开源在线图片设计器,支持PSD解析、AI抠图等,基于Puppeteer生成图片
Github 开源地址: palxiao/poster-design
项目速览
git clone https://github.com/palxiao/poster-design.git
cd poster-design
npm run prepared # 快捷安装依赖指令
npm run serve # 本地运行
将同时运行前端界面与图片生成服务(3000与7001端口),合成图片时本地会启动一个Chrome浏览器实例。
👇🏻下面一起来看下都有些什么功能吧。
上传 PSD 模板
点击 “我的” - “资源管理”,上传PSD模板按钮,进入PSD解析上传界面界面。选择或拖入 PSD 文件,等待解析完成后开始编辑,调整好模板后点击右上角“上传模板”,等待完成。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-B3yBM8M4-1692326856211)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/62e14e957f4b4d01abb979d8d55db918~tplv-k3u1fbpfcp-zoom-in-crop-mark:1512:0:0:0.image?)]
上传完成后点击查看作品即可打开模板,之后在 “我的作品” 中可以找到该模板。
线上为功能测试,资源将被上传到 Github,并使用 jsdelivr 作为 CDN 节点访问,这在某些网络条件下可能会体验不佳,请确认你的网络环境,必要时科学上网。
由于服务器在国内,生成下载图片可能会图裂,这不是BUG。
AI 抠图
上传需要去除背景的图片,自动抠除背景。在线体验

以上在线体验Demo所分配的服务器资源仅1核1G内存,可以看到应付简单抠图效果还是不错的,后续我会另开一篇文章讲解如何部署,感兴趣的话提前关注不迷路呀~
编辑与设计
快捷键
- 保存:Ctrl / Command + S
- 复制(选中元素):Ctrl / Command + C
- 粘贴:Ctrl / Command + V
- 多选:按住 Shift 或 Ctrl / Command 然后鼠标点选
- 组合成组(多选时):Ctrl / Command + G

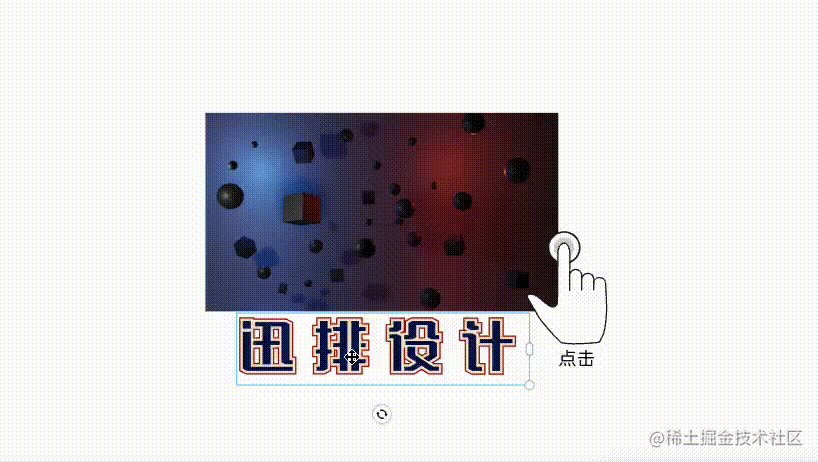
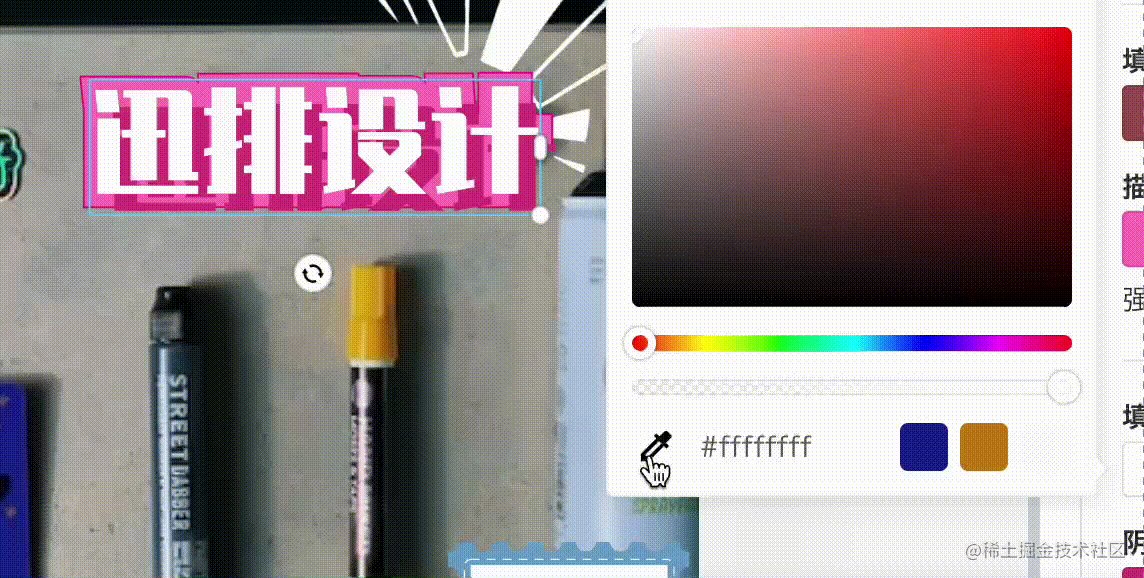
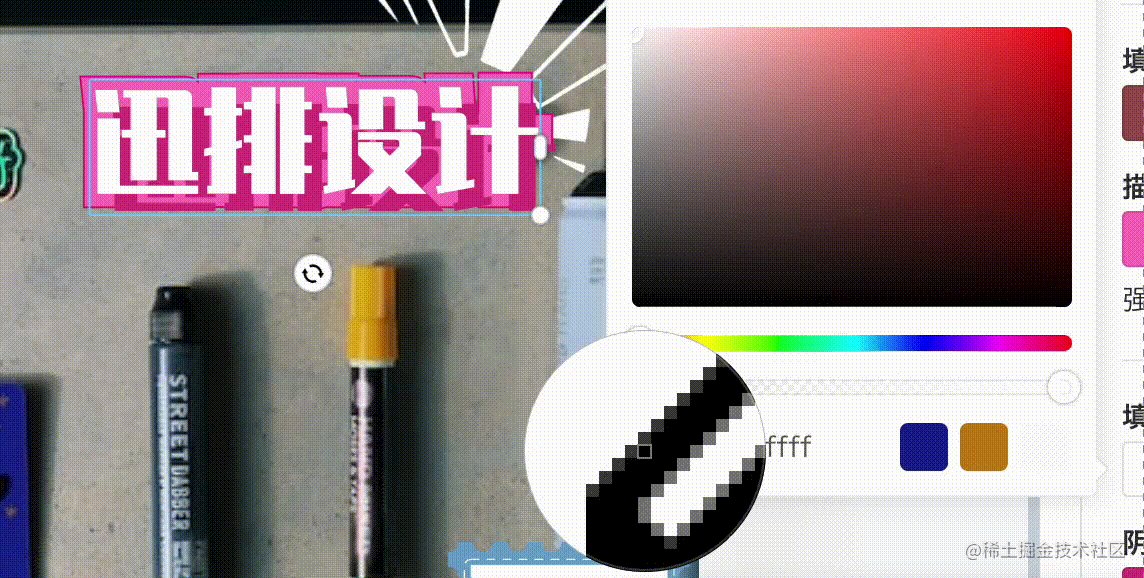
文字
画布中双击内容,编辑文字,修改颜色,原生吸色器(Chrome):

