小程序定位到 胶囊的三个点大概中间
话不多说,先上效果图
这个功能实现思路:
- 首先先拿到这一张整图(快捷,精确)
- 然后获取整个导航栏高度(自定义导航栏,非自定义导航栏忽略这一步)
- 获取三个点的做偏移量,把高度和偏移量给到一个定位到盒子,这个盒子里就放这个图片,然后给这个盒子再使用transform设置偏移量调整到一个合适的位置
下面是代码步骤:
<view class="tip" :style="[{ top: nav_height + 'px' }]"><!-- <view style="height:80rpx;background-color: yellow;"></view>放置别的模块 --><view class="care-box" v-if="dropToast"><view :class="['care',]" :style="[{left:dropOffset+'px'}]" @click.stop="()=>{}" :animation="animationData"><image class="care-bgc" src="xxx.png" /><view class="close-box" @click.stop="closeCare"></view></view></view></view>
// 获取顶部导航栏getNav(){const system = wx.getSystemInfoSync()const res = uni.getMenuButtonBoundingClientRect()const statusHeight = res.top //胶囊距离顶部const navHeight = res.height //胶囊高度// 胶囊顶部距离状态栏的距离(等同于胶囊底部与页面顶部的距离)const spacing = res.top - system.statusBarHeight// 页面纵标的起始位置const pageStart = res.bottom + spacing// 根据需要多几个px偏移量this.nav_height = pageStart + 3 + 'px'console.log(pageStart)}// 获取三个点中间的那个左偏移量getOffSet() {const rect = wx.getMenuButtonBoundingClientRect();const drop = Math.floor(rect.width/2/2)this.dropOffset = rect.left + drop},
.tip {position:fixed;left:0;right:0;z-index: 999;}.care-box {position: relative;width: 100%;display:flex;transform: translateY(10rpx);.care {position: absolute;bottom:0;transform: translate(-55%,90%);opacity:0;margin-right:12rpx;.care-bgc {width: 286rpx;height: 83rpx;}.close-box {position: absolute;z-index: 11;top: 10rpx;right: 0rpx;width: 50rpx;height: 40rpx;}}}
end !
相关文章:

小程序定位到 胶囊的三个点大概中间
话不多说,先上效果图 这个功能实现思路: 首先先拿到这一张整图(快捷,精确)然后获取整个导航栏高度(自定义导航栏,非自定义导航栏忽略这一步)获取三个点的做偏移量,把高度和偏移量给到一个定位到盒子,这个盒子里就放这个图片&…...

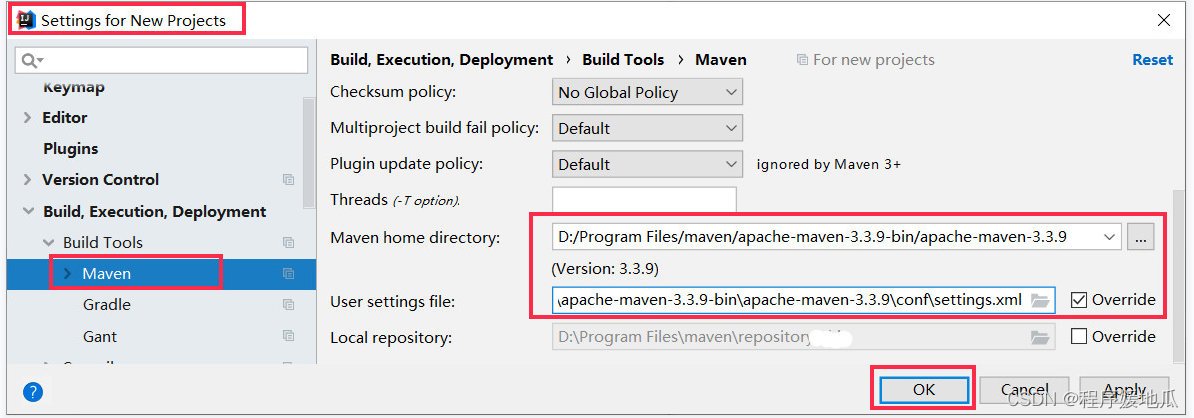
Maven详解
文章目录 一、引言1.1 为什么需要 Maven?1.2 Maven 解决了哪些问题?1.2.1 添加第三方jar包1.2.2 jar包之间的依赖关系1.2.3 处理jar包之间的冲突1.2.4 获取第三方jar包1.2.5 将项目拆分成多个工程模块1.2.6 实现项目的分布式部署 二、介绍三、Maven 的特…...

