【点击新增一个下拉框 与前一个内容一样 但不能选同一个值】
点击新增一个下拉框 与前一个内容一样 但不能选同一个值

主要是看下拉选择el-option的disabled,注意不要混淆
<el-form label-width="120px" :model="form" ref="form" style="color: #fff"><template v-for="(trapolicy, index) in form.trapolicies"><el-row><el-col :span="16" :offset="4" style="padding-top:20px"><iclass="el-icon-remove-outline remove-button"v-if="form.trapolicies.length > 1"@click="removePolicy(index)"/><el-form-itemlabel="所属节点":prop="'trapolicies.'+index+'.nodeId'":rules="[{ required: true,message: '请选择所属节点',trigger: 'change',}]"><el-selectv-model="trapolicy.nodeId"style="margin-left: 20px"placeholder="请选择"@change="change"><el-optionv-for="(item) in nodes":key="item['res-id']":label="item.name":value="item['res-id']"></el-option></el-select></el-form-item><el-form-itemlabel="名称":prop="'trapolicies.'+index+'.policyName'":rules="[{required:true,message:'请输入名称'},{validator:checkData,trigger:'blur'}]"><el-input style="margin-left: 20px; width: 265px" v-model="trapolicy.policyName"/></el-form-item><el-form-itemlabel="描述":prop="'trapolicies.'+index+'.description'":rules="[{validator:checkData,trigger:'change'}]"><el-input style="margin-left: 20px; width: 265px" maxlength="127" show-word-limit v-model="trapolicy.description"/></el-form-item><div v-for="(cfg,i) in trapolicy.config"><el-col :span="20" :offset="2"><el-divider/></el-col><el-col :span="11" :offset="6" style="position: relative"><span class="rule-index">流分类-流动作 {{ i + 1 }}</span><iclass="el-icon-remove-outline remove-btn"v-if="trapolicy.config.length>1"@click="removeConfig(index)"/><el-form-itemlabel="流分类":prop="'trapolicies.'+index+'.config.'+i+'.classifyName'":rules="[{required:true,message:'请选择流分类',trigger:'blur'}]"><el-select v-model="cfg.classifyName" placeholder="请选择" style="width: 100%" no-data-text="请先创建流分类"><el-optionv-for="(item, index) in classifies":key="index":label="item.classifyName":value="item.classifyName":disabled="trapolicy.config.some(c=>c.classifyName===item.classifyName && c.classifyName!==cfg.classifyName)"/></el-select></el-form-item><el-form-itemlabel="流动作":prop="'trapolicies.'+index+'.config.'+i+'.behaviorName'":rules="[{required:true,message:'请选择流动作',trigger:'blur'}]"><el-select v-model="cfg.behaviorName" placeholder="请选择" style="width: 100%" no-data-text="请先创建流动作"><el-optionv-for="(item, index) in beahaviors":key="index":label="item.behaviorName":value="item.behaviorName":disabled="trapolicy.config.some(c=>c.behaviorName===item.behaviorName && c.behaviorName!==cfg.behaviorName)"/></el-select></el-form-item><iclass="el-icon-circle-plus-outline add-btn"v-if="trapolicy.config.length===i+1"@click="addConfig(index)"/></el-col></div><iclass="el-icon-circle-plus-outline add-button"v-if="form.trapolicies.length === index + 1"@click="addPolicy()"/></el-col></el-row><el-row><el-col :span="20" :offset="2"><el-divider/></el-col></el-row></template></el-form>
methods:
// 获取流分类、流动作async change(value) {this.classifies = await getTrafficClassifierById(value)this.beahaviors = await getTrafficBehaviorById(value)},// 表单新增配置框addPolicy() {this.form.trapolicies.push({// "policyId": "1",policyName: '',description: '',nodeId: '',nodeName: '',config: [{classifyId: '',classifyName: '',behaviorId: '',behaviorName: '',},],})},addConfig(i) {this.form.trapolicies[i].config.push({classifyId: '',classifyName: '',behaviorId: '',behaviorName: '',})},// 表单移除配置框removePolicy(index) {this.form.trapolicies.splice(index, 1)},removeConfig(i) {this.form.trapolicies[i].config.splice(i, 1)},
相关文章:

【点击新增一个下拉框 与前一个内容一样 但不能选同一个值】
点击新增一个下拉框 与前一个内容一样 但不能选同一个值 主要是看下拉选择el-option的disabled,注意不要混淆 <el-form label-width"120px" :model"form" ref"form" style"color: #fff"><template v-for"(trapolicy, i…...