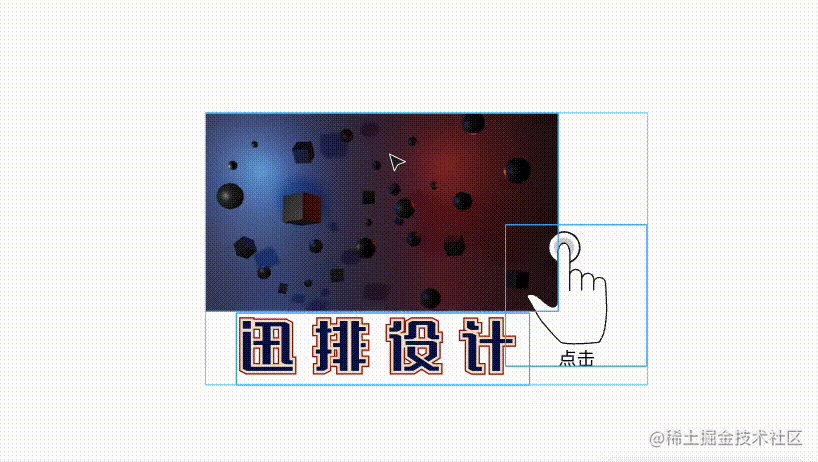
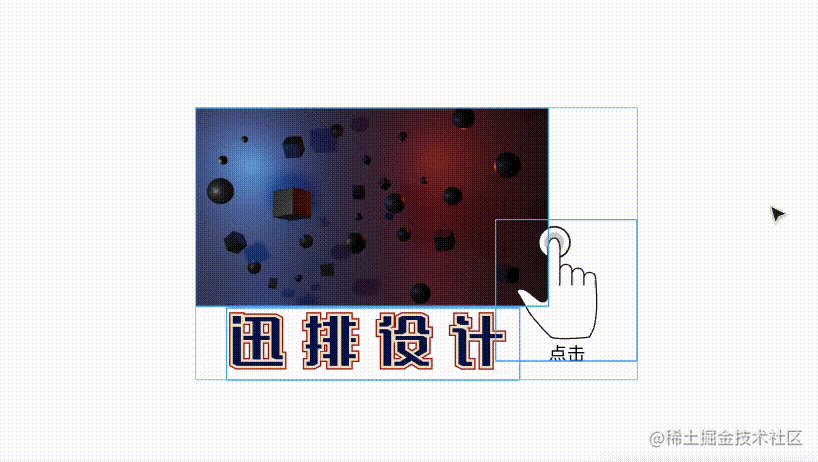
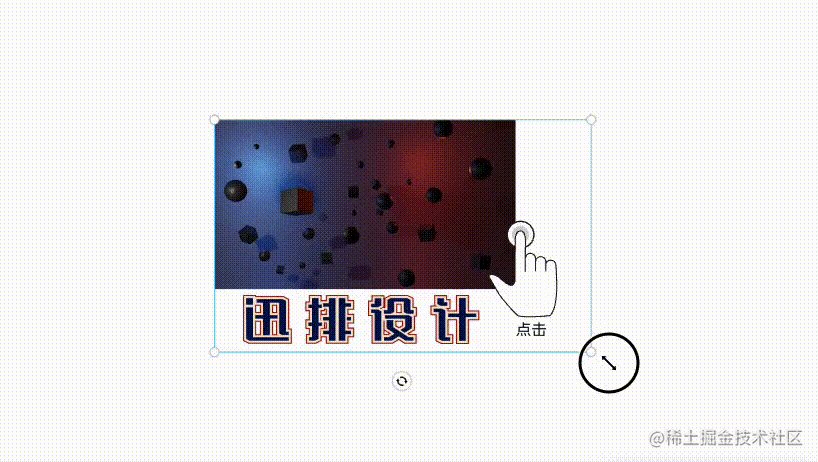
图片
除了拖拽缩放图片大小,也可对图像内容进行缩放裁剪,裁剪通常用于截取显示原图像的一部分:
支持拖动图片放置到一个容器中显示:

图层
图层面板中可随意拖动元素快速改变层级,图层锁定后将固定在画布中,此时元素变得不可移动,再次点击按钮即可解锁:
标尺
从标尺栏中拖出辅助线,按住线段拖回标尺栏中删除辅助线
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BxJGHudX-1692326856213)(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/0acd7c950bdf4356b22b0ab45c6d42c1~tplv-k3u1fbpfcp-zoom-in-crop-mark:1512:0:0:0.image?)]
项目架构
编辑界面就不多说了,就是对着稿定设计来,主要说说在保存时的操作,实际保存的是两段JSON内容:

其中 Page 是整个页面的 Schema,而 Widgets 则是扁平化的数组,代表着整个页面中的元素集合,拍平是为了高效直观地实现层级以及查找组件。
保存这些 JSON 后,在绘制页面请求这些信息,然后将页面呈现出来,绘制页移除了画布操作、属性菜单面板等编辑页才有的功能,只保留了基础组件的引入(如果有充足开发成本理论上可尝试采用 SSR 进一步提升速度),并通过一系列方法判断字体、图片、SVG等元素是否加载完毕,一旦整个页面以及资源都加载完成则调用 window 下的广播通知开始截图。
在服务端,我们使用 puppeteer 启动无头浏览器,在 Chrome 中打开绘制页,并往其 BOM 中注入广播通知方法,方法内调用截图,项目的核心就是完成这样的操作闭环。

技术栈概括
前端:Vue3 、Vite2 、Vuex 、ElementPlus
图片生成:Puppeteer、Express
服务端:Node.js
一些可独立的功能会逐渐抽取出来作为单独的库引入使用。
组件库 Github 地址:front-end-arsenal | 组件文档网站
前端目录结构
/src
├── App.vue
├── api // 请求接口管理
├── assets
| ├── data // 数据资源
| ├── fonts // 本地字体资源
| └── styles // CSS 样式文件
├── common // 存放一些公共方法,例如上传下载、弹窗提示等
| ├── hooks
| └── methods
├── components
| ├── business // 放置业务组件
| | ├── cropper // 裁剪(暂时弃用)
| | ├── image-cutout // 抠图
| | ├── moveable // 操作插件
| | ├── picture-selector // 照片库弹窗选择
| | ├── qrcode // 二维码插件
| | ├── right-click-menu // 右键菜单
| | └── save-download // 保存下载弹窗
| ├── common // 公共组件
| | ├── PopoverTip.vue // 气泡提示组件
| | ├── ProgressLoading // 百分比进度条
| | └── Uploader // 上传组件
| └── modules // 核心模块
| ├── index.ts
| ├── layout
| | ├── designBoard.vue // 主界面
| | ├── lineGuides.vue // 网格(弃用,由moveable提供辅助线功能)
| | ├── sizeControl.vue // 元素操作组件(弃用,由moveable代理)
| | └── zoomControl.vue // 缩放画布
| ├── panel // 该目录下的所有文件自动导入项目中
| | ├── components
| | ├── stylePanel.vue // 右侧属性编辑面板
| | ├── widgetPanel.vue // 左侧功能菜单面板
| | └── wrap
| | ├── BgImgListWrap.vue // 背景选择面板
| | ├── PhotoListWrap.vue // 照片面板
| | ├── TempListWrap.vue // 模板列表
| | ├── ToolsListWrap.vue // 工具面板
| | ├── UserWrap.vue // 我的资源作品面板
| | ├── GraphListWrap.vue // 素材面板
| | ├── CompListWrap.vue // 组合列表(目前主要是文字组合)
| | └── TextListWrap.vue // 文字面板
| ├── settings // 放置操作面板下的一些组件
| | ├── EffectSelect // 效果选择(未开发)
| | ├── colorSelect.vue // 颜色选择
| | ├── iconItemSelect.vue // icon选择
| | ├── numberInput.vue // 数字输入
| | ├── numberSlider.vue // 数字拖拉
| | ├── textInput.vue // 文字输入
| | ├── textInputArea.vue // 文字域输入
| | └── valueSelect.vue // 下拉选择
| └── widgets // 该目录下的所有文件自动导入项目中
| ├── pageStyle.vue // 背景/页面设置
| ├── wGroup // 组合
| | ├── wGroup.vue
| | └── wGroupStyle.vue // 对应右侧面板的操作
| ├── wImage // 图片
| | ├── components
| | | └── innerToolBar.vue
| | ├── wImage.vue
| | └── wImageStyle.vue // 对应右侧面板的操作
| ├── wQrcode // 二维码
| | ├── wQrcode.vue
| | └── wQrcodeStyle.vue // 对应右侧面板的操作
| ├── wSvg // 矢量图
| | ├── wSvg.vue
| | └── wSvgStyle.vue // 对应右侧面板的操作
| └── wText // 文字
| ├── wText.vue
| └── wTextStyle.vue // 对应右侧面板的操作
├── config.ts // 公共配置
├── main.ts // 项目入口文件
├── mixins // 一些公共混合代码,考虑优化
| ├── methods
| | ├── DealWithCtrl.ts
| | └── keyCodeOptions.ts
| ├── mouseDragging.ts
| ├── move.ts
| └── shortcuts.ts
├── router // vue 路由
| ├── .....
├── store // Vuex 状态管理器
| ├── index.ts
| └── modules
| ├── base
| | ├── .......
| └── design
| ├── .......
├── types // TS类型配置
| ├── .......
├── utils // 工具函数目录
| ├── axios.ts
| ├── index.ts
| ├── plugins
| | ├── cssLoader.ts // 异步加载css
| | ├── modules.ts // 全局加载公共组件
| | ├── pointImg.ts // 图片点位颜色,测试中
| | ├── preload.ts // 加载资源
| | └── psd // 设计稿解析
| ├── utils.ts
| └── widgets
| └── elementConfig.ts // 配置全局默认导入的element组件
└── views // 页面目录├── Draw.vue // 绘制页├── Index.vue // 编辑页(首页)├── Psd.vue // PSD解析页└── components由于项目当初开发至一半时才改用 Vue3 重构,所以有部分代码混合了 Options 写法,还请各位大佬不要笑话。
题外话
“不是只有程序员才要学编程?!”
认真查了一下招聘网站,发现它其实早已变成一项全民的基本技能了。
连国企都纷纷要求大家学Python!