音视频 ffplay命令-高级选项
选项说明-stats打印多个回放统计信息,包括显示流持续时间,编解码器参数,流中的当前位置,以及音频/视频同步差值。默认情况下处于启用状态,要显式禁用它则需要指定-nostats-fast非标准化规范的多媒体兼容优化-genpts生成…...

[管理与领导-44]:IT基层管理者 - 个人管理 - 从掌握管理知识开始入门:管理的常识和基础
目录 前言:管理框架 一、什么是管理 1.1 以终为始 1.2、资源的优化配置(人财物、权力、时间等资源) 1.2.1 资源的优化配置的步骤 1.2.2 管理者拥有的资源 1.2.3 管理者的权力资源 1.3 分而治之 1.3.1 分目标:细化和分解目…...

c#两个数进行交换
1.使用中间变量的形式 private static void Main(string[] args){int a110;int a220;ChangeNumber(ref a1,ref a2)onsole.WriteLine($"a1的值{a1},a2的值{a2}");Console.ReadLine();}public static void ChangeNumber(ref int a1, ref int a2){int temp a1;//temp10…...

JVM——类加载与字节码技术—字节码指令
2.字节码指令 2.1 入门 jvm的解释器可以识别平台无关的字节码指令,解释为机器码执行。 2a b7 00 01 b1 this . init() return 准备了System.out对象,准备了参数“hello world”,准备了对象的方法println(String)Vÿ…...

同步与互斥——相互合作,相互制约
选择题:互斥机制,信号量解决互斥同步 大题:PV操作处理进程的同步与互斥 目的:解决临界区资源使用问题 一、临界资源 一次仅允许一个进程使用的资源 二、同步与互斥 同步:AB相互合作,A放B取,…...

7个改变玩法规则的ChatGPT应用场景
ChatGPT因各种原因受到了广泛关注:ChatGPT可以充当各种改善生活改进工作的小助手,如内容写手、客户支持、语言翻译、编码专家等等。只需在你的聊天内容中添加适当的提示,人工智能将为你提供各项支持。[1] 1.ChatGPT作为内容写手 通过AI的帮助…...

软考高级系统架构设计师系列论文七十九:论软件产品线技术
软考高级系统架构设计师系列论文七十九:论软件产品线技术 一、摘要二、正文三、总结一、摘要 根据公司软件系统开发的需要,我们在软件的开发过程中引入了软件产品线技术,成立了基于软件产品线的项目组。本人有幸参加了该项目,并在其中担任软件分析与设计、软件产品线核心资…...

Spring IOC容器:让Java对象的管理和配置更简单
一、简介 在Java开发中,我们经常需要创建和使用各种Java对象,例如实体类,服务类,控制器类等。这些对象之间通常存在着一定的依赖关系,例如一个服务类可能需要调用另一个服务类或一个数据访问类的方法。为了创建和使用…...

【C++小项目】实现一个日期计算器
目录 Ⅰ. 引入 Ⅱ. 列轮廓 Ⅲ. 功能的实现 构造函数 Print 判断是否相等 | ! ➡️: ➡️!: 判断大小 > | > | < | < ➡️>: ➡️<: ➡️>: ➡️<: 加减天数 | | - | - ➡️:…...

