教程相对较少 同时,项目需求整个模型大小尽可能小,大概在几十Kb 由于是表格类型的数据,因此主要考虑树模型 一般而言&#…...

get和post请求的区别以及post请求的url参数问题
1.主要区别 1.GET请求方法有以下几个特点: 默认的请求方法;GET请求通常用于获取信息,所以应该是安全的、幂等的;请求数据表现在URL上,以名称/值的形式发送。对请求的长度有限制;在IE和Opera等浏览器会产生…...

android NullPointerException externalCacheDir
先看代码: fun Context.getMyCacheDir(): String {return externalCacheDir!!.absolutePath "/my_cache" }如上代码,在某些手机可能会出现crash。 原因详细阅读api,注意他有一个大大的注解Nullable: Nullablepublic a…...
设计模式-过滤器模式(使用案例)
过滤器模式(Filter Pattern)或标准模式(Criteria Pattern)是一种设计模式,这种模式允许开发人员使用不同的标准来过滤一组对象,通过逻辑运算以解耦的方式把它们连接起来。这种类型的设计模式属于结构型模式…...

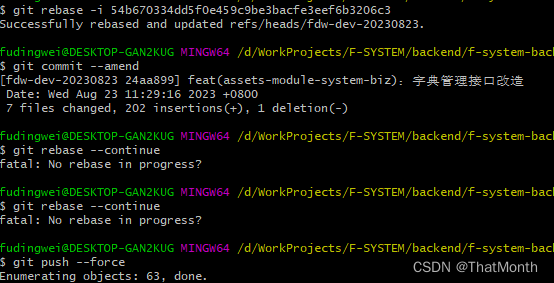
成功解决修改已经push到远程git仓库的commit message
1.使用 Git 命令行进入要修改的项目目录。 2.运行 git log 命令查看提交历史,找到要修改的提交的哈希值(commit hash)。 3.运行 git rebase -i <commit hash> 命令,将 <commit hash> 替换为要修改的提交的哈希值。这将…...

Ubuntu18.04 交叉编译openssl-1.1.1
源码下载地址: openssl 此处使用的是openssl-1.1.1-pre5.tar.gz 解压: $tar -zxvf openssl-1.1.1-pre5.tar.gz $cd openssl-1.1.1-pre5/ 执行配置生成Makefile: $./config no-asm shared --prefix$PWD/__install 或者 $./config no-asm shared no-…...

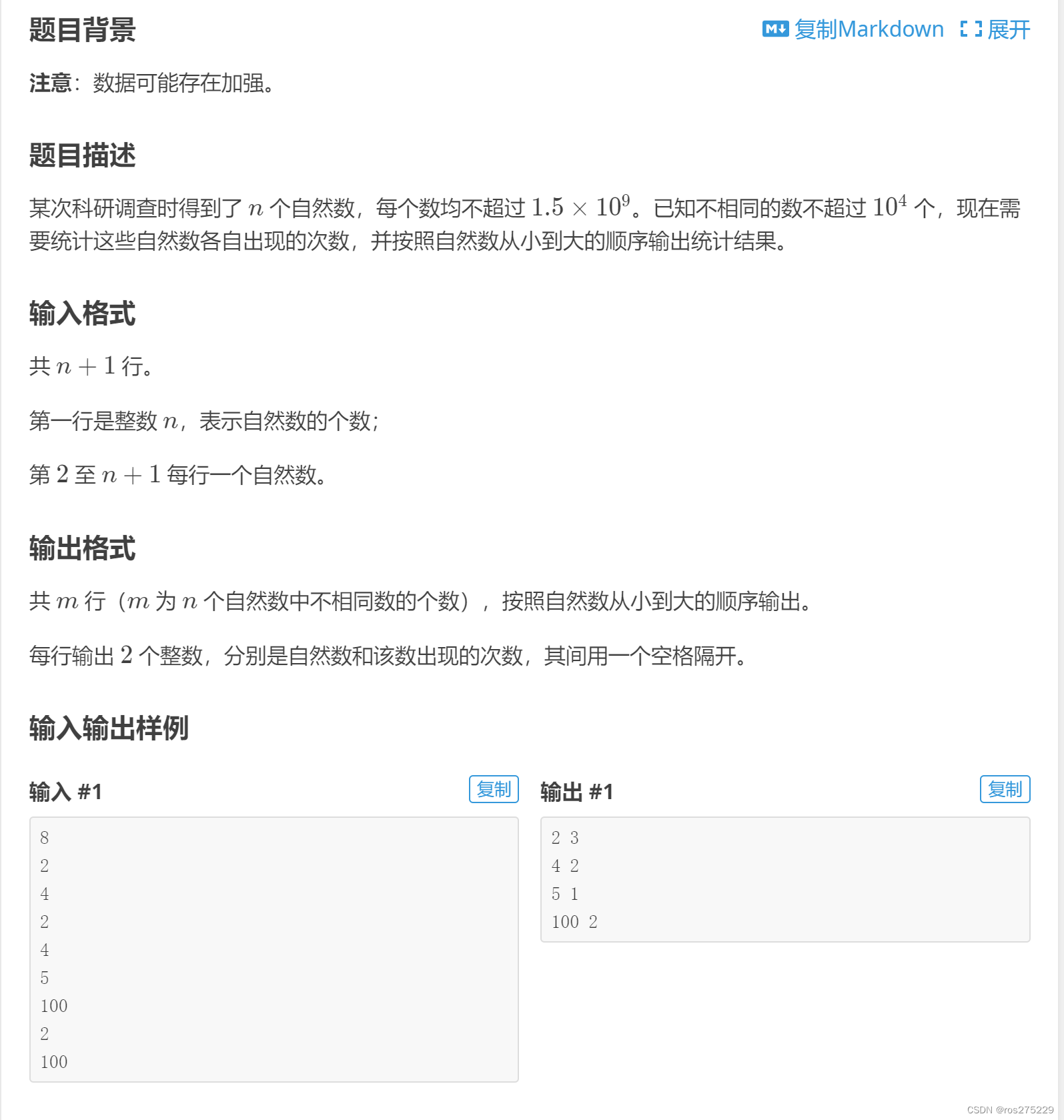
七夕学算法
目录 P1031 [NOIP2002 提高组] 均分纸牌 原题链接 : 题面 : 思路 : 代码 : P1036 [NOIP2002 普及组] 选数 原题链接 : 题面 : 思路 : 代码 : P1060 [NOIP2006 普及组] 开心的金明 原题链接 : 题面 : 思路 : 01背包例题 : 代码 : P1100 高低位交换 原题…...
)
在C++中利用rapidjson实现Python中的字典(Dict)
python 中的dict如下: Dicts = {"Stain":{"ResultType": "Physics","Results": [{"Key": "KeyPoints","Title": "瑕疵区域","Unit": "","Value": stainlist…...