世界飞速发展,互联网、大数据冲击着一切,各行各业对数据分析能力的要求越来越高,这便是工资差距的原因,学习编程顺应了时代的潮流。
在这个大数据时代,从来没有哪一种语言可以像Python一样,在自动化办公、爬虫、数据分析等领域都有众多应用。
更没有哪一种语言,语法如此简洁易读,消除了普通人对于“编程”这一行为的恐惧,从小学生到老奶奶都可以学会。
《2020年职场学习趋势报告》显示,在2020年最受欢迎的技能排行榜,Python排在第一。

它的角色类似于现在Office,成了进入职场的第一项必备技能。
如果你也想增强自己的竞争力,分一笔时代的红利,我的建议是,少加点班,把时间腾出来,去学一学Python。
因为,被誉为“未来十年的职场红利”的Python,赚钱、省钱、找工作、升职加薪简直无所不能!
目前,Python人才需求增速高达**174%,人才缺口高达50万,**部分领域如人工智能、大数据开发, 年薪30万都招不到人!
感兴趣的小伙伴,赠送全套Python学习资料,包含面试题、简历资料等具体看下方。
👉CSDN大礼包🎁:全网最全《Python学习资料》免费赠送🆓!(安全链接,放心点击)

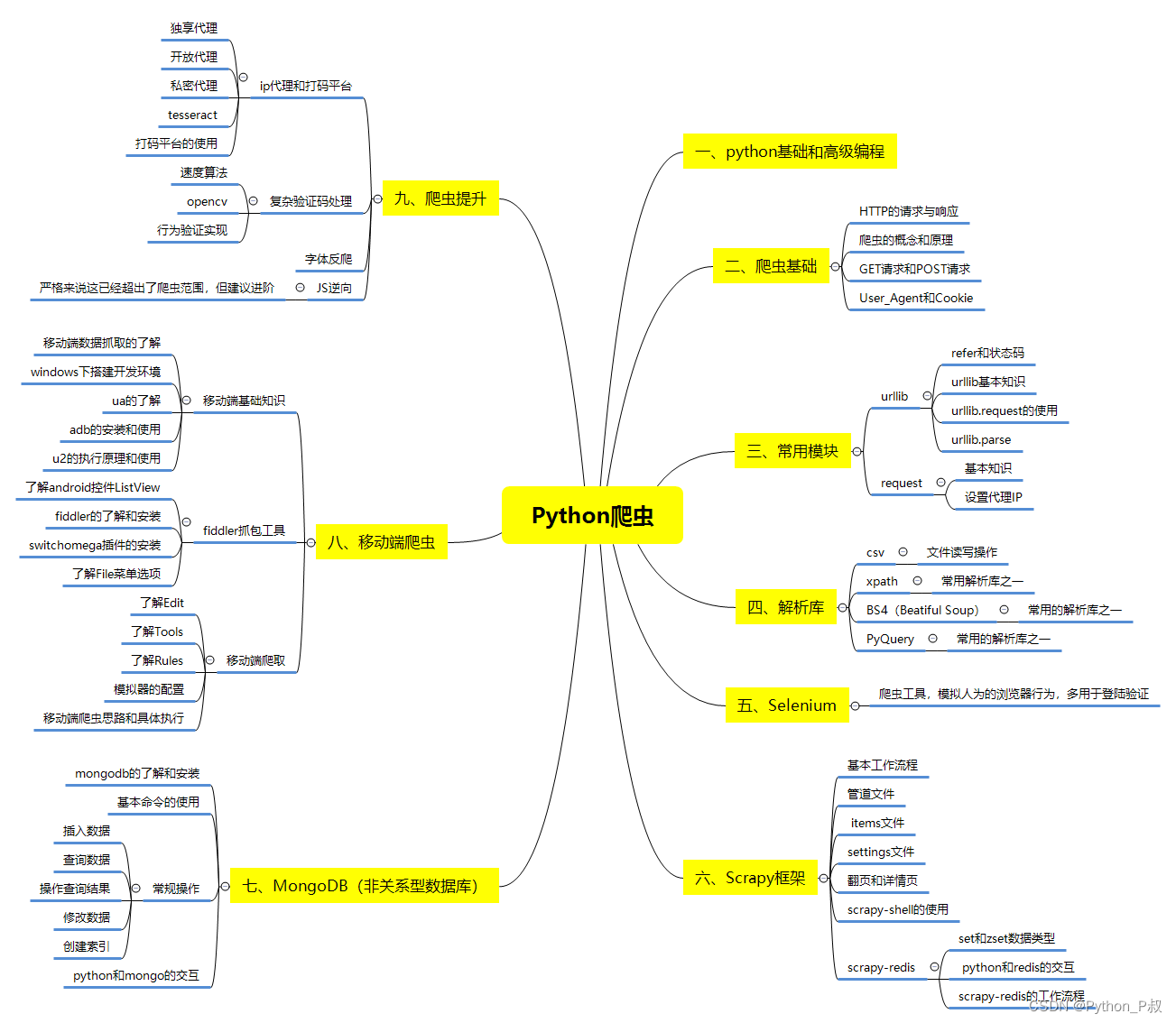
一、Python所有方向的学习路线
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