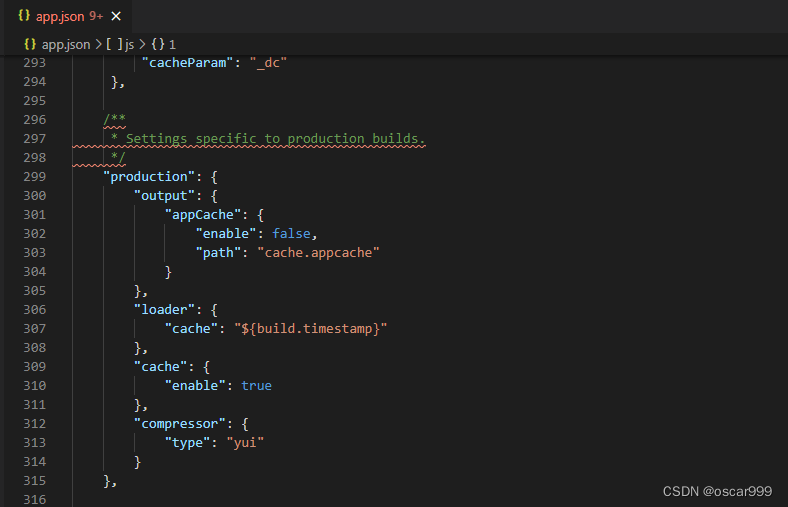
Ext JS 之Microloader(微加载器)
“Microloader”是 Sencha 数据驱动的 JavaScript 和 CSS 动态加载器的名称。 清单 app.json 用于应用的设置,Sencha Cmd 在构建的时候会读取这个文件。 Sencha Cmd 转换“app.json”的内容并将生成的清单传递给 Microloader 以在运行时使用。 最后,Ext JS 本身也会查阅运…...

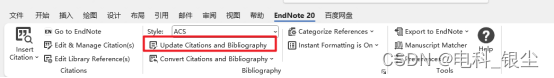
【科研】-- 如何将Endnote中参考文献格式插入到Word?
文章目录 如何将Endnote中参考文献格式插入到Word? 如何将Endnote中参考文献格式插入到Word? 1、首先确保Endnote和Word安装正确,正常可以从学校官网中下载到正版软件,下载后在word栏目中会出现EndNote的标签; 2、可…...

Python爬虫实战案例——第二例
某某美剧剧集下载(从搜索片名开始) 本篇文章主要是为大家提供某些电影网站的较常规的下载电影的分析思路与代码思路(通过爬虫下载电影),我们会从搜索某部影片的关键字开始直到成功下载某一部电影。 地址:aHR0cHM6Ly93d3cuOTltZWlqdXR0LmNvbS9pbmRleC5od…...

深入理解Spring的ImportBeanDefinitionRegistrar接口及其应用
0 导言 ImportBeanDefinitionRegistrar接口在动态注册Bean定义方面发挥着重要作用。本篇博客将深入探讨ImportBeanDefinitionRegistrar接口的作用、用法以及实际应用场景。 1 简介 ImportBeanDefinitionRegistrar接口是Spring Framework中的一个关键接口,位于org…...

【面试题】你理解中JS难理解的基本概念是什么?
前端面试题库 (面试必备) 推荐:★★★★★ 地址:前端面试题库 作用域与闭包 作用域 作用域是当前的执行上下文,值和表达式在其中“可见”或可被访问。如果一个变量或表达式不在当前的作用域中࿰…...

微服务中间件--MQ服务异步通信
MQ服务异步通信 MQ服务异步通信a.消息可靠性1) 生产者消息确认2) 消息持久化3) 消费者消息确认4) 消费者失败重试4.a) 本地重试4.b) 失败策略 b.死信交换机1) 初识死信交换机2) TTL3) 延迟队列a) 安装延迟队列插件b) SpringAMQP使用延迟队列插件 c.惰性队列1) 消息堆积问题2) 惰…...

爆火「视频版ControlNet」开源了!靠提示词精准换画风,全华人团队出品
“视频版ControlNet”来了! 让蓝衣战神秒变迪士尼公举: 视频处理前后,除了画风以外,其他都不更改。 女孩说话的口型都保持一致。 正在插剑的姜文,也能“下一秒”变猩球崛起了。 这就是由全华人团队打造的最新视频处理…...

常用的数据可视化工具有哪些?要操作简单的
随着数据量的剧增,对分析效率和数据信息传递都带来了不小的挑战,于是数据可视化工具应运而生,通过直观形象的图表来展现、传递数据信息,提高数据分析报表的易读性。那么,常用的操作简单数据可视化工具有哪些࿱…...

ssl卸载原理
SSL卸载,也称为SSL解密,是一种将SSL加密数据流卸成非加密的明文数据流的过程。SSL卸载通常在负载均衡器、代理服务器、WAF等设备中实现,可以提高传输效率和安全性。 SSL卸载的原理是将SSL数据流拦截下来,通过设备内置的证书进行解…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...