【Gitee提交pr】
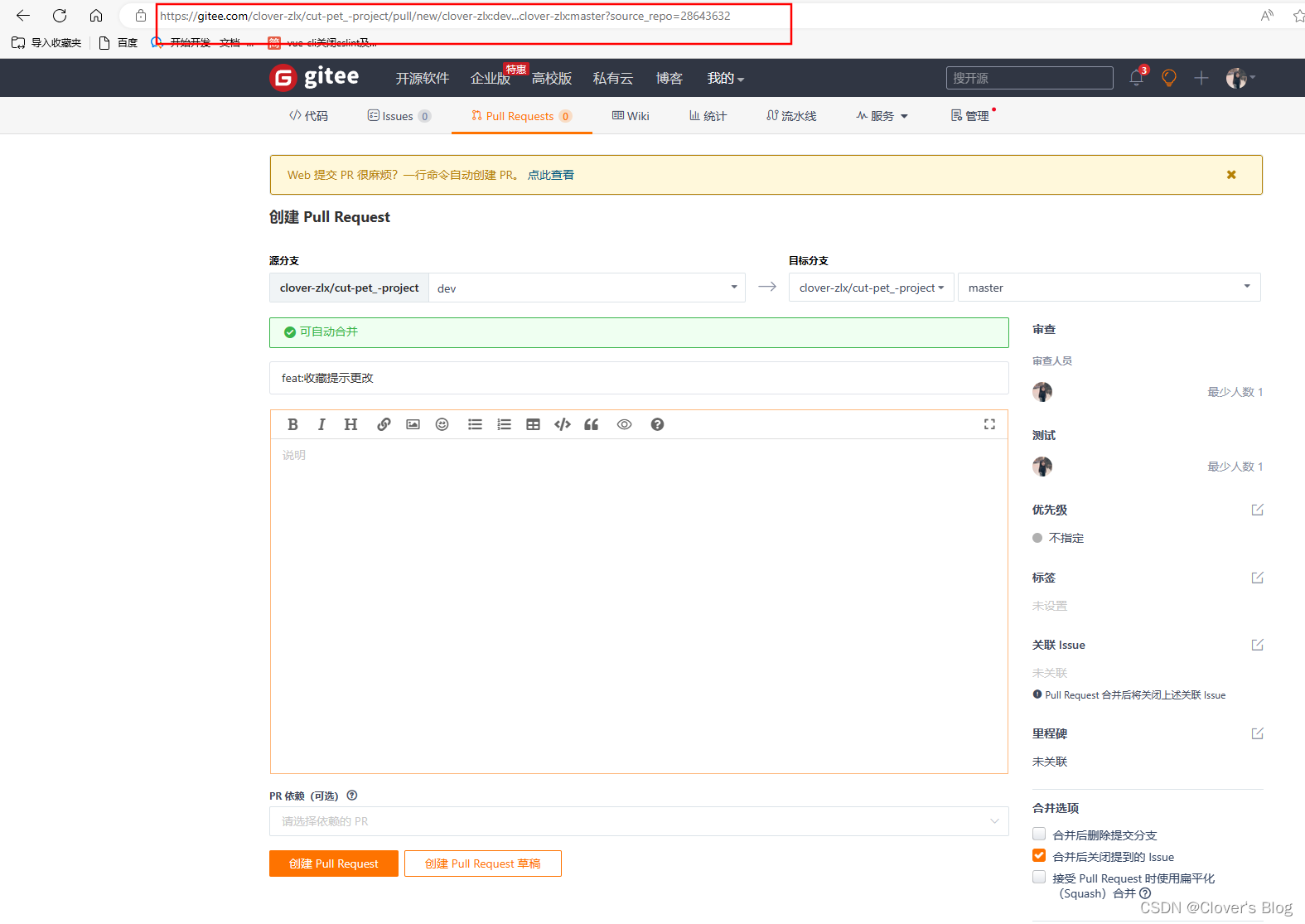
Gitee提交pr 什么是pr怎样提交一个pr嘞? 什么是pr pr:指的是将自己的修改从自己的账号仓库dev下提交到官方账号仓库master下; 通俗来讲就是Gitee线上有属于自己的分支,然后本地在自己地分支修改完代码之后,提交到自己的线上分支&a…...