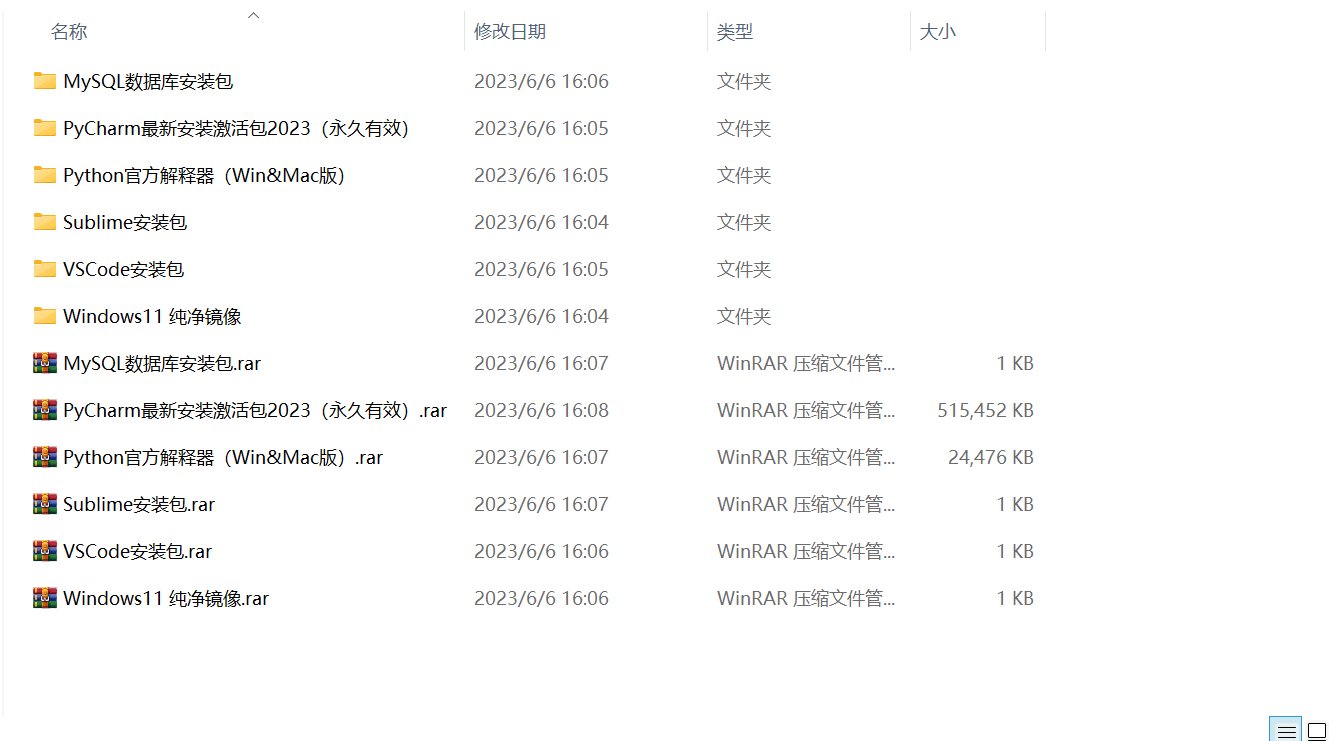
二、Python必备开发工具
工具都帮大家整理好了,安装就可直接上手!
三、最新Python学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。

四、Python视频合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。
六、面试宝典


简历模板

如有侵权,请联系删除。
相关文章:

开源在线图片设计器,支持PSD解析、AI抠图等,基于Puppeteer生成图片
Github 开源地址: palxiao/poster-design 项目速览 git clone https://github.com/palxiao/poster-design.git cd poster-design npm run prepared # 快捷安装依赖指令 npm run serve # 本地运行将同时运行前端界面与图片生成服务(3000与7001端口),合成图片时…...

在Linux系统上安装和配置Redis数据库,无需公网IP即可实现远程连接的详细解析
文章目录 1. Linux(centos8)安装redis数据库2. 配置redis数据库3. 内网穿透3.1 安装cpolar内网穿透3.2 创建隧道映射本地端口 4. 配置固定TCP端口地址4.1 保留一个固定tcp地址4.2 配置固定TCP地址4.3 使用固定的tcp地址连接 Redis作为一款高速缓存的key value键值对的数据库,在…...

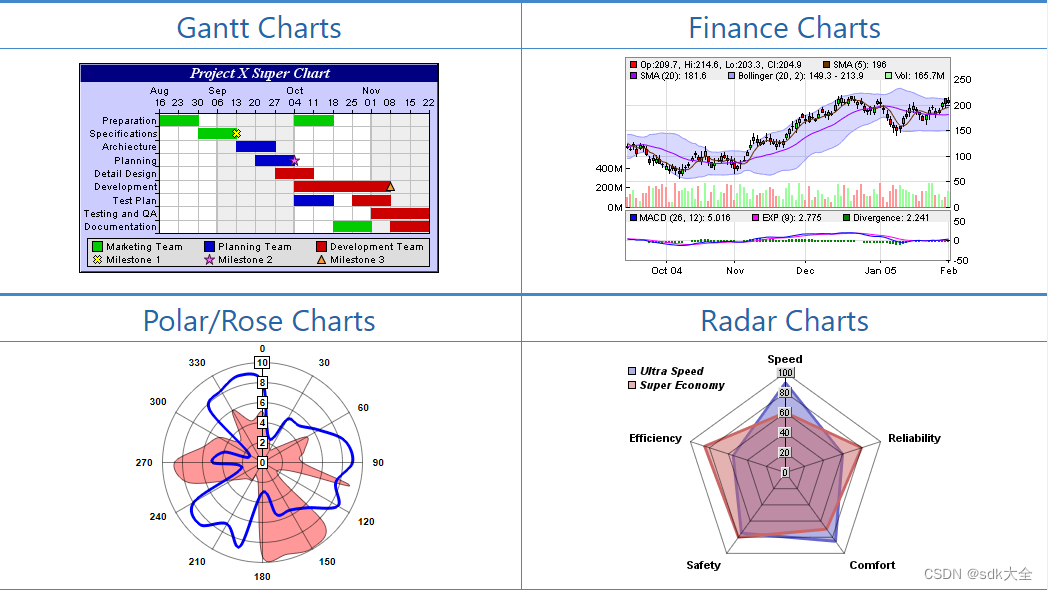
跨平台图表:ChartDirector for .NET 7.1 Crack
什么是新的 ChartDirector for .NET 7.0 支持跨平台使用,但仅限于 .NET 6。这是因为在 .NET 7 中,Microsoft 停止了用于非 Windows 使用的 .NET 图形库 System.Drawing.Common。由于 ChartDirector for .NET 7.0 依赖于该库,因此它不再支持 .…...