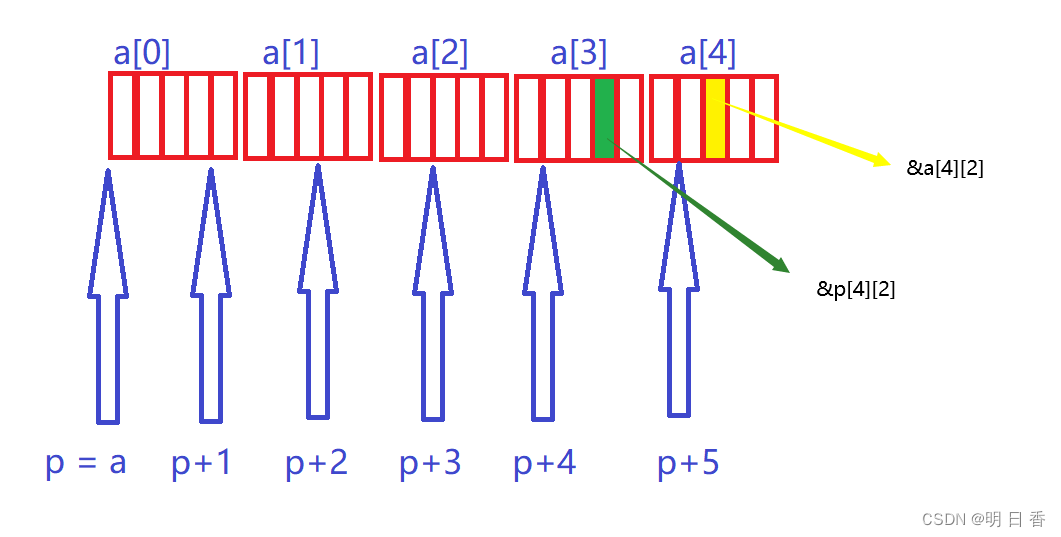
数组和指针练习(3)
题目: int main() { int a[5][5]; int(*p)[4]; p a; printf( "%p,%d\n", &p[4][2] - &a[4][2], &p[4][2] - &a[4][2]); return 0; } 思路分析: int(*p)[4]; 定义了指针变量p是一个数组指针,且该数组指…...

如何用树莓派Pico针对IoT编程?
目录 一、Raspberry Pi Pico 系列和功能 二、Raspberry Pi Pico 的替代方案 三、对 Raspberry Pi Pico 进行编程 硬件 软件 第 1 步:连接计算机 第 2 步:在 Pico 上安装 MicroPython 第 3 步:为 Thonny 设置解释器 第 4 步ÿ…...

【填坑向】MySQL常见报错及处理系列(ERROR! The server quit without updating PID file)
本系列其他文章 【填坑向】MySQL常见报错及处理系列(Communications link failure & Access denied for user ‘root‘‘localhost‘)_AQin1012的博客-CSDN博客翻一下大致的意思就是默认会按照如下的顺序读取配置文件,我上面贴出的配置文…...

如何处理MySQL自增ID用完
检查当前自增ID的最大值:你可以使用以下SQL查询语句来获取当前最大的自增ID值: SELECT MAX(id) FROM your_table;假设你的表名为 your_table 和自增ID列名为 id。 确定使用的自增ID类型:根据当前最大值来判断你使用的自增ID类型。如果当前…...

Docker 安装教程【菜鸟级】
文章目录 前言1.安装及环境1.1.Linux安装1.2.Windows安装 2.初识Docker2.1.进入docker2.2.命令行基本操作 Docker实例Docker安装Centos使用启动、关闭、删除容器将主机中的文件放入容器中的方式查看容器日志 前言 1.安装及环境 1.1.Linux安装 1.2.Windows安装 2.初识Docker…...

centos7.9 用docker安装mysql8.0
一.安装docker 切换到root1.安装依赖包 $ yum install -y yum-utils2.registry更换阿里源 $ yum-config-manager \--add-repo \https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo$ sed -i s/download.docker.com/mirrors.aliyun.com\/docker-ce/g /etc/yum.…...
)
JVM和消息队列面经(自用)
JVM和消息队列面试八股文,自用。 Minor GC、Young GC、Full GC、Old GC、Major GC、Mixed GC 一文搞懂 - 知乎 32 道 JVM 面试题总结(含答案解析和思维导图) - 知乎 百度安全验证 JVM面经汇总_所幸你是例外的博客-CSDN博客 38道精品JVM面…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...