一款打工人必备的电脑端自律软件!!冲鸭打工人!!
你!有没有渴望进步!! 你!有没有渴望变强!!! 成为大佬!!!超越巨佬!!! 这就是一款为这样的你量身定做的程序:输入…...

【Vue框架】 router和route是什么关系
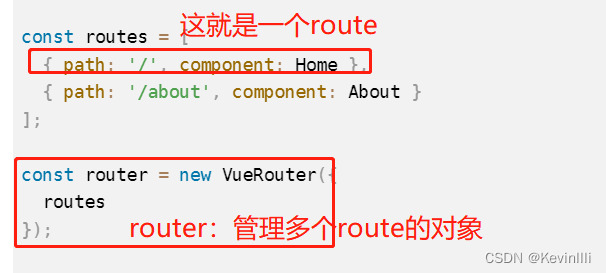
前言 之前没太注意,写着写着突然发现它们貌似不太一样,记录以下,回顾的看总结就好。 1、总结✨ route:当前激活路由的对象,用于访问和操作当前路由的信息 router:管理多个route的对象,整个应…...

整理mongodb文档:聚合管道
个人博客 整理mongodb文档:聚合管道 个人博客,求关注,电脑版看体验更加,如果不够清晰,请指出来,谢谢 文章概叙 文章主要通过几个常用的聚合表达式来介绍聚合管道的使用,以及从索引的角度来介绍聚合管道…...

Delphi 11.3 FMX 多设备平台中使用 TGrid 实现类似 TDBGrid 的效果
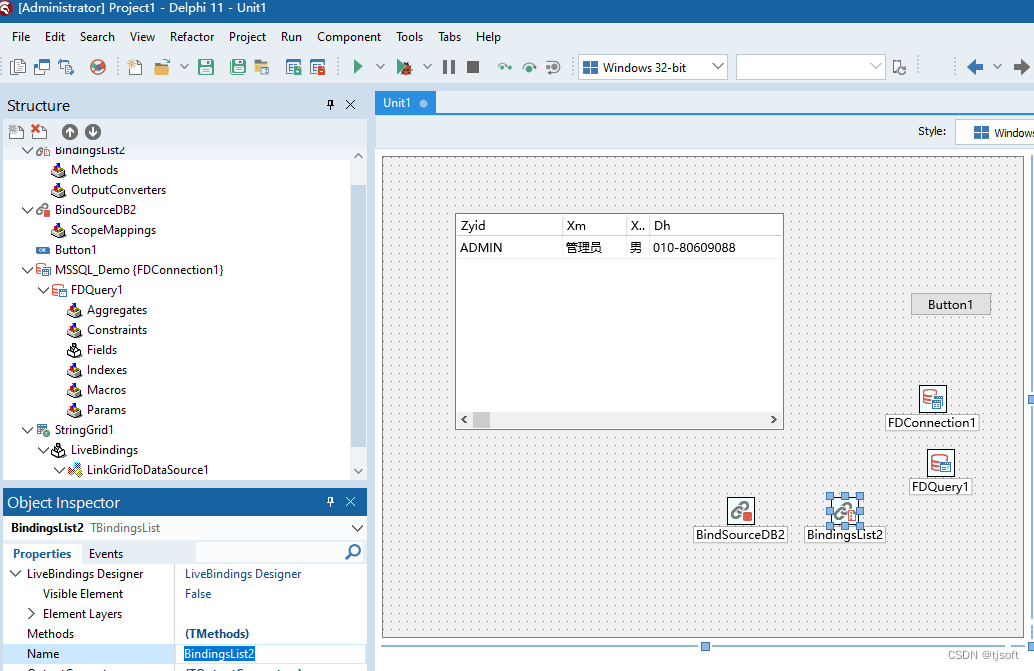
Delphi Firemonkey 中 TDBGrid 这个控件已经没有了。如何实现类似这个效果呢。其实可以用TGrid 来实现。以下用 11.3 来讲解。 查询里面用到的 connection 和 query 等控件那些一般的数据库用法,就不做过多描述了。请参考其他资料。 方法一.通过界面配置来实现 在…...