【unity数据持久化】XML数据管理器知识点
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...

Linux——Shell常用运算符
运算符说明举例-eq检测两个数是否相等,相等返回 true。[ $a -eq $b ] 返回 false。-ne检测两个数是否不相等,不相等返回 true。[ $a -ne $b ] 返回 true。-gt检测左边的数是否大于右边的,如果是,则返回 true。[ $a -gt $b ] 返回 …...
C++内存管理和命名空间)
C++(4)C++内存管理和命名空间
内存管理 new/delete C语言 malloc free完成对堆内存的申请和释放。 C new delete 类 new:动态申请存储空间的运算符,返回值为申请空间的对应数据类型的地址 int *p new int(10); 申请了一个初始值为10的整型数据 int *p new int[10]; 申…...

一网打尽java注解-克隆-面向对象设计原则-设计模式
文章目录 注解内置注解元注解 对象克隆为什么要克隆?如何克隆浅克隆深克隆 Java设计模式什么是设计模式?为什么要学习设计模式? 建模语言类接口类之间的关系依赖关系关联关系聚合关系组合关系继承关系实现关系 面向对象设计原则单一职责开闭原…...

k8s-statefulset部署myql-Nodeport方式
目录 1、部署openebs(Elastic Block Store) 1.下载镜像(针对k8s1.19) 2.加载镜像(所有节点包括master) 3.下载yaml文件并部署 4.设置默认storageclass 2、编写相关yaml文件 1.编写secret 2.编写state…...

MySQL双主架构、主从架构
为什么要对数据库做优化? MySQL官方说法: 单表2000万数据就达到瓶颈了。所以为了保证查询效率,要让每张表的大小得到控制。 MySQL主主架构 主数据库都负责增删改查。 比如有1000W的数据,有两个主数据库,就将数据分流给…...

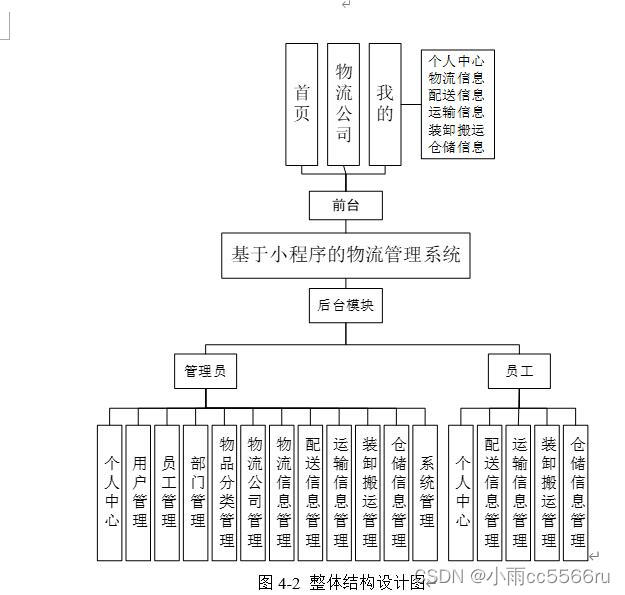
基于微信小程序的物流管理系统3txar
在此基础上,结合现有物流管理体系的特点,运用新技术,构建了以 springboot为基础的物流信息化管理体系。首先,以需求为依据,对目前传统物流管理基础业务进行了较为详尽的了解和分析。根据需求分析结果进行了系统的设计&…...

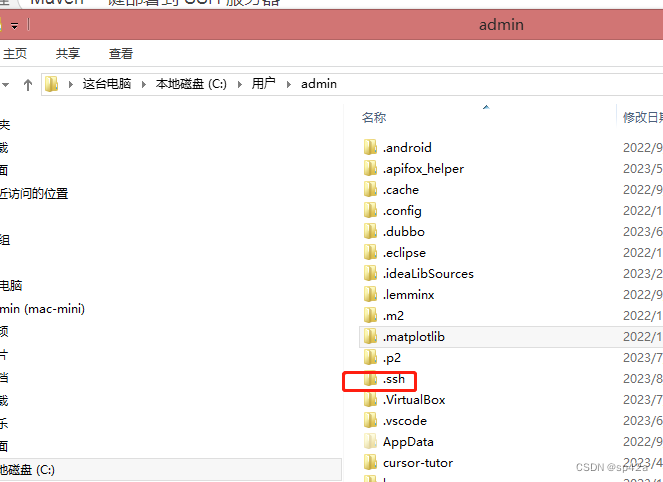
Maven 一键部署到 SSH 服务器
简介 利用 Maven Mojo 功能一键部署 jar 包或 war 包到远程服务器上。 配置 在 maven 的setting.xml 配置服务器 SSH 账号密码。虽然可以在工程的 pom.xml 直接配置,但那样不太安全。 <servers><server><id>iq</id><configuration&…...

docker搭建owncloud,Harbor,构建镜像
1、使用mysql:5.6和 owncloud 镜像,构建一个个人网盘。 拉取镜像 docker pull owncloud docker pull mysql:5.6 2、安装搭建私有仓库 Harbor 1.下载docker-compose 2.安装harbor 3.编辑 harbor.yml文件 使用./intall.sh安装 4.登录 3、编写Dockerfile制作Web应用系…...