Qt-事件循环与QtConcurrent、QThread结合使用时注意的点
QEventLoop和QtConcurrent可以结合使用达到主线程ui不阻塞同步执行的效果,但是要小心避坑,查看如下代码: QEventLoop loop; QtConcurrent::run([&]() {doSomething();loop.quit(); }); loop.exec();上述写法存在两个问题: Q…...

基于MongoDB的空间数据存储与查询
一、概念说明 1.1 空间地理数据 MongoDB 中使用 GeoJSON对象 或 坐标对 描述空间地理数据。MongoDB使用 WGS84 参考系进行地理空间数据查询。 1、MongoDB支持空间数据的存储,数据类型需要限制为GeoJSON; 2、MongoDB可以为GeoJSON类型数据建立索引,提升空…...

jquery中pdf的上传、下载及excel导出
jquery中pdf的上传、下载及excel导出 1.PDF上传 pdfUpload2. pdf下载和excel导出用的一种方法,并且需要引入utils.js2.1PDF下载 pdfDownload2.2导出Excel excelExport 1.PDF上传 pdfUpload //PDF上传 pdfUpload window.pdfUploadfunction (obj){layer.open({type:…...

【MyBatis】:PageHelper分页插件与特殊字符处理
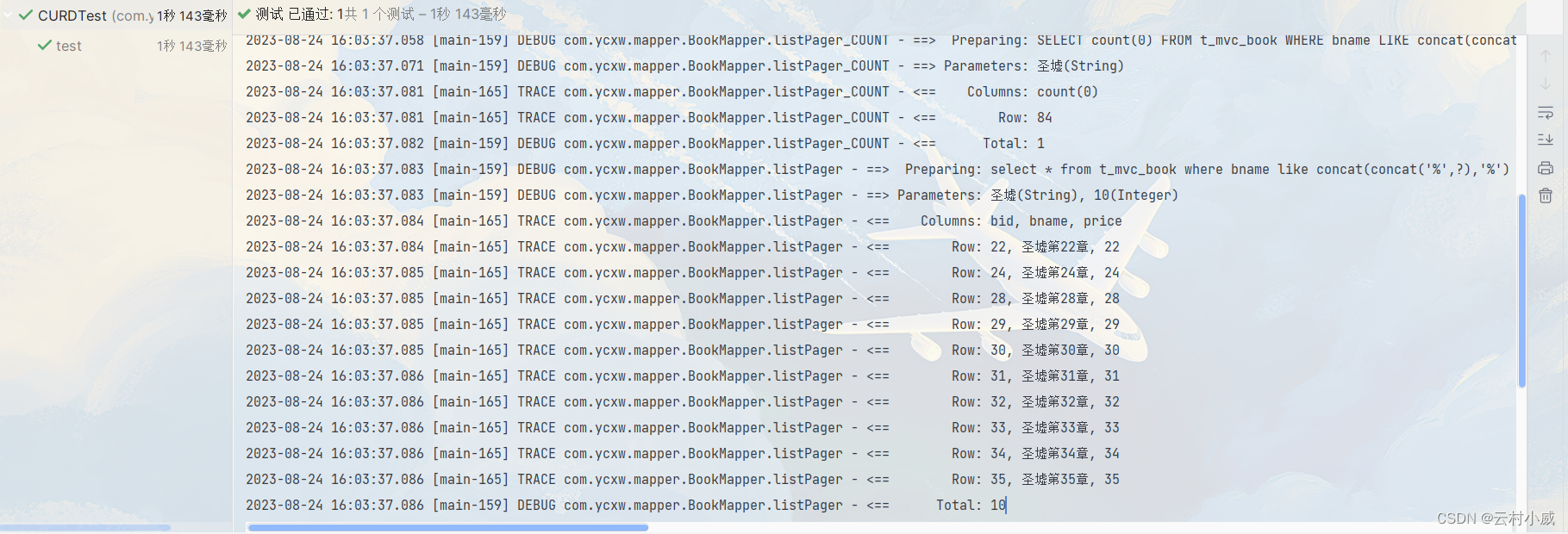
目录 一、PageHelper介绍 二、PageHelper使用 1. 导入pom依赖 2. Mybatis.cfg.xml 配置拦截器 3. 配置 Mapper.xml 4. 编写测试 三、特殊字符处理 1. 使用转义字符 2. 使用CDATA 区段 一、PageHelper介绍 PageHelper 是 Mybatis 的一个插件,这里就不扯了&a…...

C语言练习1(巩固提升)
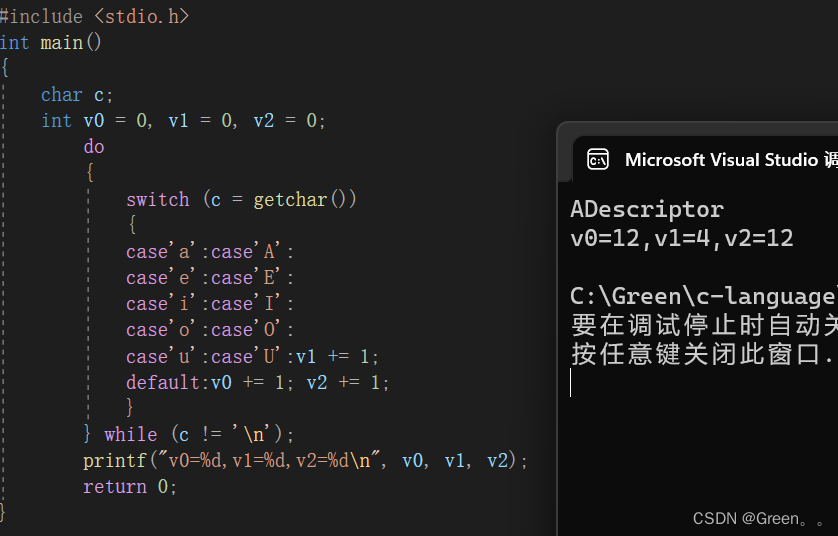
C语言练习1 选择题 前言 “人生在勤,勤则不匮。”幸福不会从天降,美好生活靠劳动创造。全面建成小康社会的奋斗目标,为广大劳动群众指明了光明的未来;全面建成小康社会的历史任务,为广大劳动群众赋予了光荣的使命&…...

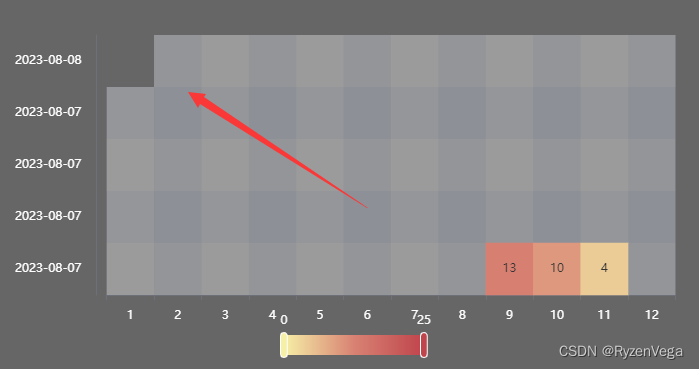
eCharts热力图Y轴左上角少一块
问题: 如图 在图例的左上角 Y轴会少一块 官方demo https://echarts.apache.org/examples/zh/editor.html?cheatmap-cartesian 事实上 把官方demo的左上角坐标 [ 6, 0, 1 ] 修改为 [ 6, 0, 0 ] 后 依旧会出现该问题 查遍文档 并无解释 也没有任何配置项可解决…...