RISC-V(1)——RISC-V是什么,有什么用
目录 1. RISC-V是什么 2. RISC-V指令集 3. RISC-V特权架构 4. RiscV的寄存器描述 5. 指令 5.1 算数运算—add/sub/addi/mul/div/rem 5.2 逻辑运算—and/andi/or/ori/xor/xori 5.3 位移运算—sll/slli/srl/srli/sra/srai 5.4 数据传输—lb/lh/lw/lbu/lhu/lwu/sb/sh/sw …...

基于黄金正弦算法优化的BP神经网络(预测应用) - 附代码
基于黄金正弦算法优化的BP神经网络(预测应用) - 附代码 文章目录 基于黄金正弦算法优化的BP神经网络(预测应用) - 附代码1.数据介绍2.黄金正弦优化BP神经网络2.1 BP神经网络参数设置2.2 黄金正弦算法应用 4.测试结果:5…...

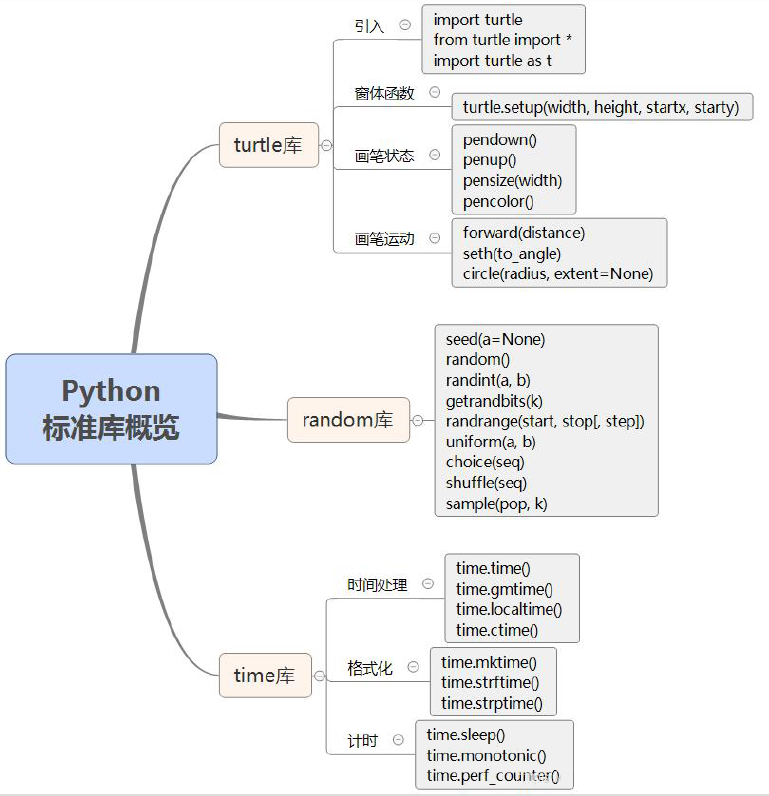
Python标准库概览
Python标准库概览 知识点 标准库: turtle库(必选)标准库: random库(必选)、time库(可选) 知识导图 1、turtle库概述 turtle(海龟)是Python重要的标准库之一,它能够进行基本的图形绘制。turtle库绘制图形有一个基本框架&#x…...

两个列表的最小索引总和
题目: 假设 Andy 和 Doris 想在晚餐时选择一家餐厅,并且他们都有一个表示最喜爱餐厅的列表,每个餐厅的名字用字符串表示。 你需要帮助他们用最少的索引和找出他们共同喜爱的餐厅。 如果答案不止一个,则输出所有答案并且不考虑顺…...

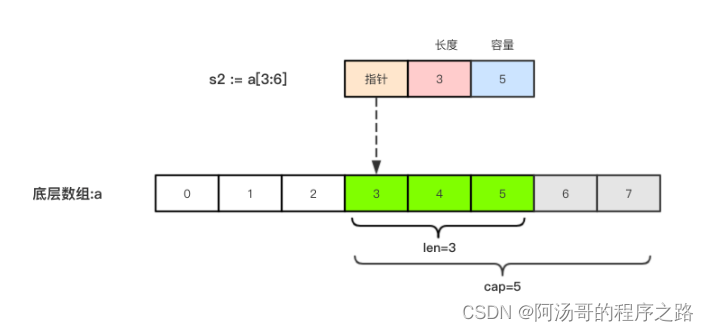
Go语言基础之切片
切片 切片(Slice)是一个拥有相同类型元素的可变长度的序列。它是基于数组类型做的一层封装。它非常灵活,支持自动扩容。 切片是一个引用类型,它的内部结构包含地址、长度和容量。切片一般用于快速地操作一块数据集合 切片的定义…...

关于java三元组的问题
在改代码的时候,发现一个奇怪的地方,举例如下 Testpublic void buildTest(){TT t new TT();Long time tnull?System.currentTimeMillis():t.getTime();System.out.println("done");}Datapublic static class TT{Long time;}这个地方运行就…...