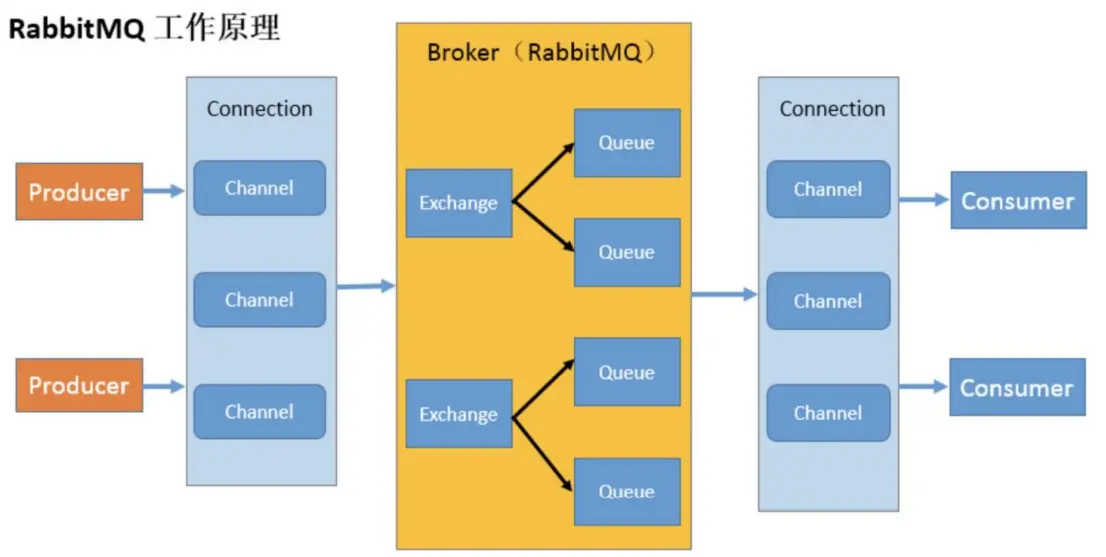
RabbitMQ介绍
RabbitMQ的概念 RabbitMQ 是一个消息中间件:它接受并转发消息。你可以把它当做一个快递站点,当你要发送一个包裹时,你把你的包裹放到快递站,快递员最终会把你的快递送到收件人那里,按照这种逻辑 RabbitMQ 是 一个快递…...

玩转软件|钉钉个人版内测启动:AI探索未来的工作方式
目录 前言 正文 AI为核心,个人效率为王! 指令中心,解锁AI技巧! 灵感Store,探索更多可能! 未来的AI,即将问世! 个人内测体验 前言 重磅消息:钉钉个人版在8月16日正…...