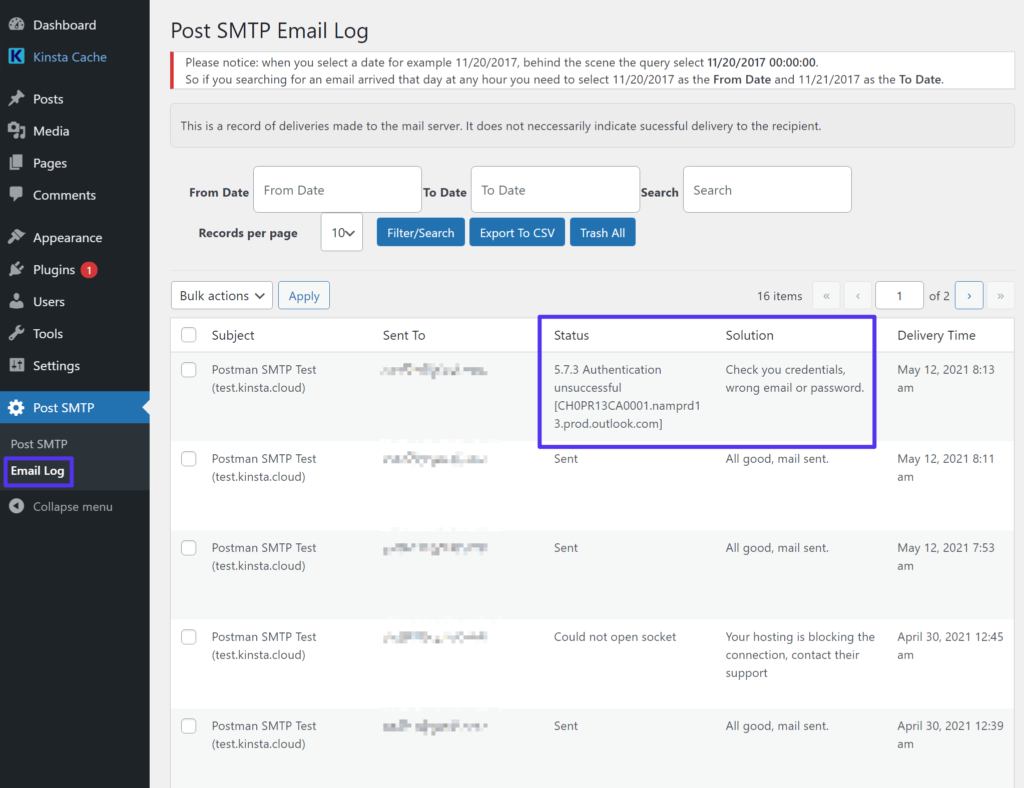
如何正确地设置Outlook SMTP发送电子邮件(wordpress配置)
如何正确地设置Outlook SMTP发送电子邮件(wordpress配置) 作者:虚坏叔叔 博客:https://pay.xuhss.com 早餐店不会开到晚上,想吃的人早就来了!😄 正在寻找正确的Outlook SMTP设置?…...

机器学习编译系列---张量程序抽象
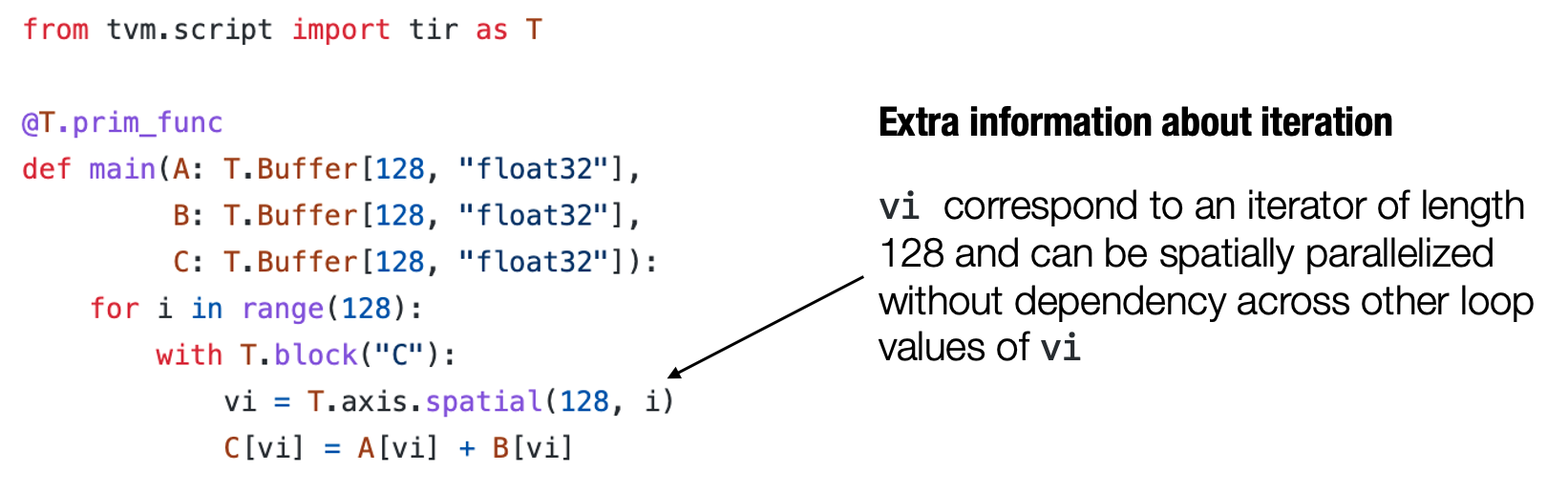
机器学习编译系列---张量程序抽象 1. 张量函数概念的引入与抽象的必要性 1. 张量函数概念的引入与抽象的必要性 在文章机器学习编译系列—概述中提到,机器学习编译的一个很重要操作是做等价变换来减少内存或者提高运行效率。变换是以“元张量函数”(private tensor …...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...