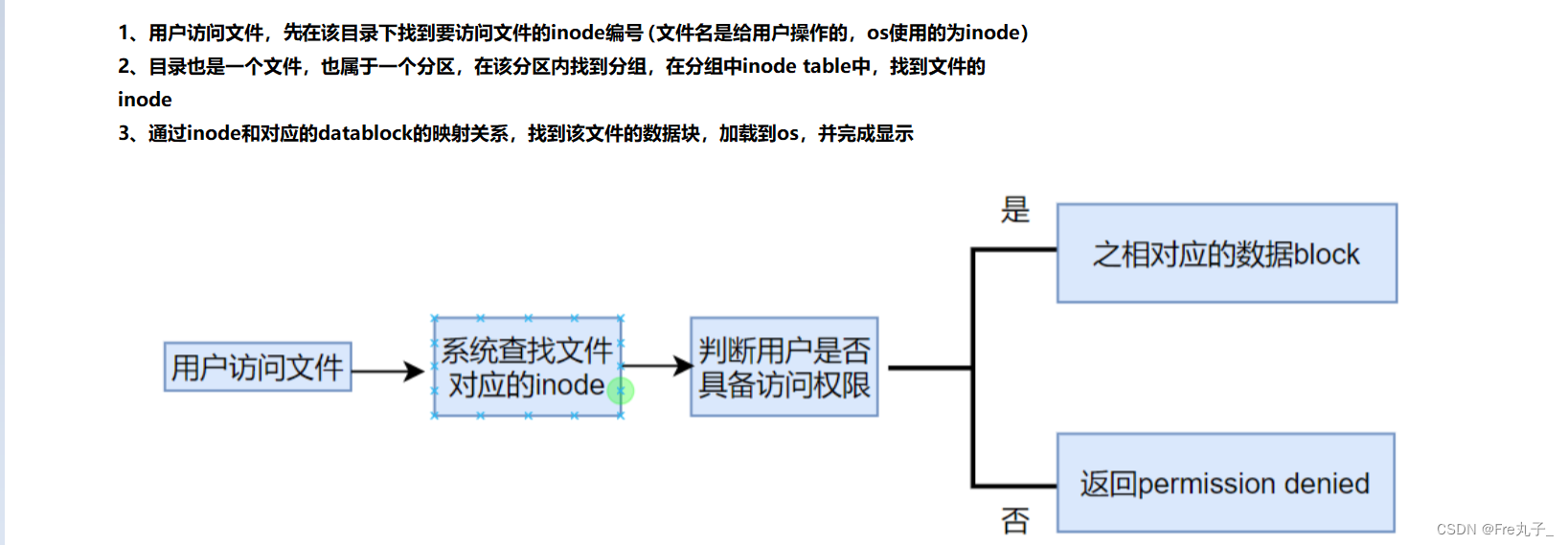
【Linux】一张图了解系统文件
首先先认识磁盘结构 系统文件分布图 文件查找 文件删除 文件的增删改查都是围绕inode来完成的,所以当我们要进行文件删除的时候,只需要通过inode来获取到它对应的block bitmap和inode bitmap数据块容器和保存文件属性的位置置为 0即可 ,如果想…...

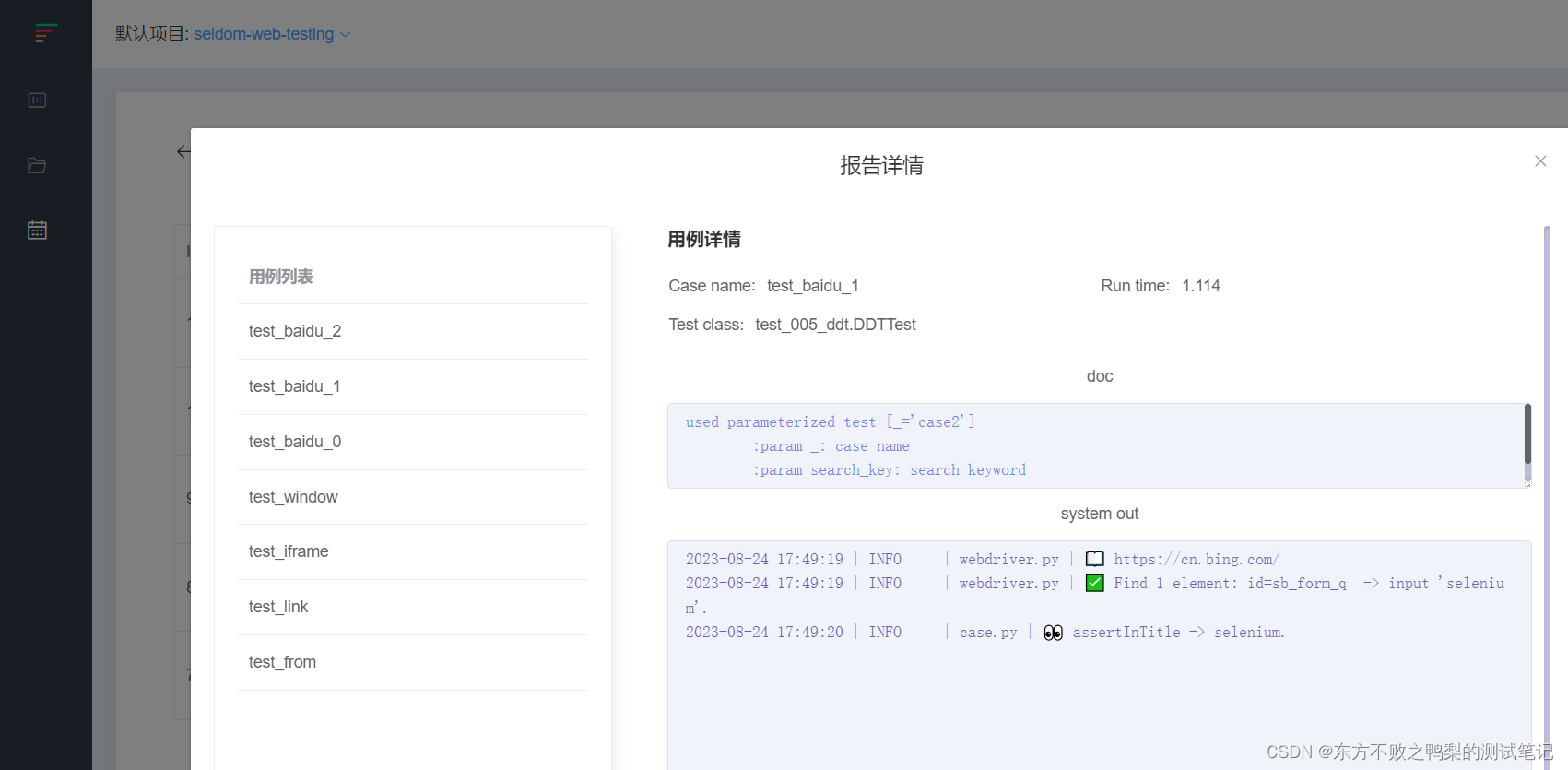
自动化测试平台seldom-platform部署及使用
介绍 seldom-platform是一个基于seldom测试框架的测试平台 项目地址:https://github.com/SeldomQA 文档:seldom 语雀 首先,专门为seldom测试框架提供平台化支持。其次,只负责自动化测试项目的解析、执行用例,当然…...

2023年8月第3周大模型荟萃
2023年8月第3周大模型荟萃 2023.8.22版权声明:本文为博主chszs的原创文章,未经博主允许不得转载。 1、LLM-Adapters:可将多种适配器集成到大语言模型 来自新加坡科技设计大学和新加坡管理大学的研究人员发布了一篇题为《LLM-Adapters: An …...

win11 设置小任务栏
设置后效果 以下两种工具均可 1、StartAllBack 2、Start11...

在 React 中获取数据的6种方法
一、前言 数据获取是任何 react 应用程序的核心方面。对于 React 开发人员来说,了解不同的数据获取方法以及哪些用例最适合他们很重要。 但首先,让我们了解 JavaScript Promises。 简而言之,promise 是一个 JavaScript 对象,它将…...

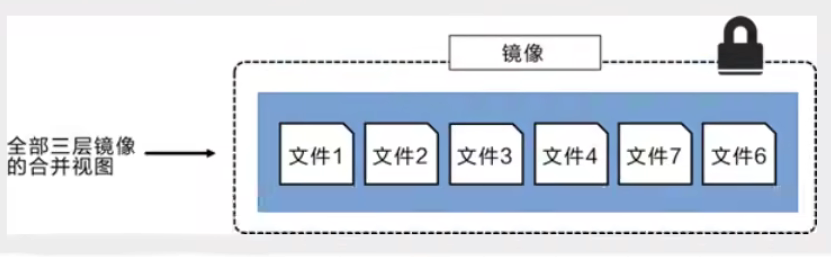
Docker基础入门:常规软件安装与镜像加载原理
Docker基础入门:常规软件安装与镜像加载原理 一、Docker常规软件安装1.1、部署nginx1.2、部署tomcat1.3、部署elasticsearch1.4、如何部署kibana-->连接elasticsearch1.5、部署可视化工具 二、 镜像加载原理2.1、镜像是什么2.2、Docker镜像加速原理2.3、分层理解…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
